I denne Photoshop-tutorial lærer vi, hvordan man opretter en sjov 3D-pop-up- effekt, lignende en børne-pop-up-bog, hvor hovedmotivet på dit foto ser ud til at stå op og poppe lige ud af et ellers fladt billede.
For at tilføje endnu mere et 3D-udseende til det, krøller vi kanterne på billedet ved hjælp af Photoshop's Warp-kommando og tilføjer en brugerdefineret skygge nedenunder. Der er ganske mange trin involveret i at skabe effekten, men de er alle meget enkle og lette. Jeg bruger Photoshop CS6 her, men enhver nyere version af Photoshop fungerer.
Her er det foto, jeg starter med:
 Det originale billede.
Det originale billede.
Sådan ser det endelige resultat ud:
 Den endelige virkning.
Den endelige virkning.
Sådan opretter du en 3D Pop Up-effekt
Trin 1: Lav to kopier af baggrundslaget
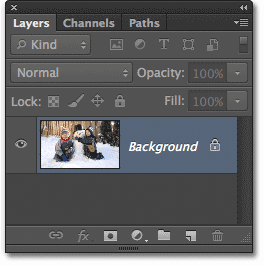
Med vores nyligt åbne foto i Photoshop, hvis vi ser i panelet Lag, ser vi vores billede sidde helt alene på baggrundslaget :
 Baggrundslaget indeholder vores originale billede.
Baggrundslaget indeholder vores originale billede.
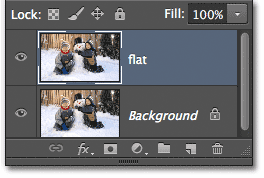
Lad os starte med at lave et par kopier af laget. Tryk på Ctrl + J (Win) / Command + J (Mac) på dit tastatur for hurtigt at lave den første kopi. Du vil se kopien, som Photoshop automatisk navngiver “Lag 1 ″, vises over baggrundslaget i panelet Lag. Disse standardnavne, som Photoshop giver nye lag, er ikke særlig nyttige, så da denne første kopi vil blive brugt som den "flade" version af vores billede, skal du dobbeltklikke direkte på lagets navn og omdøbe det fladt . Tryk på Enter (Win) / Return (Mac) på dit tastatur, når du er færdig med at acceptere navneændringen:
 Skift navnet på det nye lag fra “Lag 1 ″ til” fladt.
Skift navnet på det nye lag fra “Lag 1 ″ til” fladt.
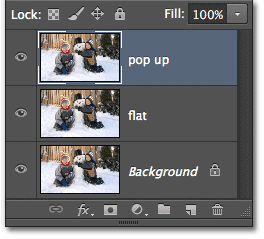
Nu laver vi en anden kopi af laget. Tryk på Ctrl + J (Win) / Command + J (Mac) igen på dit tastatur. Et andet nyt lag, denne gang kaldet "flat copy", vises over de to andre lag i panelet Lag. Vi bruger dette lag til at oprette vores pop-up-effekt, så dobbeltklik på lagets navn og omdøb det til pop-up . Tryk på Enter (Win) / Return (Mac), når du er færdig med at acceptere navneændringen. Du skal nu have tre lag i alt:
 Skift navnet på den anden kopi fra “flat copy” til “pop up”.
Skift navnet på den anden kopi fra “flat copy” til “pop up”.
Trin 2: Sluk for synligheden af de nye lag
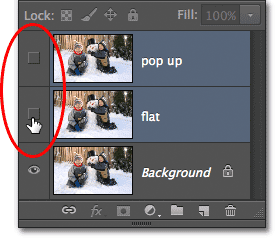
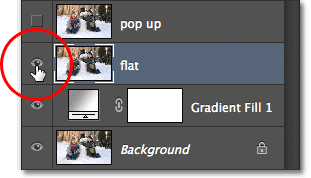
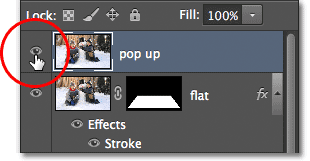
Vi har ikke brug for at se disse to nye lag i dokumentet endnu, så klik på "fladt" og "pop-up" -lagets synlighedsikon (øjeæblet) længst til venstre i hvert lag for midlertidigt at slukke for dem og skjul dem fra visningen (selvom intet ser ud til at have sket i dokumentvinduet, da alle tre af vores lag indeholder det samme billede):
 Når øjeæblet forsvinder, betyder det, at lagene er slukket.
Når øjeæblet forsvinder, betyder det, at lagene er slukket.
Trin 3: Vælg Baggrundslaget
Klik på det originale baggrundslag for at vælge det (valgte lag vises fremhævet i blåt):
 Valg af baggrundslag.
Valg af baggrundslag.
