Lær hvordan du opretter en formklyngeeffekt i Photoshop, hvor et enkelt billede vises som en collage af figurer! Nu fuldt opdateret til Photoshop CC!
I denne Photoshop-tutorial lærer vi, hvordan man tager et foto, opdeler det i flere mindre sektioner og viser det som en klynge af figurer, der ligner større "vægklynge" -skærme, hvor flere fotos, normalt i forskellige former og størrelser, er arrangeret sammen på en væg for at danne et større design. I dette tilfælde bruger vi Photoshop til at oprette noget lignende, men i mindre skala ved hjælp af kun et enkelt billede.
I denne version af selvstudiet bruger vi Photoshop's nye guidelayout- funktion til at hjælpe os med at opdele billedet i mindre sektioner. Funktionen Ny guidelayout er kun tilgængelig i Photoshop CC og blev først introduceret i 2014 Creative Cloud-opdateringerne. For at følge denne vejledning skal du være Adobe Creative Cloud- abonnent, og du skal sikre dig, at din kopi af Photoshop CC er opdateret.
Hvis du bruger en ældre version af Photoshop (CS6 eller tidligere), kan du se vores oprindelige tutorial for Shape Cluster Photo Display for trinvis vejledning i, hvordan du opretter denne samme effekt.
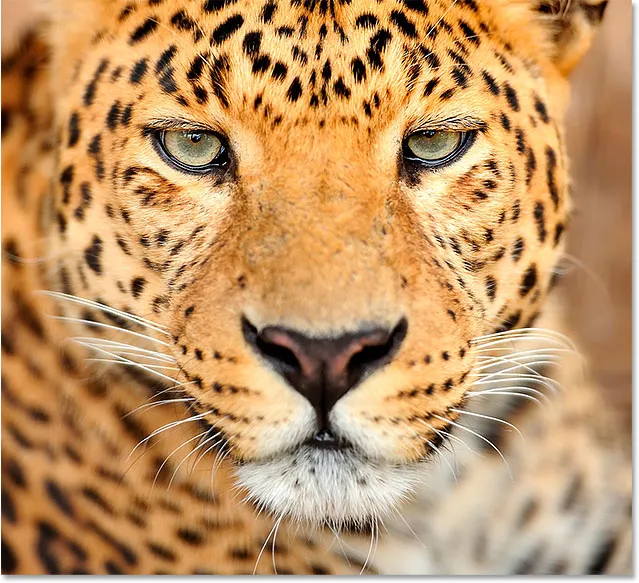
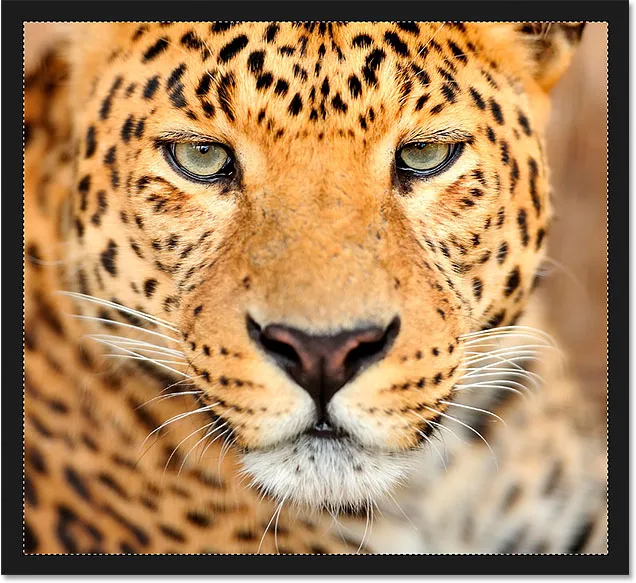
Her er det originale billede, jeg begynder med (leopard-portrætfoto fra Shutterstock)

Det originale billede.
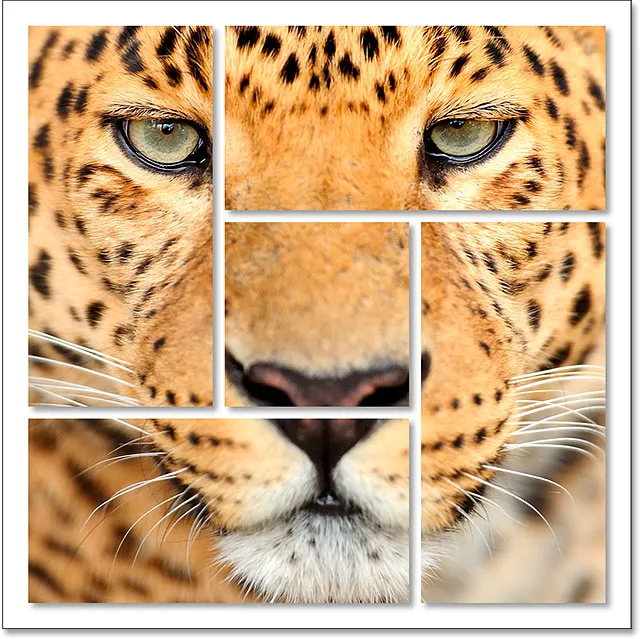
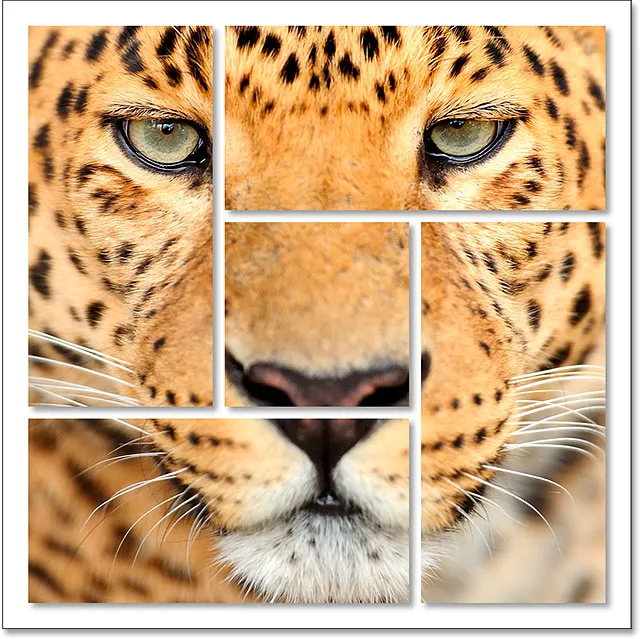
Og her er hvordan den endelige "formklynge" -effekt vil se ud:

