I denne fotoeffekt-tutorial lærer vi, hvordan man viser et foto i et gitter med tilfældigt farvede firkanter! Vi bruger Photoshops indbyggede gitterfunktion som en guide til opsætning af den indledende afstand, så forvandler vi det til et pixelbaseret gitter ved hjælp af et par af Photoshop's sjældent anvendte markeringsværktøjer. Vi kan se, hvordan man nemt kan vælge forskellige firkanter i gitteret med Magic Wand Tool, hvordan man farvelægger dem med justeringslag og blandingstilstande, og til sidst, hvordan man justerer udseendet på selve rutenettet ved hjælp af lagformater!
Denne version af tutorial er blevet opdateret til Photoshop CS6 og er også fuldt kompatibel med Photoshop CC (Creative Cloud). For CS5 og tidligere ønsker du at tjekke vores originale tutorial til Color Grid Design.
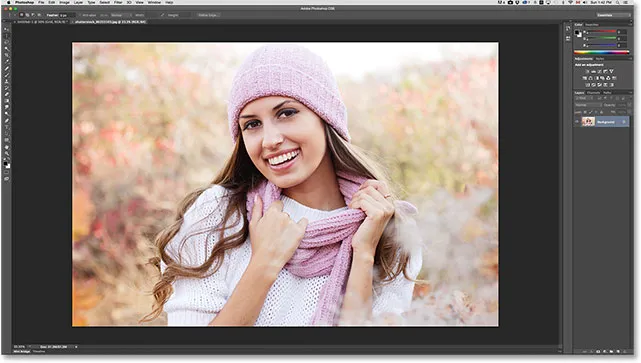
Her er det billede, jeg skal arbejde med (kvinde med vintertøjsfoto fra Shutterstock):

Det originale billede.
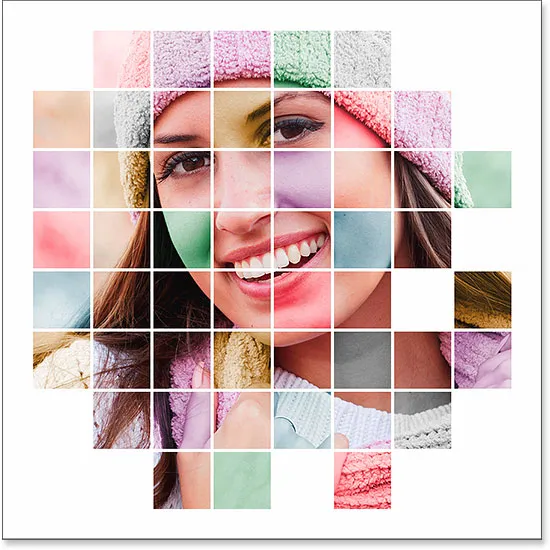
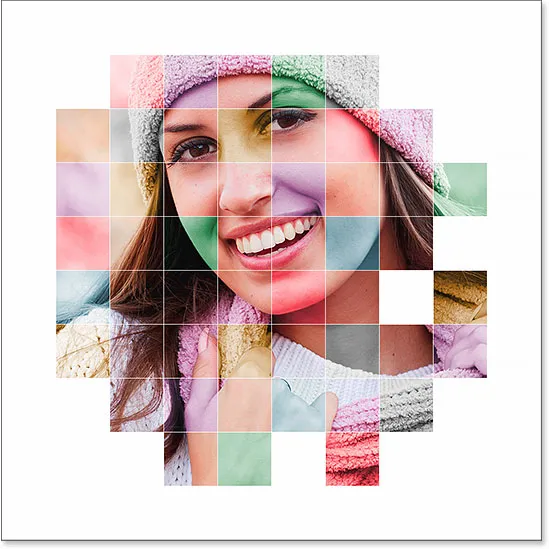
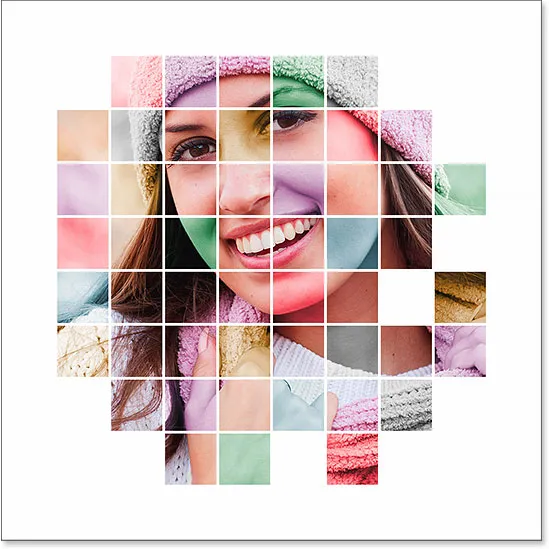
Og her er, hvordan farvegitteret vil se ud, når vi er færdige. Selvfølgelig kan du bruge de farver, du kan lide til din effekt. Dette er kun et eksempel:

Den endelige virkning.
Sådan opretter du en farvenettet fotoeffekt
Trin 1: Opret et nyt Photoshop-dokument
Lad os begynde med at oprette et nyt dokument til gitteret. Gå op til menuen Filer i menulinjen øverst på skærmen og vælg Ny :

Gå til fil> Ny.
Dette åbner Photoshop's nye dialogboks. Denne effekt fungerer bedst med et firkantet dokument, så til denne tutorial vil jeg indstille både mine bredde- og højdeværdier til 1000 pixels . Selvfølgelig er du velkommen til at erstatte mine værdier med de dimensioner, du har brug for, men igen vil du have et firkantet dokument til de bedste resultater. Jeg planlægger ikke at udskrive dette (det er strengt taget til visning på skærmen), så der er ingen grund til at bekymre sig om opløsningsværdien (jeg overlader den til 72 pixel / tomme), men hvis du er Når du opretter denne effekt til udskrivning, vil du sandsynligvis oprette et dokument, der er større end 1000 x 1000 pixels, og du vil indstille din opløsning til ca. 240 pixels / inch eller højere. Klik på OK, når du er færdig for at lukke dialogboksen. Det nye dokument vises på din skærm:

Oprettelse af et nyt Photoshop-dokument med den nye dialogboks.
Trin 2: Tænd for Photoshop's net
Dernæst tænder vi Photoshops indbyggede gitter, så vi kan bruge det som en guide til oprettelse af vores pixelbaserede gitter. For at tænde gitteret skal du gå op til Vis- menuen øverst på skærmen, vælge Vis og derefter vælge Gitter :

