
Introduktion til teksteffekter i Illustrator
Adobe Illustrator er en udøvende skitse- og designsoftware, der er vektorbaseret. Anset for at være en del af en større planarbejdsgang, tillader Illustrator at skabe alt fra mono-designstykker til komplette strukturer. Designere bruger Illustrator til at fremstille symboler, plakater, mønstre, ikoner, logoer osv. Det er en software, der bruges af både grafiske designere og kunstnere til at fremstille vektorbaserede billeder. Disse billeder bruges derefter til organisationslogoer, personligt arbejde eller salgsfremmende brug, både i digital og printform.
Illustrator leveres med en række værktøjer til at arbejde med. Tekstværktøjet er et af dem, og vi kan anvende adskillige effekter på teksten ved at bruge nogle af effekterne leveret af illustratoren.
Sådan oprettes teksteffekter i Illustrator?
Du kan anvende nogle gode effekter på din tekst. Med Illustrator kan du anvende effekter som 3D, skæve, konvertere til form, forvrænge & transformere, stilisere osv. Som vist nedenfor.

3D-teksteffekter
De følgende tutorials forklarer de forskellige attributter til oprettelse af en 3D-tekst.
1. Ekstruder og skrå
Trin 1: Vælg tekstværktøjet (type værktøj) fra værktøjslinjen til venstre.

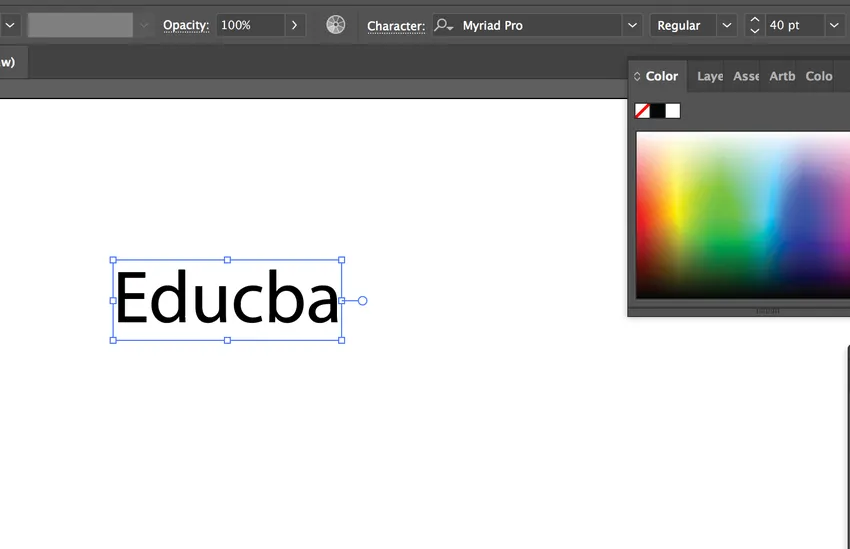
Trin 2: Skriv den ønskede tekst. Her vælger vi Educba som vores tekst. Vælg den skriftstørrelse, der skal være 40pt, og skrifttypen som "myriad pro"

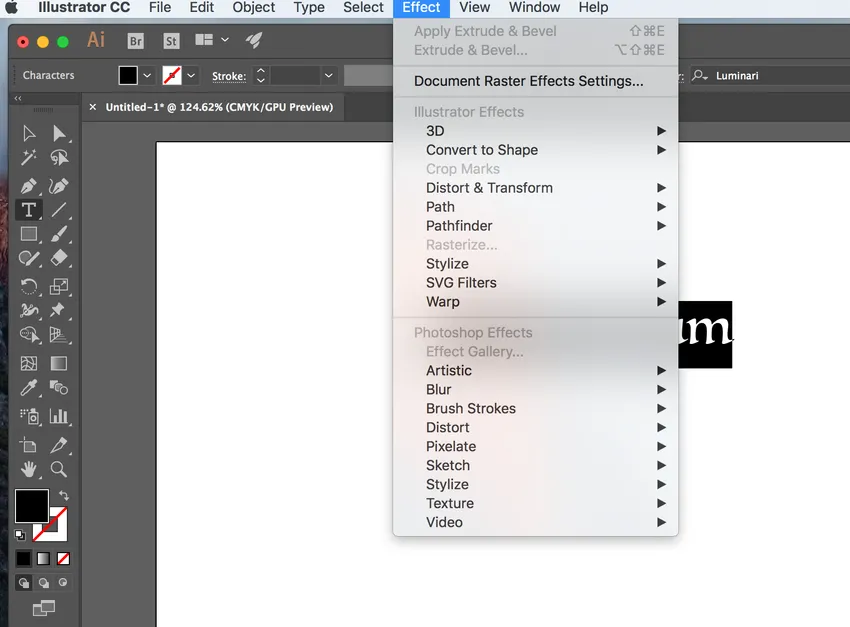
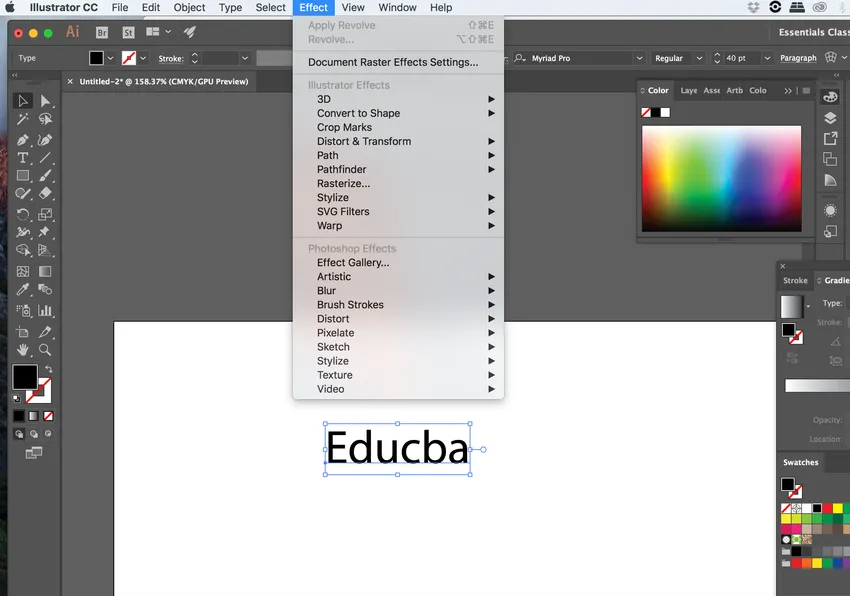
Trin 3: Vælg teksten med markeringsværktøjet, og vælg derefter effekten fra menulinjen øverst på skærmen.

