I den foregående tutorial lærte vi det grundlæggende at oprette og bruge enkle gentagne mønstre i Photoshop. Vi designet en enkelt flise ved hjælp af det Elliptical Marquee Tool og Offset-filteret. Vi gemte derefter flisen som et mønster. Til sidst valgte vi mønsteret og brugte det til at fylde et lag, med mønsteret problemfrit gentaget så mange gange som nødvendigt for at dække hele området. Denne tutorial fortsætter fra det sted, hvor vi slap, så du kan eventuelt udfylde det forrige afsnit, hvor vi oprettede og tilføjede vores "Cirkler" -mønster, hvis du ikke allerede har gjort det.
Det største problem med det gentagne mønster, vi har skabt indtil videre, er, at det ikke er meget interessant, og en stor grund er, at det ikke er andet end et sort mønster foran en hvid baggrund. I denne tutorial lærer vi, hvordan man krydder tingene lidt ved at tilføje farver og gradueringer! Som før bruger jeg Photoshop CS5 her, men enhver nyere version af Photoshop fungerer.
Her er vores design, som det ser ud indtil videre:
 Sorte cirkler mod en hvid baggrund. Ikke meget interessant.
Sorte cirkler mod en hvid baggrund. Ikke meget interessant.
Tilføjelse af solide farver
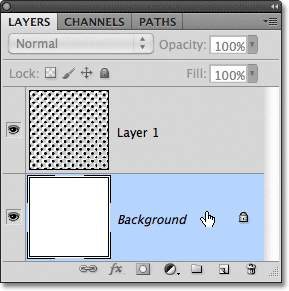
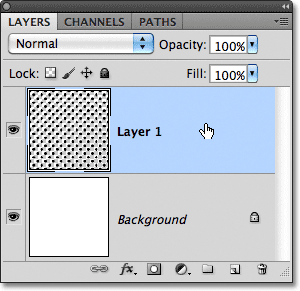
Lad os starte med at udskifte den hvide baggrund med en farve. Vi kunne bruge Photoshop's Fill-kommando til at udfylde baggrundslaget med en farve, men lad os give os selv mere fleksibilitet ved at bruge det, der kaldes et fyldlag (vi får se, hvad jeg mener med, at det er mere fleksibelt lidt senere). Klik først på baggrundslaget i panelet Lag for at vælge det:
 Klik på baggrundslaget for at gøre det aktivt.
Klik på baggrundslaget for at gøre det aktivt.
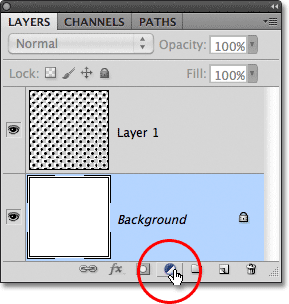
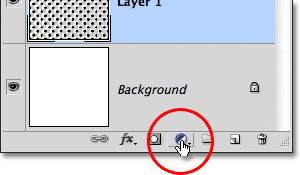
Når der er valgt baggrundslag, skal du klikke på ikonet Ny udfyldning eller Justeringslag nederst i panelet Lag:
 Klik på ikonet Ny udfyldnings- eller justeringslag.
Klik på ikonet Ny udfyldnings- eller justeringslag.
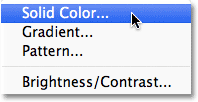
Vælg Ensfarvet øverst på listen over udfyldnings- og justeringslag, der vises:
 Vælg Ensfarvet øverst på listen.
Vælg Ensfarvet øverst på listen.
