
Introduktion til Adobe Illustrator til begynderguide -
I denne artikel skal vi lære om Adobe Illustrator for begyndere. Så lad os starte, blev du nogensinde forelsket i et design? Har du nogensinde oplevet et fascinerende øjeblik, hvor du prøver at afkode toner og mønstre i en grafik? I nogle af tilfældene er det klart, at der er en kunstner indeni dig, og det er den vigtige grund til, at du læser denne side nu.
Til alt vores gode, landede du på det rigtige sted. Hvor vi forstår dine passioner for design og hjælper dig med at give en form til dine ideer med de bedste designværktøjer og software, der er tilgængelig.
I denne post-Adobe Illustrator for begyndere vil vi diskutere, hvordan man begynder at designe ved hjælp af Adobe Illustrator-software. Og vi fører dig gennem de følgende kapitler, som du har brug for at kende som Adobe Illustrator for begyndere.
- Adobe Illustrator - Hvor det bruges
- Adobe Illustrators anatomi
- Adobe Illustrator-interface
- Værktøjer og markeringsværktøjer
Det var aldrig i vores sind; at grafisk design er en anden formel uddannelsestype. Vi føjer en masse sjov til indlægene for at sikre, at du ikke bare lærer det, men nyder oplevelsen. For at gøre processen mere praktisk inkluderede vi et interessant projekt i slutningen af dette post-Adobe Illustrator for begyndere, som du kan øve med de værktøjer, du vil lære her. Det er enkelt endnu, omfattende og sjovt.
Projektnavn - En hund ud af en hund
Lad os starte med at tale om Adobe Illustrator-træning
Hvor bruges Adobe Illustrator?
Adobe Illustrator-begyndelsesvejledning er branchens førende software til oprettelse af vektorgrafik. Det betragtes for højkvalitets vektorgrafik, der aldrig mister deres kvalitet uanset skala. Adobe Illustrator-softwaren er vidt brugt i Web- og Print-design. Vi kan dog ikke begrænse brugen til de to samfund, da udvalget af fordele, det giver, kan være lige så opfyldende i mange andre brancher.
Her er nogle af anvendelserne og eksemplerne på Adobe Illustrator-software
- tegnefilm
- Logos
- Illustrationer
- Diagrammer
- diagrammer
- infografik
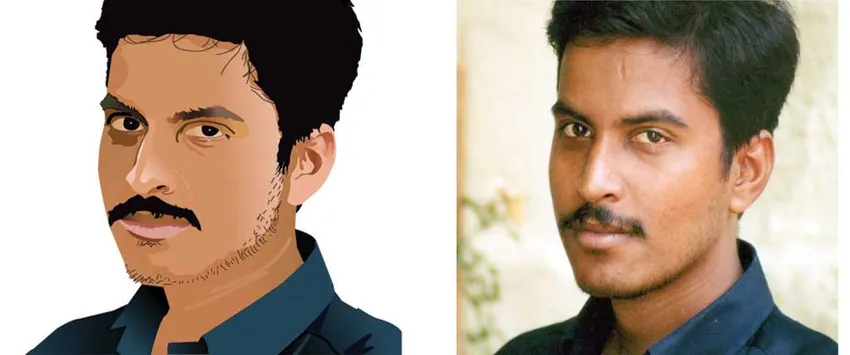
Følgende er de design, der er oprettet med Adobe Illustrator-begyndervejledning



Adobe Illustrators anatomi for begyndere
For at have en ordentlig idé om Adobe Illustrator-uddannelsen skal du forstå dens anatomi. At kende grafikens struktur kan gavne dig med et højere kontrolniveau i oprettelse og redigering af grafikken.
Som nævnt ovenfor bruges Adobe Illustrator-software til at oprette vektorgrafik. Men hvad er en vektorgrafik? Lad os se dets anatomi.
Vektorgrafik og pixelgrafik
Adobe Illustrator-software er vektorbaseret grafik-software i modsætning til den mest populære Adobe Photoshop. Det skaber vektorer af høj kvalitet, der kan strækkes til enhver skala uden at miste sin originale kvalitet. Faktisk er det den betydelige kvalitet, der adskiller vektorgrafik og pixels. Før vi dykker dybt ned i det, lad os se, hvordan vektorgrafik ser ud.

