Lær trin for trin, hvordan du let lysner de stormfulde himmel på dine fotos ved at tilføje en regnbue med Photoshop! Nu fuldt opdateret til Photoshop CC og CS6!
I denne tutorial lærer vi, hvordan man tilføjer en regnbue til et foto ! Som vi ser, er det faktisk lettere at tegne en regnbue i Photoshop, end du måske tror. Det skyldes, at Photoshop indeholder en indbygget, klargjort regnbuehældning, som vi kan bruge! Alt, hvad vi har brug for at vide, er, hvor vi kan finde det, og hvordan man tegner det ved hjælp af Photoshop's Gradient Tool.
Regnbuehældningen ser ikke alene meget realistisk ud, men det er okay. Det giver os stadig et godt udgangspunkt. Når vi har tegnet den indledende gradient, lærer vi, hvordan man kombinerer den med et Smart Filter og en lagmaske for at blande regnbuen perfekt med billedet.
Jeg bruger Photoshop CC, men alt det, vi lærer, er også kompatibelt med Photoshop CS6 . Hvis du bruger Photoshop CS5 eller tidligere, kan du stadig følge med her, eller du kan tjekke den originale Tilføj en regnbue til et fotovejledning.
Som med de fleste fotoeffekter hjælper det, hvis vi starter med den rigtige type billede. Da vi tilføjer en regnbue, ville et foto taget udendørs være et godt valg. Hvis det tilfældet er et landskabsfoto med nogle stormskyer i baggrunden, endnu bedre.
Her er det billede, jeg skal bruge (liggende foto fra Adobe Stock:

Det originale billede. Kredit: Adobe Stock.
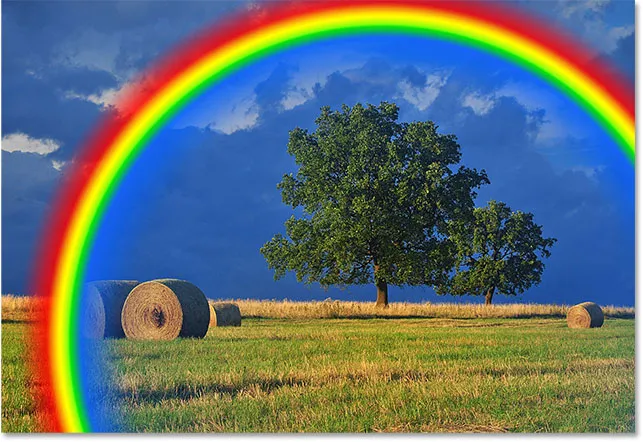
Og sådan ser det ud efter at have tilføjet regnbuen. I slutningen af selvstudiet lærer vi, hvordan vi kan tilpasse regnbuens udseende yderligere, men dette er den generelle effekt, vi lærer, hvordan man opretter:

Den endelige virkning.
Sådan føjes en regnbue til et foto
Trin 1: Tilføj et nyt lag
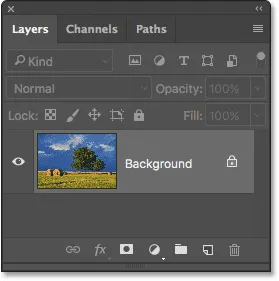
Det første skridt i at skabe vores regnbue er at tilføje et nyt lag. Dette giver os mulighed for at holde regnbuen og billedet adskilt fra hinanden. Hvis vi ser i panelet Lag, ser vi det originale billede sidde på baggrundslaget, i øjeblikket det eneste lag i dokumentet:

Panelet Lag, der viser fotoet på baggrundslaget.
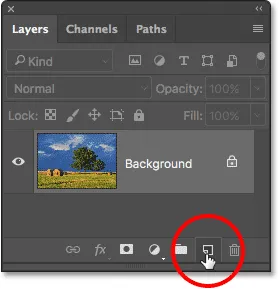
Lad os tilføje et nyt lag. Vi vil også navngive laget på samme tid. For at gøre det, tryk på og hold din Alt (Win) / Option (Mac) -tast nede, mens du klikker på ikonet Nyt lag i bunden af panelet Lag:

Klik på ikonet for nyt lag, mens du holder Alt (Win) / Option (Mac) nede.
Dette åbner Photoshop's nye lag-dialogboks. Navngiv laget "Rainbow", og klik derefter på OK:

Navngivelse af det nye lag.
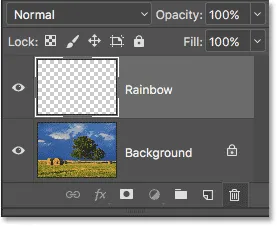
Hvis vi ser igen i panelet Lag, ser vi vores nye "Rainbow" -lag sidde over billedet:

Det nye "Rainbow" -lag er føjet til dokumentet.
Trin 2: Vælg Gradient Tool
Vælg Gradient Tool fra værktøjspanelet:

Valg af gradientværktøj.
Trin 3: Åbn Gradientvælgeren
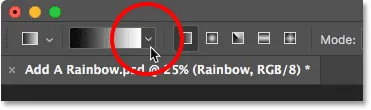
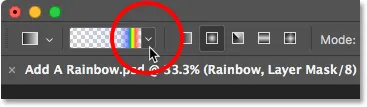
Når Gradient Tool er valgt, skal du klikke på den lille pil nedad til højre for miniature-forhåndsvisnings-miniature i Options Bar øverst på skærmen. Dette åbner Photoshop's Gradient Picker . Klik ikke på selve miniaturen. Hvis du gør det, åbner du den større Gradient Editor. Vi har bare brug for Gradient Picker, så sørg for at klikke på pilen, ikke på miniature:

Klik på pilen til højre for miniatureeksemplet med gradientvisning.
Trin 4: Indlæs gradueringer af specialeffekter
Når Gradient Picker åbnes, ser du små miniaturebilleder af de forskellige gradueringer, vi kan vælge imellem. Hvis du endnu ikke har indlæst andre gradueringer, ser du kun standardsættet. Den regnbuegradient, vi har brug for, er ikke en del af dette standardsæt, men det er inkluderet i Photoshop. Det findes i specialeffekter gradientsættet. Alt, hvad vi skal gøre, er at indlæse specialeffekter, der er indstillet i Photoshop.
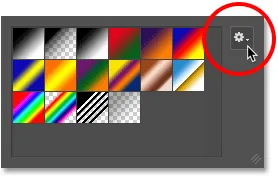
Det gør du ved at klikke på tandhjulsikonet i øverste højre hjørne af Gradient Picker:

Klik på gearikonet.
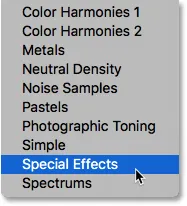
Dette åbner en menu med forskellige gradientrelaterede indstillinger. Nederst i menuen er en liste over yderligere gradientsæt. Vælg sæt med specielle effekter :

Valg af sæt for specielle effekter.
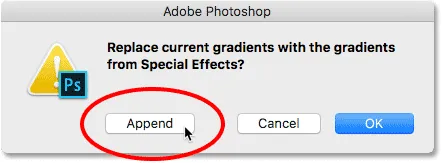
Photoshop spørger, om du vil erstatte de nuværende gradueringer med de nye, eller blot tilføje de nye på listen. Vi har brug for en af de originale standardgradier lidt senere, så klik på Tilføj :

Klik på valgmuligheden Tilføj.
Trin 5: Vælg The Russells Rainbow Gradient
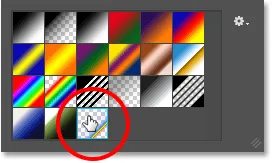
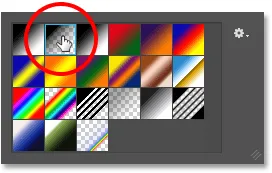
Tilbage i Gradient Picker skal du vælge Russells Rainbow gradient. Det skal være den sidste miniature på listen. Hvis du har værktøjstip aktiveret i Photoshop's indstillinger (de er aktiveret som standard), vil du se navnet på gradienten vises, når du holder musemarkøren hen over dens miniaturebillede. Dobbeltklik på miniature for både at vælge Russells Rainbow gradient og lukke Gradient Picker:

Valg af Russells Rainbow gradient.
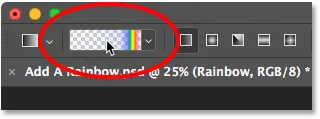
Hvis du er nysgerrig efter at se, hvordan Russells Rainbow-gradient ser ud, skal du klikke på gradientens preview-miniaturebillede i indstillingslinjen. Denne gang vil du klikke på selve miniaturen, ikke pilen ved siden af den, som vi klikkede på tidligere:

Klik på miniaturebillede til gradientvisning i indstillingslinjen.
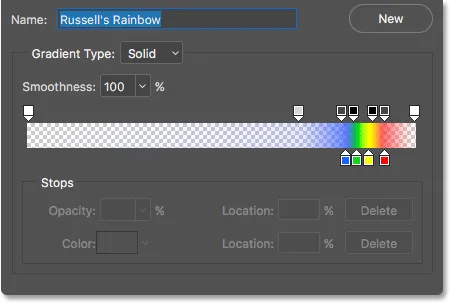
Dette åbner Gradient Editor . Den aktuelt valgte gradient vises i den store vandrette bjælke i den nederste halvdel af editoren. Bemærk, at det meste af Russells Rainbow-gradient er helt gennemsigtig. Regnbuens farver vises kun nær yderste højre kant:

Gradient Editor viser os hvordan Russells Rainbow gradient ser ud.
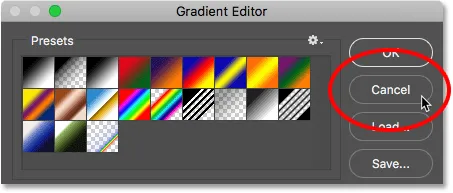
Vi ønsker ikke at redigere gradienten faktisk, så klik på knappen Annuller for at lukke Gradient Editor uden at foretage nogen ændringer:

Klik på Annuller for at lukke Gradient Editor.
Trin 6: Indstil gradientstil til "Radial"
Som standard tegner Photoshop forløb i en lige linje, kendt som lineær stil. For at tegne en regnbue skal vi fortælle Photoshop at tegne en rund ( radial ) gradient i stedet.
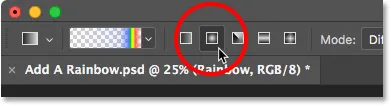
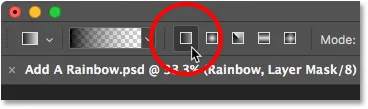
Hvis du ser direkte til højre for miniature-forhåndsvisnings-miniature i indstillingslinjen, ser du en serie på fem ikoner. Hvert ikon vælger en anden gradientstil . Fra venstre mod højre har vi lineær, radial, vinkel, reflekteret og diamant. Hvis du vil tegne en rund gradient, skal du vælge Radial- ikonet (andet fra venstre):

Valg af ikonet Radial gradient-stil på indstillingslinjen.
Trin 7: Tegn Rainbow Gradient
Tegning af en radial gradient med Photoshop's Gradient Tool er en totrinsproces. Først klikker vi et eller andet sted på billedet for at indstille et udgangspunkt. Dette punkt bliver centrum af gradienten. Derefter, med vores museknap stadig holdt nede, trækker vi væk fra startpunktet, midtpunktet for at indstille størrelsen på gradienten. Jo længere vi trækker, jo større vises gradienten.
Selvom det er meget enkelt at tegne en gradient i Photoshop, er dette faktisk den vanskeligste del, når det kommer til at tilføje en regnbue til et billede. Det skyldes, at regnbuens størrelse og placering helt afhænger af hvor og hvor langt du har trukket.
For at vise dig, hvad jeg mener, skal jeg klikke på et tilfældigt sted i billedet for at indstille mit start, midtpunkt. Derefter trækker jeg en kort afstand væk fra det sted med min museknap stadig nede. Da vi tegner en rund gradient, gør den faktiske retning, som du trækker, ingen forskel:

Klik for at indstille et midtpunkt for gradienten og derefter trække væk for at indstille størrelsen.
Først ser vi kun en tynd oversigt, der viser os, hvor vi klikkede, og hvor vi har trukket. Når vi frigiver vores museknap, er det, når Photoshop faktisk tegner gradienten, og her ser vi resultatet. Den gode nyhed er, at jeg har tegnet en rund, regnbuehældning. Den dårlige nyhed? Det er for lille, og det er ikke, hvor jeg vil have, at regnbuen skal vises:

Den første gradient er for lille, og den er på det forkerte sted.
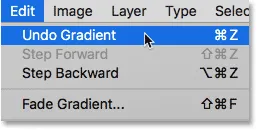
Da det ikke er, hvad jeg ønskede, fortryder jeg gradueringen ved at gå op til Rediger- menuen øverst på skærmen og vælge Fortryd graduering . Eller jeg kunne fortryde det ved hjælp af tastaturgenvejen, Ctrl + Z (Win) / Command + Z (Mac). Uanset hvad fungerer, men da du sandsynligvis har brug for at fortryde din gradient flere gange, før du får det rigtigt, er tastaturgenvejen virkelig din ven:

Gå til Rediger> Fortryd graduering.
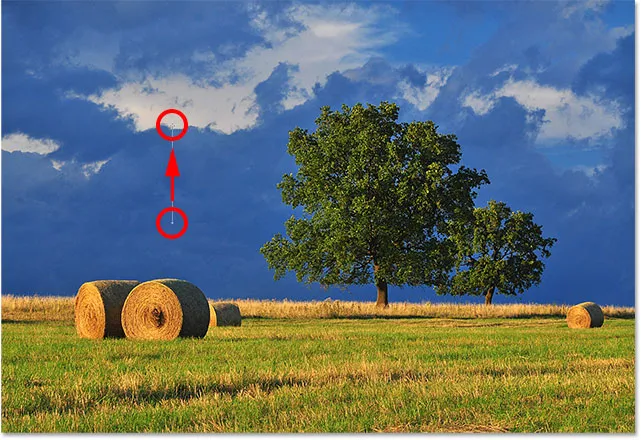
Hvert billede vil være anderledes, men hvad jeg vil have til netop dette billede er, at regnbuen buer over toppen af træerne. Jeg vil begynde med at klikke under det største af de to træer for at indstille gradientens midtpunkt. Derefter, med min museknap nede, trækker jeg væk fra midtpunktet og op i skyerne:

Tegning af en større gradient, denne gang starter under træet.
Jeg frigiver min museknap for at lade Photoshop tegne gradueringen, og denne gang får jeg et meget bedre resultat:

Regnbuen vises nu på den størrelse og placering, jeg ønskede.
Trin 8: Skift lagblandingstilstand til "skærm"
Så langt så godt. Vi har regnbuens gradient på plads. Naturligvis ser det ikke meget realistisk ud i øjeblikket. Et af problemerne er, at gradienten ser ud som om den bare sidder foran billedet. Vi er nødt til at blande det ind med billedet, og vi kan gøre det ved at ændre "Rainbow" -lagets blandingstilstand.
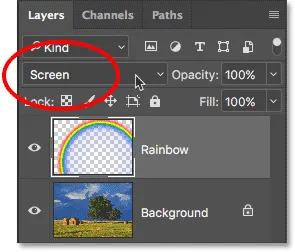
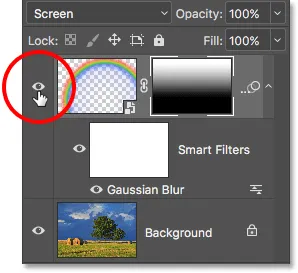
Du finder indstillingen Blendtilstand øverst til venstre på panelet Lag. Som standard er blandingstilstanden indstillet til Normal. Klik på ordet "Normal" for at få vist en liste over andre blandingstilstande og vælg Skærm på listen:

Ændring af "Rainbow" -lagets blandingstilstand til skærm.
Her er resultatet efter at have ændret blandetilstanden til Skærm. Regnbuen smelter nu bedre sammen med billedet:

Resultatet efter at have ændret blandetilstanden til Skærm.
Trin 9: Konverter laget til et smart objekt
Et andet problem med regnbuen er, at overgange fra en farve til den næste er for veldefinerede. Vi er nødt til at blødgøre dem, og vi kan gøre det ved at sløre gradienten.
Vi vil sløre det vha. Photoshop's Gaussian Blur-filter. Men før vi gør det, lad os konvertere "Rainbow" -laget til et smart objekt . På den måde anvendes Gaussian Blur-filteret som et smart filter, så vi kan gå tilbage og ændre indstillingerne, hvis vi har brug for det.
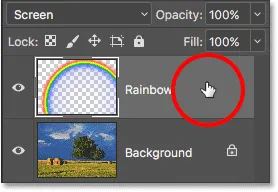
For at konvertere "Rainbow" -laget til et smart objekt skal du højreklikke (Win) / Control-klik (Mac) på laget i panelet Lag:

Højreklik (Win) / Kontrolklik (Mac) på "Rainbow" -laget.
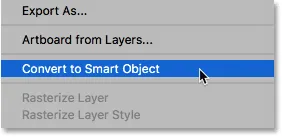
Vælg derefter Konverter til smart objekt fra den menu, der vises:

Valg af kommandoen "Konverter til smart objekt".
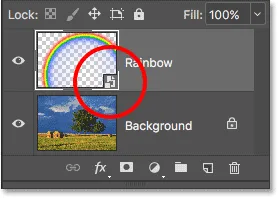
Det ser ikke ud til, at der er sket noget, men hvis vi ser igen i panelet Lag, ser vi nu et lille Smart Object-ikon i nederste højre hjørne af "Rainbow" -lagets forhåndsvisnings-miniature . Sådan fortæller Photoshop os, at laget er konverteret til et smart objekt:

Panelet Lag, der viser ikonet Smart Object.
Trin 10: Anvend Gaussian Blur-filter
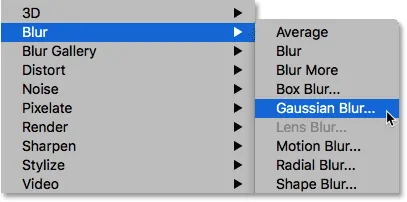
Nu hvor vi har konverteret laget til et smart objekt, lad os anvende vores filter. Gå op til menuen Filter øverst på skærmen, vælg Slør og vælg derefter Gaussisk sløring :

Gå til filter> Sløring> Gaussisk sløring.
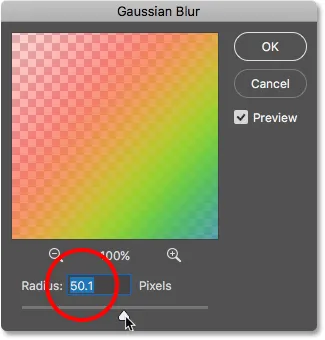
Dette åbner dialogboksen Gaussian Blur. Hold øje med dit billede, når du trækker radius-skyderen langs bunden af dialogboksen mod højre. Jo længere du trækker, desto mere uskarphed anvender du regnbuen, og jo blødere overgange mellem farverne vises.
Mængden af sløring, du har brug for, afhænger hovedsageligt af størrelsen på dit billede, så der er ingen specifik værdi at indtaste her. Jeg arbejder med et forholdsvis stort billede, så i mit tilfælde fungerer en radiusværdi på ca. 50 pixels godt. En anden værdi fungerer muligvis bedre for dit billede afhængigt af dets størrelse og det samlede udseende, du søger:

Dialogboksen Gaussian Blur-filter.
Når du er tilfreds med effekten, skal du klikke på OK for at lukke dialogboksen. Her er mit resultat efter at have forvirret gradienten:

Resultatet efter anvendelse af Gaussian Blur-filter.
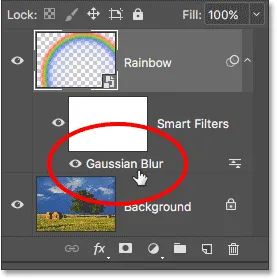
Da vi anvendte Gaussian Blur-filter ikke på et normalt lag, men på et Smart Object, blev det automatisk konverteret til et Smart Filter. Vi kan se "Gaussian Blur" listet som et smart filter under "Rainbow" -laget i panelet Lag.
Den største fordel ved at bruge Smart Filters over almindelige filtre i Photoshop er, at selvom vi allerede har anvendt filteret, kan vi altid gå tilbage og ændre dets indstillinger. Hvis du vil prøve en anden radiusværdi, skal du dobbeltklikke på ordene "Gaussian Blur" for at åbne filterets dialogboks igen og prøve igen. Du kan gøre dette så mange gange, som du vil uden tab i billedkvalitet:

Smart filtre kan åbnes igen når som helst bare ved at dobbeltklikke på dem.
Trin 11: Tilføj en lagmaske
Det resterende problem med regnbuen, i det mindste med mit billede, er, at bunden af den strækker sig helt til bunden af billedet og over jorden. Vi har brug for en måde at skjule den nederste del af gradienten på, så regnbuen kun vises på himlen. Vi kan gøre det ved hjælp af en lagmaske.
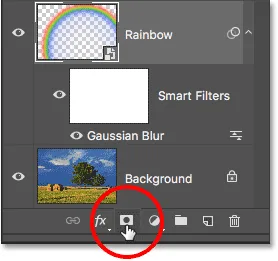
For at tilføje en lagmaske skal du klikke på ikonet Lagmaske i bunden af lagpanelet:

Klik på ikonet Lagmaske.
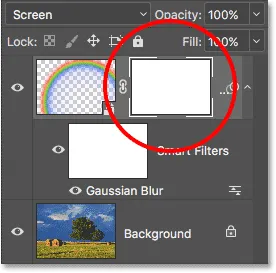
Igen ser der ikke ud til, at der er sket noget, men vi kan nu se en hvidfyldt lagmaske-miniaturebillede til højre for "Rainbow" -lagets preview-miniaturebillede. Bemærk, at lagmasken-miniaturebillede har en hvid fremhævningsramme omkring sig. Dette fortæller os, at lagmasken, ikke selve laget nu, er valgt:

En lagmaske-miniature vises på "Rainbow" -laget.
Trin 12: Indstil din forgrundsfarve til sort
Om et øjeblik skal vi bruge Photoshop's forgrund til gennemsigtig gradient til at skjule de dele af regnbuen, vi ikke ønsker at se. Men for at det skal fungere, skal vi først sørge for, at vores forgrundsfarve er indstillet til sort .
Vi kan se Photoshop's aktuelle forgrunds- og baggrundsfarver i de to farveprøver tæt på bunden af værktøjspanelet. Farveprøven øverst til venstre er den aktuelle forgrundsfarve. Hvis det ikke er indstillet til sort, skal du trykke på bogstavet D på dit tastatur for hurtigt at nulstille forgrunds- og baggrundsfarverne til deres standardindstillinger. Dette indstiller forgrundsfarven til hvid og baggrundsfarven til sort. Tryk derefter på bogstavet X på dit tastatur for at udskifte farverne og gøre forgrundsfarven sort:

Forgrundsfarven (farveprøve øverst til venstre) skal indstilles til sort.
Trin 13: Vælg gradienten "Forgrund til gennemsigtig"
Når forgrundsfarven er indstillet til sort, skal du gå tilbage til indstillingslinjen øverst på skærmen og klikke igen på den lille pil direkte til højre for miniatureeksemplet med gradientvisning :

Klik igen på pilen ved siden af miniaturebilledet med gradientvisning.
Dette åbner gradientvælgeren igen. Denne gang skal du vælge Forgrund til gennemsigtig gradient ved at dobbeltklikke på dets miniaturebillede (andet fra venstre, øverste række):

