I denne Photoshop-tutorial lærer vi, hvordan man viser et enkelt foto som en klynge af figurer, svarende til større "vægklynge" -skærme, hvor flere fotos, normalt i forskellige rammeformer og -størrelser, er arrangeret sammen på en væg for at danne en større design. I dette tilfælde bruger vi Photoshop til at oprette noget lignende, men i mindre skala ved hjælp af kun et enkelt billede.
Sådan ser det endelige resultat ud:

Det endelige resultat.
Sådan opretter du en formklynge-fotoskærmseffekt
Trin 1: Opret et nyt dokument
Lad os begynde med at oprette et nyt Photoshop-dokument. Gå op til menuen Filer i menulinjen øverst på skærmen og vælg Ny :

Gå til Fil> Ny.
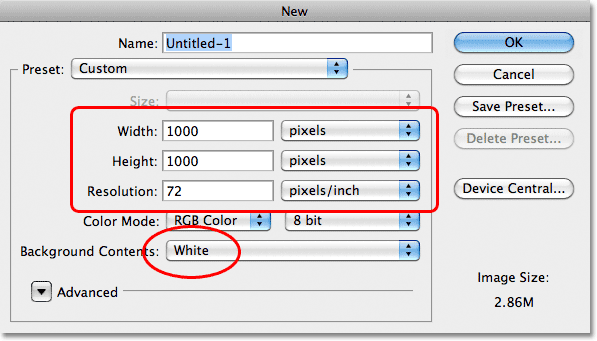
Dette åbner Photoshop's nye dokument-dialogboks. Et firkantet dokument fungerer bedst til denne effekt, så jeg indstiller både bredde og højde på mit dokument til 1000 pixels, og da jeg ikke planlægger at udskrive dette, vil jeg lade opløsningsværdien indstilles til 72 pixels / tomme . De dimensioner og opløsning, du har brug for, kan være forskellige, især hvis du opretter dette til udskrivning. Sæt baggrundsindholdet på hvidt, og klik derefter på OK for at lukke dialogboksen. Et nyt dokument, fyldt med hvidt, vises på din skærm:

Indstil bredde og højde til 1000 pixels, opløsningen til 72 pixels / inch og baggrundens indhold til hvidt.
Trin 2: Skift ristestørrelse i Photoshop's indstillinger
Vi vil bruge Photoshop's gitter til at hjælpe os med at skabe vores formdesign, men først skal vi foretage en ændring af størrelsen på gitteret, og det gør vi under Indstillinger. Gå til en pc op til menuen Rediger øverst på skærmen, vælg Præferencer og vælg derefter Guider, gitter og skiver . Gå op på en Mac, gå op til Photoshop- menuen, vælg Præferencer, vælg derefter Guider, Gitter og skiver :

På en pc findes præferencerne i menuen Rediger. På en Mac er de under Photoshop-menuen.
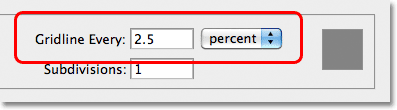
Dette åbner dialogboksen Præferencer, der er indstillet til indstillingerne Guider, Gitter og Skiver. I sektionen Gitter skal du indstille indstillingen Gridline Every til 2, 5 procent . Lad de andre indstillinger være indstillet til deres standardindstillinger. Klik på OK, når du er færdig for at lukke dialogboksen:

Indstil rutelinie hver til 2, 5 procent i sektionen Gitter.
Trin 3: Tænd for gitteret
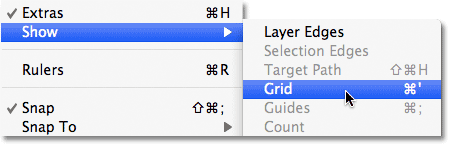
Vi har ændret størrelsen på gitteret, men vi er stadig nødt til at tænde gitteret i vores dokument. For at gøre det, gå op til Vis- menuen øverst på skærmen, vælg Vis og vælg derefter Rutenet :

