Heri tutorial, vi lærer det væsentlige ved at arbejde med figurer og formlag i Photoshop! Vi starter med at lære at bruge de fem geometriske formværktøjer - rektangelværktøjet, det afrundede rektangelværktøj, Ellipse værktøjet, polygonværktøjet og linieværktøjet . Derefter lærer vi i den næste tutorial, hvordan du tilføjer mere komplekse former til vores dokumenter med Photoshop's Custom Shape Tool .
De fleste mennesker tænker på Photoshop som et fotoredigeringsprogram, og hvis du skulle bede nogen om at anbefale et godt tegneprogram, ville Adobe Illustrator normalt være øverst på deres liste. Det er rigtigt, at Illustrators tegnings- og illustrationsfunktioner er langt ud over Photoshop, men Photoshop har mere tegneevne end du måske forventer for en pixelbaseret billedredigerer, stort set takket være dens formværktøjer og formlag, som gør det nemt at tilføje enkel vektor -baseret grafik og figurer til vores design og layout.
Denne tutorial er til Photoshop CS5 og tidligere. Photoshop CS6-brugere vil tjekke den fuldt opdaterede, hvordan man tegner vektorformer i Photoshop CS6-tutorial.
Formværktøjerne
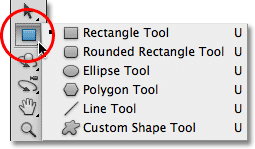
Photoshop giver os seks formværktøjer at vælge imellem - rektangelværktøjet, det afrundede rektangelværktøj, Ellipseværktøjet, polygonværktøjet, linieværktøjet og brugerdefineret formværktøj, og de er alle indlejret sammen på samme sted i Værktøjspanel. Som standard er rektangelværktøjet det, der er synligt i værktøjspanelet, men hvis vi klikker på værktøjets ikon og holder vores museknap nede i et sekund eller to, vises en fly-out-menu, der viser os de andre formværktøjer, vi kan Vælg imellem:

Alle seks formværktøjer er placeret på samme sted i panelet Værktøjer.
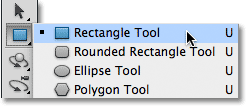
Når du først har valgt et Shape-værktøj, hvis du har brug for at skifte til et andet, er der ingen grund til at gå tilbage til værktøjspanelet (selvom du kan, hvis du vil), fordi Photoshop giver os adgang til alle Shape-værktøjer direkte fra indstillingslinjen øverst på skærmen. For eksempel vælger jeg rektangelværktøjet fra værktøjspanelet:

Valg af rektangelværktøj.
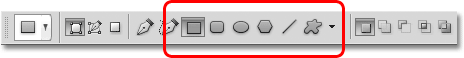
Når rektangelværktøjet er valgt, vises en række med seks ikoner i indstillingslinjen, hvor hvert ikon repræsenterer et andet formværktøj. Værktøjerne vises fra venstre til højre i den samme rækkefølge, som de vises i værktøjspanelet, så vi har igen rektangelværktøjet, det afrundede rektangelværktøj, Ellipse-værktøjet, polygon-værktøjet, linjeværktøjet og brugerdefineret formværktøj. Klik på et af ikonerne for at vælge det værktøj, du har brug for:

Alle seks formværktøjer kan vælges direkte fra indstillingslinjen (når et af dem først er valgt fra værktøjspanelet).
Valg af formlag
Før vi begynder at tegne nogen figurer, skal vi først fortælle Photoshop, hvilken type form vi ønsker at tegne, og med det mener jeg ikke rektangler eller cirkler. Photoshop lader os faktisk tegne tre meget forskellige slags former - vektorformer, stier eller pixelbaserede figurer . Vi ser nærmere på forskellene mellem de tre, og hvorfor du gerne vil bruge hinanden i en anden tutorial, men i de fleste tilfælde vil du tegne vektorformer, som er de samme typer former, som vi ' d tegne et program som Illustrator. I modsætning til pixels er vektorformer opløsningsuafhængige og fuldt skalerbare, hvilket betyder, at vi kan gøre dem så store, som vi kan lide, og ændre størrelsen på dem så ofte, som vi vil uden tab af billedkvalitet. Kanterne på vektorformer forbliver altid skarpe og skarpe, både på skærmen og når vi går til at udskrive dem.
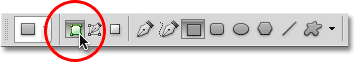
For at tegne vektorformer skal du vælge indstillingen Formlag i indstillingslinjen. Det er den første af tre ikoner nær til venstre (indstillingen Stier er midten af de tre ikoner efterfulgt af indstillingen Udfyld pixels til højre):