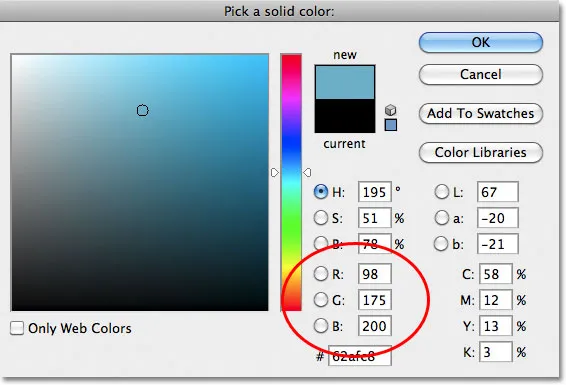
Så snart du vælger Ensfarvet på listen, åbner Photoshop farvevælgeren, så vi kan vælge den farve, vi vil bruge. Dette er den farve, der bliver den nye baggrundsfarve for designet. Jeg vil vælge et medium blåt. Selvfølgelig kan du vælge en hvilken som helst farve, du kan lide, men hvis du vil bruge de samme farver, som jeg bruger, skal du kigge efter R, G og B indstillingerne (som står for rød, grøn og blå) nær bunden af midten af Farvevælger, og indtast 98 for R- værdien, 175 for G og 200 for B :
 Vælg en farve fra farvevælgeren, der skal bruges som baggrundsfarve til designet.
Vælg en farve fra farvevælgeren, der skal bruges som baggrundsfarve til designet.
Klik på OK, når du er færdig med at lukke farvevælgeren, og hvis vi ser på designet i dokumentvinduet, ser vi, at vi let har erstattet den hvide baggrund med den nye farve:
 Den hvide baggrund er erstattet med blå.
Den hvide baggrund er erstattet med blå.
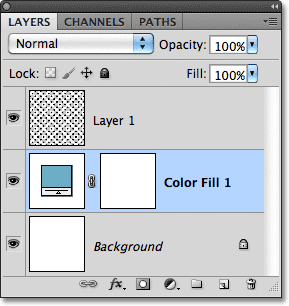
Hvis vi ser i panelet Lag, kan vi se, hvad der er sket. Photoshop har tilføjet et solidt farvepåfyldningslag, som det hedder Color Fill 1, mellem det hvidfyldte baggrundslag og det sorte cirkelmønster på lag 1. Årsagen til at vi valgte baggrundslaget, før du tilføjede fyldlaget, var fordi Photoshop tilføjer nye lag direkte over det lag, der i øjeblikket er valgt, og vi havde brug for, at fyldlaget skulle vises over baggrundslaget, men under cirkelmønsteret. Cirklerne forbliver sorte i vores dokument, fordi de er på et lag over fyldlaget, hvilket betyder, at de ikke påvirkes af det:
 Et fyldlag i ensfarvet blokerer nu det hvide baggrundslag fra visningen i dokumentet.
Et fyldlag i ensfarvet blokerer nu det hvide baggrundslag fra visningen i dokumentet.
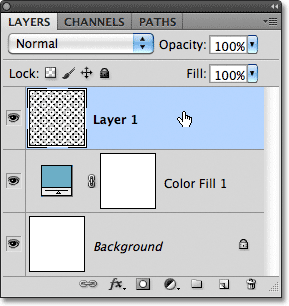
Vi kan bruge et andet fyldlag til at tilføje en anden farve til selve cirkelmønsteret. Denne gang har vi brug for Photoshop for at tilføje fyldlaget over cirkelmønsteret, så klik på Lag 1 for at vælge det:
 Klik på Lag 1 i panelet Lag for at gøre det aktivt.
Klik på Lag 1 i panelet Lag for at gøre det aktivt.
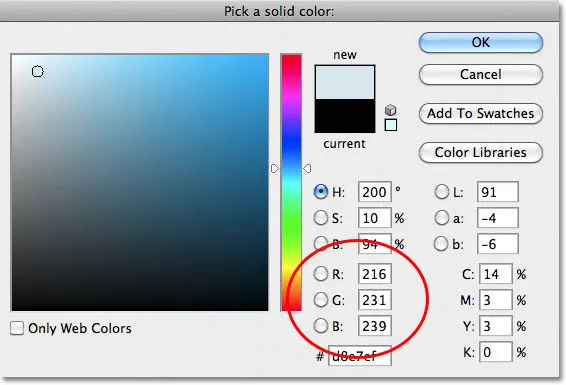
Klik derefter igen på ikonet Ny fyld eller Justeringslag nederst i panelet Lag og vælg Ensfarvet øverst på listen, ligesom vi gjorde før. Photoshop åbner igen farvevælgeren, så vi kan vælge den farve, vi vil bruge. Jeg vælger en meget lys blå denne gang ved at indtaste 216 for R- værdien, 231 for G og 239 for B :
 Vælg en lyseblå eller en anden farve, hvis du foretrækker det.
