I denne Photoshop-tutorial lærer vi, hvordan man opretter en tekstportræteffekt. Med andre ord skaber vi en illusion om, at det billede, der ses på billedet, faktisk skabes af flere linjer af typen. Jeg har set denne effekt brugt med mange berømthedsbilleder, fra Andy Warhol og Marilyn Monroe til Michael Jackson, David Beckham, endda Barack Obama.
Selvfølgelig behøver du ikke et foto af en berømt for at skabe denne effekt. Faktisk, jo mere du kender til personen på billedet, jo mere interessant kan effekten blive, fordi du kan tilføje mere personlig tekst. Det kan være en god ide at skrive om, hvad personen på billedet betyder for dig, eller dele en morsom historie eller beskrive noget, de har opnået. Eller du kan bare hente noget tilfældig tekst et eller andet sted og indsætte den i. Det er helt op til dig. Jeg bruger Photoshop CS4 til denne tutorial, men enhver version af Photoshop skal fungere.
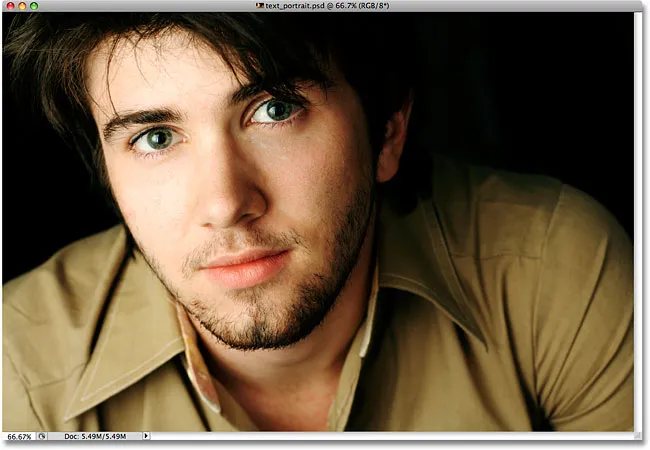
Her er det billede, jeg starter med:

Det originale billede
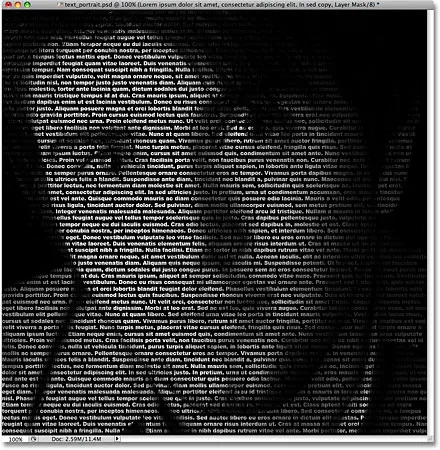
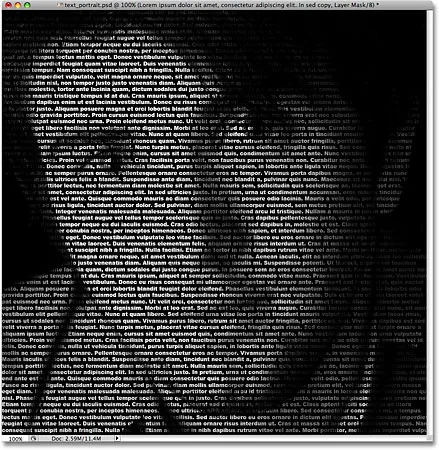
Sådan ser det ud, når vi har beskåret det og derefter konverteret det til tekst:

Den endelige "tekstportræt" -effekt.
Sådan opretter du et portræt ud fra tekst
Trin 1: Beskær billedet omkring personens ansigt
Inden vi begynder, skal jeg nævne, at du sandsynligvis vil arbejde på en kopi af dit foto til denne effekt snarere end på det originale billede, da den første ting, vi skal gøre, er at beskære noget af det væk. For at gemme en kopi af billedet skal du gå op til menuen Filer øverst på skærmen og vælge Gem som . Giv dokumentet et andet navn, såsom "tekst-portræt-effekt" eller hvad der giver mening for dig, og gem det som en Photoshop. PSD-fil. På denne måde kan du gøre hvad du vil med billedet og ikke bekymre dig om at beskadige originalen.
Lad os begynde med at beskære billedet, så vi får en dejlig nærbillede af personens ansigt. Photoshops officielle værktøj til beskæring af billeder er beskæringsværktøjet, men til enkle afgrøder som dette finder du ofte, at det rektangulære markeringsværktøj er alt hvad du virkelig har brug for. Jeg tager fat på det rektangulære markeringsværktøj fra toppen af værktøjspanelet (paneler kaldes "paletter" i tidligere versioner af Photoshop). Jeg kunne også trykke på bogstavet M på mit tastatur for at vælge det med genvejen:

Det rektangulære markeringsværktøj fungerer godt til enkle afgrøder.
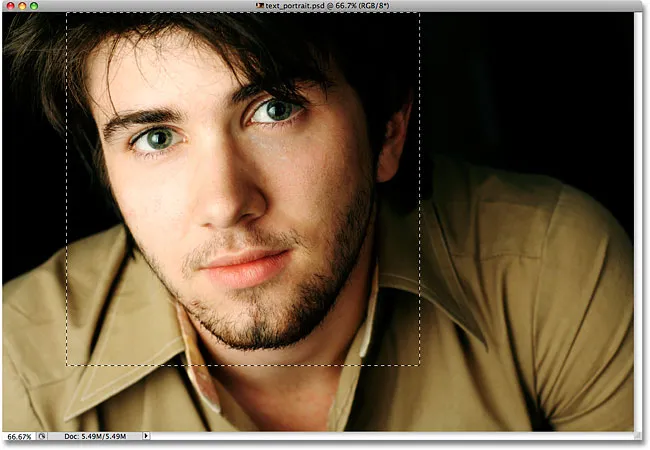
Derefter, med det rektangulære markeringsværktøj valgt, skal jeg klikke og trække et valg rundt om mandens ansigt, begyndende i øverste venstre hjørne og trække mod nederste højre hjørne. Hvis du har brug for at flytte dit valg, mens du trækker det, skal du holde din mellemrumslinje nede, trække markeringen til en ny placering med musen, derefter frigøre din mellemrumslinje og fortsætte med at trække markeringen ud. Jeg vil have, at mit valg skal være en perfekt firkant, så jeg holder min Skift- nede nede, mens jeg trækker, hvilket vil tvinge formen på markeringen til en firkant. Når du er færdig, skal du have et valg, der ligner sådan:

Alt uden for markeringen beskæres væk på et øjeblik.
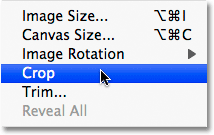
Gå til menuen Billede i menulinjen øverst på skærmen, og vælg Beskær- kommandoen:

Gå til billede> Afgrøde.
Så snart du vælger beskæringen-kommandoen, beskærer Photoshop alt uden for markeringsoversigten, hvilket efterlader os vores nærbillede:

Kun området inden for markeringen er tilbage.
Trin 2: Tilføj et nyt tomt lag
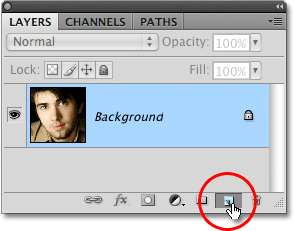
Hvis vi ser på vores lagpanel (palet), ser vi, at vi i øjeblikket kun har et lag i vores Photoshop-dokument. Dette lag, der hedder baggrund, er det lag, der indeholder vores billede. Vi er nødt til at tilføje et nyt tomt lag over baggrundslaget, og vi kan gøre det ved at klikke på ikonet Nyt lag nederst i panelet Lag:

Klik på ikonet Nyt lag i panelet Lag (palet).
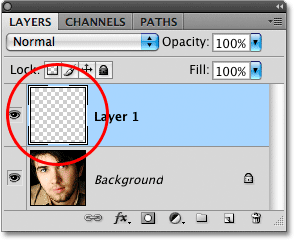
Der ser ikke ud til, at der er sket noget i dokumentvinduet, men panelet Lag viser nu et nyt lag, der sidder over baggrundslaget. Photoshop navngiver automatisk det nye lag "Lag 1". Hvis vi ser på lagets forhåndsvisnings-miniature til venstre for lagets navn, ser vi et gråt og hvidt tavlemønster. Sådan repræsenterer Photoshop gennemsigtighed, og da eksempelvisningsvinduet er fyldt med intet andet end dette tavle mønster, ved vi, at laget i øjeblikket er tomt (gennemsigtigt):

