
Forskelle mellem HTML5 vs XHTML
HTML er det sprog, der hovedsageligt er udviklet til web. Det var det første internetbaserede sprog. Næsten alle de ting, der vises i en browser, gøres via HTML. HTML er central i webudviklingsprocessen. HTML kan defineres som at have statisk struktur, organisation og dets indhold. Først oprettes det grundlæggende HTML-dokument, der også kaldes som markup-dokument, derefter integreres andre dynamiske aspekter af et websted normalt i denne fil, det være sig en JavaScript-baseret funktion til at tilføje interaktivitet eller scripts på serversiden for at forbinde webstedet til dets datakilde, og derefter også CSS-filer, der tilføjer stilistiske elementer til siden. Alle disse filer kan knyttes til HTML-filen og ligner næsten en rygrad på webstedet.
HTML5 vs XHTML er nyere versioner af HTML. Hvor XHTML i det væsentlige er HTML4 med nogle yderligere funktioner, er HTML5 den seneste version.
I denne HTML5 vs XHTML-artikel skal vi sammenligne de vigtigste fordele ved hver af disse teknologier og forstå deres centrale forskel mellem HTML5 og XHTML.
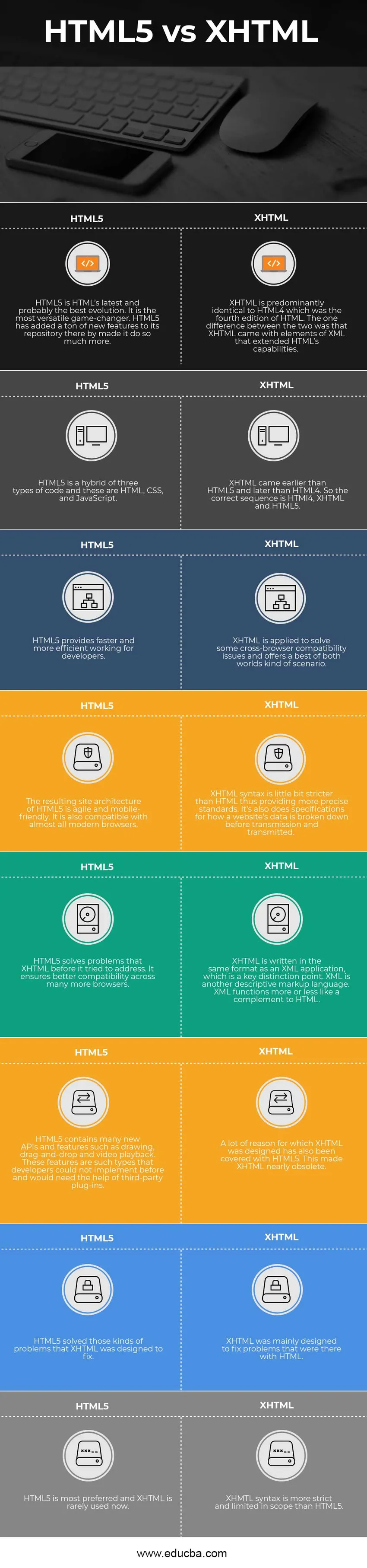
Sammenligning mellem head5 og head mellem HTML5 vs XHTML (Infographics)
Nedenfor er de øverste 8 forskelle mellem HTML5 vs XHTML 
Vigtige forskelle mellem HTML5 vs XHTML
Både HTML5 vs XHTML er populære valg på markedet; lad os diskutere nogle af de største forskelle mellem HTML5 og XHTML .HTML5 er faktisk ikke et afslag på XHTML. HTML5 har nogle af de mest anvendte funktioner i både HTML 4 og XHTML, og det samme er nævnt nedenfor:
- Enkel doktype: -
Doctype-definitionen (eller som oftest nævnt som den kedelpladekode, som hver webside begynder med) for XHTML, var faktisk virkelig kompliceret. For eksempel kunne folk, der underviste i undervisningen og skrev bøger om HTML5, aldrig huske doktypen. De måtte altid kopiere og indsætte det. På den anden side har HTML5 en meget enkel og ren dokumentdefinition. Det er så let, at det igen er muligt at oprette en webside fra hukommelsen.
- Adskillelse af indhold og stil: -
HTML5 inkluderer oftest ikke stilmærkerne fra HTML 4. I stedet kræver HTML5, at udviklere bruger CSS til alle slags stylinger. Tilsvarende fremmes rammer og tabelbaseret layout ikke til fordel for CSS-stillayout.
- Valideringssupport: -
Validering er faktisk et meget nyttigt værktøj, hvorfor HTML5 kan valideres meget som XHTML. W3C-validatoren understøtter nu HTML5 og mange andre valideringsværktøjer kommer også online. Validering er en nem måde at fjerne kodningsfejl på, det kan og i høj grad forenkle kodningen, når brugerne begynder at tilføje programmeringssupport til kodedokumenter.
