I denne Photoshop-teksteffekter- tutorial lærer vi, hvordan man nemt kan vikle tekst omkring et 3D-objekt i Photoshop uden behov for nogen 3D-software. Vi vil pakke vores tekst rundt om en planet, men du kan bruge denne samme grundlæggende teknik til at pakke tekst omkring næsten alt. Du har brug for Photoshop CS eller nyere til denne tutorial, da vi bruger Photoshop's "tekst på en sti" -funktion, og så bruger vi Free Transform til at omforme vores tekst til et 3D-perspektiv. Endelig bruger vi en lagmaske til at skjule teksten, hvor den passerer bag objektet, hvilket giver os vores endelige 3D-effekt.
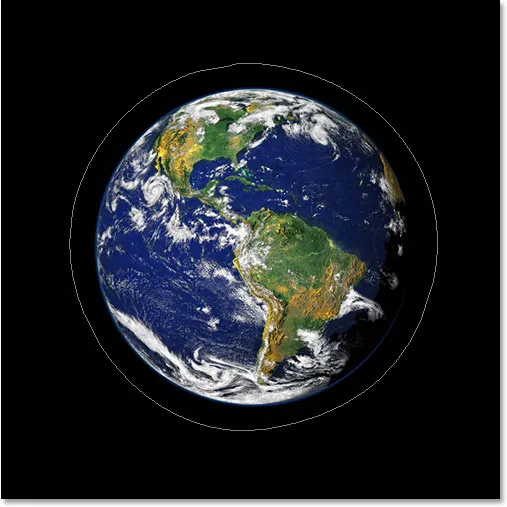
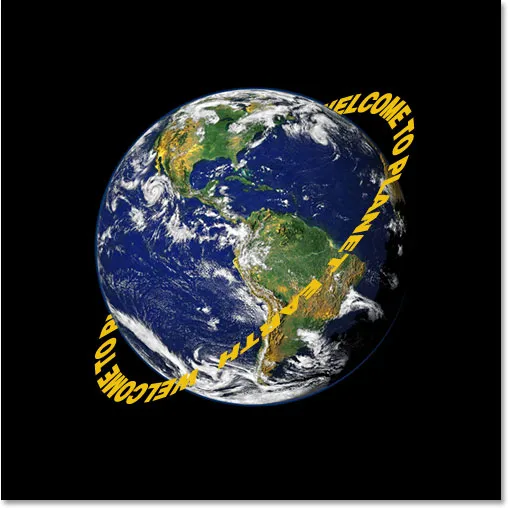
Her er billedet af planeten (den gode gamle Planet Earth), jeg skal pakke teksten rundt:

Det originale billede.
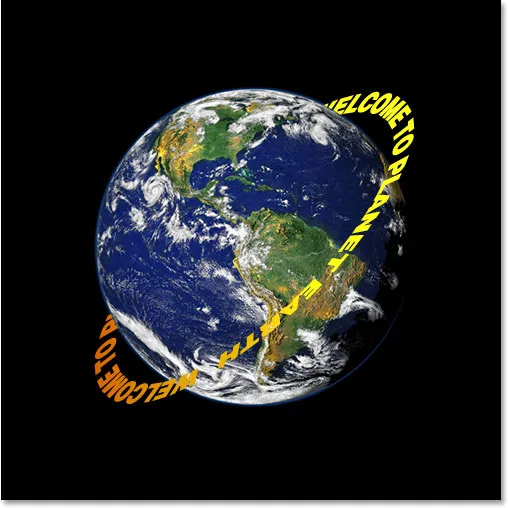
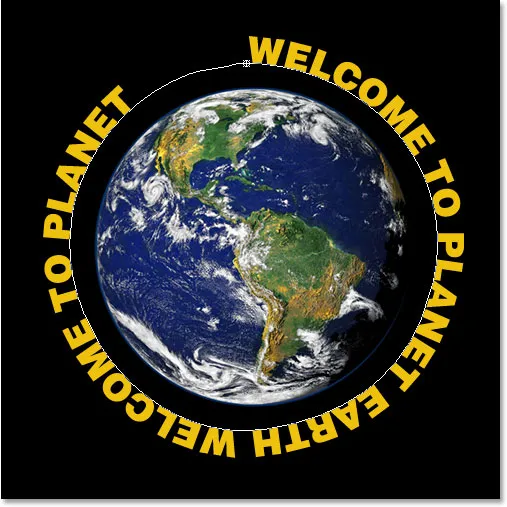
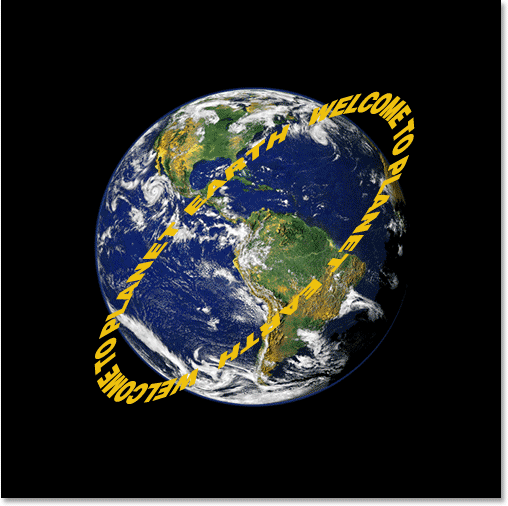
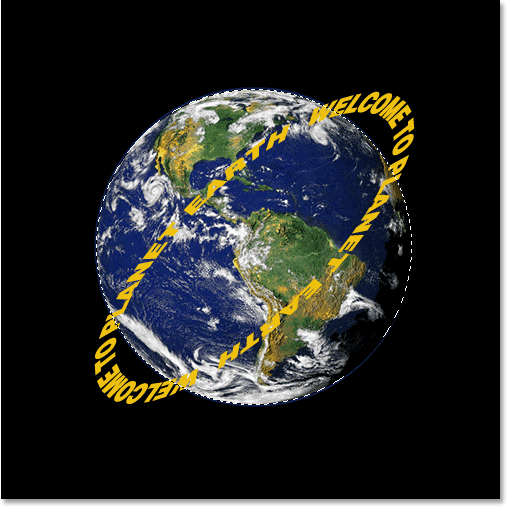
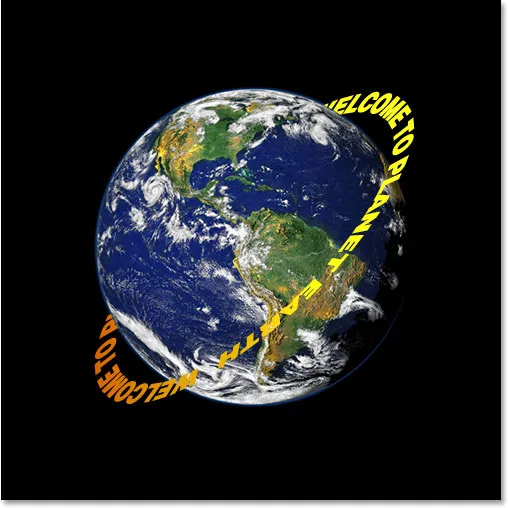
Og her er hvordan billedet ser ud, når vi har indpakket vores 3D-tekst omkring det:

Det endelige "indpakning af tekst i 3D" -resultatet.
Lad os komme igang!
Trin 1: Vælg det Elliptiske markeringsværktøj
Den første ting, jeg skal gøre for denne effekt, er at trække et cirkulært valg rundt om planeten, og til det bruger jeg det værktøj, som Photoshop inkluderer til netop sådan en opgave, det Elliptiske markeringsværktøj . Vælg den fra værktøjspaletten. Som standard gemmer det sig bag det rektangulære markeringsværktøj, så du bliver nødt til at klikke på det rektangulære markeringsværktøj og holde musen nede i et sekund eller to, indtil den lille flyve-menu vises, og derefter vælge det Elliptiske markeringsværktøj fra liste:

Vælg det Elliptiske markeringsværktøj fra paletten Værktøjer.
Trin 2: Træk et valg rundt om objektet, lidt større end objektet selv
Når mit Elliptical Marquee Tool er valgt, vil jeg placere min mus så tæt på planetens centrum som muligt til at begynde med. Derefter vil jeg holde min Shift- nede nede for at begrænse mit valg til en perfekt cirkel, og jeg vil holde min Alt (Win) / Option (Mac) -tast nede for at fortælle Photoshop at bruge det punkt, jeg skal Klik på som centrum for mit valg, så markeringen strækker sig i alle retninger fra det punkt. Derefter skal jeg blot klikke i midten af planeten og trække et valg ud, indtil mit valg er en smule større end planeten, hvilket giver mit tekstrum til at vikle rundt om det.
Chancerne er, at stedet, hvor jeg oprindeligt klikkede på min mus, ikke var planetens døde centrum, hvilket betyder, at mit valg skal flyttes. For at flytte markeringen rundt på skærmen og flytte den, mens jeg trækker det ud, holder jeg min mellemrumstast nede, hvilket giver mig mulighed for at flytte markeringen rundt, hvor jeg vil, og så frigiver jeg mellemrumstasten for at fortsætte trækker markeringen større.
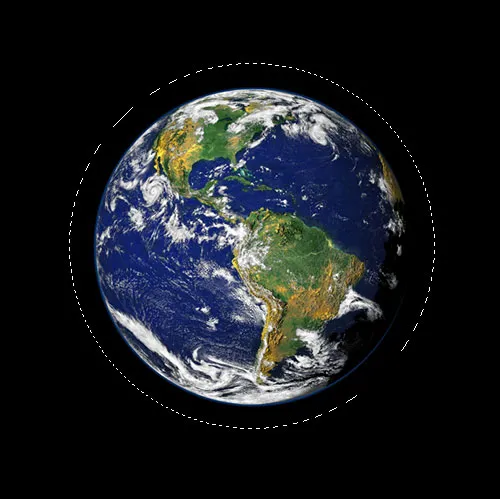
Fortsæt med at trække og flytte markeringen, indtil det er korrekt justeret med objektet og en smule større end selve objektet:

Det cirkulære valg tilføjes nu omkring objektet.
Trin 3: Konverter markeringen til en sti
Vi har nu vores valg omkring objektet, og vi vil bruge det til at føje vores tekst til billedet ved hjælp af Photoshop's "tekst på en sti" -funktion. Problemet er, vores valg er et valg, ikke en sti. Heldigvis gør Photoshop det let at konvertere ethvert valg til en sti. For at gøre dette skal du skifte til din Paths-palet, som du som standard er grupperet i med lagene og kanaler- paletten . Path-paletten vises tom, da vi i øjeblikket ikke har nogen stier i vores dokument. For at konvertere markeringen til en sti skal du klikke på ikonet Foretag arbejdssti fra markering i bunden af stien- paletten (det er det tredje ikon fra højre):

Klik på ikonet "Foretag arbejdssti fra valg".
Så snart du klikker på ikonet, konverterer Photoshop markeringen til en sti, og den nye "Arbejdssti" vises i paletten Stier:

Paletten Stier viser nu den nyligt oprettede sti.
Og hvis vi ser tilbage på vores billede, kan vi se, at de stiplede linier i vores udvalg er blevet erstattet med en tynd, solid linje, som er vores vej:

Valget omkring planeten er blevet konverteret til en sti.
Vi kan nu bruge denne sti sammen med funktionen "tekst på en sti" i Photoshop CS og nyere til at tilføje vores tekst, som vi vil gøre næste.
Trin 4: Vælg Type-værktøjet
Skift tilbage til din lagpalette på dette tidspunkt. Det er tid til at tilføje vores tekst. Til dette skal vi bruge Photoshop's Type Tool, så vælg enten om fra værktøjspaletten eller tryk på bogstavet T på dit tastatur:

Vælg Type værktøj.
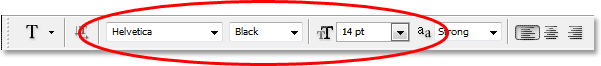
Når Type-værktøjet er valgt, gå op til indstillingslinjen øverst på skærmen og vælg din skrifttype og skrifttype. Denne 3D-effekt fungerer bedst, hvis du bruger en skrifttype med tykke bogstaver, så jeg vil vælge Helvetica Black som min font. Du kan vælge, hvilken skrifttype du vil lide fra dem, du har installeret på dit system, men igen, prøv at vælge en med pæne tykke bogstaver, og også en, der er let læselig. Du bliver nødt til at eksperimentere med størrelsen på din skrifttype, da det afhænger meget af størrelsen på det objekt, du pakker din tekst rundt og endnu mere på størrelsen og opløsningen på det billede, du bruger. Jeg bruger en 14pt skriftstørrelse til denne tutorial, men igen skal du eksperimentere på egen hånd med dit billede:

Vælg din skrifttype og skriftstørrelse i indstillingslinjen.
Trin 5: Vælg en farve til din tekst
Mens du er oppe i indstillingslinjen, så lad os vælge en farve til vores tekst. For at gøre det skal du klikke på farveprøven :

Klik på farveprøven i indstillingslinjen for at vælge en farve til teksten.
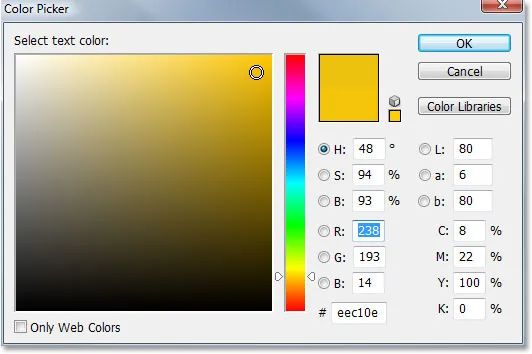
Dette bringer Photoshops farvevælger op, hvor du kan vælge, hvilken farve du vil lide til din tekst. Jeg vil vælge en lys gul-orange farve, som skal skille sig ud pænt mod den overvejende blå planet samt den sorte baggrund:

Brug farvevælgeren til at vælge en farve til din tekst.
Klik på OK, når du har valgt din farve for at afslutte dialogboksen.
Trin 6: Skriv din tekst langs den cirkulære sti
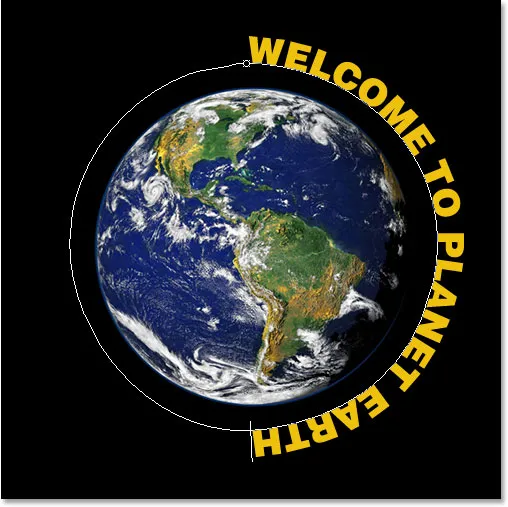
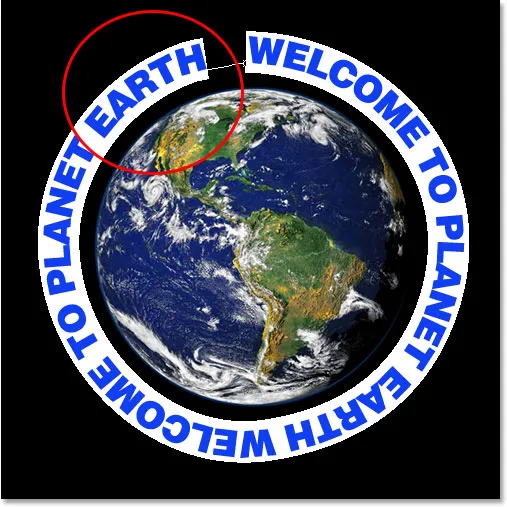
Når vores font, skriftstørrelse og tekstfarve er valgt, kan vi tilføje vores tekst, og vi vil tilføje den, så den følger langs den cirkulære sti, vi har oprettet. Det gør du ved at flytte musemarkøren over den del af stien, hvor du vil begynde at skrive. Jeg vil starte min tekst et sted øverst på stien. Når du flytter musemarkøren over stien, vil du bemærke, at markøren skifter fra at have en prikket firkant rundt om den til en krøllet linje, der løber gennem den. Den krumme linje fortæller dig, at du er ved at skrive direkte på stien, og at din tekst vil følge formen på stien, hvilket er nøjagtigt, hvad vi ønsker. For at tilføje din type skal du blot klikke på stien og begynde at skrive. Effekten fungerer bedst, hvis du bruger alle store bogstaver. Jeg vil skrive "VELKOMMEN TIL PLANETJORD":