Vælg en lyseblå eller en anden farve, hvis du foretrækker det.
Klik på OK for at lukke farvevælgeren, og lige så vises vores gentagne cirkler nu i den nye lyseblå farve:
 Dokumentet efter tilføjelse af et udfyldningslag i ensfarvet farve over cirklens mønster.
Dokumentet efter tilføjelse af et udfyldningslag i ensfarvet farve over cirklens mønster.
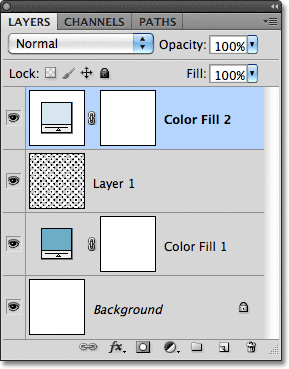
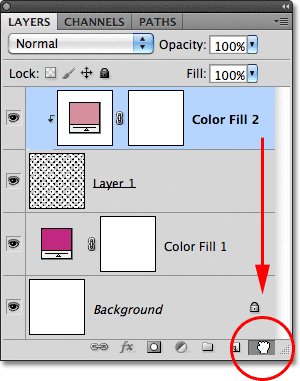
Vent et øjeblik, hvad skete der? Hvor gik vores cirkler hen? Hvor er baggrundsfarven vi lige har tilføjet? Hvorfor er alt nu lyseblå? Hvis vi ser i panelet Lag, ser vi problemet, og problemet er, at Photoshop gjorde nøjagtigt, hvad vi bad om at gøre. Det tilføjede et fast farvepåfyldningslag med navnet Color Fill 2, fyldt med den lyseblå farve, vi valgte i Color Picker, over cirklemønsteret på lag 1:
 Det nye fyldlag vises over de andre lag.
Det nye fyldlag vises over de andre lag.
Desværre, da fyldlaget sidder over alle de andre lag i panelet Lag, blokerer det alt andet for at se i dokumentet, hvorfor alt, hvad vi ser, er lyseblå. Vi har brug for en måde at fortælle Photoshop om, at vi ønsker, at vores nye fyldlag kun skal påvirke cirkelmønsteret på lag 1 under det, og vi kan gøre det ved hjælp af det, der kaldes en klipmaske .
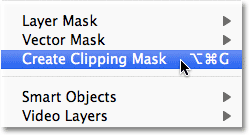
Sørg for, at Color Fill 2- laget er aktivt i panelet Lag (aktive lag er fremhævet i blåt. Klik på det for at vælge det, hvis det af en eller anden grund ikke er aktivt). Gå op til menuen Lag i menulinjen øverst på skærmen og vælg Opret klipmaske :
 Gå til Lag> Opret klipmaske.
Gå til Lag> Opret klipmaske.
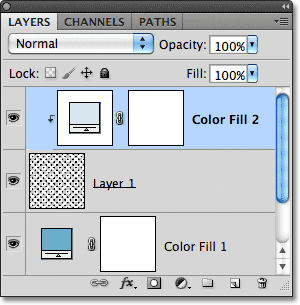
Color Fill 2-laget vises indrykket til højre i panelet Lag og fortæller os, at det nu er "klippet" til indholdet af laget under det, hvilket betyder, at det nu kun påvirker cirkelmønsteret på lag 1:
 Et indrykket lag betyder, at det er klippet til laget direkte under det.
Et indrykket lag betyder, at det er klippet til laget direkte under det.
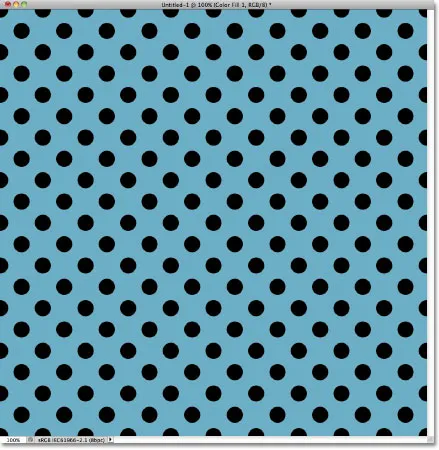
Og i dokumentvinduet ser vi de resultater, vi forventede, da vi tilføjede fyldlaget. De sorte cirkler vises nu lyseblå mod den mørkere blå baggrund:
 Det samme sort / hvide mønster, nu i farve.