Gå til Vis> Vis> Gitter.
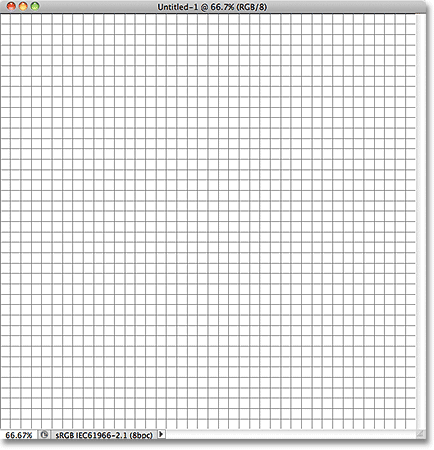
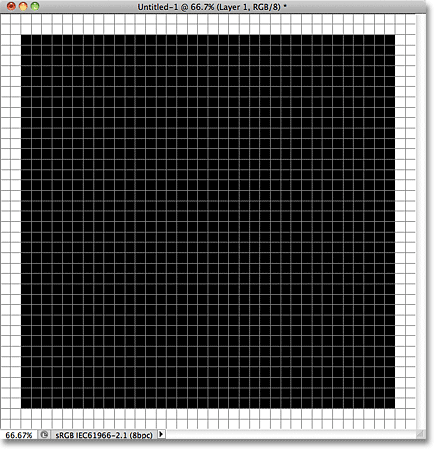
Risten er nu synlig i dokumentet. Selvom vi kan se det, er gitteret faktisk ikke en del af designet. Det er bare der for visuel reference for at hjælpe os med:

Dokumentet med gitteret tændt.
Trin 4: Tilføj et nyt lag
Klik på ikonet Nyt lag nederst i panelet Lag:

Klik på ikonet Nyt lag.
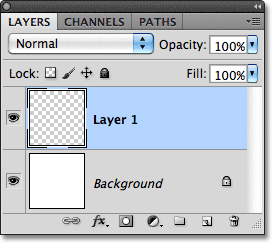
Dette tilføjer et nyt tomt lag med navnet "Lag 1" over baggrundslaget:

Photoshop tilføjer et nyt lag og navngiver det "Lag 1".
Trin 5: Vælg det rektangulære markeringsværktøj
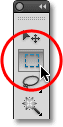
Vælg det rektangulære markeringsværktøj fra værktøjspanelet:

Valg af det rektangulære markeringsværktøj.
Trin 6: Tegn et første valg rundt om gitteret
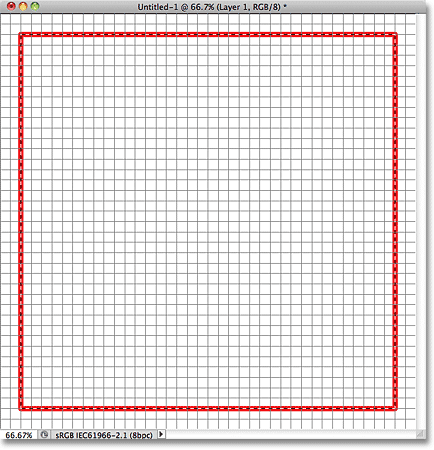
Når det rektangulære markeringsværktøj er valgt, tegner du en indledende markeringskontur rundt om gitteret, men lader en ramme være bredden på to firkanter mellem markeringsoversigten og kanterne på dokumentet. Valgplanen kan være en smule vanskelig at se i et skærmbillede, så jeg har fremhævet min i rødt bare for at gøre det lettere at se, at jeg har efterladt en ramme, der er to firkanter tykke rundt om det:

Tegn en markeringskontur omkring gitteret og efterlod en kant to firkanter, der er tykke rundt om kanterne.
Trin 7: Udfyld markeringen med sort
Gå til menuen Rediger øverst på skærmen, og vælg Fyld :

Gå til Rediger> Udfyld.
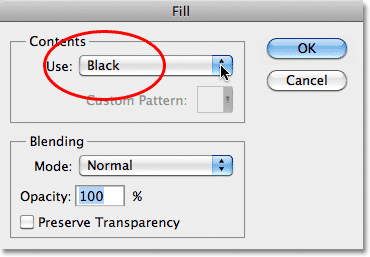
Dette åbner Photoshop's Fill-dialogboks. Skift indstillingen Brug øverst i dialogboksen til Sort :

Skift indstillingen Brug til sort.
Klik på OK for at lukke dialogboksen. Photoshop udfylder markeringen med sort i dokumentet. Vi har ikke brug for markeringsoversigten mere, så for at fjerne det, gå op til menuen Vælg øverst på skærmen og vælg Fjern markering . Du kan også trykke på Ctrl + D (Win) / Command + D (Mac) for hurtigt at fjerne markeringen af den ved hjælp af den hurtigere tastaturgenvej:

Gå til Vælg> Fravælg for at fjerne markeringsoversigten fra det sortfyldte område.
Du skal nu have en initial sortfyldt firkantet form i dokumentet. Det gør virkelig ingen forskel, hvilken farve vi valgte at udfylde markeringen med, da billedet i sidste ende vil se oven over det. Jeg valgte sort, simpelthen fordi det er let at se foran den hvide baggrund, og det gør det også nemt at se gitterlinjerne:

Den oprindelige sortfyldte form.
Trin 8: Tegn en række smalle rektangulære markeringer
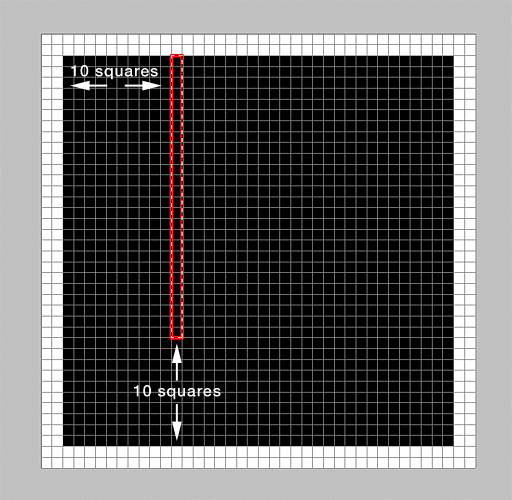
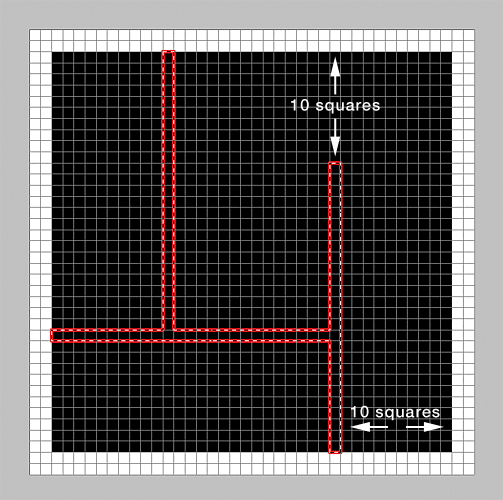
Vi vil opdele vores oprindelige form i flere mindre figurer, og vi gør det ved at slette dele af den. Først skal vi vælge de områder, vi vil slette. Når det rektangulære markeringsværktøj stadig er valgt, skal du starte fra venstre side af formen og tælle 10 lodrette søjler med firkanter indad mod højre, start derefter i toppen af formen og tegne et valg ned omkring den 11. kolonne, men forlad 10 firkanter mellem bunden af dit valg og bunden af formen. Jeg er klar over, at det kan lyde forvirrende, så jeg har forsøgt at gøre det tydeligere i skærmbilledet ved endnu en gang at fremhæve min markeringskontrakt med rødt. Bemærk, at mit valg kun er en søjle bredt, og at der er 10 firkanter mellem mit valg og venstre side af formen, såvel som 10 firkanter mellem bunden af mit valg og bunden af formen:
 Tegn et valg rundt om den 11. kolonne med firkanter fra venstre, idet 10 firkanter i bunden ikke er valgt.
Tegn et valg rundt om den 11. kolonne med firkanter fra venstre, idet 10 firkanter i bunden ikke er valgt.
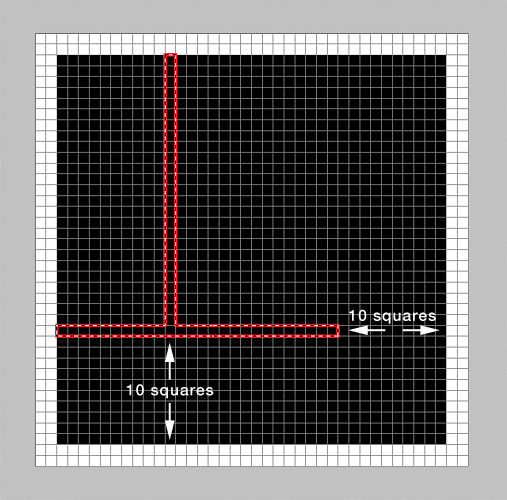
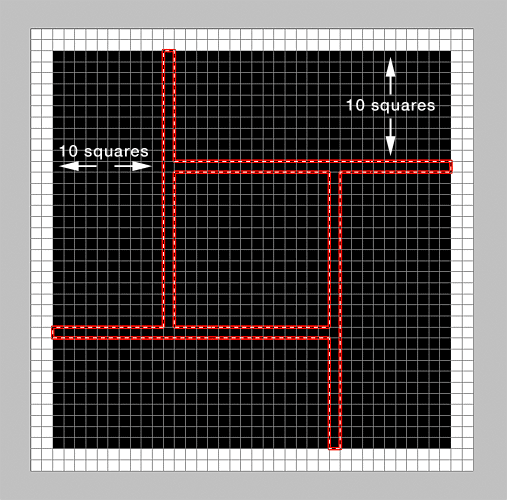
Når du har trukket det første valg, skal du holde din Shift- tast nede, som midlertidigt skifter dig til Photoshop's tilstand Tilføj til valg, og derefter tælle 10 vandrette rækker med firkanter opad fra bunden af formen og tegne et lignende valg omkring den 11. række af firkanter der starter fra venstre og efterlader 10 firkanter mellem højre kant af dit valg og højre side af formen. Igen gør skærmbilledet forhåbentlig det lettere at se. Ved at holde Shift-tasten nede, tilføjes dette andet valg til det første, og vi har nu dele af en kolonne og en række firkanter valgt:
 Hold Skift nede og tegne et markering omkring den 11. række af firkanter fra bunden, idet 10 firkanter til højre ikke er valgt.
Hold Skift nede og tegne et markering omkring den 11. række af firkanter fra bunden, idet 10 firkanter til højre ikke er valgt.
To valg ned, to til at gå. Fortsæt med at holde Shift- tasten nede, og tæl derefter 10 søjler med firkanter fra højre side af formen, og træk et markering opad omkring den 11. søjle, hvor du efterlader 10 firkanter mellem den øverste kant af dit valg og toppen af formen. Dette tredje valg føjes til de to første:
 Hold igen Skift og tegne et markering omkring den 11. kolonne med firkanter fra højre, idet 10 firkanter fra toppen ikke er valgt.
Hold igen Skift og tegne et markering omkring den 11. kolonne med firkanter fra højre, idet 10 firkanter fra toppen ikke er valgt.
Til sidst, med Shift- tasten stadig holdt nede, skal du tælle 10 rækker med firkanter fra toppen af formen og tegne et valg rundt om den 11. række, der starter fra højre for formen, og efterlader 10 firkanter mellem den venstre kant af dit valg og formens venstre kant. Når du er færdig, skal du have dele af to rækker og to kolonner med firkanter valgt:
 Hold Skift nede og træk et valg rundt om den 11. række firkanter fra toppen, og lad 10 firkanter til venstre være ikke valgt.
Hold Skift nede og træk et valg rundt om den 11. række firkanter fra toppen, og lad 10 firkanter til venstre være ikke valgt.
Trin 9: Slet de valgte områder
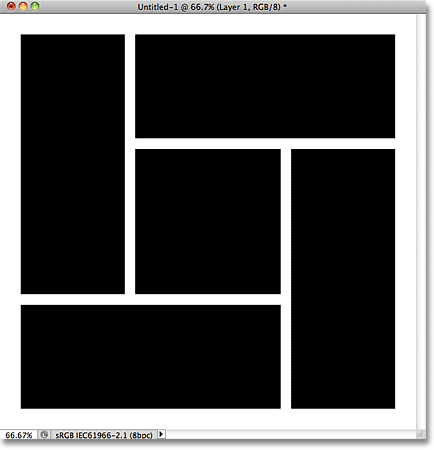
Tryk på Backspace (Win) / Delete (Mac) på dit tastatur for at slette de valgte områder af formen, som øjeblikkeligt adskiller den større form i fem mindre figurer. Tryk på Ctrl + D (Win) / Command + D (Mac) for hurtigt at fjerne markeringskonturerne fra omkring figurerne. Vi har ikke længere brug for vores gitter, der vises i dokumentet, så gå tilbage til Vis- menuen, vælg Vis og vælg derefter Rist for at slå rutenettet fra. Du kan også trykke på Ctrl + ' (Win) / Command +' (Mac) for at slå den fra med den hurtigere tastaturgenvej. Sådan ser dokumentet nu ud, når du har fjernet markeringsoversigterne og slukket for gitteret:

Den oprindelige større form er blevet opdelt i fem mindre former.
Trin 10: Tilføj en drop Shadow
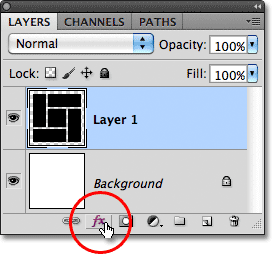
Klik på ikonet Layer Styles nederst i panelet Lag:

Klik på ikonet Layer Styles.
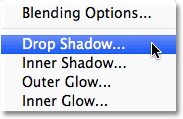
Vælg Drop Shadow fra listen over lagformater, der vises:

Vælg drop Shadow.
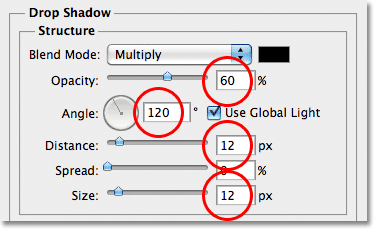
Dette åbner Photoshop's dialogboksen Layer Style, der er indstillet til drop Shadow-indstillingerne i den midterste kolonne. Jeg vil indstille skyggens vinkel til 120 °, og jeg vil indstille både afstand og størrelse til 12 px . Du skal muligvis bruge forskellige værdier til indstillingerne for afstand og størrelse, hvis du oprettede et større dokument end den størrelse, jeg bruger til denne tutorial. Til sidst, for at reducere intensiteten af skyggen, vil jeg sænke opacitetsværdien ned til 60% :

Indstillingerne for drop Shadow i dialogboksen Layer Style.
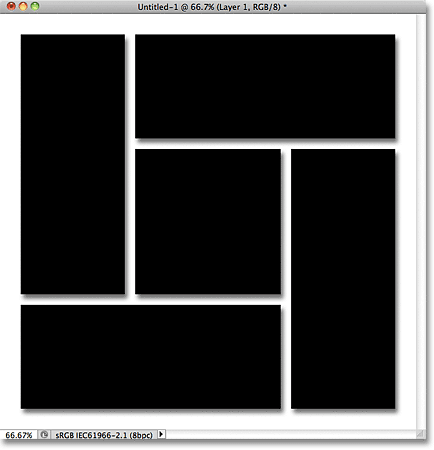
Klik på OK for at lukke dialogboksen Lagstil. Der tilføjes nu en dråbe skygge til figurerne:

Billedet efter tilføjelse af dråbe skygge.
Trin 11: Åbn dit foto
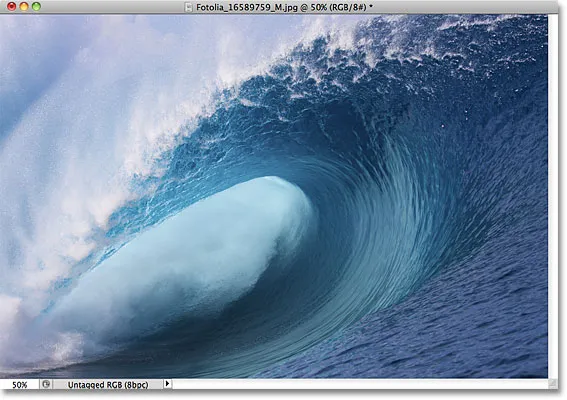
Åbn det foto, du vil placere, inden i figurerne. Det åbnes i sit eget separate dokumentvindue. Her er det billede, jeg bruger:

Det originale billede.
Trin 12: Kopier og indsæt fotoet i formene-dokumentet
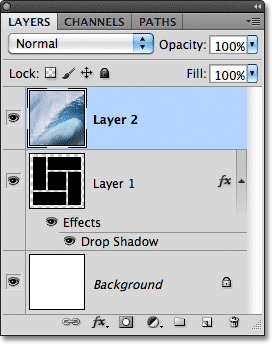
Tryk på Ctrl + A (Win) / Command + A (Mac) for hurtigt at vælge hele billedet, og tryk derefter på Ctrl + C (Win) / Command + C (Mac) for at kopiere det til udklipsholderen. Skift over til figurer, og tryk derefter på Ctrl + V (Win) / Command + V (Mac) for at indsætte fotoet i dokumentet. Det vises på sit eget lag (lag 2) over figurlaget (lag 1) i panelet Lag:

Photoshop placerer billedet på sit eget lag over figurlaget.
Trin 13: Opret en klipmaske
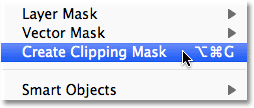
Gå op til Layer- menuen øverst på skærmen og vælg Opret klipmaske :