Klik direkte på stien og begynde at skrive for at få teksten til at følge stienes form.
Da jeg vil have, at min tekst ser ud til fuldt ud at omvikle planeten, vil jeg skrive den nøjagtige samme sætning igen i slutningen af den:

Tilføj nok tekst til at vikle helt rundt om objektet.
Hvis du ser nøje, kan du se, at jeg har fundet et lille problem. Der er ikke nok plads langs min sti til at passe ind i al min tekst, og ordet "JORD" øverst til venstre er afskåret. For at løse det, skal jeg dobbeltklikke direkte på typelagets miniaturebillede i lagpaletten, som vil fortælle Photoshop at vælge al min tekst på én gang:

Dobbeltklik på typelagets miniaturebillede i paletten Lag for at vælge al teksten.
Min tekst vises fremhævet med hvidt på mit billede. Derefter, med min tekst valgt, vil jeg holde Alt (Win) / Option- tasten nede og trykke på venstre piletast på et tastatur et par gange for at lukke mellemrummet mellem bogstaverne, indtil der er plads nok til at passe ind al min tekst og ordet "JORD" vises:

Hold "Alt" (Win) / "Option" (Mac) nede, og brug venstre eller højre piletaster til at tilføje eller fjerne mellemrum mellem bogstaverne.
For at placere begge sætninger i lige stor afstand fra hinanden og lukke det store hul øverst, skal jeg klikke på min mus mellem de to sætninger i bunden (mellem ordene "JORD" og "VELKOMMEN") og igen holde Alt nede (Win) / Option (Mac), jeg vil trykke på min venstre beslagstast et par gange for at tilføje lidt ekstra mellemrum mellem de to ord, indtil teksten ser lige så afbalanceret ud langs stien.
Når jeg er tilfreds med afstanden på min tekst, vil jeg trykke på Ctrl + H (Win) / Kommando + H (Mac) for at skjule stien fra synet, hvilket efterlader mig med bare min planet og min tekst er cirkuleret og pænt adskilt rundt om det:

Teksten cirkler nu rundt på ydersiden af planeten.
Vores tekst cirkler nu rundt om planeten, men den ser meget to-dimensionel ud og ikke særlig interessant. Vi vil bringe det ind i den tredje dimension næste.
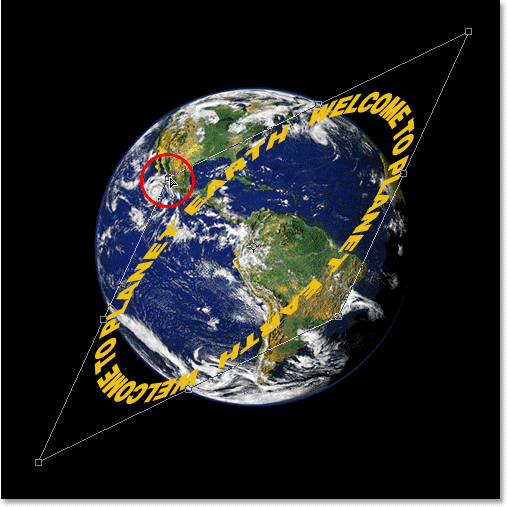
Trin 7: Brug gratis transformering til at forvrænge teksten i et 3D-perspektiv
Nu kommer den sjove del. Vi vil konvertere vores tekst til 3D! Eller i det mindste vil vi skabe en illusion om, at det alligevel er 3D. Photoshop er ikke et ægte 3D-program, men vi kan stadig falske det. For at gøre det bruger vi Photoshop's kommando Free Transform . Med det valgte lag i paletten Lag, skal du bruge tastaturgenvejen Ctrl + T (Win) / Command + T (Mac) til at få frem de gratis transformationshåndtag rundt om teksten:

Tryk på "Ctrl + T" (Win) / "Command + T" (Mac) for at få adgang til gratis transformationshåndtag.
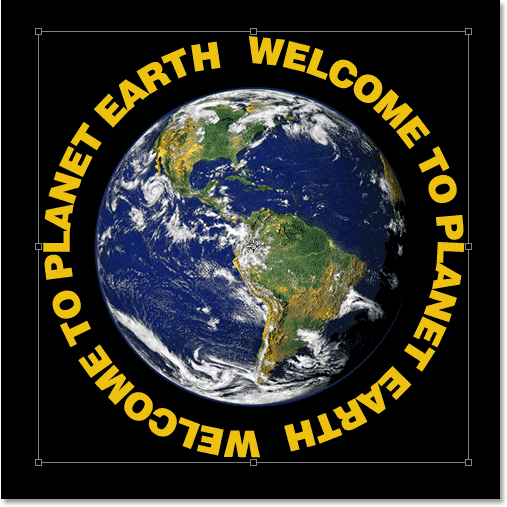
For at bøje min tekst i et 3D-perspektiv vil jeg holde Ctrl + Alt (Win) / Command + Option (Mac) nede og derefter trække Free Transform-håndtaget i øverste højre hjørne ind mod midten af planeten. Jo længere indad jeg trækker, jo mere er et 3D-perspektiv, jeg opretter med min tekst:

Træk det øverste højre hjørnehåndtag ind mod midten af objektet for at skabe 3D-perspektivet.
Når du er tilfreds med den måde, din tekst ser ud, skal du trykke på Enter (Win) / Return (Mac) for at acceptere transformationen:

Tryk på "Enter" (Win) / "Return" (Mac) for at acceptere transformationen.
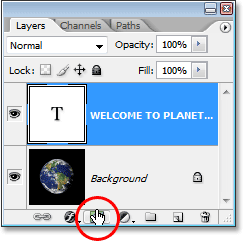
Trin 8: Føj et lagmaske til tekstlaget
Tingene begynder bestemt at se mere 3D ud, undtagen for en mindre detalje. Vores tekst vikler sig ikke rundt om objektet, den sidder bare foran det. For virkelig at give os et 3D-look, er vi nødt til at skjule teksten i de områder, hvor den formodes at være bag objektet, og vi kan gøre det ved hjælp af en lagmaske. Når tekstlaget stadig er valgt, skal du klikke på ikonet Lagmaske i bunden af lagpaletten:

Føj en lagmaske til tekstlaget ved at klikke på ikonet "Lagmaske".
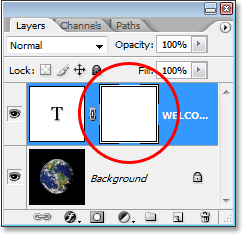
Dette tilføjer en lagmaske til tekstlaget, og den tilføjer også en lagmaske-miniature i lagpaletten. Vi kan fortælle, at lagmasken i øjeblikket er valgt, fordi miniaturebilledet har en hvid fremhævelsesramme omkring sig:

Lagmaske-miniaturebillede med en hvid fremhævning kant rundt omkring sig og fortæller os, at lagmasken, ikke selve laget, er valgt.
Trin 9: Foretag et valg omkring dit objekt
Jeg vil skjule teksten, der skal være bag planeten, så jeg tager fat i mit Elliptical Marquee Tool igen, og ligesom jeg gjorde i begyndelsen af denne tutorial vil jeg bruge det til at trække ud et udvalg rundt omkring planeten. Men denne gang vil jeg gerne have, at mit valg kun strækker sig til kanten af planeten, ikke et område omkring det udenfor, som vi gjorde før. Så endnu en gang skal jeg klikke omtrent i midten af planeten og holde Shift + Alt (Win) / Shift + Option (Mac) nede, og jeg trækker et cirkulært valg rundt om planeten. Hvis jeg har brug for at flytte mit valg, mens jeg trækker, holder jeg igen min mellemrumstast og flytter markeringen rundt på skærmen efter behov, så frigiver jeg mellemrumstasten og fortsætter med at trække.
Her er mit billede med min planet valgt:

Planeten er nu valgt.
Trin 10: Mal med sort inde i markeringen for at skjule teksten
Med vores lagmaske tilføjet til tekstlaget og et valg rundt om planeten, kan vi let skjule teksten, der antages at være bag planeten, ved blot at male over teksten. Først har vi brug for vores børste, så vælg børsteværktøjet fra værktøjspaletten, eller tryk på B på dit tastatur:

Vælg børsteværktøjet.
Derefter, med sort som din forgrundsfarve, skal du bare male den tekst, du vil skjule. Da vi maler på lagmasken, ikke selve laget, maler vi ikke sort på billedet. I stedet vil hvor som helst, hvor vi maler med sort, skjule lagets indhold. Jeg er nødt til at skjule teksten i den øverste del af planeten, så jeg maler over den med mit børsteværktøj. Takket være det valg, jeg oprettede, behøver jeg ikke at bekymre mig om at være slurv med min børste og ved et uheld male uden for kanten af planeten, da Photoshop kun vil give mig mulighed for at male inde i markeringen. Overalt, hvor jeg maler uden for, ignoreres det:

Mal over teksten, du vil skjule, med børsteværktøjet. Kun teksten inde i markeringen påvirkes.
Fortsæt med at male over teksten, indtil du har skjult alt, hvad der skal skjules. Når du er færdig, skal du trykke på Ctrl + D (Win) / Command + D (Mac) for at fjerne markeringen. Hvis din sti under teksten blev synlig igen, skal du trykke på Ctrl + H (Win) / Command + H (Mac) for at skjule den fra visningen.
Her er mit billede efter at have malet over teksten øverst for at skjule den, skabe en illusion om, at teksten nu cirkler planeten i 3D:

Det endelige "indpakning af tekst i 3D" -resultatet.
Trin 11: Tilføj en gradientoverlay-lagstil
For at afslutte tingene, lad os tilføje en smule belysning til vores tekst ved hjælp af en af Photoshop's Layer Styles. Klik på ikonet Lagstilarter i bunden af lagpaletten:

Klik på ikonet "Layer Styles".
Vælg derefter Gradient Overlay fra listen:

Vælg "Gradient Overlay".
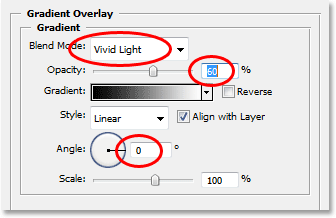
Dette åbner dialogboksen Lagstil, der er indstillet til indstillingerne for gradientoverlay i den midterste kolonne. Som standard giver Photoshop os en sort til hvid gradient, hvilket er, hvad vi ønsker. I stedet for at bruge gradienten til at farvelægge vores tekst selv og gøre den sort / hvid, vil vi bruge den til at tilføje en enkel lyseffekt. Skift først indstillingen Blendtilstand øverst fra "Normal" til Vivid Light ved at klikke på pilen til højre for ordet "Normal" og vælge "Vivid Light" fra listen. Sænk derefter opacitetsværdien ned til ca. 60% . Endelig skal du ændre vinkelfunktionen i bunden til 0 ° :

Indstillingerne for gradientoverlay i dialogboksen Lagstil.
Klik på OK, når du er færdig for at afslutte dialogboksen og anvende Gradient Overlay-stil på teksten, og du er færdig! Her er den endelige effekt med min enkle lyseffekt føjet til teksten:

Den endelige 3D-effekt.
Hvor skal jeg hen næste …
Og der har vi det! Besøg vores teksteffekter eller fotoeffekter sektioner for flere Photoshop effekter tutorials!