Det samme sort / hvide mønster, nu i farve.
Kortkoder, handlinger og filtre-plugin: Fejl i kortkode (ads-basics-middle)
Skiftende farver
Tidligere nævnte jeg, at fyldlag giver os mere fleksibilitet, end hvis vi skulle udfylde et lag med Photoshop's Fill-kommando, og grunden er fordi vi kan ændre et fyldlags farve når som helst vi ønsker! For at ændre farven på et fyldlag skal du blot dobbeltklikke direkte på dets miniaturebillede i panelet Lag. Lad os ændre farven på vores baggrund. Dobbeltklik på miniaturebilledet for laget Color Fill 1, der sidder over baggrundslaget:
 Dobbeltklik direkte på miniaturebilledet for farvefyld 1-laget.
Dobbeltklik direkte på miniaturebilledet for farvefyld 1-laget.
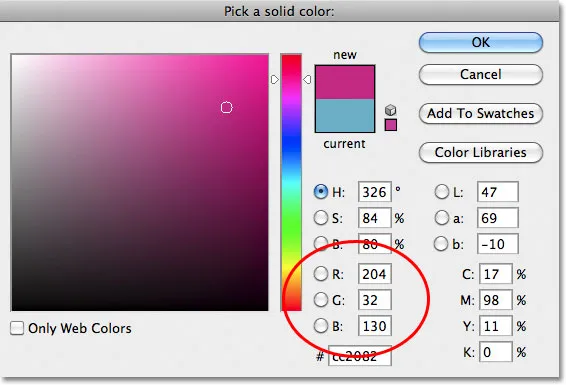
Dette åbner farvevælgeren igen, så vi kan vælge en anden farve. Jeg vælger en kirsebærfarve denne gang ved at indtaste 204 for min R- værdi, 32 for G og 130 for B :
 Valg af en ny farve til baggrunden.
Valg af en ny farve til baggrunden.
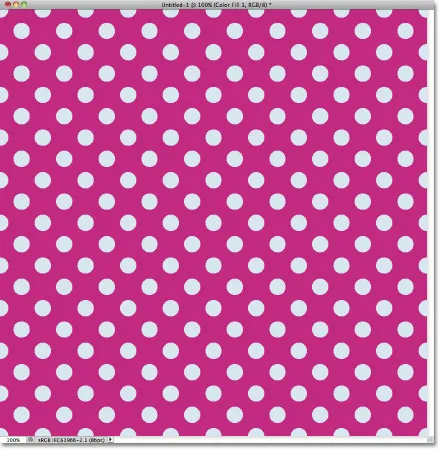
Klik på OK for at lukke farvevælgeren, og dokumentet opdateres øjeblikkeligt med vores nye baggrundsfarve:
 Baggrundsfarven er let blevet ændret.
Baggrundsfarven er let blevet ændret.
Det er lige så let at ændre farven på cirklerne. Bare dobbeltklik direkte på miniature for farvefyld 2-laget:
 Dobbeltklik på miniaturebillede af Color Fill 2.
Dobbeltklik på miniaturebillede af Color Fill 2.
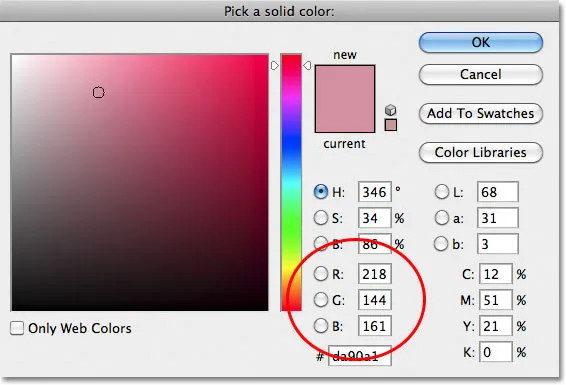
Dette åbner igen farvevælgeren, så vi kan vælge en ny farve. Jeg vælger en lysere lyserød ved at indtaste 218 for min R- værdi, 144 for G og 161 for B :
 Valg af en ny farve til cirkelmønsteret.