Dobbeltklik på gradienten "Forgrund til gennemsigtig".
Trin 14: Indstil gradientstilen til "Lineær"
I stedet for at tegne en anden radial gradient, som vi gjorde for regnbuen, skal vi denne gang tegne en lineær gradient. Hvis du vil skifte fra radial til lineær, skal du klikke på ikonet Linear gradient-stil i indstillingslinjen:

Klik på ikonet for lineær gradientstilstand.
Trin 15: Tegn en gradient på lagmasken
Når forgrunds- til gennemsigtig gradient er valgt, sort som vores forgrundsfarve og gradientstilen indstillet til lineær, er alt hvad vi skal gøre for at skjule den del af regnbuen, der er synlig under himlen, tegne en gradient fra horisontlinjen op til toppen af regnbuen.
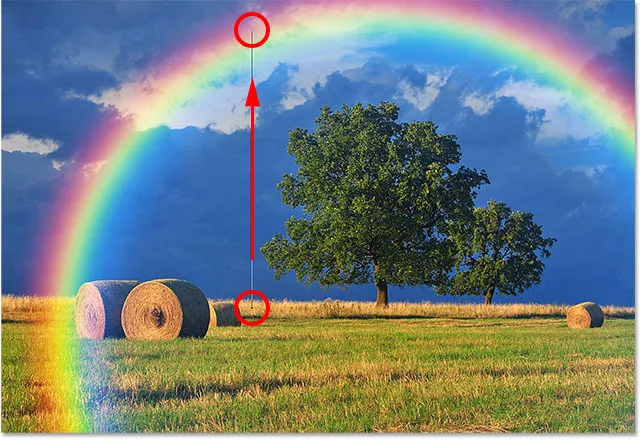
Jeg starter med at klikke hvor som helst lige under himlen. Derefter skal jeg trykke på og holde min Skift- tast nede og trække lige op, næsten helt til toppen af regnbuen. Ved at holde Skift-tasten nede, mens du trækker, begrænses de vinkler, som du kan trække i, hvilket gør det lettere at bevæge sig lige lodret op:

Trækker fra jorden op til toppen af regnbuen.
Jeg frigiver min museknap og derefter Skift-tasten, så Photoshop kan tegne gradienten på lagmasken, og her er resultatet. Den nederste del af regnbuen (den del, der strækkede sig ned i jorden) er forsvundet helt fra syne. Regnbuen kommer derefter gradvist ind og øges i lysstyrke, når vi bevæger os fra horisontlinjen op til toppen af regnbuen:

Regnbuen vises nu kun på himlen, stigende i lysstyrke jo højere den går op.
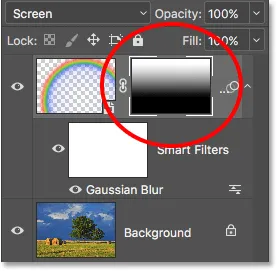
Hvis vi ser på lagmasken-miniature i panelet Lag, kan vi se den gradient, som vi har tegnet. Det sorte område i bunden er det område, hvor regnbuen nu er helt skjult. Det hvide område helt øverst er, hvor regnbuen er 100% synlig. Det mørke til lyse område derimellem er, hvor regnbuen gradvist kommer i betragtning:

Lagmaske-miniaturebillede, der viser gradienten.
Lær mere: Forstå lagmasker i Photoshop
Trin 16: Skjul yderligere områder i regnbuen (valgfrit)
Du spekulerer måske på, hvorfor jeg valgte Forgrund til gennemsigtig gradient her snarere end Photoshops standard sort til hvid gradient. Årsagen er, at forgrunden til gennemsigtig gradient giver os friheden til at skjule andre dele af regnbuen også, hvis vi har brug for det.
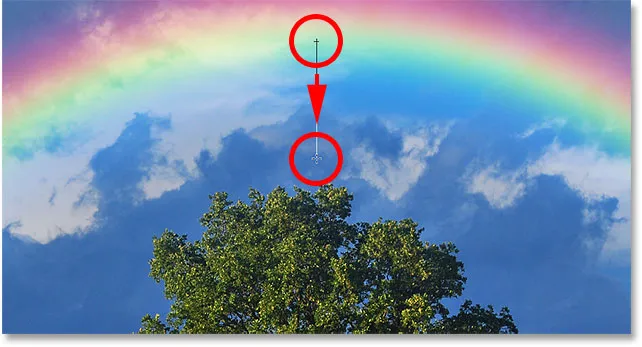
For eksempel, hvis mit billede indeholdt flere skyer på himlen over træerne, og jeg ville have, at regnbuen skulle se ud, som om den forsvandt i skyerne, er alt hvad jeg skulle gøre, at tegne en anden forgrund til gennemsigtig gradient på lagmasken fra toppen af regnbuen nedad:

Tegning af en anden forgrund til gennemsigtig gradient, denne gang for at skjule toppen af regnbuen.
Når jeg slipper min museknap, tegner Photoshop den anden gradient, og nu forsvinder toppen af regnbuen. Bemærk, at bunden stadig også er skjult. Tegning af den anden gradient overskrev ikke den første, som den ville have gjort, hvis jeg havde tegnet en sort til hvid gradient. I stedet blev den anden gradient tilføjet til den første:

Toppen af regnbuen forsvinder, mens bunden også forbliver skjult.
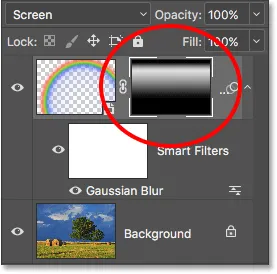
Vi kan se dette mere tydeligt, hvis vi igen ser på lagmasken-miniature. Bunden er stadig fyldt med sort, men nu er det også øverst:

Lagmaske-miniaturebillede, der viser de to kombinerede gradueringer.
Der er selvfølgelig ingen skyer over træerne i dette billede, så jeg fortryder den anden gradient ved at gå op til Rediger- menuen og vælge Fortryd gradient, eller ved at trykke på Ctrl + Z (Win) / Command + Z (Mac) på mit tastatur:

Gå til Rediger> Fortryd graduering.
Vi kunne også skjule en del af regnbuen fra siden. Jeg tegner en forgrund til gennemsigtig gradient på lagmasken fra højre kant af regnbuen mod midten:

Tegning af en forgrund til gennemsigtig gradient fra højre.
Jeg slipper min museknap, og nu ser regnbuen ud til at forsvinde, når den bevæger sig over himlen:

Gradueringen ser ud til at falme væk mod højre.
Igen, dette er ikke rigtig den effekt, jeg går efter med dette billede. Jeg viser bare nogle eksempler her på, hvorfor forgrunden til gennemsigtig gradient kan være et bedre valg i forhold til den normale sort / hvide gradient, når du tilføjer en regnbue. Jeg fortryder hurtigt min anden gradient ved at trykke på Ctrl + Z (Win) / Command + Z (Mac) på mit tastatur.
Før og efter
Endelig, da vi har trukket vores regnbue på sit eget separate lag, kan vi nemt foretage en "før og efter" sammenligning. For at se dit originale billede uden regnbuen skal du blot klikke på "Rainbow" -lagets synlighedsikon (den lille øjeeple) i panelet Lag for at slå laget midlertidigt fra:

Klik på synlighedsikonet for at slå regnbuen til og fra.
Når laget er slukket, forsvinder regnbuen:

Det originale billede vender tilbage.
Klik på det samme synlighedsikon igen (den tomme firkant, hvor øjeæblet plejede at være) for at tænde "Rainbow" -laget igen og se dit endelige resultat:

Den endelige regnbueeffekt.
Og der har vi det! Det er sådan, man nemt kan tilføje en regnbue til et billede ved hjælp af intet andet end et par gradueringer, et filter og en lagmaske i Photoshop! Se flere fotoeffekt tutorials.p>