Trin 4: Tilføj et gradientfyldlag
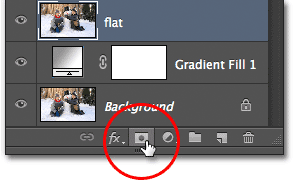
Lad os tilføje et lag, der skal bruges som baggrund for vores virkning. Vi bruger et Gradient Fill-lag, da gradueringer er lidt mere interessante end solide farver. Klik på ikonet Nyt udfyldnings- eller justeringslag nederst i panelet Lag:
 Klik på ikonet Ny udfyldnings- eller justeringslag.
Klik på ikonet Ny udfyldnings- eller justeringslag.
Vælg derefter Gradient på listen, der vises:
 Valg af gradientfyldlag.
Valg af gradientfyldlag.
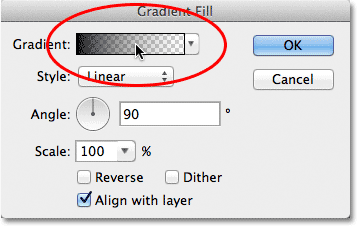
Trin 5: Vælg Den sorte, hvide gradient
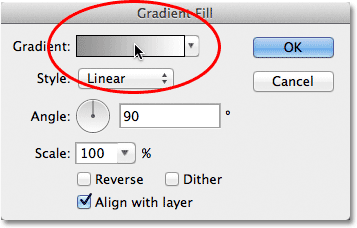
Dette åbner dialogboksen Gradient Fill. Klik på forhåndsvisningslinjen øverst i dialogboksen for at redigere gradienten:
 Klik på forhåndsvisningslinjen for gradient.
Klik på forhåndsvisningslinjen for gradient.
Dette åbner den større Gradient Editor- dialogboks med et udvalg af forudindstillede gradueringer, som vi kan vælge fra øverst. Vælg den sort, hvide gradient ved at klikke på dens miniaturebillede (tredje fra venstre, øverste række):
 Klik på den sorte, hvide gradientens miniature for at vælge den.
Klik på den sorte, hvide gradientens miniature for at vælge den.
Trin 6: Udskift den sorte med en lysere grå
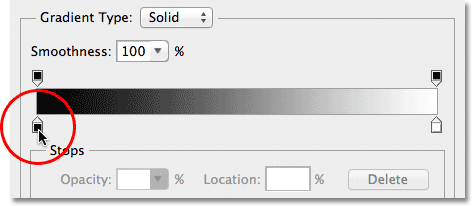
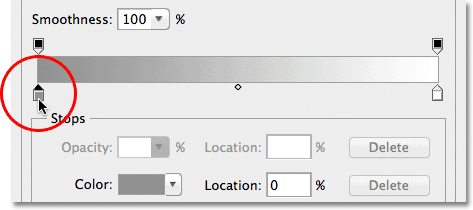
Når den sorte, hvide gradient er valgt, lad os redigere den og foretage en lille ændring. Vi kan redigere gradueringer i den nederste halvdel af Gradient Editor. Dobbeltklik på det sorte farvestop nedenfor og helt til venstre i forhåndsvisningslinjen for gradient:
 Dobbeltklik på det sorte farvestop.
Dobbeltklik på det sorte farvestop.
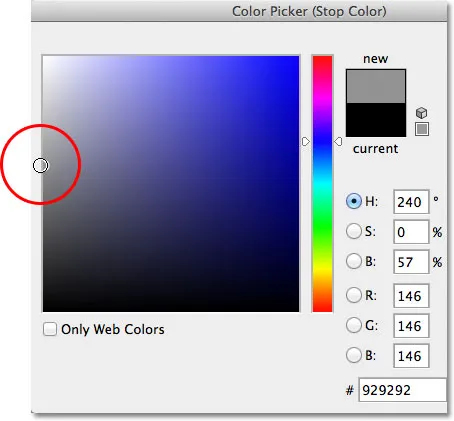
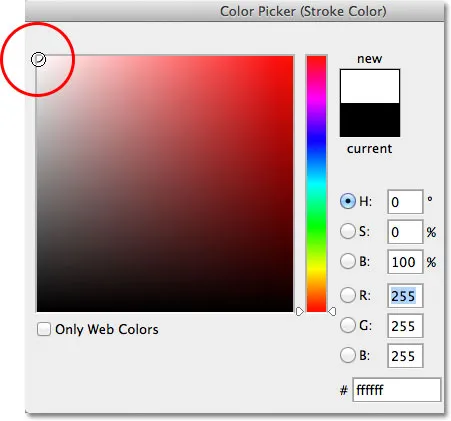
Dette åbner Photoshop's Color Picker, så vi kan ændre det sorte i gradienten til en anden farve. Sort er lidt for mørk til vores baggrund, så vælg en lysere grå til at erstatte den med, i det mindste for nu. Vi lærer, hvordan vi går tilbage og ændrer gradientfarver, hvis det er nødvendigt i slutningen af tutorial:
 Valg af en lysere grå med farvevælgeren.