Valg af en ny farve til cirkelmønsteret.
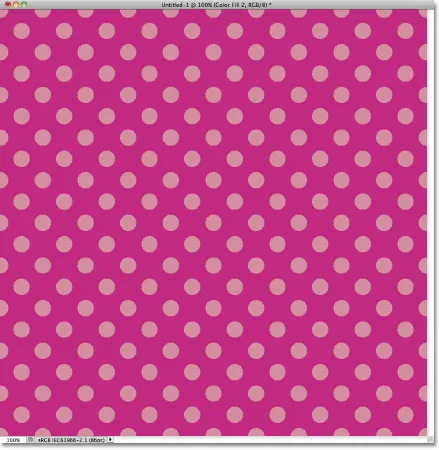
Klik på OK for at lukke farvevælgeren, og igen opdateres dokumentet med det samme med den nye farve til cirklerne:
 Både baggrunds- og cirkelmønsterfarver er blevet ændret.
Både baggrunds- og cirkelmønsterfarver er blevet ændret.
Tilføje gradueringer til gentagne mønstre
Vi kan også tilføje gradueringer til vores mønsterdesign, og trinene er meget ens. Faktisk er den eneste reelle forskel, at i stedet for at tilføje et ensfarvet fyldlag, tilføjer vi et Gradient fyldlag! Jeg sletter de to faste farve-lag, jeg har tilføjet, ved at klikke på hver enkelt og trække det ned på papirkurven i bunden af panelet Lag:
 Både baggrunds- og cirkelmønsterfarver er blevet ændret.
Både baggrunds- og cirkelmønsterfarver er blevet ændret.
Når de fyldte lag er væk, vender mønsteret tilbage til dets originale sort / hvide:
 Sorte cirkler foran en hvid baggrund igen.
Sorte cirkler foran en hvid baggrund igen.
Lad os farvelægge cirklerne med en gradient. Klik først på lag 1 for at vælge det, så det gradientfyldlag, vi skal tilføje, vil blive placeret over det:
 Vælg lag 1.
Vælg lag 1.
Kan du huske, hvad der skete, da vi tilføjede det faste farvepåfyldningslag over cirkelmønsteret? Hele dokumentet blev fyldt med den farve, vi valgte, indtil vi løste problemet ved hjælp af en udklipsmaske. Vi har også brug for en udklipsmaske til vores gradientfyldlag, men denne gang, lad os tage en genvej. Når lag 1 er valgt, skal du holde din Alt (Win) / Option (Mac) -tast nede og klikke på ikonet Ny fyld eller Justeringslag :
 Klik på ikonet Ny udfyldnings- eller justeringslag.
Klik på ikonet Ny udfyldnings- eller justeringslag.
Vælg et gradient udfyldningslag på listen, der vises:
 Vælg Gradient fra listen.
Vælg Gradient fra listen.
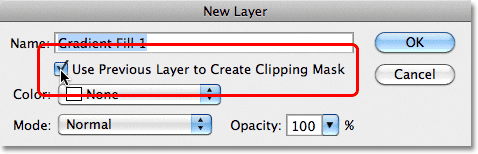
Når du holder Alt (Win) / Option (Mac) -tasten nede, mens du klikker på ikonet Ny udfyldning eller justeringslag, fortæller Photoshop at åbne dialogboksen Nyt lag, hvor vi kan indstille nogle indstillinger for vores gradientfyldlag, før det tilføjes. Den indstilling, vi er interesseret i, er den, der siger Brug tidligere lag til at oprette udklipsmaske . Klik inde i dens afkrydsningsfelt for at markere det. Når denne mulighed er valgt, klippes gradientfyldlaget automatisk til lag 1 under det, hvilket sparer os fra at skulle gøre det selv senere:
 Vælg indstillingen Brug tidligere lag til at oprette udklipmaske.
Vælg indstillingen Brug tidligere lag til at oprette udklipmaske.