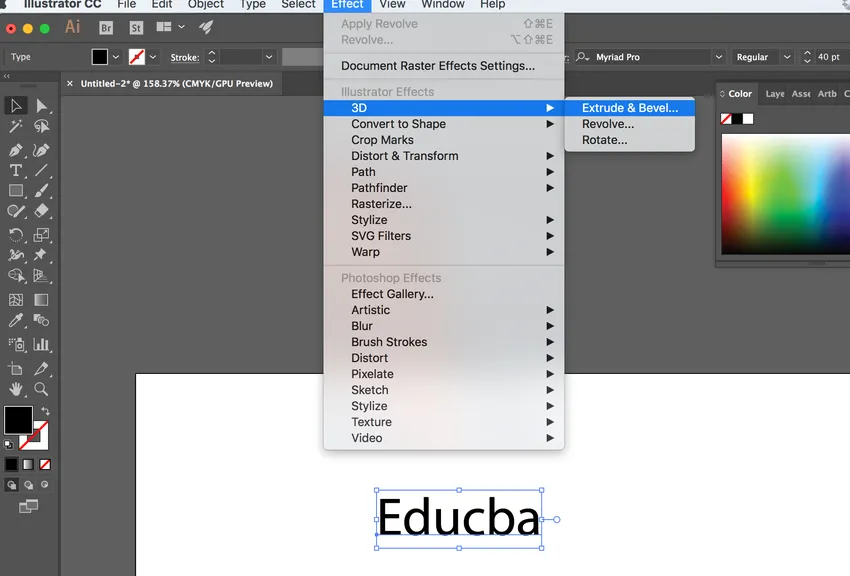
Trin 4: Klik på 3D og vælg Extrude & Bevel effect.

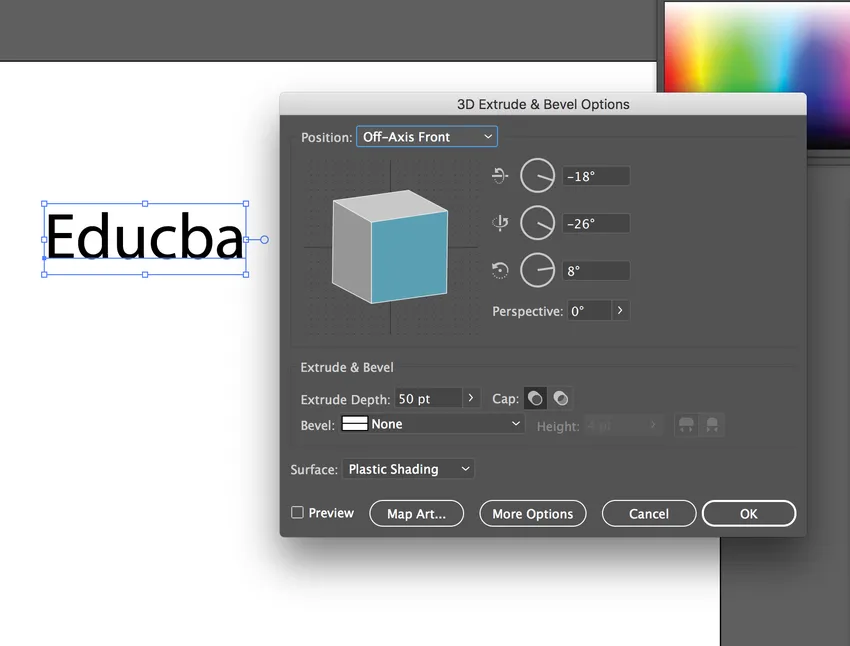
Trin 5: Du får en dialogboks, når du klikker på ekstrudere og skrå. I positionen skal du vælge positionen som off-Axis Front, Extrude Depth som 50 pt.

Trin 6: Du vil se den endelige tekst med virkningen som følger.

Du kan prøve andre positioner med en anden akse, forskellige dybder og vinkler.
2. Pucker & oppustningseffekt
Gentag trin 1 til 3 fra den forrige effekt (3D).
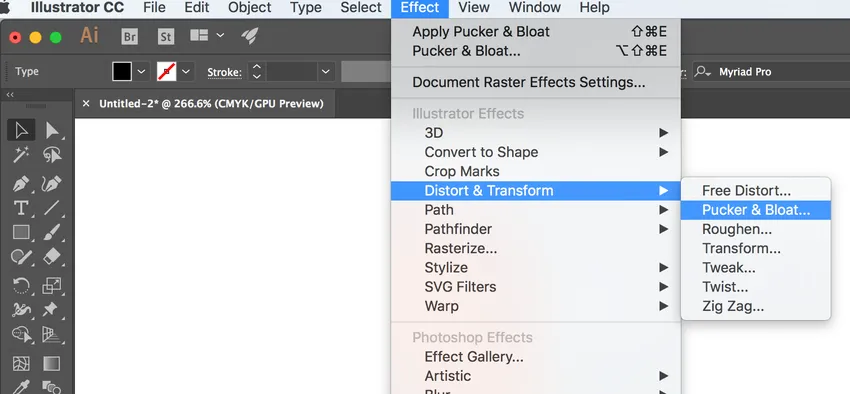
Trin 4: Klik på forvræng & transform og vælg pucker & oppustning.

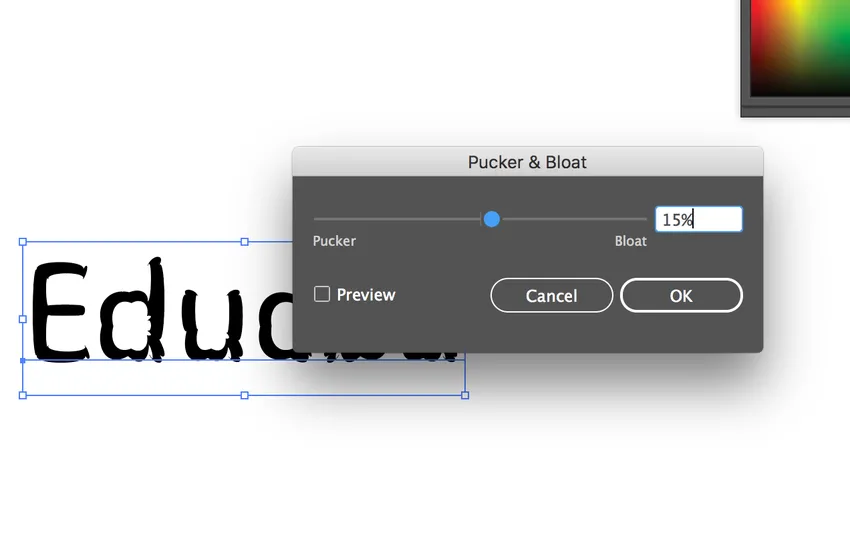
Trin 5: Når du klikker på pucker & oppustning, får du en dialogboks. Vælg værdien som 15%, og klik på OK.

