
Introduktion til oprettelse af tabeller i HTML
Tabellen er en af de mest nyttige konstruktioner. Tabeller findes overalt på webapplikationen. Den vigtigste anvendelse af tabellen er, at de bruges til at strukturere informationsstykkerne og til at strukturere informationen på websiden. En HTML-tabel er et tabelbaseret sidelayout. Tabeller bør ikke bruges som layouthjælpemidler. I denne artikel diskuterer vi Opret tabeller i HTML.
HTML-tabel
- Det
tag bruges til at oprette en tabel.
- I HTML betragtes en tabel som en gruppe af rækker, der hver indeholder en gruppe celler.
- Der kan være mange kolonner i træk.
- HTML-tabeller skal kun bruges til tabeldata, men de bruges også til at oprette layout-websider.
- Hvis vi bygger HTML-tabeller uden nogen formater eller attributter i browseren, vises de uden nogen kant.
- Tabel tag:
- Det indhold, som vi skriver mellem disse tags vises i tabellen.
Mærker brugt i HTML
Nedenfor er nogle af de tags, der bruges i tabellen.
1.
tag - Det
tag bruges til at definere en række i HTML-tabellen. - vi starter rækken med begyndelsen af
række tag og derefter opbygge rækken ved at oprette hver celle, og når vi er færdige med alle cellerne i en række, lukker vi rækken med slutrækketagget .- Række tag:
2.
tag - Det
tag bruges til at definere dataene for cellen i HTML-tabellen. - Vi opretter hver celle med det cellekoder, der begynder
og tilføj derefter indholdet eller dataene til cellen, og luk derefter cellen med det afsluttende celletag .- Cell tag:
3.
tag - Det
tag bruges til at definere headercellen i en HTML-tabel. - Overskriftscellen i tabellen bruges til at give information om de resterende celler i kolonnen.
- Header tag:
- Normalt placeres det i toppen af cellerne.
4. Tag
- Mærket bruges til at specificere tabelens baggrundsfarve.
Syntaks:
- For farvenavn kan vi direkte angive farvenavn på baggrunden. For eksempel kan vi specificere
- For hex_nummer skal vi specificere den hexadecimale kode for baggrunden. For eksempel
- For rgb_nummer skal vi specificere rgb (rød, grøn, blå) kode for baggrunden. For eksempel
- Hvis vi leverer alle værdier som 255 i rgb_nummeret, er output fra baggrundsfarven hvid.
5. Tag
- Mærket bruges til at give overskrift til tabellen.
- Det placeres eller bruges umiddelbart efter
tag.
- Som standard vil billedtekstet være midtjusteret over tabellen.
- Billedtekstmærke:
6. Cellespanning
- Spanning er intet andet end at kombinere to eller flere tilstødende celler i tabellen.
- Det består af col span og række span.
- Col span : Attributten col span specificerer antallet af kolonner, en tabelcelle skal spænde over.
- Det tager altid en heltalværdi.
- Rækkevidde: Attributten for rækkevidde specificerer antallet af rækker, en tabelcelle skal spænde over.
- Det tager altid en heltalværdi.
7. Tag
- Det definerer et sæt rækker, der definerer hovedet på kolonnerne i tabellen.
Syntaks:
8. tag
- Det
tag bruges til at gruppere kropsindholdet i HTML-tabellen.
- Tabeller kan indeholde mere end et organ i nogle tabeller, i det andet tilfælde kan tabellen kun indeholde et organ, i disse tilfælde kan fjernes.
- Borde med et organ har et implicit organ.
- Syntaks:
9. Tag
- Mærket indeholder rækker, der repræsenterer en sidefod eller et sammendrag.
- Syntaks:
10. Tag
- Kolonnerne i tabellen kan grupperes sammen med elementet.
- Hvert element, der er erklæret i blokken, definerer en gruppe ved hjælp af spanattributten, som angiver antallet af kolonner, der vil tilhøre gruppen.
- Det er nyttigt at anvende stilarter på hele kolonnerne i stedet for at gentage for hver række eller celle.
- Syntaks:
Eksempler på HTML-tags
Eksempel 1
1. Tabel:
Syntaks:

Produktion:

- I dette eksempel har vi oprettet en tabel med tre rækker. Som vi kan se fra output, at det ikke indeholder nogen kant. Så hver gang vi opretter en tabel uden CSS eller ikke bruger nogen formater, viser den output uden kant.
Eksempel 2

Produktion:

- I dette eksempel kan vi se, at vi har fået en grænse til vores output ved at give grænseegenskapen i stilafsnittet og ved at bruge den i en tabellkode.
2.
Tag og tag Syntaks:
……..Eksempel:

Produktion:

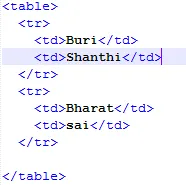
- I dette eksempel oprettede vi blot to rækker med
tag og data indtastes ved hjælp af tag. 3.
tag: Syntaks:
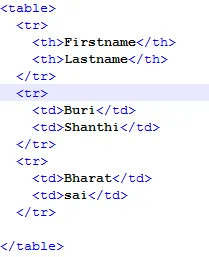
Eksempel:

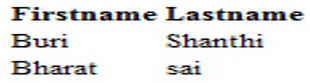
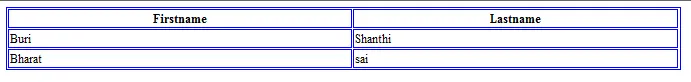
Produktion:

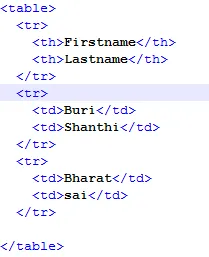
- I dette eksempel kan vi se fornavnet og efternavnet er i fed skrift sammenlignet med andre, fordi de er erklæret som overskrifter på cellerne ved at bruge
tag. 4.
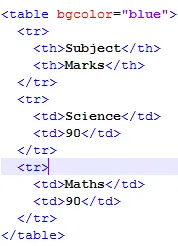
Syntaks:
table bgcolor = “color_name|hex_number|rgb_number”> ;Eksempel:

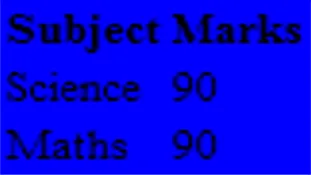
Produktion:

5.
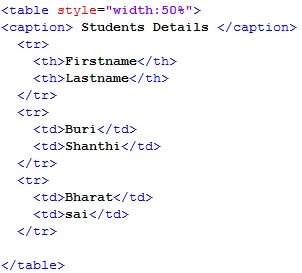
Syntaks:
Eksempel:

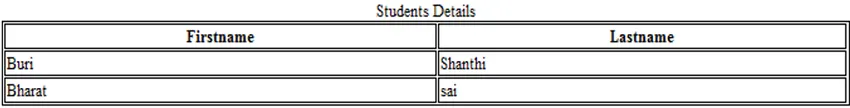
Produktion:

- I dette eksempel har vi føjet en billedtekst til tabellen som studerendes detaljer ved hjælp af billedteksttag.
6. Col Span og Row Span
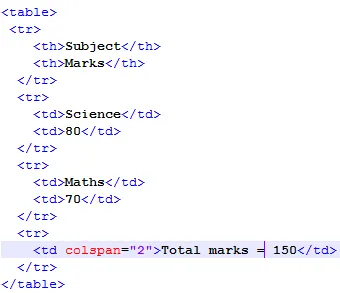
Syntaks til Col Span:
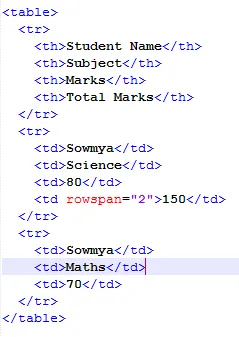
Syntaks til rækkevidde:
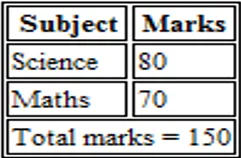
Eksempel på Col Span:

Produktion:

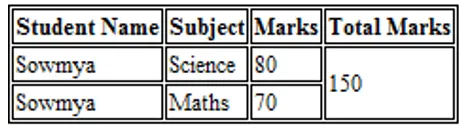
Eksempel på række span:

Produktion:

7.
Syntaks:
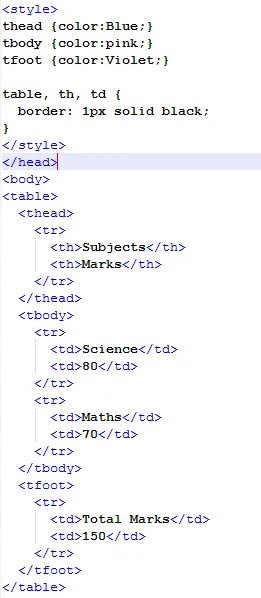
8.
Syntaks:
9.
Syntaks:
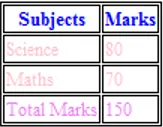
Eksempel:

Produktion:

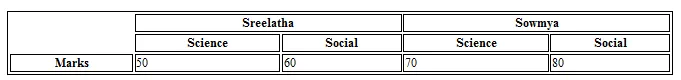
10. Colgroup
Syntaks:
Eksempel:

Produktion:

Konklusion - Opret tabeller i HTML
I HTML ved hjælp af
tag kan vi oprette flere tabeller og endda kan vi gruppere rækker og kolonner. Vi kan endda gøre mere styling af tabellerne ved hjælp af CSS.
Anbefalede artikler
Dette er en guide til oprettelse af tabeller i HTML. Her diskuterer vi, hvordan man opretter en tabel i HTML med eksempler, og hvordan man bruger HTML-tags. Du kan også gennemgå vores andre foreslåede artikler–
- HTML-teksteditorer
- HTML-formelementer
- HTML-billedmærker
- HTML-attributter
- HTML-rammer
- HTML-blokke
- Indstil en baggrundsfarve i HTML med eksempel
- I dette eksempel kan vi se fornavnet og efternavnet er i fed skrift sammenlignet med andre, fordi de er erklæret som overskrifter på cellerne ved at bruge
- Tabeller kan indeholde mere end et organ i nogle tabeller, i det andet tilfælde kan tabellen kun indeholde et organ, i disse tilfælde kan fjernes.
- For hex_nummer skal vi specificere den hexadecimale kode for baggrunden. For eksempel
- Vi opretter hver celle med det cellekoder, der begynder
- vi starter rækken med begyndelsen af