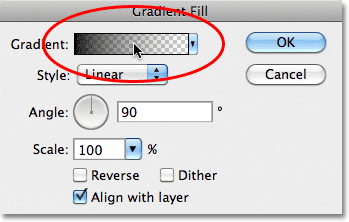
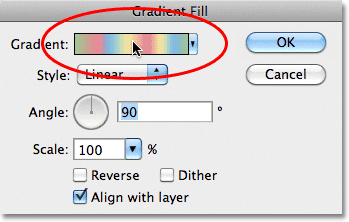
Klik på OK for at lukke dialogboksen Nyt lag. Dialogboksen Gradient Fill åbnes, hvor vi kan vælge den gradient, vi vil bruge. Klik på miniatureeksemplet med gradientvisning:
 Klik på miniatureeksemplet med gradientvisning.
Klik på miniatureeksemplet med gradientvisning.
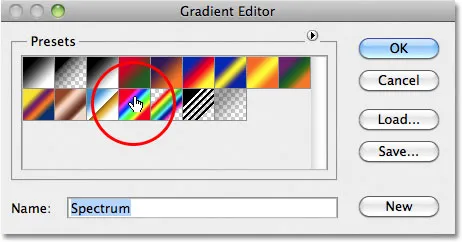
Dette åbner Photoshop's Gradient Editor . Øverst i dialogboksen i afsnittet Forindstillinger er et sæt miniaturebilleder, der viser forhåndsvisninger af de færdige gradueringer, vi kan vælge imellem. Klik på et miniaturebillede for at vælge gradient. Hver gang du klikker på et miniaturebillede, vil du se en forhåndsvisning af, hvordan gradienten vil se ud i dokumentvinduet. Hvis du f.eks. Vil have noget virkelig lyst og farverigt, kan du prøve Spektrumgradienten ved at klikke på dens miniaturebillede:
 Klik på Spectrum gradientens miniature for at vælge det.
Klik på Spectrum gradientens miniature for at vælge det.
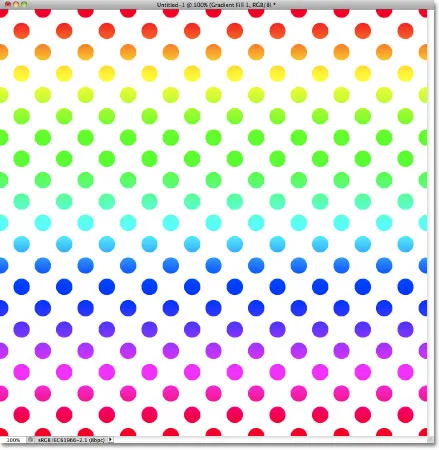
I dokumentvinduet kan vi se, hvordan spektrumgradienten vil se ud. Bemærk, at kun cirklerne i sig selv påvirkes af gradienten takket være den Brug forrige lag til at oprette klipmaske, som vi valgte for et øjeblik siden i dialogboksen Nyt lag:
 Spektrumgradienten forvandler de sorte cirkler til en regnbue med farve.
Spektrumgradienten forvandler de sorte cirkler til en regnbue med farve.
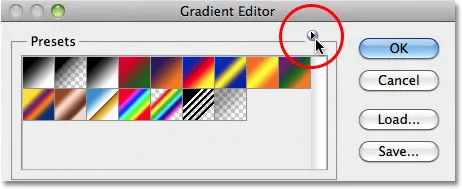
Som standard giver Photoshop os ikke mange gradueringer at vælge imellem, men der er andre gradientsæt tilgængelige. For at finde dem, skal du klikke på det lille pilikon over de gradiente miniaturebilleder:
 Klik på det lille pilikon.
Klik på det lille pilikon.
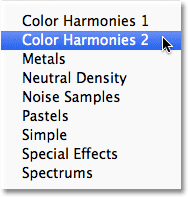
Hvis du klikker på pilen, åbnes en menu, der indeholder en liste over yderligere gradientsæt, som vi kan indlæse. Naturligvis går vi ikke igennem hver enkelt af dem her, da du nemt kan eksperimentere med dem på egen hånd, men som et eksempel vil jeg vælg farveharmonierne 2 fra listen:
 Valg af farveharmonies 2 gradientsæt.
