
Introduktion til HTML-tekstformateringskoder
Formatering af en tekst er en vigtig del af moderne internetwebsider, selv når vi var begrænset til at have tekstbaserede webbrowsere, var tekstformatering som størrelse, retning osv. Tilgængelig. Med moderne HTML-revisioner er der et væld af HTML-tags, der kan bruges til at gøre teksten til din smag.
Formatering af tekst med HTML-tags
Nedenfor diskuterer vi nogle vigtige HTML-tags, der bruges til at formatere tekst:
1. Formatering af tekst som fed i en HTML
HTML har to forskellige tags til at indstille teksten til et fedt udseende. Den ene er og den anden er, mens begge producerer lignende output. Mærkatet er et fysisk tag, kun for at vise teksten med fed skrift, og det tilføjer ingen værdi af betydning i browseren.
Eksempel
Here is some text in bold.
Here is some text in bold.
Here is some text in bold.
Output:

Tagget betragtes derimod som et logisk tag, og det bruges til at informere browseren om, at teksten i tagget er af en vis logisk betydning.
Eksempel
Dette er et vigtigt indhold, der er formateret ved hjælp af det stærke tag, og det er bare
normalt formateret tekst
Produktion:
2. Indstilling af tekst som kursiv i HTML5
Ligesom indstilling af tekst som Fed, kan du bruge tag og tag til at indstille tekst som kursiv på HTML5.
Brug er til, ligesom at bruge , fysisk visning af tekst som kursiv og tagget, mens teksten også vises som kursiv på displayet, lader browseren vide, at den har semantisk betydning.
Eksempel
Dette er den første para i kursiv tekst.
Dette indhold er lavet kursiv med em-tagget . Dette er normal tekst
Produktion:

3. Fremhæv tekst med HTML-kode
I situationer, hvor du vil fremhæve noget tekst med en markøreffekt, kan tagget bruges, med standard CSS, gør tagget baggrunden for tekst som gul, hvilket hjælper dig med at få en besøgende opmærksomhed på den tekst.
Eksempel
This text uses Mark tag to highlight text on the page
This text uses Mark tag to highlight text on the page
This text uses Mark tag to highlight text on the page
This text uses Mark tag to highlight text on the page
Produktion:

4. Understregning af tekst i HTML
HTML-mærket kan bruges til at tilføje en understregning i teksten. Vær forsigtig med ikke at bruge understregning med blå tekst, da det kan forvirre besøgende, at teksten er link.
Eksempel
Dette er Tekst med understreget tag.
Produktion:

5. Tekst med en gennemskåret
I tilfælde, hvor du har brug for at tegne en vandret linje gennem teksten, kan tag bruges. Linjen drukner er tynd, så teksten, den krydser, kan stadig læses let.
Eksempel
Her er en sætning med strejke gennem tekst.
Produktion:

6. Skrivning i Monospace-font i HTML
Brug af Monospace kan være nyttigt i situationer, hvor du vil citere noget, eller du vil vise en kode i browseren. Monospace-koden gør, som navnet antyder, bredden af hvert tegn det samme. For at få det i en browser skal vi bruge tag.
Eksempel
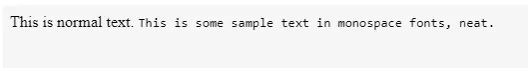
lt;html>
Dette er normal tekst. Dette er nogle eksempler på tekst i monospace-skrifttyper, pæne.
Produktion:

7. Abonneret tekst i HTML
I matematik og kemi er brug af subscript et absolut krav i mange lejligheder. Også i generel skrivning kan du støde på situationer, hvor en underskriftstekst er egnet til brug. I HTML fungerer enhver tekst under mærket som et abonnement i browseren.
Eksempel
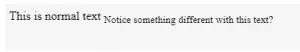
Dette er normal tekst Bemærk noget andet med denne tekst?
Produktion:

8. Slet tekst i HTML5
tag bruges som en logisk måde at fortælle browseren om, at tekst inde i teksten er slettet. Husk, at den viste tekst for brugeren er den samme som mærket i gennemgående tag, hvilket betyder, at den vises i gennemgående formatering.
Eksempel
Dette er normal tekst Dette er tekst mellem del tag.
Produktion:

9. Superscript-tekstformatering i HTML5
Tekst i tag vises i superscript. Dette er nyttigt i matematik, kemi og andre steder, hvor matematik er involveret. Du kan også bruge koden, når du citerer med tilføjelse af links på siden med.
Eksempel
Dette er Normal tekst Denne tekst er i superscript.
Produktion:

10. Gør tekststørrelsen større med HTML-formatering
I de tilfælde, hvor du har brug for noget tekst i en større størrelse på skærmen, men du ikke ønsker at bruge overskrift eller øge skrifttypestørrelsen med et mærke, vises indhold mellem dette tag i en markant større tekststørrelse.
Eksempel
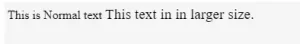
Dette er Normal tekst Denne tekst er i større størrelse.
Produktion:

11. Gør tekst mindre med HTML
Ligesom mærket kan du bruge til at gøre tekst mindre på skærmen uden at skulle bruge CSS eller overskrifter.
Eksempel:
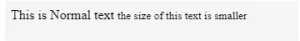
Dette er Normal tekst, størrelsen på denne tekst er mindre
Produktion:

Konklusion
Nu, hvor du har lært, hvordan formatering af tekst i HTML fungerer, skal du være i stand til at designe sider med korrekt og professionelt udseende tekstlayout og formatering. Du skal bruge normal tekst og formatering, hvor det er muligt, ved at bruge tilpasset formatering kun når det er nødvendigt giver dine sider et pænt udseende. Størrelsen på den normale tekst er også vigtig, for lille, og den læsbare påvirkes negativt, og hvis den er for stor, vil der være mindre information på skærmen på én gang.
Anbefalede artikler
Dette har været en guide til HTML-tekstformateringskoder. Her diskuterer vi, hvordan man formaterer tekst ved hjælp af forskellige HTML-formateringskoder. Du kan også se på de følgende artikler for at lære mere -
- Sådan fungerer HTML
- HTML-kommandoer
- Hvad er XML?
- HTML-format tags
