
Introduktion til GridLayout i Java
Layoutadministratorer bruges i grafisk programmering til at arrangere komponenter på en bestemt måde. De bruges til at bestemme størrelsen og placeringen af en komponent i en beholder. Der er forskellige typer layoutadministratorer tilgængelige. GridLayout er en af dem. GridLayout i Java opdeler containeren i et gitter af celler, der kaldes rækker og kolonner. Det arrangerer komponenterne i et rektangulært gitter. Hver celle kan kun rumme en komponent, der er lige store og har lige store indbyrdes forhold.
Eksempel: 3 rækker og 4 kolonner
| 1 | 2 | 3 | 4 |
| 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 |
Almindelige trin-gridlayout i Java
- Indstilling af containeren ved hjælp af JFrame-konstruktør:
JFrame frame = new JFrame (); - Indstilling af panelets layoutadministrator ved hjælp af JPanel-konstruktør:
JPanel-panel = nyt JPanel (); - Tilføjelse af komponenter til beholderen:
panel.add (knap); frame.add (panel); - Indstilling af komponentorientering:
panel.setComponentOrientation (ComponentOrientation.LEFT_TO_RIGHT);
Standardværdien for egenskaben ComponentOrientation er, at orienteringen af komponenterne er vandret og fra venstre til højre.
Typer af konstruktører med eksempel
Nedenfor er de typer konstruktører med eksempler og kode.
1. GridLayout ()
Tom konstruktør med en søjle pr. Komponent i en enkelt række.
Kode
import java.awt.*;
import javax.swing.*;
public class GridLayoutDemo (
public static void main(String() args) (
JFrame frame = new JFrame("Grid Layout");
frame.setVisible(true);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(200, 200);
JPanel panel = new JPanel();
panel.setLayout(new GridLayout());JButton button1 = new JButton("1");
JButton button2 = new JButton("2");
JButton button3 = new JButton("3");
JButton button4 = new JButton("4");
panel.setComponentOrientation(ComponentOrientation.RIGHT_TO_LEFT);
panel.add(button1);
panel.add(button2);
panel.add(button3);
panel.add(button4);
frame.add(panel);
)
)
Produktion:

2. GridLayout (int rækker, int kolonner)
Konstruktør med et specificeret antal rækker og kolonner.
Parametre:
rækker - antallet af rækker (værdi nul betyder ethvert antal rækker).
kolonner - antallet af kolonner (værdi nul betyder ethvert antal kolonner).
Kode
import java.awt.*;
import javax.swing.*;
public class GridLayoutDemo (
public static void main(String() args) (
JFrame frame = new JFrame("Grid Layout");
frame.setVisible(true);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(200, 200);
JPanel panel = new JPanel();
panel.setLayout(new GridLayout(2, 2));
JButton button1 = new JButton("1");
JButton button2 = new JButton("2");
JButton button3 = new JButton("3");
JButton button4 = new JButton("4");
panel.setComponentOrientation(ComponentOrientation.LEFT_TO_RIGHT);
panel.add(button1);
panel.add(button2);
panel.add(button3);
panel.add(button4);
frame.add(panel);
)
)
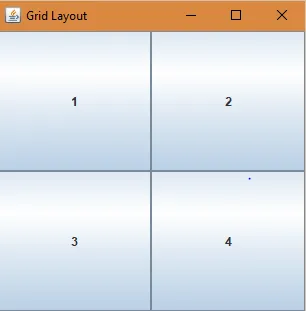
Produktion:

3. GridLayout (int rækker, int kolonner, int vandret mellemrum, int lodret mellemrum).
Konstruktør med et specificeret antal rækker og kolonner, vandrette og lodrette mellemrum mellem rækker og kolonner.
Parametre:
rækker - antallet af rækker (værdi nul betyder ethvert antal rækker).
kolonner - antallet af kolonner (værdi nul betyder ethvert antal kolonner).
vandret mellemrum mellem hver af søjlerne
lodret afstand mellem hver af rækkerne
kaster:
IllegalArgumentException - hvis værdien af både rækker og kolonner er indstillet til nul.
Kode
import java.awt.*;import javax.swing.*;
public class GridLayoutDemo (
public static void main(String() args) (
JFrame frame = new JFrame("Grid Layout");
frame.setVisible(true);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(200, 200);
JPanel panel = new JPanel();
panel.setLayout(new GridLayout(2, 2, 5, 10));
JButton button1 = new JButton("1");
JButton button2 = new JButton("2");JButton button3 = new JButton("3");
JButton button4 = new JButton("4");
panel.setComponentOrientation(ComponentOrientation.LEFT_TO_RIGHT);
panel.add(button1);
panel.add(button2);
panel.add(button3);
panel.add(button4);
frame.add(panel);
)
)
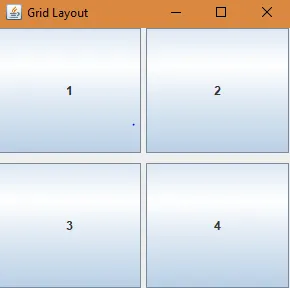
Produktion:

Eksempel med implementering
Tilfælde: I nedenstående program ændres dets farve fra sort til hvid, når musevirkningseffekten sker over cellen i et gitter.
Kode
import java.awt.*;
import javax.swing.*;
import java.awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
public class gridLayout extends JPanel(
public gridLayout() (
super(new GridLayout(3, 3));
JLabel label1, label2, label3, label4, label5, label6, label7, label8, label9;
//create the lables
label1 = new JLabel();
label2 = new JLabel();
label3 = new JLabel();
label4 = new JLabel();
label5 = new JLabel();
label6 = new JLabel();
label7 = new JLabel();
label8 = new JLabel();
label9 = new JLabel();
//set the background color for each label
label1.setBackground(Color.BLACK);
label1.setOpaque(true);
label2.setBackground(Color.BLACK);
label2.setOpaque(true);
label3.setBackground(Color.BLACK);
label3.setOpaque(true);
label4.setBackground(Color.BLACK);
label4.setOpaque(true);
label5.setBackground(Color.BLACK);
label5.setOpaque(true);
label6.setBackground(Color.BLACK);
label6.setOpaque(true);
label7.setBackground(Color.BLACK);
label7.setOpaque(true);
label8.setBackground(Color.BLACK);
label8.setOpaque(true);
label9.setBackground(Color.BLACK);
label9.setOpaque(true);
//add mouse listeners for each label
label1.addMouseListener(new MouseAdapter() (
public void mouseEntered(MouseEvent me) (
label1.setBackground(Color.WHITE);
)
public void mouseExited(MouseEvent me) (
label1.setBackground(Color.BLACK);
)
));
label2.addMouseListener(new MouseAdapter() (
public void mouseEntered(MouseEvent me) (
label2.setBackground(Color.WHITE);
)
public void mouseExited(MouseEvent me) (
label2.setBackground(Color.BLACK);
)
));
label3.addMouseListener(new MouseAdapter() (
public void mouseEntered(MouseEvent me) (
label3.setBackground(Color.WHITE);)
public void mouseExited(MouseEvent me) (
label3.setBackground(Color.BLACK);
)
));
label4.addMouseListener(new MouseAdapter() (
public void mouseEntered(MouseEvent me) (
label4.setBackground(Color.WHITE);
)
public void mouseExited(MouseEvent me) (
label4.setBackground(Color.BLACK);)
));
label5.addMouseListener(new MouseAdapter() (
public void mouseEntered(MouseEvent me) (
label5.setBackground(Color.WHITE);
)
public void mouseExited(MouseEvent me) (
label5.setBackground(Color.BLACK);
)));
label6.addMouseListener(new MouseAdapter() (
public void mouseEntered(MouseEvent me) (
label6.setBackground(Color.WHITE);
)
public void mouseExited(MouseEvent me) (
label6.setBackground(Color.BLACK);
)
));
label7.addMouseListener(new MouseAdapter() (
public void mouseEntered(MouseEvent me) (
label7.setBackground(Color.WHITE);
)
public void mouseExited(MouseEvent me) (
label7.setBackground(Color.BLACK);
)
));
label8.addMouseListener(new MouseAdapter() (
public void mouseEntered(MouseEvent me) (
label8.setBackground(Color.WHITE);
)
public void mouseExited(MouseEvent me) (
label8.setBackground(Color.BLACK);
)
));label9.addMouseListener(new MouseAdapter() (
public void mouseEntered(MouseEvent me) (
label9.setBackground(Color.WHITE);
)
public void mouseExited(MouseEvent me) (
label9.setBackground(Color.BLACK);
)
));
//add the labels
add(label1);
add(label2);
add(label3);
add(label4);
add(label5);
add(label6);
add(label7);
add(label8);
add(label9);
)
private static void createAndShowGUI() (
//create and setup the container
JFrame frame = new JFrame("Gridlayout Demo");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(300, 300);
//add content to the container
frame.add(new gridLayout());
//display the container
frame.pack();
frame.setVisible(true);
)public static void main(String() args) (
createAndShowGUI();
)
)
Produktion:

Konklusion
Gridlayout i Java er nyttigt, når du vil lave gitter i en beholder sammen med en betingelse, dvs. hver af cellerne i gitteret er af samme størrelse og ligeligt fordelt.
Der er andre tilgængelige metoder også som nævnt nedenfor:
1. getRows () - Få antallet af rækker.
2. setRows (int i) - Indstil antallet af rækker til den specificerede værdi.
3. getColumns () - Få antallet af kolonner.
4. setColumns (int i) - Indstil antallet af kolonner til den specificerede værdi.
5. getHgap () - Henter den vandrette afstand mellem komponenter.
6. setHgap (int i) - Indstil det vandrette mellemrum mellem komponenter til den specificerede værdi.
7.getVgap () - Henter den lodrette afstand mellem komponenter.
8. setVgap (int i) - Indstil den lodrette afstand mellem komponenter til den specificerede værdi.
9. addLayoutComponent (String name, Component comp) - Tilføjer den specificerede komponent med det specificerede navn til layouten.
10. removeLayoutComponent (Component comp) - fjerner den specificerede komponent fra containerlayoutet.
11. preferLayoutSize (Container-forælder) - Bestemmer den foretrukne størrelse på beholderen.
12. minimumLayoutSize (Beholderforælder) - Bestemmer minimumsstørrelsen på beholderen.
13. layoutContainer (Container-forælder) - lægger den specificerede container op.
14. toString () - Returnerer strengrepræsentationen af netværkslayoutværdier.
Anbefalede artikler
Dette er en guide til Gridlayout i Java. Her har vi drøftet de typer konstruktører med eksempler, koder til implementering. Du kan også gennemgå vores andre relaterede artikler for at lære mere-
- Flet sortering i Java
- Layout i Java
- Bedste Java-kompilatorer
- Destructor i Java
- HTML-layout