I denne Photoshop-teksteffektvejledning vil vi have det sjovt med streger. Vi lærer, hvor let det er at tilføje så mange streger til vores tekst, som vi ønsker, snarere end at slå os til grund for et, hvilket normalt er alt, hvad Photoshop giver os mulighed for at tilføje.
Her er et eksempel på den slags resultat, vi arbejder mod. I dette tilfælde er der tilføjet tre separate streger omkring bogstaverne, men du kan bruge trinnene i denne selvstudie til at tilføje så mange streger, som du vil:

Lad os komme igang!
Trin 1: Opret et nyt dokument
Start med at oprette et nyt tomt Photoshop-dokument. Gå op til menuen File øverst på skærmen, og vælg Ny, eller tryk blot på tastaturgenvejen Ctrl + N (Win) / Command + N (Mac). Uanset hvad vises Photoshop's nye dokument- dialogboks. Vælg hvilken størrelse du har brug for til dit dokument. Jeg indstiller mit dokument til en bredde på 6 inches, en højde på 4 inches og en opløsning på 300 pixels / inch . Klik på OK, når du er færdig for at afslutte dialogboksen, og dit nye tomme dokument vises på skærmen.
Trin 2: Vælg Type-værktøjet
For at tilføje type til vores dokument, har vi brug for Photoshop's Type Too l. Vælg den fra værktøjspaletten, eller tryk på bogstavet T på dit tastatur for at vælge det med genvejen:

Vælg Type værktøj fra paletten Værktøjer, eller tryk på "T" for tastaturgenvejen.
Trin 3: Vælg en skrifttype fra indstillingslinjen
Når Type-værktøjet er valgt, gå op til indstillingslinjen øverst på skærmen og vælg den skrifttype og skriftstørrelse, du vil bruge til effekten. Jeg bruger Arial Black til min tekst, og jeg vælger en skriftstørrelse på 60 pt . Det kan være nødvendigt at du vælger en anden størrelse afhængigt af størrelsen og opløsningen på det dokument, du arbejder med. Naturligvis kan du også bruge en anden skrifttype end den, jeg bruger:

Vælg din skrifttype og skriftstørrelse fra indstillingslinjen øverst på skærmen.
Trin 4: Tilføj din tekst
Klik inde i dokumentvinduet, og tilføj din tekst. Jeg skriver ordet "STROKES". Når du har tilføjet din tekst, skal du klikke på afkrydsningsfeltet i indstillingslinjen for at acceptere den og afslutte tekstredigeringstilstand:

Klik inde i dokumentet, tilføj din tekst, og klik derefter på afkrydsningsfeltet i indstillingslinjen for at afslutte at acceptere teksten.
Trin 5: Tilføj en "slag" -stilstil
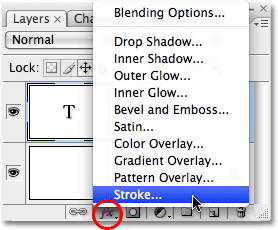
Når din tekst nu er tilføjet, skal du klikke på ikonet Lagstilarter i bunden af lagpaletten og vælge Streg fra bunden af listen over lagformater, der vises:

Vælg "Stroke" fra listen over lagformater.
Så snart du vælger Slag fra listen, sker der to ting. Photoshop åbner den store Layer Style-dialogboks, der er indstillet til Stregindstillingerne i den midterste kolonne, og et rødt strejke (rødt er standardfarven for streget) vises omkring din tekst i dokumentvinduet:

Der vises et rødt streg omkring teksten.
Trin 6: Juster størrelsens størrelse og placering
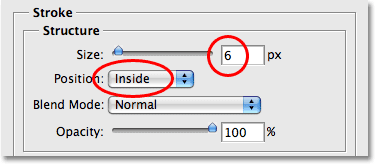
Standardstørrelsen for streget er 3 px, hvilket betyder, at stryget har en tykkelse på 3 pixels, og standardpositionen er "Udenfor", hvilket betyder, at stregens tykkelse vises uden for bogstaverne i stedet for inden i dem. Jeg vil øge størrelsen på mit strejke til 6 px ved at trække skyderlinjen Størrelse øverst i dialogboksen mod højre, og jeg vil indstille positionen for dette første streg til Inside, som vil placere hele tykkelsen af stryget inde i bogstaverne:

Ændring af stregens størrelse og placering i dialogboksen Lagstil.
Klik på OK, når du er færdig for at afslutte dialogboksen Lagstil. Her ser jeg ud, hvad min tekst ser efter at have foretaget ændringerne i standardindstillingerne for streg:

Slaget efter at have ændret størrelse og position.
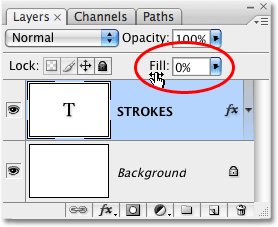
Trin 7: Indstil teksten 'Fyld' til 0%
Nu hvor jeg har min første stregkontakt omkring min tekst, vil jeg ikke se min faktiske tekst mere. Alt hvad jeg vil se er det slagtilfælde, der skitserer det. Da baggrundsfarven på mit dokument er hvid, kunne jeg bare ændre farven på min tekst til hvid, men hvad nu hvis jeg ændrer baggrundsfarven senere? Jeg skulle også ændre tekstfarven for at matche den nye baggrund. En bedre løsning er simpelthen at skjule teksten fra visningen, mens du stadig holder lagformaterne synlige. Photoshop gør det meget nemt at gøre netop det.
Med det valgte tekstlag skal du gå op til toppen af lagpaletten. Du får vist to muligheder, "Opacity" og "Fill". Du kan skjule teksten ved at sænke opacitetsværdien til 0%, men indstillingen Opacity påvirker alt på laget, inklusive lagformater, hvilket betyder, at vi også skjuler stregen. "Fyld" har på den anden side ingen indflydelse på lagformater. Det skjuler alt indholdet i et lag undtagen alle lagformater, vi har anvendt på det, hvilket betyder, at hvis vi indstiller udfyldningsværdien til 0%, vil vi skjule teksten uden at skjule stregen! Lad os gøre det. Kontroller igen, at tekstlaget er valgt (valgte lag er fremhævet i blåt) og sænk udfyldningsværdien til 0% :

Skjul teksten ved at sænke udfyldningen til 0%.
Her er hvad du skal se. Teksten er nu skjult for visningen, men stregen omkring den forbliver synlig:

Sænkning af udfyldningsværdien skjuler teksten, men holder lagformaterne synlige.
Trin 8: Dupliker tekstlaget
Så langt så godt. Vi har tilføjet et enkelt streger omkring teksten. Her begynder vi at tilføje flere streger til teksten. Normalt tillader Photoshop os ikke at tilføje mere end et strejke til et tekstlag (eller en hvilken som helst type lag), men intet siger, at vi ikke kan lave kopier af vores tekstlag og tilføje et andet strejke til hver kopi! For at gøre hvert slag synligt, ændrer vi blot placeringen og / eller størrelsen på hvert slag!
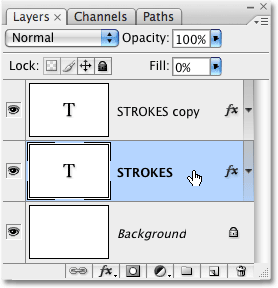
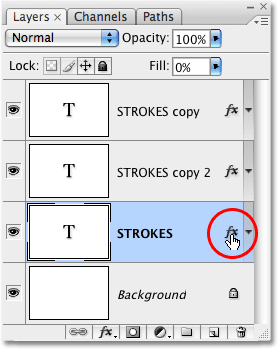
Når tekstlaget er valgt i lagpaletten, skal du trykke på Ctrl + J (Win) / Command + J (Mac) for hurtigt at duplikere laget. Duplikatet vises direkte over det originale tekstlag. Når du har duplikeret laget, skal du klikke tilbage på det originale tekstlag for at vælge det. Vi vil ændre strejkeindstillingerne for det originale tekstlag:

Dupliker tekstlaget, og klik derefter på det originale tekstlag i paletten Lag for at vælge det.
Trin 9: Skift stregfarve og placering af det originale tekstlag
Se "fx" -ikonet helt til højre for tekstlaget i lagpaletten (tidligere versioner af Photoshop viser et rundt ikon med et "f" inde i det)? Når dette ikon er synligt, fortæller det os, at en eller flere lagstiler i øjeblikket er knyttet til laget. Dobbeltklik på ikonet for at bringe dialogboksen Layer Style tilbage, og vælg derefter Strejke fra bunden af listen over lagformater til venstre for dialogboksen. Du vil se mulighederne for streg vises i den midterste kolonne.
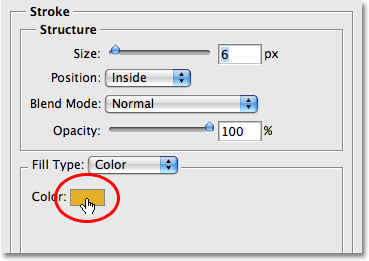
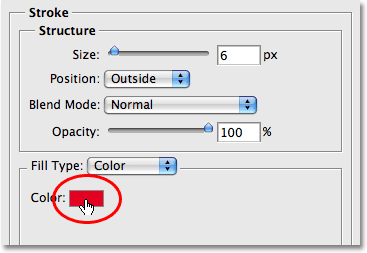
Først skal du ændre farven på streget ved at klikke på farveprøven midt i dialogboksen, hvilket viser Photoshop's farvevælger . Vælg en anden farve fra farvevælgeren. Jeg vælger en orange farve. Klik på OK, når du er færdig for at afslutte farvevælgeren. Du vil se farveprøven ændre sig til den farve, du har valgt:

Klik på farveprøven og vælg en ny farve til streg fra farvevælgeren.
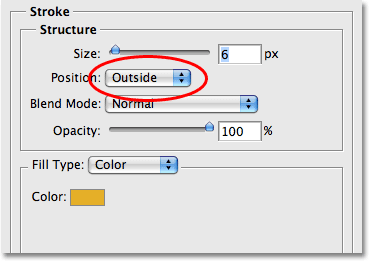
Når du har valgt en ny farve til dit slagtilfælde, skal du ændre strejkenes position til Uden for at flytte streken uden for bogstaverne. Du kan lade størrelsen på slagtilfælden være den samme.