Valg af en lysere grå med farvevælgeren.
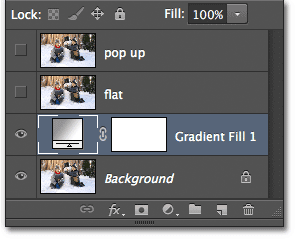
Klik på OK for at lukke farvevælgeren, og klik derefter på OK for at lukke ud af Gradient Editor. Klik til sidst på OK for at lukke dialogboksen Gradient Fill. Hvis vi ser i panelet Lag, kan vi se vores nye Gradient Fill-lag sidde direkte over baggrundslaget (men under de to andre lag):
 Panelet Lag, der viser Gradient Fill-laget over baggrundslaget.
Panelet Lag, der viser Gradient Fill-laget over baggrundslaget.
Og hvis vi ser i vores dokumentvindue, ser vi den gradientbaggrund, vi lige har tilføjet:
 Vores gradient baggrund.
Vores gradient baggrund.
Trin 7: Vælg og tænd for det "flade" lag
Dernæst opretter vi den "flade" version af vores foto. Klik på det "flade" lag i panelet Lag for at vælge det (så det er fremhævet i blåt), og klik derefter på lagets synlighedsikon for at tænde laget igen i dokumentvinduet:
 Valg og tænd for det “flade” lag.
Valg og tænd for det “flade” lag.
Dit foto vises igen i dokumentvinduet, da det "flade" lag sidder over Gradient Fill-laget og nu blokerer Gradient Fill-laget fra visningen:
 Billedet er igen synligt i dokumentvinduet.
Billedet er igen synligt i dokumentvinduet.
Trin 8: Vælg det rektangulære markeringsværktøj
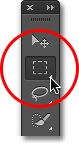
Grib det rektangulære markeringsværktøj fra værktøjspanelet, eller tryk på bogstavet M på dit tastatur for hurtigt at vælge det med genvejen:
 Valg af det rektangulære markeringsværktøj fra værktøjspanelet.
Valg af det rektangulære markeringsværktøj fra værktøjspanelet.
Trin 9: Træk et rektangulært valg inde i billedet
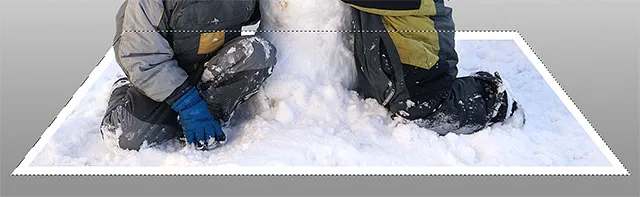
Når det rektangulære markeringsværktøj er valgt, skal du klikke og trække et rektangulært valg inde i billedet omkring det område, der bliver den flade version af billedet. Vær ikke bange for at få noget nøjagtigt lige nu. Et første valg omkring det generelle område er alt, hvad vi har brug for:
 Træk et rektangulært valg inde i billedet.
Træk et rektangulært valg inde i billedet.
Trin 10: Vælg kommandoen Transform Selection
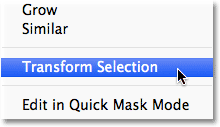
Lad os omforme vores udvælgelsesoversigt for at give det mere et 3D-perspektiv. Til det bruger vi Photoshop's kommando for transformeringsvalg . Gå op til menuen Vælg i menulinjen øverst på skærmen og vælg Transform Selection :
 Gå til Vælg> Transformér valg.
Gå til Vælg> Transformér valg.
Trin 11: Skift til perspektivtilstand
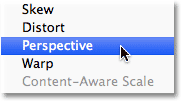
Så snart du vælger Transform Selection, vil du se transformeringshåndtag (små firkanter) vises omkring markeringsoversigten (et i hvert hjørne og et øverst, nederst, til venstre og højre). Vi bruger disse håndtag til at omforme markeringen, men inden vi gør det, er vi nødt til at skifte kommandoen Transform Selection til perspektivtilstand. For at gøre det skal du højreklikke (Win) / Control-klikke (Mac) hvor som helst inden for markeringsoversigten og vælge Perspektiv i den menu, der vises:
 Valg af “Perspektiv” i menuen.
Valg af “Perspektiv” i menuen.
Trin 12: Træk hjørnehåndtagene for at oprette et 3D-perspektiv
Nu, hvor vi er i perspektivtilstand, skal du klikke på håndtaget i øverste venstre hjørne af markeringsoversigten og med din museknap stadig holdt nede, træk håndtaget ind mod højre. Det modsatte håndtag i øverste højre hjørne bevæger sig sammen med det:
 Træk det øverste venstre håndtag mod højre. Det øverste højre håndtag bevæger sig mod venstre.