Det endelige resultat.
Sådan opretter du en formklynge-fotoskærm
Trin 1: Opret et nyt dokument
Lad os begynde med at oprette et nyt Photoshop-dokument. Gå op til menuen Filer i menulinjen øverst på skærmen og vælg Ny :

Gå til Fil> Ny.
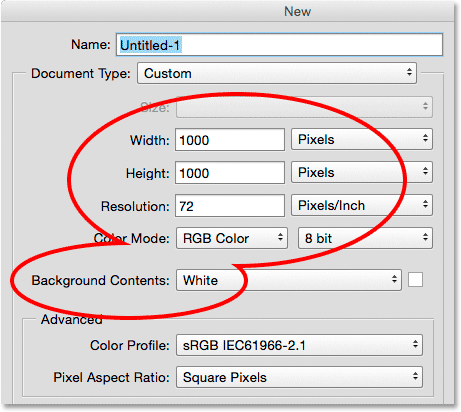
Dette åbner Photoshop's nye dialogboks. Du kan bruge de dimensioner, du har brug for til din effekt, men et firkantet dokument fungerer bedst. Til denne tutorial vil jeg indstille både dokumentets bredde og højde til 1000 pixels, og da jeg ikke planlægger at udskrive dette, vil jeg lade opløsningsværdien være 72 pixels / tomme . Hvis du opretter denne effekt til udskrivning, har du sandsynligvis brug for et større dokument med en opløsning på omkring 300 pixels / inch. Sæt baggrundsindholdet på hvidt, og klik derefter på OK for at lukke dialogboksen. Et nyt dokument, fyldt med hvidt, vises på din skærm:

Den nye dialogboks.
Trin 2: Tilføj et nyt tomt lag
Dernæst tilføjer vi et nyt lag, der holder de forskellige former, vi bruger til at opdele vores billede. Tryk og hold på Alt (Win) / Option (Mac) -tasten på dit tastatur, og klik på ikonet Nyt lag nederst i panelet Lag:

Tryk på Alt (Win) / Option (Mac) og hold den nede, og klik på ikonet Nyt lag.
Dette åbner dialogboksen Nyt lag, hvilket giver os en chance for at navngive det nye lag, før det tilføjes. Navngiv laget "Former", og klik derefter på OK :

Navngivelse af det nye lag "Former".
Et nyt tomt lag ved navn "Former" vises over baggrundslaget:

Panelet Lag, der viser det nye lag "Former".
Trin 3: Vælg "Ny guidelayout"
Lad os tilføje nogle guider til dokumentet for at hjælpe os med at oprette figurerne. For at gøre det bruger vi Photoshop CCs nye guidelayout-funktion. Gå op til Vis- menuen øverst på skærmen, og vælg Ny guidelayout :

Gå til Vis> Ny guidelayout.
Trin 4: Opret en 3 x 3 guidelayout
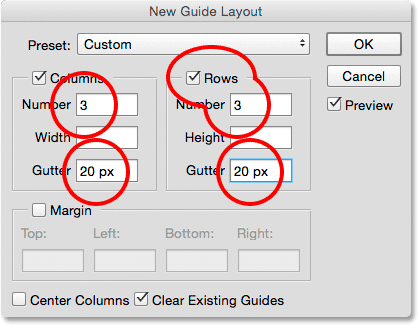
Dette åbner dialogboksen Ny guidelayout, som gør det nemt for os at tilføje rækker og søjler, tagrender og marginer til vores dokument. Vi bruger det til at oprette et simpelt 3 for 3-gitter. Først skal du i kolonnesektionen til venstre indstille antallet af kolonner til 3, lade bredde- feltet være tomt (så Photoshop vil placere kolonnerne lige) og indstille rennen (mellemrummet mellem kolonnerne) til 20 px .
Klik i afsnittet Rækker til højre ved først at klikke inden i afkrydsningsfeltet Rækker for at aktivere rækker (de er slået fra som standard), og sæt derefter antallet af rækker også til 3 . Lad feltet Højde være tomt for at lade Photoshop placere dem lige ud, og indstil rennen (afstanden mellem rækkerne) til 20 px :

