I denne Photoshop Effects-tutorial skal vi se på, hvordan vi nemt kan oprette en Photoshop-puslespil-effekt, så vi kan omdanne ethvert foto til et puslespil ! Eller i det mindste skaber vi en illusion om, at fotoet består af små puslespil, selvom jeg formoder, at du kunne udskrive billedet bagefter, skære rundt om alle brikkerne med en saks og lave et faktisk puslespil ud af det, men som Jeg kan godt lide at sige, hvorfor famle rundt med virkeligheden, når det er så meget lettere at falske ting i Photoshop.
Som vi ser, er meget af arbejdet med vores puslespil-effekt allerede blevet udført for os takket være Photoshop's Texturizer-filter og en gratis tekstur, som Photoshop leveres med, selvom vi bliver nødt til at indlæse tekstur i os selv, som vi lære at gøre. Vi vil dog tage tingene lidt videre end det og se, hvordan vi får det til at se ud som om nogle af brikkerne stadig mangler, hvilket giver vores puslespil et "arbejde i gang" -udseende.
Jeg skal nævne foran, at selvom denne fotoeffekt er meget let at gøre, involverer noget af denne tutorial brug af Pen Tool, og da jeg forklarer, hvordan Pen Tool fungerer i Photoshop, ville kræve sin egen separate tutorial, vil jeg antage her at du allerede er bekendt med, hvordan du bruger det. Den gode nyhed er, at Pen Tool har sin egen separate tutorial, så hvis du har brug for hjælp til Pen Tool, skal du huske at tjekke vores komplette Valg af valg med Pen Tool tutorial, som du kan finde i vores Photoshop Basics sektion.
Her er det foto, jeg vil bruge til denne tutorial, en lille fyr, der tydeligvis er ret psyked for at få sit foto forvandlet til et puslespil:

Det originale foto.
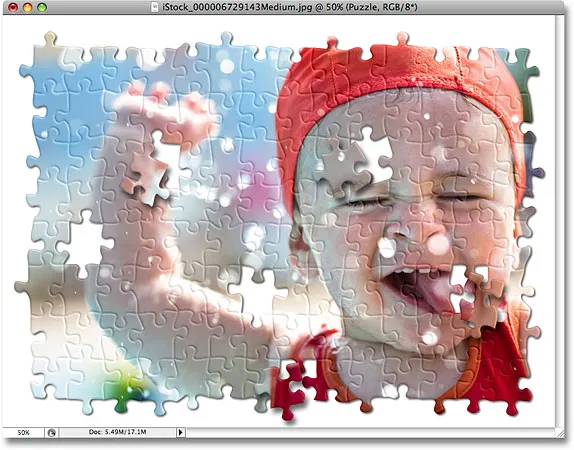
Og sådan ser det ud med vores anvendte Photoshop-puslespil-effekt:

Det samme billede efter anvendelse af Photoshop-puslespil-effekten.
Trin 1: Duplicerer baggrundslaget
Med vores nyligt åbne foto i Photoshop er den første ting, vi skal gøre, at lave en kopi af vores baggrundslag, som er det lag, der indeholder vores foto og i øjeblikket er det eneste lag, vi har. At lave en kopi af dette lag vil gøre det muligt for os at gøre, hvad vi vil, til vores billede uden at skade det, da vi altid har originalen på baggrundslaget til at falde tilbage om nødvendigt. Den nemmeste måde at fremstille en kopi af et lag er ved at bruge tastaturgenvejen Ctrl + J (Win) / Kommando + J (Mac). Hvis vi ser i vores lagpalette efter at have trykket på tastaturgenvejen, kan vi se, at vi nu har to lag. Det originale baggrundslag er i bunden, og en kopi af laget, som Photoshop automatisk har navngivet "Lag 1", sidder over det:

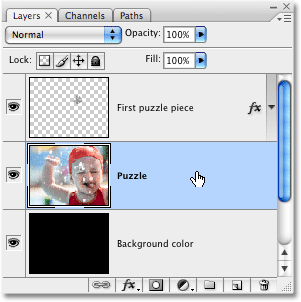
Lagpaletten, der viser det nyligt oprettede "Lag 1", der sidder over baggrundslaget.
Trin 2: Omdøb det nye lag "Puzzle"
En fremragende vane at komme ind på, når du arbejder i Photoshop, er at give dine lag mere beskrivende navne. Dette virker måske ikke så vigtigt, når du kun arbejder med et par lag, men det er ikke ualmindeligt, at du pludselig arbejder med 50 lag, 100 lag eller mere, og hvis alle dine lag har navne som "Lag 1", " Lag 56 "og" Lag 83 kopi 4 ", sparker du dig selv i ikke at tage et par sekunder for at give dine lag flere nyttige og beskrivende navne. I dette tilfælde bruger vi "Lag 1" som vores vigtigste puslespil-effekt, så jeg vil dobbeltklikke direkte på lagets navn og omdøbe det til "Puslespil":

