I denne Photoshop-teksteffektvejledning lærer vi, hvordan man bruger Photoshop's Layer Styles til let at få tekst til at se ud som om den er lavet af plast. For at skabe effekten bruger vi nogle "konturer", som vi indlæser, da de som standard ikke er tilgængelige for os, men bare rolig, det er let at indlæse dem, og det er alt andet, vi laver.
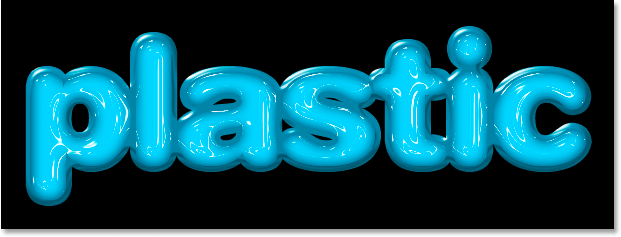
Her er effekten, vi går efter:

Det endelige resultat.
Lad os komme igang!
Trin 1: Åbn et nyt Photoshop-dokument
Den første ting, vi skal gøre, er at åbne et nyt dokument, så lad os gøre det hurtigt ved hjælp af tastaturgenvejen, Ctrl + N (Win) / Command + N (Mac). Dette åbner Photoshop's nye dokument-dialogboks. Vælg hvilken størrelse du vil. Jeg vil bruge den forudindstillede størrelse 640x480, som cirklet nedenfor:

Opret et nyt Photoshop-dokument.
Trin 2: Fyld dokumentet med sort
Tryk på bogstavet D på dit tastatur for at nulstille dine forgrunds- og baggrundsfarver, så sort bliver din forgrundsfarve og hvid bliver din baggrundsfarve. Brug derefter tastaturgenvejen Alt + Backspace (Win) / Option + Delete (Mac) til at udfylde dit nye dokument med forgrundsfarven, som i dette tilfælde er sort:

Tryk på "Alt + Backspace" (Win) / "Option + Delete" (Mac) for at udfylde det nye dokument med sort.
Trin 3: Føj din tekst til dokumentet
Grib dit Type-værktøj fra paletten Værktøjer, eller tryk på T for hurtigt at få adgang til det med tastaturgenvejen:

Vælg værktøjet Type fra Photoshop's palette til værktøjer.
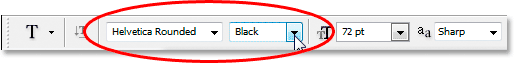
Derefter, med det valgte værktøj Type, gå op til indstillingslinjen øverst på skærmen og vælg din skrifttype. Jeg vil bruge Helvetica Rounded Black til min. Du kan vælge, hvilken skrifttype du vil lide fra den, du har installeret på dit system. En større, tykkere skrifttype har en tendens til at fungere bedst med denne effekt:

Vælg din skrifttype i indstillingslinjen.
Tryk på bogstavet X på dit tastatur for at bytte dine forgrunds- og baggrundsfarver, så hvid bliver din forgrundsfarve. Vi vil vælge en bedre farve til vores tekst ved hjælp af Layer Styles, men indtil videre vil hvidt gå fint. Klik derefter i dit dokument og tilføj din tekst med din font valgt og hvid som din forgrundsfarve. Jeg vil skrive ordet "plastik":

Klik inde i dit Photoshop-dokument, og tilføj din tekst.
Ændre størrelsen på din tekst efter behov ved hjælp af Photoshop's kommando Free Transform ved at trykke på Ctrl + T (Win) / Comand + T (Mac), som bringer Free Transform-boksen op og håndterer omkring din tekst. Hold Skift nede for at begrænse din teksts proportioner, og træk et af hjørnehåndtagene for at ændre størrelsen på teksten. Hold Alt (Win) / Option (Mac) nede, såvel som du trækker for at tvinge teksten til at ændre størrelsen fra dens midtpunkt. Tryk på Enter (Win) / Return (Mac), når du er tilfreds med størrelsen på din tekst for at acceptere ændringen.
Trin 4: Vælg en farve til din tekst ved hjælp af lagstilen "Farveoverlay"
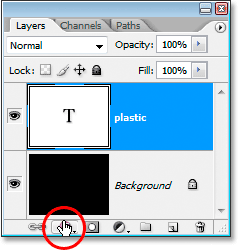
Nu hvor vi har tilføjet vores tekst til dokumentet, begynder vi at skabe vores "plastiske" effekt, og den første ting vi skal gøre er at vælge en bedre farve til den. Når tekstlaget er valgt, skal du klikke på ikonet Lagstilarter i bunden af lagpaletten:

Klik på ikonet "Layer Styles" i bunden af lagpaletten.
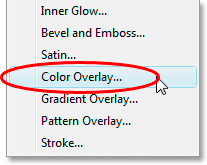
Vælg Farveoverlejring på listen over lagstilarter, der vises:

Vælg lagstil "Farveoverlejring".
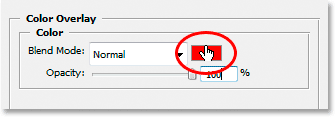
Dette åbner dialogboksen Lagstil, der er indstillet til valgmulighederne "Farveoverlay" i den midterste kolonne. Klik på farveprøven til højre for indstillingerne "Blendtilstand" for at vælge en ny farve til din tekst:

Klik på farveprøven for at vælge en ny farve til teksten.
Dette bringer Photoshop's Color Picker op . Jeg vil vælge en lyseblå til min tekstfarve. Du er velkommen til at vælge den farve, du foretrækker, men prøv at vælge en lysere farve:

Vælg en farve til din tekst ved hjælp af Photoshop's Color Picker.
Klik på OK, når du har valgt din farve for at afslutte farvevælgeren. Din tekst vises nu i din valgte farve i dokumentet:

Teksten vises nu i den farve, du valgte.
Jeg skal bemærke, at vi ikke rigtig har ændret farven på teksten her, selvom den nu vises i en anden farve. Teknisk set er teksten stadig hvid. Vi har simpelthen overlejret en ny farve på den ved hjælp af lagstilen Color Overlay. Hvis vi skulle slukke lagformaterne, hvilket vi ikke vil, men hvis vi gjorde det, ville teksten vises hvid igen.
Trin 5: Føj en indre skygge til teksten ved hjælp af lagerstilen "Indvendig glød"
Dernæst vil vi give vores tekst mere et tredimensionelt look ved at tilføje en indre skygge. Nu er der en faktisk "indre skygge" lagstil, men vi vil ikke bruge den, fordi det er begrænset til at give os en retningsbestemt skygge. Vi ønsker, at teksten ser ud til at være omgivet af skyggen, så i stedet for at bruge den færdige indre skygge, som Photoshop giver os, vil vi oprette vores egen stil med indre skygge ved at konvertere stilen Indre glød til en skygge.
For at gøre det skal du klikke på ordene Indvendig glød på listen over lagstilarter til venstre i dialogboksen Lagstil. Sørg for at klikke direkte på ordene. Klik ikke blot inde i afkrydsningsfeltet, fordi alt hvad der vil gøre er at tænde for effekten. Vi ønsker adgang til effektens indstillinger, og for det skal du klikke på selve navnet:

Klik på ordene "Indvendig glød" til venstre for dialogboksen Lagstil.
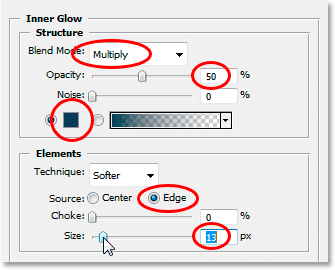
Den midterste kolonne i dialogboksen Lagstil ændres for at vise indstillingerne "Indvendig glød":

Valgmulighederne "Indvendig glød" i dialogboksen Lagstil.
For at ændre den "indre glød" til en "indre skygge" er alt, hvad vi skal gøre, at ændre blandingstilstanden øverst. Klik på pilen til højre for ordet "Skærm" og skift blandingstilstand til Multiplikation . Vores glød er nu en skygge, eller i det mindste vil det være en skygge, når vi vælger en mørkere farve til den. Standardgul fungerer ikke særlig godt som en skygge, så klik på farveprøven direkte under ordet "Støj", hvilket vil bringe Photoshops farvevælger op igen, og vælg en meget mørkere version af den farve, du valgte til teksten. . Jeg valgte lyseblå til min tekst, så jeg vælger en mørkeblå til skyggen. Sænk skyggeens opacitet til ca. 50%, så den ikke er så intens. Sørg for, at Edge er valgt til kilden, og øg til sidst størrelse på skyggen til ca. 13 pixels .
Din tekst ser nu sådan ud:

Teksten efter påføring af den indre skygge.
Trin 6: Anvend lagstil "Bevel og præg"
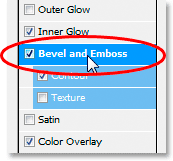
Dernæst tilføjer vi en "Bevel og prægning" -effekt til vores tekst, så klik direkte på ordene Bevel og prægning på listen over Layer Styles til venstre for dialogboksen Layer Style. Kontroller igen, at du klikker direkte på ordene og ikke bare klikker inden i afkrydsningsfeltet:

Klik på ordene "Skrå og præg" til venstre i dialogboksen Lagstil.
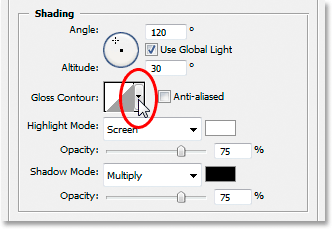
Den midterste kolonne i dialogboksen Layer Style ændres til indstillingerne for skæve- og prægning. Den første ting, vi gerne vil gøre her, er at indlæse en ny "Gloss Contour", så gå ned til det, hvor det står "Gloss Contour" i "Shading" -indstillingerne, og klik på pilen til højre for kontur-preview-miniature :

Klik på pilen til højre til højre for miniaturebilledet til konturvisning.
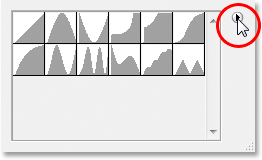
Klik derefter på den højre-pegende pil i øverste højre hjørne af konturvalgboksen, der dukker op:

Klik på højrepilen i øverste højre hjørne af konturvalgboksen.
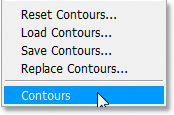
Vælg derefter Konturer nederst på listen, der ser ud til at indlæse et nyt sæt konturer, som ikke er tilgængelige for os som standard:

Vælg "Konturer" for at indlæse et nyt sæt konturer.
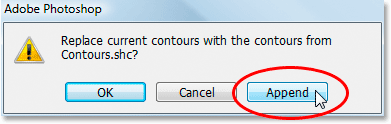
Photoshop spørger dig, om du vil erstatte de originale konturer med disse nye, eller blot tilføje de nye i bunden af listen. Klik på Tilføj :

Klik på "Tilføj" for at tilføje de nye konturer til bunden af de originale.
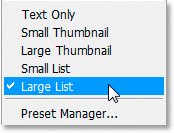
Du vil se de nye konturer føjet til bunden af originalerne. For at gøre tingene enklere for os i stedet for at jeg prøver at beskrive formen på konturen, der skal klikkes på, skal du klikke endnu en gang på den højrepegende pil i øverste højre hjørne og vælge Stor liste fra indstillingerne, så vi kan se begge et miniaturebillede forhåndsvisning af konturen og navnet på konturen ved siden af hver miniature:

Vælg "Stor liste" fra indstillingerne for at se både miniaturebilleder til konturvisning og navnene på hver kontur.
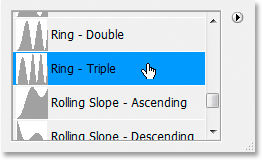
Nu hvor vi kan se de faktiske navne på hver kontur, skal du rulle ned på listen, indtil du kommer til den, der hedder Ring-Triple og dobbeltklikker på den for at vælge den:

Dobbeltklik på konturen "Ring-Triple" for at vælge den.
Når "Ring-Triple" -konturen er valgt, lad os ændre resten af indstillingerne for skænke og prægning:

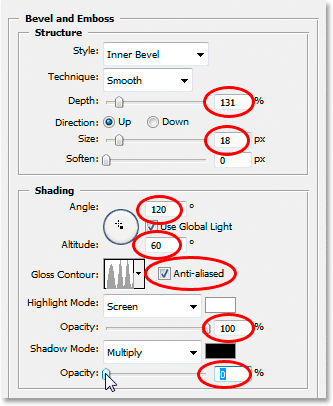
Skift indstillingerne for skæve- og prægning cirklet med rødt.
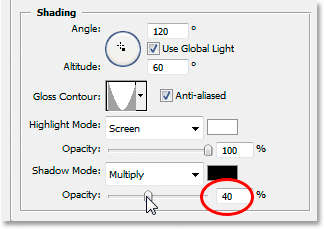
Dette er de indstillinger, jeg brugte til min tekst. Det kan være nødvendigt at ændre dem lidt afhængigt af den skrifttype, du bruger, og størrelsen på din tekst. Start fra toppen og arbejder os ned og øg dybden til ca. 131% og størrelsen til ca. 18 pixels . I valgmulighederne "Skygge" skal du indstille vinklen til 120 °, hvis den ikke allerede er, og indstille højden til 60 ° . Sørg for, at Anti-alias er markeret ved siden af miniaturebilledet til konturvisning. Forøg Highlight Mode Opacity helt til 100%, og sænk endelig Shadow Mode Opacity ned til 0% .
Din tekst skal nu se sådan ud:

Teksten efter anvendelse af stilen Bevel og prægning.
Trin 7: Anvend lagerstilen "Kontur"
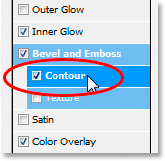
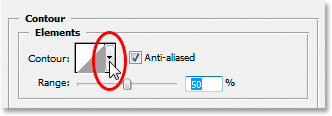
Klik på ordet Kontur til venstre for dialogboksen Lagstil. Det er direkte under ordene "Bevel og prægning":

Klik på ordet "Kontur" til venstre i dialogboksen Lagstil.
Den midterste kolonne i dialogboksen Lagstil ændres til konturindstillingerne. Vi vil bruge en anden kontur fra dem, vi indlæste i for et øjeblik siden. Klik på pilen til højre til højre for miniaturebilledet til konturvisning:

Klik på pilen til højre til højre for miniaturebilledet til konturvisning.
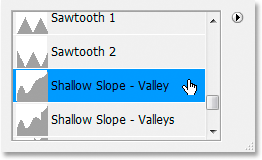
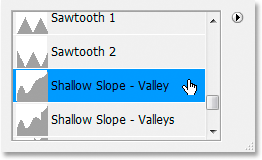
Denne gang skal du rulle ned ad listen, indtil du kommer til den, der hedder Shallow Slope-Valley . Dobbeltklik på det for at vælge det:

Rul ned på listen til konturen "Shallow Slope-Valley", og dobbeltklik for at vælge den.
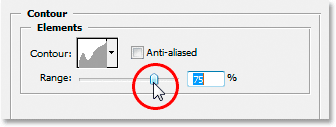
Du kan finjustere den "skinnende" effekt til din smag ved at trække Range- skyderen til venstre eller højre, indtil du er tilfreds med resultaterne. Jeg trækker min til højre og øger rækkevidden til ca. 85%:

Finjuster effekten ved at justere værdien "Område".
Her er min tekst efter tilføjelse af konturlaget:

Teksten efter anvendelse af konturlaget.
Klik på OK for at afslutte dialogboksen Layer Style for nu.
Trin 8: Dupliker tekstlaget
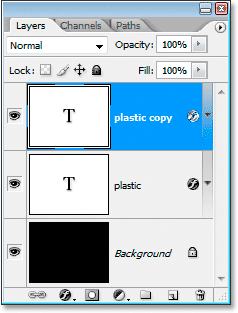
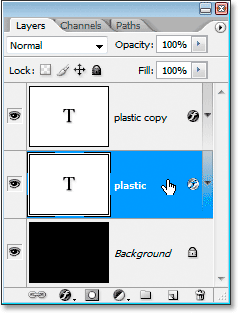
Tryk på Ctrl + J (Win) / Kommando + J (Mac) for at kopiere tekstlaget, så du har nu to tekstlag i lagpaletten:

Dupliker tekstlaget.
Klik derefter på det originale tekstlag i lagpaletten for at vælge det, så vi arbejder igen på originalen, ikke det duplikate tekstlag derover:

Klik på det originale tekstlag for at vælge det igen.
Trin 9: Føj et strejke til teksten
Når det originale tekstlag er valgt igen, skal du klikke endnu en gang på ikonet Lagstil i bunden af lagpaletten, og denne gang skal du vælge Streg nederst på listen:

Vælg "Slag" på listen over lagstilarter.
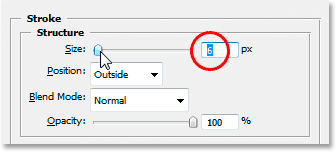
Dialogboksen Lagstil dukker op igen med strejkeindstillingerne i den midterste kolonne. Forøg først stregstørrelsen til ca. 6 pixels :

Træk skyderbjælken for at øge slagstørrelsen.
Klik derefter på stregets farveprøve for at vælge en ny farve til streg:

Klik på farveprøven i stregindstillingerne.
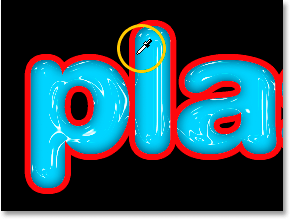
Photoshop's Color Picker dukker op igen. I stedet for at vælge en farve direkte i farvevælgeren, skal du flytte musen hen over teksten. Du vil se din musemarkør ændre sig til pipetteikonet . Klik tæt på kanten af et af bogstaverne for at prøve en nuance af den farve, der er omtrent midtvejs mellem de lyseste og mørkeste farver i teksten:

Prøve en farve fra teksten, der er omtrent midtvejs mellem de lyseste og mørkeste tekstfarver.
Klik på OK for at afslutte farvevælgeren, når du er færdig.
Trin 10: Anvend stilen "Bevel og prægning" på streken
Skift tilbage til valgmulighederne "Forskydning og prægning" ved at klikke på ordene Bælge og prægning til venstre i dialogboksen Lagstil:

Klik på ordene "Udligning og prægning" for at få adgang til indstillingerne for skæve- og prægning igen.
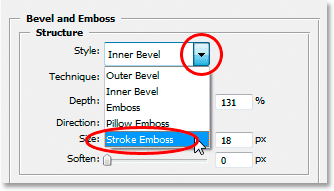
Dialogboksen Lagstil ændres for at vise indstillingerne for skæve- og prægning igen i den midterste kolonne. Vi ønsker at anvende Bevel og Emboss-stil på selve strejken, så for at gøre det, skal du klikke på pilen til højre til højre for ordene "Inner Bevel" og ændre stilen til Stroke Emboss :

Skift skæl og præg "stil" til "stregpræg".
Vi er næsten færdige. Gå tilbage til indstillingen "Gloss Contour", og klik igen på pilen til højre for miniaturebilledet til konturvisning. Denne gang skal du rulle ned ad listen, indtil du kommer til den, der hedder Shallow Slope-Valley . Dobbeltklik på det for at vælge det:

Rul ned på listen til konturen "Shallow Slope-Valley", og dobbeltklik for at vælge den.
Mens du er nede i bunden af indstillingerne for skæve- og prægning, skal du øge Shadow Mode-opaciteten til ca. 40% :

Forøg skyggetilstandens opacitet til 40%.
Til sidst går du tilbage op til toppen og sænker dybdeværdien til ca. 41%, og øg derefter Størrelsen ved at trække skyderbjælken til højre, indtil du kan se bogstavstrøgene smelte sammen. Jeg har øget minen til 24 pixels Klik på OK, når du er tilfreds med resultaterne for at forlade dialogboksen Lagstil, og du er færdig! Her er den endelige "plasttekst" -effekt:

Det endelige resultat.
Hvor skal jeg hen næste …
Og der har vi det! Besøg vores teksteffekter eller fotoeffekter sektioner for flere Photoshop effekter tutorials!