Træk det øverste venstre håndtag mod højre. Det øverste højre håndtag bevæger sig mod venstre.
Klik derefter på håndtaget i nederste venstre hjørne af markeringsoversigten, og igen med din museknap stadig holdt nede, træk dette håndtag udad mod venstre. Da vi stadig er i perspektivtilstand, bevæger det modsatte håndtag i nederste højre hjørne sig udad sammen med det:
 Træk det nederste venstre håndtag mod venstre. Det nederste højre håndtag bevæger sig mod højre.
Træk det nederste venstre håndtag mod venstre. Det nederste højre håndtag bevæger sig mod højre.
Trin 13: Skift til skaleringstilstand
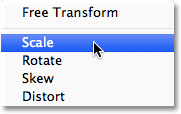
Derefter skal vi skifte kommandoen Transform Selection ud af perspektivtilstand og til den mere almindelige skala-tilstand. Højreklik (Win) / Control-klik (Mac) igen inden for markeringsoversigten, og vælg Skala denne gang denne menu:
 Valg af "skala" i menuen.
Valg af "skala" i menuen.
Nu, hvor vi er i skala-tilstand, skal du klikke på håndtaget øverst i markeringsoversigten og trække håndtaget nedad med din museknap:
 Træk toppen af markeringsoversigten ned mod midten.
Træk toppen af markeringsoversigten ned mod midten.
Klik til sidst på håndtaget i bunden af markeringsoversigten, hold musen nede og træk dette håndtag opad:
 Træk bunden af markeringsoversigten op mod midten.
Træk bunden af markeringsoversigten op mod midten.
Fortsæt med at trække i håndtagene for at omforme markeringsoversigten, skift mellem perspektiv- og skala-tilstande efter behov, indtil din markeringsoversigt ligner mere, at den falmer ud i afstanden. Når du er færdig, skal du trykke på Enter (Win) / Return (Mac) for at acceptere det og forlade kommandoen Transform Selection:
 Udvælgelsesoversigten ser nu mere “3D-ish” ud (teknisk betegnelse).
Udvælgelsesoversigten ser nu mere “3D-ish” ud (teknisk betegnelse).
Trin 14: Tilføj en lagmaske
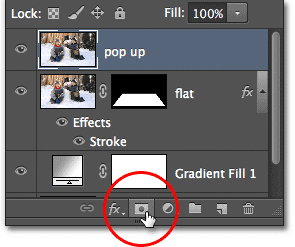
Når vores valg er på plads, skal du klikke på ikonet Lagmaske nederst i panelet Lag:
 Klik på ikonet Lagmaske.
Klik på ikonet Lagmaske.
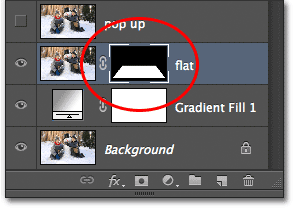
Dette konverterer vores valg til en lagmaske. Vi kan se den nye lagmaske-miniature, der er føjet til det "flade" lag i panelet Lag. Det sorte område i miniature repræsenterer den del af det lag, der er skjult for visningen i dokumentet, mens det hvide område repræsenterer den del, der forbliver synlig i dokumentet:
 En lagmaske-miniature vises på det “flade” lag.
En lagmaske-miniature vises på det “flade” lag.
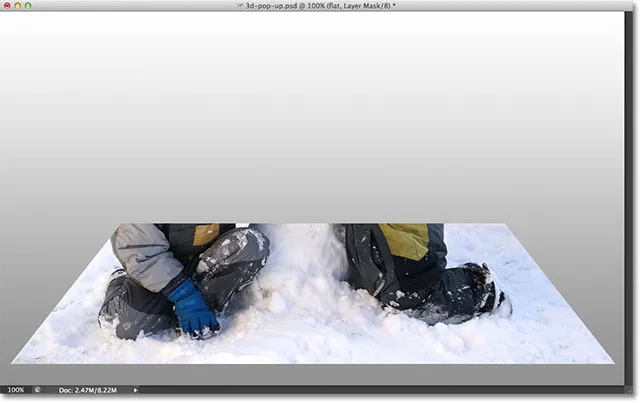
Og hvis vi ser i vores faktiske dokumentvindue, ser vi, at alt på det lag, der faldt uden for vores udvalg, er forsvundet, hvilket kun efterlod det område, der var inde i markeringen:
 Billedet efter konvertering af markeringen til en lagmaske.
Billedet efter konvertering af markeringen til en lagmaske.
Trin 15: Tilføj en hvid streglagstil
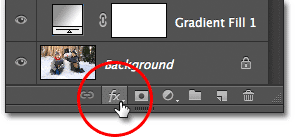
Lad os bruge et hvidt streg til at tilføje en kant på billedet. Klik på ikonet Lagstil (“fx” -ikonet) nederst i panelet Lag:
 Klik på ikonet Lagstil.
