I denne Photoshop-tutorial skal vi lære at oprette og derefter genbruge en fotoeffekt som en Photoshop-skabelon ved hjælp af Smart Objects og Smart Filters. Smart objekter blev først introduceret i Photoshop CS2, og Photoshop CS3 bringer dem endnu videre med Smart Filters. Begge disse nylige tilføjelser til Photoshop har potentialet til fuldstændigt at ændre, hvordan du arbejder inden for programmet, da de giver dig et fantastisk niveau af fleksibilitet, der simpelthen ikke findes uden dem.
For at få mest muligt ud af denne tutorial skal du have Photoshop CS3, da det er den eneste version af Photoshop (indtil videre alligevel), der kommer med smarte filtre, selvom du stadig kan gøre ganske lidt med Photoshop CS2 og Smart Objects . Selvfølgelig kan du stadig læse igennem selvstudiet, selvom du har en ældre version af Photoshop, hvis kun for at se, hvilken slags funktioner du får, hvis og når du beslutter at opgradere.
Hvad er smarte objekter og smarte filtre?
Hvis du nogensinde har brugt et sidelayoutprogram før, vil du kende, hvordan Smart Objects fungerer. Når du konverterer et billede til et smart objekt i Photoshop, arbejder du ikke længere på selve billedet, selvom det stadig ser ud som du er. I stedet arbejder du på en henvisning til billedet, med det faktiske billede gemt sikkert i en separat fil, som Photoshop opretter. Det smarte objekt er dybest set en container, der viser henvisningen til det faktiske billede. Dette er, hvad der giver os mulighed for at oprette skabeloner fra Photoshop-dokumenter, der bruger Smart Objects, da når vi er færdig med at oprette vores effekt med det originale billede, kan vi bede Photoshop om blot at udskifte billedet inde i Smart Object-containeren med et andet billede, eller mere præcist, vi beder Photoshop om at henvise til et andet billede, og netop sådan skifter Photoshop et billede med et andet, og hele effekten gendannes øjeblikkeligt ved hjælp af det nye billede, uden at skulle gentage noget af arbejdet!
Så hvad er Smart Filters derefter? I det væsentlige er de de samme som Photoshops almindelige filtre, som vi finder under menuen Filter i indstillingslinjen. Faktisk er de nøjagtig de samme. Den eneste forskel, som vi ser, er, at når du anvender et filter på et Smart Object, konverterer Photoshop det til en "smart" version af filteret, idet forskellen er, at Smart Filters forbliver fuldstændigt, 100% redigerbare! Normalt, når du anvender et af Photoshop-filtre på et billede, ændres selve billedet fysisk af filteret, og hvis du vil ændre filterindstillingerne, skal du fortryde dine trin helt tilbage til lige før du anvendte filteret (forudsat at du ikke har løbet tør for Historikstater) og derefter anvende det igen med de nye indstillinger. Ikke så med smarte filtre! Med et smart filter kan du når som helst gå tilbage, ændre indstillingerne i filterets dialogboks og få de nye indstillinger på billedet med det samme uden at beskadige eller endda røre ved billedet på nogen måde. Hvis du er bekendt med, hvordan Justeringslag fungerer i Photoshop, fungerer Smart Filters stort set på samme måde.
Som jeg nævnte, ideelt set har du Photoshop CS3 til denne tutorial, men der er stadig masser af ting, du kan gøre, når du opretter foto
skabeloner simpelthen med Photoshop CS2 og Smart Objects. Faktisk er det eneste, du ikke kan gøre med Photoshop CS2, at anvende et filter på et Smart Object, i det mindste ikke, hvis du stadig ønsker at være i stand til at bruge effekten som en fotoskabelon.
Et par ting at påpege, før vi begynder. For det første, selvom vi skaber en simpel fotoeffekt her, en der fungerer meget godt med bryllupsfotografering, er selve effekten ikke i fokus i denne tutorial, selvom du helt sikkert er fri til at genskabe den samme effekt, hvis du vælger. Formålet med denne Photoshop-tutorial er at vise dig, hvordan du går ud på at skabe en effekt ved hjælp af smarte objekter og smarte filtre, så du derefter kan anvende viden til dine egne fotoskabelonoprettelser. For det andet er det vigtigt, at det nye foto matcher originalen med hensyn til billedstørrelse, retning og opløsning for at bruge et andet foto med skabelonen. Hvis det originale foto, der blev brugt, var et 8x10-portræt i 300ppi-opløsning, skal ethvert foto, du erstatter det med, også være et 8x10-portræt i 300ppi-opløsning, ellers vil du ende med uventede resultater.
Hvis du blot bruger fotos, du tog dig selv med det samme digitale kamera og ikke har ændret størrelse på eller beskær dem, skal du alt for at sikre dig, at du ikke prøver at erstatte et foto i stående retning (højere end den er bred) med en i liggende retning (bredere end den er høj). Hvis du har brug for mere information om billedopløsning og dokumentstørrelser, skal du sørge for at besøge vores Digital Photo Essentials-sektion på webstedet.
Denne tutorial er fra vores Photo Effects-serie. Lad os komme igang!
Trin 1: Åbn det første billede, du vil bruge
Før vi kan bruge vores foto
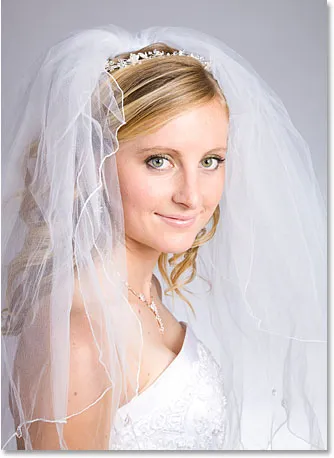
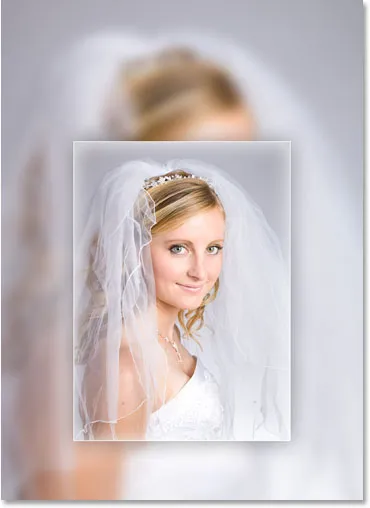
effekt som en skabelon, skal vi først oprette effekten, så åbn det første foto, du vil bruge med det. Her er det foto, jeg starter med:

Det originale billede.
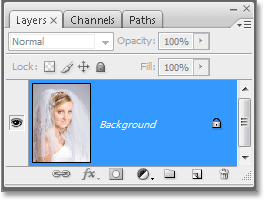
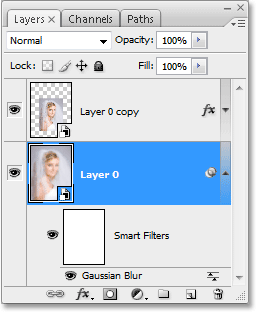
Når mit billede nu er åbent i Photoshop, ser jeg ud i min lagpalette, ser alt ud til at være normalt. Jeg har et lag, baggrundslaget, der indeholder mit billede:

Photoshop's lagpalette, der viser det originale billede på baggrundslaget .
Vi konverterer billedet til et smart objekt næste!
Trin 2: Konverter billedet til et smart objekt
Her bliver tingene lidt anderledes, end hvis vi blot skabte denne effekt en gang uden hensigt at bruge den igen med andre billeder. For at kunne bruge dette Photoshop-dokument som en skabelon, er vi nødt til at konvertere vores billede til et smart objekt, som, som jeg nævnte på den forrige side, betyder, at vi ikke længere arbejder på selve billedet. I stedet arbejder vi med en henvisning til billedet. Selve billedet gemmes sikkert i en separat fil, uberørt og uskadt af uanset hvilke skøre ting vi gør næste.
For at konvertere billedet til et Smart Object skal du gå op til Layer-menuen øverst på skærmen, vælge Smart Objects og derefter vælge Photoshop CS3 i Photoshop CS3, eller hvis du bruger Photoshop CS2, skal du vælge Group ind i nyt smart objekt. Der ser ikke ud til, at der er sket noget med dit billede, men hvis vi ser i lagpaletten igen, kan vi se et par ændringer med baggrundslaget . For det første hedder det ikke længere "Baggrund". Photoshop har omdøbt det til "Lag 0". Vigtigere er det imidlertid, hvis vi ser nøje på lagets preview-miniature, kan vi se, at det nu har en hvid fremhævningsboks omkring sig sammen med et ikon i det nederste højre hjørne. Dette ikon fortæller os, at billedet nu er blevet konverteret til et smart objekt:
Photoshop's lagpalette, der viser billedet på baggrundslaget nu konverteret til et smart objekt.
Trin 3: Duplicerer laget
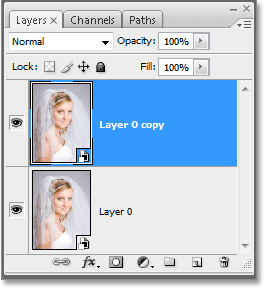
Nu hvor vores billede er konverteret til et smart objekt, lad os duplikere det. Duplicering af et smart objekt er ikke anderledes end at duplikere et normalt lag, og den nemmeste måde at gøre det på er med tastaturgenvejen Ctrl + J (Win) / Command + J (Mac). Hvis vi igen ser på lagpaletten, kan vi se, at vi nu har to lag, det originale "Lag 0" i bunden og den nye "Lag 0-kopi" derover, som begge indeholder en kopi af det smarte objekt:

Tryk på "Ctrl + J" (Win) / "Command + J" (Mac) for at kopiere Smart Object-laget.
Det er vigtigt at bemærke her, at selvom vi har duplikeret det smarte objekt, har vi ikke rigtig to separate Smart-objekter. Begge to henviser til det nøjagtige samme foto, hvilket betyder, at når vi erstatter det originale billede med et andet billede, som vi vil gøre i slutningen af tutorial, viser begge lag det samme nye foto. Hvis vi skulle oprette 3, 5, eller 10 eller flere kopier af Smart Object og derefter erstatte billedet, da de alle er kopier af det nøjagtige samme Smart Object, ville de alle vise det nye foto!
Trin 4: Ændre størrelse og placering af billedet i det nye lag med fri transformation
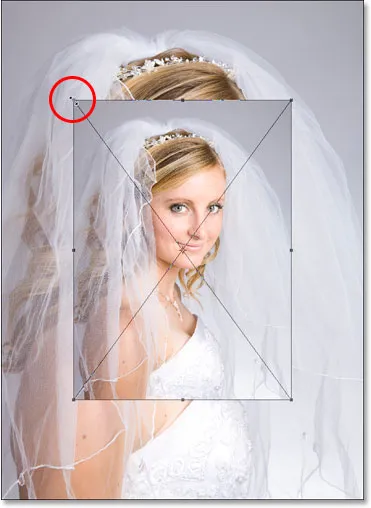
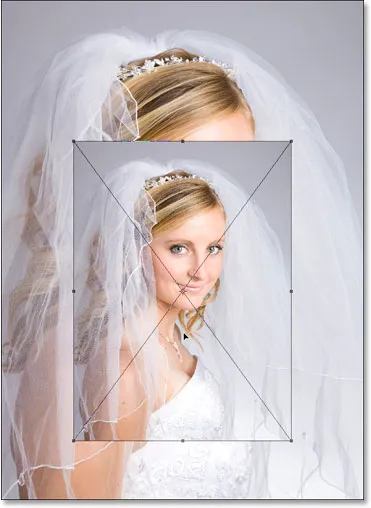
Lad os flytte og ændre størrelsen på billedet på vores nyoprettede kopielag. Igen er der ingen forskel mellem at flytte og ændre størrelse på et Smart Object og et normalt lag. Tryk på Ctrl + T (Win) / Command + T (Mac) for at få Photoshop's Free Transform-boks op og håndterer billedet på det nye lag. Hold derefter Shift + Alt (Win) / Shift + Option (Mac) nede, og træk et af de fire hjørnehåndtag indad for at ændre størrelsen på billedet, indtil det er ca. 60% af dets oprindelige størrelse. Ved at holde "Skift" begrænses bredden og højden i billedet, når vi ændrer størrelsen på det, så vi ikke ved en fejltagelse forvrænger dets form, og ved at holde "Alt" (Win) / "Option" (Mac) fortæller Photoshop at ændre størrelsen på billedet fra dets centrum:

Ændre størrelse på billedet til ca. 60% af dets oprindelige størrelse med Free Transform.
Jeg vil også flytte billedet lidt ned ved at klikke hvor som helst inde i Free Transform-boksen (undtagen på det lille målikon i midten) og blot trække billedet ned med min mus. Når jeg trækker, holder jeg Skift nede, der tvinger billedet til at bevæge sig ned i en lige linje og forhindre mig i at flytte det til venstre eller højre ved et uheld:

Træk billedet lidt ned ved at holde "Skift" og trække det lige ned med din mus.
Tryk på Enter (Win) / Return (Mac), når du er færdig med at acceptere transformationen og afslutte Free Transform.
Trin 5: Føj et strejke til det ændrede billede
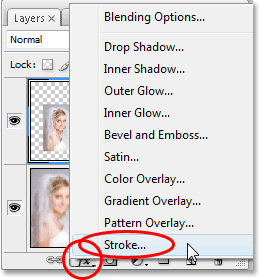
Som vi hidtil har set, er det ikke meget at arbejde med smarte objekter end at arbejde med normale lag, og det samme er tilfældet, selv når du tilføjer lagstilarter. Klik på ikonet Layer Styles i bunden af lagpaletten (i Photoshop CS2 ser det ud som en cirkel med en "f" inde, og i Photoshop CS3 er det simpelthen bogstaverne "fx") og vælg Streg fra bunden af listen :

Klik på ikonet "Layer Styles", og vælg "Stroke" fra listen.
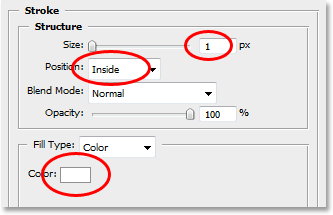
Dette bringer Photoshops Layer Style-dialogboks op, indstillet til Stregindstillingerne i den midterste kolonne. Skift strækningens størrelse til 1 px og placeringen til indersiden, og klik derefter på den røde farveprøve til højre for ordet "Farve", der vil få Photoshop's farvevælger op, og vælg hvidt som stregfarve:

Skift strofemuligheder cirklet med rødt ovenfor.
Klik på OK for at afslutte farvevælgeren, men luk endnu ikke ud af dialogboksen Lagstil. Vi har et par lagstilarter til at tilføje først, som vi derefter gør.
Trin 6: Tilføj en drop Shadow
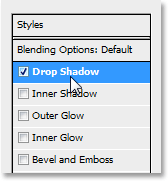
Klik direkte på ordene Drop Shadow til venstre i dialogboksen Layer Style:

Klik direkte på ordene "Drop Shadow".
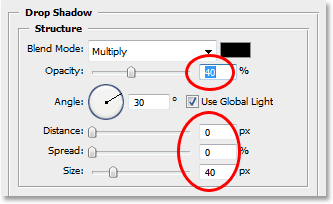
Dette ændrer indstillingerne i midterste kolonne i dialogboksen Layer Style til indstillingerne for Drop Shadow. Sænk opaciteten af drop Shadow til ca. 40%, så den ikke er så intens. Indstil afstanden til 0px, lad spredesættet være 0%, og øg derefter størrelsen til ca. 40px, selvom du måske ønsker at eksperimentere med en højere værdi, hvis du bruger et billede i høj opløsning:

Skift indstillingerne for drop Shadow cirklet med rødt ovenfor.
Trin 7: Tilføj en indre glød
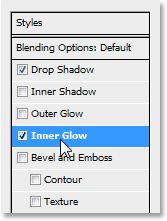
Klik direkte på ordene Indre glød til venstre i dialogboksen Lagstil:

Klik direkte på ordene "indre glød".
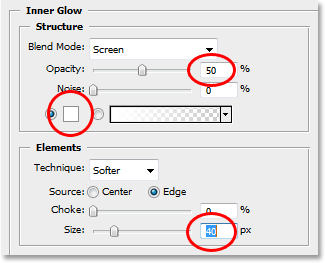
Dette ændrer indstillingerne i midterste kolonne i dialogboksen Lagstil til indstillingerne for indre glød. Sænk opaciteten af den indre glød til omkring 40%, igen, så den er ikke så intens. Klik på den gule farveprøve direkte under ordet "Støj", der bringer Photoshops farvevælger op, og vælg hvid som glødefarve. Klik på OK for at afslutte farvevælgeren, og indstil derefter glødens størrelse til ca. 40px. Igen kan du måske eksperimentere med en højere størrelsesværdi, hvis du bruger et billede i høj opløsning:

Skift indstillinger for indre glød cirklet med rødt ovenfor.
Når du er færdig, skal du klikke på OK i øverste højre hjørne i dialogboksen Layer Style for at afslutte det. Her er mit billede efter anvendelse af alle tre lagstiler:

Billedet efter påføring af lagstilarter.
Indtil videre kan alt, hvad vi har gjort med vores billede, være afsluttet i enten Photoshop CS2 eller Photoshop CS3. Hvad vi skal gøre næste er en Photoshop CS3 eksklusiv, i det mindste indtil Photoshop CS4 kommer ud.
Trin 8: Føj et gaussisk slør-smartfilter til bundlaget
Her er den del af tutorial, som du har brug for at bruge Photoshop CS3 til (rolig, hvis du bruger Photoshop CS2, så vender vi tilbage til dig i et øjeblik). Vi anvender et smart filter på vores Smart Object. Nu skal jeg afklare noget, før vi fortsætter. Du kan anvende filtre på smarte objekter i Photoshop CS2, ligesom du vil anvende dem på et normalt lag. Forskellen er, at når du prøver at anvende et hvilket som helst filter på et Smart Object, i Photoshop CS2, vises Photoshop en advarselsmeddelelse, der fortæller dig, at Smart Object skal rasteres, før filteret kan anvendes.
Hvad det betyder er, at Smart Object konverteres tilbage til et normalt lag igen, hvilket betyder, at det ikke længere vil være et Smart Object, hvilket betyder, at du ikke længere vil være i stand til blot at erstatte et foto med et andet inde i det. Hvilket dybest set betyder, at du mister muligheden for at bruge Photoshop-dokumentet som en skabelon. Så med andre ord, hvis dit mål er at oprette et dokument, der kan bruges som en skabelon, og du bruger Photoshop CS2, skal du ikke bruge filtre. Der er stadig mange andre ting, du kan gøre med dine smarte objekter i CS2, men at bruge filtre er ikke en af dem. Ikke hvis du laver en genanvendelig skabelon, alligevel.
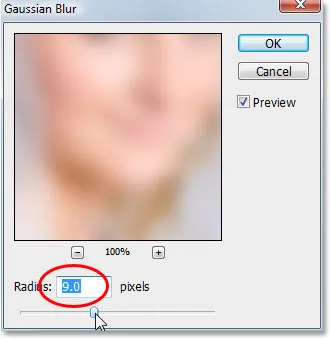
Når det er sagt, hvis du bruger Photoshop CS3, skal du klikke på "Lag 0" (det nederste lag) i lagpaletten for at vælge det. Gå derefter op til menuen Filter øverst på skærmen, vælg Slør og vælg derefter Gaussisk slør. Dette åbner dialogboksen Gaussian Blur. Jeg vil indstille min radiusværdi i bunden af dialogboksen til omkring 9 pixels. Hvis du bruger et billede med høj opløsning, kan du prøve 12-14 pixels:

Påfør Gaussian Blur-filter på bundlaget.
Klik på OK, når du er færdig for at afslutte dialogboksen. Her er mit billede efter påføring af filteret. Bemærk, hvordan billedet i baggrunden nu er pænt udvisket:

Baggrunden er nu sløret efter påføring af filteret Gaussian Blur.
Intet, vi gjorde her, var usædvanligt. Vi valgte og anvendte Gaussian Blur-filter på kopien af Smart Object på bundlaget på nøjagtigt samme måde som vi ville have anvendt det på et normalt lag. Men hvis vi ser i vores lagpalette, kan vi se, at noget usædvanligt er sket:

Lagpaletten, der viser, at Gaussian Blur-filter anvendt på "Layer 0" er blevet konverteret til et smart filter.
Ved at anvende filteret på et Smart Object er filtret konverteret til et Smart Filter! Hvis vi ser nedenfor "Layer 0", kan vi se, at det nu står "Smart Filters", og nedenfor er der en liste over alle de filtre, vi har anvendt til Smart Object. I dette tilfælde har vi kun anvendt et filter, Gaussian Blur-filteret, og vi kan se det anført der. Hvis vi havde anvendt flere andre filtre på det Smart Objekt på det lag, ville de hver især være opført under ordene "Smart Filters". Vi har nu med succes anvendt et filter på Smart Object uden at skulle konvertere det tilbage til et normalt lag. Hvad mere er, som vi ser, når vi går til at erstatte billedet med et nyt foto, bliver Gaussian Blur-filteret nu automatisk anvendt på ethvert foto, vi bruger med vores skabelon!
Smart filtre har adskillige fordele, og vi har kun ridset overfladen med dem her med vores diskussion om, hvordan du bruger dem, når du opretter skabeloner. Vi vil se på flere af de fantastiske muligheder, de tilbyder i andre tutorials.
Vi ser, hvordan vi udskifter vores foto med et andet næste!
Trin 9: Udskift fotoet med et nyt foto
På dette tidspunkt er vores grundlæggende fotoeffekt komplet. Du kan gemme dokumentet nu, hvis du ønsker det. Vi skal nu se, hvor utroligt nemt det er at bruge vores Photoshop-dokument som en skabelon ved at erstatte vores eksisterende foto med et nyt foto! Dette fungerer med både Photoshop CS2 og Photoshop CS3 (velkommen tilbage, Photoshop CS2-brugere!).
Husk, hvad jeg nævnte i begyndelsen. Når du udskifter et foto med et andet inden i et Smart Objekt, skal du sørge for, at begge fotos har samme bredde- og højdedimensioner, den samme retning (portræt eller liggende) og den samme opløsning, ellers fungerer tingene ikke som det er du forventer. Hvis du prøver at erstatte et foto med et andet, og pludselig det nye foto enten er for stort eller for lille inde i dokumentet, var der noget andet mellem dem, og du skal rette det, før du prøver igen. Du finder masser af oplysninger om billedstørrelse og opløsning i vores Digital Photo Essentials-sektion på webstedet.
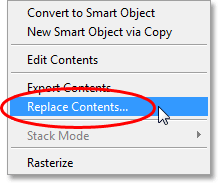
Hvis vi antager, at det næste foto, du vil bruge med din skabelon, bruger de samme dimensioner, retning og billedopløsning som originalen, lad os bytte dem! Vælg enten "Lag 0" eller "Lag 0-kopi" i paletten Lag. Det betyder ikke noget, hvilken du vælger, da de som begge nævnt begge er kopier af hinanden og begge henviser til det nøjagtige samme foto, så udskiftning af billedet inden i et af dem vil automatisk erstatte billedet i begge. Derefter, med en af dem valgt, gå op til Layer-menuen øverst på skærmen igen, vælg Smart Objekter, og denne gang skal du vælge Erstat indhold:

Gå til lag> Smart objekter> Erstat indhold.
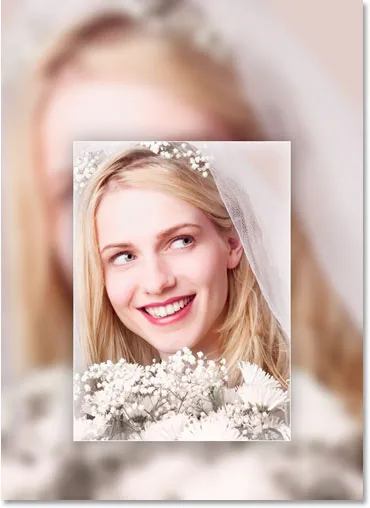
Der vises en dialogboks, der giver dig mulighed for at navigere til det nye foto på din computer. Når du har fundet det, skal du dobbeltklikke på det for at vælge det, og med det samme erstattes det originale foto med det nye foto inde i dokumentet! Alle de lagstilarter, vi har anvendt på det øverste lag, er blevet anvendt på det nye billede, og hvis du bruger Photoshop CS3, har baggrundsbilledet på det nederste lag endda Gaussian Blur-filteret anvendt på det, alt uden at gentage noget af arbejdet:

Det originale foto erstattes øjeblikkeligt med det nye foto inde i dokumentet.
Hvor skal jeg hen næste …
Og der har vi det! Takket være Smart Objects i Photoshop CS2 og de nye Smart Filters i Photoshop CS3 er det nemt at oprette fotoeffekter, der kan genbruges som skabeloner, hver gang du har brug for dem! Besøg vores afsnit om fotoeffekter for flere vejledninger til Photoshop-effekter!