
Introduktion til knap i reaktivt indfødt
Som vi ved, at knapper er nøgleelementer i en brugergrænseflade, der fungerer efter at have trykket på dem. Derfor er det nødvendigt at lære, hvordan knapper oprettes som reaktionskritisk. I denne artikel vil vi se, hvordan knapper oprettes i react native, deres syntaks og forskellige typer knapper, der er tilgængelige i react native. Vi vil også se nogle eksempler, der viser brugen af knapper i reaktionsapplikationer.
Syntaks:
import React, ( Component ) from 'react'
import ( Button ) from 'react-native'
const Test = () => (
return (
< Button
//define the properties of button
/>
)
)
export default Test
Ovenstående syntaks viser, hvordan en knap bruges til reaktionskritisk. Det involverer at definere et XML-tag med et knapelement, nu i henhold til vores krav kan forskellige egenskaber defineres for en knap. Her er listen over egenskaber med deres type og beskrivelse.
| Ejendomsnavn | Type | Brug |
| onPress | fungere | Dette er en påkrævet egenskab, og det kræver at specificere den funktion, der udføres, når der klikkes på denne knap. |
| Titel | Snor | Dette er den tekst, der vises som en etiket på knappen, og dette er en påkrævet egenskab. |
| Farve | Farve | Det er en valgfri egenskab, der kræves for at indstille baggrundens farve på knappen. |
| handicappet | boolean | Det bruges til at deaktivere berøringshændelser på en knap. |
| TekstID | Snor | Det er en valgfri egenskab, der kræves for at identificere en knap unikt. |
| Tilgængelighedsmærke | Snor | Bruges til at vise tekst til blindhedstilgængelighed med en knap. |
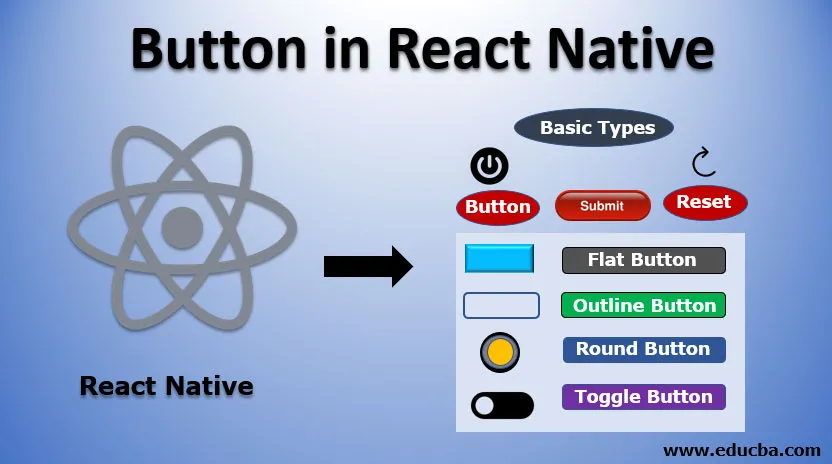
Knappetyper i reageret indfødt
Knapper i React kan klassificeres i følgende typer:
1. Grundtyper: Disse falder ind i basiskategorien og kan være af følgende typer:
- Knap: Dette bruges til at definere klikknapper.
- Indsend: Denne type knap bruges sammen med en formular til indsendelse af detaljer.
- Nulstil: Bruges til at rydde feltindhold ved at klikke på det.
2. Flad knap: Dette har en stil uden baggrundsfarve. For at oprette en flad knap i reaktion skal du indstille CSS-klassen til e-flad.
3. Konturknap: Denne type knap indeholder en kant med en gennemsigtig baggrund. For at oprette denne type knap skal du indstille CSS-klassen som en e-disposition.
4. Rund knap: Denne knap er i en cirkulær form. For at oprette en rund knap skal du indstille CSS-klassen til e-round.
5. Toggle-knap: Toggle-knap er en knap, hvis tilstand kan ændres. Lad os overveje et eksempel på en play- og pause-knap. Ved klik på denne knap ændres dens tilstand, og efter et andet klik genvinder den sin tilstand. Denne tilstandsændringsfunktion opnås ved at klikke på knaphændelse. For at oprette en veksling er vi nødt til at indstille egenskaben Toggle til sand.
Eksempler på knap i reaktivt indfødt
Nedenfor er eksemplerne på knap i React Native:
Eksempel 1
At starte tingene lader designe en simpel knap, der viser, hvordan dens klikhændelse håndteres.
Kode:
import ( AppRegistry ) from "react-native";
import React, ( Component ) from 'react';
import ( Alert, Button, StyleSheet, View ) from 'react-native';
export default class ButtonDemo extends Component (
onPressButton() (
Alert.alert ('Hello Welcome to Edubca!')
)
render() (
return (
onPress=(this.onPressButton)
title="Click Me"
color="#000000"
/>
);
)
)
const styles = StyleSheet.create((
container: (
flex: 1,
justifyContent: 'center',
),
buttonContainer: (
margin: 20
),
multiButtonContainer: (
margin: 20,
flexDirection: 'row',
justifyContent: 'space-between'
)
))
AppRegistry.registerComponent("App", () => ButtonDemo);
AppRegistry.runApplication("App", (
rootTag: document.getElementById("root")
));import ( AppRegistry ) from "react-native";
import React, ( Component ) from 'react';
import ( Alert, Button, StyleSheet, View ) from 'react-native';
export default class ButtonDemo extends Component (
onPressButton() (
Alert.alert ('Hello Welcome to Edubca!')
)
render() (
return (
onPress=(this.onPressButton)
title="Click Me"
color="#000000"
/>
);
)
)
const styles = StyleSheet.create((
container: (
flex: 1,
justifyContent: 'center',
),
buttonContainer: (
margin: 20
),
multiButtonContainer: (
margin: 20,
flexDirection: 'row',
justifyContent: 'space-between'
)
))
AppRegistry.registerComponent("App", () => ButtonDemo);
AppRegistry.runApplication("App", (
rootTag: document.getElementById("root")
));
Produktion:

Når du klikker på knappen ovenfor, genereres en alarm, der viser pop op med tekst.
Produktion:

Denne alarm genereres på grund af onPress-begivenhed der udløses, som kalder påPressButton-metoden, der indeholder logikken for at vise advarslen. Derfor viser ovenstående eksempel, hvordan en knap oprettes i react native, og hvordan dens klikhændelse håndteres.
Eksempel 2
I dette eksempel ser vi, hvordan vi kan ændre opaciteten af en knap i reaktion. Til dette formål bruger vi et TouchableOpacity-tag, der indeholder et knapmærke i det.
Kode:
Import React from 'react'
import ( TouchableOpacity, StyleSheet, View, Text ) from 'react-native'
const TestApp = () => (
return (
Button
)
)
export default TestApp
const styles = StyleSheet.create ((
container: (
alignItems: 'center',
),
text: (
borderWidth: 1,
padding: 25,
borderColor: 'black',
backgroundColor: 'blue'
)
))
Produktion:

Når du har trykket på denne knap, ser vi nedenstående ændring.
Produktion:

Konklusion
Fra ovenstående diskussion har vi en klar forståelse af, hvordan vi kan oprette knapper til at reagere. Vi kan tilbyde forskellige stilarter og tilpasninger for at give en bedre brugeroplevelse. Knapkomponent tilbyder at indbygge animationer, og deres klikhændelse kan håndteres ved hjælp af onPress-metoden.
Anbefalet artikel
Dette er en vejledning til knap i React Native. Her diskuterer vi en introduktion til knap i reaktivt indfødt og dens typer sammen med kodeimplementering. Du kan også gennemgå vores andre foreslåede artikler for at lære mere -
- React Native vs React - Top Differences
- Top 19 ReactJs Interview spørgsmål
- Metoder til JavaFX-knap
- Top 10 anvendelser af React JS