Klik på ikonet Lagstil.
Vælg derefter Streg fra listen over lagformater, der vises:
 Valg af streglagstil.
Valg af streglagstil.
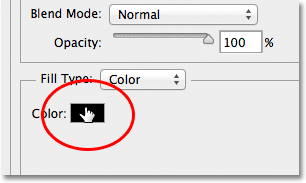
Dette åbner Photoshop's dialogboksen Layer Style. Først skal vi ændre farven på vores slagtilfælde, så klik på farveprøven :
 Klik på farveprøven.
Klik på farveprøven.
Vælg hvidt i farvevælgeren, når det vises, og klik derefter på OK for at lukke ud af farvevælgeren:
 Skift stregens farve til hvid ved hjælp af farvevælgeren.
Skift stregens farve til hvid ved hjælp af farvevælgeren.
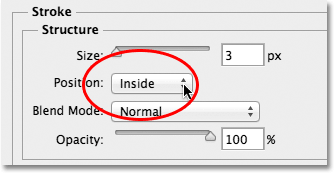
Tilbage i dialogboksen Layer Style skal du ændre strejkens placering fra udefra til inderside :
 Ændring af positionsindstillingen til indvendigt.
Ændring af positionsindstillingen til indvendigt.
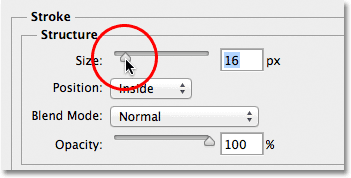
Til sidst skal du klikke på skyderen Størrelse og begynde at trække den mod højre for at øge størrelsen på kanten omkring fotografiet (hold øje med dokumentvinduet, når du trækker skyderen). Jeg vil indstille min slagstørrelse til 16px, men afhængigt af opløsningen på dit billede, skal du muligvis indstille din størrelse endnu højere for at få et lignende resultat:
 Forøg strejkenes størrelse ved hjælp af skyderen.
Forøg strejkenes størrelse ved hjælp af skyderen.
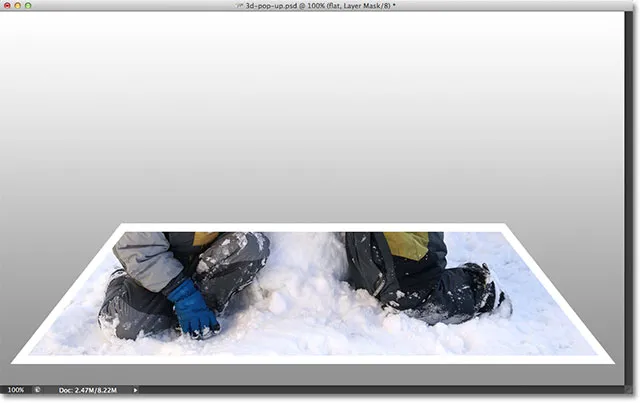
Når du er færdig, skal du klikke på OK for at lukke dialogboksen Lagstil. Vi har nu vores foto grænse:
 Billedet efter at have tilføjet det hvide streg omkring billedet.
Billedet efter at have tilføjet det hvide streg omkring billedet.
Trin 16: Vælg og tænd "pop-up" -laget
Vi er klar til at tilføje vores pop-up-effekt. Klik på “pop-up” -laget i panelet Lag for at vælge det, og klik derefter på dets synlighedsikon for at tænde laget igen i dokumentvinduet:
 Vælg det øverste lag, og klik på dets synlighedsikon.
Vælg det øverste lag, og klik på dets synlighedsikon.
Trin 17: Vælg dit hovedemne
Brug det valgte valgværktøj (Lasso Tool, Quick Selection Tool, Pen Tool osv.) Til at tegne et valg omkring hovedemnet på dit foto. Her har jeg valgt de to drenge og snemand. Forsøg at gøre dit valg så nøjagtigt som muligt omkring de områder, der faktisk dukker ud af billedet (med andre ord, de områder, der ender med at vises foran gradientbaggrunden), men det er okay at tegne et løst valg omkring nederste områder, der vises foran den flade version af billedet:
 Valg af hovedemne (r), der springer ud af billedet.
Valg af hovedemne (r), der springer ud af billedet.
Trin 18: Tilføj en lagmaske
Når vores valg omkring vores hovedemne er på plads, skal du igen klikke på ikonet Lagmaske i bunden af panelet Lag:
 Klik på ikonet Lagmaske.
Klik på ikonet Lagmaske.
Ligesom vi har set tidligere, konverterer Photoshop vores valg til en lagmaske og viser en maske-miniaturebillede på "pop-up" -laget:
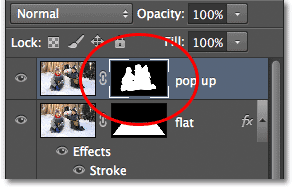
 Panelet Lag, der viser den nye lagmaske-miniature for “pop-up” -laget.
