
Forskellen mellem SASS vs CSS
Sass til systematisk Awesome Style Sheets er en forprocessor af CSS. Det er en udvidelse af CSS, der bruges til at tilføje magt og stil til det grundlæggende sprog. Det opfordrer dig til at medtage faktorer, afgjorte principper, inlineimport, mixins, arv, og det er kun toppen af isbjerget, alt sammen med en helt CSS-god sproglig struktur. CSS eller Cascading Style Sheets er et stilarksprog. Den bruges til at skildre introduktionen af en rapport skrevet på et sprog som HTML. CSS er en fundamentinnovation af World Wide Web, HTML og JavaScript.
Lad os studere meget mere om SASS vs CSS i detaljer:
- Sass er en mere stabil og banebrydende CSS-forstørrelsesdialekt, der viser rekordstilen pænt og grundlæggende. Det er usædvanligt nyttigt at håndtere store skabeloner ved at holde dem effektive og køre hurtigt små skabeloner.
- Sass blev først planlagt af Hampton Catlin og oprettet af Natalie Weizenbaum i 2006. Efter den underliggende forbedring fortsætter Natalie Weizenbaum og Chris Eppstein med den underliggende variant og udvider Sass med SassScript, et ligetil scripting-sprog, der bruges i Sass-filer.
- CSS er beregnet til at styrke opdelingen af introduktion og stof, herunder design, nuancer og skrifttyper. Denne opdeling kan øge tilgængeligheden af indhold, give større tilpasningsevne og kontrol i det særlige introduktionsegenskaber, give forskellige sider mulighed for at dele formatering ved at indikere den relevante CSS i et andet CSS-dokument og formindske mangesidig karakter og redundans i hjælpeindholdet.
- Sass flaunts et større antal højdepunkter og kapaciteter end nogle andre CSS augmentation dialekt derude. Sass Core-teamet har arbejdet uafbrudt for at holde trit såvel som at forblive foran.
- Før CSS indeholdt omtrent hver præsentationsegenskab ved HTML-posten inde i HTML-markeringen. Alle farver i tekststil, fundamentstilarter, komponentarrangementer, frynser og størrelser skal eksplicit afbildes, regelmæssigt mere end én gang, inde i HTML-koden. CSS giver skabere en chance for at flytte en masse af disse data til et andet dokument, skabelonen, hvilket skaber betydeligt mindre vanskeligt HTML.
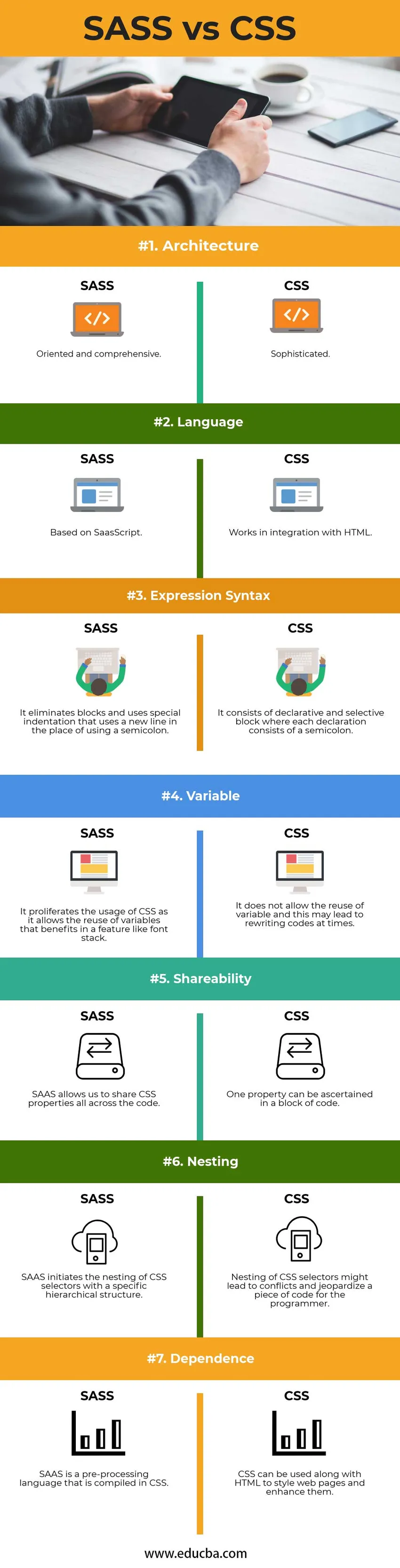
Sammenligning mellem head og head mellem SASS vs CSS (Infographics)
Nedenfor er top 7-forskellen mellem SASS vs CSS: 
Nøgleforskelle mellem SASS vs CSS
Både SASS vs CSS er populære valg på markedet; lad os diskutere nogle af de betydelige forskelle mellem SASS vs CSS:
- SASS er en CSS-forarbejdningsvirksomhed, hvilket gør det dybest set ikke at skelne fra CSS.
- Som en forbehandler udføres en kode i Sass, og senere samles koden i CSS.
