I den foregående tutorial lærte vi, hvordan man tegner gradueringer i Photoshop ved hjælp af Gradient Tool. Sammen med, hvordan man faktisk tegner gradueringer, lærte vi, hvordan man bruger Gradient Picker til at vælge fra Photoshops mange forudindstillede gradueringer. Uanset hvor mange gradueringer Adobe inkluderer med Photoshop, er det ofte mere nyttigt (og altid sjovere) at oprette dine egne!
I denne tutorial lærer vi, hvordan man opretter, redigerer og gemmer vores egne tilpassede gradueringer ved hjælp af Photoshop's Gradient Editor . Som vi kan se, lader Gradient Editor os vælge mellem en af Photoshop's forudindstillede gradueringer, ligesom den mindre Gradient Picker, men det giver os også mulighed for at redigere disse gradueringer ved at vælge forskellige farver, tilføje flere farver, omarrangere farverne og fjerne farver ! Vi kan tilføje gennemsigtighed til gradienten og endda justere, hvordan farverne overgår fra den ene til den anden! Og vi kan gemme vores gradient som en brugerdefineret forudindstilling, så vi kan vælge det hurtigt igen næste gang vi har brug for det!
Jeg dækkede det grundlæggende i tegningsgradier i den forrige tutorial, så her fokuserer vi hovedsageligt på selve Gradient Editor. Hvis du endnu ikke er bekendt med Photoshop's gradientværktøj, eller hvordan man tegner gradueringer, kan jeg varmt anbefale at læse vores vejledning i Sådan tegnes gradueringer, før du fortsætter. Jeg bruger Photoshop CC, men alt, hvad vi skal dække, gælder også Photoshop CS6 . Lad os komme igang!
Sådan redigeres gradueringer i Photoshop
Opret et nyt dokument
Lad os begynde med at oprette et nyt Photoshop-dokument. For at gøre dette går jeg op til menuen Filer i menulinjen øverst på skærmen og vælger Ny :

Gå til fil> Ny.
Dette åbner den nye dialogboks. Da vi hovedsageligt fokuserer på Gradient Editor, betyder det virkelig ikke noget, hvilken størrelse vi vælger til vores dokument, men hvis du arbejder sammen med mig, lad os oprette dokument i samme størrelse som sidste gang og indstille bredden til 1200 pixels og Højden til 800 pixels . Jeg overlader opløsningen til dens standard 72 pixels / inch, og jeg skal sørge for, at baggrundens indhold er indstillet til hvidt . Jeg skal klikke på OK for at lukke den nye dialogboks, hvor et nyt hvidt udfyldt dokument vises på skærmen:

Oprettelse af et nyt dokument på 1200 og 800 px.
Valg af gradientværktøjet
Når mit nye dokument er åbent, skal jeg vælge Photoshop's Gradient Tool fra værktøjspanelet :

Valg af gradientværktøj.
Åbning af Gradient Editor
Som vi lærte i den foregående tutorial, når vi først har valgt Gradient Tool, er der to forskellige måder at vælge en gradient på. Vi kan vælge en af Photoshop's færdige forudindstillede gradueringer fra Gradient Picker, eller vi kan oprette og redigere vores egen gradient ved hjælp af Gradient Editor . For at åbne Gradient Editor skal du klikke direkte på forhåndsvisningslinjen for gradient i indstillingslinjen. Hvis du klikker på den lille pil til højre for forhåndsvisningslinjen, åbner du Gradient Picker, som vi dækkede tidligere. Denne gang ønsker vi Gradient Editor, så sørg for at klikke på selve forhåndsvisningslinjen:

Klik på forhåndsvisningslinjen for gradient i indstillingslinjen.
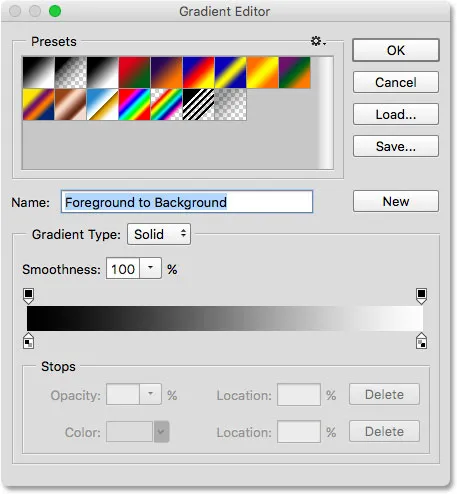
Dette åbner Gradient Editor. Det ser måske lidt skræmmende ud som først, men som vi er ved at se, er det faktisk meget simpelt at bruge:

Photoshop's Gradient Editor.
Det forudindstillede område
Brug af Gradient Editor er en totrinsproces. Vi opretter faktisk ikke en gradient fra bunden. I stedet vælger vi først en forudindstillet gradient, der skal fungere som udgangspunkt. Derefter redigerer vi den forudindstillede gradientens farver for at oprette vores egen tilpassede gradient.
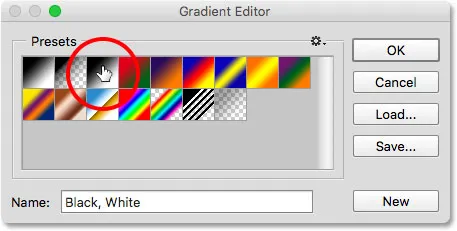
Selve Gradient Editor er opdelt i to hovedafsnit; der er området Presets øverst og redigeringsafsnittet nedenfor. Området Forudindstillinger fungerer på samme måde som Gradient Picker, og viser os miniaturebilleder af alle de forudindstillede gradueringer, vi kan vælge imellem. For at vælge en graduering skal du blot klikke på dens miniature. Navnet på gradienten, du har klikket på, vises under miniaturerne:

Klik på et miniaturebillede for at vælge en forudindstillet gradient.
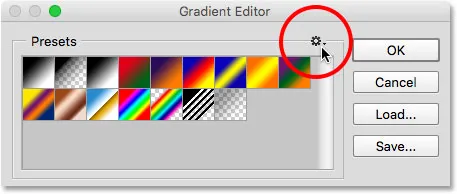
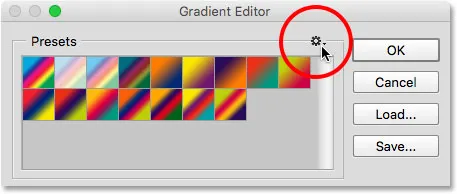
Oprindeligt får vi kun et begrænset antal forudindstillede gradueringer, men Photoshop inkluderer andre gradientsæt, som vi kan indlæse i Gradient Editor, ligesom vi kan med Gradient Picker. Klik på det lille gearikon for at se listen over yderligere sæt:

Klik på gearikonet.
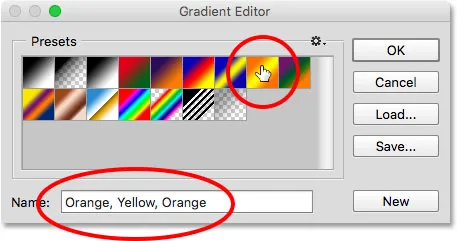
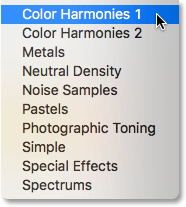
Du finder de andre gradientsæt, der er anført i den nederste halvdel af menuen, der vises. Hvert sæt er baseret på et bestemt tema, såsom farveharmonier, metaller, pasteller osv. For at vælge en skal du klikke på dens navn på listen. Jeg vælger Farveharmonier 1 :

Valg af farveharmonier 1 sæt.
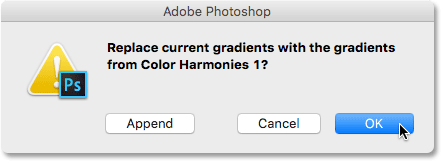
Photoshop spørger, om du vil erstatte de nuværende gradueringer med det nye sæt. Hvis du klikker på Tilføj i stedet for at erstatte de nuværende gradueringer, tilføjer det de nye under de aktuelle. Jeg kan godt lide at holde ting så rodet som muligt, og da det er let at gendanne de oprindelige gradueringer (som vi ser i et øjeblik), skal jeg klikke på OK for at erstatte dem:

Klik på OK for at erstatte standardgradierne med det nye sæt.
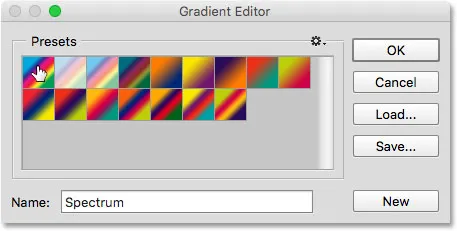
Og nu ser vi, at de originale gradueringer er blevet erstattet med det nye sæt:

Farveharmonierne 1 gradueringer.
For at gendanne de oprindelige standardgradienter skal du igen klikke på gearikonet :

Klik på gearikonet.
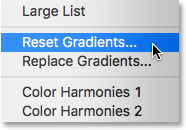
Vælg derefter Nulstil gradueringer i menuen:

Valg af "Nulstil graderinger".
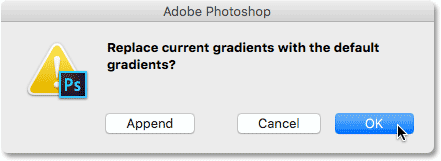
Photoshop spørger, om du vil erstatte de aktuelle gradienter med standardindstillingerne. Klik på OK :

Klik på OK for at gendanne standardgradierne.
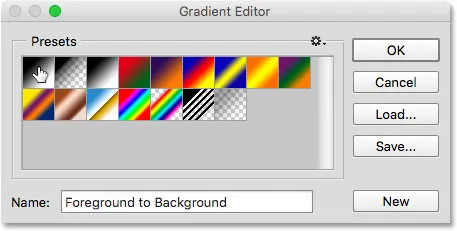
Og nu er vi tilbage til at se de originale gradueringer igen:

De oprindelige gradueringer er gendannet.
Redigeringsområdet
Hvis hele pointen med Gradient Editor er at oprette vores egne tilpassede gradueringer, hvorfor giver det os adgang til så mange forudindstillinger, når vi allerede kan vælge forudindstillinger fra Gradient Picker? Som jeg nævnte tidligere, opretter vi faktisk ikke graderinger fra bunden af i Photoshop. I stedet starter vi med en af de forudindstillede gradueringer og redigerer derefter dens farver.
Kortkoder, handlinger og filtre-plugin: Fejl i kortkode (ads-basics-middle-float)
Årsagen til, at Gradient Editor giver os adgang til alle Photoshop's forudindstillede gradueringer, er, så vi kan vælge en forudindstilling, der allerede er meget lig den gradient, vi vil oprette. På den måde har vi mindre arbejde at gøre. For eksempel, hvis vi er nødt til at oprette en gradient, der overgår mellem tre farver, kan vi starte med at vælge en forudindstilling, der allerede indeholder tre farver. Det er måske ikke de farver, vi har brug for, men i det mindste har det allerede tre af dem.
Ligeledes, hvis vi opretter en gradient, der overgår fra en ensfarvet til gennemsigtighed, kan vi spare os lidt tid ved at starte med en forudindstilling, der allerede overgår til gennemsigtighed. Eller hvis gradienten bruger, siger pastelfarver, kan det være lettere at først indlæse Pastels gradient-sæt og vælge en forudindstilling, der allerede bruger farver, der ligner dem, vi har brug for.
I det mindste er det ideen. Sandheden er, at det er så let at oprette en hvilken som helst type gradient, du har brug for med Gradient Editor, at du ofte finder dig selv, der starter med den mest basale gradient af dem alle - den sorte, hvide gradient (som er inkluderet som en af standarderne ). Jeg vælger det ved at klikke på dets miniature (tredje fra venstre, øverste række):

Valg af sort, hvid gradient.
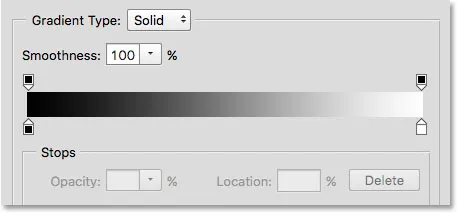
Værktøjer og indstillinger til redigering af gradueringer findes alle i den nederste del af Gradient Editor. Når du har valgt en forudindstillet gradient, vises den i den store gradientlinje, der fungerer som dit arbejdsområde. Det er her vi "bygger" vores gradient. I dette tilfælde, da jeg valgte den sorte, hvide gradient, ser vi stangen skifte fra sort til venstre til hvid til højre:

Den valgte gradient vises i preview-linjen.
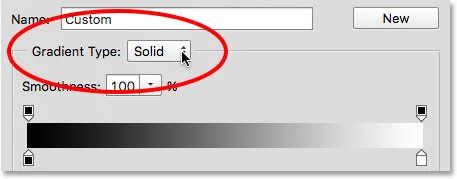
Gradienttypen
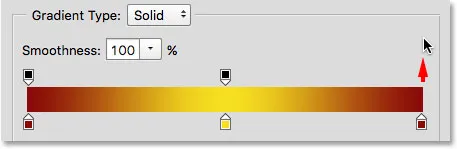
Hvis du i stedet for en jævn gradient ser, hvad der ligner en tilfældig bunke farvede linjer i gradientlinjen, skal du sørge for, at indstillingen Gradienttype over linjen er indstillet til Solid og ikke støj . Vi ser på støjgradienter i en separat tutorial, fordi ikke kun ser anderledes ud, men trinnene til at oprette dem også er forskellige. Generelt set, når du vil oprette en standardgradient, der overgår jævnt fra en ensfarvet til den næste, vil du have indstillingen Gradienttype indstillet til Solid:

Sørg for, at gradienttype er indstillet til Solid.
Ændring af gradientfarver
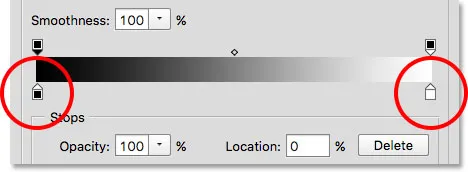
Hvis du ser under gradientlinjen, vil du se farvestop (lille firkantede farveprøver med pile, der peger op mod gradienten over dem). Der er en til hver af hovedfarverne i gradienten. Da jeg valgte den sorte, hvide gradient, er der to farvestop; en fyldt med sort til venstre og en anden fyldt med hvid til højre. Disse farvestop fortæller Photoshop om to vigtige ting - hvilke farver der skal bruges i gradienten, og hvor de skal placeres:

Farven stopper under hver ende af gradienten.
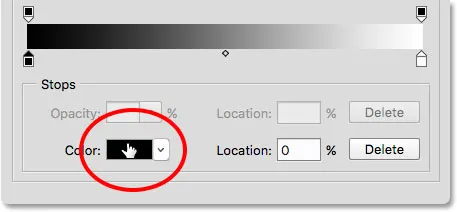
For at ændre en eksisterende farve skal du først klikke på stop for at vælge den. Klik derefter på farveprøven i afsnittet Stopper i bunden af Gradient Editor for at vælge en anden farve. Lad os for eksempel sige, at jeg vil ændre det sorte i min gradient til rød. For at gøre det skal jeg klikke på det sorte farvestop:

Klik på stop for den farve, du vil ændre.
Med det valgte stop klikker jeg på farveprøven:

Klik på farveprøven for at ændre farven.
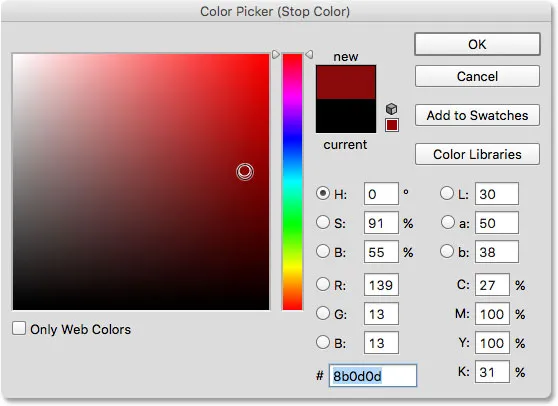
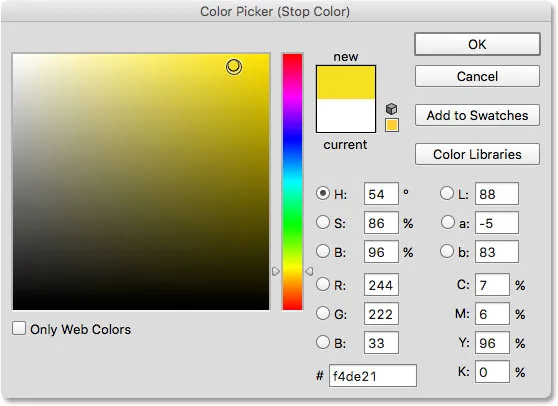
Dette åbner Photoshop's Color Picker . Jeg vælger en mørkerød til min nye farve, så klikker jeg på OK for at lukke farvevælgeren:

Valg af rødt fra farvevælgeren.
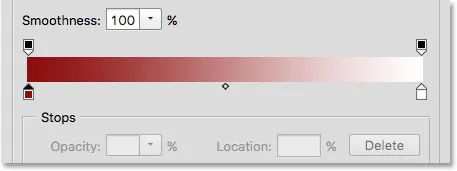
Ligesom det er min originale sort til hvide gradient nu en rød til hvid gradient:

Det sorte i gradienten er ændret til rødt.
Jeg gør det samme med den anden farve og skifter det fra hvidt til gult. Men denne gang bruger jeg en endnu hurtigere måde at skifte farve på. I stedet for at klikke på stop for at vælge det og derefter klikke på farveprøven, skal du blot dobbeltklikke på stop:

Dobbeltklik på det hvide farvestop.
Dobbeltklik på det vil straks springe dig direkte til farvevælgeren. Jeg vælger gult, så klikker jeg på OK for at lukke det ud:

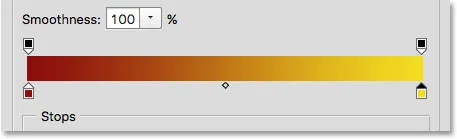
Ændring af det hvide i gradienten til gult.
Efter blot et par klik er den originale sort til hvide gradient nu en brugerdefineret rød til gul gradient:

De nye gradientfarver.
Kortkoder, handlinger og filtre-plugin: Fejl i kortkode (ads-basics-middle-2)
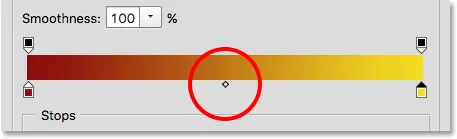
Justering af midtpunktet
Hvis du ser direkte mellem de to farvestop, ser du et lille diamantformet ikon. Dette er midtpunktikonet . Det repræsenterer den nøjagtige midt i overgangen mellem farverne på hver side af den (stedet hvor de to farver blandes jævnt). Hvis du ikke ser midtpunktikonet, skal du klikke på et af farvestoppene, så vises det:

Midtpunktikonet.
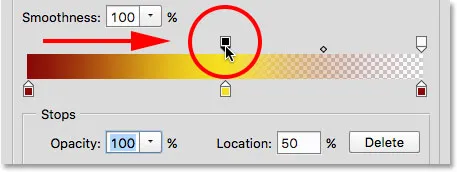
Vi kan ændre placeringen af midtpunktet ved at trække ikonet tættere på den ene eller den anden farve. For eksempel trækker jeg det mod venstre, så det er tættere på min røde stop. Bemærk, hvilken effekt det har haft på gradienten. Med midtpunktet nu tættere på rødt, har jeg forkortet overgangsområdet mellem rødt og midtpunktet og forlænget overgangen mellem midtpunktet og gult:

Justering af overgangen ved at trække midtpunktikonet.
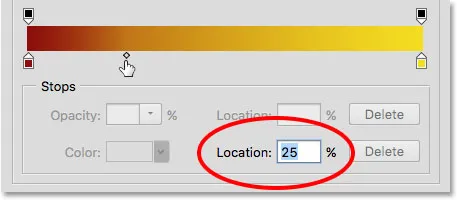
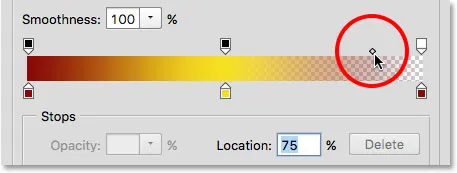
Placeringsindstillingen
Når vi trækker midtpunktikonet, opdateres placeringsindstillingen under gradientlinjen for at vise os det nøjagtige sted, i procent, hvor midtpunktet er placeret mellem de to farver. Standardplacering er på 50% (nøjagtigt halvvejs mellem dem), men efter at have trækket mit midtpunkt til venstre viser placeringsværdien nu midtpunktet på 25% . Med andre ord tager det nu kun en fjerdedel af den samlede afstand mellem farverne for min gradient til overgang fra farven til venstre til midtpunktet og tre fjerdedele af afstanden til overgangen fra midtpunktet til farven til højre:

Den aktuelle midtpunktplacering.
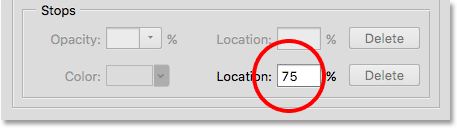
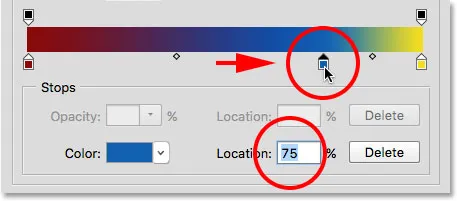
Vi har allerede set, at vi kan ændre midtpunktets placering ved at trække dets ikon, men vi kan også ændre det ved at indtaste en bestemt værdi i feltet Placering. Hvis jeg vil flytte mit midtpunkt fra et kvartersmærke til f.eks. Trekvartalsmærket, kan jeg gøre det ved at ændre min placeringsværdi fra 25% til 75% :

Manuelt indtastning af en ny placeringsværdi.
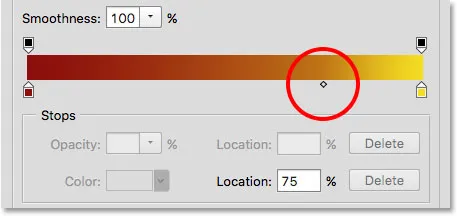
Og nu ser vi, at midtpunktikonet er sprunget over til det 75% -mærke og strækker afstanden mellem rødt og midtpunktet, mens afstanden mellem midtpunktet og gult krympes:

Den nye midtpunktplacering.
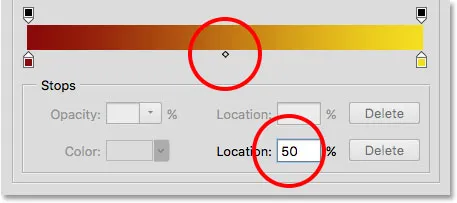
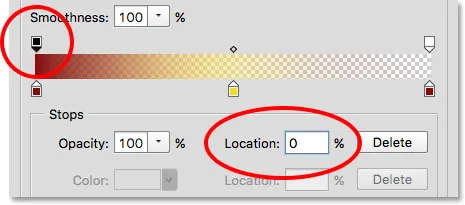
Jeg nulstiller mit midtpunkt til dets standardsted ved at indstille placeringsværdien til 50% :

Midtpunktet er nu tilbage til at være halvvejs mellem de to farver.
Tilføjelse af farver til gradienten
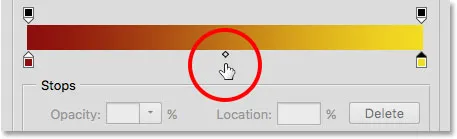
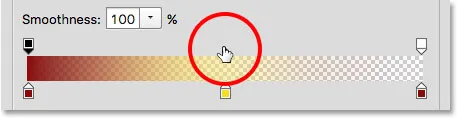
For at tilføje flere farver til gradienten, er alt, hvad vi skal gøre, at klikke direkte under gradienten på det sted, hvor den nye farve skal vises. Photoshop tilføjer et nyt farvestop på det sted. For eksempel at tilføje en tredje farve halvvejs mellem mine originale to farver, klikker jeg på det sted under gradienten (bemærk at jeg klikker under midtpunktikonet, ikke direkte på det):

Klikker for at tilføje en tredje farve.
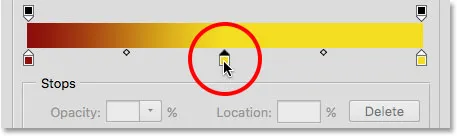
Dette tilføjer et nyt stop på det sted. For at ændre farve skal du dobbeltklikke på stop:

Dobbeltklik på den nye farveprøve.
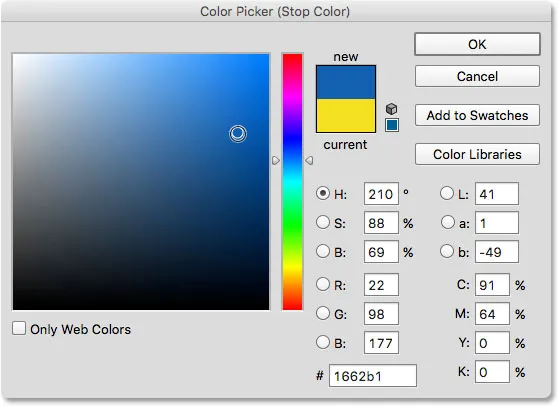
Vælg derefter en anden farve fra Color Picker. Jeg vælger blå:

Valg af en tredje farve til min gradient.
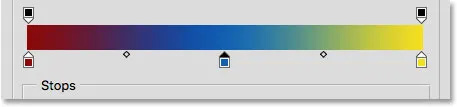
Jeg skal klikke på OK for at lukke farvevælgeren, og nu er min grad af to farver blevet en grad af tre farver. Ikke dårligt i betragtning af at det oprindeligt startede som en sort til hvid gradient:

Den tredje farve er tilføjet.
Bevægelige farver langs gradienten
Ikke kun kan vi tilføje farver til gradienten, men vi kan også flytte dem rundt og endda ændre rækkefølgen, de vises i. Der er et par måder at flytte dem på. Den ene er blot at klikke på et farvestop og trække det til venstre eller højre. Her har jeg klikket på det blå stop i midten, og jeg trækker det nærmere det gule stop. Ligesom da vi flyttede midtpunktikonet, opdateres placeringsværdien, når vi trækker farvestoppen for at vise dens nøjagtige placering i procent:

Flytning af en farve ved at trække dets stop langs gradienten.
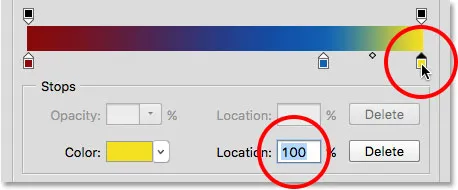
En anden måde at flytte en farve på er at klikke på stop for at vælge den og derefter indtaste en værdi direkte i feltet Placering. Jeg skal klikke på mit gule stop for at vælge det. Bemærk, at dens nuværende placering er på 100%:

Valg af det gule stop.
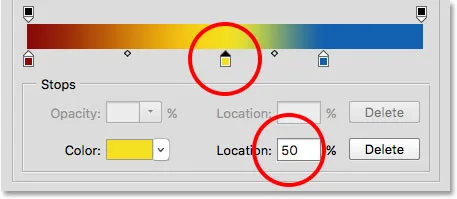
Jeg ændrer placeringsværdien til 50%, som øjeblikkeligt hopper det gule stop ind i midten af gradienten:

Flytning af en farve ved at indtaste en ny placeringsværdi.
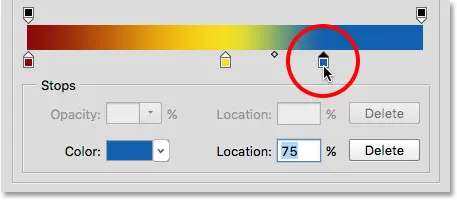
Jeg klikker derefter på det blå stop igen for at vælge det:

Valg af det blå stop.
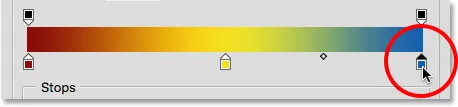
Jeg trækker det helt til højre til det sted, hvor det gule stop oprindeligt var, og effektivt bytter de to farver:

Træk det blå stop til højre kant af gradienten.
Fjernelse af en farve
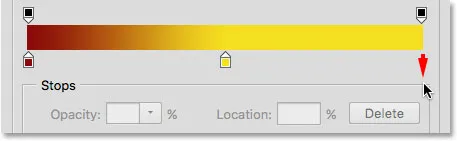
Hvis du vil fjerne en farve fra gradienten, skal du klikke på dens farvestop for at vælge den og derefter trække ned og væk fra gradienten, indtil stoppet forsvinder. Jeg fjerner min blå farve ved at klikke på dens stop for at vælge den:

Valg af det blå farvestop.
Jeg trækker den ned og væk fra gradienten, og her ser vi, at den blå farve nu er væk, hvilket efterlader mig kun mine røde og gule farver. Photoshop giver os et niveau for fortryd, når du redigerer gradueringer, så hvis du sletter en farve ved en fejl, skal du bare trykke på Ctrl + Z (Win) / Command + Z (Mac) på dit tastatur for at fortryde dit sidste trin og gendanne farven:

Træk ned for at fjerne farvestoppen.
Kopiering af en eksisterende farve
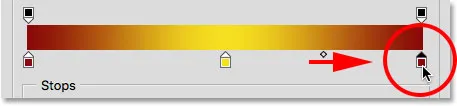
En anden måde at tilføje en farve til en graduering er at lave en kopi af en eksisterende farve. For at gøre det skal du trykke på Alt (Win) / Option (Mac) -tasten på dit tastatur, mens du klikker på et farvestop og trækker det til venstre eller højre. I stedet for at flytte det originale stop, trækker du en kopi af stop, som du derefter kan placere hvor som helst, du har brug for langs gradienten.
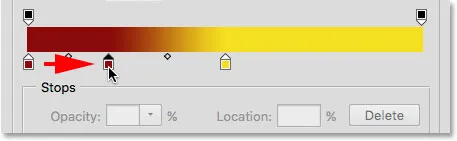
Lad os sige, hvad jeg virkelig ønsker, er en gradient, der går fra rød til gul og derefter tilbage til rød. Jeg har allerede den røde jeg har brug for til venstre. I stedet for at tilføje et andet farvestop og manuelt vælge den samme rødfarve fra farvevælgeren, kan jeg blot trykke og holde på min Alt (Win) / Option (Mac) -tast og derefter klikke på det røde stop og trække væk fra det mod højre, oprette en identisk kopi:

Klik og træk et stop, mens du trykker på Alt (Win) / Option (Mac) opretter en kopi af det.
Derefter trækker jeg kopien helt til højre og skaber min rød til gul til rød gradient:

Kopiering af eksisterende stop gør det nemt at tilføje den samme farve til forskellige dele af gradienten.
Tilføjelse af gennemsigtighed
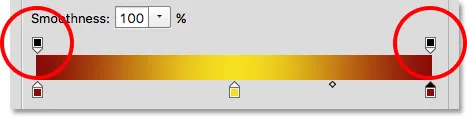
Hvis du ser direkte over gradientlinjen, vil du se, hvad der ser ud som yderligere farvestop. Dette er faktisk gennemsigtighedsstop . De giver os mulighed for at justere gennemsigtigheden i forskellige dele af gradienten. Her ser vi et gennemsigtighedsstop i begge ender:

Gennemsigtigheden stopper.
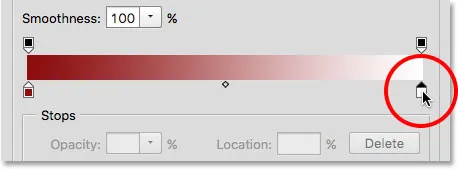
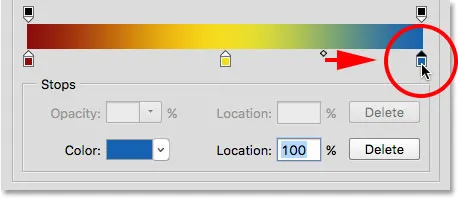
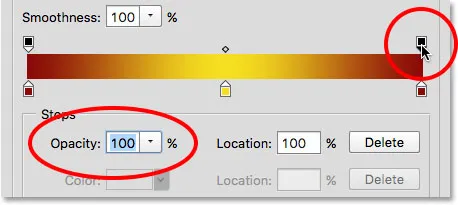
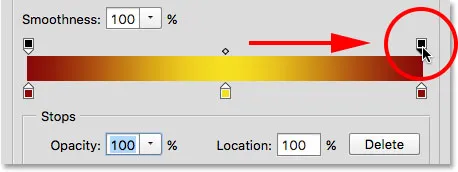
Nogle af Photoshop's forudindstillede gradienter indeholder allerede gennemsigtighed, mens andre ikke gør det, men vi kan let tilføje det, uanset hvor vi har brug for det. Hvis jeg f.eks. Vil have, at min gradient skal overgå fra en ensfarvet til venstre til at være 100% gennemsigtig til højre, kan jeg gøre det ved først at klikke på gennemsigtighedstoppet over højre side af gradienten. Dette muliggør gennemsigtighedsindstillingerne i afsnittet Stop under gradienten. Bemærk, at stopets nuværende opacitetsværdi er 100%, hvilket betyder, at der overhovedet ikke er nogen gennemsigtighed på det sted:

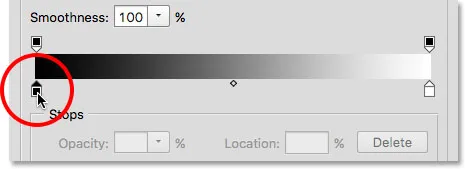
Valg af gennemsigtighedsstop til højre.
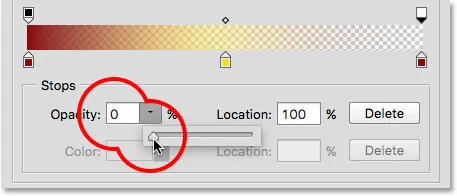
For at tilføje gennemsigtighed skal jeg klikke på pilen til højre for den aktuelle opacitetsværdi, derefter sænker jeg værdien ved at trække skyderen mod venstre. Jeg sænker det helt ned til 0% for at gøre højre side fuldstændig gennemsigtig. Du kan også oprette delvis gennemsigtighed ved at vælge en værdi mellem 0% og 100%.
Bemærk, at farven på gennemsigtighedsstoppet er ændret fra sort til hvid . Sort betyder, at stopets opacitetsværdi er sat til 100%. Hvid betyder, at den er indstillet til 0% (fuldt gennemsigtig). Delvis gennemsigtighed er repræsenteret af forskellige gråtoner. Bemærk også, at gradientlinjen nu skifter fra en ensfarvet til venstre til et checkerboardmønster til højre. Tavle mønsteret er, hvordan Photoshop repræsenterer gennemsigtighed:

Sænkning af gennemsigtighedsværdien af gennemsigtighedsstoppet til højre til 0%.
Flytning af gennemsigtighed stopper
Ligesom vi kan flytte farvestop for at placere dem langs gradienten, kan vi også flytte gennemsigtighedsstop. Hvad nu, hvis jeg ønsker, at overgangen til gennemsigtighed skal starte med gult i midten snarere end med rødt til venstre? Der er et par måder jeg kan gøre det på. Det ene ville være at blot klikke på gennemsigtighedstoppet til venstre og trække det ind i midten af gradienten, så det sidder over gult. Min gradient forbliver nu 100% uigennemsigtig fra rød til venstre til gul i midten, før jeg går over til gennemsigtighed til højre:

Flytning af gennemsigtighedsstop fra venstre til midten af gradienten.
Tilføjelse af flere gennemsigtighedsstop
En anden måde ville være at forlade mine to gennemsigtighedstop på deres originale placeringer og tilføje et tredje stop over midten af gradienten. Jeg vil hurtigt hoppe gennemsigtighedsstoppet tilbage til det oprindelige sted til venstre ved at ændre dens placeringsværdi fra 50% til 0% :

Som farvestop kan flyttestop flyttes ved at ændre deres placeringsværdi.
Derefter klikker jeg over gradienten på det sted, hvor jeg ønsker, at det nye stop skal vises. I dette tilfælde er det midten:

Klikke for at tilføje et tredje gennemsigtighedsstop midt i gradienten.
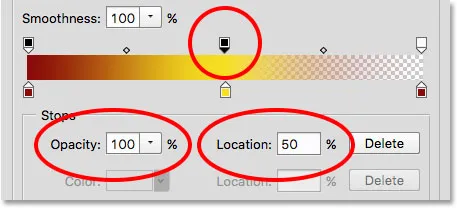
Photoshop tilføjer det nye gennemsigtighedsstop. Bemærk, at dens opacitetsværdi allerede er indstillet til 100%, så jeg behøver ikke at ændre den, men jeg kunne indstille den til enhver værdi, jeg ønskede, fra 0% til 100%. Bemærk også, at dens placering er på 50%, men igen kunne jeg flytte til det enhver anden placering enten ved at trække selve stopet eller indtaste en anden værdi i feltet Placering. Du kan tilføje så mange gennemsigtighedsstop, som du har brug for langs gradienten for meget finjusteret kontrol:

Hvert gennemsigtighedsstop er fuldstændigt uafhængigt af de andre.
Du kan kopiere eksisterende gennemsigtighedsstop, ligesom du kan med farvestop. Tryk bare på og hold din Alt (Win) / Option (Mac) -tast på dit tastatur, mens du trækker gennemsigtighedsstoppet til venstre eller højre for at lave en kopi af det, som du derefter kan flytte på plads. Også som farvestop, finder du midtpunktikoner mellem hvert sæt gennemsigtighedstop. Klik og træk midtpunktet tættere på det ene stop eller det andet for at justere overgangen:

Justering af midtpunktet for gennemsigtigheden til højre.
Fjernelse af gennemsigtighedsstop
For at fjerne et gennemsigtighedsstop skal du klikke på det for at vælge det og derefter trække op og væk fra gradienten, indtil stopet forsvinder. Jeg sletter stop til højre ved at klikke og trække det opad. Da det var det eneste gennemsigtighedsstop af de tre, der havde sin opacitetsværdi sat til noget andet end 100%, betyder det at fjerne det, at jeg er tilbage på at have nogen gennemsigtighed overhovedet i min gradient:

Fjernelse af gennemsigtighedsstoppet til højre.
Endelig, selvom jeg ikke rigtig har brug for at gøre dette, fordi min gradient ikke længere indeholder gennemsigtighed, vil jeg sætte tingene tilbage til den måde, de oprindeligt var ved at klikke på gennemsigtighedsstoppet i midten af gradienten og trække det over til det rigtige:

Træk transparensstoppet fra midten til højre for gradienten.
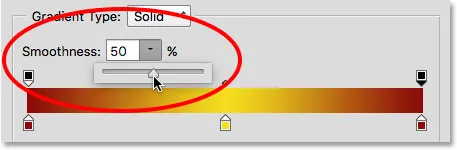
glathed
En sidste mulighed at se på i Gradient Editor er Glatthed, der kontrollerer, hvor gradvis overgange vises mellem dine hovedfarver. Ved dens standardværdi på 100% spredes overgangene så jævnt som muligt. Når du sænker værdien, skubber den flere af overgangsskyggerne mod dine hovedfarver og efterlader færre nuancer i midten. Dette skaber hårdere udseende overganger med mere indlysende banding, som normalt ikke er det, du ønsker. I de fleste tilfælde er det bedst at lade glatten være sat til 100%:

Indstillingen Glatthed.
Gemme din graduering som en ny forudindstilling
Når du er tilfreds med, hvordan din gradient ser ud, kan du gemme den som en ny forudindstilling. Indtast først et navn på din nye gradient i feltet Navn . Jeg vil navngive min "rød, gul, rød":

Navngivelse af den nye gradient.
Klik derefter på knappen Ny :

Klik på knappen Ny.
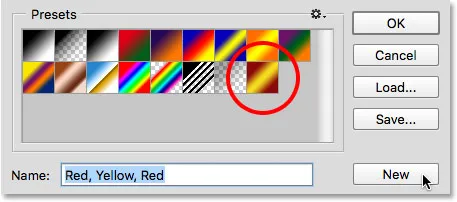
Photoshop tilføjer din nye gradient med de andre forudindstillinger, og giver den sin egen miniature, som du kan klikke på for at vælge den næste gang du har brug for den:

Den nye gradient vises efter de andre i det forudindstillede område.
Når du er færdig, skal du klikke på OK for at lukke Gradient Editor:

Klik på OK-knappen.