Panelet Lag, der viser den nye lagmaske-miniature for “pop-up” -laget.
Og med lagmasken tilføjet, dukker det område, vi valgte nu ud, ud af billedet:
 Billedet efter tilføjelse af det andet lagmaske.
Billedet efter tilføjelse af det andet lagmaske.
Trin 19: Vælg det "flade" lag
Lad os afslutte effekten ved at krølle hjørnerne af fotoet og tilføje en skygge. Klik på det "flade" lag i panelet Lag for at vælge det:
 Valg af det 'flade' lag.
Valg af det 'flade' lag.
Trin 20: Genlæs lagmasken som et valg
Hold Ctrl (Win) / Command (Mac) -tasten nede på dit tastatur, og klik direkte på det "flade" lags maske-miniaturebillede :
 Ctrl-klik (Win) / Kommando-klik (Mac) på lagmasken-miniature.
Ctrl-klik (Win) / Kommando-klik (Mac) på lagmasken-miniature.
Dette genindlæser lagmasken som et valg i dokumentvinduet. Du vil se markeringsoversigten igen vises omkring den flade version af billedet:
 Valgkonturet er igen synligt omkring billedet.
Valgkonturet er igen synligt omkring billedet.
Trin 21: Tilføj et nyt lag under det "flade" lag
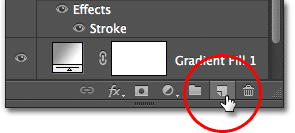
Hold Ctrl (Win) / Command (Mac) på dit tastatur endnu en gang, og klik på ikonet New Layer nederst i panelet Lag:
 Hold Ctrl (Win) / Command (Mac) -tasten nede, og klik på ikonet Nyt lag.
Hold Ctrl (Win) / Command (Mac) -tasten nede, og klik på ikonet Nyt lag.
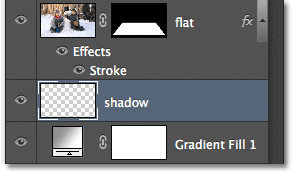
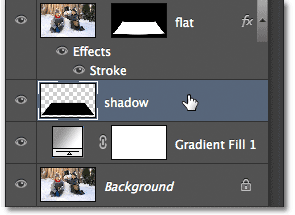
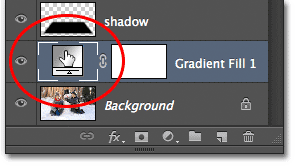
Normalt tilføjer Photoshop nye lag direkte over det aktuelt valgte lag, men ved at tilføje Ctrl (Win) / Kommando (Mac) -tasten placerer Photoshop det nye lag under det valgte lag. I vores tilfælde her placeres det under det "flade" lag. Dobbeltklik på det nye lags navn og omdøb det til "skygge", og tryk derefter på Enter (Win) / Return (Mac) for at acceptere navneændringen:
 Photoshop tilføjer det nye lag under det "flade" lag. Omdøb det nye lag "skygge".
Photoshop tilføjer det nye lag under det "flade" lag. Omdøb det nye lag "skygge".
Trin 22: Udfyld markeringen på det nye lag med sort
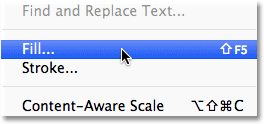
Lad os udfylde vores valg på “skygge” -laget med sort. Gå op til Rediger- menuen øverst på skærmen og vælg Fill- kommandoen:
 Gå til Rediger> Udfyld.
Gå til Rediger> Udfyld.
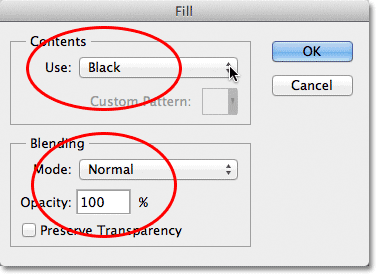
Dette åbner Photoshop's Fill-dialogboks. Skift indstillingen Brug øverst til Sort, og sørg derefter for, at indstillingen Mode i den nederste halvdel af dialogboksen er indstillet til Normal og Opacity- indstillingen er indstillet til 100% :
 Dialogboksen Udfyld.
Dialogboksen Udfyld.
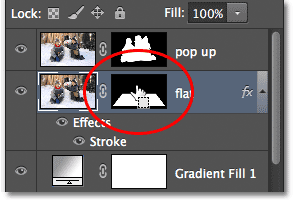
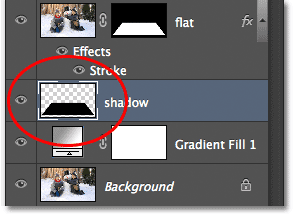
Klik på OK, når du er færdig for at lukke dialogboksen. Photoshop udfylder markeringen på "skygge" -laget med sort. Vi kan faktisk ikke se det i øjeblikket i dokumentvinduet, fordi fotoet på det "flade" lag over det blokerer det for visning, men vi kan se vores sortfyldte område, hvis vi ser på "skygge" -lagets forhåndsvisning miniature i panelet Lag:
 Hvert lags preview-miniaturebillede viser os, hvad der er på laget, selv når vi ikke kan se det i dokumentvinduet.