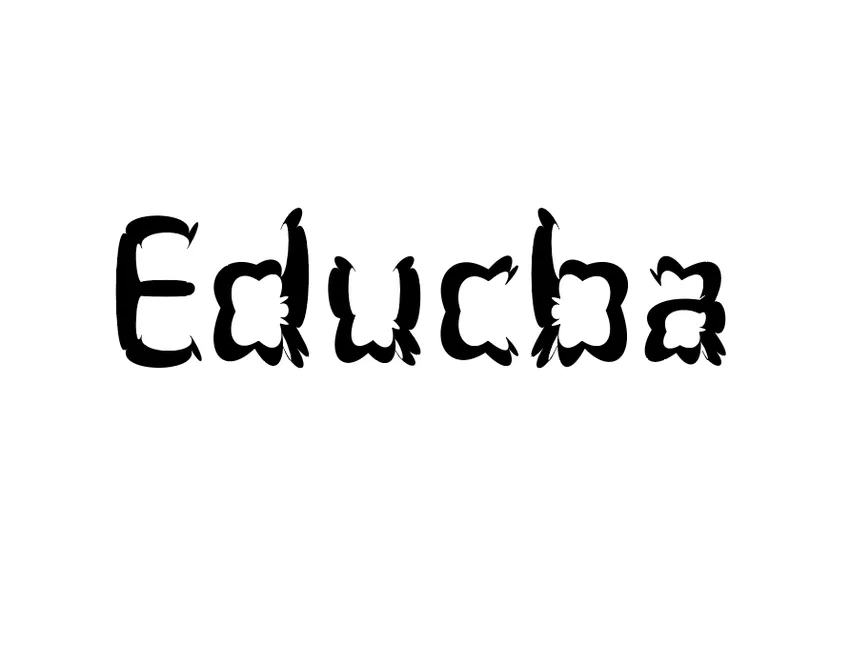
Trin 6: Den endelige tekst ser ud:

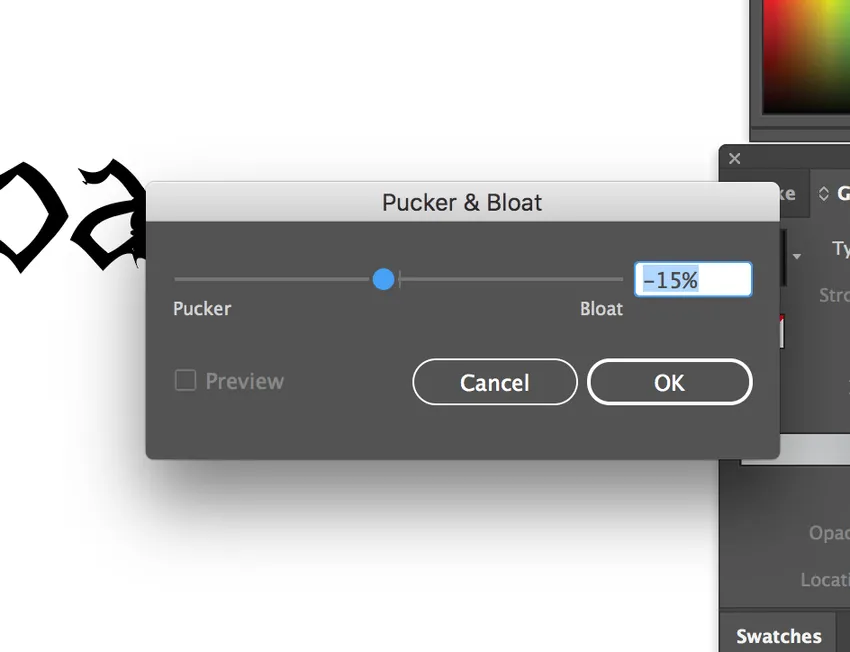
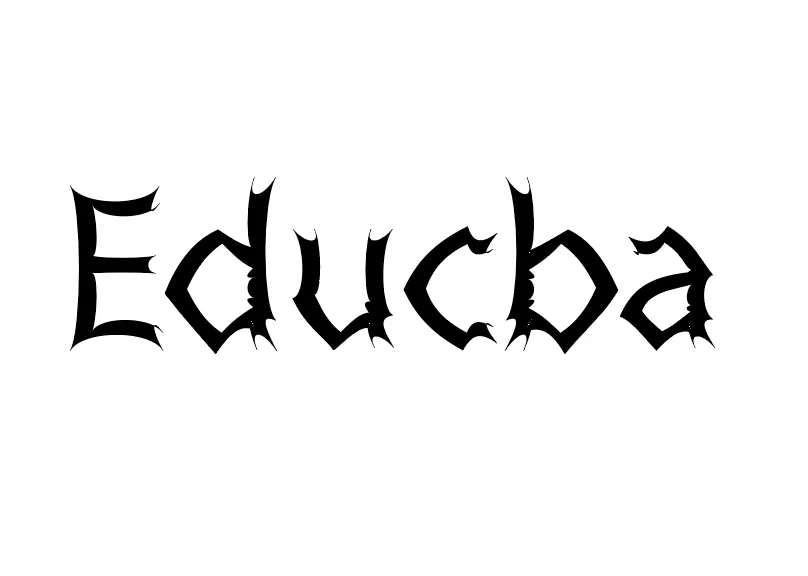
Du kan ændre værdien mere mod pucker eller mere mod oppustethed afhængigt af, hvordan du vil style teksten.
Punktering (15%)