Valg af farveharmonies 2 gradientsæt.
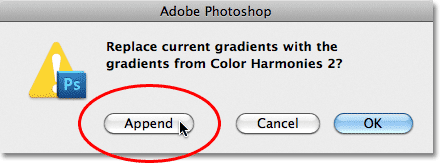
Når du har valgt et gradientsæt, spørger Photoshop, om du vil erstatte de aktuelle gradueringer med det nye sæt, eller om du bare vil tilføje dem, hvilket vil beholde de aktuelle gradueringer og tilføje de nye til dem. Vælg Tilføj :
 Tilføj de nye gradueringer med de aktuelle ved at vælge Tilføj.
Tilføj de nye gradueringer med de aktuelle ved at vælge Tilføj.
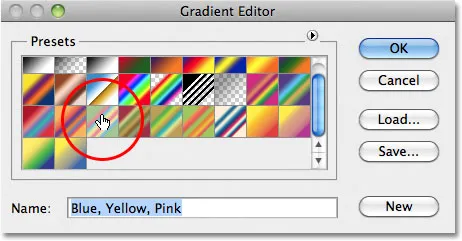
De nye gradueringer vises efter de oprindelige gradueringer i området Presets i Gradient Editor. Ligesom med originaler, kan du vælge og forhåndsvise en hvilken som helst af de nye gradueringer ved at klikke på deres miniaturebillede. Jeg skal klikke på den blå, gule, lyserøde gradient for at vælge den:
 Klik på den blå, gule, lyserøde gradientes miniature.
Klik på den blå, gule, lyserøde gradientes miniature.
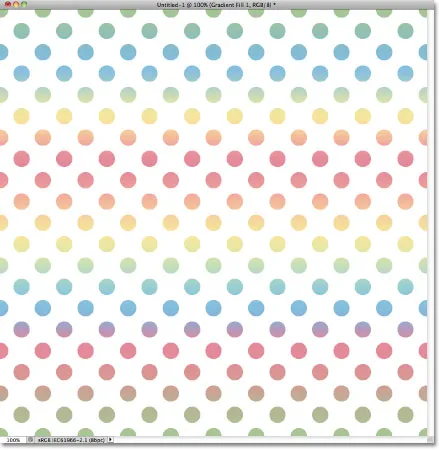
Cirkelmønsteret er nu farvet med de blødere farver i den nye gradient:
 Den nye gradient giver mønsteret et blødere, mindre intens look.
Den nye gradient giver mønsteret et blødere, mindre intens look.
Når du har fundet en gradient, du kan lide til dit gentagne mønster, skal du klikke på OK for at lukke ud af Gradient Editor, og derefter klikke på OK for at lukke ud af dialogboksen Gradient fill.
Ændring af gradienten
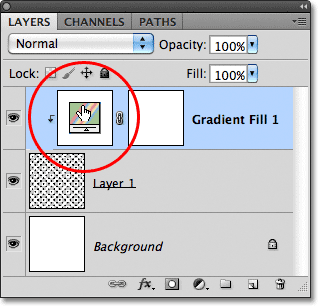
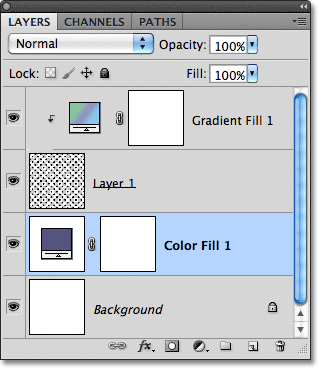
Ligesom vi så med det faste farvepåfyldningslag, kan vi når som helst gå tilbage og ændre vores gradient. Hvis vi ser i panelet Lag, ser vi vores gradientfyldlag, som Photoshop har kaldt Gradient Fill 1, sidder over cirkelmønsteret på lag 1. Bemærk, at det er indrykket til højre og fortæller os, at det er klippet til lag 1 under det. For at skifte til en anden graduering skal du blot dobbeltklikke direkte på gradientfyldlagets miniaturebillede :
 Dobbeltklik på miniaturebilledet for gradientfyldning.
Dobbeltklik på miniaturebilledet for gradientfyldning.