Hvert lags preview-miniaturebillede viser os, hvad der er på laget, selv når vi ikke kan se det i dokumentvinduet.
Trin 23: Vælg den "flade" lagmaske
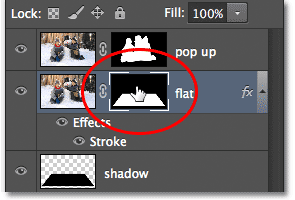
Vi vender tilbage til skyggen, når vi har krøllet hjørnerne af vores foto, hvilket er, hvad vi vil gøre næste. Klik direkte på lagmasken-miniature på det "flade" lag for at vælge masken:
 Valg af det “flade” lags maske ved at klikke på maskenes miniaturebillede.
Valg af det “flade” lags maske ved at klikke på maskenes miniaturebillede.
Trin 24: Fjern laget fra dets maske
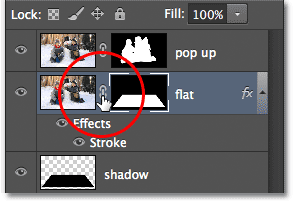
Hvis du ser nøje, vil du se et lille linkikon mellem det "flade" lags preview-miniaturebillede og dets maske-miniaturebillede i panelet Lag. Klik på linkikonet for at fjerne det, der vil fjerne masken fra lagets indhold:
 Klik på linkikonet for at fjerne masken fra lagindholdet (fotoet).
Klik på linkikonet for at fjerne masken fra lagindholdet (fotoet).
Trin 25: Vælg Warp-kommandoen
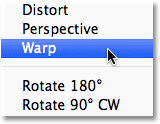
Når lagmaske-miniature er valgt og fjernet fra selve billedet, gå op til menuen Rediger øverst på skærmen, vælg Transform og vælg derefter Warp :
 Gå til Rediger> Transform> Warp.
Gå til Rediger> Transform> Warp.
Trin 26: Træk de fire hjørnespunkter opad for at krølle hjørnerne
Du kan se et kædetrist vises omkring billedet. Klik på hvert af de fire hjørnehåndtag på gitteret, og træk dem opad. Når du trækker hvert håndtag, vil du se det hjørne af fotografiet krølle opad, og du vil afsløre noget af det sorte “skygge” -lag under billedet. Tryk på Enter (Win) / Return (Mac), når du er færdig med at acceptere effekten og afslutte Warp-kommandoen:
 Træk hvert hjørne af gitteret opad for at fordreje fotoet og krøl hjørnerne.
Træk hvert hjørne af gitteret opad for at fordreje fotoet og krøl hjørnerne.
Trin 27: Vælg “skygge” -laget
Lad os afslutte tingene ved at blødgøre skyggen under billedet. Klik på “skygge” -laget i panelet Lag for at vælge det:
 Valg af “skygge” -lag.
Valg af “skygge” -lag.
Trin 28: Anvend Gaussian Blur-filter
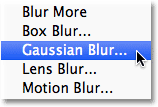
Gå op til menuen Filter øverst på skærmen, vælg Slør og vælg derefter Gaussisk sløring :
 Gå til Filter> Slør> Gaussisk sløring.
Gå til Filter> Slør> Gaussisk sløring.
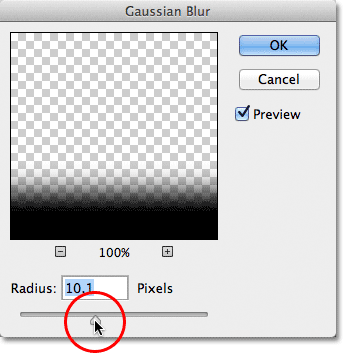
Dette åbner Photoshop's Gaussian Blur-dialogboks. Træk radius-skyderen nederst i dialogboksen mod højre for at øge mængden af sløring, der anvendes på skyggen. Jo mere uskarphed vi anvender, jo blødere vises skyggekanterne. Jeg vil øge min Radius-værdi til ca. 10px, men afhængigt af opløsningen på dit billede, kan du muligvis indstille din Radius-værdi højere, så sørg for at holde øje med billedet i dokumentvinduet, mens du trækker skyderen:
 Forøg radiusmængden for at sløre, og blødgør skyggekanterne.
Forøg radiusmængden for at sløre, og blødgør skyggekanterne.