Da vi fandt den uovervindelige kvalitet af vektorgrafikken, lad os vide, hvad der gør en vektorgrafik anderledes end en pixelbaseret grafikfil.
Pixelbaseret grafik er filer, der gemmer farveinformationen i pixelform. En gruppe af pixels lukkes sammen, hvor der dannes en individuel farveværdi til et enkelt billede. Imidlertid fungerer vektorbaseret grafikstruktur helt i modsætning til ovenstående. I en nøddeskal betragtes vektorgrafik som forbindelse af prikkerne. De oprettes ved at forbinde flere punkter kaldet Ankerpunkter. Det er uaktuelt at finde en vektorgrafik uden ankerpunkter.
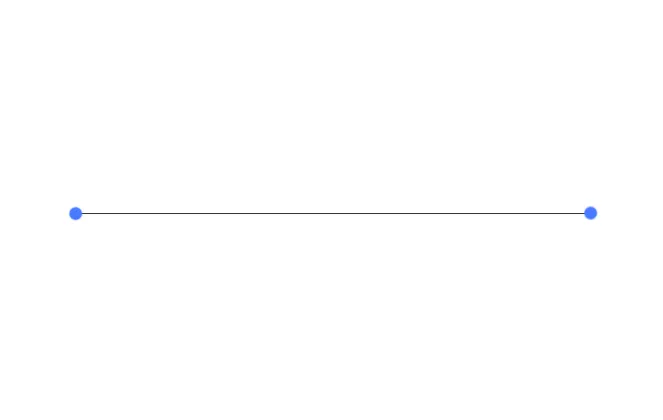
Linjen, der forbinder to ankerpunkter kaldes en sti.

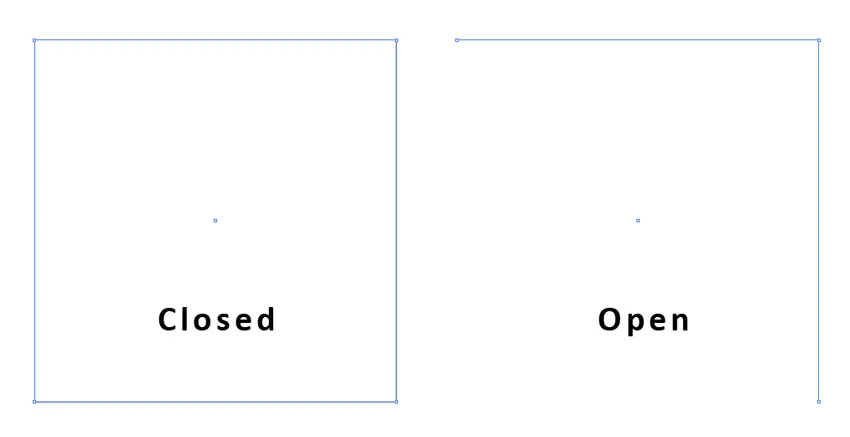
En sti kan lukkes ved at forbinde alle ankerpunkter, hvorfra den er startet, eller den kan være åben uden at lukke ankerpunkterne. Men husk, at du har mindst tre ankerpunkter for at udfylde et objekt. En sti forbinder tre eller flere forankringspunkter og danner en form.