Det endelige resultat af Pucker

3. Roughen effekt
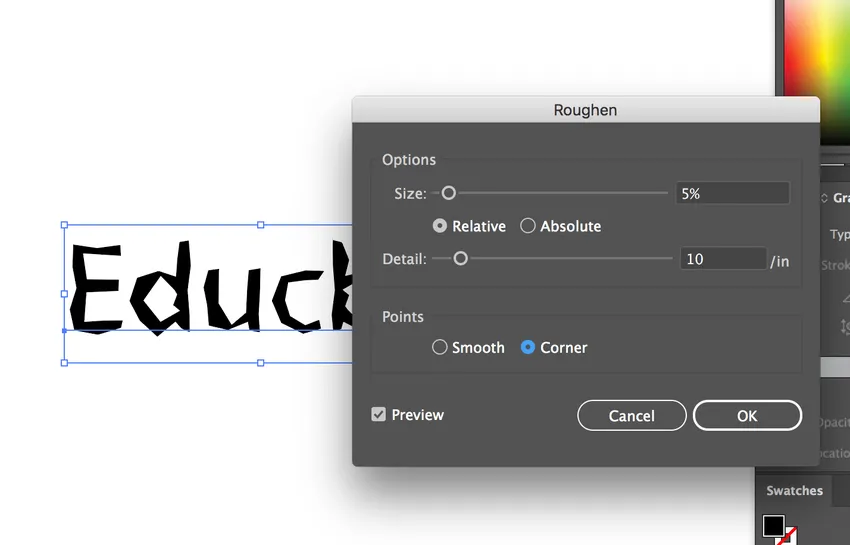
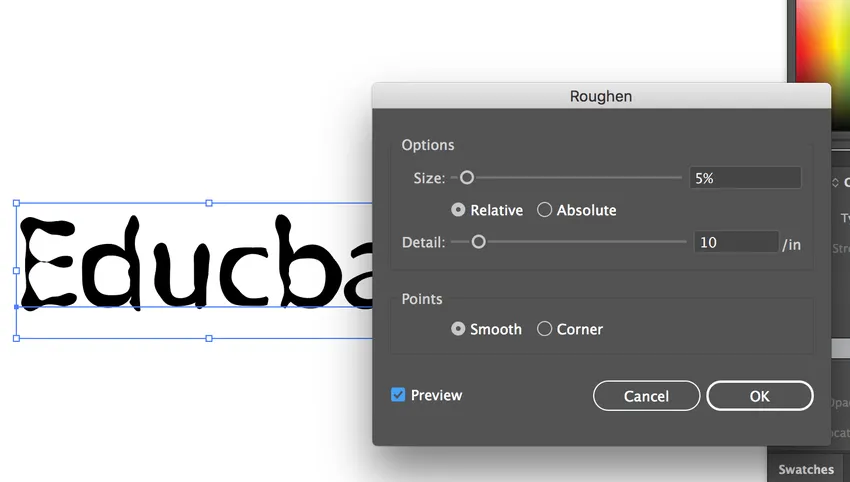
Med denne effekt kan du give din tekst en grov look. Vælg Roughen under forvrængning og transformation, så får du en dialogboks. Afhængigt af dit valg kan du vælge de glatte punkter eller hjørnepunkter, du vil arbejde med. Du kan også øge eller formindske størrelsen.

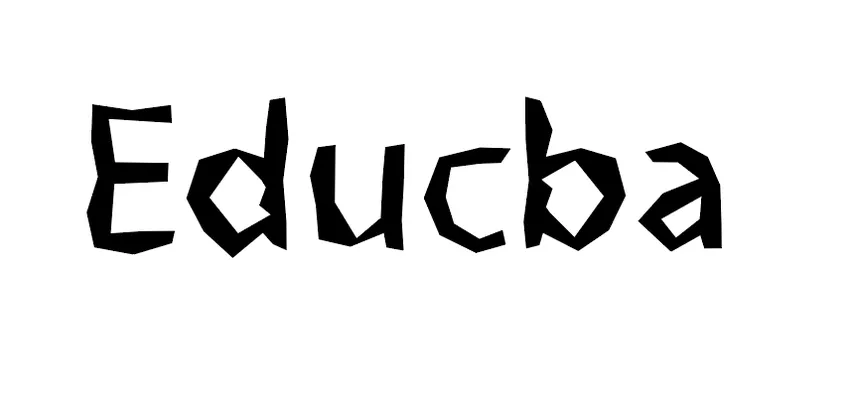
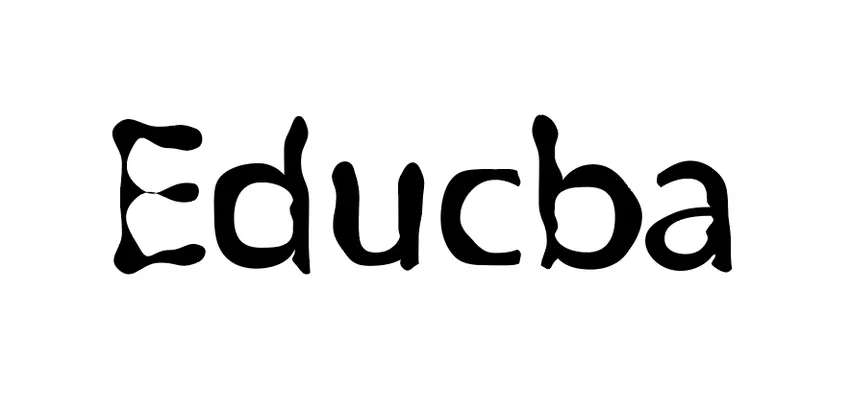
Det endelige resultat af Roughen

Roughen (glatte point)

Endeligt resultat

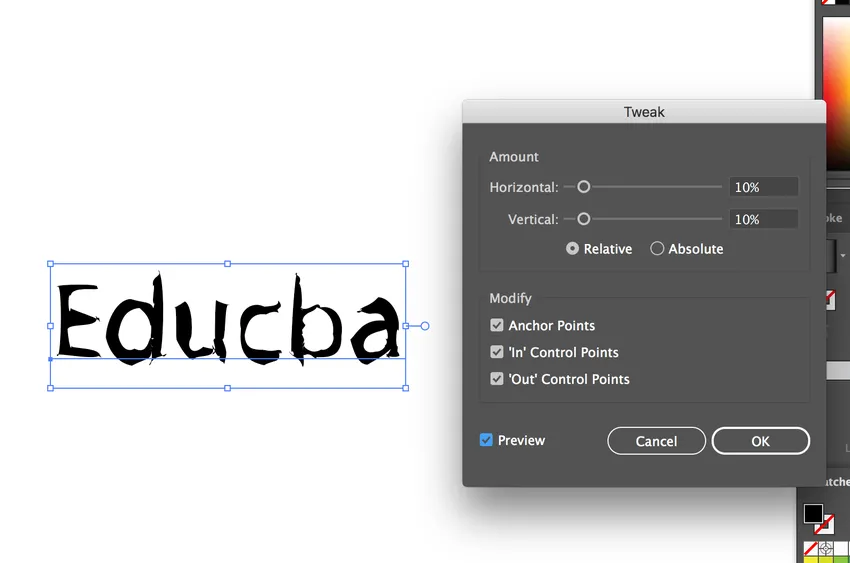
4. Tweak-effekt
Vælg Tweak under distorts & transform, så får du en dialogboks. Du kan justere værdierne efter dit behov for at finpusse teksten.