- SASS's grundlæggende mål er at forbedre praktisk, når dine skabeloner bliver større og mere forbløffende.
- De er begge CSS i det væsentlige, dog SASS i en rå konfiguration, der skal samles (opvarmes) til den sidste browserlæsbare CSS.
- For små virksomheder er SASS muligvis unødvendigt overskydende, men alligevel til store aktiviteter vil SASS skåne dig et betydeligt tidsrum i den underliggende form og med fremtidig støtte. Det giver dig mulighed for at udnytte faktorer til hurtigt at ændre nuancer, tekstdimensioner, polstring osv., Så på det tidspunkt bliver forberedt eller udfyldt gennem hele CSS, der bruger variablen.
- SASS / SCSS er en udvidelse af CSS, der tilføjer superkapacitet til det, hvilket gør det mere værdifuldt, rentabelt og komponerer stabil kode. De kaldes desuden CSS-forprocessorer.
- Syntaks af SASS svarer meget til rubin.
- Vi bruger seler i CSS.
- Der er ingen brug af seler i SASS.
- SASS er en forhåndteringsdialekt til CSS. Når du komponerer SASS, skal du integrere det i standard CSS, så programmet kan gengive det. Du kan gøre brug af en applikation som Codekit eller bruge et ordrelinjeværktøj, for eksempel Grunt.
- Komponering af forberedt CSS ved hjælp af Sass giver dig mulighed for at bruge Sass's funktioner som mixins og indrykket CSS tæt ved standard CSS. Det er virkelig cool og vil fremskynde din front-end forbedring meget hurtigt.
- I tilfælde af at du bruger CSS, behøver du ikke at komponere HTML-labelegenskaber uundgåeligt. Du skal blot holde kontakten med en CSS-regel for et tag og anvende den på alle begivenhederne i det tag. Så mindre kode indebærer hurtigere downloadtid.
- CSS helt alene kan være sjovt, men alligevel bliver skabeloner større, mere indviklede og sværere at holde op med. Dette er det sted, en præ-processor kan hjælpe. SASS giver en chance for at bruge højdepunkter, der ikke findes i CSS, men alligevel gerne faktorer, afvikling, mixins, legacy og andre smarte godbidder, der gør komponering af CSS sjovt igen.
SASS vs CSS-sammenligningstabel
Lad os se på den øverste sammenligning mellem SASS vs CSS -
| Grundlaget for sammenligning mellem SASS vs CSS |
Sass |
CSS |
| Arkitektur | Orienteret og omfattende | sofistikeret |
| Sprog | Baseret på SaasScript. | Arbejder i integration med HTML. |
| Ekspressionssyntaks | Det fjerner blokke og bruger speciel indrykk, der bruger en ny linje i stedet for at bruge semikolon. | Den består af en deklarativ og selektiv blok, hvor hver erklæring består af en semikolon. |
| Variabel | Det spreder brugen af CSS, da det tillader genbrug af variabler, der drager fordel af en funktion som en skrifttypestabel. | Det tillader ikke genbrug af variabel, og dette kan til tider føre til at omskrive koder. |
| Shareability | SAAS giver os mulighed for at dele CSS-egenskaber på tværs af koden. | En egenskab kan konstateres i en kodeblok. |
| nesting | SAAS initierer indlejring af CSS-vælgere med en bestemt hierarkisk struktur. | Indlejring af CSS-vælgere kan føre til konflikter og bringe et kodeks for programmereren i fare. |
| Afhængighed | SAAS er et forbehandlingssprog, der er kompileret i CSS. | CSS kan bruges sammen med HTML til at style websider og forbedre dem. |
Konklusion - SASS vs CSS
SASS er en CSS-forprocessor, der giver dig en chance for at udnytte faktorer, videnskabelige aktiviteter, mixins, cirkler, kapaciteter, import og andre spændende funktioner, der gør komponering af CSS betydeligt større. På nogle måder kan du overveje SASS som en skabelonudvidelsesdialekt, da den udvider standard CSS-attributterne ved at præsentere fordelene ved et essentielt programmeringssprog. Så SASS samler din kode og producerer CSS-udbyttet, et program kan få den. SAA ledsager to forskellige sprogstrukturer: SASS selv og SCSS, den mest anvendte. SCSS sprogstruktur er CSS perfekt, så du skal blot omdøbe din .css-post også .scss. Du kan komponere CSS en gang og derefter genbruge det samme ark i adskillige HTML-sider. Du kan karakterisere en typografi for hver HTML-komponent og anvende den på det samme antal websider, som du har brug for. CSS har en betydeligt mere omfattende klynge af egenskaber end HTML, så du kan give et åbenlyst bedre look til din HTML-side i modsætning til HTML-egenskaber.
Anbefalede artikler
Dette har været en guide til den største forskel mellem SASS vs CSS. Her diskuterer vi også SASS vs CSS nøgleforskelle med infografik og sammenligningstabel. Du kan også se på de følgende artikler for at lære mere -
- CSS vs CSS3 | Topforskelle
- HTML vs CSS-sammenligning
- SASS vs SCSS
- HTML vs JavaScript