Gå til Lag> Opret klipmaske.
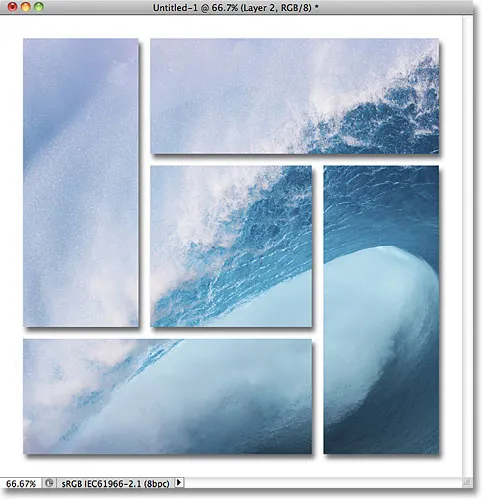
Dette "klipser" fotografiet til figurerne på laget direkte under det, hvilket skaber en illusion om, at fotografiet er opdelt og vises på figurerne:

Effekten efter klipning af fotoet til figurerne.
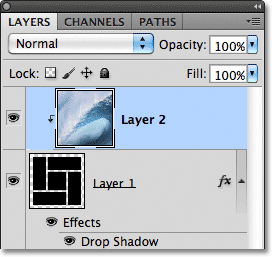
Hvis vi ser i panelet Lag, ser vi, at lag 2 nu er indrykket til højre med en lille pil til venstre for preview-miniaturebilledet, der peger ned mod lag 1 under det. Dette er Photoshop's måde at fortælle os, at lag 2 nu er klippet til indholdet af lag 1:

Photoshop indrykker lag, der er klippet til laget under dem.
Trin 14: Flyt og ændre størrelse på fotoet med gratis transformation
For at ændre størrelsen på og flytte billedet inden i figurerne, gå op til menuen Rediger øverst på skærmen og vælg Gratis transformering, eller tryk på Ctrl + T (Win) / Command + T (Mac) for at vælge kommandoen Free Transform med tastaturgenvej:

Gå til Rediger> Gratis transformation.
Dette placerer Photoshop's gratis transformeringsboks og håndteres omkring billedet. Selvom vi kun kan se det område af fotografiet, der sidder over figurerne, vises boksen og håndtag med fri transformering omkring billedets faktiske størrelse . Hvis du ikke kan se håndtagene, fordi fotoet er for stort og strækker sig uden for det aktuelle synlige område af dokumentet, skal du gå op til Vis- menuen øverst på skærmen og vælge Tilpas på skærm . Du kan også trykke på Ctrl + 0 (Win) / Command + 0 (Mac) for at vælge kommandoen Fit on Screen med tastaturgenvejen:

Gå til Vis> Tilpas på skærmen.
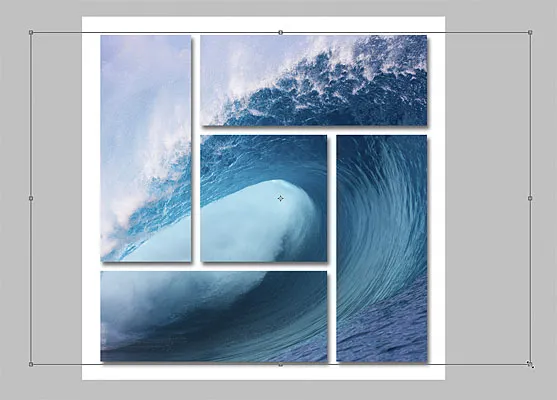
Photoshop zoomer øjeblikkeligt ud, så langt det er nødvendigt for at passe hele fotografiet ind i dokumentets synlige område, så du kan få adgang til gratis transformationshåndtag. For at ændre størrelsen på fotografiet skal du holde nede Skift- tasten, som begrænser billedets billedformat, mens du ændrer størrelsen på det, og træk derefter et af de fire hjørnehåndtag (de små firkanter). For at flytte billedet skal du blot klikke et vilkårligt sted i afgrænsningsfeltet Gratis transformering og trække billedet rundt med musen. Når du ændrer størrelsen på og flytter billedet, vil du se det bevæge sig rundt i figurerne:
 Ændre størrelse på og flyt billedet inde i figurerne efter behov.
Ændre størrelse på og flyt billedet inde i figurerne efter behov.
Når du er tilfreds med hvordan tingene ser ud, skal du trykke på Enter (Win) / Return (Mac) for at acceptere ændringerne og afslutte Free Transform. Og med det er vi færdige! Her er mit endelige resultat af "formklyngebillede":

Det endelige resultat.