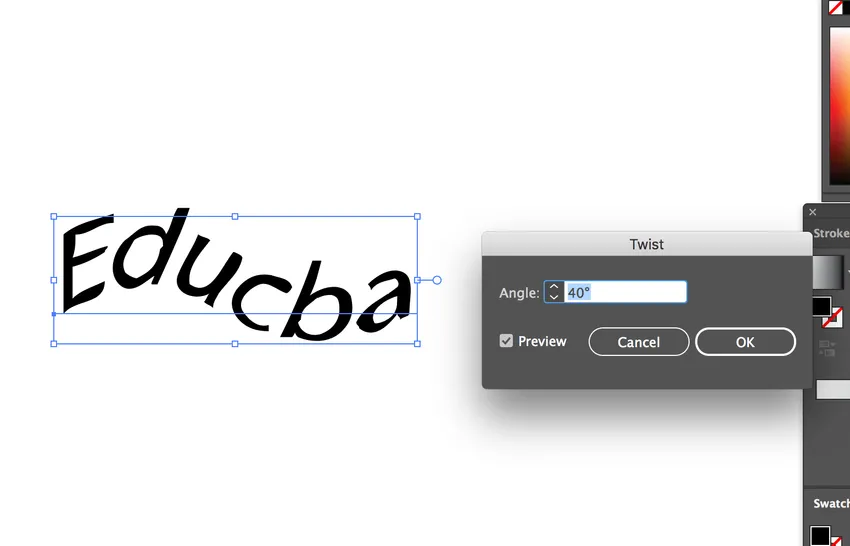
Vælg Twist under forvrænge & transform, så får du en dialogboks. Juster vinklen efter dit ønske om, hvor meget du ønsker at vinkle teksten.
Twist Effect Dialog Box

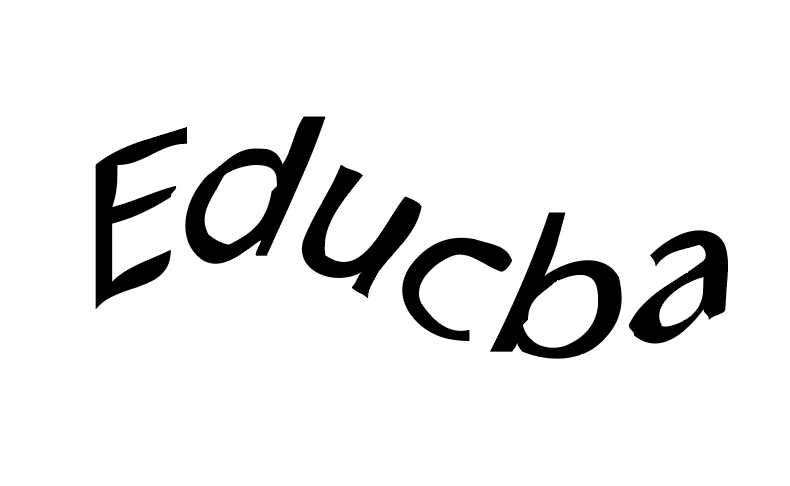
Det endelige resultat af Twist Effect

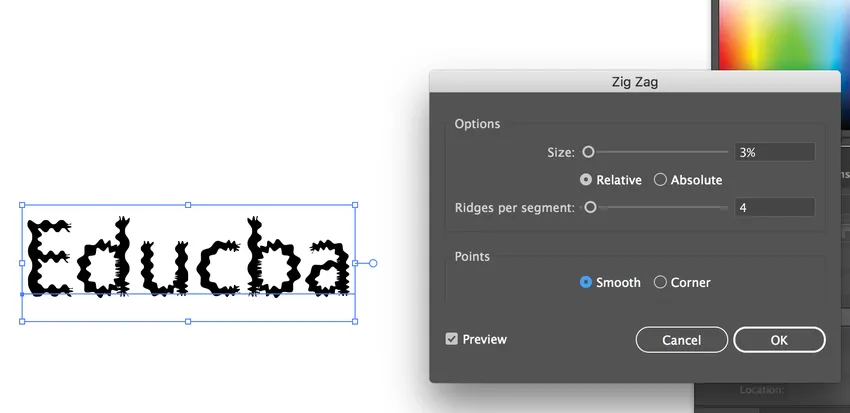
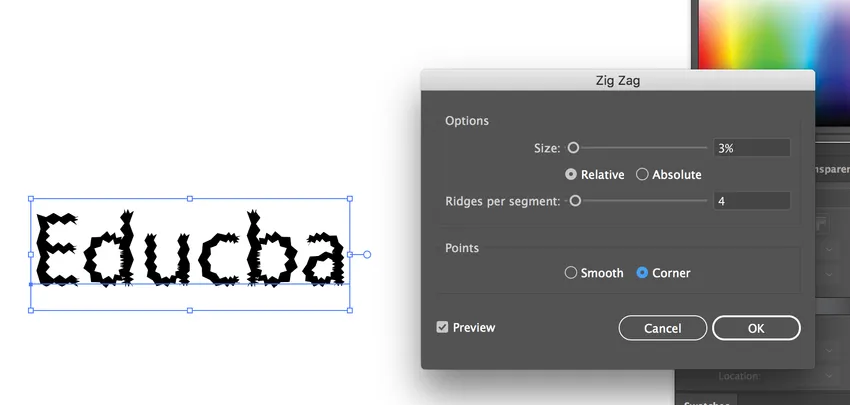
5. Zig-Zag-effekt
Vælg Zig-Zag under distort & transform, så får du en dialogboks. I dialogboksen skal du sørge for, at størrelsen er lille, og tjek relativ, da en større størrelse og absolut ville gøre ordet ikke genkendeligt. Du kan vælge at style de glattere punkter eller hjørnepunkterne efter dine behov. På denne måde kan du give en zig-zag-effekt på din tekst.
Zig-Zag-effekt (glatte punkter)

Zig-Zag-effekt (hjørnepoint)

6. Stil
Vælg stiliser fra menulinjen øverst på skærmen.
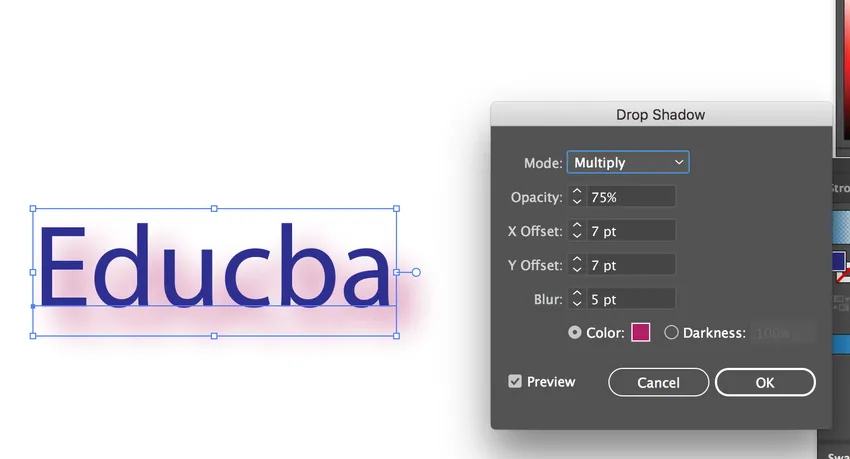
- Drop Shadow-effekt
Vælg dropskygge under stiliser, så får du en dialogboks. Vælg værdierne som vist på nedenstående billede i dialogboksen.

