
Introduktion til jQuery Elements
jQuery fungerer med html-elementer. Betydning af at vi vælger nogle elementer på html-siden og udfører nogle handlinger på den. Der er mange vælgere i jQuery. Vi vil se hver vælger i detaljer.
Syntaks:
$(selector).action()
Hvor $ -tegn bruges til at symbolisere jQuery,
En vælger er at vælge html-elementet, og handlingen er at udføre jquery-handling på det valgte element. Således vil jQuery-vælgerne, der bruger syntaks ovenfor, nu være som eksemplerne nedenfor.
Eksempel:
$('div').css('background-color', 'green');
$('p').css('border', '2px solid red');
$('span').css('color', 'red');
Et demoprogram til illustrering af ovenstående syntaks og hvordan jQuery fungerer.
Kode:
element demo
div p span(
width: 120px;
height: 60px;
padding: 10px;
)
$('document').ready(function() (
$('div').css('background-color', 'green');
$('p').css('border', '2px solid red');
$('span').css('color', 'red');
));
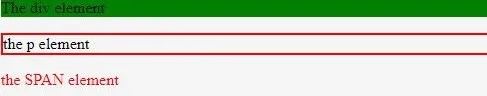
The div element
p-elementet
SPAN-elementetProduktion:

jQuery bruger CSS-syntaks til at vælge elementer. jQuery-vælgere finder først / vælger html-elementet og udfører derefter en handling på html-elementerne.
Top 8 jQuery-vælgere
Hvert element her vælges på deres elementnavn, id, klasser, typer osv. Vi kan også oprette vores egne brugerdefinerede vælgere. De vælgere, vi lærer i denne tutorial.
- Elementet Selector
- ID-vælgeren
- Klassen vælger
- Valg: eq ()
- The: first Selector, The: last Selector, The: even Selector, The: odd Selector
- Forskellen: første og: første_barn
- Forskellen: sidste og: sidste_barn
- JQuery-metodekæde
1. Elementet vælger
Som det ses i ovenstående program, ligesom
$('p').css('border', '2px solid red');
Vælgeren begynder altid med $ (dollartegnet) efterfulgt af parentes (). Denne valg vælger alle afsnit
elementer på en given side. CSS er den handling, der skal udføres på p-elementet her, som yderligere skaber en kant på 2 px, kanttype fast og kantfarve af rødt på hvert p-element.
Eksempel:
- Begivenhed: Brugerklik på en knap, når dokumentet er fuldt indlæst (ved hjælp af dokumenthændelsesfunktionen).
- Handling til denne begivenhed: At indstille kanten af et afsnitselement.
Kode:
$(document).ready(function() (
$('#button').click(function() (
$('p').css('border', '2px solid red');
));
));
2. Id-vælgeren
Denne vælger starter med # efterfulgt af id for html-elementet, der henviser til html-elementets id-attribut.
Syntaks:
$('#idname').someaction();
Kode:
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
Dette er det første element
Dette er det andet element
Produktion:

3. Klassevælgeren
Denne klasseattribut af html-elementet, der har dette .klassenavn, vælges med denne vælger. Klasseattributten bruges til at tilføje styling til flere html-elementer.
Syntaks:
$('.classname').someaction();
4. Valg: eq ()
Denne: eq () -vælger vælger et html-element med det givne indeks. Dette indeks starter ved 0.
Syntaks:
$(“:eq(index)”)
Kode:
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
Første element
Andet element
Tredje element
Foruth Elemnet
- kaffe
- te
Produktion:

5. Den: første valg, den sidste valg, den endelige valg: ulige valg
Lad os se på denne vælger.
Gruppe
- Den: første valg - Finder det første element i en gruppe.
Kode:
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
Første element
Andet element
Tredje element
Foruth Elemnet
Produktion:

- The: last Selector - Finder det sidste element i en gruppe.
Kode:
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
Første element
Andet element
Tredje element
Foruth Elemnet
Produktion:

Bord
- Selektøren: jævn - Finder alle lige rækker i et bord.
- Den: ulige valg - Finder alle ulige rækker i et bord.
I det nedenstående program fremhæver grøn de jævne rækker og gul fremhæver de ulige rækker.
Kode:
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
| | |
|---|---|---|
| | |
| | |
| | |
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
Produktion:

Da vi har lært om første og sidste, jævn og ulige, lad os lære om de første og førstebørns forskelle.
6. Forskellen: første og: første_barn
- : først - Som vi ved: vælger først det første element.
- : første barn - Vælg de elementer, der er det første barn til deres respektive forælder.
Følgende er en demo, der forklarer denne forskel.
$(document).ready(function()(
$("#buttonfirst").click(function()(
$("p:first").css("background-color", "green");
));
$("#buttonfirstchild").click(function()(
$("p:first-child").css("background-color", "green");
));
));
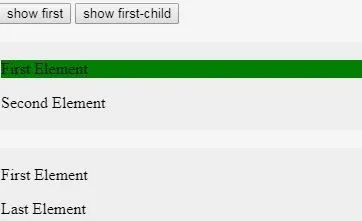
show first
show first-child
Første element
Andet element
Første element
Sidste element
Denne output vises, når der klikkes på den første knap, der vises først.
Produktion:

Denne output vises, når den anden knap viser, at det første barn klikkes.
Produktion:

7. Forskellen mellem sidste og sidste barn
På samme måde er forskellen mellem: sidste og sidste barn den samme som ovenstående. Vi skal bare ændre valgtypen.
Kode:
$(document).ready(function()(
$("#buttonfirst").click(function()(
$("p:last").css("background-color", "green");
));
$("#buttonfirstchild").click(function()(
$("p:last-child").css("background-color", "green");
));
));
8. jQuery Method Chaining
Indtil nu har vi set én vælger med én handling, men jQuery giver os mulighed for at skrive en vælger og flere handlinger på det samme element.
Kode:
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
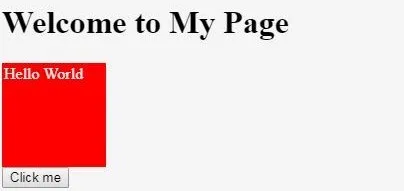
Welcome to My Page
Hello World
Click me
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
Welcome to My Page
Hello World
Click me
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
Welcome to My Page
Hello World
Click me
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
Welcome to My Page
Hello World
Click me
Før Klik på mig-knappen
Produktion:

Efter Klik på mig-knappen
Produktion:

Anbefalede artikler
Dette er en guide til jQuery Elements. Her diskuterer vi introduktionen og de øverste 8 jQuery-vælgere sammen med dens kodeimplementering. Du kan også se på de følgende artikler for at lære mere -
- 4 arvstyper i Java
- Top 5 Java-implementeringsværktøjer
- Fibonacci-serien i Java
- Liste over nøgleord i Java
- Vejledning til eksempler på JQuery Progress Bar
- Generering af Fibonacci-serie med eksempel