
Introduktion til While Loop i Javascript
I dag koncentrerer vi os om et stykke tidsløkke. Looping er intet andet end opgaven gentagne gange igen og igen. Antag, at vi skal udskrive nogle nr. for eksempel 1 til 10. I dette scenarie, hvis vi mener, at vi skal skrive en udskrivning 10 gange for hvert nej. kode vil være mere, og det er tidskrævende. Og vigtigst af alt er det gentagne. Under kodning på ethvert sprog må vi overveje TØR-politik. Det betyder, at du ikke gentager dig selv (TØR). I dette emne skal vi lære om While Loop i JavaScript.
Så her kommer løkker ind i billedet. I det mens løkken. Hvis du tænker på det enkle engelske sprog, vil du forstå bedre. Enkel, mens mening er på samme tid eller til en periode. Det samme gælder også her på et programmeringssprog. Mens betingelsen er sand, udføres den bestemte kode.
Mens loop kontrollerer betingelsen, om den er sand eller falsk. Hvis betingelsen er sand, kører den simpelthen koden indtil breakpoint. Hvis betingelsen er falsk, går den ikke videre.
Syntaks:
While(condition)(
// code to execute
)
I et stykke tid kontrollerer vi tilstanden på tidspunktet for start af løkken, så vi kan beslutte at udføre den eller ej. I et stykke tid har vi en blok udsagn. Hvilket kommer i eksekvering - kun den betingelse, der er specificeret i den løkke, er sand.
Vi bruger ofte sandt som sandt og usant. hvis du kender det binære koncept i programmering, vil det være lettere at forstå.
Sandt og falsk er de to værdier, der bruges til at evaluere udtrykket. Når du kontrollerer tilstanden og udfører programmet, vil dette være nyttigt.
Se på følgende syntaks for sandt og usant:
While(true)(
// code will execute
)
While(false)(
// code will not execute
)
Eksempel
while(true)(
console.log("Hello");
break;
)
Produktion:

I tilfælde af nul kommer vi direkte ud af løkken.
Eksempel
var i = 0;
while (i < 10) (
console.log(i);
i++;
)
Produktion:

Hvordan fungerer mens loops i Javascript?
Mens løkken er meget enkel at forstå. Vi ved, at sløjfer bruges til programmering til at automatisere de forskellige gentagne opgaver. Men vi er nødt til at tage nogle forholdsregler på et tidspunkt, hvor vi ikke øger det. For at få en mere klar idé om dette, så lad os tjekke følgende eksempel.
Eksempel
Følgende kode er med tilvækningsoperatøren ++.
var i=1;
while (i<=5)(
console.log("Hello");
i++;
)
Produktion:

Lad os nu se nogle koder uden forøgelsesoperatøren. Prøv følgende kode.
I JavaScript skal du erklære variablen og initialisere den. Springe over denne proces kan forårsage fejl i køretid i en compiler.
var i=1;
while (i<=5)(
console.log("Hello");
i++;
)
Produktion:

Kør venligst over koden, og du vil se, at koden kører uendeligt.
Der er ikke noget stop for at udskrive navnet Hej. For at sikre, at vi ikke får særlig antal ord som output, skal vi bruge stignings- eller dekrementoperator sammen med mens loop.
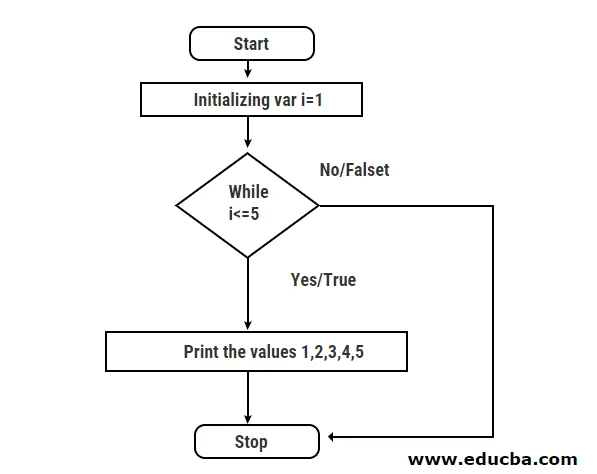
Flowdiagram
Generelt er løkken opdelt i 3 dele.
- Initialisering: tildeling af værdi til variablen
- Betingelse: betingelse for at kontrollere, at det er sandt eller forkert
- Forøgelse eller nedgang: disse operatører er nyttige til at øge løkken automatisk eller dekrementere løkken.
Vi vil nøje undersøge alle disse tilstande i løkken i det kommende eksempel.
Den vigtige del af ethvert program er dets logik. Se nøje under flowchart i starten af det program, vi har brug for at initialisere variablen.
Initialisering er intet andet end at tildele værdi til den variabel, der skal bruges. Efter initialisering er vi gode til at anvende mens du er i loop. i et stykke tid løkker vi kontrol af tilstanden. for eksempel i <= 5. her starter loop, hvis betingelsen er sand. Hvis betingelsen er falsk, kommer vi direkte ud af løkken. Generelt, når vi taler om at komme ud af loopen, har vi brug for tilvækst (++) og dekrement (-) operatører.

eksempler
Lad os tænke på et eksempel med decrement-operatøren. Indtil nu har vi set while loop med inkrement operator (++). Nu vil vi observere operatøren med dekrement (-). Nedsættelsesoperatøren, som navn antyder, reducerer værdien af en variabel som angivet pr. Krav. Loop stopper, når tilstanden bliver falsk.
Eksempel:
var i=5;
while (i>=1)(
console.log("Hello World");
i--;
)
Produktion:

Hvis du kører ovenstående program, vil du finde den samme output, som du har set det med inkrementoperatøren.
Eksempel:
fruits = 1;
while (fruits <= 5) (
console.log(fruits + " has to be there");
fruits++;
)
console.log("there are total " + (fruits - 1) + " rounds to market.");
Produktion:

Eksempel: Mens du sløjfer med matrixen
var fruits = ("Apple", "Banana", "Kiwi", "Pinaple");
total = 0;
while (total < fruits.length) (
console.log("There is " + fruits(total)+ " in the basket");
total++;
)
Produktion:

Eksempel
var balance = 0;
var greet = "";
while (balance <= 10) (
greet = greet + "\n I have added $" + balance+ " in my account";
balance ++;
)
console.log(greet);
Produktion:

I alle ovenstående eksempler har vi set, hvordan kan vi arbejde med et stykke tidsløkke. Looping er muligt, når betingelsen bliver sand. Ændre betingelserne. Prøv med sande og falske udsagn. Overhold output.
Mens løkken altid kontrollerer tilstanden. Hvis betingelsen er sand, bliver den udført.
Det redder os fra at udføre gentagne arbejde igen og igen. Så prøv det flere gange, og få dine hænder beskidte.
Konklusion
Loops spiller en vigtig rolle i programmeringen. Da de hjælper med at reducere gentagne opgaver og gør det ved at gøre det automatisk. Hvis vi har den rigtige logik, sparer loopen masser af tid for en programmerer.
Anbefalede artikler
Dette er en guide til While Loop i JavaScript. her diskuterer vi, hvordan fungerer mens løkken fungerer i Javascript med eksemplerne, flowdiagram og output. Du kan også se på de følgende artikler for at lære mere -
- Mens Loop i Java
- Sløjfer i R
- Arrays i JavaScript
- Sløjfer i C.