Vælg indstillingen Formlag for at tegne vektorformer.
Valg af farve til formen
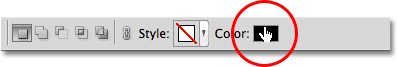
Når indstillingen Shape Layers er valgt, er den næste ting, vi skal gøre, at vælge en farve til vores form, og det gør vi ved at klikke på farveprøven til højre for ordet Color i Options Bar:

Klik på farveprøven for at vælge en farve til formen.
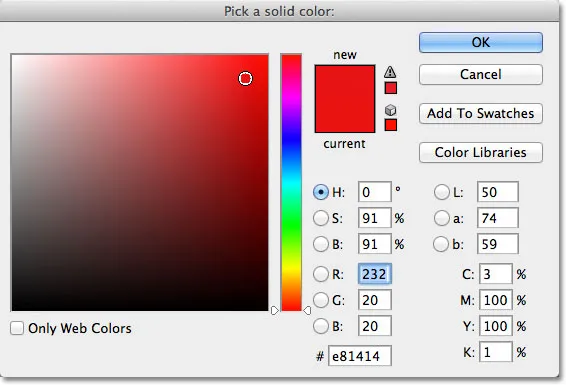
Photoshop åbner farvevælgeren, hvor vi kan vælge den farve, vi vil bruge. Jeg vælger rødt. Klik på OK, når du har valgt en farve for at lukke farvevælgeren:

Vælg en farve til din form fra farvevælgeren.
Vær ikke bange for at vælge den forkerte farve til din form, hvis du ikke er sikker på, hvilken farve du har brug for. Som vi ser, gør formlag det let at gå tilbage og ændre farven på en form når som helst efter at vi har tegnet den.
Rektangelværktøjet
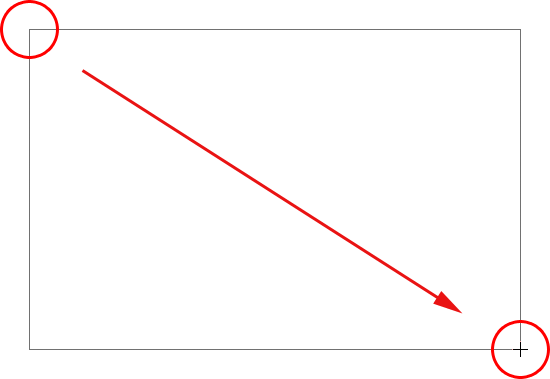
Som du sandsynligvis kan gætte fra dens navn, giver Photoshop's rektangelværktøj os mulighed for at tegne firsidet rektangulære former. Klik blot i dokumentet for at indstille udgangspunktet for din form, og hold derefter museknappen nede og træk diagonalt for at tegne resten af formen. Når du trækker, vil du se en tynd oversigt over, hvordan formen vil se ud:

Træk en rektangelform ud. Når du trækker, vises kun en kontur af formen.
Når du er tilfreds med udseendet af din form, skal du slippe din museknap, hvor Photoshop udfylder formen med den farve, du har valgt i indstillingslinjen:
 Photoshop udfylder formen med farve, når du slipper museknappen.
Photoshop udfylder formen med farve, når du slipper museknappen.
Tegning af en form fra dens centrum
Hvis du har brug for at tegne et rektangel (eller en hvilken som helst form) fra dets centrum i stedet for fra et hjørne, skal du klikke inde i dokumentet, hvor midten af rektanglet skal være og begynde at trække formen ud, som du normalt ville. Når du begynder at trække, skal du trykke på din Alt (Win) / Option (Mac) -tast og holde den nede, mens du fortsætter med at trække. Alt / Option-tasten fortæller Photoshop at tegne formen ud fra midten. Dette fungerer med alle formværktøjer, ikke kun rektangelværktøjet:
 Hold Alt (Win) / Option (Mac) nede, når du er begyndt at trække for at tegne en form fra midten.
Hold Alt (Win) / Option (Mac) nede, når du er begyndt at trække for at tegne en form fra midten.
Tegning af firkanter
Vi kan også tegne firkanter med rektangelværktøjet. For at tegne en firkant skal du klikke inde i dokumentet og begynde at trække en rektangulær form ud. Når du er begyndt at trække, skal du trykke på Shift- tasten på dit tastatur og holde det nede, mens du fortsætter med at trække formen ud. Når du holder Shift-tasten nede, tvinger formen til en perfekt firkant uanset hvilken retning du trækker i. Du kan også tilføje tasten Alt (Win) / Option (Mac) for at tegne firkanten ud fra dens centrum (så du ville trykke på og hold Shift + Alt (Win) / Shift + Option (Mac)):
 Hold Shift nede, mens du trækker med rektangelværktøjet for at tegne en perfekt firkant.
Hold Shift nede, mens du trækker med rektangelværktøjet for at tegne en perfekt firkant.
Igen viser Photoshop kun en tynd oversigt over firkanten, når du trækker, men når du slipper museknappen, udfylder Photoshop den med farve:
 Photoshop venter altid, indtil du slipper museknappen, inden du udfylder formen med farve.
Photoshop venter altid, indtil du slipper museknappen, inden du udfylder formen med farve.
Formindstillinger
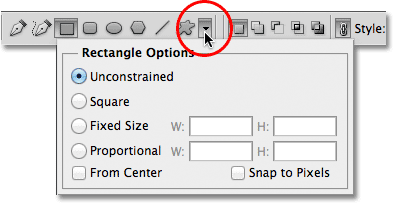
Hvis du ser på indstillingslinjen, direkte til højre for de seks formværktøjsikoner, ser du en lille pil nedad . Ved at klikke på pilen åbnes en liste over yderligere indstillinger for det Shape-værktøj, du har valgt. Når rektangelværktøjet er valgt, for eksempel ved at klikke på pilen, vises rektangelindstillingerne.
Med undtagelse af Polygon Tool og Line Tool, som vi vil se på senere, kan du ikke finde dig selv ved at bruge denne menu meget ofte, fordi vi allerede har lært, hvordan du får adgang til de vigtigste indstillinger direkte fra tastaturet.
F.eks. Er indstillingen Ubegrænset valgt for os som standard, og det er kun den normale opførsel af rektangelværktøjet, så vi kan tegne rektangulære former i alle størrelser og størrelsesforhold. Indstillingen firkant giver os mulighed for at tegne firkanter, men vi kan gøre det bare ved at holde Shift-tasten nede, mens vi trækker. Og Fra Center- indstillingen trækker formen fra midten, men igen kan vi allerede gøre det ved at holde Alt (Win) / Option (Mac) neden nede, mens vi trækker:

Klik på den lille pil for at se flere indstillinger for rektangelværktøjet.
Formlag
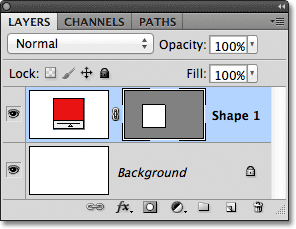
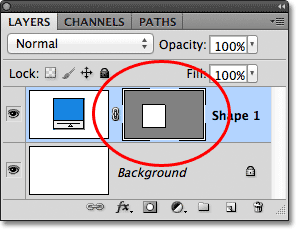
Inden vi tjekker resten af Shape-værktøjerne, lad os hurtigt se på, hvad der sker i panelet Lag. Hvis du husker i begyndelsen af selvstudiet, lærte vi, at for at tegne vektorformer i Photoshop, er vi nødt til at sikre, at vi har valgt valg af formlag i indstillingslinjen, og nu når jeg har tegnet en form, ser vi det Jeg har et faktisk formlag i mit dokument, som Photoshop har navngivet "form 1". Hver nye vektorform, som vi tegner, placeres på sit eget formlag, der ser anderledes ud end normale pixelbaserede lag. Til venstre for et formlag er et farveprøveikon, der viser den aktuelle farve på vores form, og til højre for farveprøven er en vektormaske-miniaturebillede :

Formlag har en farveprøve til venstre og en vektormaske-miniaturebillede til højre for det.
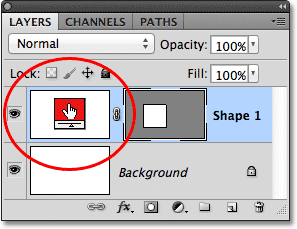
Tidligere nævnte jeg, at vi ikke behøver at bekymre os om at vælge den rigtige farve til en form, fordi vi let kan ændre dens farve, når vi har tegnet den, og vi kan gøre det ved at dobbeltklikke direkte på formlagets farveprøve:

For at ændre en eksisterende forms farve skal du dobbeltklikke på dens farveprøve.
Photoshop åbner farvevælgeren igen for os, så vi kan vælge en anden farve til formen. Jeg vælger blå denne gang:

Valg af en anden farve end farvevælgeren.
Jeg skal klikke på OK for at lukke farvevælgeren, og Photoshop ændrer farven på min firkantede form fra rød til blå:
 Det er nemt at gå tilbage og ændre farven på en form til enhver tid.
Det er nemt at gå tilbage og ændre farven på en form til enhver tid.
Til højre for farveprøven på et formlag er vektormaske-miniature. Det hvide område inde i miniature repræsenterer vores form. Vektormasker ligner pixelbaserede lagmasker, idet de afslører nogle dele af et lag, mens de skjuler andre dele, og med det mener jeg, at når vi tegner en vektorform, udfylder Photoshop faktisk hele laget med vores valgte farve, men det viser kun farven inden for formområdet. Det skjuler farven i områderne uden for formen. Dette er ikke noget, du virkelig har brug for at vide for at arbejde med figurer i Photoshop, men det er altid rart at forstå, hvad det er, du ser på. Det grå område omkring formen i vektormaske-miniature er det område på det lag, hvor farven skjules for visningen, mens det hvide område er, hvor farven er synlig:

Det hvide område på vektormasken repræsenterer det synlige formområde på laget.
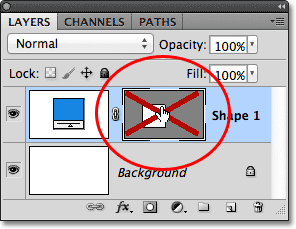
For at gøre det lettere at se, hvordan Photoshop viser vektorformen, kan vi faktisk slå vektormasker midlertidigt fra ved at holde Shift- tasten nede og klikke direkte på miniaturebilledet for vektormaske. Et stort rødt X vises i miniaturebilledet, hvor vi fortæller, at masken nu er slukket:

Hold Shift nede og klik på en vektormaske for at slukke den.
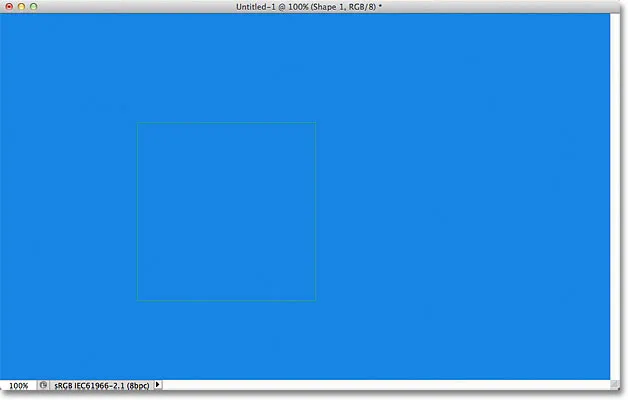
Når vektormasken er slukket, afsløres hele laget i dokumentet, og vi kan se, at det er helt fyldt med den blå farve, jeg valgte til min form. Hvis du ser nøje, kan du se den tynde kontur, hvor formen sidder på laget:

At slå vektormasken fra viser, at hele laget i sig selv er fyldt med farve.
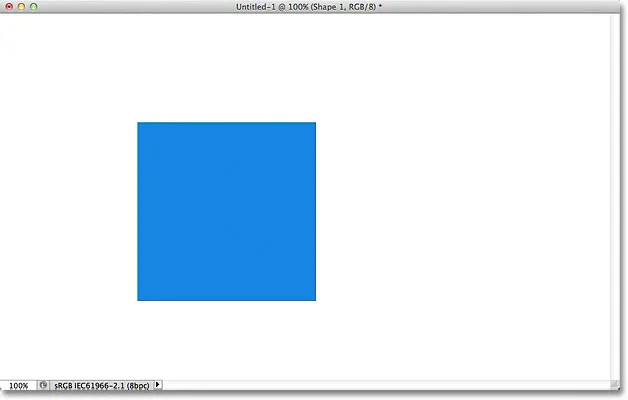
For at tænde en vektormaske skal du blot holde Skift nede og klikke igen på dens miniature i panelet Lag. Når masken er tændt igen, er al farven uden for formen igen skjult for synet, og alt, hvad vi kan se, er farven inde i selve formen. De hvide områder omkring formen i mit dokumentvindue er fra mit baggrundslag under det:

Dokumentet, efter at Shape-lagets vektormaske er tændt igen.
Nu hvor vi har kigget på formlag, så lad os se, hvilke andre typer former vi kan tegne i Photoshop ved hjælp af de andre geometriske formværktøjer.
Kortkoder, handlinger og filtre-plugin: Fejl i kortkode (ads-basics-middle)
Det afrundede rektangelværktøj
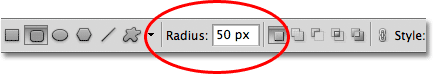
Det afrundede rektangelværktøj ligner meget det standard rektangelværktøj bortset fra at det giver os mulighed for at tegne rektangler med smukke afrundede hjørner. Vi kontrollerer hjørnernes rundhed ved hjælp af indstillingen Radius i indstillingslinjen. Jo højere værdien vi indtaster, jo mere afrundede vil hjørnerne vises. Jeg indstiller min radiusværdi til 50 px:

Brug radiusværdien til at indstille hjørnernes rundhed.
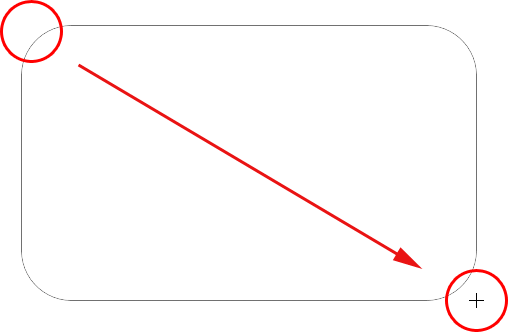
For at tegne et afrundet rektangel, når du har indtastet en Radius-værdi, skal du klikke inde i dokumentet for at indstille et startpunkt, derefter holde museknappen nede og trække resten af formen ud. Ligesom vi så med det normale rektangelværktøj, viser Photoshop en tynd oversigt over formen, mens du tegner den:

Træk et afrundet rektangel ud efter indstilling af radiusværdien i indstillingslinjen.
Når du slipper museknappen, udfylder Photoshop formen og udfylder den med farve:
 Formen er fyldt med farve, når du slipper museknappen.
Formen er fyldt med farve, når du slipper museknappen.
Her er et andet rektangel, denne gang med min Radius-værdi indstillet til 150 px, stor nok (i dette tilfælde alligevel) til at få hele venstre og højre side af rektanglet til at virke buet:
 En højere radiusværdi producerer mere afrundede hjørner.
En højere radiusværdi producerer mere afrundede hjørner.
Og her er et rektangel, men med en meget lavere radiusværdi på kun 10 px, hvilket giver mig meget små afrundede hjørner:
 En mindre radiusværdi giver os mindre afrundede hjørner.
En mindre radiusværdi giver os mindre afrundede hjørner.
Desværre er der ingen måde at forhåndsvise, hvordan afrundede hjørner vises med vores valgte Radius-værdi, før vi rent faktisk tegner rektanglet. Vi kan heller ikke justere radiusværdien, mens vi tegner formen som vi kan i Illustrator, og Photoshop lader os ikke gå tilbage og foretage enkle ændringer i hjørnerne, efter at vi har tegnet den, som betyder, at tegning af afrundede rektangler i høj grad er en "prøve og fejl" type ting. Hvis du ikke er tilfreds med hjørnernes rundhed, når du har tegnet formen, skal du trykke på Ctrl + Z (Win) / Command + Z (Mac) for hurtigt at fortryde trinnet, og derefter indtaste en anden radiusværdi i indstillingslinjen og prøv igen.
Ligesom rektangelværktøjet giver os mulighed for at tegne firkanter, lader det afrundede rektangel os tegne afrundede firkanter. Hold blot Skift- tasten nede, når du begynder at trække for at tvinge det afrundede rektangel til en firkantet form. Hold tasten Alt (Win) / Option (Mac) nede, når du begynder at trække for at trække det afrundede rektangel (eller firkant) ud fra midten.
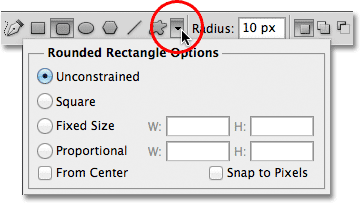
Hvis vi klikker på den lille pil i indstillingslinjen for at få vist de afrundede rektangelindstillinger, ser vi, at den deler nøjagtigt de samme indstillinger som det normale rektangelværktøj, såsom uhindret, firkantet og fra midten, og igen, ved vi allerede hvordan for at få adgang til dem fra tastaturet:

Rektangelværktøjet og afrundet rektangelværktøj deler den samme liste over indstillinger.
Ellipseværktøjet
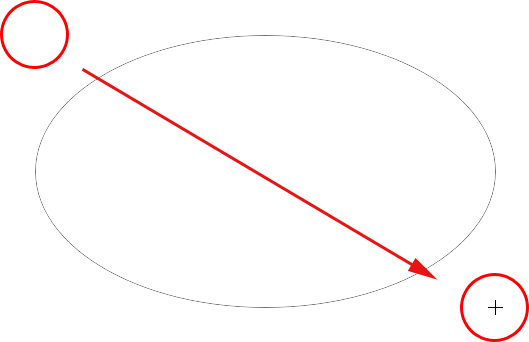
Photoshop's Ellipseværktøj giver os mulighed for at tegne elliptiske eller cirkulære former. Ligesom med rektangel- og afrundede rektangelværktøjer, skal du klikke inde i dokumentet for at indstille et startpunkt, og hold derefter museknappen nede og træk resten af formen ud:

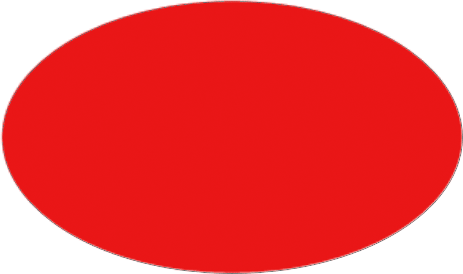
Tegning af en elliptisk form med Ellipse Tool.
Slip museknappen for at afslutte formen og få Photoshop til at udfylde den med farve:
 Den farvefyldte elliptiske form.
Den farvefyldte elliptiske form.
Hold Shift- tasten nede, når du begynder at trække med Ellipse Tool for at tvinge formen ind i en perfekt cirkel. Når du holder Alt (Win) / Option (Mac) -tasten nede, når du begynder at trække, trækker formen fra dens centrum:
 Begynd med at trække, og tilføj derefter Shift-tasten for at tegne en perfekt cirkel.
Begynd med at trække, og tilføj derefter Shift-tasten for at tegne en perfekt cirkel.
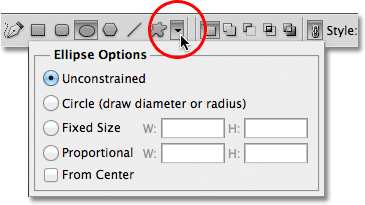
Ved at klikke på den lille pil i indstillingslinjen vises Ellipse-indstillingerne, som igen er næsten identiske med rektangel- og afrundede rektangelindstillinger. Den eneste forskel er naturligvis, at Ellipse Tool har en mulighed for at tegne en cirkel i stedet for en firkant:

Ellipse-værktøjet deler også de samme grundlæggende indstillinger som rektangel- og afrundede rektangelværktøjer.
Polygon-værktøjet
Polygon-værktøjet er, hvor tingene begynder at blive interessante. Mens rektangelværktøjet er begrænset til at tegne firsidede polygoner, lader Polygonværktøjet os tegne polygoner med så mange sider, som vi kan lide. Det giver os endda mulighed for at tegne stjerner, som vi ser i et øjeblik.
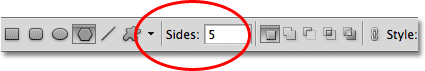
Indtast det antal sider, du har brug for din polygonform, i indstillingen Sider i indstillingslinjen. Standardværdien er 5, men du kan indtaste enhver værdi fra 3 til 100:

Brug Sides-indstillingen til at fortælle Photoshop, hvor mange sider du har brug for din polygonform.
Når du har indtastet antallet af sider, skal du klikke i dokumentet og trække din polygonform ud. Photoshop trækker altid polygonformer ud fra deres center, så der er ingen grund til at holde Alt (Win) / Option (Mac) nøglen nede. Når du holder Shift- tasten nede, når du begynder at trække, vil det begrænse antallet af vinkler, som formen kan trækkes på, hvilket kan hjælpe med at placere formen, som du har brug for den:
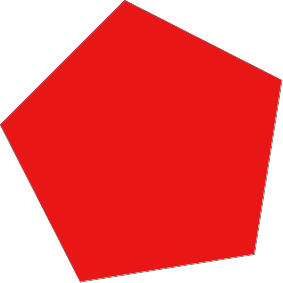
 Polygon-værktøjet er fantastisk, når vi har brug for noget andet end et firsidet rektangel.
Polygon-værktøjet er fantastisk, når vi har brug for noget andet end et firsidet rektangel.
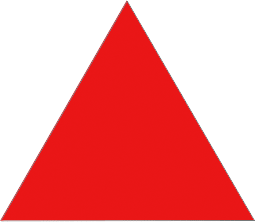
At indstille Sides-indstillingen til 3 til Polygon Tool giver os en nem måde at tegne en trekant på:
 En enkel trekant tegnet med Polygon Tool.
En enkel trekant tegnet med Polygon Tool.
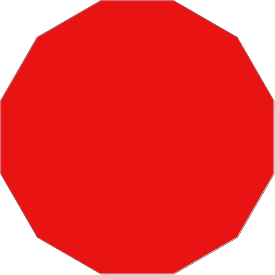
Og her er en polygonform med indstillingen Sider indstillet til 12:
 En tolvsidet polygonform.
En tolvsidet polygonform.
Tegne stjerner med polygonværktøjet
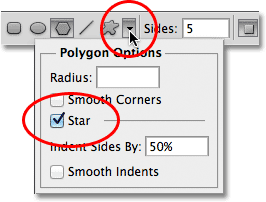
For at tegne stjerner med Polygon Tool skal du klikke på den lille pil i Options Bar for at få vist Polygon Options og derefter vælge Star :
 Vælg Stjerner i menuen Polygonindstillinger.
Vælg Stjerner i menuen Polygonindstillinger.
Når Star-indstillingen er valgt, skal du bare klikke inde i dokumentet og trække en stjerneform ud. Sides- indstillingen i indstillingslinjen kontrollerer antallet af punkter i stjernen, så med standardsiden for Sides-værdien på 5, for eksempel, får vi en 5-point stjerne:
 En 5-punkts stjerne tegnet med Polygon Tool.
En 5-punkts stjerne tegnet med Polygon Tool.
Ændring af Sides-værdien til 8 giver os en 8-peget stjerne:
 Indstil antallet af punkter i stjernen med indstillingen Sider.
Indstil antallet af punkter i stjernen med indstillingen Sider.
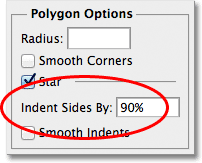
Vi kan oprette en starburst-form ved at øge indrykket på punkterne ved hjælp af indrykket sider ved . Standardværdien er 50%. Jeg øger det til 90%:
 Forøgelse af stjernens indrykningsværdi til 90%.
Forøgelse af stjernens indrykningsværdi til 90%.
Her er min stjerneform med indrykket indstillet til 90%. Jeg har også øget antallet af sider til 16:
 Forøg siderne og indrykket for at skabe en starburst-form.
Forøg siderne og indrykket for at skabe en starburst-form.
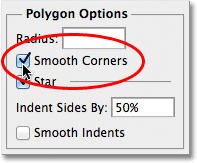
Som standard har stjerner skarpe hjørner i enderne af deres punkter, men vi kan gøre dem afrundede ved at vælge indstillingen Glatte hjørner :

Valg af funktionen Glatte hjørner.
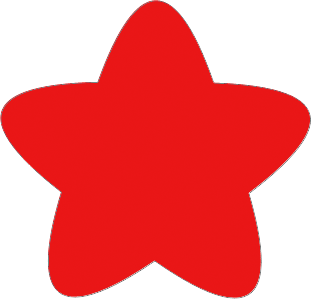
Her er en standard 5-punkts stjerne med indstillingen Smooth Corners aktiveret:
 Indstillingen Smooth Corners giver stjerner et venligt look til dem.
Indstillingen Smooth Corners giver stjerner et venligt look til dem.
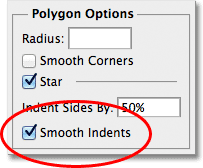
Vi kan også glatte indrykkene og gøre dem afrundede ved at vælge indstillingen Glatte indrykk :