Du kan ændre værdierne efter dine behov.
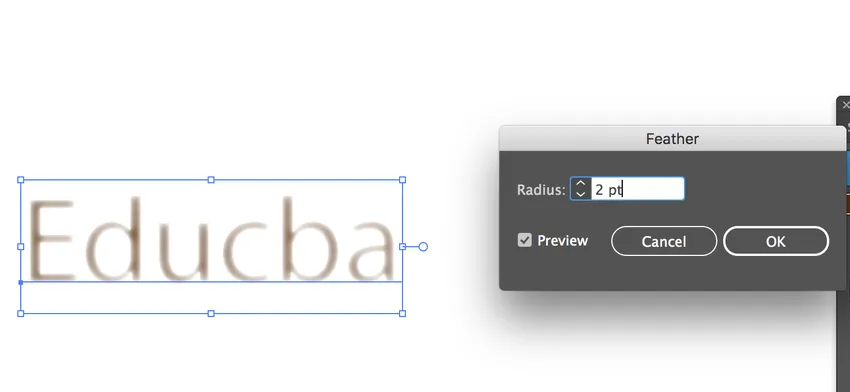
- Fjer Effekt
Vælg fjer under stiliser, så får du en dialogboks. Du kan justere radius i dialogboksen.

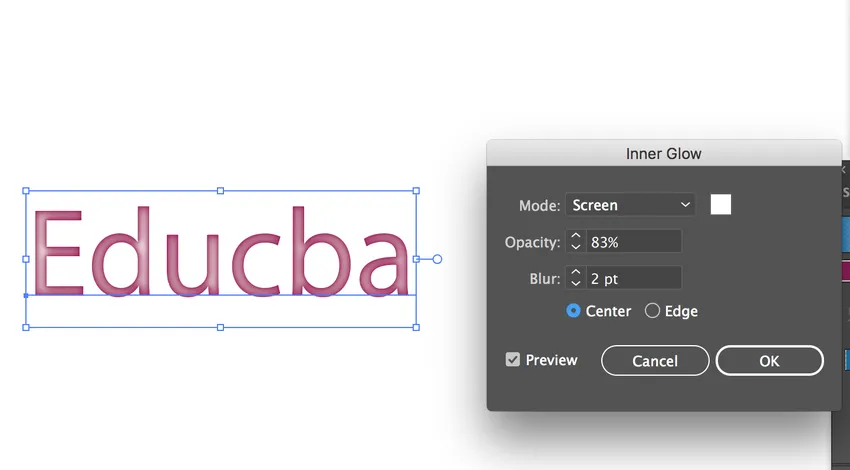
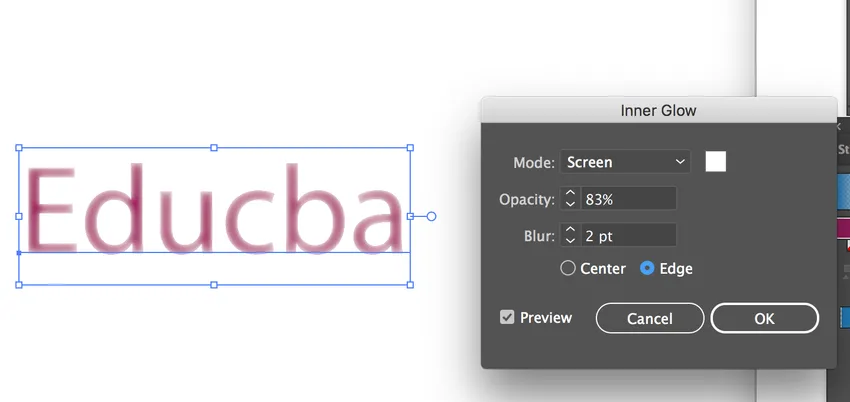
- Indvendig glødeffekt
Vælg indre glød under stiliser, så får du en dialogboks. Du kan anvende denne effekt enten på midten af teksten eller på kanterne. Du kan øge eller mindske værdierne af opacitet og sløre i henhold til dit krav.

- Indvendig glødeffekt (kant)

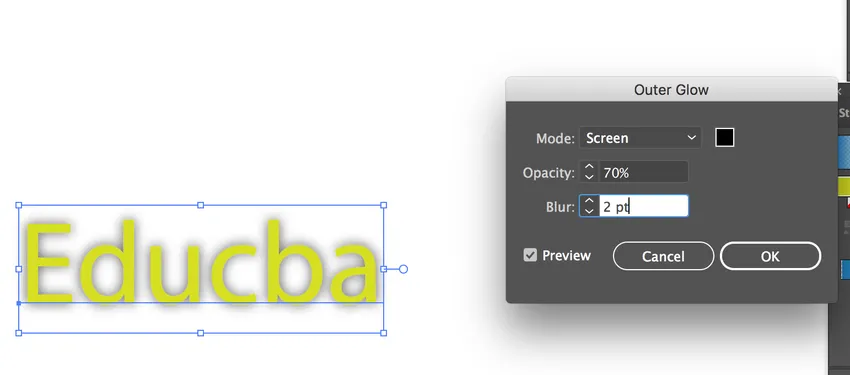
- Ydre glødeffekt
Vælg indre glød under stiliser, så får du en dialogboks. Juster værdierne efter dit ønske.

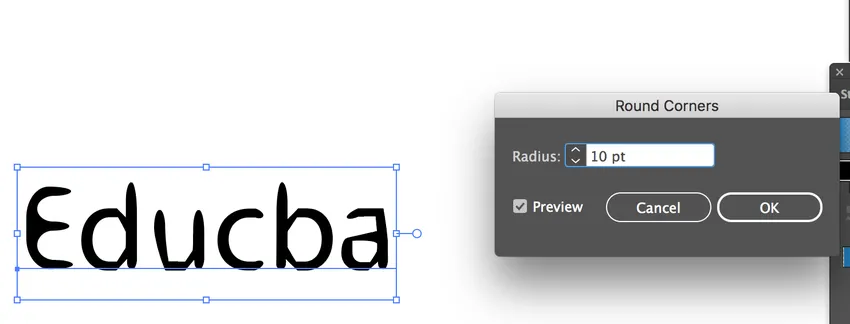
- Rund hjørneeffekt
Vælg indre glød under stiliser, så får du en dialogboks. Med dette værktøj kan du give en dejlig rund form til hjørnerne af din tekst.