Preview-miniature for hvert lag viser os, hvad der aktuelt findes på laget.
Trin 3: Fyld det nye lag med sort
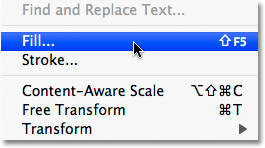
Dernæst skal vi udfylde vores nye lag med sort. Gå op til Rediger- menuen øverst på skærmen, og vælg Fill- kommandoen:

Vælg Fill-kommandoen i menuen Rediger.
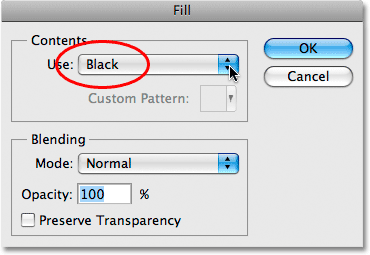
Dette bringer Photoshop's Fill-dialogboks op, hvilket giver os en nem måde at udfylde et lag eller et valg med enten en farve eller et mønster. Da vi ikke længere har en markering aktiv på laget, vil hele laget blive fyldt med hvilken farve vi vælger. Vælg Sort fra listen til højre for ordet Brug i afsnittet Indhold øverst i dialogboksen:

Vælg Sort til udfyldningsfarve.
Klik på OK for at afslutte dialogboksen, og Photoshop udfylder "Lag 1" med sort. Da "Lag 1" sidder over baggrundslaget, er vores billede nu blokeret fra visning i dokumentvinduet ved udfyldningsfarve:

Billedet forsvinder midlertidigt bag den solide sorte farve.
Trin 4: Vælg Type-værktøjet
Vi er klar til at tilføje vores tekst. Vi har brug for Photoshop's Type Tool til det, så vælg det fra værktøjspanelet, eller tryk på bogstavet T på dit tastatur for hurtigt at vælge det med genvejen:

Hver gang du vil tilføje tekst til et Photoshop-dokument, skal du bruge Type-værktøjet.
Photoshop giver os mulighed for at tilføje enten punkttype eller områdetype til vores dokumenter. Punkttype er din grundlæggende enkeltlinje tekst, normalt enten en overskrift eller en kort overskrift. Tilføjelse af punkttype er lige så let som at klikke med Type-værktøjet på det punkt i dokumentet, hvor du vil have tekstlinjen til at vises og derefter tilføje din tekst. Så længe teksten, du tilføjer, er kort nok, til at du ikke er bekymret for, at den strækker sig ud over kanten af dokumentet, er punkttypen normalt vejen.
Områdstype bruges derimod, når du har store mængder tekst, siger et eller flere afsnit, og du skal sikre dig, at al teksten forbliver inden for grænserne for dokumentet eller inden for et bestemt område af dokumentet . Da vi er nødt til at udfylde hele vores dokument med tekst, bliver vi nødt til at bruge områdetype.
For at tilføje områdetype skal vi først definere grænserne for teksten, og det gør vi ved at trække en tekstramme ud, der ligner meget den samme slags grundlæggende markering, vi trækkede ud tidligere med det rektangulære markeringsværktøj. Når vi har tekstrammen på plads, vil enhver tekst, vi tilføjer, være begrænset inden for rammen.
Når Type-værktøjet er valgt, skal du klikke i øverste venstre hjørne af dokumentet og derefter trække ned til nederst i højre hjørne af dokumentet, så tekstrammen dækker hele dokumentområdet, når du er færdig. Når du trækker, vil du se konturen af din tekstramme vises. Ligesom når du trækker et markering ud med det rektangulære markeringsværktøj, kan du flytte tekstrammen, når du trækker den ud om nødvendigt ved at holde din mellemrumsliste nede, trække rammen til en ny placering, derefter frigøre din mellemrumslinje og fortsætte med at trække . Når du er færdig, skal du slippe museknappen, og du skal se din tekstramme, der omgiver hele dokumentet, selvom det måske er lidt svært at se i det lille skærmbillede:

Enhver tekst, vi tilføjer, vil nu blive begrænset inden for dokumentets grænser takket være tekstrammen.
Trin 5: Vælg dine fontindstillinger i indstillingslinjen
Nu hvor vi har vores tekstramme på plads, kan vi tilføje vores tekst. Inden vi gør det, skal vi vælge, hvilken skrifttype vi vil bruge. Hver gang Type-værktøjet vælges, viser indstillingslinjen øverst på skærmen forskellige muligheder for at arbejde med tekst i Photoshop, herunder muligheder for at vælge en skrifttype, skrifttype, skriftstørrelse, tekstfarve og så videre. De nøjagtige skrifttyper, du skal vælge, afhænger af, hvilke skrifter du i øjeblikket har installeret på din computer. Du bliver sandsynligvis nødt til at eksperimentere et par gange med dette, da den skrifttype, du vælger, især skriftstørrelsen, vil have en stor indflydelse på effekten generelt. For at bevare så mange detaljer i portrættet som muligt, skal du bruge en lille skriftstørrelse. Jo mindre skrifttypen er, jo mere tekst skal du naturligvis tilføje for at udfylde hele dokumentområdet.
Jeg vil holde mig til noget enkelt, som Arial Black, og jeg vælger 12 pt til min skriftstørrelse for at holde det lille nok til at bevare mange detaljer i portrættet:

Vælg din skrifttype, stil og størrelse på indstillingslinjen.
Vi har brug for, at vores tekstfarve skal være hvid, så hvis din i øjeblikket er indstillet til en anden farve, skal du klikke på farveprøven i indstillingslinjen, der viser Photoshop's farvevælger og vælge hvid. Klik på OK, når du er færdig for at afslutte farvevælgeren. Farveprøven i indstillingslinjen skal nu udfyldes med hvidt:

Klik på farveprøven i indstillingslinjen, og vælg hvidt fra farvevælgeren, hvis din tekstfarve ikke allerede er indstillet til hvid.
Trin 6: Føj din tekst til dokumentet
Alt, hvad vi skal gøre nu, er at tilføje teksten. Som jeg nævnte i begyndelsen af selvstudiet, kan du tilpasse tekstportræteffekten ved at skrive noget specifikt om personen på billedet, eller du kan blot kopiere og indsætte nok tekst et eller andet sted til at udfylde dokumentet. Da jeg bruger et stockfoto til denne tutorial, og jeg faktisk ikke kender personen på billedet (selvom jeg er sikker på, at han er en dejlig fyr med masser af gode historier at dele), vil jeg blot tilføje nogle standard " lorem ipsum "side fyldstof tekst. Når du er færdig, skal hele dokumentet udfyldes med hvid tekst:

Tilføj nok tekst til at udfylde hele dokumentet fra top til bund.
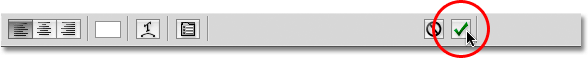
Hvis du vil acceptere teksten og forlade tekstredigeringsfunktionen, skal du klikke på det lille kontrolmærke i indstillingslinjen:

Klik på afkrydsningsfeltet i indstillingslinjen for at acceptere teksten.
Trin 7: Føj en lagmaske til typelaget
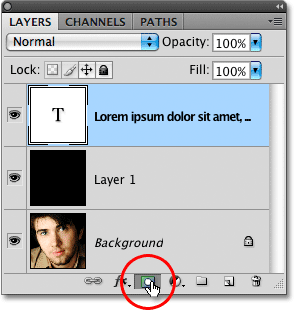
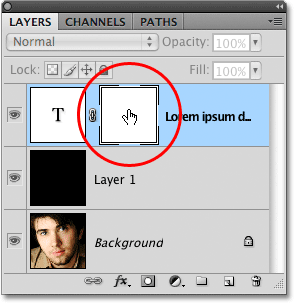
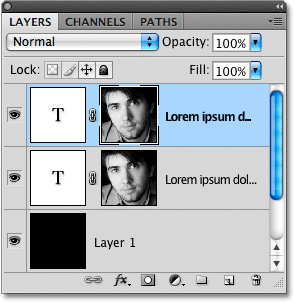
For at gøre vores Photoshop-dokument fuld af tekst til vores tekstportræt-effekt, skal vi tilføje en lagmaske til tekstlaget. Hvis vi ser i panelet Lag, ser vi, at vi nu har tre lag, hvor vores tekstlag sidder over de to andre lag. Vi ved, at det er et tekstlag, fordi lagets preview-miniature viser et stort bogstav T i midten af det. Hvis du vil tilføje en lagmaske til laget, skal du klikke på ikonet Lagmaske nederst i panelet Lag:

Sørg for, at tekstlaget er valgt (fremhævet i blåt) i panelet Lag, og klik derefter på ikonet Lagmaske.
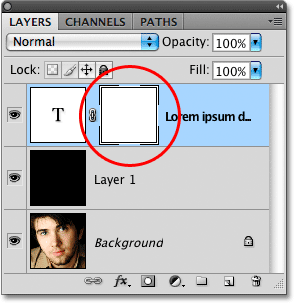
Intet vil ske endnu i dokumentvinduet, men en lagmaske-miniature vises til højre for lagets preview-miniaturebillede:

Lagmasker er som standard fyldt med hvidt, hvilket betyder, at alt på laget er fuldt synligt i dokumentet.
Trin 8: Kopier det originale foto på baggrundslaget
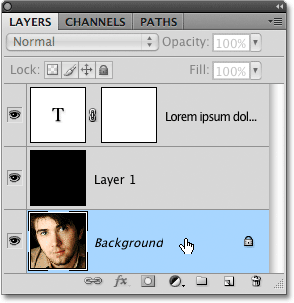
Vi vil nu skabe vores virkning ved at kopiere og indsætte portrætfoto direkte i den lagmaske, vi lige har tilføjet. Klik på baggrundslaget i panelet Lag for at vælge det. Du vil se det blive fremhævet i blåt og fortælle os, at det nu er det aktuelt valgte lag:

Lagmasker er som standard fyldt med hvidt, hvilket betyder, at alt på laget er fuldt synligt i dokumentet.
Tryk på Ctrl + A (Win) / Command + A (Mac) for hurtigt at vælge hele laget. Du vil se en markeringskontur vises rundt om kanterne af dokumentet, hvilket indikerer, at hele laget nu er valgt. Selvom vi stadig kan se vores hvide tekst mod den solide sorte fyldfarve i dokumentvinduet, vælger vi faktisk indholdet af baggrundslaget, fordi det er det lag, vi i øjeblikket har valgt i panelet Lag. Tryk derefter på Ctrl + C (Win) / Command + C (Mac) for at kopiere lagets indhold (portrætfoto) midlertidigt til din computers hukommelse.
Trin 9: Indsæt fotoet direkte i lagmasken
Hold din Alt (Win) / Option (Mac) -tast nede, og klik på lagmasken-miniaturebilledet på tekstlaget i panelet Lag:

Klik på lagmasken-miniature, mens du holder Alt (Win) / Option (Mac) nede.
Ved at holde Alt / Option nede, mens vi klikker på lagmasken-miniature, ikke kun vælger vi lagmasken, vi synliggør den i dokumentvinduet, så vi kan indsætte vores billede direkte i det. Da masken i øjeblikket er fyldt med hvidt, vises dit dokumentvindue fyldt med hvidt. Tryk på Ctrl + V (Win) / Command + V (Mac) for at indsætte portrætfoto direkte i lagmasken. Da lagmasker kun omhandler sort, hvidt og gråtoner, vises billedet som et sort / hvidt billede i dokumentvinduet:

Billedet er nu indsat direkte i lagmasken på tekstlaget.
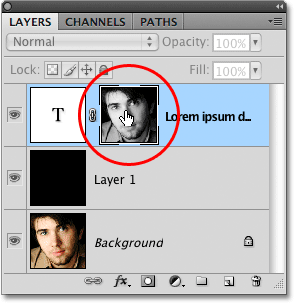
For at gå ud af lagmasken og skifte synspunkt tilbage til det normale i dokumentvinduet, skal du blot holde Alt (Win) / Option (Mac) nede en gang og klikke på lagmasken miniaturebillede, ligesom vi gjorde for et øjeblik siden. Bemærk, at portrætfotografiet nu er synligt inde i lagmasken-miniaturebillede:

Hold Alt (Win) / Option (Mac) nede, og klik igen på lagmasken-miniature for at afslutte lagmasken.
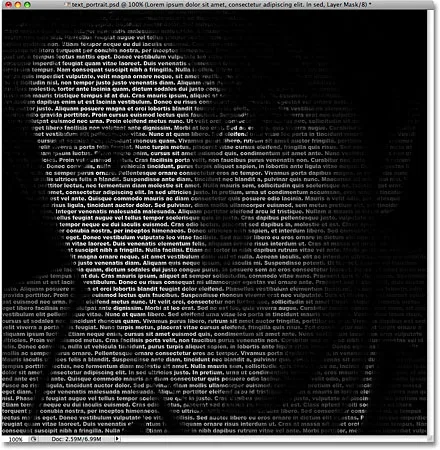
Tryk på Ctrl + D (Win) / Command + D (Mac) for at fjerne markeringsoversigten fra kanterne af dokumentvinduet. Vi er nu tilbage til vores normale visningstilstand inde i dokumentet, og teksten maskeres nu af det foto, vi indsatte direkte i lagmasken, hvilket skaber vores "tekstportræt" -effekt:

Teksten maskeres nu af billedet.
Trin 10: Dupliker typelaget
Hvis du er tilfreds med resultaterne på dette tidspunkt, kan du springe disse sidste par trin over, men hvis du finder ud af, at effekten ser lidt for mørk ud, skal du sørge for, at tekstlaget er valgt i panelet Lag og derefter trykke på Ctrl + J (Win) / Command + J (Mac) for hurtigt at duplikere laget. En kopi af tekstlaget vises over originalen:

Du kan også kopiere lag ved at gå op til menuen Lag, vælge Ny og derefter vælge Lag via kopi, men tastaturgenvejen er meget hurtigere.
Billedet vises nu lysere:

Effekten ser lysere ud efter at duplikere tekstlaget.
Trin 11: Juster lagets opacitet for at finjustere lysstyrken
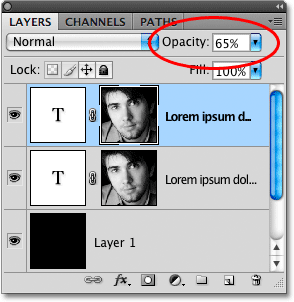
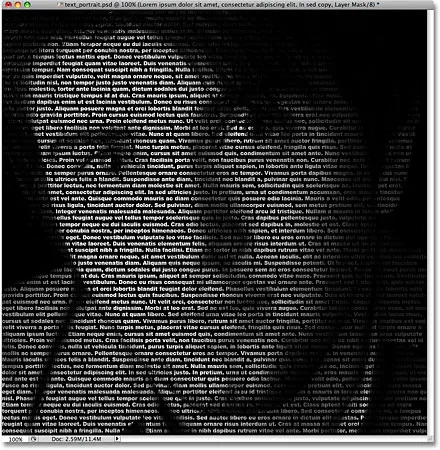
Hvis du finder ud af, at effekten stadig er for mørk, skal du blot kopiere tekstlaget en gang til. Eller, hvis du finder ud af, at det nu er lidt for lyst, kan du finjustere resultaterne ved at sænke lagets opacitet. Du finder muligheden Opacity øverst på panelet Lag. Jo lavere du indstiller det øverste lags opacitet, jo mere lader du lagene under det vise sig igennem, hvilket i dette tilfælde vil have effekten til at mørke billedet. Jeg vil sænke opaciteten af mit kopierede tekstlag ned til omkring 65% bare for at mørkne effekten lidt:

Reducer det øverste lags opacitet for at finjustere effekten af lysstyrken.
Og med det er vi færdige! Her, efter at have justeret lysstyrken med Opacity, er min endelige "tekstportræt" Photoshop-effekt:

Den endelige "tekstportræt" -effekt.