Dette åbner dialogboksen Gradient Fill igen. Hvis du vil ændre gradienten, skal du klikke som vi gjorde før på miniatureeksemplet med gradientvisning:
 Klik igen på miniaturebilledet til gradientvisning.
Klik igen på miniaturebilledet til gradientvisning.
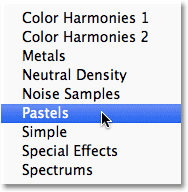
Dette åbner Gradient Editor igen, hvor du enten kan vælge mellem en af de andre aktuelt tilgængelige gradueringer eller du kan indlæse i et andet gradientsæt. Jeg skal klikke på det lille pilikon for at åbne menuen, der viser de andre gradientsæt, og denne gang skal jeg vælge Pastelsættet fra listen:
 Valg af pastels gradient sæt.
Valg af pastels gradient sæt.
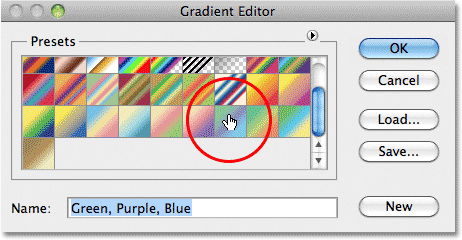
Jeg tilføjer disse nye gradueringer sammen med de andre ved at vælge Tilføj, når Photoshop spørger mig, og de nye gradient-miniaturebilleder vises i området Forindstillinger i Gradient Editor. Jeg vælger den grønne, lilla, blå gradient denne gang:
 Klik på den grønne, lilla, blå gradientes miniature for at vælge den.
Klik på den grønne, lilla, blå gradientes miniature for at vælge den.
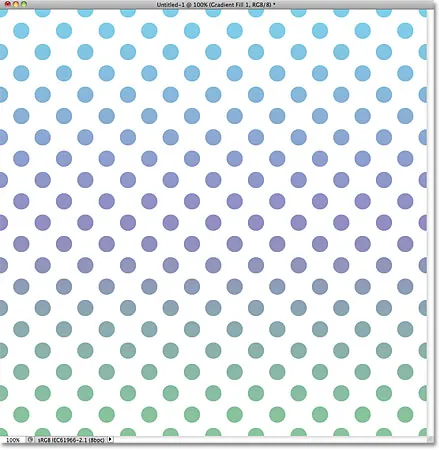
Når min nye gradient er valgt, skal jeg klikke på OK for at lukke ud af Gradient Editor, og derefter klikke på OK for at lukke dialogboksen Gradient Fill. Cirklerne er nu ændret til den nye gradientens farver:
 Det er let at skifte gradueringer til enhver tid med gradientfyldlag.
Det er let at skifte gradueringer til enhver tid med gradientfyldlag.
Selvfølgelig behøver vi ikke holde os med en hvid baggrund. Her har jeg brugt trinene, vi dækkede i den første del af selvstudiet, til at tilføje et ensfarvet fyldlag over baggrundslaget. Jeg valgte en mellemlilla fra Color Picker som den nye farve til min baggrund (R: 85, G: 80, B: 129):
 Et gradient fyldlag farver mønsteret, mens et ensfarvet fyldlag nu fylder baggrunden.
Et gradient fyldlag farver mønsteret, mens et ensfarvet fyldlag nu fylder baggrunden.
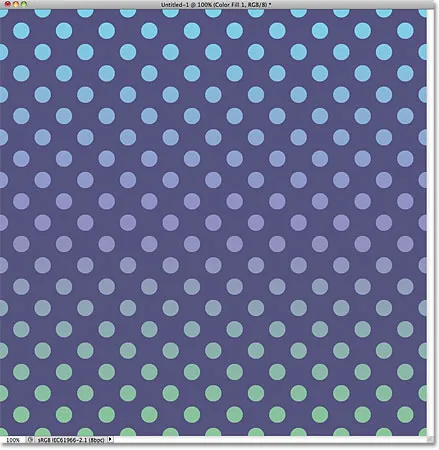
Og her ser vi den kombinerede indsats fra Gradient fill-laget på cirkelmønsteret og Solid Color fill-laget på baggrunden:
 Det endelige resultat.
Det endelige resultat.