- Scribble-effekt
Vælg skrift under stiliser, så får du en dialogboks. Du kan give en skriftlig slags fornemmelse til teksten med denne effekt.

7. Warp
Vælg varp fra menulinjen øverst på skærmen.
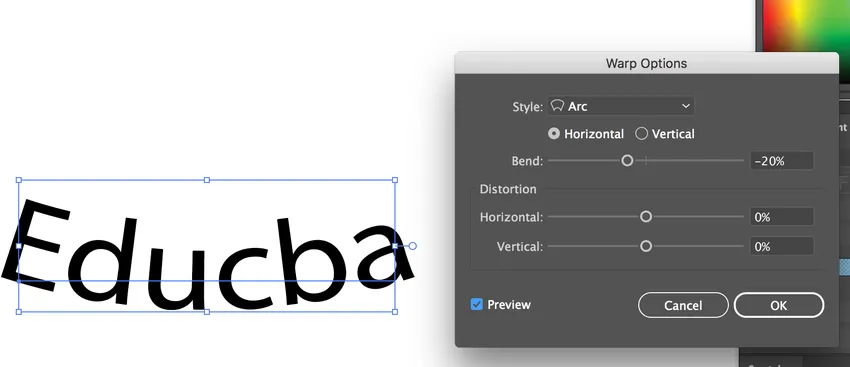
- Arc Effect
Vælg lysbue under varp, så får du en dialogboks. Du kan give en bueform til din tekst med denne effekt.

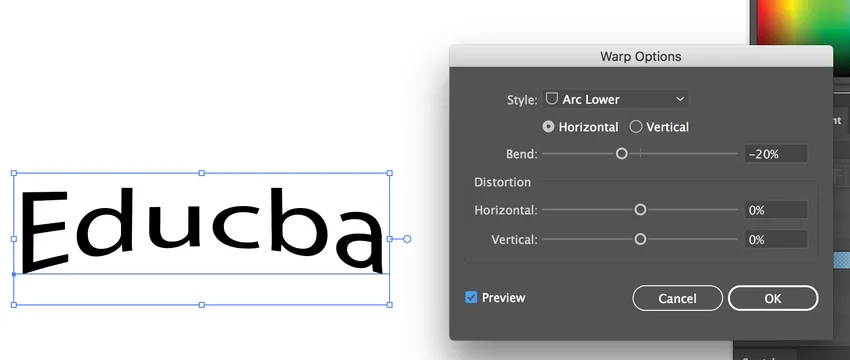
- Bue lavere effekt
Vælg lysbue nede under varp, så får du en dialogboks. Du kan give en bueform til den nederste del af din tekst med denne effekt.

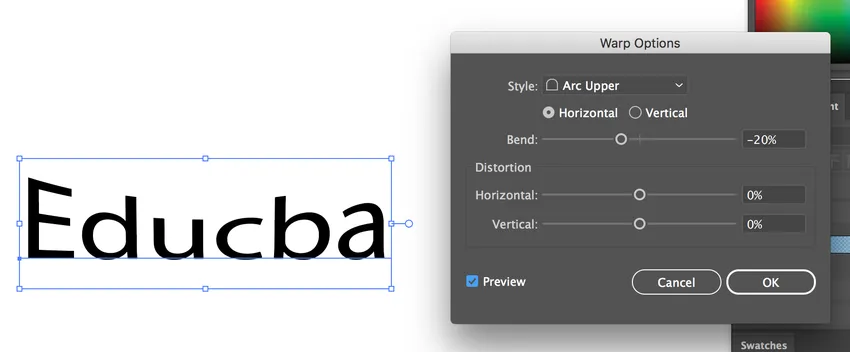
- Bue øvre effekt
Vælg lysbue øverst under varp, så får du en dialogboks. Du kan give en bueform til den øverste del af din tekst med denne effekt.

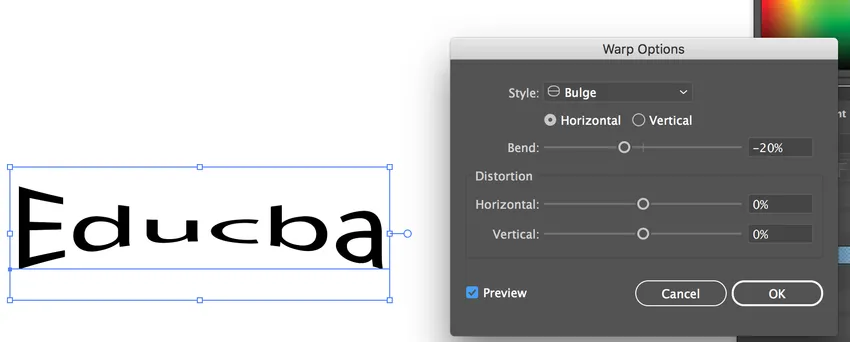
- Bulge-effekt
Vælg lysbue øverst under varp, så får du en dialogboks. Teksten kan give en svulmende effekt.

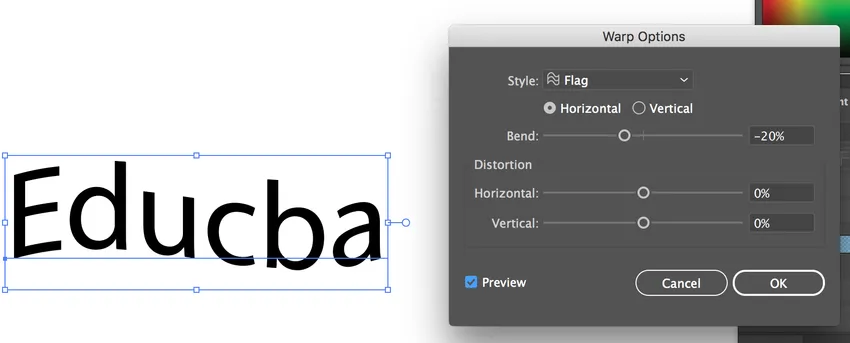
Nogle andre effekter i varpen er et flag, fisk, oppustning, fiskeøje, stigning, klemme, vri, bølge osv.
- Warp (Flag Effect)

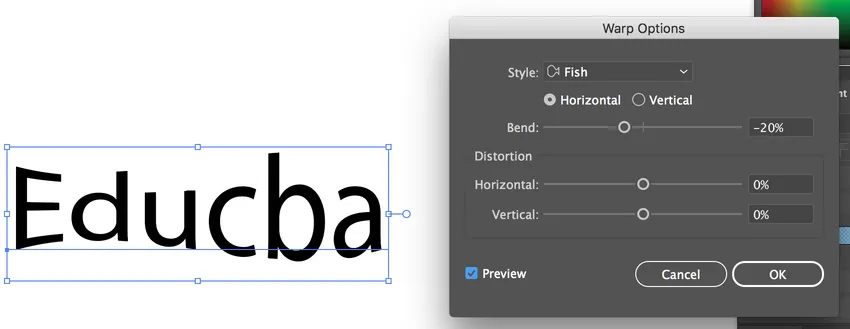
- Warp (Fish Effect)

