
Introduktion til JavaFX søjlediagram
I JavaFX bruges søjlediagrammer til at vise dataene i form af rektangelstænger, hvor højde og længde er baseret på værdiets forhold. Et søjlediagram kan oprettes ved at instantisere klassen JavaFX.scene.chart.BarChart. Lad os undersøge syntaks, konstruktør og metoder til JavaFX søjlediagram i detaljer.
Syntaks:
BarChart ll = new BarChart(x, y);
Her er x og y de to akser i diagrammet.
Konstruktører af JavaFX søjlediagram
JavaFX søjlediagram har tre konstruktører.
BarChart (Axis X, Axis Y): Der oprettes en ny instans af søjlediagram med den specificerede akse.
BarChart (Axis X, Axis Y, ObservableList D) : Der oprettes en ny forekomst af søjlediagram med den specificerede akse og data.
Stregkart (Axis X, Axis Y, ObservableList D, dobbelt kategoriGap) : Der oprettes en ny forekomst af søjlediagram med den nævnte akse, data og kategorihull.
Metoder til JavaFX søjlediagram
Der er flere metoder til at udføre forskellige funktionaliteter i et søjlediagram.
dataItemAdded (Serier, int-indeks, XYChart.Data i) : Når et dataelement i tilføjes til serien, kaldes denne metode.
dataItemChanged (Data i): Når en datapost i ændres, kaldes denne metode. Elementet kan være x-værdi, y-værdi eller ekstra værdi.
dataItemRemoved (Data i, XYChart.Series s): Når et dataelement i fjernes og stadig er synligt på diagrammet, kaldes denne metode.
layoutPlotChildren (): For at opdatere og layoute plot-børnene kaldes denne metode.
seriesAdded (Series s, int sIndex): En serie s tilføjes til diagrammet.
seriesRemoved (Series s): Når en serie s fjernes og stadig er synlig på diagrammet, kaldes denne metode.
updateLegend (): Denne metode kaldes, når en serie fjernes eller tilføjes, og legenden skal opdateres.
barGapProperty (): Det hul, der skal være mellem søjler i samme kategori.
categoryGapProperty (): Det hul, der skal være mellem søjler i separate kategorier.
getBarGap () : værdien af barGap-ejendom returneres.
getBarGap (): værdien af barGap-ejendom returneres.
getCategoryGap (): CategoryGap-egenskabens værdi returneres.
setBarGap (dobbelt v): værdien af barGap-egenskab indstilles.
setCategoryGap (dobbelt v): CategoryGap-egenskabens værdi indstilles.
Hvordan oprettes JavaFX søjlediagram?
For at oprette et JavaFX-søjlediagram kan følgende trin udføres.
1. Opret en klasse
Opret en klasse, der strækker sig fra applikationsklassen. For dette skal du importere klassen JavaFX.application.Application.
public class JavaFXChartsExample extends Application (
)
2. Konfigurer X- og Y-akser
Der er to typer akse - CategoryAxis og NumberAxis. Detaljer om akser skal nævnes som følger.
//x axis
CategoryAxis x = new CategoryAxis();
x.setLabel("Mobile");
//y axis
NumberAxis y = new NumberAxis();
3. Opret søjlediagrammet
Instantize klassen javafx.scene.chart.BarChart. Følgende syntaks bruges til BarChart.
//bar chart creation>
BarChart bc = new BarChart(x, y);
4. Føj data til serien og diagrammet
Dette er det mest afgørende trin i denne proces, hvor der oprettes en instans til XYChart.Series. Derefter tilføjes de værdier, der skal vises i diagrammet ved hjælp af nedenstående syntaks.
XYChart.Series sr = new XYChart.Series();
sr.getData().add(new XYChart.Data( 1, 567));
Føj data til serien oprettet ovenfor ved hjælp af nedenstående syntaks.
ll.getData().add(sr);
5. Konfigurer gruppe og scene
Derefter oprettes en gruppe og scene. Scenen er skabt ved at instantisere klassens javafx. scene når gruppen er oprettet. Derefter kan kun gruppen videregives som en af argumenterne i scenen.
VBox vbox = new VBox(ll);
//create scene
Scene sc = new Scene(vbox, 400, 200);
//set scene
s.setScene(sc);
//set height and width
s.setHeight(350);
s.setWidth(1250);
//display the result
s.show();
Program til implementering af JavaFX søjlediagram
Lad os nu se forskellige JavaFX-programmer til at implementere et søjlediagram for at få en bedre forståelse af det samme.
