I en tidligere tutorial lærte vi, hvordan Photoshop's kommando indsæt ind gør det nemt at placere et foto i et valgt område på et andet foto. I denne tutorial genskabte vi den samme effekt, der ses hver uge i elektronikbutik-flyers, hvor den nyeste film eller videospil vises på alle de nyeste HDTV'er på storskærm. I denne tutorial vil vi tilføje mere handling og spænding til effekten ved at få en person eller en genstand til at springe lige ud af skærmen!
For at skabe denne effekt skal du have et foto af et tv, computerskærm, mobiltelefon eller noget lignende (en hurtig Google-søgning giver dig masser af valg), og du har brug for det foto, der indeholder den person eller det objekt, som springer ud af skærmen. Jeg bruger Photoshop CS5 i hele denne tutorial, men enhver nyere version af Photoshop fungerer.
Her er effekten, vi går efter:

Hvem har brug for et dyrt 3D-tv, når du har Photoshop!
Sådan opretter du en skærmhoppeffekt
Trin 1: Vælg skærmen
Åbn dit billede af et tv eller en anden lignende skærmenhed. Her er det billede, jeg bruger:

Enhver enhed med en skærm (tv, skærm, mobiltelefon osv.) Fungerer.
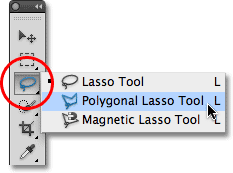
Vi er nødt til at vælge selve skærmen, da det er det område, vi placerer det andet foto på. Tv-skærmen består af intet mere end fire lige sider, så Photoshop's Polygonal Lasso Tool gør tingene lette. Jeg vælger det fra værktøjspanelet. Som standard gemmer det sig bag det standard Lasso-værktøj, så jeg klikker på Lasso-værktøjet og holder min museknap nede, indtil der vises en fly-out-menu, så vælger jeg det polygonale Lasso-værktøj fra listen:

Polygonal Lasso-værktøjet er fantastisk til at vælge lige sider.
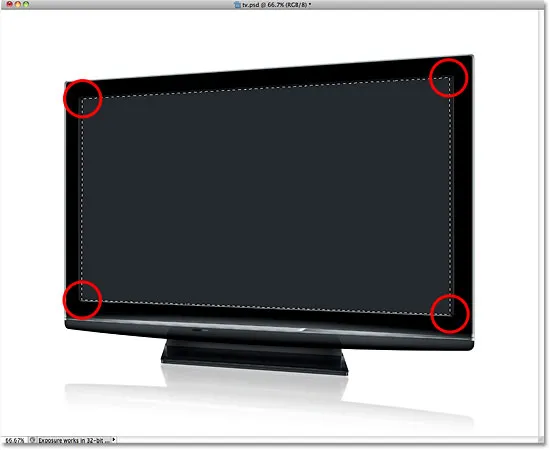
Derefter, med det valgte værktøj, skal alt hvad jeg skal gøre for at vælge tv-skærmen klikke en gang i hvert hjørne. Jeg klikker først i øverste venstre hjørne af skærmen, derefter øverst til højre, ned til højre nederst og derefter over til nederst til venstre. Til sidst, for at lukke markeringen, klikker jeg igen i øverste venstre hjørne, hvor jeg startede. Når jeg er færdig, vises et markeringsskema omkring kanterne på skærmen:

Klik i hvert hjørne af skærmen med uret, derefter tilbage i det originale hjørne for at lukke markeringen.
Trin 2: Åbn det foto, der vises på skærmen
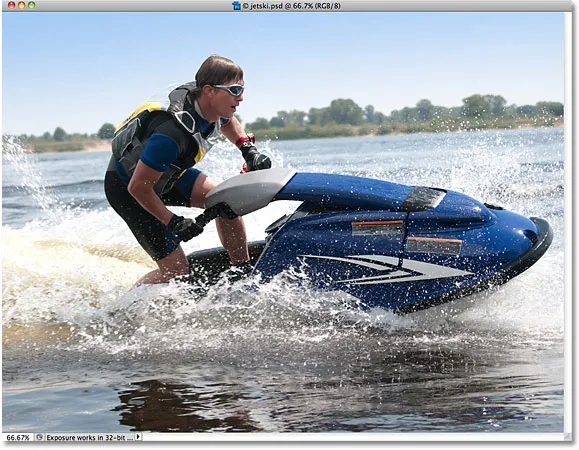
Nu hvor vi har valgt vores skærm, skal du åbne det billede, der vises inde i det. Billedet åbnes i et separat dokumentvindue. Her er det foto, jeg skal bruge:

Handlingsfotos fungerer bedst med denne effekt.
Trin 3: Kopier billedet til udklipsholderen
Tryk på Ctrl + A (Win) / Command + A (Mac) på dit tastatur for hurtigt at vælge hele billedet. En markeringsoversigt vises omkring det. Tryk derefter på Ctrl + C (Win) / Command + C (Mac) for at kopiere billedet til udklipsholderen.
Trin 4: Indsæt fotoet på skærmen
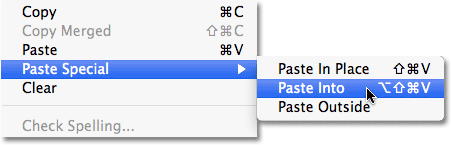
Skift tilbage til dokumentvinduet, der indeholder tv-skærmen (eller hvilken skærm du bruger). Vi vil indsætte det andet foto i det valg, vi oprettede. Hvis du bruger Photoshop CS5 som jeg er, skal du gå op til Rediger- menuen i menulinjen øverst på skærmen, vælge Indsæt special og derefter vælge Indsæt ind :

Menupunktet Indsæt special er nyt i Photoshop CS5.
Hvis du bruger Photoshop CS4 eller tidligere, skal du bare gå op til menuen Rediger og vælge Indsæt ind . Photoshop indsætter det andet foto direkte på skærmen:

Billedet vises nu på tv.
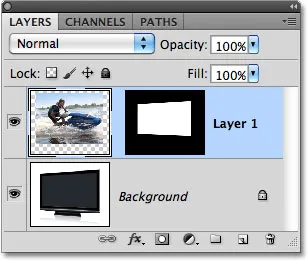
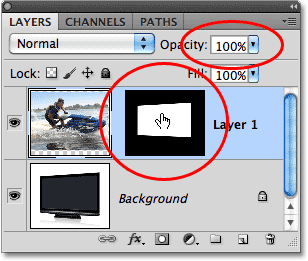
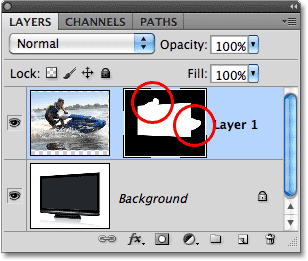
Hvis vi ser i panelet Lag, ser vi, at Photoshop har tilføjet det andet foto på et nyt lag over billedet af tv'et på baggrundslaget. Vi ser også, at Photoshop brugte vores valgkontur til at definere en lagmaske til billedet, hvorfor det kun er synligt på tv-skærmen, selvom billedets faktiske størrelse er større end skærmområdet. Det hvide område i forhåndsvisningsminiaturen for lagmasken repræsenterer området inde i dokumentvinduet, hvor billedet er synligt, mens det sorte område, der omgiver det, er hvor billedet er skjult fra visningen:

Billedet føjes til et nyt lag, komplet med en lagmaske.
Trin 5: Sluk lagmasken
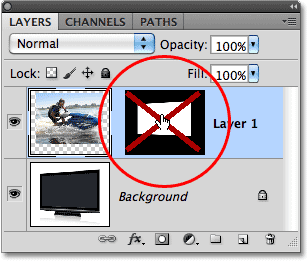
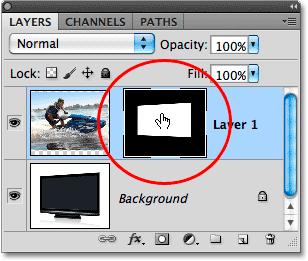
Hold Shift nede, og klik direkte på miniaturebilledet til forhåndsvisning af lagmaske i panelet Lag:

Et stort rødt "X" gennem preview-miniature betyder, at lagmasken i øjeblikket er deaktiveret.
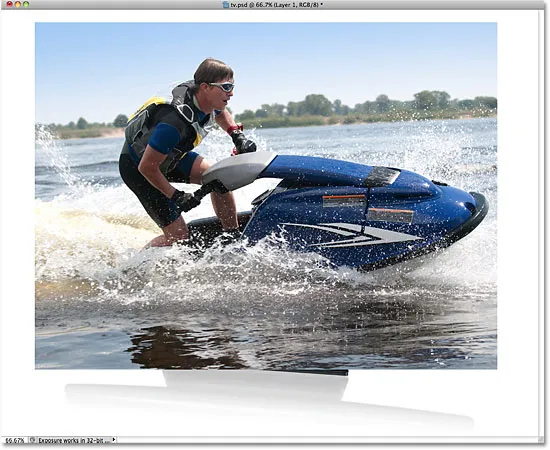
Dette slukker lagmasken midlertidigt, så vi kan se hele billedet i dokumentvinduet. Tv'et skjules bag billedet:

Når lagmasken er deaktiveret, vises det andet billede foran tv'et.
Trin 6: Sænk lagets opacitet
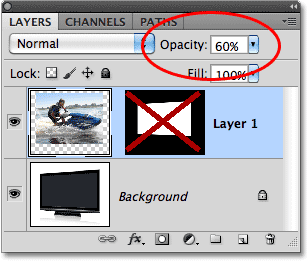
Om et øjeblik skal vi flytte billedet nøjagtigt, hvor vi har brug for det foran tv'et. Selvfølgelig ville det hjælpe, hvis vi rent faktisk kunne se tv'et, mens vi gør det, så lad os sænke lagets opacitet. Du finder muligheden Opacity øverst på panelet Lag. Som standard er det indstillet til 100%. Sænk det til ca. 60%:

Valgmuligheden Opacity kontrollerer lagets gennemsigtighedsniveau.
Når opaciteten sænkes, bliver tv'et synligt gennem billedet foran det:

Vi kan nu nemt flytte billedet nøjagtigt, hvor vi vil have det foran skærmen.
Trin 7: Størrelse på størrelse og placering af billedet med fri transformation
Tryk på Ctrl + T (Win) / Command + T (Mac) på dit tastatur for hurtigt at hente Photoshop's gratis Transform- boks og håndterer rundt om billedet, flyt derefter og / eller ændre størrelsen på det efter behov, så det vises, hvor du vil have det foran skærmen. Hvis du vil flytte billedet, skal du klikke et vilkårligt sted inden for grænserne i boksen Gratis transformering og med museknappen stadig holdes nede og trække billedet rundt inde i dokumentet. Klik dog ikke på det lille målsymbol i midten, ellers flytter du målsymbolet, ikke billedet. For at ændre størrelsen på billedet skal du holde nede Skift- tasten og trække et af hjørnehåndtagene (de små firkanter). Når du holder Skift-tasten nede, mens du trækker, vil det begrænse billedets form, så du ikke strækker og forvrænger det, mens du ændrer størrelse på det.
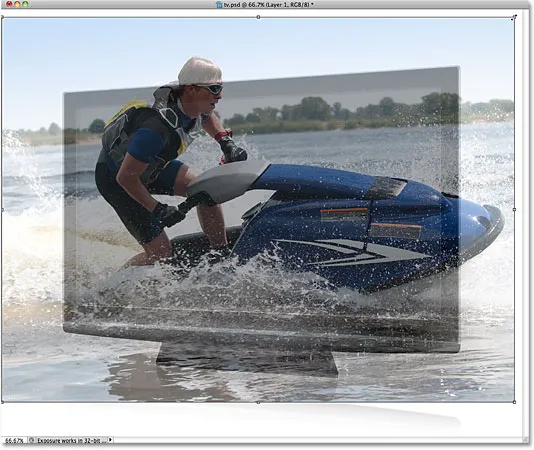
I mit tilfælde skal jeg gøre mit billede lidt større, så mere af jetski-hovedet er placeret over tv-skærmen, og fronten af selve jet-ski strækker sig ud på højre side af skærmen. Dette er de to områder, jeg vil bruge i et øjeblik for at skabe en illusion om, at jetski springer ud af tv'et. Når du er færdig, skal du trykke på Enter (Win) / Return (Mac) for at acceptere ændringerne og afslutte kommandoen Free Transform:

Brug Free Transform til at flytte og ændre størrelsen på billedet på plads foran skærmen.
Trin 8: Vælg de områder, der vil strække sig uden for skærmen
Brug dit foretrukne valgværktøj ( Lasso Tool, Pen Tool osv.) Til at vælge det (de) område (r) på billedet, der strækker sig ud over skærmens grænser. Som jeg nævnte, vil jeg have, at toppen af jet-skiløberen og fronten af jet-ski skal fremstå som om de popper ud af tv'et, så jeg er nødt til at vælge disse to områder. Det er ikke nødvendigt at vælge noget, der allerede passer inde på skærmen, da lagmasken allerede indeholder disse områder. Alt, hvad vi skal vælge, er de områder, der strækker sig ud over det. Når du er færdig, skal du se markeringskonturer omkring områderne:

Toppen af jetski og fronten af jet ski er nu valgt.
Trin 9: Tænd lagmasken tilbage og indstil opaciteten tilbage til 100%
Hold Shift- tasten nede igen, og klik på miniaturebilledet til forhåndsvisning af lagmaske i panelet Lag for at tænde lagmasken igen. Skift derefter lagets opacitet tilbage til 100% :

Tænd lagmasken igen, og nulstil opaciteten til 100%.
Billedet vises igen inden for skærmens grænser, og kun konturen af det eller de områder, vi netop har valgt, forbliver:

De områder, vi netop har valgt, vil midlertidigt blive skjult for visningen, men markeringskonturerne forbliver.
Trin 10: Vælg lagmasken
Vi vil tilføje vores valg til lagmasken. For at gøre det, har vi først brug af den valgte lagmaske, så klik på dens preview-miniature i panelet Lag for at vælge det (ikke nødvendigt at holde Skift-tasten nede denne gang). En hvid fremhævelsesramme vises rundt om miniaturebilledet, så du ved, at masken er valgt:

Klik på preview-miniature for at vælge lagmasken.
Trin 11: Udfyld markeringerne med hvidt
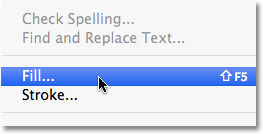
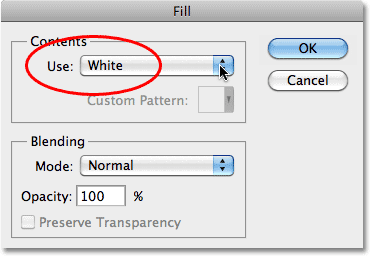
Gå op til Rediger- menuen øverst på skærmen og vælg Fill- kommandoen:

Gå til Rediger> Udfyld.
Når dialogboksen Udfyld vises, skal du indstille funktionen Brug i øverste halvdel af dialogboksen til Hvid :

Indstil "Brug" til hvid.
Klik på OK for at afslutte dialogboksen Udfyld, og Photoshop udfylder de valgte områder af lagmasken med hvidt. Tryk på Ctrl + D (Win) / Command + D (Mac) for at fjerne markeringsplanerne, da vi ved, at længere har brug for dem. Hvis vi ser på forhåndsvisningsminiaturet af lagmasken igen, kan vi se de nye områder, som vi har udfyldt med hvidt, og som strækker sig ud fra den originale skærmform:

Påfyldning af markeringerne med hvidt har omformet lagmasken.
Med de områder, der nu er hvide på lagmasken, vises de områder af billedet synlige i dokumentet, hvilket giver os vores "skærmhopp" -effekt:

Det endelige resultat.