Valg af funktionen Glatte indrykk.
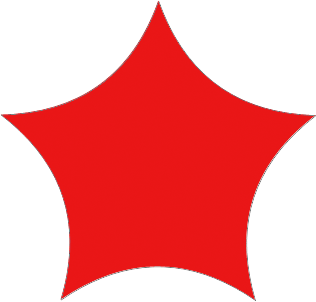
Og igen får vi et andet blik på vores stjerneform:
 En stjerneform med aktiveret glat indrykk.
En stjerneform med aktiveret glat indrykk.
Linieværktøjet
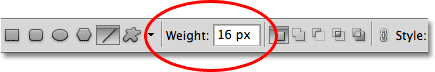
Endelig lader Line Tool, som er det sidste af Photoshops geometriske formværktøjer, tegne enkle lige linjer, men vi kan også bruge det til at tegne pile. Indstil linjens tykkelse ved at indtaste en værdi, i pixels, i indstillingen Vægt i indstillingslinjen. Jeg sætter minen til 16 px:
 Brug indstillingen Vægt til at indstille linjetykkelsen.
Brug indstillingen Vægt til at indstille linjetykkelsen.
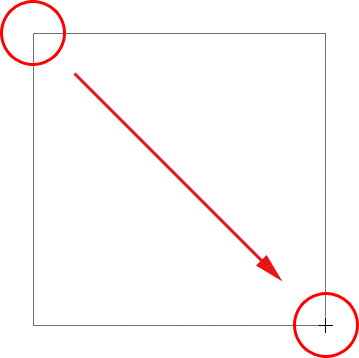
Klik derefter blot i dokumentet og træk din linjeform ud. Hold Skift- tasten nede, når du begynder at trække for at begrænse den retning, du kan tegne linjen i, hvilket gør det nemt at tegne vandrette eller lodrette linjer:
 Hold Skift nede, mens du trækker for at tegne vandrette eller lodrette linjer.
Hold Skift nede, mens du trækker for at tegne vandrette eller lodrette linjer.
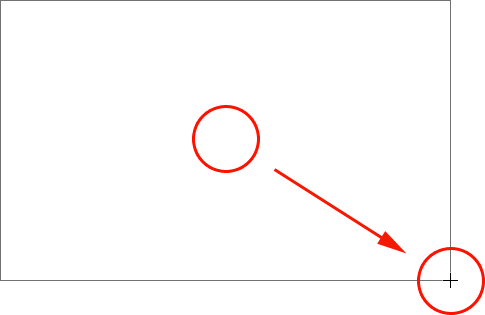
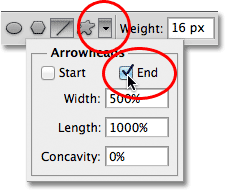
For at tilføje pilespidser til linjerne skal du klikke på den lille pil i indstillingslinjen for at få vist pilespidsindstillingerne . Photoshop lader os tilføje pilespidser til enten starten eller slutningen af en linje eller begge dele. Hvis du ønsker, at pilespidsen skal vises i den retning, du tegner linjen, hvilket normalt er tilfældet, skal du vælge indstillingen Slut . Sørg for, at du vælger denne indstilling, før du tegner linjen, da Photoshop ikke lader os gå tilbage og tilføje pilespidser, når linjen allerede er trukket:
 Vælg Slut i pilespidsindstillingerne for at tilføje et pilespids i den retning, linjen blev trukket.
Vælg Slut i pilespidsindstillingerne for at tilføje et pilespids i den retning, linjen blev trukket.
Her er en linjeform, der ligner den foregående, denne gang med et pilespids i slutningen:
 Line Tool gør det nemt at tegne retningspile.
Line Tool gør det nemt at tegne retningspile.
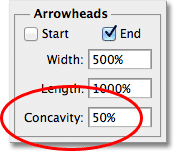
Hvis standardstørrelsen på pilespidsen ikke fungerer for dig, kan du justere den ved hjælp af indstillingerne Bredde og Længde . Vi kan også få pilespidsen til at vises konkave ved hjælp af indstillingen Concavity . Standardværdien er 0%. Jeg øger det til 50%:
 Forøg konkavitetsindstillingen for at ændre formen på pilespidsen.
Forøg konkavitetsindstillingen for at ændre formen på pilespidsen.
Dette ændrer formen på pilespidsen. Kontroller igen, at du indstiller Concavity-indstillingen, før du tegner linjen, ellers skal du slette formen og tegne den igen:
 Et pilespids med Concavity-værdien indstillet til 50%.
Et pilespids med Concavity-værdien indstillet til 50%.
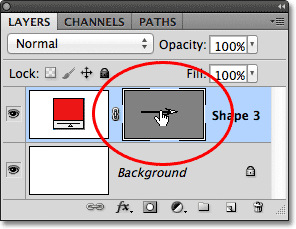
Skjuler konturen omkring formen
Hvis du ser nøje på din form, når du har tegnet den (uanset hvilket formværktøj du har brugt), vil du ofte se en tynd kontur der vises rundt omkring den, som du muligvis synes irriterende. Konturen vises omkring formen, hver gang formens vektormaske er valgt, og den er altid valgt som standard, når vi tegner en ny form.
Hvis du ser på formens lag i panelet Lag, vil du se, at miniaturebilledet med vektormaske har en hvid fremhævningsramme omkring sig, som fortæller os, at masken faktisk er valgt. Du kan skjule konturen omkring formen ved at fjerne markeringen af dens vektormaske. For at gøre det skal du blot klikke på miniature-miniaturebilledet. Højdepunktgrænsen omkring miniature forsvinder, og konturen omkring formen i dokumentet vil også være:
 Klik på vektormasken-miniature for at fjerne markeringen af den og skjule konturen omkring formen.
Klik på vektormasken-miniature for at fjerne markeringen af den og skjule konturen omkring formen.