Oprettelse af kolonner og rækker til vores guidelayout.
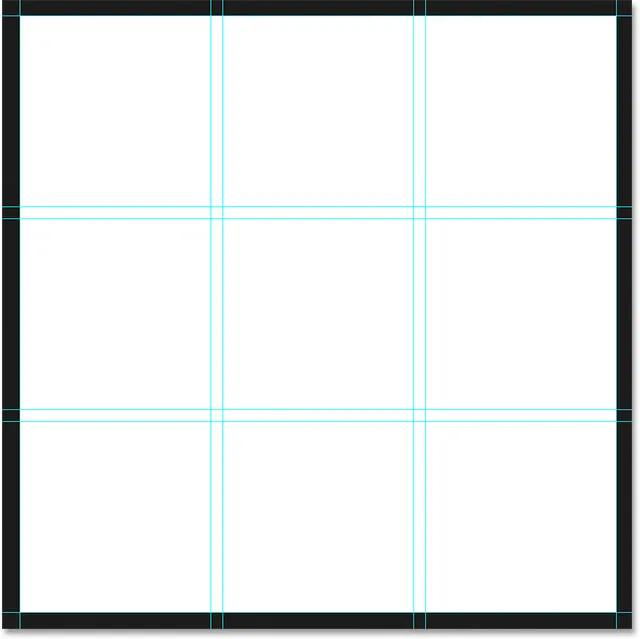
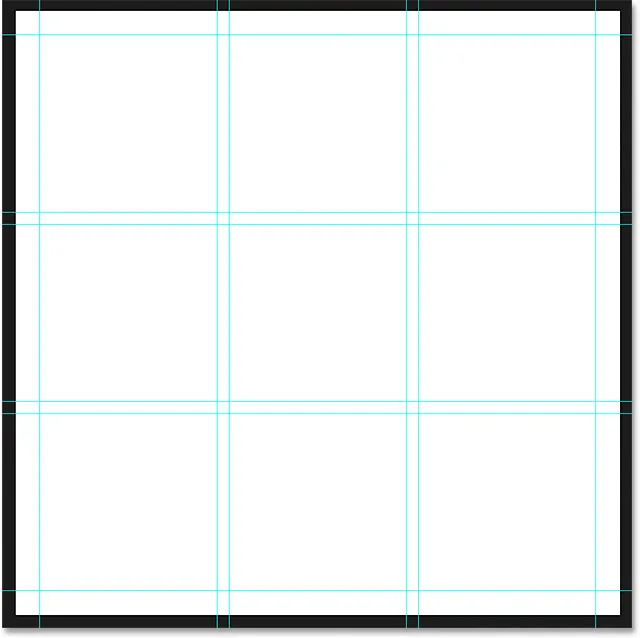
Her er, hvordan guidelayoutet skal se ud hidtil i dokumentet med tre kolonner, tre rækker og en tagrenne mellem hver kolonne og række på 20 pixels:

Et 3 til 3 gitter med en 20 pixel tagrend.
Hvis du ikke ser dit guidelayout opdateres på skærmen, skal du sørge for, at indstillingen Eksempel i dialogboksen er valgt:

Sørg for at forhåndsvisning er markeret.
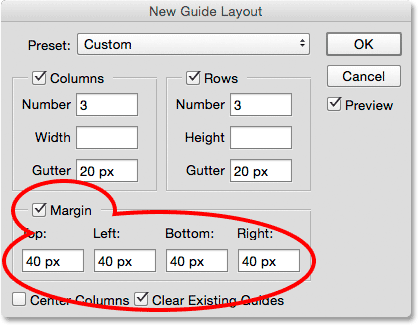
Lad os derefter tilføje nogle marginer rundt om kanterne af dokumentet. Klik i afkrydsningsfeltet Margen for at aktivere margenerne, og indstil derefter hver af de fire indstillinger ( Top, Venstre, Nederst og Højre ) til 40 px :

Tilføjelse af marginer omkring dokumentet.
Når du er færdig, skal du klikke på OK for at lukke dialogboksen Ny guidelayout. Her er, hvordan det endelige guidelayout skal se ud med de tilføjede marginer. Bemærk, at hvis dit Photoshop-dokument er større (eller mindre) end det 1000 x 1000 pixeldokument, jeg oprettede, skal du muligvis prøve forskellige Gutter- og margin-værdier for at få de samme resultater. Generelt vil jeg gerne bruge en marginværdi dobbelt så stor som tagrendeværdien, men føl dig fri til at eksperimentere:

Det endelige guidelayout komplet med margener øverst, nederst, til venstre og højre.
Lær alt om funktionen Ny guidelayout i Photoshop
Trin 5: Vælg det rektangulære markeringsværktøj
Når guiden layout er tilføjet, skal du vælge Photoshop's Rectangular Marquee Tool fra værktøjspanelet til venstre på skærmen:

Valg af det rektangulære markeringsværktøj.
Trin 6: Vælg forskellige sektioner af gitteret
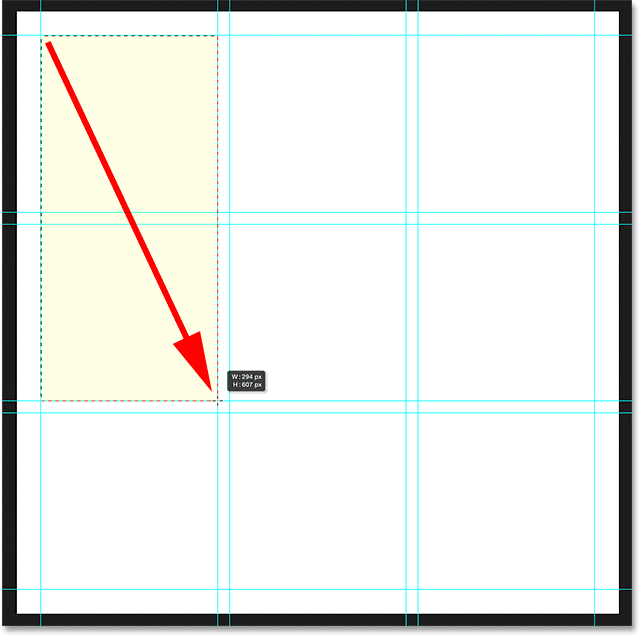
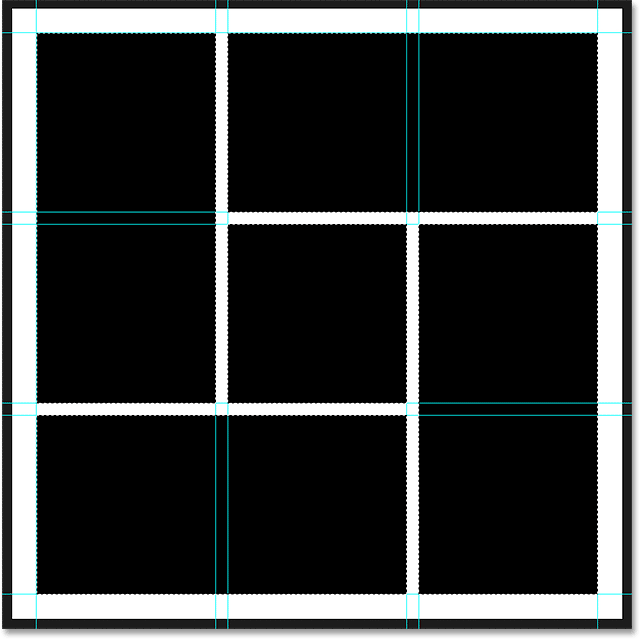
Vi bruger det rektangulære markeringsværktøj sammen med vores guidelayout til at tegne vores figurer. For at gøre det, er vi nødt til at trække markeringer rundt om forskellige firkanter i 3-til-3-gitteret. Start med at klikke i øverste venstre hjørne af firkanten i øverste venstre hjørne af gitteret (ignorér margenerne rundt om kanterne på dokumentet) og træk med museknappen nede og træk til det nederste højre hjørne af firkanten direkte under det . Inkluder tagrenne mellem firkanterne i markeringen. For at gøre tingene lettere at se har jeg fremhævet det område, der skal vælges i gult:

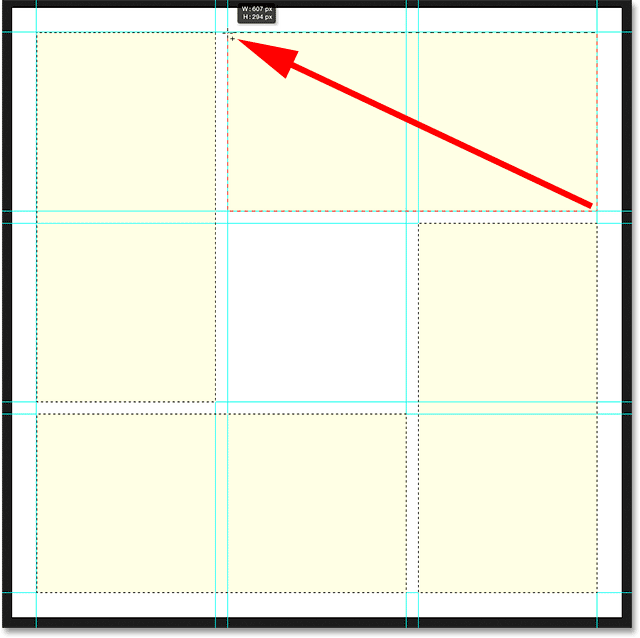
Valg af den første firkant i den øverste række og den første firkant i den midterste række sammen med rennen imellem.
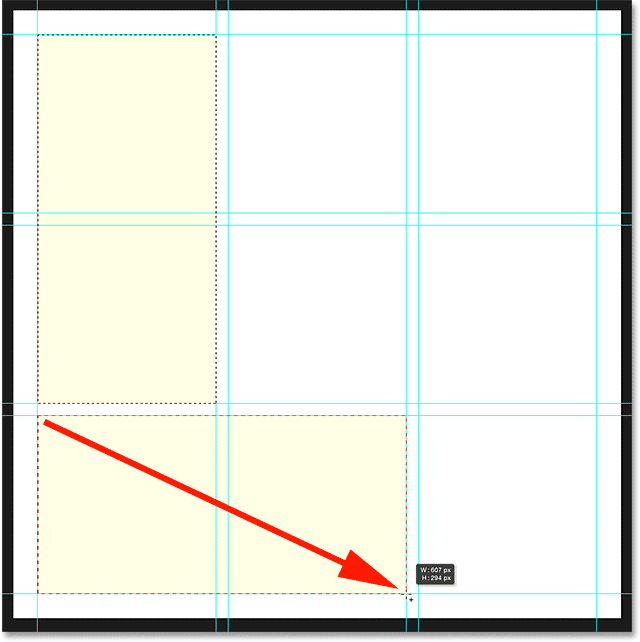
Tryk derefter nede Skift- tasten på dit tastatur. Dette tilføjer markeringen, vi er ved at oprette, til det markering, vi allerede har oprettet (du vil se et lille plustegn ( + ) vises nederst til højre på din musemarkør, der lader dig vide, at du er i Tilføj til markering mode). Med din Shift-tast nede, skal du klikke i øverste venstre hjørne af firkanten nederst til venstre på gitteret og holde museknappen nede, træk til det nederste højre hjørne af firkanten ved siden af . Medtag også tagrenne mellem firkanterne i markeringen. Du skal stadig se din oprindelige markeringskontur omkring de to første firkanter, plus nu har vi tilføjet to yderligere firkanter:

Tilføjelse af kvadratet i nederste venstre og nederste centrum plus rennen imellem.
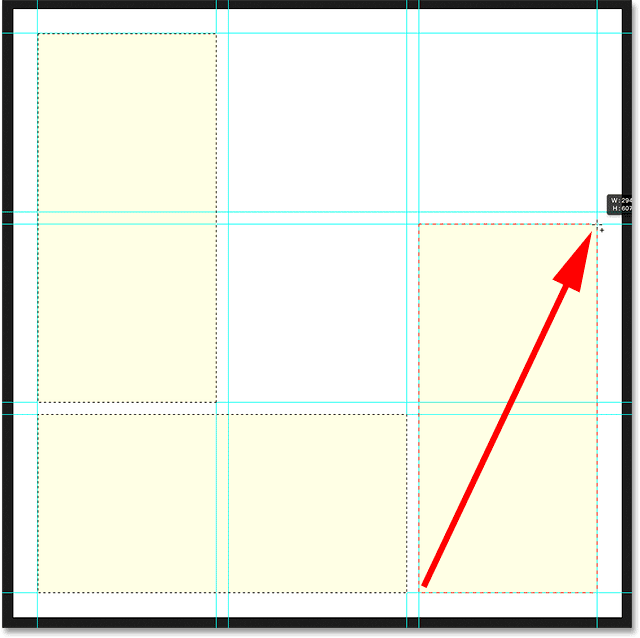
Med din Shift-tast stadig holdt nede, skal du klikke i det nederste venstre hjørne af firkanten nederst til højre på gitteret og trække op til øverste højre hjørne af firkanten direkte over det . Du skal nu vælge tre sektioner af gitteret:

Tilføjelse af firkanterne nederst til højre og midt til højre.
Vi er næsten færdige. Hold stadig Skift-tasten nede, og tilføj de øverste højre og øverste midterste firkanter til markeringen ved at klikke i nederste højre hjørne af firkanten øverst til højre og trække over til det øverste venstre hjørne af firkanten i øverste centrum :

Tilføjelse af firkanterne øverst til højre og øverst i midten.
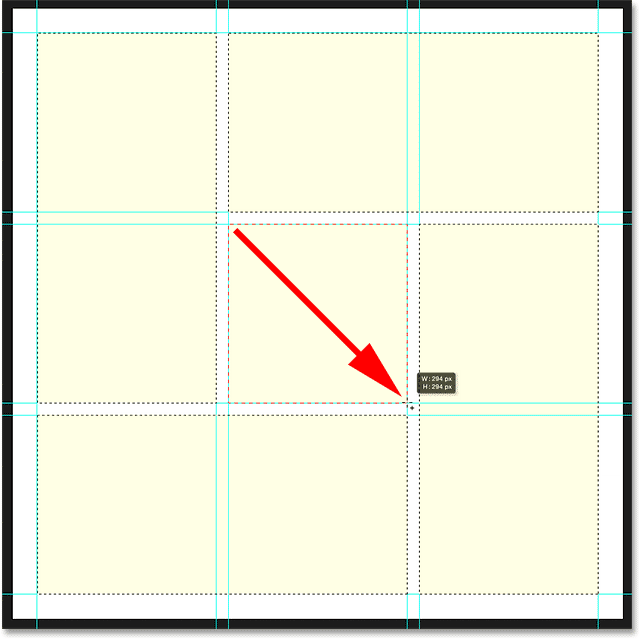
Til sidst skal du tilføje firkanten i midten af gitteret ved at trykke og holde nede Skift, klikke i øverste venstre hjørne af firkanten og trække ned til nederste højre hjørne:

Færdiggør markeringen ved at tilføje firkanten i midten.
Trin 7: Udfyld markeringen med sort
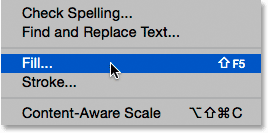
Lad os udfylde alle de former vi har valgt med sort. Til det bruger vi Photoshop's Fill-kommando. Gå op til Rediger- menuen øverst på skærmen, og vælg Fyld :