- Streng tradition: -
Kodningsstandarderne for HTML5 ligner mere XHTML end en anden variant, HTML 4. Selvom det stadig er muligt at bruge ikke-standardiseret kodning i HTML5, bruger udviklere det meste af tiden de strenge standarder for XHTML for at sikre, at koden er lettere at læse for andre og mere forudsigelig.
- Stram integration med CSS og andre programmeringssprog: -
Det vigtigste ved HTML5 er dets sandsynlighed. Mens HTML stadig dominerer og er det centrale sprog på Internettet, når distribuering af kontrol til andre sprog kommer ind i billedet, er HTML5 en klar vinder. HTML5 er designet som en mekanisme, der binder mange yderligere teknologier, såsom CSS til visuelt layout, sprog på serversiden som PHP til serverkontrol, JavaScript til klientsideprogrammering og databaser.
- Nyere funktioner: -
Flere nye funktioner i HTML5 er ikke dybest set, teknisk HTML, men fremskridt inden for mange andre relaterede teknologier såsom integrerede databaser eller nye CSS-funktioner, ny JavaScript-syntaks osv.
HTML5 vs XHTML sammenligningstabel
Den primære sammenligning mellem HTML5 og XHTML diskuteres nedenfor:
|
HTML5 |
XHTML |
| HTML5 er HTML's seneste og sandsynligvis den bedste udvikling. Det er den mest alsidige spiludveksler. HTML5 har føjet masser af nye funktioner til depotet og dermed fået det til at gøre så meget mere. | XHTML er overvejende identisk med HTML4, som var den fjerde udgave af HTML. Den ene forskel mellem de to var, at XHTML kom med elementer af XML, der udvidede HTML's muligheder. |
| HTML5 er en hybrid af tre typer koder, og disse er HTML, CSS og JavaScript. | XHTML kom tidligere end HTML5 og senere end HTML4. Så den rigtige rækkefølge er HTMl4, XHTML og HTML5. |
| HTML5 giver hurtigere og mere effektiv arbejde for udviklere. | XHTML anvendes til at løse nogle kompatibilitetsproblemer på tværs af browsere og tilbyder det bedste fra begge verdens slags scenarier. |
| Den resulterende webstedsarkitektur af HTML5 er smidig og mobilvenlig. Det er også kompatibelt med næsten alle moderne browsere. | XHTML-syntaks er lidt strengere end HTML, hvilket giver mere præcise standarder. Det gør også specifikationer for, hvordan et websteds data opdeles før transmission og transmission. |
| HTML5 løser problemer, som XHTML, før den forsøgte at løse. Det sikrer bedre kompatibilitet i mange flere browsere. | XHTML er skrevet i samme format som en XML-applikation, som er et nøgledifferentionspunkt. XML er et andet beskrivende markup-sprog. XML fungerer mere eller mindre som et kompliment til HTML |
| HTML5 indeholder mange nye API'er og funktioner såsom tegning, træk og slip og videoafspilning. Disse funktioner er sådanne typer, som udviklere ikke kunne implementere før og har brug for hjælp fra tredjeparts plug-ins. | En masse grund, som XHTML blev designet til, er også blevet dækket med HTML5. Dette gjorde XHTML næsten forældet. |
| HTML5 løste de slags problemer, som XHTML var designet til at løse | XHTML var hovedsageligt designet til at løse problemer, der var der med HTML |
| HTML5 er mest foretrukket, og XHTML bruges sjældent nu. | XHMTL-syntaks er mere streng og begrænset i omfang end HTML5. |
Konklusion - HTML5 vs XHTML
HTML startede som et meget simpelt sprog til design af webbaserede sider som nævnt i introduktionsafsnittet. XHTML opstod som et behov, da webudvikling udvidede sig ud over den begrænsede horisont, og professionelle programmerere havde brug for et sprog ud over HTML 4-kapacitet. Den strenge version af XHTML, også kaldet Extensible Hypertext Markup Language, kom derefter ind i billedet og blev betragtet som meget mere præcis og forudsigelig og fejletolerant end HTML 4.
Senere kunne XHTML ikke røre ved. Udviklere især de mennesker, der integrerede mange programmeringssprog i deres projekt som JavaScript og PHP, elskede XHTML Strict, men det gavnede for lidt, og den enorme mængde sider gik aldrig rigtig ved at overholde de nye standarder. Da tiden var inde til at føde en ny standard, besluttede World Wide Web Consortium således at støtte HTML5 og ikke XHTML 2.
Anbefalet artikel
Dette har været en guide til den største forskel mellem HTML5 og XHTML. Her diskuterer vi også HTML5 vs XHTML nøgleforskelle med infografik og sammenligningstabel. Du kan også se på følgende HTML5 vs XHTML artikler for at lære mere -
- HTML vs XML - Topforskelle
- HTML vs HTML5
- HTML5 vs JavaScript - fantastiske sammenligninger
- HTML vs JavaScript