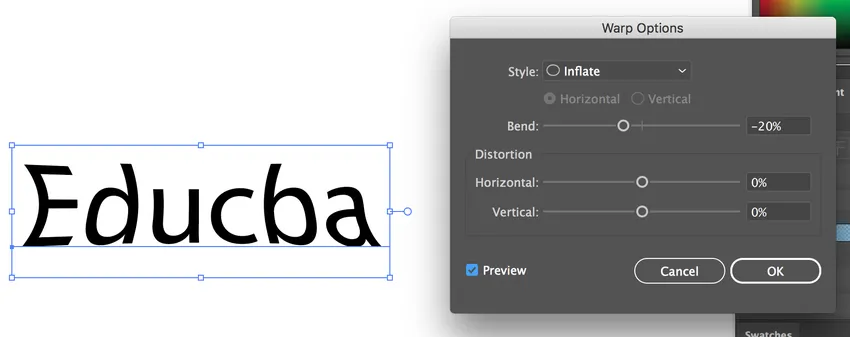
- Warp (oppustningseffekt)

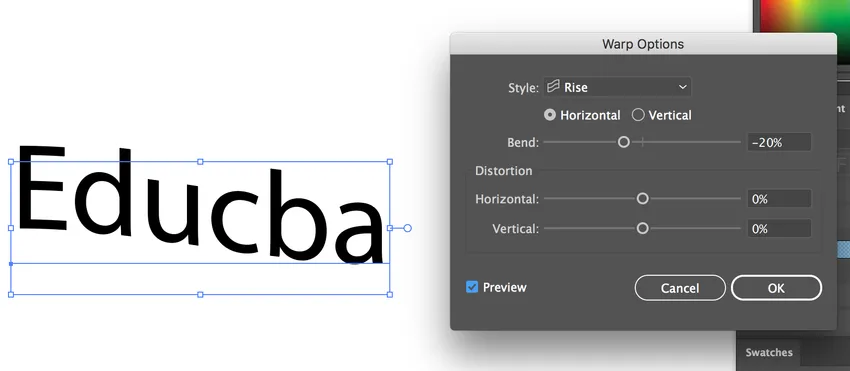
- Warp (Rise Effect)

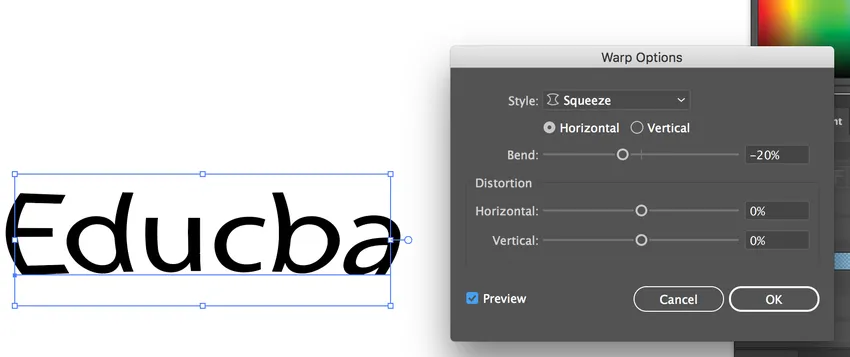
- Warp (Squeeze Effect)

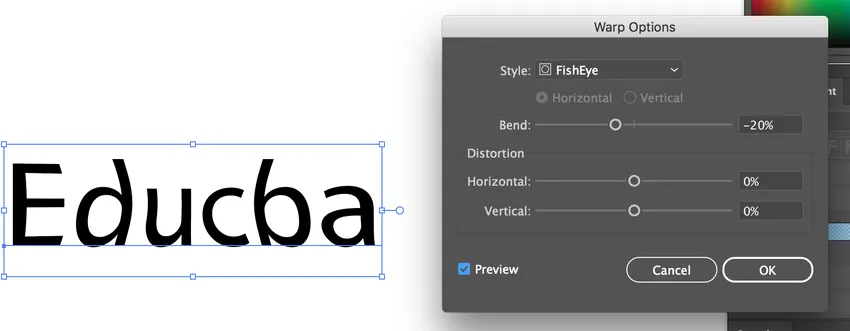
- Warp (FishEye)

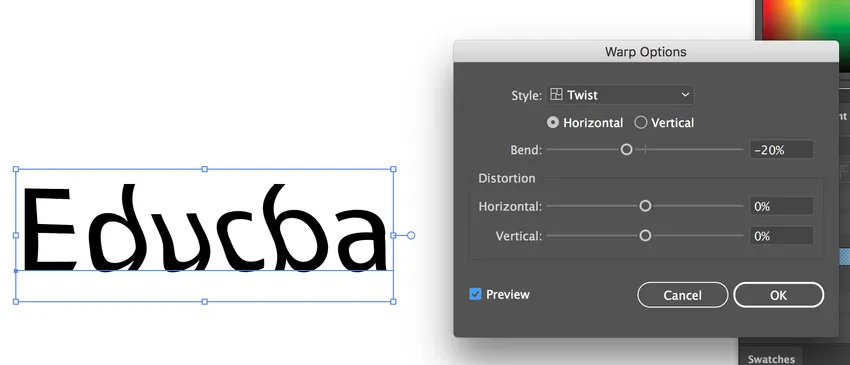
- Warp (Twist Effect)

- Warp (Wave Effect)
Konklusion
På denne måde kan adskillige typer effekter anvendes på den tekst, du arbejder på. Typografi er ikke kun et vigtigt træk ved design, men også en form for kunst i sig selv. Valg af den rigtige skrifttype, ideel afstand og den nøjagtige form for teksten kan betragtes som et væsentligt aspekt, der kan bestemme succes for og projektets fiasko.
Anbefalede artikler
Dette har været en guide til teksteffekter i Illustrator. Her diskuterer vi konceptet og forskellige typer teksteffekter, vi kan gøre i Illustrator. Du kan også gennemgå vores andre foreslåede artikler for at lære mere -
- Skærp værktøjet i Photoshop
- Brugerdefineret formværktøj i Photoshop
- Adobe Photoshop-værktøjer
- Illustrator gratis transformeringsværktøj
- Fjern baggrund i illustrator
- Hvordan bruges effekter i Illustrator?
- Oversigt over teksteffekter i Photoshop