Program 1:
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.chart.BarChart;
import javafx.scene.chart.CategoryAxis;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class JavaFXChartsExample extends Application (
@Override
public void start(Stage s) (
s.setTitle("BarChart Sample");
//x axis
CategoryAxis x = new CategoryAxis();
x.setLabel("Mobile");
//y axis
NumberAxis y = new NumberAxis();
y.setLabel("count");
//bar chart creation
BarChart bc = new BarChart(x, y);
//add values
XYChart.Series ds = new XYChart.Series();
ds.setName("January");
ds.getData().add(new XYChart.Data("Samsung", 33));
ds.getData().add(new XYChart.Data("Xiaomi", 25));
ds.getData().add(new XYChart.Data("Honor", 10));
bc.getData().add(ds);
//vertical box
VBox vbox = new VBox(bc);
Scene sc = new Scene(vbox, 300, 200);
s.setScene(sc);
s.setHeight(300);
s.setWidth(1200);
s.show();
)
public static void main(String() args) (
Application.launch(args);
)
)
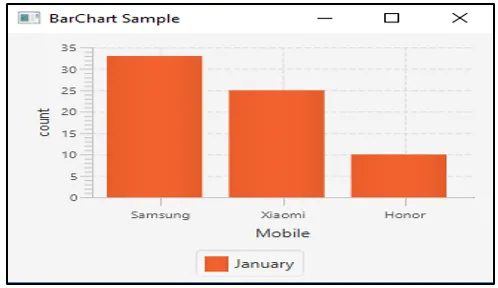
Produktion:

Et lodret søjlediagram oprettes med 3 kategorier Samsung, Xiaomi, Honor, regner med y-aksen og mobil på x-aksen.
Program 2:
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.chart.BarChart;
import javafx.scene.chart.CategoryAxis;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
import javafx.stage.Stage;
public class JavaFXBarChartExample extends Application (
//declare all the string values
final static String A = "Happy";
final static String B = "Sad";
final static String C = "Mixed emotions";
@Override public void start(Stage s) (
//set title
s.setTitle("Bar Chart Sample");
//x and y axis
final NumberAxis x = new NumberAxis();
final CategoryAxis y = new CategoryAxis();
//create bar chart
final BarChart b =
new BarChart(x, y);
b.setTitle("Emotions of people");
//set title for x axis
x.setLabel("Percentage");
x.setTickLabelRotation(90);
//set title for y axis
y.setLabel("Emotion");
//dataset on 1999
XYChart.Series s1 = new XYChart.Series();
s1.setName("1999");
s1.getData().add(new XYChart.Data(10, A));
s1.getData().add(new XYChart.Data(60, B));
s1.getData().add(new XYChart.Data(30, C));
//dataset on 2009
XYChart.Series s2 = new XYChart.Series();
s2.setName("2009");
s2.getData().add(new XYChart.Data(50, A));
s2.getData().add(new XYChart.Data(30, C));
s2.getData().add(new XYChart.Data(20, B));
//dataset on 2019
XYChart.Series S3 = new XYChart.Series();
S3.setName("2019");
S3.getData().add(new XYChart.Data(70, A));
S3.getData().add(new XYChart.Data(25, B));
S3.getData().add(new XYChart.Data(5, C));
//create scene
Scene sc = new Scene(b, 700, 500);
b.getData().addAll(s1, s2, S3);
//set scene
s.setScene(sc);
//display result
s.show();
)
public static void main(String() args) (
launch(args);
)
)
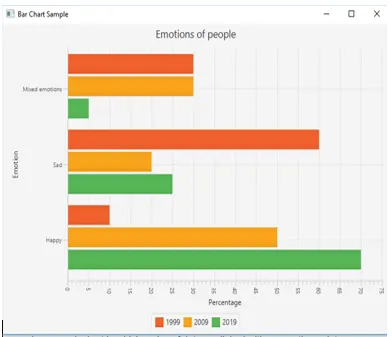
Produktion:

I dette program oprettes et vandret søjlediagram med 3 kategorier, procentdel på x-aksen og følelser på y-aksen.
Konklusion
Der er flere diagrammer, der bruges til at repræsentere data. Et søjlediagram er et sådant diagram, hvor data er repræsenteret i rektangulære søjler.
Anbefalede artikler
Dette har været en guide til JavaFX søjlediagram. Her diskuterer vi også, hvordan man opretter JavaFX søjlediagram, dens syntaks, konstruktør, metode og eksempler. Du kan også se på de følgende artikler for at lære mere–
- JavaFX vs Swing
- JavaFX vs Swing
- JFrame i Java
- Hvad er JDK?
- JavaFX-etiket
- Sådan oprettes checkbox i JavaFX med eksempler?
- Eksempler på implementering af afkrydsningsfelt i Bootstrap
- Komplet guide til JavaFX-farve
- Metoder til JavaFX VBox med prøvekode
- Sådan oprettes menu i JavaFX med eksempler?