Gå til Rediger> Udfyld.
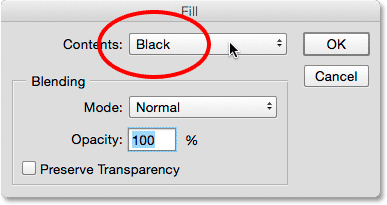
Dette åbner dialogboksen Udfyld. Indstil indstillingen Indhold øverst til Sort, og sørg for, at indstillingen Mode er indstillet til Normal og Opacity er på 100% :

Ændring af indhold til sort.
Klik på OK for at lukke dialogboksen Udfyld. Photoshop udfylder markeringen med sort:

Dokumentet efter udfyldning af markeringen med sort.
Trin 8: Fjern markeringen og vejledningerne
Vi er færdige med markeringsoversigterne og hjælpelinjerne, så lad os rydde dem fra dokumentet. For at fjerne markeringskonturerne, gå op til menuen Vælg øverst på skærmen og vælg Fjern markering, eller tryk på Ctrl + D (Win) / Command + D (Mac) på dit tastatur:

Gå til Vælg> Fravælg.
For at fjerne guiderne, gå op til Vis- menuen og vælg Ryd guider :

Gå til Vis> Ryd guider.
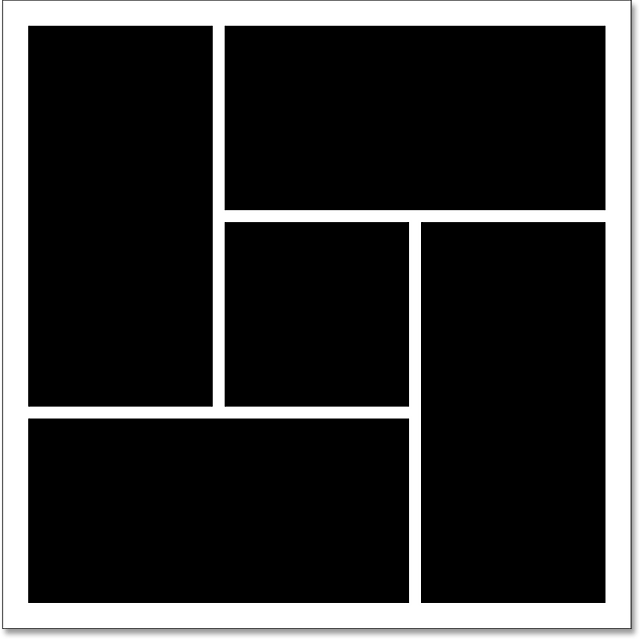
Med de markerede konturer og guider, der nu er væk, ser vi bare vores sortfyldte former på den hvide baggrund:

Et meget renere dokument.
Trin 9: Tilføj en drop Shadow
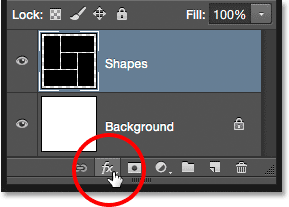
For at få effekten til at springe lidt ud fra baggrunden tilføjer vi en skygge bag figurerne. Når laget "Former" er valgt, skal du klikke på ikonet Layer Styles ( fx- ikonet) nederst i panelet Lag:

Klik på ikonet Layer Styles.
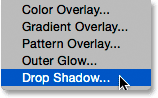
Vælg Drop Shadow fra listen, der vises:

Valg af en drop Shadow-lagstil.
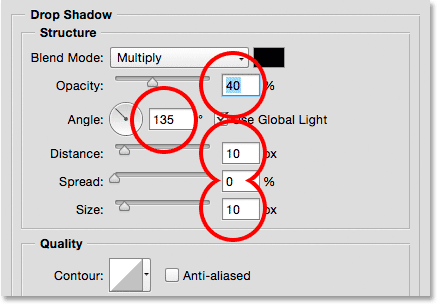
Dette åbner Photoshop's dialogboksen Layer Style, der er indstillet til drop Shadow-indstillingerne i den midterste kolonne. Jeg indstiller vinklen på min skygge til 135 °, så lyskilden ser ud til at være øverst til venstre, så indstiller jeg både afstand og størrelse til 10 px . Afstand kontrollerer, hvor langt væk skyggen vises fra objektet, mens størrelse styrer hårdheden på skyggekanterne. Du ønsker måske at eksperimentere med disse to værdier, hvis størrelsen på dit dokument er forskellig fra min. Til sidst vil jeg sætte skyggeens opacitet til 40% :

Indstillingerne for drop Shadow.
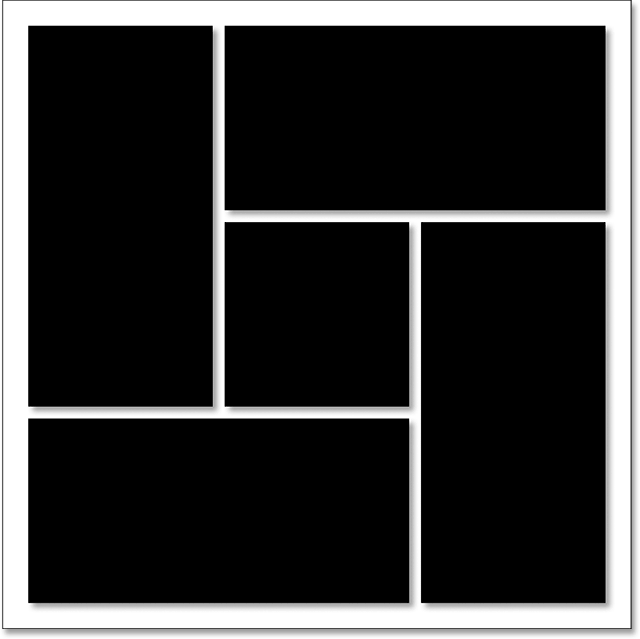
Klik på OK, når du er færdig for at lukke dialogboksen Lagstil. Her er mine figurer med anvendt dropskygge:

Dokumentet efter anvendelse af dropskyggen.
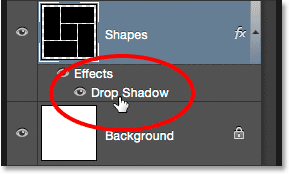
En af de store ting ved lagformater i Photoshop er, at de forbliver fuldt redigerbare, selv efter at vi har anvendt dem. Hvis vi ser igen i panelet Lag, ser vi Drop Shadow-effekten opført under laget "Former". Hvis du beslutter, enten nu eller senere, når du har tilføjet billedet, at du ikke er tilfreds med, hvordan skyggen ser ud, skal du blot dobbeltklikke på ordene Drop Shadow for at åbne dialogboksen Layer Style igen og lave uanset ændringer, du har brug for:

Dobbeltklik på ordene "Drop Shadow" når som helst for at redigere dens indstillinger.
Trin 10: Vælg og kopier dit foto
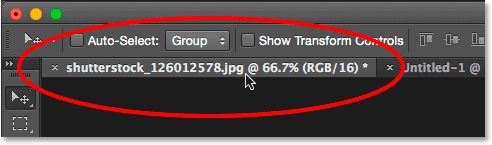
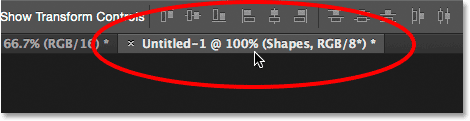
Hvis du ikke allerede har gjort det, skal du åbne det foto, du vil bruge til effekten. Det åbnes i sit eget, separate faneblad. Du kan skifte mellem dokumenter ved at klikke på fanerne øverst. Her skifter jeg over til mit fotos dokument ved at klikke på fanen:

Valg af hovedfotos dokument.
Vi er nødt til at kopiere og indsætte fotografiet i formklyngseffektens dokument. Gå op til menuen Vælg øverst på skærmen og vælg Alle, eller tryk på Ctrl + A (Win) / Kommando + A (Mac) for at vælge Vælg> Alle fra tastaturet:

Gå til Vælg> Alle.
Dette placerer en markering af billedet omkring billedet:

En markeringsoversigt vises rundt om billedet.
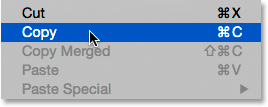
Når billedet er valgt, gå op til menuen Rediger og vælg Kopier, eller tryk på Ctrl + C (Win) / Kommando + C (Mac) på dit tastatur:

Gå til Rediger> Kopier.
Trin 11: Indsæt fotoet i formklyngedokumentet
Skift tilbage til formklyngens dokument ved at klikke på fanen :

Skift tilbage til effektens dokument.
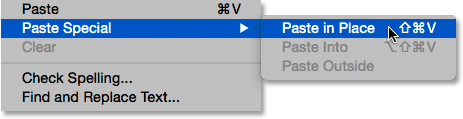
For at indsætte fotografiet og centrere det i dokumentet, gå op til menuen Rediger, vælg Indsæt special, vælg derefter Indsæt på plads, eller tryk på Skift + Ctrl + V (Win) / Skift + Kommando + V (Mac):

Gå til Rediger> Indsæt special> Indsæt på plads.
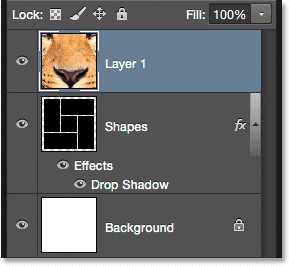
Photoshop indsætter og centrerer billedet i dokumentet. Hvis vi ser i panelet Lag, ser vi, at Photoshop har placeret billedet på et helt nyt lag med navnet "Lag 1" over "Former" -laget. Bare rolig, hvis dit foto er for stort til effekten. Vi ser, hvordan du ændrer størrelsen på det i et øjeblik:

Billedet vises på sit eget lag over de andre.
Trin 12: Opret en klipmaske
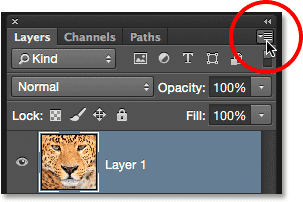
I øjeblikket blokerer fotoet figurerne i laget "Former" fra visningen. Vi ønsker, at fotoet skal vises inden i figurerne, og vi kan gøre det let ved hjælp af en klipmaske. Når fotolaget ("Lag 1") er valgt, skal du klikke på det lille menuikon i øverste højre hjørne af panelet Lag:

Klik på menuikonet Layers-panelet.
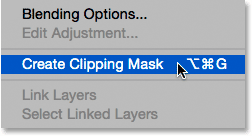
Vælg Opret klipmaske i menuen, der vises:

Valg af "Opret klipmaske".
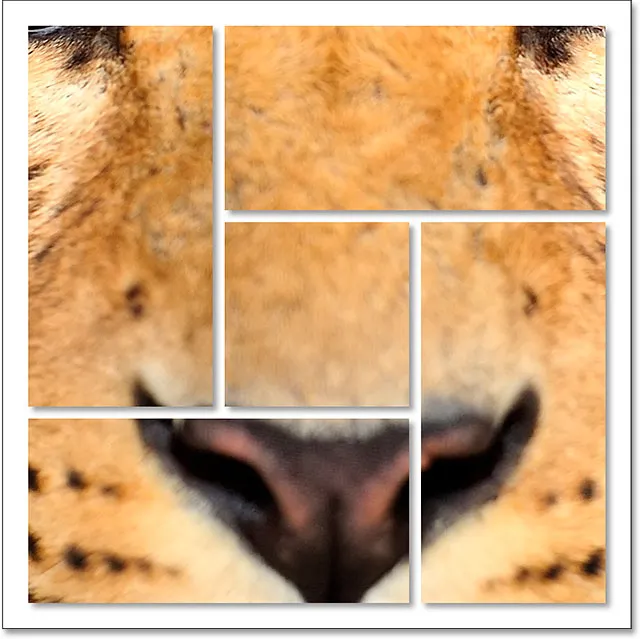
Dette "klipser" fotografiet til indholdet af laget direkte under det, hvilket skaber en illusion om, at fotografiet nu er inden i figurerne. Her ser vi, at mit foto er for stort til at passe ordentligt i figurerne, men jeg fikser det næste:

Effekten efter klipning af fotografiet til laget "Former".
Lær alt om klipmasker i Photoshop
Trin 13: Ændre størrelsen på og flyt billedet igen med gratis transformation
For at ændre størrelsen på og flytte billedet inden i figurerne skal du sikre dig, at "Lag 1" er valgt i panelet Lag, gå derefter op til Rediger- menuen øverst på skærmen og vælg Gratis transformering, eller tryk på Ctrl + T (Win) / Kommando + T på dit tastatur:

Gå til Redigering> Gratis transformation.
Dette placerer Free Transform-boksen og håndterer (de små firkanter) omkring billedet. Selvom vi kun kan se de dele af fotografiet, der er inde i figurerne, vises boksen Gratis transformering omkring billedets faktiske dimensioner. Hvis du ikke kan se hele boksen Gratis transformering, fordi dit foto er så stort, at det strækker sig fra skærmen, skal du gå op til Vis- menuen og vælge Fit på skærmen, eller trykke på Ctrl + 0 (Win) / Command + 0 (Mac) . Photoshop zoomer billedet øjeblikkeligt ud, så alt, inklusive boksen Gratis transformering, er synlig:

Gå til Vis> Tilpas på skærmen.
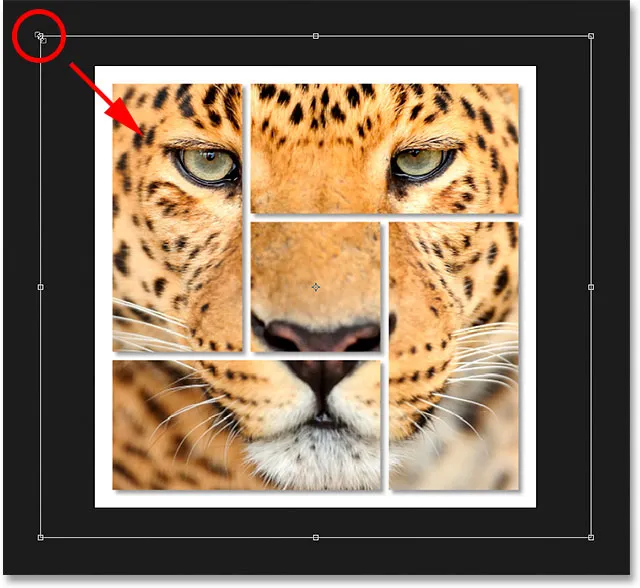
For at ændre størrelsen på billedet skal du trykke på og holde nede Skift- tasten, mens du klikker og trækker et af de fire hjørnehåndtag . Ved at holde Skift nede, mens du trækker, låses billedets billedformat på plads, mens du ændrer størrelsen på det. Hvis du trykker på og holder nede Shift + Alt (Win) / Shift + Option (Mac), mens du trækker hjørnehåndtagene, låser du ikke kun billedformatet på plads, men ændrer også størrelsen på fotografiet fra midten og ikke fra hjørnet, som ofte er lettere.
Hvis du vil flytte billedet rundt, skal du blot klikke og trække hvor som helst i boksen Gratis transformering. Her trækker jeg det øverste venstre hjørnehåndtag ind mod midten af dokumentet for at gøre billedet mindre og passe mere af det i figurerne:

Ændre størrelsen på fotoet inden i figurerne ved hjælp af Free Transform.
Når du er færdig, skal du trykke på Enter (Win) / Return (Mac) på dit tastatur for at afslutte tilstanden Free Transform. Og med det er vi færdige! Her, efter at jeg har ændret størrelsen på mit foto, er min endelige "formklynge" -effekt:

Det endelige resultat.