I denne fotoeffekt-tutorial lærer vi, hvordan du får mere handling og spænding til et billede med en simpel zoomeffekt oprettet ved hjælp af Photoshop's Radial Blur-filter. Den ene ulempe ved Radial Blur-filteret er imidlertid, at det ikke giver os en forhåndsvisning af, hvad vi laver, men ikke at bekymre os. Vi kan omgå dette problem ved hjælp af smarte objekter og smarte filtre for at holde vores effekt fuldt redigerbar og ikke-destruktiv. Vi bruger også en lagmaske og Photoshop's Gradient Tool til at skjule effekten, hvor vi ikke har brug for den. En radial sløring er en fantastisk måde at tilføje bevægelse til et billede, og hele effekten kan afsluttes på få minutter.
Jeg bruger Photoshop CS6 her, men trinnene er fuldt kompatible med enhver version af Photoshop fra CS3 og op, inklusive Photoshop CC (Creative Cloud). Hvis du bruger en ældre version af Photoshop, vil du tjekke vores oprindelige tutorial til handling zoom-sløringseffekt, der dækker den samme effekt, bare uden smarte objekter og filtre. Det findes både i vores fotoeffekter-sektion og som en del af vores komplette PDF-samling.
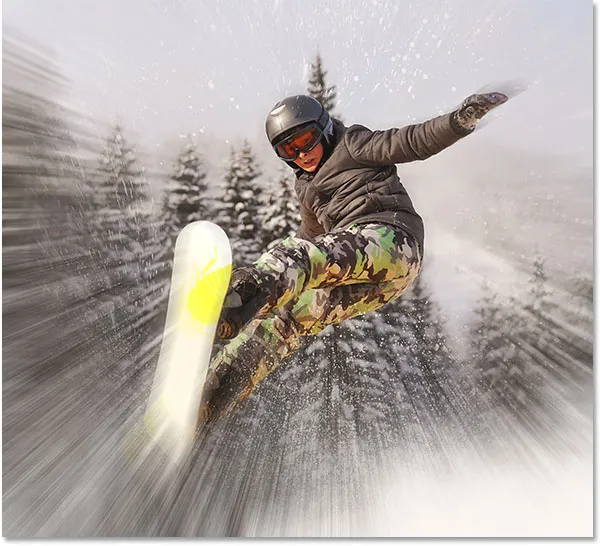
Her er det billede, jeg skal bruge (snowboarderfoto fra Shutterstock):

Det originale billede.
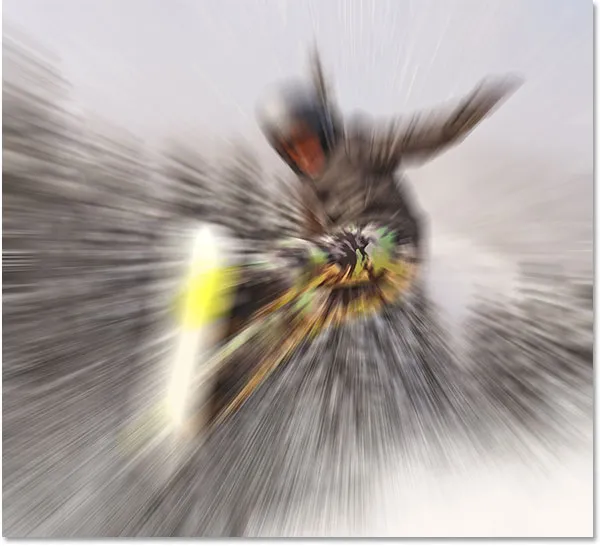
Og her ser det endelige resultat ud:

Den endelige radielle sløringseffekt.
Sådan opretter du en handlingseffekt med radial sløring
Trin 1: Konverter baggrundslaget til et smart objekt
Vi starter med at konvertere det lag, vores billede sidder på til et smart objekt . På denne måde beskytter vi det originale billede mod skade, og vi kan anvende Radial Blur-filteret som et smart filter, hvilket holder det fuldt redigerbart og ikke-destruktivt.
Hvis vi ser i panelet Lag, ser vi billedet, der sidder i baggrundslaget:

Panelet Lag, der viser det originale billede på baggrundslaget.
For at konvertere baggrundslaget til et smart objekt skal du klikke på det lille menuikon i øverste højre hjørne af panelet Lag:

Klik på menuikonet Layers-panelet.
Vælg derefter Konverter til smart objekt fra den menu, der vises:

Valg af "Konverter til smart objekt" fra menuen.
Photoshop placerer et Smart Object-ikon i det nederste højre hjørne af lagets preview-miniature og fortæller os, at laget nu er et Smart Object:

Miniaturet med forhåndsvisning af lag, der viser ikonet Smart Object.
Trin 2: Anvend filteret Radial Blur
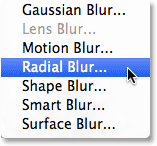
Med vores lag nu konverteret til et smart objekt, er vi klar til at anvende Radial Blur-filter. Gå op til menuen Filter i menulinjen øverst på skærmen, vælg Slør og vælg derefter Radial sløring :

Gå til filter> Sløring> Radial sløring
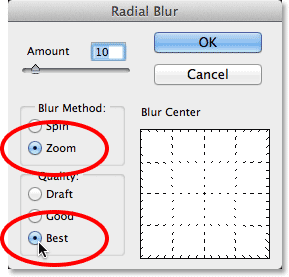
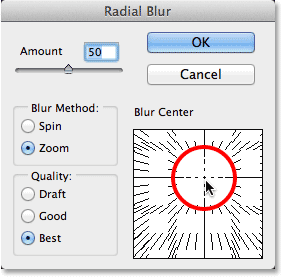
Dette åbner Radial Blur-filterets dialogboks. Først skal du indstille sløremetoden langs venstre side af dialogboksen til Zoom . Derefter, direkte under det, skal du indstille kvaliteten til Bedst :

Indstilling af indstillingerne for sløring og kvalitet.
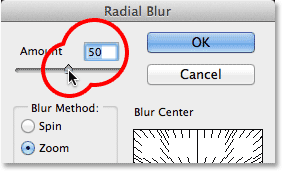
Vi kontrollerer slørmængden ved hjælp af skyderen Mængde øverst til venstre i dialogboksen. Værdier med højere mængde øger intensiteten af zoomeffekten. Desværre, som jeg nævnte i begyndelsen af tutorial, giver Photoshop os ikke en forhåndsvisning af Radial Blur-filteret, så vi har ingen måde at vide, hvordan vores valgte beløbværdi ser ud, før vi rent faktisk anvender filteret og ser resultaterne . For tiden indstiller jeg min beløb til 50:

Indstilling af en startbeløbsværdi på 50.
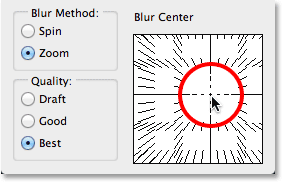
Nederst til højre er boksen Blur Center, hvor vi indstiller oprindelsespunktet for zoomeffekten. Med andre ord bruger vi det til at fortælle Photoshop, hvilket område af billedet vi ønsker, at zoom skal komme fra. Kvadratet repræsenterer selve billedet (selvom dit billede faktisk ikke er firkantet), og som standard er oprindelsespunktet i midten af boksen. For at ændre oprindelsespunktet skal du blot klikke inde i boksen og trække det til et andet sted. Igen, da Photoshop ikke giver os en forhåndsvisning, ved vi ikke med sikkerhed, om vi har indstillet oprindelsespunktet korrekt, indtil vi anvender filteret og ser, hvad der sker. I mit tilfælde ønsker jeg, at zoomen skal komme bagved snowboarderen, så jeg tager mit bedste gæt nu og trækker oprindelsespunktet lidt højere og over mod højre:

Klik og træk inde i Blur Center-boksen for at indstille et andet oprindelsespunkt.
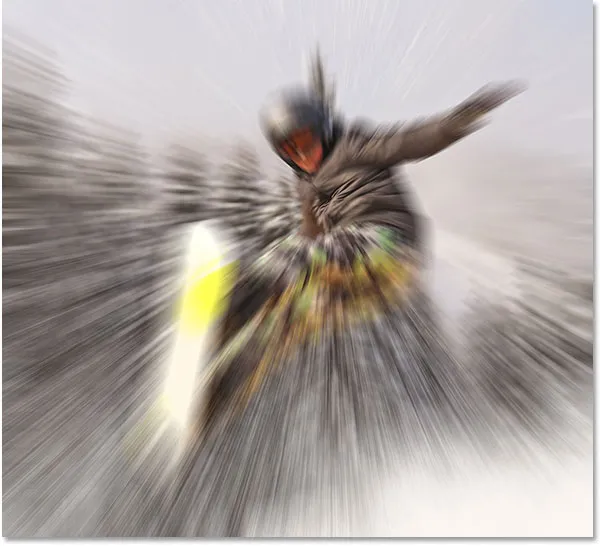
Når du er klar, skal du klikke på OK for at lukke dialogboksen og anvende filteret. Afhængig af størrelsen på dit billede og hvor højt du har indstillet mængde-værdien, kan det tage flere sekunder, før Photoshop giver effekten (en statuslinje fortæller dig, hvordan det går). Sådan ser min første radielle sløringseffekt ud:

Billedet efter påføring af filteret Radial Blur.
Trin 3: Åbn Radial Blur Smart-filteret igen, og foretag ændringer efter behov
Mit første forsøg med Radial Blur-filteret er ikke dårligt, men jeg er ikke helt tilfreds med det oprindelsespunkt, jeg valgte, så jeg vil gerne prøve igen. Heldigvis kan jeg! Faktisk kan jeg gå tilbage så mange gange jeg vil og anvende Radial Blur-filteret med forskellige indstillinger, indtil jeg får virkningen til at se rigtig ud. Årsagen er, at vi anvendte filteret på et Smart Object, hvilket betyder, at Photoshop konverterede det til et fuldt redigerbart Smart-filter . Hvis vi ser under Smart Object i panelet Lag, kan vi se Radial Blur nu opført som et Smart Filter. For at redigere filterets indstillinger er alt, hvad vi skal gøre, dobbeltklik på dets navn:

Dobbeltklik på Radial Blur Smart-filter for at åbne det igen.
Photoshop åbner dialogboksen igen, så vi kan øge eller formindske beløbet, hvis det er nødvendigt eller ændre zoomens oprindelsespunkt. Jeg tror, jeg er tilfreds med en beløb på 50, men jeg skal klikke og trække inde i Blur Center-boksen for at flytte mit oprindelsespunkt lidt højere:

Ændring af zoomeffektens oprindelsespunkt.
Jeg skal klikke på OK igen for at lukke dialogboksen, hvor Photoshop genanvender filteret Radial Blur igen med mine nye indstillinger. Du kan gå tilbage og ændre filterindstillingerne så ofte som nødvendigt, indtil du får effekten til at se ud som du ønsker:

Billedet efter genpåføring af Radial Blur-filteret med mine nye indstillinger.
Trin 4: Vælg Smartfilterets maske
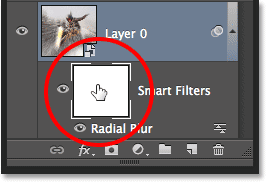
Nu hvor vi har oprettet den vigtigste zoomeffekt, bruger vi den indbyggede Smart Filter-lagmaske til at bringe noget af vores originale billede tilbage gennem zoomeffekten. Først skal vi vælge masken, så klik på Smart-filterets maske-miniaturebillede i lagets panel. Der vises en hvid fremhævelsesramme omkring den, så du kan vide, at masken er valgt:

Ved at klikke på miniaturebilledet Smart Filter-maske.
Trin 5: Vælg Gradient Tool
Vælg derefter Photoshop's Gradient Tool fra værktøjspanelet til venstre på skærmen:

Grib gradueringsværktøjet.
Trin 6: Vælg en radial gradient
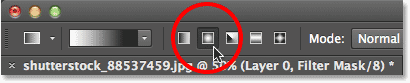
Når Gradient Tool er valgt, skal du klikke på ikonet Radial Gradient i Options Bar:

Valg af radial gradient til gradienttypen.
Trin 7: Vælg Den sorte, hvide gradient
Stadig i Options Bar skal du klikke på det lille trekantikon direkte til højre for forhåndsvisningslinjen for gradient:

Klik på trekantikonet.
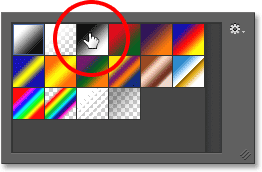
Dette åbner Gradient Picker . Vælg den sort, hvide gradient ved at dobbeltklikke på dens miniaturebillede (tredje fra venstre, øverste række):

Dobbeltklik på den sort / hvide gradient for at vælge den.
Trin 8: Træk en gradient ud over dit hovedemne
Klik med Gradient Tool på stedet, hvor zoomeffekten stammer fra, og hold derefter museknappen nede og træk udad fra det sted mod en af kanterne på billedet (det betyder ikke noget, da vores radiale gradient vil stræk 360 ° udad i alle retninger fra det sted, vi oprindeligt klikkede på):

Klik på zoomens oprindelsespunkt og trækkes udad mod kanten.
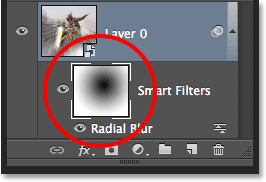
Slip museknappen, når du er langt nok væk fra dit hovedemne, hvor Photoshop tegner den sort-hvide radiale gradient på Smart-filters maske. Da vi valgte den sorte, hvide gradient, overgår den fra sort i midten til hvid omkring kanterne. Det eneste problem er naturligvis, at vi faktisk ikke kan se gradienten i billedet, fordi det blev tegnet på selve masken. Vi kan dog se det i lagmasken-miniature i panelet Lag. Det sorte område på masken er det, hvor vores originale billede vises gennem zoomeffekten:

Smart-filterets maske-miniaturebillede, der viser den sort / hvide gradient.
Og her er hvordan mit billede ser ud efter at have tegnet den radiale gradient på masken. Snowboarderen er nu fuldt synlig på og omkring det sted, hvor jeg oprindeligt klikkede med Gradient Tool, og når vi bevæger os længere væk fra ham, overgår zoomeffekten til syne. Du kan altid gå tilbage og tegne din gradient, hvis du ikke fik det helt rigtigt første gang:

Hovedemnet er nu synligt gennem effekten.
Lær alt om lagmasker i Photoshop
Trin 9: Sænk filterets opacitet
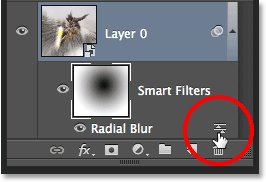
Hvis du finder ud af, at din zoomeffekt er for intens, skal du blot sænke dens opacitet. Dobbeltklik på Radial Blur-filterets ikon for Blending Options i panelet Lag:

Dobbeltklik på ikonet Blending Options.
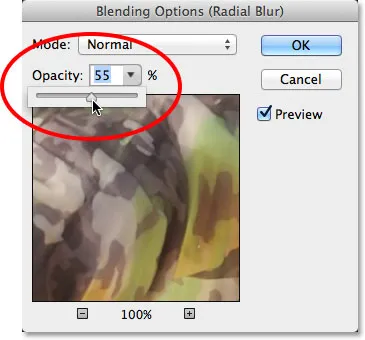
Dette åbner dialogboksen Blandingsindstillinger specifikt til filteret Radial Blur (hvis vi havde anvendt yderligere Smart Filters, ville de hver især have deres egne separate blandingsindstillinger). Du finder indstillingen Opacity i øverste venstre hjørne. Klik på trekantikonet til højre for den aktuelle værdi, og brug derefter skyderen til at trække opaciteten lavere og hold øje med dit billede i dokumentvinduet for at bedømme resultaterne. En værdi på mellem 50-60% fungerer ofte bedst:

Sænker opaciteten af Radial Blur-effekten.
Klik på OK for at lukke dialogboksen, og vi er færdige! Her, efter at have sænket filterets opacitet, er min endelige virkning:

Det endelige resultat.
Og der har vi det! Det er sådan, man hurtigt kan tilføje bevægelse og spænding til et billede ved hjælp af en let at skabe radial sløringseffekt i Photoshop! Besøg vores afsnit om fotoeffekter for flere vejledninger til Photoshop-effekter!