Skift stregets position til Udenfor.
Klik på OK, når du er færdig for at afslutte dialogboksen Lagstil, og du vil se, at du nu har to streger omkring dine bogstaver. Det originale streg (det røde) er på indersiden af bogstaverne, og det nye (det orange), som vi lige har tilføjet, er på ydersiden. Ved at ændre placeringen af de to slag har vi forhindret dem i at overlappe hinanden, hvilket giver os mulighed for at se dem begge på én gang:

To streger skitserer nu teksten, den ene inden i bogstaverne og den anden uden for dem.
Der er ingen grund til at stoppe med kun to slag, især da det er lige så let at tilføje flere af dem!
Trin 10: Duplikerer det originale tekstlag igen
Når det originale tekstlag stadig er valgt i lagpaletten, skal du trykke på Ctrl + J (Win) / Kommando + J (Mac) for endnu en gang at duplikere laget og placere en ny kopi af det direkte over originalen. Når du er færdig, skal du klikke tilbage på det originale tekstlag for at vælge det. Vi vil igen ændre farven på stryget, og denne gang vil vi også øge størrelsen på det.
Du skal nu have tre tekstlag i paletten Lag (originalen plus to kopier over den), og det originale tekstlag skal vælges. Dobbeltklik på ikonet for lageffekter til højre for det originale tekstlag i paletten Lag for at bringe dialogboksen Lagstil tilbage, ligesom vi gjorde for et øjeblik siden, og vælg Streg fra bunden af listen til venstre for at få adgang til stregindstillingerne:

Dobbeltklik på ikonet Layer Effects for at bringe dialogboksen Layer Style tilbage, og vælg derefter "Stroke" fra listen til venstre.
Trin 11: Vælg en ny ny farve til slagtilfælde og forøg slagstørrelsen
Når dialogboksen Lagstil vises, skal du ændre farven på streget ved endnu en gang at klikke på farveprøven og vælge en ny farve fra farvevælgeren . Jeg vil vælge rødt igen, den samme farve, der blev brugt til mit originale slag. Klik på OK for at afslutte farvevælgeren, når du er færdig. Farveprøven ændres til den farve, du har valgt:

Farveprøven viser den aktuelle stregfarve.
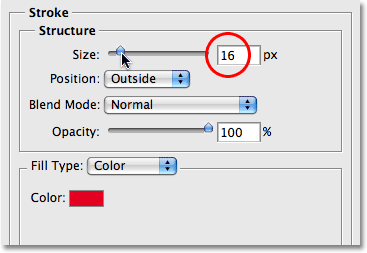
Når du har valgt en ny farve, skal du gå til toppen af stregindstillingerne og øge stregens størrelse . Mit slagtilfælde er i øjeblikket indstillet til en størrelse på 6 px, hvilket er den samme tykkelse som det forrige slag. Stregets position er indstillet til Udenfor, også den samme som det forrige slag. Og da det forrige strejke sidder på et lag over det lag, jeg arbejder på, betyder det, at det forrige strejke helt blokerer for mit nye streg fra synet i dokumentet. For at synliggøre mit nye slag skal jeg øge størrelsen. Jeg vil øge det til 16 px:

Forøg størrelsen på det tredje slag, så det vises omkring ydersiden af det forrige slag.
Det nye slag vises nu som et tykt rødt slag omkring ydersiden af de to foregående slag:

Vores tekst er nu skitseret af tre separate streger.
Vi har nu ikke et, ikke to, men tre separate streger rundt om vores tekst, og vi kan fortsætte med at tilføje mere, hvis vi vil ved at fortsætte med at kopiere det originale tekstlag, vælge det igen i lagpaletten, gå tilbage til indstillingerne for Streg, vælger du en ny farve til slagtilfældet og øger derefter strejkenes størrelse, indtil den er synlig omkring ydersiden af de forrige slag.
Det fine ved denne effekt er, at du altid kan vende tilbage og ændre udseendet til det, når du vil, blot ved at klikke på ikonet for lageffekter til højre for laget i lagpaletten for at bringe dialogboksen Layer Style tilbage, vælge Strejke fra listen til venstre for dialogboksen og derefter ændre stregindstillingerne. Vælg nye farver, størrelser og / eller positioner til stregerne for forskellige resultater! Her har jeg lavet et simpelt sort-hvidt stregmønster ved at ændre de røde streger til sort og det orange i midten til hvidt:

Den samme effekt efter at have ændret stregfarverne til sort og hvid.
Hvor skal jeg hen næste …
Og der har vi det! Tjek vores teksteffekter eller fotoeffekter sektioner for flere Photoshop effekter tutorials!