Gå til Vis> Vis> Rutenet.
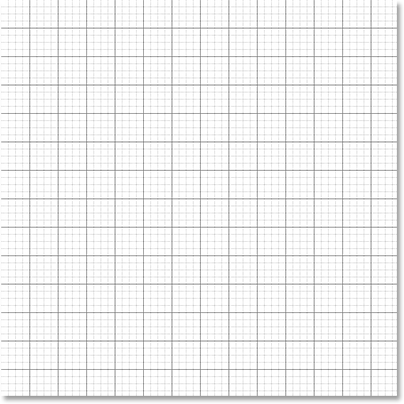
Gitteret vises som et overlay oven på dit dokument. Vi foretager nogle ændringer i udseendet på gitteret næste:

Dokumentet efter at have tændt Photoshop's gitter.
Trin 3: Juster antallet af gitterlinjer
Vi kan justere antallet af linjer og sektioner i gitteret ved hjælp af Photoshop's Præferencer. Hvis du kører Photoshop på en Windows-pc, skal du gå til menuen Rediger øverst på skærmen, vælge Præferencer og derefter vælge Guider, gitter og skiver . Gå til en Mac-menu, gå til Photoshop- menuen, vælg Præferencer og vælg derefter Guider, gitter og skiver :

Valg af præferencer for guider, gitter og skiver.
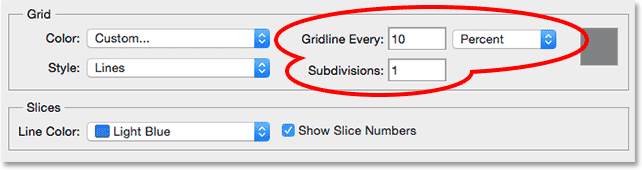
Dette åbner dialogboksen Præferencer, der er indstillet til præferencerne Guides, Grid og Slices. I sektionen Gitter skal du ændre indstillingen Gridline Every til 10 procent, hvilket giver os et 10x10 gitter, og ændre underinddelingsværdien til 1 for at forhindre gitteret i at blive opdelt i mindre sektioner. Hold øje med gitteret i dokumentet, og du kan se en direkte forhåndsvisning af ændringerne, mens du foretager dem:

Indstilling af rutelinje hver til 10 procent og underinddelinger til 1.
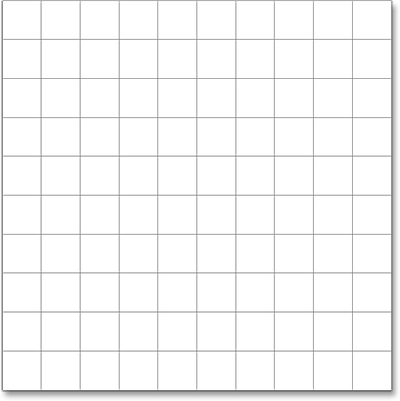
Klik på OK, når du er færdig for at lukke dialogboksen Indstillinger. Du skal nu se et gitter 10 sektioner bredt og 10 sektioner højt. Det er vigtigt at bemærke, at dette gitter ikke faktisk er en del af dokumentet. Det er simpelthen en visuel guide, som vi bruger til at hjælpe os med at lave vores eget pixelbaserede gitter, som vi gør i et øjeblik:

Risten efter ændring af indstillingerne i Præferencer.
Trin 4: Tilføj et nyt tomt lag og navngiv det "Gitter"
Lad os tilføje et nyt tomt lag for at holde det pixelbaserede gitter, vi skal oprette. Tryk og hold på Alt (Win) / Option (Mac) -tasten på dit tastatur, og klik på ikonet Nyt lag nederst i panelet Lag:

Klik på ikonet for nyt lag, mens du holder Alt (Win) / Option (Mac) nede.
Dette åbner dialogboksen Nyt lag, hvilket giver os en chance for at navngive det nye lag, før det tilføjes. Navngiv laget "Gitter", og klik derefter på OK for at lukke ud af dialogboksen:

Navngivelse af det nye lag.
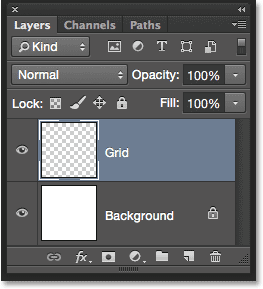
Intet vil ske i selve dokumentet, men vi kan se i panelet Lag, at Photoshop har tilføjet det nye "gitter" -lag over baggrundslaget:

Gitterlaget vises i panelet Lag.
Trin 5: Vælg værktøjet Enkelt række markering
For at oprette vores gitter bruger vi to af Photoshop's meget basale og sjældent anvendte markeringsværktøjer - Single Row Marquee Tool og Single Column Marquee Tool. Vi starter med Single Row Marquee Tool. Som standard er begge disse værktøjer indlejret bag det rektangulære markeringsværktøj, så klik og hold på det rektangulære markeringsværktøj nær toppen af værktøjspanelet, indtil der vises en fly-out-menu, der viser dig de andre tilgængelige værktøjer på det samme sted, derefter vælg Single Row Marquee Tool fra menuen:

Klik og hold på det rektangulære markeringsværktøj, og vælg derefter det enkelt række markeringsværktøj.
Trin 6: Klik på hver vandret gitterlinje
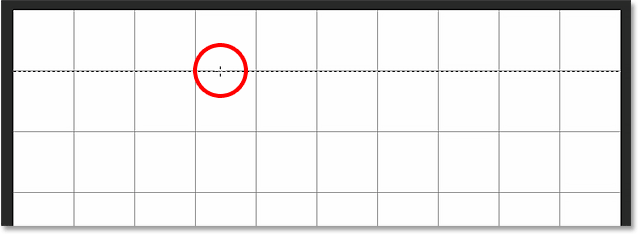
Som navnet antyder, vælger værktøjet Single Row Marquee en enkelt vandret række af pixels i dokumentet. Det er det, det er alt, hvad det gør. For at bruge det skal vi bare klikke hvor som helst i dokumentet, og Photoshop vælger automatisk den pixel, vi klikkede på, plus hver anden pixel i denne række fra venstre til højre. Vi vil bruge værktøjet til at konvertere de vandrette rasterlinjer til en række udvælgelseskonturer. Først skal du flytte din markør direkte over den øverste vandrette rutenetning og derefter klikke med musen. Du vil se en 1-pixel tyk markeringsoversigt vises langs rutenettet. Jeg har cirkuleret stedet, hvor jeg klikkede, men at klikke hvor som helst på linjen giver dig det nøjagtige samme resultat. Hvis du bemærker, at dit klik ikke var direkte over gitterlinjen, skal du bare trykke på Ctrl + Z (Win) / Command + Z (Mac) på dit tastatur for at fortryde det og prøve igen:

Klik hvor som helst på den første vandrette ristlinie øverst for at vælge hele række af pixels.
Dernæst tilføjer vi resten af de vandrette rasterlinjer til vores valg. Tryk og hold Shift- tasten nede på dit tastatur, og klik på den næste rutenetning under det. Dette vælger en anden vandret række af pixels, og fordi vi havde nede Shift-tasten nede, tilføjer Photoshop dette andet valg til det første. Fortsæt med at holde Shift-tasten nede, mens du klikker på resten af de vandrette rasterlinjer, indtil der vises en markeringskontur langs hver af dem. Når du er færdig, skal du se ni markeringsrader i alt. Sørg for at holde Shift-tasten nede, mens du klikker på hver, ellers erstatter du bare det forrige valg med det nye:

Tryk og hold Skift nede, og klik på hver vandret rutenet for at tilføje den til markeringen.
Trin 7: Skift til markeringsværktøjet med en enkelt søjle
Vi er nødt til at gøre det samme nu med de lodrette rasterlinjer, hvilket betyder, at vi er nødt til at skifte til enkelt kolonnemarkeringsværktøjet. Klik og hold på Enkelt række markeringsværktøjet i værktøjspanelet (det vises, hvor ikonet Rektangulært markeringsværktøj blev vist tidligere), indtil udflyvningsmenuen vises, vælg derefter enkeltkolonne markeringsværktøj fra menuen:

Klik og hold på Enkelt række markeringsværktøjet, og vælg derefter enkeltkolonne markeringsværktøj.
Trin 8: Klik på hver lodret rutenetning
Værktøjet med enkelt kolonne markeringsfunktion fungerer på samme måde som værktøjet Enkelt række markering, den eneste forskel er, at det vælger kolonner med pixels (øverst til bund) i stedet for rækker, hvor hver kolonne er 1 pixel bred. Tryk og hold på Skift- tasten, og klik på hver af de lodrette rasterlinjer fra venstre mod højre, indtil de alle er valgt. Når du er færdig, skal du se markeringskonturer langs hver gitterlinie, både vandret og lodret:

Alle horisontale og lodrette rasterlinjer er føjet til markeringen.
Trin 9: Udfyld markeringen med sort
Vi opretter vores gitter ved at udfylde de vandrette og lodrette markeringer med sort. Gå op til Rediger- menuen øverst på skærmen, og vælg Fyld :

Gå til Rediger> Udfyld.
Dette åbner Photoshop's Fill- dialogboks. Sæt indstillingen Brug øverst til Sort, og klik derefter på OK:

Indstil brugsmuligheden til sort.
Photoshop udfylder markeringen med sort, skønt det kan være svært at se med markeringskonturerne og Photoshops eget gitter i vejen. For at fjerne markeringskonturerne (da vi ikke har brug for dem længere), gå op til menuen Vælg øverst på skærmen og vælg Fjern markering :

Gå til Vælg> Fravælg.
For at slukke for Photoshop's gitter skal du gå op til Vis- menuen, vælge Vis og derefter igen vælge Gitter . Et afkrydsningsfelt til venstre for ordet Grid betyder, at det i øjeblikket er tændt. Hvis du vælger det igen, fjernes markeringen og slukker gitteret:

Gå til Vis> Vis> Rutenet.
Når markeringsoversigterne og Photoshops gitter er fjernet, kan vi se vores sorte gitter i dokumentet:

Dokumentet viser det nyligt oprettede gitter.
Trin 10: Åbn det foto, du vil have vist i nettet
Åbn det foto, du vil vise inde i gitteret. Billedet åbnes i sit eget faneblad. Her er det foto, jeg bruger:

Dit foto åbnes i et separat faneblad.
Trin 11: Vælg og kopier fotoet
I øjeblikket er vores gitter i et dokument, og vores foto er i et andet. Vi er nødt til at flytte billedet til det samme dokument som gitteret. For at gøre det skal du først vælge billedet ved at gå op til menuen Vælg øverst på skærmen og vælge Alle :

Gå til Vælg> Alle.
En markering vises på kanten af billedet. Gå derefter op til menuen Rediger øverst på skærmen og vælg Kopier :

Gå til Rediger> Kopier.
Trin 12: Skift over til gitterdokumentet
Skift over til gitterdokumentet ved at klikke på dets fane lige under indstillingslinjen øverst. I mit tilfælde kaldes dokumentet simpelthen "Untitled-1":

Skift fra fotodokumentet til gitterdokumentet.
Trin 13: Vælg Baggrundslaget
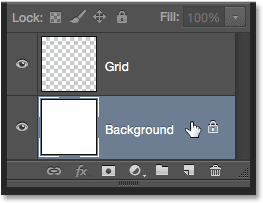
Når gitterdokumentet er åbent, skal du klikke på baggrundslaget i panelet Lag for at vælge det. På denne måde, når vi indsætter billedet i dokumentet, placerer Photoshop det på et nyt lag direkte mellem baggrundslaget og gitterlaget:

Valg af baggrundslag.
Trin 14: Indsæt fotoet
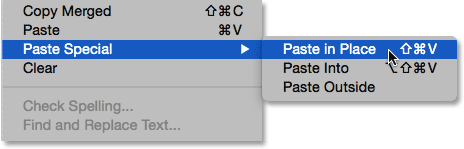
Gå op til Rediger- menuen, vælg Indsæt special, og vælg derefter Indsæt på plads :

Gå til Rediger> Indsæt special> Indsæt på plads.
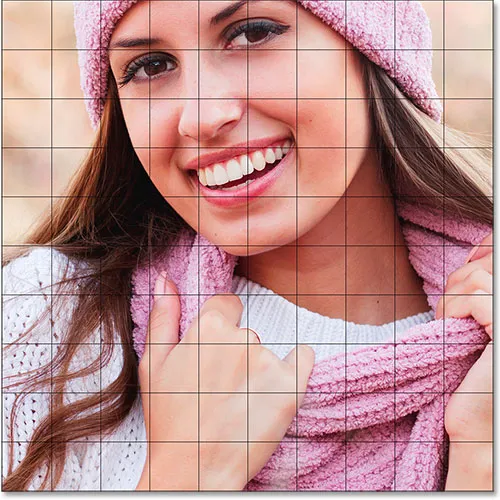
Photoshop indsætter og centrerer billedet i gitterdokumentet. I mit tilfælde (og sandsynligvis også dit) skal billedet ændres, men vi fikser det næste:

Billedet er indsat i gitteret.
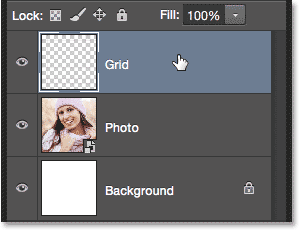
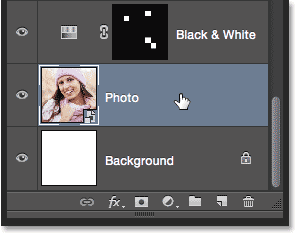
Hvis vi ser i panelet Lag, ser vi, at Photoshop har tilføjet billedet på sit eget lag mellem baggrunden og gitterlagene, ligesom vi planlagde:

Billedet vises mellem baggrund og lag.
Desværre gav Photoshop det nye lag et generisk navn ("Lag 1"), så lad os omdøbe det, før vi fortsætter. Dobbeltklik direkte på dets navn for at fremhæve det, og indtast derefter "Foto" som det nye navn. Tryk på Enter (Win) / Return (Mac) på dit tastatur, når du er færdig med at acceptere navneændringen:

Lagets navn er ændret fra "Lag 1" til "Foto".
Trin 15: Konverter fotolaget til et smart objekt
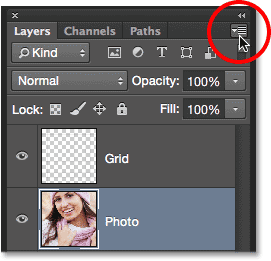
På et øjeblik ændrer vi størrelsen på billedet, så det passer bedre inden for gitteret, men inden vi gør det, lad os hurtigt konvertere dets lag til et smart objekt . På den måde, hvis vi beslutter at ændre størrelsen på det senere, mister vi ikke nogen af billedets billedkvalitet. Når fotolaget er valgt, skal du klikke på det lille menuikon i øverste højre hjørne af panelet Lag:

Klik på menuikonet.
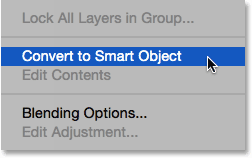
Vælg Konverter til smart objekt fra menuen, der vises:

Valg af "Konverter til smart objekt" i panelmenuen Lag.
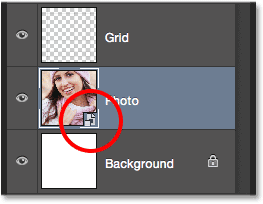
Der ser ikke ud til, at der er sket noget i dokumentet, men et lille Smart Object- ikon vises i nederste højre hjørne af lagets preview-miniature i panelet Lag. Dette fortæller os, at laget nu er et smart objekt:

Miniaturet med forhåndsvisning af lag, der viser ikonet Smart Object.
Trin 16: Ændre størrelse på fotoet med gratis transformation
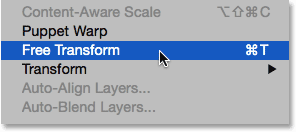
For at ændre størrelsen på billedet bruger vi Photoshop's kommando Gratis transformering. Gå op til Rediger- menuen øverst på skærmen og vælg Gratis transformation :

Gå til Redigering> Gratis transformation.
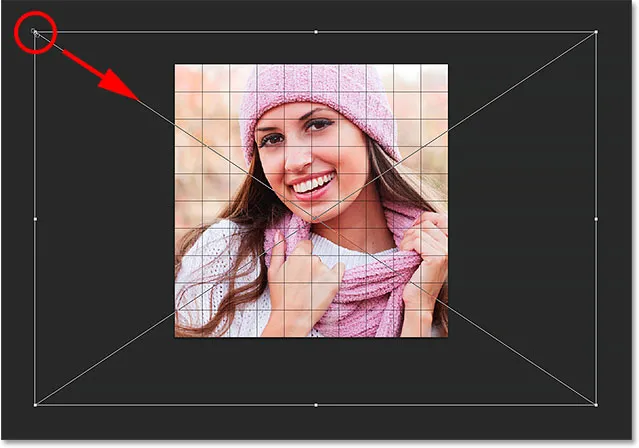
Dette placerer afgrænsningsboksen Free Transform og håndterer rundt på billedet. Hvis du ikke kan se håndtagene, fordi kanterne på dit foto strækker sig ud over det synlige område i dokumentet, skal du gå op til Vis- menuen og vælge Tilpas på skærm :

Gå til Vis> Tilpas på skærmen.
Photoshop zoomer billedet øjeblikkeligt langt nok ud, så alt, inklusive håndtagene med gratis transformering, passer ind i det synlige område af dokumentet. For at ændre størrelsen på fotografiet skal du trykke på og holde nede Skift- tasten og derefter klikke på et af de fire hjørnehåndtag og trække dem. Når du holder Shift-tasten nede, mens du trækker, opretholdes det originale billedformat på billedet, så du ikke ved et uheld forvrænger udseendet. Hvis du vil ændre størrelsen på fotografiet fra dets centrum i stedet for fra et hjørne, skal du trykke og holde Shift + Alt (Win) / Shift + Option (Mac) nede, mens du trækker et af hjørnehåndtagene. Hvis du har brug for at flytte billedet rundt inde i dokumentet, skal du klikke et vilkårligt sted i afgrænsningsfeltet Free Transform og trække det på plads. Når du er færdig, skal du trykke på Enter (Win) / Return (Mac) for at acceptere transformationen og afslutte kommandoen Free Transform:

Træk i et hjørnehåndtag for at ændre størrelsen på billedet inde i gitteret.
Hvis du zoomede billedet ud for et øjeblik siden ved hjælp af kommandoen Fit on Screen og ønsker at zoome tilbage ind nu, når du er færdig med at ændre størrelsen på billedet, skal du gå tilbage til Vis- menuen og vælge 100% :

Gå til visning> 100%.
Relateret læsning: Zoomning og panorering i Photoshop
Trin 17: Vælg gitterlaget
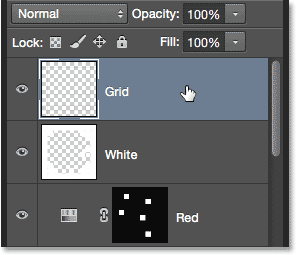
På dette tidspunkt udføres det hårde arbejde. Vi har oprettet vores gitter, vi har kopieret og indsat vores foto i gitterets dokument, og vi har ændret størrelse på og flyttet billedet på plads. Vi er klar til at have det sjovt at farve gitteret! Klik først på gitterlaget i panelet Lag for at vælge det:

Valg af gitterlag.
Trin 18: Vælg Magic Wand Tool
For at farvelægge gitteret, har vi brug for en måde at vælge de individuelle firkanter på, og vi kan gøre det let ved hjælp af Photoshop's Magic Wand Tool . Som standard er Magic Wand-værktøjet indlejret bag Quick Selection Tool i værktøjspanelet, så klik og hold på Quick Selection Tool, indtil der vises en udflyvningsmenu, og vælg derefter Magic Wand Tool fra menuen:

Klik og hold på Quick Selection Tool, og vælg derefter Magic Wand Tool.
Trin 19: Vælg De ydre kanter
For at vælge en firkant i gitteret skal du sørge for at have valgt gitterlaget i panelet Lag (meget vigtigt!) Og derefter blot klikke inde i firkanten med Magic Wand Tool. En markering vil blive vist omkring firkantens ydre kanter. For derefter at tilføje yderligere firkanter til markeringen, skal du trykke på Skift- tasten og holde den nede og klikke i flere firkanter. Du vælger hvert nyt firkant, du klikker inden i, og markeringen tilføjes til de tidligere valgte firkanter. Lad os begynde med at vælge alle firkanter rundt om den ydre kant af gitteret. Klik først inden i firkanten i øverste venstre hjørne af gitteret. En markeringsoversigt vises omkring det. For at gøre det lettere at se, hvilket firkant jeg har valgt, har jeg farvet det i gult på skærmbilledet. Dette er ikke en del af effekten; det er bare for at gøre det lettere at se, hvilken firkant der er valgt:

Kvadratet i øverste venstre hjørne af gitteret vælges.
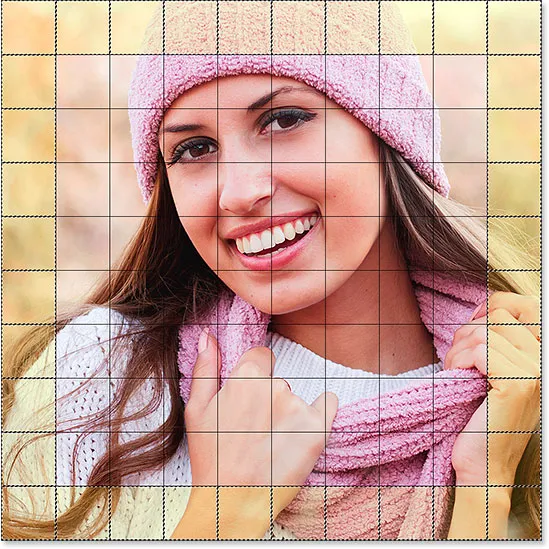
Tryk derefter på og hold nede Skift- tasten og fortsæt med at klikke med tryllestavværktøjet inden i hvert af firkanterne rundt om de ydre kanter af gitteret for at føje dem alle til markeringen. Igen har jeg farvet de valgte firkanter i gult her bare for at gøre tingene lettere at se på skærmbilledet. Det gule er ikke en del af den faktiske effekt, så du skal ikke bekymre dig for, at du ikke ser det i dit dokument:

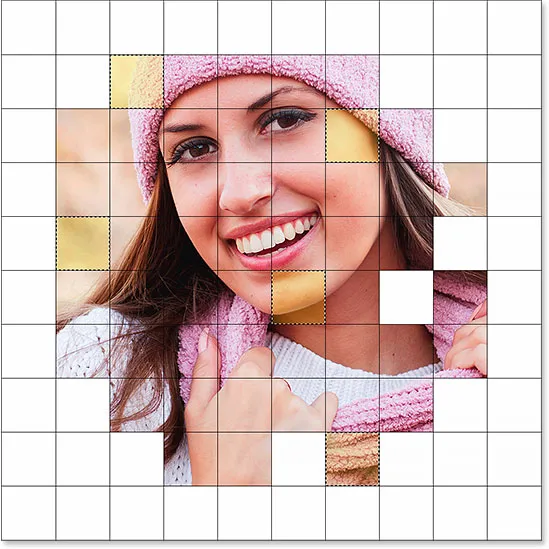
Alle firkanter rundt om de udvendige kanter af gitteret er nu valgt.
Jeg vil også tilføje et par kvadrater til mit valg ved igen at trykke på og holde min Skift-tast nede og klikke inde i dem for at føje dem til de tidligere valgte firkanter:

Mine oprindeligt valgte firkanter.
Trin 20: Tilføj et nyt lag under gitterlaget
Vi udfylder disse indledende firkanter med hvidt, hvilket skaber en grænse for effekten. Tryk og hold Ctrl + Alt (Win) / Command + Option (Mac) på dit tastatur, og klik på ikonet Nyt lag nederst i panelet Lag:

Klik på ikonet for nyt lag, mens du holder Ctrl (Win) / Kommando (Mac).
Dette åbner dialogboksen Nyt lag. Navngiv det nye lag "Hvidt", og klik derefter på OK:

Navngivelse af det nye lag "Hvidt".
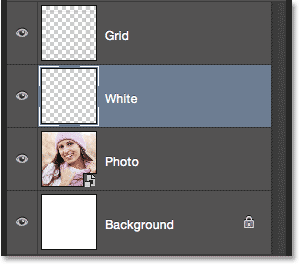
Photoshop tilføjer et nyt tomt lag med navnet "Hvidt" mellem rutenettet og fotolagene:

Panelet Lag, der viser det nye hvide lag.
Trin 21: Udfyld markeringen med hvidt
Gå op til Rediger- menuen øverst på skærmen, og vælg igen Fill- kommandoen. Denne gang, når udfyldningsdialogboksen vises, skal du ændre indstillingen Brug til hvid og derefter klikke på OK:

Indstil brugsmuligheden til hvidt.
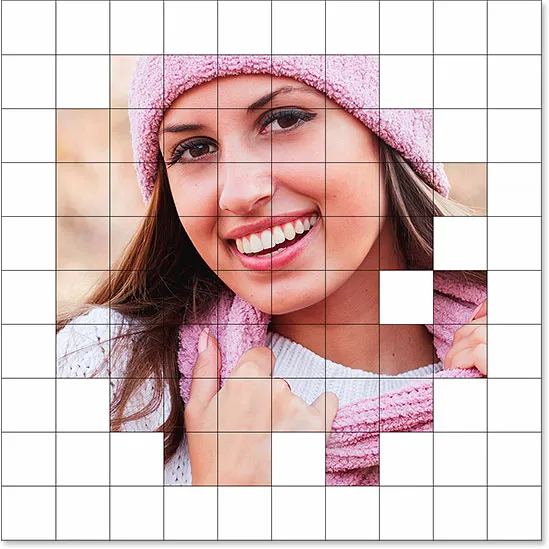
Photoshop fylder de valgte firkanter med hvidt. For at fjerne markeringsoversigten fra rundt om firkanterne, gå op til menuen Vælg og vælg Fjern markering eller tryk bare på Ctrl + D (Win) / Kommando + D (Mac) på dit tastatur:

En kant med hvide firkanter vises nu omkring billedet.
Trin 22: Vælg gitterlaget igen
Lad os vælge et par forskellige firkanter til farvelægning. Først skal vi have gitterlaget aktivt i panelet Lag, så klik på det for at vælge det. Husk, at du altid har brug for det valgte rutenet, før du kan vælge nogen firkanter:

Sørg for, at du vælger gitterlag, før du prøver at vælge kvadrater.
Trin 23: Vælg forskellige firkanter
Når gitterlaget igen er aktivt, skal du trykke på Skift- tasten og holde den nede og klikke inde i andre tilfældige firkanter med Magic Wand Tool for at vælge dem. Hvis du ombestemmer dig og ønsker at fjerne en firkant fra markeringen, skal du frigive Shift-tasten og trykke på og holde din Alt (Win) / Option (Mac) -tast nede, og derefter klikke inde i firkanten for at fravælge den. Her har jeg valgt et par kvadrater til (og farvet dem gule, så vi kan se, hvilke jeg har valgt):

Tryk og hold Shift nede og klik inden i et par forskellige firkanter for at vælge dem.
Trin 24: Vælg fotolaget
Når dine firkanter er valgt, skal du klikke på fotolaget (det smarte objekt) i panelet Lag for at vælge det:

Valg af fotolag.
Trin 25: Farve firkanterne med et farvetone / justeringslag
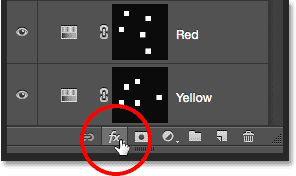
Vi farvelægger disse firkanter ved hjælp af et justeringslag for farvetone / mætning. Klik på ikonet Nyt justeringslag nederst i panelet Lag:

Klik på ikonet for nyt justeringslag.
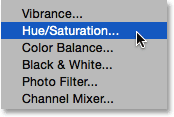
Vælg Nuance / Mætning fra den liste, der vises:

Valg af justeringslag for farvetone / mætning.
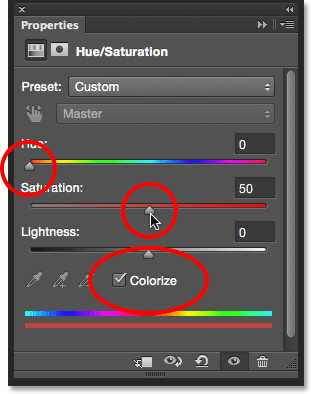
Kontrolelementerne og indstillingerne for justeringslaget Hue / Saturation vises i Photoshop's egenskabspanel . Vælg først indstillingen Colorize ved at klikke inde i dens afkrydsningsfelt. Vælg derefter den farve, du vil farvelægge de valgte firkanter med, ved at trække i glidebryteren . For disse firkanter vil jeg faktisk lade skyderknappen indstilles helt til venstre (dets standardposition), der giver mig rød . Du kan selvfølgelig vælge, hvilken farve du vil. Når du har valgt en farve med Hue-skyderen, kan du justere dens mætning til din smag ved at trække skyderen Saturation til venstre eller højre. For min røde farve vil jeg indstille min mætning til ca. 50 . Hold øje med dit dokument, mens du trækker skyderne for at få vist resultaterne:

Klik på indstillingen Colorize, og vælg derefter en farve med skyderne Hue and Saturation.
Trin 26: Skift justeringslagets blandingstilstand til farve
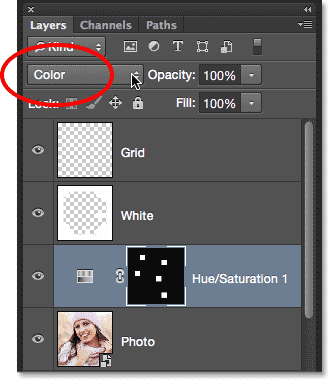
Hvis vi ser i panelet Lag, ser vi justeringslaget sidde direkte over fotolaget. Sørg for, at det er valgt (fremhævet i blåt), gå derefter op til indstillingen Blendtilstand øverst i panelet Lag og skift blandingstilstand fra Normal (standardtilstand) til Farve . Dette tillader os kun at ændre farverne i billedet, ikke lysstyrkeværdierne:

Ændring af blandingstilstand for justeringslaget til Farve.
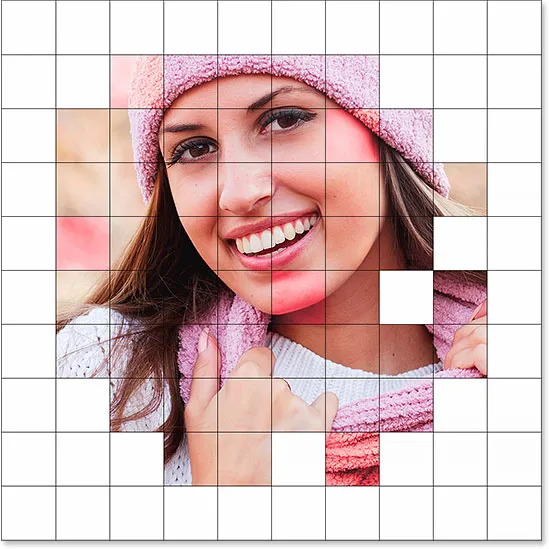
Her er mit dokument, efter at jeg har farvet firkanterne med rødt:

Den første af de farvede firkanter.
Trin 27: Omdøb justeringslaget
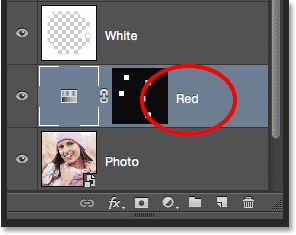
Da vi bruger flere justeringslag for farvetone / mætning til at farvelægge gitteret, lad os holde styr på, hvilken der bruges til hvilken farve ved at omdøbe dem. Da jeg har brugt dette første Hue / Saturation-lag til rødt, dobbeltklikker jeg på dets navn i panelet Lag og ændrer dets navn fra det generiske "Hue / Saturation 1" til "Red". Tryk på Enter (Win) / Return (Mac) på dit tastatur for at acceptere navneændringen:

Omdøbning af justeringslaget Hue / Saturation baseret på farven.
Trin 28: Vælg og farvelæg flere kvadrater
Gentag trin 22-27 for at vælge og farvelægge flere firkanter. Vælg først gitterlag i panelet Lag, tryk derefter på din Shift- tast og hold den inde og klik inden i et par firkanter med Magic Wand Tool for at vælge dem. Klik på fotolaget i panelet Lag for at vælge det, klik derefter på ikonet Nyt justeringslag og vælg Nuance / mætning . I egenskabspanelet skal du markere indstillingen Farvelægning og derefter vælge en farve med farvetone- skyderen og et mætningsniveau med skyderen Saturation . Skift blandingstilstand for det nye justeringslag til Farve, og omdøb derefter justeringslaget baseret på den farve, du valgte.
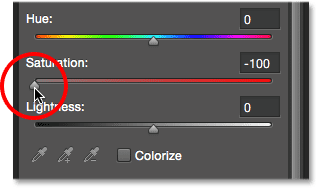
Du kan også bruge et justeringslag til farvetone / mætning til at desaturere nogle af firkanterne fuldstændigt og efterlade dem sort / hvid. For at gøre det skal du vælge nogle firkanter, derefter tilføje et justeringslag for farvetone / mætning, som du normalt ville, men snarere end at vælge en farve med farvetone-skyderen, skal du blot trække glideren Saturation helt til venstre (til en værdi af -100 ), der fjerner al farve:

Når du trækker skyderen Saturation helt til venstre, vil de valgte firkanter blive sort og hvid.
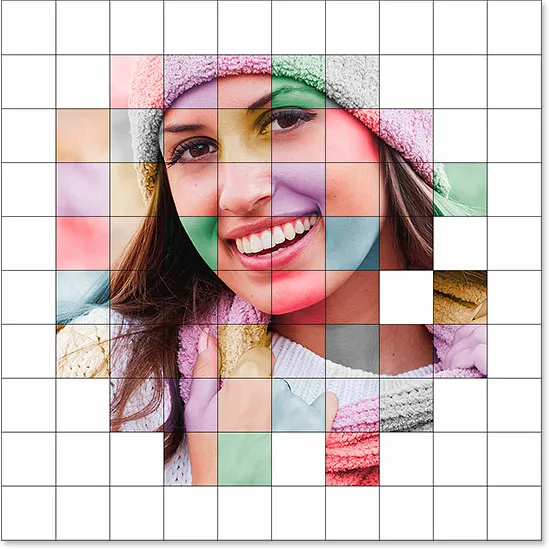
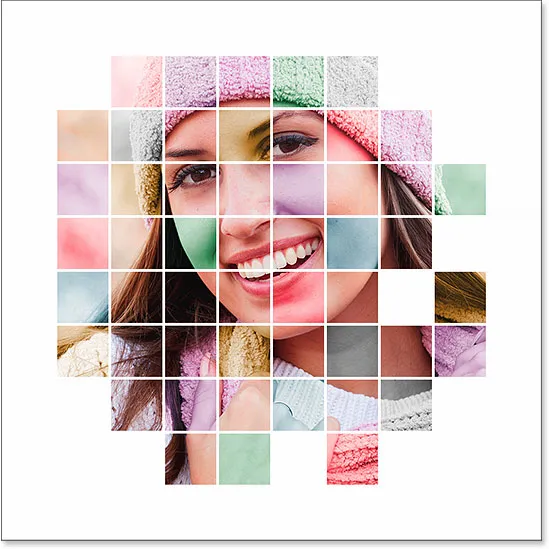
Her er mit resultat efter at have valgt og farvet flere af firkanterne. Jeg har brugt seks justeringer af nuance / mætning til sammen - et til rød (nuance: 0, mætning: 50), gul (farvetone: 40, mætning: 50), grøn (farvetone: 120, mætning: 20), blå ( farvetone: 200, mætning: 20) og lilla (farvetone: 300, mætning: 20), plus en for sort og hvid (mætning: -100):

Effekten efter farvning af flere af firkanterne.
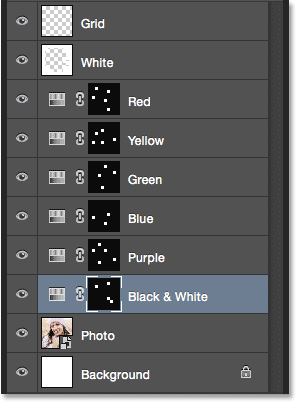
Og her kan vi se alle seks af mine justeringslag af farvetone / mætning i panelet Lag, hver navngivet efter dens farve:

Panelet Lag, der viser justeringslagene.
Trin 29: Skift farve på rasterlinjer til hvidt
Nu hvor vi har farvet vores firkanter, lad os ændre udseendet på selve netlinjerne ved først at ændre deres farve fra sort til hvid. Klik på gitterlaget i panelet Lag for at vælge det:

Klik på gitterlaget for at vælge det.
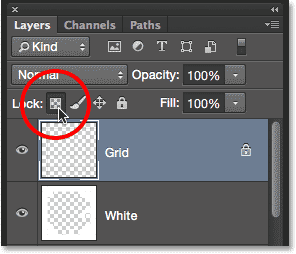
Klik derefter på ikonet Lås gennemsigtige pixels lige under indstillingen Blendtilstand øverst på panelet Lag:

Klik på ikonet Lås gennemsigtige pixels.
Når indstillingen Lås gennemsigtige pixels er aktiveret, vil alt, hvad vi gør for laget, kun påvirke gitterlinjerne i sig selv. Det vil ikke have nogen indflydelse på lagets gennemsigtige områder. På denne måde, hvis vi fylder laget med, for eksempel, hvid (som vi er ved at gøre), vil kun gitterlinjerne blive fyldt med hvidt. De gennemsigtige områder vil forblive gennemsigtige.
Gå op til menuen Rediger, og vælg endnu en gang Udfyld . Når udfyldningsdialogboksen vises, skal indstillingen Brug allerede være indstillet til Hvid, da det er det, vi satte den til sidste gang, så bare klik på OK for at lukke ud af dialogboksen:

Lad indstillingen Brug være sat til Hvid, og klik på OK.
Photoshop fylder gitterlinjerne med hvidt:

Effekten efter at have ændret farven på gitterlinjerne til hvid.
Trin 30: Tilføj en slaglagstil
Hvis du vil øge tykkelsen på gitterlinjerne, skal du klikke på ikonet Layer Styles (ikonet "fx") nederst på panelet Lag:

Klik på ikonet Layer Styles.
Vælg Slag fra listen, der vises:

Valg af streglagstil.
Dette åbner Photoshop's dialogboksen Layer Style indstillet til Stregindstillingerne i den midterste kolonne. Lad os først ændre farven på streget til hvidt. Klik på farveprøven til højre for ordet Farve :

Klik på farveprøven i indstillingerne for Streg.
Dette åbner farvevælgeren . Vælg hvid som den nye farve til streken, og klik derefter på OK for at lukke den:

Valg af hvidt i farvevælgeren.
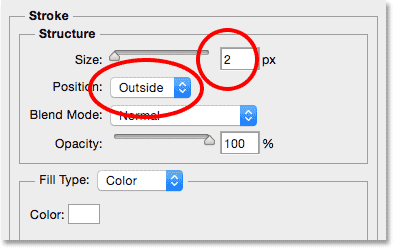
Med hvid nu som stregfarve, skal du indstille indstillingen Position til Udenfor og derefter justere bredden på streget ved at trække skyderen Størrelse. Du vil sandsynligvis ikke øge størrelsen meget. Jeg vil sætte mine til 2 px :

Indstilling af position til ydersiden og størrelsen til 2 px.
Klik på OK, når du er færdig for at lukke dialogboksen Lagstil. Her er min effekt med de hvide og lidt bredere gitterlinjer:

Billedet efter anvendelse af streglagstil.
Trin 31: Flyt og ændre størrelse på fotoet igen, hvis det er nødvendigt
På dette tidspunkt, nu hvor gitterkonstruktionen er færdig, kan du beslutte, at du skal ændre størrelsen på og / eller flytte billedet. I mit tilfælde tror jeg, at jeg er temmelig tilfreds med den måde, tingene ser ud på, men hvis du har brug for at flytte eller ændre størrelsen på dit foto, skal du klikke på fotolaget i panelet Lag for at vælge det:

Valg af fotolag igen.
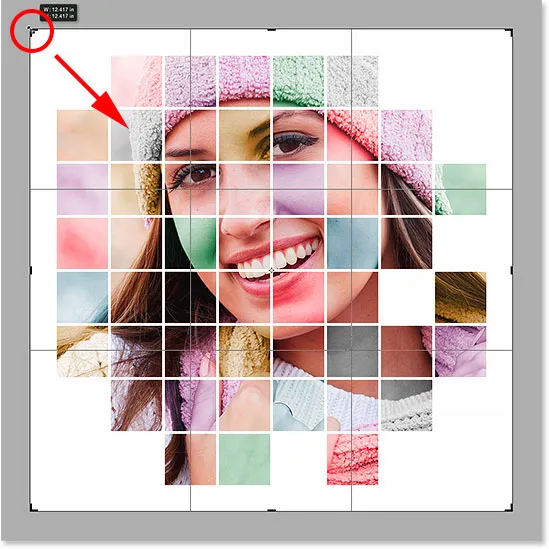
Brug derefter de samme trin, som vi dækkede tilbage i trin 16 for at ændre størrelsen på og / eller flytte billedet. Gå først op til menuen Rediger og vælg Gratis transformering (eller tryk på Ctrl + T (Win) / Kommando + T (Mac) på dit tastatur) for at få vist Transformer-boksen og håndtagene omkring billedet. Hvis du ikke kan se håndtagene, fordi dit foto strækker sig ud over det synlige område af dokumentet, skal du gå op til Vis- menuen og vælge Fit på skærm (eller trykke på Ctrl + 0 (Win) / Command + 0 (Mac) på dit tastatur ). Tryk og hold Shift nede, mens du klikker og trækker et af hjørnehåndtagene for at ændre størrelsen på fotoet, eller tryk og hold Shift + Alt (Win) / Shift + Option (Mac) og hold den nede for at ændre størrelsen på fotoet fra midten og ikke fra et hjørne. For at flytte billedet skal du blot klikke og trække hvor som helst inde i boksen Gratis transformation. Jeg trækker mit foto bare lidt ned, men jeg lader størrelsen være den samme som før:

Juster billedets størrelse og placering (hvis nødvendigt) med Free Transform.
Bemærk, at fordi vi konverterede fotografiet til et Smart Object langt tilbage i trin 15, kan vi med sikkerhed ændre størrelsen på det igen uden tab i billedkvalitet. Når du er tilfreds med den endelige størrelse og placering af dit billede, skal du trykke på Enter (Win) / Return (Mac) for at acceptere det og lukke ud af kommandoen Free Transform. For at zoome tilbage på billedet skal du gå op til Vis- menuen og vælge 100% (eller trykke på Ctrl + 1 (Win) / Command + 1 (Mac) på dit tastatur):

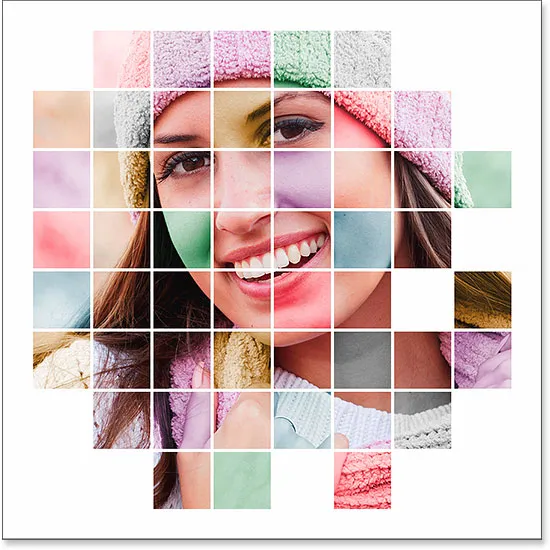
Den endelige størrelse og placering af fotoet.
Trin 32: Beskær billedet (valgfrit)
Dette sidste trin er valgfrit, men hvis du vil beskære nogle af den hvide kant rundt om gitteret, skal du vælge Photoshops beskæringsværktøj fra panelet Værktøjer:

Valg af beskæringsværktøj.
Når beskæringsværktøjet er valgt, skal du indstille indstillingen Aspect Ratio til venstre på Option Bar til Original Ratio :

Indstilling af billedformatindstillingen til Originalforhold.
Du kan se en beskæringsramme vises rundt om kanterne af dokumentet med beskæringsmærker på alle fire sider og i hjørnerne. Tryk og hold på Alt (Win) / Option (Mac) -tasten på dit tastatur, mens du klikker og trækker et af de fire hjørne-beskæringsmærker indad for at beskære nogle af den hvide kant:

Tryk på Alt (Win) / Option (Mac) og trækker et hjørnemarkedmærke.
Tryk på Enter (Win) / Return (Mac) på dit tastatur for at beskære billedet, og vi er færdige! Her, efter at have skåret væk nogle af grænsen, er mit endelige resultat:

Den endelige virkning.
Hvor skal jeg hen næste …
Og der har vi det! Sådan vises et foto i et gitterfarve med Photoshop! For lignende tutorials, se vores Shape Cluster Photo Effect eller vores Vertical Photo Panels Effect tutorials. Eller besøg vores afsnit om fotoeffekter for flere vejledninger til Photoshop-effekter!