
Introduktion til Slide in jQuery
JQuery er hurtig, og det er et af de mange JavaScript-biblioteker. Det forenkler de almindelige JavaScript-opgaver. Ud over alle de funktioner, det indeholder ved hjælp af Jquery, kan vi oprette vores egne brugerdefinerede effekter, glidevirkningerne er en blandt dem. Glidning er en måde at skjule og afsløre elementet på. I Jquery kan vi animere et element ved at glide effekter. Det består af 3 metoder til at ændre synligheden af et element. De glider op, glider ned og skifter. De glidende effekter understøtter tilbagekaldsfunktioner og -hastigheder.
Metoder til dias i jQuery
De 3 metoder i Jquery er slideUp (), SlideDown () og slideToggle ():
1. slideUp ()
Metoden SlideUp () skjuler et element, der er valgt ved hjælp af en animation. Det returnerer ikke noget, men skjuler blot elementet. Vi kan animere billederne også, da det ændrer højden på billedet eller elementet.
Syntaks:
$(selector) .slideUp( (duration)(, easing) (, function()))
Parametre:
- Varighed: Varigheden kan være en streng eller et tal. Det kan enten være et tidspunkt i millisekunder, eller det kan være forudindstillet. Standardværdien for varigheden er 400 millisekunder. Det kan tage langsomt, hurtigt eller normalt som en strengparameter. Dette hjælper os med at kontrollere diasanimationen baseret på vores krav.
- Lindring: Lindringen skal være af strengtype. Det bruges til overgang. Standardværdien er swing.
- Funktion: En valgfri tilbagekaldsfunktion udføres, når animationen er afsluttet.
Eksempler 1: Dette er et eksempel på metoden slideUp (). I dette har vi bestået parametrene tomme dvs. normal (først) for afsnittet, så det tager standardværdien på 400 millisekunder. Derefter har vi passeret strengen "hurtigt" og "langsomt".
Kode:
Example of jQuery Slide-Up
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".up-btn").click(function()(
$("p.normal").slideUp();
$("p.fast").slideUp("fast");
$("p.slow").slideUp("slow");
));
));
Slide Up Paragraphs
Dette afsnit er et eksempel på slide up-afsnit med standardhastighed.
Dette afsnit er et eksempel på opsætning af afsnit med hurtig hastighed.
Dette afsnit er et eksempel på slide up-afsnit med langsom hastighed.
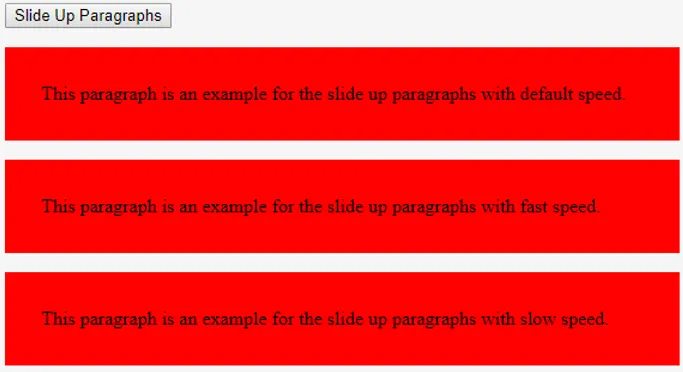
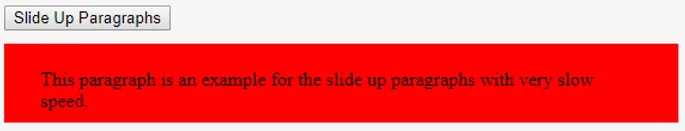
Produktion:
Outputet, det viser afsnit.

Når du klikker på knappen Op-afsnit, skjules de tre afsnit.

Eksempler 2: I dette eksempel har vi bestået "sekunder" for varighedsparameteren.
Kode:
Example of jQuery Slide-Up
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".up-btn").click(function()(
$("p.very-fast").slideUp(50);
$("p.very-slow").slideUp(20000);
));
));
Slide Up Paragraphs
Dette afsnit er et eksempel på slide up-afsnit med meget hurtig hastighed.
Dette afsnit er et eksempel på slide up-afsnit med meget langsom hastighed.
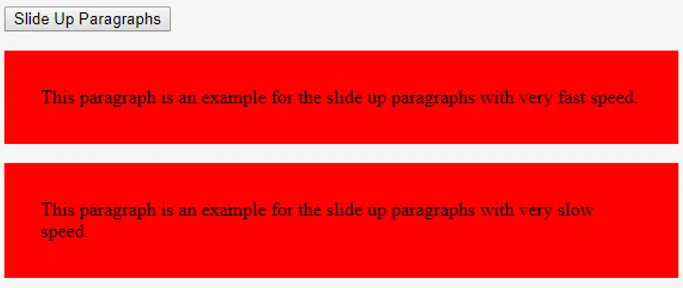
Produktion:
I output kan vi observere, at det viser de to afsnit.