Klik på OK, når du er færdig for at lukke dialogboksen. Sådan ser min skygge nu ud, når jeg har anvendt slørfilteret:
 Skyggekanterne er nu blødere takket være Gaussian Blur-filteret.
Skyggekanterne er nu blødere takket være Gaussian Blur-filteret.
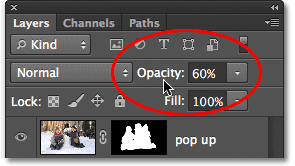
Trin 29: Sænk skyggenes opacitet
Vi har blødgjort kantene på skyggen, men det er stadig for mørkt og intenst. Gå op til Opacity- indstillingen øverst til højre på panelet Lag, og sænk “skygge” -lagets opacitet fra 100% ned til 60% :
 Sænker lagets opacitet ned til 60%.
Sænker lagets opacitet ned til 60%.
Når opaciteten er nedsat, falmer skyggen nu mere i baggrunden:
 Billedet efter at have sænket opaciteten i skyggen.
Billedet efter at have sænket opaciteten i skyggen.
Trin 30: Omforme skyggen med kommandoen gratis transformering
En sidste ting. Lad os rydde op i skyggen lidt, så det ligner mere, det faktisk er under billedet. Gå op til menuen Rediger, og vælg Gratis transformation :
 Gå til Rediger> Gratis transformation.
Gå til Rediger> Gratis transformation.
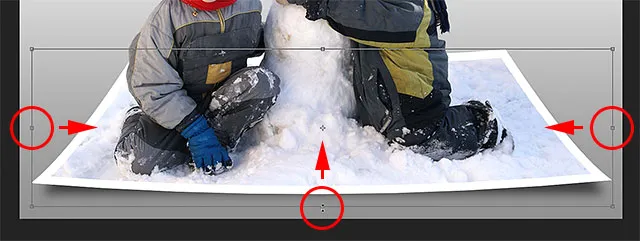
Dette placerer Free Transform-boksen og håndteres omkring skyggen. Jeg skal bare klikke og trække venstre, højre og nederste håndtag indad en smule, så kanterne af skyggen stiger bedre op med fotokanterne:
 Flytning af venstre, højre og nederste kanter af skyggen indad.
Flytning af venstre, højre og nederste kanter af skyggen indad.
Når du er færdig, skal du trykke på Enter (Win) / Return (Mac) på dit tastatur for at acceptere transformationen og afslutte kommandoen Free Transform. Her er min effekt efter omformning af skyggen lidt med Free Transform:
 Skyggekanterne stemmer nu bedre overens med fotokanterne.
Skyggekanterne stemmer nu bedre overens med fotokanterne.
Ændring af baggrundsgradientfarve
Hvis du beslutter, at du ikke kan lide farven på baggrundsgradienten, er det en ting, du måske vil prøve, at prøve en farve direkte fra det billede, der skal bruges til baggrunden. Lad os hurtigt se, hvordan vi gør det. Dobbeltklik først på Gradient Fill-lagets miniature i panelet Lag:
 Dobbeltklik på miniaturebilledet Gradient Fill.
Dobbeltklik på miniaturebilledet Gradient Fill.
Dette åbner dialogboksen Gradient Fill igen, som vi så i begyndelsen af tutorial. Klik på forhåndsvisningslinjen for gradient for at redigere gradienten igen:
 Klik på forhåndsvisningslinjen for gradient.
Klik på forhåndsvisningslinjen for gradient.
Dette åbner Gradient Editor igen . Jeg vil ændre den grå farve i gradienten til noget andet, så jeg dobbeltklikker på den grå farvestop nedenfor og helt til venstre i forhåndsvisningslinjen for gradient:
 Dobbeltklik på det grå farvestop.
Dobbeltklik på det grå farvestop.
Photoshop åbner farvevælgeren igen, men i stedet for at vælge en farve fra farvevælgeren, vil jeg flytte min musemarkør direkte over selve billedet, hvilket midlertidigt vil gøre min musemarkør til et pipetteikon . For at prøve en farve skal du blot klikke på den ønskede farve på billedet. Jeg skal klikke på et område med lyseblå i sneen. Photoshop giver mig en direkte live-forhåndsvisning af, hvordan den nye farve ser ud i gradienten:
 Valg af en farve fra billedet, der skal bruges med gradienten.
Valg af en farve fra billedet, der skal bruges med gradienten.
Når du har valgt en farve, du kan lide, skal du klikke på OK for at lukke ud af farvevælgeren, derefter klikke på OK for at lukke ud af Gradient Editor og derefter dialogboksen Gradient Fill. Og med det er vi færdige! Her til sammenligning er mit originale foto igen:
 Det originale billede.
Det originale billede.
Og her er mit endelige resultat, efter at jeg har udskiftet det grå i baggrundsgradienten med en farve, der er samplet direkte fra billedet:
 Den endelige virkning.
Den endelige virkning.