I denne Photoshop-tutorial skal vi se på alt hvad du har brug for at vide for at oprette og arbejde med brugerdefinerede former i Photoshop . Der er meget at dække, så vi kommer til at dele tingene op i to dele. I del 1 skal vi se på, hvordan man opretter en form, hvordan man definerer den som en brugerdefineret form og derefter hvordan man kan kalde den op og bruge den, når vi har brug for den. I del 2 skal vi se på, hvordan man samler og gemmer flere figurer i tilpassede formsæt!
Jeg kom på idéen til denne tutorial efter at have kigget igennem et scrapbogmagasin for nylig og stødt på sider og sider med enkle, færdige former, alt sammen pakket ind i forskellige temaer, som folk kunne købe til latterligt høje priser, og jeg straks tænkte: "Hej! Du kan oprette disse former i Photoshop til, ligesom, GRATIS!". Du behøver dog ikke være i digital scrapbog for at drage fordel af at vide, hvordan du opretter dine egne tilpassede figurer.
For det første er det bare sjovt at skabe dem! At skabe en hel bunke af dem og indsamle dem i forskellige sæt er endnu sjovere! Du kan bruge tilpassede figurer som dekorationer på digitale scrapbogssider, men du kan også bruge dem i professionelt designarbejde. Eller kombiner en tilpasset form med en vektormaske for at skabe virkelig interessante fotokanter! Før vi dog kan gøre noget af det, er vi først nødt til at lære at oprette dem!
En ting mere skal jeg understrege, inden vi begynder. Oprettelse af brugerdefinerede figurer involverer brug af penværktøjet. Du kan oprette dem ud fra Photoshops grundlæggende formværktøjer, som rektangelværktøjet eller Ellipse-værktøjet, men medmindre du vil begrænse dig til at oprette figurer, der ligner kasser eller cykeldæk, bliver du nødt til at bruge Pen-værktøjet. Vi dækker hvordan man bruger pen-værktøjet meget detaljeret i vores valg af valg med pen-værktøjet, så vi vil ikke gå over alt det her igen. Sørg for først at læse denne tutorial, hvis du ikke er bekendt med den skøre verden af pennen.
I denne tutorial vil vi oprette vores brugerdefinerede form ved at spore rundt om et objekt i et billede. Hvis du har et naturligt talent for tegning og kan tegne din form frihånd uden at skulle spore rundt om noget, fantastisk! Der er ingen forskel mellem at spore et objekt eller tegne en frihånd, og der er ingen fordel ved nogen af måderne at gøre det på (bortset fra at prale rettigheder), men jeg synes personligt, at det er lettere at spore rundt om objekter (jeg har ingen naturlige talenter), og det er hvad vi Jeg laver her.
Jeg vil gøre Mr. Gingerbread Man her til en brugerdefineret form:

Mr. Gingerbread Man.
Lad os komme igang!
Trin 1: Vælg Penneværktøjet
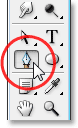
Som jeg nævnte, kan du oprette brugerdefinerede figurer i Photoshop ved hjælp af de grundlæggende formværktøjer som rektanglet eller ellipsværktøjet, men prøv at spore vores pepperkagemand med disse værktøjer, og du vil sandsynligvis bide hans hoved af (beklager, bare lidt pepperkage mand humor). Hvad vi virkelig har brug for er penværktøjet, så vælg det fra værktøjspaletten:

Vælg penværktøjet.
Du kan også vælge Penneværktøjet ved at trykke på bogstavet P på dit tastatur.
Trin 2: Vælg indstillingen "Formlag" i indstillingslinjen
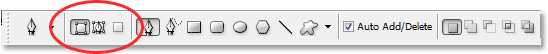
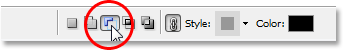
Når penværktøjet er valgt, skal du slå op i indstillingslinjen øverst på skærmen. Over til venstre ser du en gruppe på tre ikoner:

De tre ikoner i indstillingslinjen, der giver os mulighed for at vælge, hvad vi vil gøre med penneværktøjet.
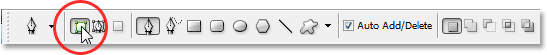
Disse ikoner repræsenterer, hvad du kan gøre med penneværktøjet. Ikonet til højre er nedtonet, og det er fordi det kun er tilgængeligt, når vi har valgt et af de grundlæggende formværktøjer (penværktøjet og formværktøjerne deler de fleste af de samme indstillinger i indstillingslinjen). Som vi så i vores "Foretag markeringer med penværktøjet" -vejledningen, bruges ikonet i midten, når vi vil tegne stier, men det er ikke det, vi vil gøre her. Vi vil bruge penneværktøjet til at tegne figurer, og til det skal vi vælge ikonet til venstre, som er ikonet Formlag:

Vælg ikonet "Formlag" for at tegne figurer med penværktøjet.
Indstillingen "Formlag" vælges som standard, når du griber ind i penværktøjet, så du sandsynligvis ikke behøver at vælge det selv. Det er dog en god ide at kontrollere og sikre sig, at den er valgt, før du begynder at tegne din form.
Jeg skal her understrege, at der ikke er nogen forskel mellem at tegne stier med Pen Tool og tegne figurer med det. Begge oprettes nøjagtigt på samme måde ved at klikke for at tilføje ankerpunkter og derefter trække retningshåndtag om nødvendigt for at oprette lige eller buede stisegmenter (igen, se vores Oprette valg med penværktøjsvejledningen, hvis du ikke kender disse vilkår) . Uanset om du "officielt" tegner figurer eller stier, tegner du stier. Forskellen er, at med former fylder Photoshop stien med farve, selv når du tegner den, hvilket er, hvad der giver os mulighed for at se formen.
Dette vil faktisk skabe lidt af et problem for os, som vi ser i et øjeblik.
Trin 3: Begynd at tegne din form
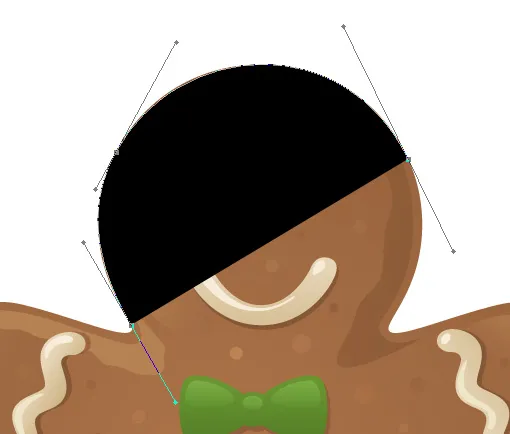
Nu hvor vi har valgt penværktøjet sammen med indstillingen "Formlag" i indstillingslinjen, kan vi begynde at spore rundt om objektet. Jeg vil starte med at spore rundt på toppen af pepperkagemanden, klikke med penværktøjet for at placere ankerpunkter og trække retningshåndtag ud for at skabe buede stisegmenter rundt om siden og toppen af hans hoved. Vi kan se ankerpunkter og retningshåndtag i skærmbilledet nedenfor, men bemærker, at vi også har lidt af et problem. Photoshop fylder formen med forgrundsfarven (min er i øjeblikket indstillet til sort), mens jeg tegner den, hvilket blokerer pepperkagemanden fra syne:

Photoshop udfylder formen med forgrundsfarven, når du tegner den, og blokerer objektet fra visningen.
Vi løser dette problem næste.
Trin 4: Sænk opaciteten af formlaget
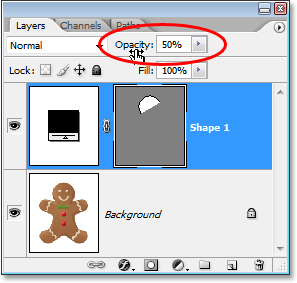
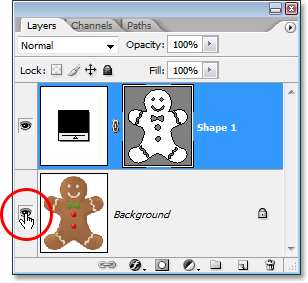
For at løse problemet med Photoshop, der blokerer for vores objekt fra visningen, mens vi forsøger at spore det, skal du blot gå til din lagpalette og sænke opaciteten af formlaget. Vi kan her i min lagpalette se, at jeg i øjeblikket har to lag - Baggrundslaget i bunden, der indeholder min pepperkagemandsfoto, og formlaget derover, kaldet "Form 1". Jeg kan fortælle, at formlaget er valgt, fordi det er fremhævet i blåt, så for at sænke dets opacitet, er alt hvad jeg skal gøre, at gå op til indstillingen Opacity i øverste højre hjørne af lagpaletten og sænke værdien. Jeg vil indstille min opacitet til ca. 50%:

Sænk formlagets opacitet ved hjælp af indstillingen Opacity øverst til højre på lagpaletten.
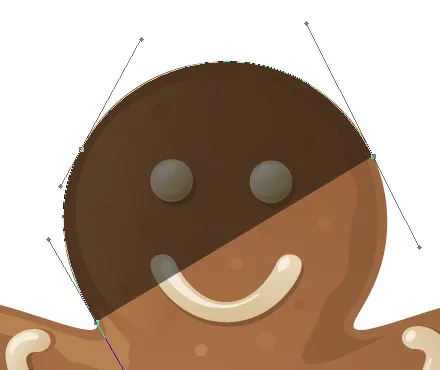
Nu hvor jeg har sænket opaciteten af formlaget, kan jeg let se min pepperkage mand gennem formfarven, hvilket vil gøre det meget lettere at fortsætte med at spore rundt om ham:

Objektet er nu synligt gennem formfarven, efter at formlagets opacitet er sænket.
Trin 5: Fortsæt med at spore objektet
Med pepperkagemanden nu synlig gennem formfarven, kan jeg fortsætte med at spore rundt om ham med Pen Tool indtil jeg har afsluttet min oprindelige form:

Den oprindelige form omkring objektet er nu færdig.
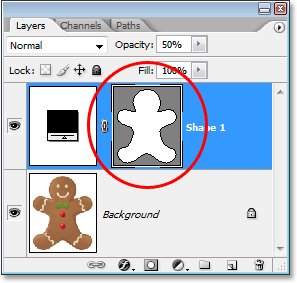
Hvis jeg ser på formlaget i min lagpalette, kan jeg nu se formen af pepperkagemanden klart defineret:

Objektets form er nu tydeligt synlig i lagpaletten.
Så langt så godt. Vi har sporet rundt om den grundlæggende form på objektet, og afhængigt af den form, du bruger, kan det være nok. Men i mit tilfælde har min pepperkagemandsform brug for lidt mere detaljering. I det mindste synes jeg, vi bør inkludere hans øjne og mund i formen, og sandsynligvis endda hans flueben og de to store knapper under den. Så hvordan tilføjer vi disse detaljer til formen? Enkel. Det gør vi ikke! Vi trækker dem fra formen!
Vi får se, hvordan vi gør det næste!
Trin 6: Vælg Ellipse Tool
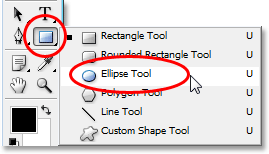
Lad os starte med hans øjne. Vi kunne vælge hans øjne med penværktøjet, hvis vi ville, men da de er runde, vil vi være i stand til lettere at vælge dem ved hjælp af Ellipse-værktøjet. Vælg Ellipse Tool fra paletten Værktøjer. Som standard gemmer det sig bag rektangelværktøjet, så klik på rektangelværktøjet, hold derefter museknappen nede i et sekund eller to, indtil flyveudmenuen vises, og vælg derefter Ellipse-værktøjet fra listen:

Klik på rektangelværktøjet i værktøjspaletten, og hold derefter museknappen nede, indtil flyveudmenuen vises, og vælg Ellipse-værktøjet fra listen.
Trin 7: Vælg alternativet "Træk fra formområde"
Når Ellipse Tool er valgt, skal du slå op i Options Bar, og du vil se en række ikoner grupperet sammen, der ligner små firkanter kombineret på forskellige måder. Disse ikoner tillader os at gøre ting som at tilføje en ny form til den aktuelle form, trække en form fra den aktuelle form eller skære en form med en anden. Klik på det tredje ikon fra venstre, som er ikonet Trækk fra formområde:

Klik på ikonet "Træk fra formområde" i indstillingslinjen.
Trin 8: Træk figurer ud for at trække dem fra den oprindelige form
Nu, hvor vi har valgt "Træk fra formområdet", kan vi begynde at tilføje små detaljer til vores form ved i det væsentlige at skære huller ud af den. Jeg vil begynde med at trække en elliptisk form rundt om hans venstre øje:

Træk en elliptisk form rundt om det venstre øje.
Når jeg slipper min museknap, trækkes den elliptiske form rundt om øjet øjeblikkeligt eller "klippes ud" fra den oprindelige form, hvilket skaber et hul for øjet. Det venstre øje fra det originale billede på baggrundslaget under det vises nu gennem hullet:

Det venstre øje er nu blevet "skåret ud" af den oprindelige form, så øjet fra det originale billede under det kan vises igennem.
Jeg gør det samme for det rigtige øje. Først trækker jeg en elliptisk form rundt om det:

Træk en elliptisk form rundt om højre øje.
Og så snart jeg slipper min museknap, klippes et andet runde hul ud af den oprindelige form, hvilket skaber det andet øje, hvilket igen lader det originale billede nedenfor det vise sig gennem:

Et andet hul er nu skåret ud af den oprindelige form, hvilket skaber det andet øje.
Da de to knapper under hans sløjfe også er runde, kan jeg bruge Ellipse Tool til også at skære dem ud af min form. Først trækker jeg en form rundt om den øverste knap:

Træk en elliptisk form rundt om den øverste knap.
Når jeg slipper min museknap, trækkes formen fra den oprindelige form, skabes et hul til knappen og lader billedet under det vise sig gennem:

Et andet hul er nu skåret ud af den oprindelige form, hvilket skaber det andet øje.
Og nu skal jeg gøre det samme for den nederste knap, først trække min form rundt om den:

Træk en elliptisk form rundt om den nederste knap.
Og når jeg slipper min museknap, oprettes et fjerde hul i den oprindelige form:

Begge knapper er nu klippet ud af den oprindelige form.
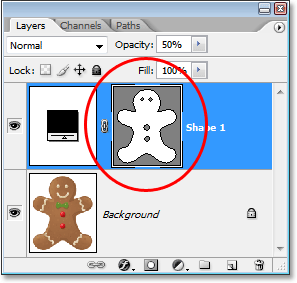
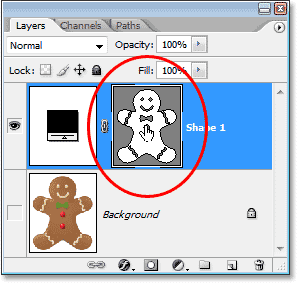
Hvis jeg ser på min formlags preview-miniature i lagpaletten på dette tidspunkt, kan jeg se de to huller i øjnene og de to huller til knapperne, som jeg har skåret ud af formen:

Formlagets miniature viser nu hullerne, der er skåret ud af formen for øjne og knapper.
Vi vil skifte tilbage til penværktøjet for at tilføje de resterende detaljer til formen næste!
Trin 9: Trækk alle resterende detaljer fra formen ved hjælp af penværktøjet
Jeg vil skifte tilbage til mit penværktøj på dette tidspunkt, fordi jeg har et par flere detaljer, som jeg vil tilføje til min form, som jeg ikke kan vælge med Ellipse-værktøjet.
Jeg vil tilføje hans mund til formen såvel som hans slips, så med mit penværktøj valgt og indstillingen "Træk fra formområde" stadig valgt i indstillingslinjen, vil jeg bare spore rundt om munden og slips for at trække dem fra min oprindelige mandskab med pepperkager.
Her kan vi se stierne, jeg har tegnet omkring dem, sammen med det originale billede af pepperkagemanden, der viser gennem de huller, jeg har oprettet:

Munden og sløjfen er nu blevet skåret ud af den indvendige mandskab med pepperkage ved hjælp af Pen Tool.
Lad os afslutte vores pepperkageform ved at trække de krumme rækker af melis fra hans arme og ben. Igen skal jeg bruge penneværktøjet til dette. Her tegner jeg en sti rundt melis langs venstre arm, og vi kan se formen af melis, der bliver skåret ud af den oprindelige form, mens jeg går:

Trækker række med melis langs hans venstre arm med Pen Tool.
Jeg er færdig med at spore rundt om denne, og derefter spore rundt om de andre tre også, indtil alle fire rækker melis er trukket fra min oprindelige form:

Rækkerne med melis langs hans arme og ben er nu trukket fra den oprindelige form.
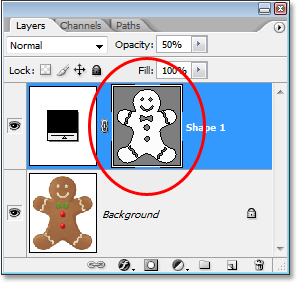
Hvis vi igen ser på formlagets miniaturebillede i lagpaletten, kan vi se tydeligere, at alle fire rækker melis sammen med hans øjne, mund, sløjfe og knapper nu er skåret ud af formen:

Miniature af formlaget i lagpaletten, der viser alle detaljerne, der er skåret ud af den oprindelige form for pepperkagemand.
På dette tidspunkt vil jeg sige, at pepperkagemandsformen er komplet! Vi har brugt pen-værktøjet til at spore rundt på det udvendige af ham, skabe vores oprindelige form, og derefter brugte vi en kombination af pen-værktøjet og Ellipse-værktøjet sammen med muligheden "Træk fra formområde" til at skære ud alt de mindre detaljer i formen.
Trin 10: Forøg opaciteten i formlaget tilbage til 100%
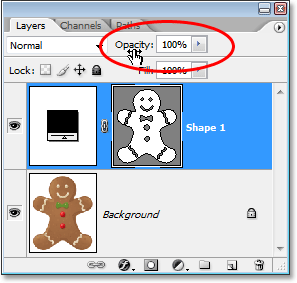
Nu hvor vi er færdige med at spore rundt om de forskellige dele af vores objekt, behøver vi ikke længere at se det originale billede gennem formen, så gå tilbage til Opacity-indstillingen i øverste højre hjørne af lagpaletten og indstille opacitetsværdien tilbage til 100%:

Forøg opaciteten af formlaget tilbage til 100%.
Jeg vil også skjule mit baggrundslag midlertidigt ved at klikke på ikonet for lagsynlighed (ikonet "øjeeple"), så vi bare kan se formen i sig selv på en gennemsigtig baggrund. Du behøver ikke at skjule dit baggrundslag, hvis du ikke vil. Jeg gør kun dette for at gøre det lettere for os at se selve formen:

Klik på ikonet "Lagsynlighed" for baggrundslaget for at skjule det midlertidigt fra visningen.
Med mit originale billede på baggrundslaget nu skjult, og opacitetsværdien af mit formlag er tilbage til 100%, her er den pepperkagemandsform, jeg har oprettet:

Den færdige mandform af ingefærbrød, der vises på en gennemsigtig baggrund.
Efter alt dette arbejde har vi vores form! Vi er dog ikke færdige endnu. Vi er stadig nødt til at definere det som en tilpasset form, og vi vil se, hvordan vi gør det næste!
Trin 11: Definer formen som en brugerdefineret form
For at definere vores form som en brugerdefineret form skal du først sikre dig, at dit formlag er valgt i paletten Lag. Du skal også sørge for, at formlagets preview-miniaturebillede er valgt. Du kan fortælle, at det er valgt, fordi det vil have en hvid fremhævningsramme omkring det, og du vil også være i stand til at se din sti-konturer omkring din form i dokumentet. Hvis preview-miniaturebilledet ikke har en fremhævelsesramme omkring sig, og du ikke kan se dine sti-konturer, skal du blot klikke på miniaturebilledet for at vælge det:

Klik direkte på formlagets preview-miniature for at vælge det om nødvendigt.
Bemærk: Hvis du nogensinde har brug for at skjule sti-konturerne omkring din form, skal du blot klikke på formlagets forhåndsvisnings-miniature igen for at fjerne markeringen af den.
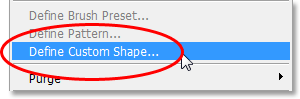
Når formlaget og dens preview-miniature er valgt, gå op til menuen Rediger øverst på skærmen og vælg Definer brugerdefineret form:

Gå til Rediger> Definer tilpasset form.
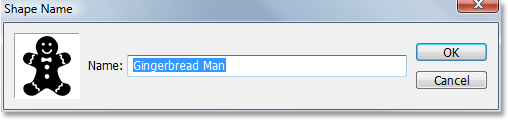
Photoshop åbner dialogboksen Shape Name, hvor du bliver bedt om at indtaste et navn til din form. Jeg kalder min form "Gingerbread Man":

Indtast et navn på din form i dialogboksen "Shape Name".
Klik på OK, når du er færdig for at afslutte dialogboksen, og din brugerdefinerede form er nu klar til handling! Du kan lukke dit Photoshop-dokument på dette tidspunkt, da vi er færdige med at oprette og gemme vores form. Nu skal vi se, hvor vi kan finde det, og hvordan vi bruger det!
Trin 12: Åbn et nyt Photoshop-dokument
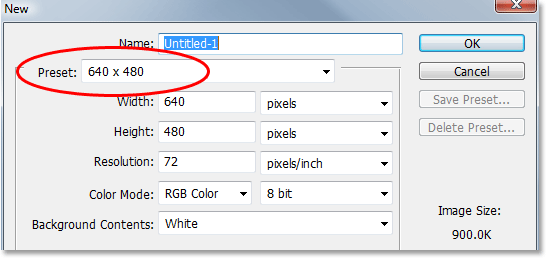
Åbn et nyt tomt Photoshop-dokument ved at gå op til din Fil-menu øverst på skærmen og vælge Ny …. Dette åbner dialogboksen Nyt dokument. Med henblik på denne tutorial kan du vælge en hvilken som helst størrelse du ønsker til dit dokument. Jeg vil vælge 640x480 pixels fra menuen Forudindstillet:

Opret et nyt tomt Photoshop-dokument.
Trin 13: Vælg det tilpassede formværktøj
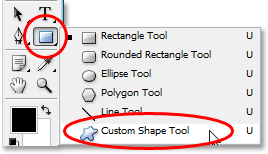
Når dit nye tomme Photoshop-dokument er åbent, skal du vælge Brugerdefineret formværktøj fra paletten Værktøjer. Som standard gemmer det sig bag rektangelværktøjet, så klik på rektangelværktøjet, hold derefter museknappen nede i et sekund eller to, indtil udflyvningsmenuen vises, og vælg derefter det tilpassede formværktøj fra listen:

Klik på rektangelværktøjet, hold derefter museknappen nede, indtil flyveudmenuen vises, og vælg derefter det tilpassede formværktøj.
Trin 14: Vælg din brugerdefinerede form
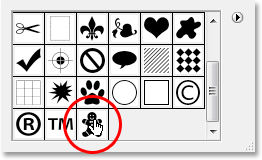
Når det tilpassede formværktøj er valgt, skal du højreklikke (Win) / Control-klikke (Mac) hvor som helst i dit Photoshop-dokument. Du vil se markeringsfeltet Form vises, så du kan vælge en af de aktuelt tilgængelige tilpassede former. Den form, du lige har oprettet, vises som den sidste form i markeringsfeltet. Klik på det lille billede for at vælge det:

"Højreklik" (Win) / "Control-click" (Mac) hvor som helst i dokumentet for at få adgang til valgfeltet Form, og klik derefter på din tilpassede forms miniature for at vælge form.
Trin 15: Træk din form ud
Når din brugerdefinerede form er valgt, skal du blot klikke inde i dokumentet og trække formen ud! For at begrænse formens proportioner, når du trækker, så du ikke ved en fejltagelse fordrejer udseendet på den, skal du holde Shift-tasten nede, mens du trækker. Du kan også holde din Alt (Win) / Option (Mac) -tast nede, hvis du vil trække formen ud fra dens centrum. Hvis du har brug for at flytte din form, mens du trækker, skal du blot holde din mellemrumslinje nede, trække formen til dens nye placering, derefter frigøre din mellemrumslinje og fortsætte med at trække formen ud.
Når du trækker ud formen, vil du kun se den grundlæggende sti-kontur for formen vises:

Formens grundlæggende sti-kontur vises, når du trækker ud formen.
Når du er tilfreds med formens størrelse og placering, skal du blot slippe museknappen, og Photoshop udfylder formen med din nuværende forgrundsfarve (min er tilfældigvis indstillet til sort):

Slip museknappen, og Photoshop udfylder formen med farve.
Vi kommer til at afslutte tingene ved at se på, hvordan vi ændrer farven på vores form sammen med, hvordan vi ændrer størrelse og roterer den næste!
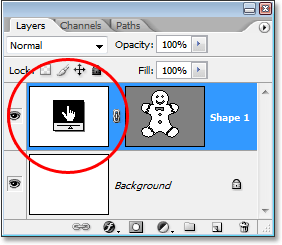
Trin 16: Dobbeltklik på figurlagets miniature for at ændre formfarve
Der er ingen grund til at bekymre sig om farven på din form, når du trækker den ud og føjer den til dit dokument. Photoshop udfylder automatisk formen med den farve, du i øjeblikket har valgt som din forgrundsfarve, men hvis du til enhver tid ønsker at ændre formens farve, skal du blot dobbeltklikke på formlagets miniaturebillede. Ikke form-preview-miniature til højre (som teknisk kaldes en vektormaske-miniaturebillede). Du vil have miniature til venstre, den der ligner en farveprøve med en lille skyderen nedenunder. Dobbeltklik på det for at ændre formens farve:

Dobbeltklik på formlagets miniaturebillede (farveprøve-miniature) til venstre for at ændre formens farve.
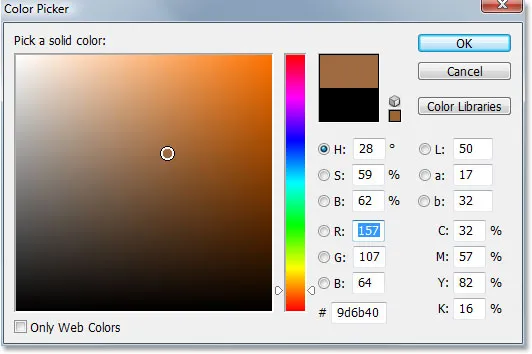
Dette bringer Photoshops farvevælger op. Vælg en ny farve til din form med farvevælgeren. Jeg vælger en brun farve til min pepperkage mand:

Brug farvevælgeren til at vælge en ny farve til din form.
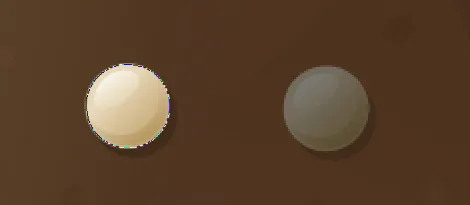
Klik på OK, når du er færdig for at afslutte farvevælgeren, og den nye farve anvendes til din form:

Farven på formen er nu ændret.
Du kan ændre farven på din form, når du har brug for det, og så mange gange du vil!
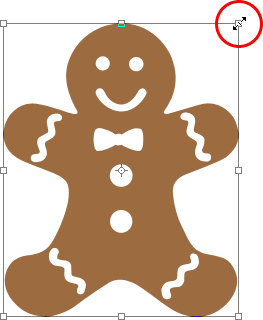
Trin 17: Ændre størrelse på formen, hvis det er nødvendigt med fri transformation
Farve er ikke det eneste, du ikke behøver at bekymre dig om med former. En af de store ting ved at arbejde med figurer i Photoshop er, at de bruger vektorer i stedet for pixels, hvilket betyder, at du er fri til at ændre størrelsen på dem, når du vil, så ofte du vil, uden tab af billedkvalitet! Hvis du beslutter, at du skal gøre din form større eller mindre til enhver tid, skal du blot vælge formens lag i lagpaletten og derefter bruge tastaturgenvejen Ctrl + T (Win) / Command + T (Mac) for at få Photoshops gratis transformering op kasse og håndtag rundt om formen. Ændre størrelse på formen ved at trække et af hjørnehåndtagene. Hold Shift nede, mens du trækker i håndtagene for at begrænse formens proportioner, igen, så du ikke ved en fejltagelse forvrænger udseendet på den. Du kan også holde Alt (Win) / Option (Mac) nede, mens du trækker i håndtagene for at ændre størrelsen på formen fra dets centrum:

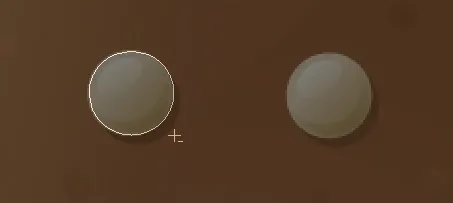
Ændre størrelsen på formen ved at trække i et af håndtagene til fri transformering.
For at rotere formen skal du blot flytte musen hvor som helst uden for boksen Gratis transformering og derefter klikke og trække musen for at rotere den:

Klik og træk musen hvor som helst uden for boksen Gratis transformering for at rotere formen.
Tryk på Enter (Win) / Return (Mac), når du er færdig med at acceptere transformationen og afslutte Free Transform.
Du kan tilføje så mange kopier af din brugerdefinerede form, som du vil til dit dokument, ved at ændre farve, størrelse og rotation af hver efter behov. Hver kopi af formen vises som sit eget separate formlag i lagpaletten. Her har jeg tilføjet flere kopier af min Gingerbread Man-form til mit dokument, der hver er sat til en anden farve, størrelse og vinkel. Vær opmærksom på, uanset hvilken størrelse du laver dem, de holder altid deres skarpe, sprøde kanter:

Tilføj så mange kopier af din brugerdefinerede form, som du vil til dit design, og skift farve, størrelse og vinkel på hver enkelt.
Og der har vi det! Vi har oprettet en indledende form ved at spore rundt om et objekt med penværktøjet. Vi "udskærer" små detaljer i vores form ved hjælp af en kombination af penværktøjet og Ellipse-værktøjet, begge indstillet til "Træk fra formområdet" i indstillingslinjen. Vi gemte vores form som en brugerdefineret form ved hjælp af indstillingen "Definer tilpasset form" i menuen Rediger. Derefter oprettede vi et nyt Photoshop-dokument, valgte "Custom Shape Tool", valgte vores form fra udvælgelsesfeltet Shape og trak vores form ud i dokumentet. Endelig så vi, hvordan vi ændrer farve, størrelse og vinkel på formen når som helst vi ønsker!
Hvor skal jeg hen næste …
Det dækker det grundlæggende om, hvordan man opretter og bruger brugerdefinerede former i Photoshop, og det bringer os til slutningen af del 1 i vores "Custom Shapes For Digital Scrapbooking" -tutorial. I del 2 skal vi se på, hvordan man samler flere figurer, vi har oprettet, og gemmer dem som tilpassede formsæt! Besøg vores Photoshop Basics-afsnit for flere Photoshop-emner!