Ved at klikke på knappen Opad-afsnit kan vi observere, at det første afsnit blev skjult med det samme, da det har taget tiden 50 millisekunder.
Mens andet afsnit langsomt bliver skjult, da det har taget tid som 20000 millisekunder. Vi kan se, at størrelsen reduceres langsomt og bliver skjult.

2. slideDown ()
Metoden SlideDown () viser et element, der er valgt ved hjælp af en animation.
Syntaks:
$(selector) .slideDown( (duration)(, easing) (, function()))
Parametre:
- Varighed: Varigheden kan være en streng eller et tal. Det kan enten være et tidspunkt i millisekunder, eller det kan være forudindstillet. Standardværdien for varigheden er 400 millisekunder. Det kan også være langsomt, hurtigt eller normalt. Dette hjælper os med at kontrollere diasanimationen.
- Lindring: Lindringen skal være af strengtype. Det bruges til overgang. Standardværdien er swing.
- Funktion: En valgfri tilbagekaldsfunktion udføres, når animationen er afsluttet.
Eksempel: Dette er et eksempel på metoden slideDown ().
Kode:
Example of jQuery Slide-Up and Slide-Down Effects
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".up-btn").click(function()(
$("p.normal").slideUp();
));
$(".down-btn").click(function()(
$("p.normal").slideDown();
));
));
Slide Up Paragraph
Slide Down Paragraph
Dette afsnit falmer med standardhastigheden.
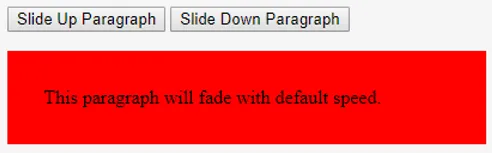
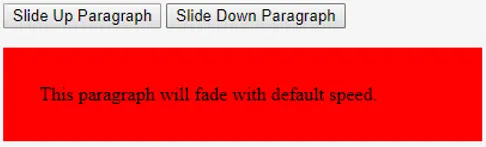
Produktion:
Efter gennemførelse af programmet.

Når du klikker på diaset op, er afsnittet skjult.

Når du klikker på det nedadgående afsnit, vises afsnittet. Vi kan se i billedet herunder.

3. slideToggle ()
Metoden SlideToggle () opretter en skifteeffekt. Skifter mellem displayet og skjult. Hver gang der klikkes på det skifter det glidende animation for det valgte element.
Syntaks:
$(selector) .slideToggle( (duration)(, easing) (, function()))
Parametre:
- Varighed: Varigheden kan være en streng eller et tal. Det kan enten være et tidspunkt i millisekunder, eller det kan være forudindstillet. Standardværdien for varigheden er 400 millisekunder. Det kan også være langsomt, hurtigt eller normalt. Dette hjælper os med at kontrollere diasanimationen baseret på vores krav.
- Lindring: Lindringen skal være af strengtype. Det bruges til overgang. Standardværdien er swing.
- Funktion: En valgfri tilbagekaldsfunktion udføres, når animationen er afsluttet.
Eksempel: Dette er et eksempel på metoden slideToggle ().
Kode:
Example of jQuery Toggle Effect
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".toggle-btn").click(function()(
$("p.normal").slideToggle();
));
));
Slide toggle Paragraph
Dette afsnit falmer med standardhastighed og skifter ved at klikke på knappen.
Produktion:
Udførelse af programmet.

Når du klikker på knappen (Slide toggle paragraph) er skjult.

Når du klikker på den samme knap (Slide toggle paragraph) vises det.

Så dette er metoder til Slide in jQuery.
Anbefalede artikler
Dette er en guide til Slide in jQuery. Her diskuterer vi De 3 metoder i Jquery er slideUp (), SlideDown () og slideToggle () i detaljer med korrekte koder og output. Du kan også gennemgå vores andre relaterede artikler for at lære mere -
- jQuery querySelector
- JavaFX-skyderen
- jQuery Effects
- JavaFX-diagrammer
- Top 8 jQuery-vælgere med implementering af kode
- Top 15 metoder til HBox i JavaFX