Denne tutorial viser dig, hvordan du opretter gennemsigtig tekst i Photoshop, så billedet bag teksten kan vises gennem bogstaverne! En trin for trin-tutorial til Photoshop CC, CS6 og tidligere.
Brug for at tilføje tekst til et billede, men der er bare ikke noget godt sted at sætte det? Prøv at tilføje den som gennemsigtig tekst i Photoshop! I denne tutorial vil jeg vise dig, hvordan du nemt opretter et gennemsigtigt tekstområde, hvilket betyder, at selve typen vil være fuldt gennemsigtig, så billedet under det kan vises igennem. Vi omgiver teksten med en blok farve, normalt hvid, for at afsløre bogstavernes form. Den gennemsigtige tekst bliver derefter en ramme for vores emne! Dette er et fantastisk designtrick til billeder, der er for travlt til, at tekst er let læselig.
Det er nemt at oprette gennemsigtig tekst i Photoshop. Vi starter med at tilføje et nyt lag over billedet og fylde det med hvidt. Derefter tilføjer vi vores tekst. For at gøre teksten gennemsigtig bruger vi Photoshop's avancerede blandingsindstillinger (rolig ikke, de er meget enkle "avancerede" indstillinger) til at forvandle vores Type-lag til et "Knockout" -lag, der stanser huller helt igennem til billedet i figurerne af vores breve!
Her er hvordan det gennemsigtige tekstområde ser ud, når vi er færdige:

Den gennemsigtige teksteffekt.
Lad os komme igang!
Sådan tilføjes gennemsigtig tekst
Til denne tutorial bruger jeg Photoshop CC, men hvert trin er kompatibel med Photoshop CS6 og tidligere. Du kan også følge med på min video af denne tutorial på vores YouTube-kanal. Eller download denne tutorial som en printklar PDF!
Trin 1: Åbn dit billede
Start med at åbne billedet, hvor du vil tilføje en vis gennemsigtig type. Jeg downloadede dette billede af New York skyline fra Adobe Stock:

Det originale billede. Fotokredit: Adobe Stock.
Trin 2: Tilføj et nyt lag
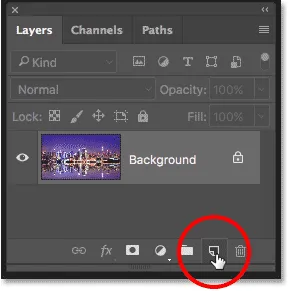
I panelet Lag ser vi billedet på baggrundslaget. Tilføj et nyt tomt lag over billedet ved at klikke på ikonet Nyt lag nederst i panelet Lag:

Klik på ikonet "Nyt lag".
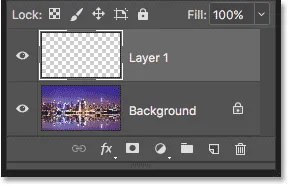
Et nyt lag med navnet "Lag 1" vises over baggrundslaget:

Det nye lag tilføjes.
Trin 3: Fyld det nye lag med hvidt
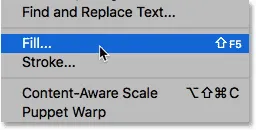
Vi bruger dette lag til at oprette det hvide område, der omgiver teksten. Fyld laget med hvidt ved at gå op til Rediger- menuen i menulinjen og vælge Fyld :

Gå til Rediger> Udfyld.
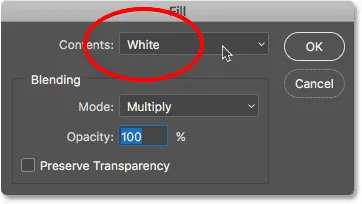
I dialogboksen Udfyld skal du indstille indstillingen Indhold øverst til Hvid og derefter klikke på OK:

Valg af hvidt som fyldfarve.
Photoshop fylder laget med hvidt og blokerer billedet midlertidigt fra visningen:

Det nye lag er nu fyldt med hvidt.
Trin 4: Sænk lagets opacitet
Sænk opaciteten af "Lag 1" til 75% . Indstillingen Opacity findes øverst til højre på panelet Lag:

Sænker opaciteten af "Lag 1" til 75%.
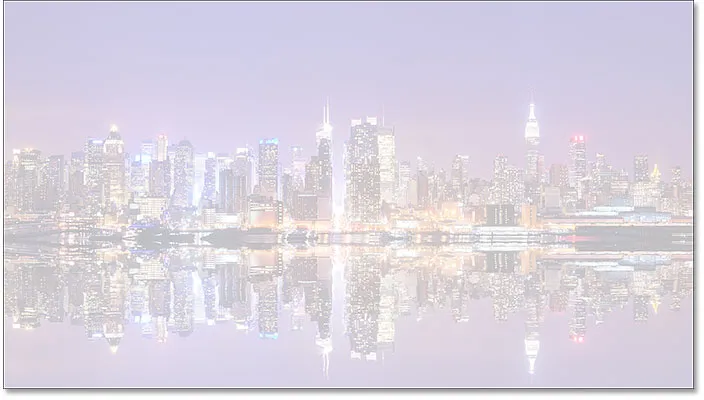
Når opaciteten er nedsat, vises billedet nu delvist igennem, så vi kan se det, mens vi tilføjer teksten:

Billedet vises nu gennem "Lag 1".
Trin 5: Vælg Type-værktøjet
Vælg Type værktøj fra værktøjslinjen:

Valg af type værktøj.
Trin 6: Vælg din skrifttype
Vælg din skrifttype i indstillingslinjen . Jeg bruger Futura PT Heavy, som jeg downloadede fra Adobe Typekit, men enhver skrifttype fungerer:

Valg af skrifttype i indstillingslinjen.
Still stadig i indstillingslinjen, indstil skriftstørrelsen til 72 pt . Vi bliver nødt til at ændre størrelsen på teksten, når vi har tilføjet den, men dette vil give os den største forudindstillede størrelse for nu:

Indstilling af skriftstørrelse til 72 pt.
Trin 7: Indstil typefarve til sort
Sørg for, at din farve er sat til sort ved at trykke på bogstavet D på dit tastatur, der nulstiller farven til standard. Dette er bare så vi kan se typen foran den hvide baggrund. Den aktuelle fontfarve findes i farveprøven i indstillingslinjen:

Farveprøven af typen i indstillingslinjen.
Trin 8: Tilføj din tekst
Klik inde i dokumentet, og tilføj din tekst. Jeg skriver ordene "NEW YORK CITY":

Tilføjelse af tekst til billedet.
Klik på afkrydsningsfeltet i indstillingslinjen for at acceptere det:

Klik på afkrydsningsfeltet for at acceptere teksten.
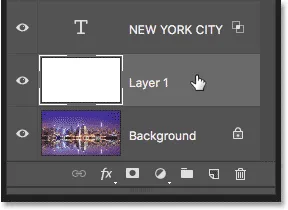
I panelet Lag vises det nye typelag over "Lag 1":

Panelet Lag, der viser det nye Type lag.
Trin 9: Ændre størrelse på teksten
Gå op til menuen Rediger i menulinjen, og vælg Gratis transformation:

Gå til Rediger> Gratis transformation.
Photoshop omgiver teksten med boksen Free Transform og håndtagene. Klik og træk et af hjørnehåndtagene for at ændre størrelsen på teksten efter behov. Tryk og hold på Skift- tasten, mens du trækker for at undgå forvrængning af bogstaverne, mens du ændrer størrelse på dem:

Hold Skift nede, og træk hjørnehåndtagene for at ændre størrelsen på teksten.
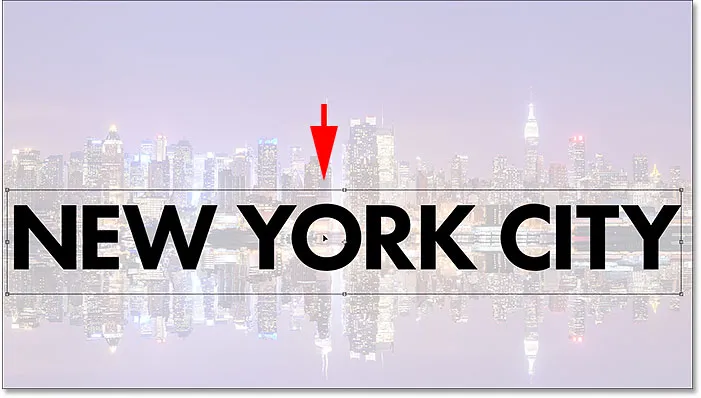
For at flytte teksten skal du klikke inde i boksen Gratis transformering og trække den på plads. Jeg flytter min tekst foran vandlinjen. Når du er færdig, skal du trykke på Enter (Win) / Return (Mac) på dit tastatur:

Klik og træk inde i feltet Gratis transformering for at flytte teksten.
Trin 10: Åbn blandingsindstillingerne
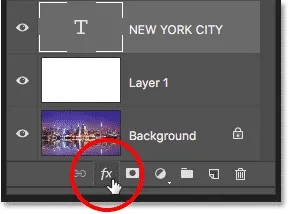
Når det valgte lag er valgt, skal du klikke på ikonet Layer Styles ( fx- ikonet) nederst i panelet Lag:

Klik på ikonet Layer Styles.
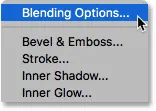
Vælg Blandingsindstillinger øverst på listen:

Valg af "Blending Options".
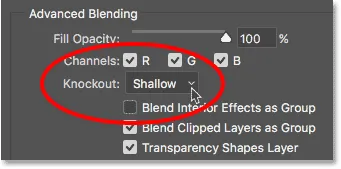
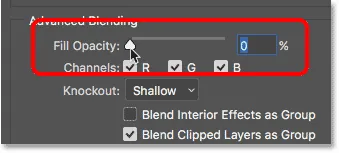
Dette åbner Photoshop's dialogboksen Layer Style, der er indstillet til de vigtigste blandingsindstillinger. I afsnittet Avanceret blanding skal du ændre Knockout fra Ingen til Lavt . Dette gør Type-laget til et "knockout" -lag, hvilket betyder, at Photoshop vil bruge bogstavernes forme til at slå gennem "Lag 1" og afsløre billedet på baggrundslaget:

Indstilling af Knockout-indstillingen til "Shallow".
For at se effekten skal du trække skyderen Fill Opacity helt ned til 0% :

Sænker udfyldning af opacitet til 0%.
Klik på OK for at lukke dialogboksen Lagstil. Ikke kun er selve teksten blevet gennemsigtig, men det samme er området på "Lag 1" direkte under teksten, som om teksten stansede et hul lige gennem det. Vi kan nu se billedet på baggrundslaget gennem bogstaverne:

Effekten efter at have forvandlet Type-laget til et knockout-lag.
Trin 11: Vælg "Lag 1"
Lad os ændre størrelsen på det hvide område, der omgiver teksten, så det ikke dækker hele billedet. Klik på Lag 1 i panelet Lag for at vælge det:

Valg af "Lag 1".
Trin 12: Ændre størrelse på laget med fri transformation
Gå op til menuen Rediger og vælg endnu en gang Gratis transformation :

Gå til Rediger> Gratis transformation.
Træk øverste og nederste håndtag ind mod teksten. Tryk på Enter (Win) / Return (Mac) på dit tastatur, når du er færdig:

Ændre størrelse på det hvide område, der omgiver teksten, med Free Transform.
Trin 13: Juster lagets opacitet
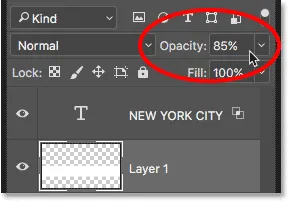
Endelig skal du justere opaciteten af "Lag 1" for at finjustere tekstens synlighed. Forøgelse af opaciteten vil gøre det hvide område omkring teksten mere solidt og typen lettere at læse. Hvis du reducerer opaciteten, falder tekstområdet ind i billedet. Jeg sætter opaciteten til 85%:

Forøgelse af opacitetsværdien til 85%.
Og her, efter at have øget opaciteten, er mit endelige "gennemsigtige tekstområde" -resultat:

Den endelige gennemsigtige typeeffekt.
Åbenbaring af et lag andet end baggrundslaget
De trin, vi har dækket i denne tutorial, er alt hvad du skal gøre, når det billede, du vil afsløre gennem din tekst, er på baggrundslaget . Hvis du har et billede over baggrundslaget, som du vil vise gennem teksten, skal du blot placere Type-laget og det faste hvide lag under det i en laggruppe ved at vælge begge lag, derefter gå op til menuen Lag og vælge Gruppelag .
Og der har vi det! Sådan tilføjes let gennemsigtig tekst til et billede med Photoshop! Sammen med tilføjelse af gennemsigtig tekst er en anden klassisk Photoshop-effekt at placere dit billede direkte inde i teksten. Eller lær, hvordan du blander din tekst ind i billedet ved at vælge typefarver lige fra selve billedet! Besøg vores afsnit om fotoeffekter for flere Photoshop-tutorials!