Som vi bare vidste om ankerpunkterne, og hvordan sti og former dannes gennem dem. Der er et andet vigtigt punkt, der bør nævnes, inden vi går ind i det næste segment. Det er typerne af et ankerpunkt i Adobe Illustrator for begyndere.
Ankerpunkter i Adobe Illustrator for begyndere:
Ankerpunkter er af tre typer
-
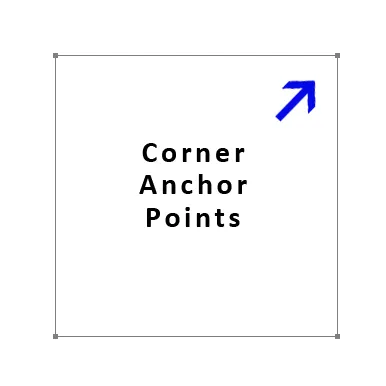
Hjørneankerpunkt:
Følgende billede giver et eksempel på hjørneankerpunkterne. De bruges normalt til at tegne lige linjer eller hjørnekanter.

-
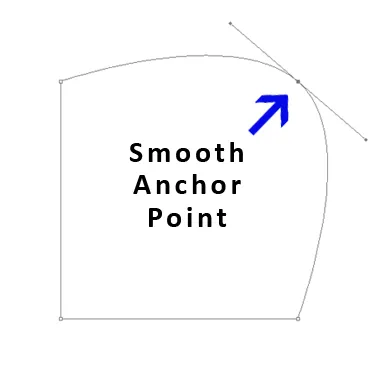
Glat ankerpunkt:
Ankerpunkterne, der skaber en krum kant, er de glatte ankerpunkter. Fordelen ved dem er det kontrolniveau, det giver til redigering af en sti, mens du tegner eller korrigerer.

-
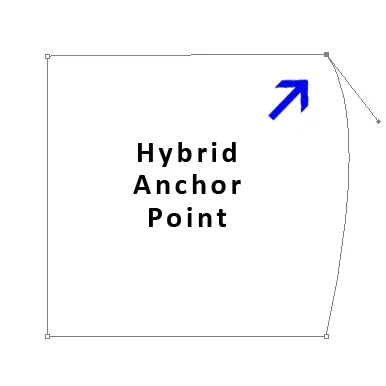
Hybrid ankerpunkt:
Den tredje type bruges sjældent. I de fleste tilfælde kan ovennævnte to typer ankerpunkter tjene de krævede stier og former, det er en sjældenhed, du finder ud af at bruge hybridankerpunktet. Se på billedet for at kende forskellen mellem dem.

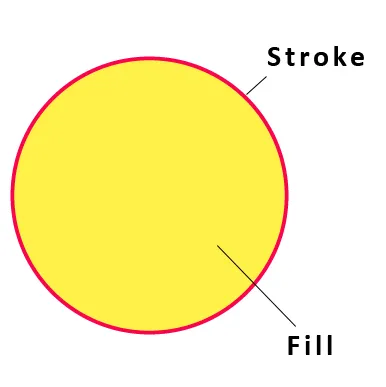
Fyld og slagtilfælde:
Fill and Stroke er de to bedste venner inden for Adobe Illustrator for begyndere. Men det er op til os at beslutte, at venskabet skal længe eller ej.
Stienes farve kaldes et slagtilfælde, mens strejkens farve er udfyldningen. De to er de primære forbindelser til at skabe hvert objekt i en vektorgrafik. I en tilfældig forstand kan et slagtilfælde forstås som grænsen og udfylde som et objekt.
Nedenunder billede adskiller en udfyldning og streg tydeligt

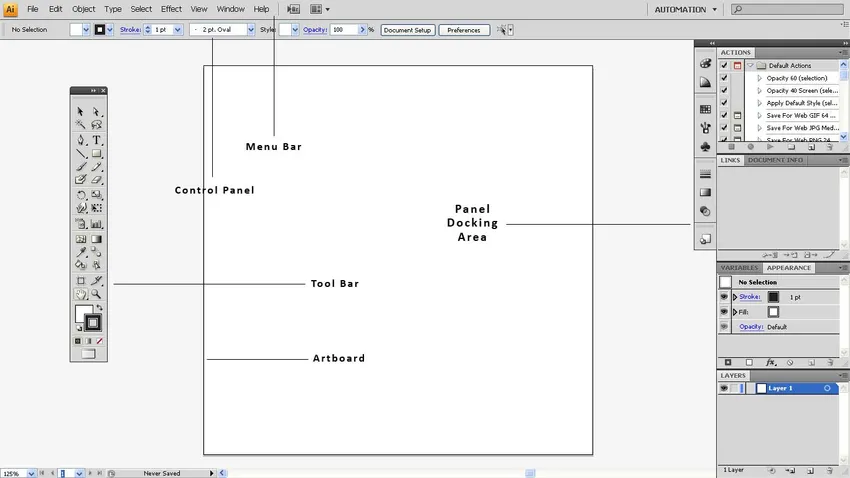
Brugergrænseflade:

I Adobe Illustrator-begyndervejledningen kan Adobe Illustrator-arbejdsområdet se kaotisk ud og underkuftet med et antal paneler og værktøjer spredt over skærmen. Lad ikke frygt bug bide dig. Vi er her for at smide din bekymring til side og gøre læring til en vidunderlig oplevelse.
Billedet set ovenfor er arbejdspladsen, og hver knap og panel deri er der for vores brugere at skabe imponerende vektorgrafik. Se på navnene og husk det, indtil vi diskuterer grænsefladen i et detaljeret kapitel.
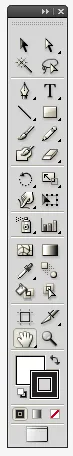
Værktøjslinje
Værktøjslinjen er hjælpeprogrammet til Illustrator. Det har ethvert værktøj, der er nødvendigt for at få designen i gang. Som standard vises værktøjslinjen med værktøjer arrangeret sammen med andre værktøjer. Mens du kan ændre det til en lodret tilstand, hvor værktøjerne er stablet oven på hinanden.

En værktøjslinje er et sæt af otte værktøjsgallerier, som Illustrator leverer. Nedenfor er listen over værktøjsgallerier
- Valgværktøjer
- Tegneværktøjer
- Skriv værktøjer
- Maleri værktøjer
- Omformning af værktøjer
- Symbolikværktøjer
- Grafværktøjer
- Bevægelses- og zoomværktøjer
Gallerierne er arrangeret på en måde at tilføje en klar position og undgå forvirring. Der er dog få værktøjer som Artboard-værktøj, der er tilføjet for nylig i Illustrator, der ikke er placeret med sit sæt værktøjer. Selvom Adobe adskiller Artboard som et markeringsværktøj - er det ikke placeret i nærheden af bevægelses- og zoomværktøj. Ingen ved hvad der er i Adobes sind.
I dette post-Adobe Illustrator for begyndere vil vi undersøge udvælgelsesværktøjsgalleriet og få af de malereværktøjer, der kan bruges til at afslutte det afsluttende ”En hund ud af en hund” -projekt.
Valgværktøjer:
Når det kommer til værktøjerne, siger navnet det hele. Det er let at identificere formålet med værktøjerne ved navn. Markeringsværktøjerne er beregnet til at vælge de objekter, der skal flyttes, ændre størrelse, redigere eller slette.
Der er seks typer markeringsværktøjer, og deres genvejstaster nævnes udover værktøjets navn
- Valgværktøj (V)
- Direkte valg værktøj (A)
- Gruppevalgværktøj (A)
- Tryllestavværktøj (Y)
- Lasso værktøj (Q)
- Værktøj til tegnebræt (Shift + O)
Valgværktøj:

Det er det primære værktøj i Illustrator, der vælger alt på dit arbejdsområde, herunder kunstværker og billeder. For at vælge kan du vælge at trykke på genvejen “V” eller klikke på knappen.
Når du har valgt et vektorobjekt i arbejdsområdet, er ankerpunkterne og stien tydeligt synlige. Værktøjet er begrænset til at vælge stier og former, men har ingen adgang til at redigere eller vælge Ankerpunkter.
Direkte valg værktøj:

Direkte valg tager udvælgelsesprocessen et trin ovenfor, hvilket muliggør mikrovalg. Det vælger hele objektet, og du kan også vælge det valgte ankerpunkt, du har brug for, og øge niveauet for komfort ved redigering af dit design.
Når du vælger et vektorobjekt med værktøjet Direkte markering, kan du se markeringen markeret med ankerpunkter synlige i hvidt. Når du begynder at vælge de ankerpunkter, du har indstillet til at redigere, vises de med blåt. Se billederne nedenfor for at forstå udvælgelsesprocessen.
Gruppevalgværktøj:

Værktøjet er nyttigt til at vælge de vektorobjekter, der er grupperet. Gruppering er et andet værktøj, som du vil lære i de næste artikler. Indtil da kan du prøve at kende gruppeværktøjets tilstedeværelse.
Tryllestavværktøj:

Tryllestaven vælger objekter, der falder i en lignende kategori. Det er ikke designet til at vælge ankerpunkter; i stedet er det praktisk i et komplekst projekt at vælge identiske objekter med et enkelt klik. Det sparer masser af tid og undgår kedeligt arbejde.
Lasso værktøj:

Lasso fungerer som Direct Selection-værktøjet, men det giver en vis ekstra bekvemmelighed ved valg af ankerpunkter. Magic Wand er et gratis håndudvælgelsesværktøj, der tillader gratis valg af ankerpunkter i en kompleks tegning.
Art Board-værktøj:

I de tidligere versioner var det ubelejligt at ændre størrelsen på arbejdsområdet mellem projektet. Hvis det var vigtigt, skal du ændre filens dimensioner. Med lanceringen af Art Board-værktøjet trækkes jobbet bare væk.
Værktøjet gør det nemt at vælge og trække arbejdsområdet til den størrelse eller dimensioner, du vil have det.
Nu, hvor vi afsluttede markeringsværktøjerne, skal vi hurtigt se på de andre værktøjer, der kræves for at starte vores projekt. Jeg nævner listen over værktøjer nedenfor
Håndværktøj:

Håndværktøjet bruges til at flytte og justere arbejdsområdets placering efter din bekvemmelighed.
Zoomværktøj:

Mens du arbejder med ankerpunkter eller fine detaljer om vektorgrafik, er det vigtigt at se på billedet i større skala. Det er her nøjagtigt zoomværktøjet passer ind; det giver mulighed for at zoome ind og zoome ud den del af det objekt, du vil skalere.
I Illustrator fungerer zoom på fire måder.
- Du kan direkte lade klikke på objektet for at zoome ind, og Alt + venstre klik for at zoome det ud.
- Brug hurtigtasten Ctrl + til at zoome ind og Ctrl- for at zoome ud.
- Venstreklik og træk det område, du vil zoome ind, og Alt + venstre klik for at zoome ud.
- Hold Alt-knappen nede, og rul med musehjulet for at zoome ind og zoome ud.
Børsteværktøj:

Det er det bedste værktøj til frihåndstegning i Adobe Illustrator. Kontrolniveauet giver er forbløffende i justering af børstens størrelse og form. En række børster og muligheder findes, når vi går dybt ind i børste-værktøjet. Vi begrænser imidlertid børsteværktøjet med et par introduktionselementer i denne Adobe Illustrator til nybegynderartikel.
Størrelse på en børste
Genvejstasten for at øge børstens størrelse er)
Genvejstasten for at øge børstens størrelse er (
Skift farven på børsten
- Tegn et objekt, og vælg det.
- Klik på stregfarve på værktøjslinjen.
- Når farvevælgerpaletten vises, skal du vælge den ønskede farve.
Projekt - en hund ud af en hund
 Billedkilde: pixabay.com
Billedkilde: pixabay.com
I dette projekt vil vi guide dig gennem en praktisk øvelse i at tegne en tegneseriehund. Vi ved dit spørgsmål, hvad er en hund ud af en hund? Det føjer lidt sjovt til vores arbejde, som du vil kende i et øjeblik.
Ideen er at lægge alle de værktøjer, vi lærte i denne Adobe Illustrator, til at begyndeindlæg kan bruge. Det er en nem, enkel øvelse med meget sjov.
- Trin 1: Opret et nyt dokument og navngiv det Hund. Indstil målene til W: 500 pt og H: 500 pt. Klik på OK.
- Trin 2: Tøm fyldfarven ved at klikke på knappen Ingen.
- Trin 3: Klik på genvejstast B, eller vælg manuelt malingsværktøjet i værktøjskassen
- Trin 4: Juster størrelsen på børsten ved hjælp af hurtigtasten for at øge, og (for at formindske størrelsen. Du kan lege rundt og vælge en størrelse efter ønske.
- Trin 5: Skriv bogstaverne "hund" med børsteværktøjet i midten af dit arbejdsområde. Sørg for at skrive bogstaverne med mindre bogstaver, og cirklerne har samme størrelse.
- Trin 6: Tegn linierne som vist på billedet herunder.
- Trin 7: Giv hunden hans øjenkugler og whiskers.
- Trin 8: Zoom ud og begynd at give forbenene og kroppen til Doggie.
- Trin 9: Når du er færdig med tegningen, skal din hund se sådan ud.
- Trin 10: Fyld næsen med sort farve, og sørg for ikke at fylde den lille cirkel for at vise den blanke, våde næse fra din ven.
- Trin 11: Nu, da vi afsluttede tegningen. Det er tid til at give en farve til vores lodne ven. Jeg valgte følgende farve. Spil kreativ og vælg en farve til din hund.
- Trin 12: Tilføj et andet lag i lagpaletten og træk det til bunden. Det nye lag vil være dit farvede lag.
- Trin 13: Juster din børstestørrelse efter dine krav og træk farven omhyggeligt. Lad ikke farven nå inden i øjenkuglerne og den blanke næse.
- Trin 14: Dette er en god hund, der vugger med halen. Er han ikke for almindelig i denne farve? Lad os tilføje ham nogle nuancer.
- Trin 15: Opretholdelse af den samme farve, prøv at vælge en lysere nuance, så det går godt med den faktiske hundefarve.
- Trin 16: Bring opaciteten ned til 50 procent, så den ikke vil dominere den oprindelige farve.
- Trin 17: Din hund vil se sådan ud efter skygge. Men hvad er en hund uden, at hans tunge hænger ud?
- Trin 18: Vælg børsteværktøjet, og juster størrelsen. Giv hunden en tunge.
- Trin 19: Fyld tungen med rød farve og giv den en lysere nuance, hvis du vil.
Nu er din Doggie klar, "En hund ud af en hund".
Prøv at afslutte projektet og husk at være kreativ, du kan altid vælge at føje din stil til din tegning. Lad din unikhed være din underskrift.
Vil du lære mere spændende kurser og projekter om grafisk design? Tjek vores Design-arkiv for mere interessante artikler og projekter. På EDU CBA er læring en fornøjelig oplevelse, som du vil elske. Registrer dig på vores Illustrator-kursus for at vide mere om vektorgrafik og design som en Pro.
Anbefalede kurser
Dette har været en nyttig guide til Adobe Illustrator for begyndere her, vi har diskuteret, hvordan man begynder at designe ved hjælp af Adobe Illustrator-software Vi tilføjer en masse sjov til indlægene for at sikre, at du ikke bare lærer det, men nyder oplevelsen. Du kan også se på de følgende kurser for at lære mere -
- Adobe Illustrator-tutorials
- Adobe Dreamweaver-træning
- Adobe Illustrator til studerende
- Adobe Illustrator til Windows 8
- Lasso værktøj i Photoshop