Skift navnet på "Lag 1" til "Puslespil".
Tryk på Enter (Win) / Return (Mac), når du er færdig med at acceptere navneændringen.
Trin 3: Tilføj et nyt tomt lag under "Puzzle" -laget
Derefter skal vi tilføje et nyt tomt lag under "Puzzle" -laget, så det vises mellem "Puzzle" -laget og baggrundslaget. I øjeblikket har vi "Puzzle" -lag valgt i paletten Lag. Vi ved, at det er valgt, fordi det er fremhævet i blåt. Når vi tilføjer et nyt lag, placerer Photoshop normalt det over det lag, der i øjeblikket er valgt, så hvis vi skulle klikke på ikonet Nyt lag i bunden af lagpaletten lige nu, ville vi ende med en ny tom lag over "Puzzle" -laget. Det er ikke det, vi ønsker, så her er et praktisk trick. Hold Ctrl (Win) / Command (Mac) -tasten nede, og klik på ikonet New Layer:

Hold "Ctrl" (Win) / "Command" (Mac) nede, og klik på ikonet Nyt lag i paletten Lag.
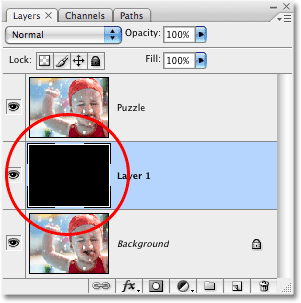
Ved at tilføje Ctrl / Command-tasten til trinnet fortæller vi Photoshop at tilføje et nyt lag og placere det under det aktuelt valgte lag. Vi kan se i lagpaletten nu, at vi har et nyt tomt lag, igen kaldet "Lag 1", der sidder mellem "Puslespil" og baggrundslag:

Et nyt tomt lag vises mellem lagene "Puzzle" og Background.
Trin 4: Fyld det nye lag med sort
Dette lag vil blive brugt som baggrund for vores virkning, og jeg vil bruge sort som min baggrundsfarve, i det mindste i øjeblikket, hvilket betyder, at jeg er nødt til at udfylde dette lag med sort (senere vil vi se hvordan du ændrer baggrundsfarve, hvis nødvendigt). Photoshop har en kommando, der er bygget specifikt til en sådan opgave, og den bliver bare kaldt Fill-kommandoen. Du finder det ved at gå op til menuen Rediger øverst på skærmen og vælge Fyld:

Gå til Rediger> Udfyld.
Dette åbner dialogboksen Udfyld. Indstil indstillingen Indhold øverst i dialogboksen til Sort, og klik derefter på OK for at afslutte dialogboksen:

Indstil indstillingen Indhold til Sort.
Der ser ikke ud til, at der er sket noget i vores dokumentvindue, da fotoet i "Puzzle" -laget blokerer alt andet fra øjeblikket, men hvis vi ser på forhåndsvisning af miniaturebilledet til lag "Layer 1" i paletten Lag, som giver os en lille forhåndsvisning af, hvad der er på laget, vi kan se, at "Lag 1" faktisk er blevet fyldt med sort:

Miniaturet med forhåndsvisning af laget til "Lag 1" vises nu fyldt med sort.
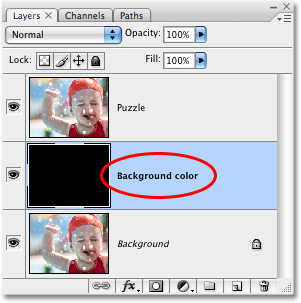
I tråd med det, jeg sagde for et øjeblik siden om at omdøbe lag, skal jeg dobbeltklikke direkte på dette lags navn ("Lag 1") og omdøbe det til "Baggrundsfarve":

Omdøb det nye lag "Baggrundsfarve".
Trin 5: Vælg lag "Puzzle" igen
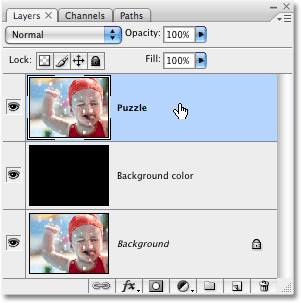
Vi skal oprette vores puslespil nu, men vi bliver nødt til at vælge det rigtige lag, og i øjeblikket gør vi det ikke. Vi har valgt "Baggrundsfarve" -lag, men det er det "Puzzle" -lag, vi har brug for, så klik på "Puzzle" -laget i lagpaletten for at vælge det:

Klik på "Puzzle" -laget i lagpaletten for at vælge det.
Vi er nu klar til at konvertere foto til et puslespil!
Trin 6: Åbn Photoshop's "Texturizer" -filterdialogboks
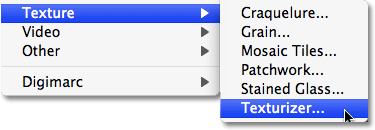
Som jeg nævnte i begyndelsen af denne tutorial, er det meste af arbejdet med at faktisk skabe puslespil allerede gjort for os takket være en af de teksturer, der er installeret gratis med Photoshop. Desværre, selvom strukturen sidder på din harddisk klar til brug, er den faktisk ikke indlæst i Photoshop, i det mindste ikke automatisk. Vi bliver nødt til at indlæse det i os selv, men inden vi kan gøre det, bliver vi nødt til at hente Photoshop's Texturizer-filter, så gå op til menuen Filter øverst på skærmen, vælg Tekstur og vælg derefter Tekstururizer:

Gå til Filter> Tekstur> Tekstururizer.
Trin 7: Indlæs strukturen "Puzzle"
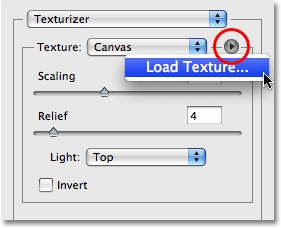
Dette bringer den store dialogboks til Texturizer-filter op, med et eksempelvindue til venstre og indstillingerne for filteret til højre. Vi er nødt til at indlæse den "Puzzle" -struktur, som Photoshop har installeret på din harddisk, så klik på den lille pil til højre for valg af teksturvalg til højre for dialogboksen, der viser en menu med kun én mulighed, Indlæs tekstur. Klik på det for at vælge det:

Klik på den lille pil til højre for valg af teksturvalg, og vælg derefter "Indlæs tekstur".
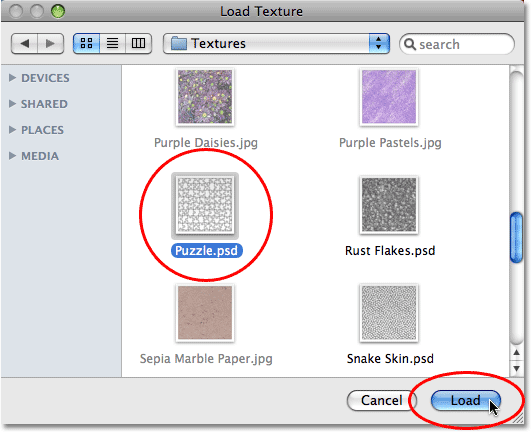
Dette åbner dialogboksen Indlæs tekstur, så vi kan navigere til vores struktur. Teksturen "Puzzle", vi leder efter, findes i Photoshop-biblioteket på din harddisk, uanset hvor du tilfældigvis installerede Photoshop. På en pc (Windows) er standardinstallationsplaceringen på dit C: drev, så naviger først til dit C: drev, og åbn derefter mappen Programfiler. Inde i mappen Programfiler finder du en Adobe-mappe, og inde i Adobe-mappen finder du din Photoshop-mappe. Det aktuelle navn på Photoshop-mappen afhænger af, hvilken version af Photoshop du bruger. Så hvis du f.eks. Bruger Photoshop CS3, som jeg er her, og du installerede Photoshop til standardplacering, vil din Photoshop-mappe være på C: \ Programfiler \ Adobe \ Photoshop CS3.
På en Mac er tingene lidt lettere. Du finder din Photoshop-mappe inde i dit applikationsmappe på din harddisk. Igen afhænger det faktiske navn på din Photoshop-mappe af hvilken version af Photoshop du bruger.
Når du har fundet din Photoshop-mappe, skal du dobbeltklikke på den for at åbne den. Inde i mappen finder du en forudindstillet mappe. Dobbeltklik på det for at åbne det, og kig nu efter en mappe Tekstur. Dobbeltklik på det for at åbne det, så ser du alle de strukturer, Photoshop har installeret for os. Der er en hel del af dem at vælge imellem, men den, vi ønsker til vores puslespil-effekt, er puslespilets tekstur. Klik på det for at vælge det, og klik derefter på knappen Indlæs for at indlæse tekstur:

Naviger til din Tekstur-mappe i dit Photoshop-bibliotek, og vælg derefter Puslestruktur.
Trin 8: Juster teksturindstillingerne
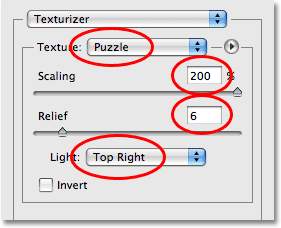
Når puzzle-tekstur er indlæst, skal du se, at indstillingen Tekstur i dialogboksen Texturizer nu er indstillet til Puzzle. Hvis det af en eller anden grund ikke er det, skal du vælge Puzzle-tekstur fra listen. Brug derefter forhåndsvisningsvinduet til venstre i dialogboksen som din guide til at justere indstillingerne for tekstur. De indstillinger, du bruger, afhænger i vid udstrækning af dit billede, og hvor store du vil have, at dine puslespil skal vises. I mit tilfælde ønsker jeg, at puslespilene skal vises så store som muligt, så jeg vil hæve min skaleringsindstilling hele vejen til 200%. Relief-indstillingen nedenfor bestemmer, hvor stærkt et udseende puslespilene vil have på billedet. Jeg vil sætte mine til 6. Igen kan de indstillinger, du bruger, være forskellige. Til sidst skal du indstille Light-indstillingen, der bestemmer lyskilden til puslespilene, til højre til højre:

Juster indstillingerne for Puzzle-tekstur ved hjælp af preview-området til venstre i dialogboksen som vejledning.
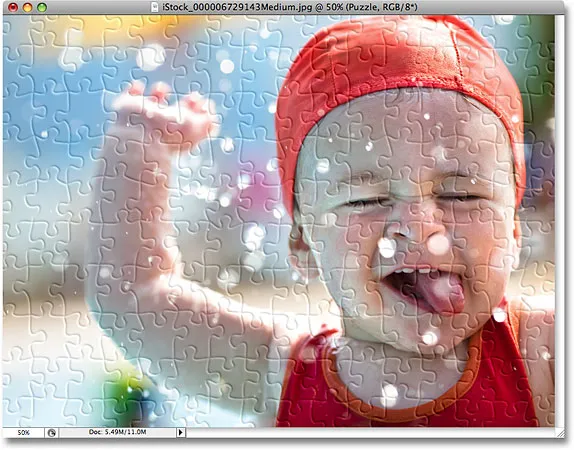
Klik på OK, når du er færdig for at afslutte dialogboksen Texturizer og anvende tekstur på dit billede. Her er mit foto med anvendt puslespilstruktur:

Billedet vises nu opdelt i puslespil.
Den grundlæggende puslespil-effekt er nu færdig, men lad os tage tingene lidt videre og fjerne nogle af brikkerne, som om puslespillet stadig er et igangværende arbejde. Vi gør det næste!
Trin 9: Vælg Penneværktøjet
Dette er den del af selvstudiet, hvor du bliver nødt til at vide, hvordan du bruger pen-værktøjet i Photoshop. Årsagen til at vi bruger Pen Tool er fordi vi er nødt til at være i stand til at tegne markeringer omkring individuelle puslespil, og brikkerne har en masse kurver for dem. Du kan prøve at vælge brikkerne med noget som Lasso-værktøjet eller det polygonale Lasso-værktøj, men du vil sandsynligvis finde ud af, at dine resultater ser slurvede og ujævn ud, mens Pen Tool er designet specielt til at tegne kurver og vil give dig meget bedre udseende resultater.
Hvis du allerede har det godt med at bruge Pen Tool, vil resten af denne tutorial være let, da Pen virkelig er et meget simpelt værktøj at bruge, når du først får en fornemmelse af, hvordan den fungerer. Hvis udtryk som "stier", "ankerpunkter" og "retningshåndtag" er nye for dig, eller hvis du ikke er helt sikker på, at du forstår dem, skal du tjekke vores komplette selvstudie om valg af pen med værktøjet i vores Photoshop Basics- afsnit hvor du finder alt hvad du har brug for at vide.
Først, før vi kan bruge penneværktøjet, skal vi vælge det, så enten gribe det fra værktøjspaletten eller blot trykke på bogstavet P på dit tastatur:

Vælg penværktøjet.
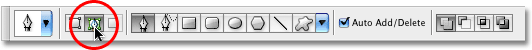
Trin 10: Vælg alternativet "Stier" i indstillingslinjen
Når penværktøjet er valgt, skal du slå op i indstillingslinjen øverst på skærmen og sikre dig, at indstillingen Stier er valgt, da vi er nødt til at tegne en sti med pennen, ikke en vektorform eller pixelbaseret form:

Vælg indstillingen "Stier" i indstillingslinjen.
Trin 11: Tegn en sti omkring et af puslespilene
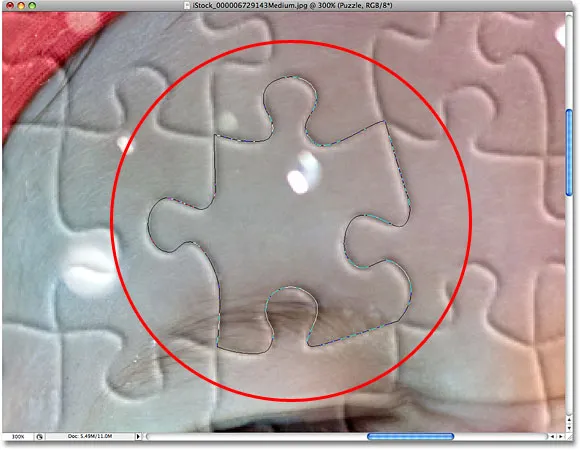
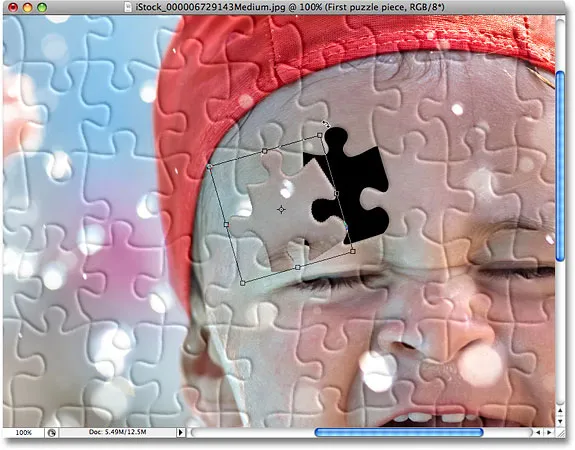
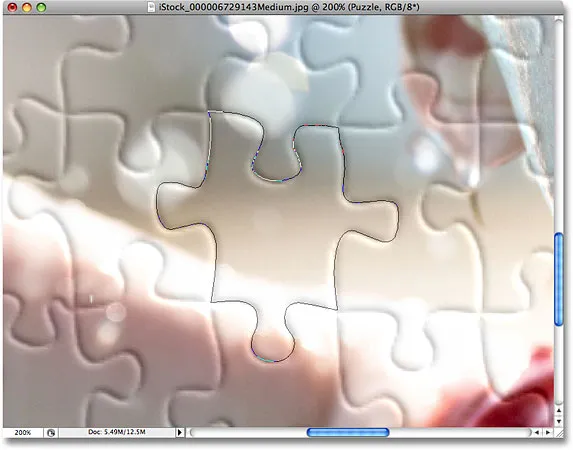
Brug penværktøjet til at tegne en sti omkring en af puslespilene. Vi vil skære dette stykke ud af puslespillet og få det til at se ud til at flyde lige over puslespillet, klar til at blive snappet på plads. Det betyder ikke noget, hvilket stykke du vælger. Jeg vælger et stykke over drengens højre øje (hans højre, vores venstre). Kør dig rundt i emnet og tilføj ankerpunkter og træk retningshåndtag, indtil du med succes har tegnet en sti rundt om hele formen. Du kan zoome ind på brikken om nødvendigt ved at trykke på Ctrl + mellemrumstasten (Win) / Kommando + mellemrumstasten (Mac) for midlertidigt at få adgang til Zoomværktøjet og derefter klikke på brikken et par gange for at zoome ind på det. En sti kan være lidt vanskelig at se i et skærmbillede, så jeg har cirklet det stykke, som jeg har skitseret:

Der tegnes nu en sti omkring en af puslespilene.
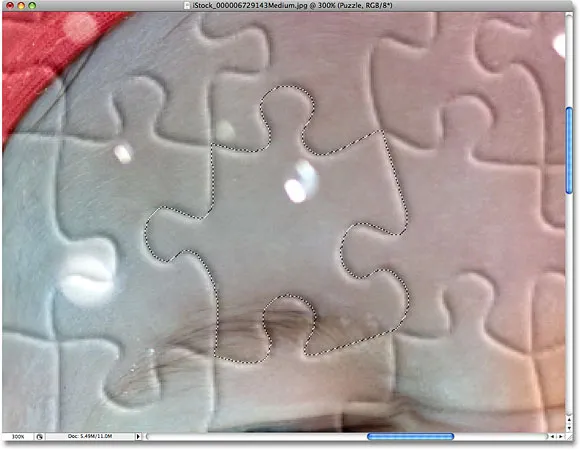
Trin 12: Konverter stien til et valg
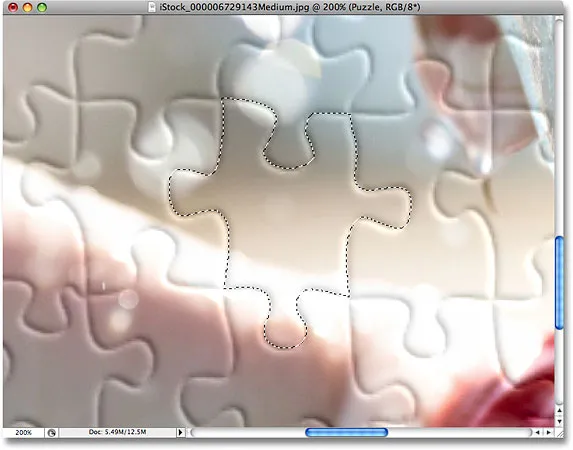
Når du er færdig med at tegne din sti omkring det første puslespil, skal du trykke på Ctrl + Enter (Win) / Command + Return (Mac) på dit tastatur for at konvertere stien til en form. Du vil se din solide sti-kontur blive til en markeringsoversigt:

Tryk på "Ctrl + Enter" (Win) / "Command + Return" (Mac) for at konvertere stien til et valg.
Trin 13: Klip markeringen ud på sit eget lag
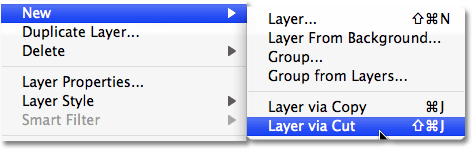
Vi vil skære det valgte puslespil ud af "Puzzle" -laget og placere det på sit eget lag og efterlade et tomt hul i "Puzzle" -laget på sin plads. Sørg for, at du stadig har valgt "Puzzle" i lagpaletten, gå derefter op til menuen Lag øverst på skærmen, vælg Ny og vælg derefter Lag via Klip:

Gå til Lag> Ny> Lag via klip.
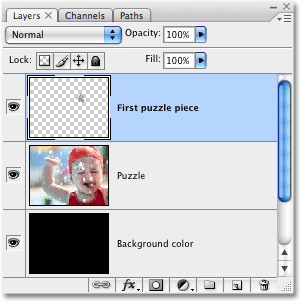
Dette skærer stykket ud af "Puzzle" -laget og placerer det på sit eget lag over "Puzzle" -laget, som vi kan se i lagpaletten. Stykket er nu på det øverste lag, som Photoshop endnu en gang har navngivet "Lag 1". Jeg vil omdøbe dette lag til "Første puslespil":

Puslespil stykke vises nu på sit eget lag over "Puzzle" -laget.
Trin 14: Flyt og roter puslespil med fri transformation
Vi får dette puslespil til at se ud, som om det er ved at blive snappet på plads. Tryk på Ctrl + T (Win) / Command + T (Mac) på dit tastatur for at få Photoshop's gratis Transform-boks og håndtag rundt om puslespillet, og klik derefter hvor som helst uden for Free Transform-boksen og træk musen for at rotere brikken. Når du har roteret det, skal du klikke et vilkårligt sted i boksen Gratis transformering og trække musen for at flytte brikken væk fra dens oprindelige placering. Husk, at vi ønsker, at det skal være indlysende, at dette stykke hører hjemme på dette sted, så ikke flyt det for langt eller drej det for meget.
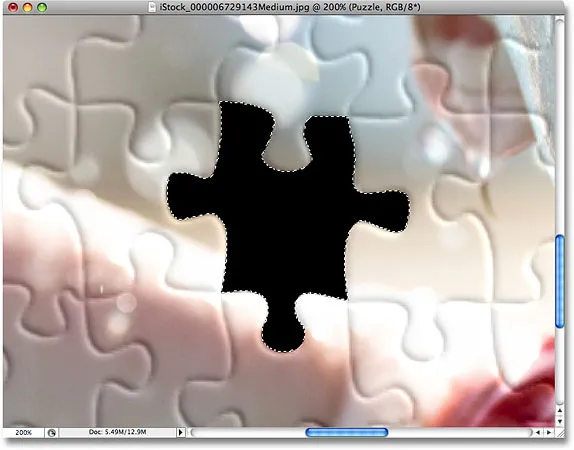
Du vil bemærke, når du flytter stykket, at stedet der, hvor stykket sad for et øjeblik siden, nu ser ud til at være fyldt med sort. Det er fordi vi har skåret et hul i "Puzzle" -laget, og det sorte fra "Baggrundsfarve" -laget under det viser igennem:

Brug gratis transformering til at flytte og rotere puslespil.
Tryk på Enter (Win) / Return (Mac), når du er færdig med at acceptere transformationen og afslutte kommandoen Free Transform.
Trin 15: Tilføj en drop Shadow
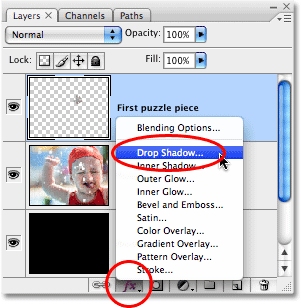
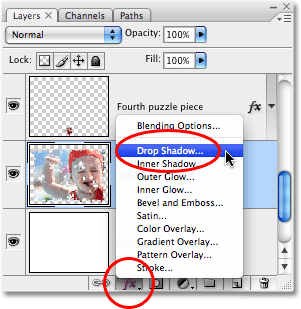
For at give puslespillet mere 3D-udseende, så det ser ud som om det flyder over puslespillet, lad os tilføje en dråbe-skygge. Klik på ikonet Layer Style nederst på paletten Lag, og vælg derefter Drop Shadow fra listen:

Vælg "Drop Shadow" fra listen over lagformater.
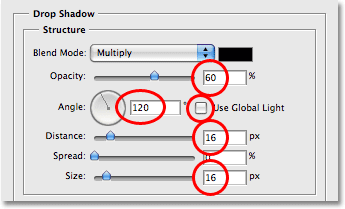
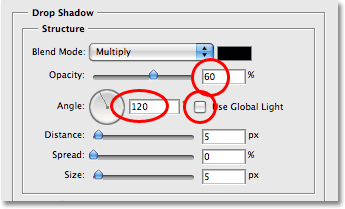
Dette åbner dialogboksen Lagstil, der er indstillet til drop Shadow-indstillingerne i den midterste kolonne. Sænk din dråbs skygge til 60%, så den ikke er så intens. Fjern markeringen i indstillingen Brug globalt lys, og indstil skyggevinklen til 120 °. Forøg afstanden til ca. 16 px, og øg derefter størrelsen til ca. 16 px. Som normalt kan det være nødvendigt at foretage justeringer af disse indstillinger for dit billede:

Skift indstillingerne i rødt.
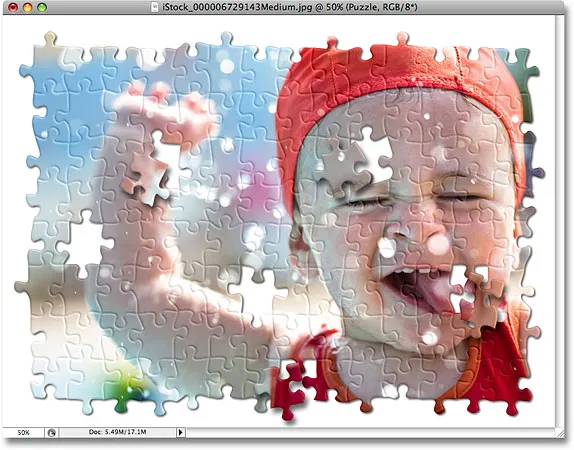
Klik på OK, når du er færdig for at afslutte dialogboksen Lagstil. Her er mit billede, efter at jeg har anvendt dropskyggen på puslespillet:

Dråbeskyggen ser ud til at flyde lidt over resten af puslespillet.
Trin 16: Vælg lag "Puzzle" igen
Vi har skåret en af puslespilene ud og få den til at flyde over puslespillet. Denne gang, lad os fjerne en af brikkerne helt. Vi skal vælge "Puzzle" -lag, så klik på det i lagpaletten:

Vælg laget "Puzzle" i lagpaletten.
Trin 17: Tegn en sti omkring et andet puslespil med penværktøjet
Vælg et andet puslespil og brug penværktøjet til at tegne en sti rundt om det, ligesom vi gjorde før:

Tegn en sti rundt om et andet puslespil med Pen Tool.
Trin 18: Konverter stien til et valg
Igen, som vi gjorde før, skal du trykke på Ctrl + Enter (Win) / Command + Return (Mac) for hurtigt at konvertere stien til et valg:

Konverter stien til et valg.
Trin 19: Slet markeringen
Alt, hvad vi skal gøre med dette stykke, er at fjerne det helt fra puslespillet, og for det, alt hvad vi skal gøre, er at trykke på Slet på tastaturet. Dette sletter puslespil og efterlader et hul i "Puzzle" -laget, som giver den sorte baggrundsfarve mulighed for at vise sig igennem:

Tryk på Slet for at fjerne puslespil fra billedet.
Tryk på Ctrl + D (Win) / Command + D (Mac) for at fravælge dit valg og fjerne markeringsoversigten. Her er mit foto efter at have slettet det andet puslespil:

Tryk på Slet for at fjerne puslespil fra billedet.
Fortsæt med at fjerne et par stykker til fra puslespillet, enten ved at skære et stykke ud og flyde det over puslespillet (trin 11-15) eller ved blot at slette stykket helt (trin 16-19). Sørg altid for, at du har "Puzzle" -lag valgt i lagpaletten, hver gang du går til at klippe eller slette et stykke.
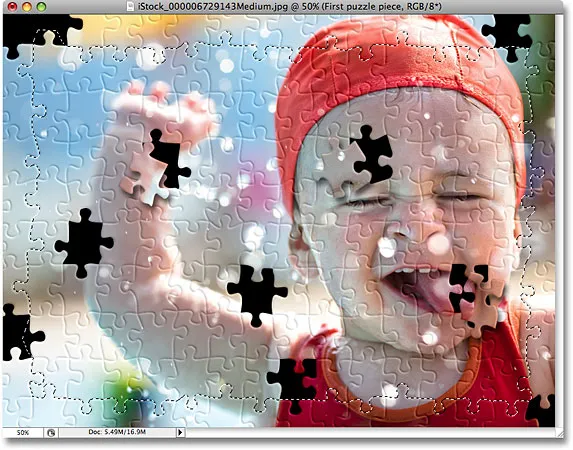
Her er mit billede efter at have skåret ud og slettet et par flere puslespil:

Klip eller fjern flere stykker af puslespillet for at tilføje effekten.
Trin 20: Tegn en sti omkring alle kantstykker (valgfrit)
Disse sidste par trin er valgfri, men jeg vil give mit foto en mere interessant kant ved at slette alle puslespilene langs kanterne. Igen, dette er valgfrit, men hvis du vil følge med, skal du bruge Pen-værktøjet til at tegne en kontinuerlig sti langs de indvendige kanter af alle stykker, der løber langs fotokanterne, som jeg har gjort her. Da det er vanskeligt at se en sti i et skærmbillede, har jeg fremhævet min sti i gult:

Tegn en sti med penværktøjet langs de indvendige kanter af alle brikkerne på fotokanterne.
Trin 21: Konverter stien til et valg
Når du har tegnet din sti, skal du trykke på Ctrl + Enter (Win) / Command + Return (Mac) for hurtigt at konvertere stien til et valg:

Tryk på "Ctrl + Enter" (Win) / "Command + Return" (Mac) for at konvertere stien til et valg.
Trin 22: Inverter markeringen
Vi vil slette alle brikkerne, der løber langs kanterne af puslespillet, hvilket betyder, at vi er nødt til at vælge kantstykkerne. Men i øjeblikket har vi alt undtagen de valgte kantstykker. Vi er nødt til at invertere vores valg, så alt det, der i øjeblikket er valgt, bliver fravalgt, og alt det, der i øjeblikket ikke er valgt, bliver valgt. For at gøre det, gå op til menuen Vælg øverst på skærmen og vælg Inverse:

Gå til Vælg> Inverse for at invertere markeringen.
Alle puslespilbrikker langs fotokanterne bliver nu valgt:

Brikkerne langs kanterne på puslespillet er nu valgt.
Trin 23: Slet kantstykkerne
Når de kantstykker nu er valgt, skal du sikre dig, at du har "Puzzle" -lag valgt i paletten Lag, og tryk derefter på Slet på dit tastatur for at slette dem. Tryk på Ctrl + D (Win) / Command + D (Mac) for at fjerne markeringsoversigten:

Kantstykkerne er nu slettet.
Hvis du foretrækker at bruge hvidt til baggrunden i stedet for sort, skal du blot klikke på "Baggrundsfarve" -laget i lagpaletten for at vælge det, derefter gå op til Rediger-menuen øverst på skærmen og vælge Fyld for at bringe op dialogboksen Udfyld. Vælg Hvidt til indstillingen Indhold i stedet for sort, og klik derefter på OK for at afslutte dialogboksen:

For at ændre baggrundsfarve til hvid skal du vælge "Baggrundsfarve" -lag og derefter vælge Fill-kommandoen fra menuen Rediger og indstille indholdet til hvidt.
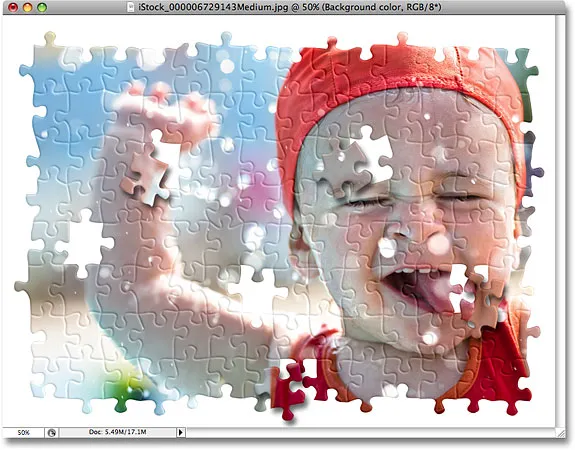
Dette fylder baggrunden med hvid:

Baggrunden er ændret til hvid.
Trin 24: Føj en dråbe skygge til hovedpuslet (valgfrit)
Dette sidste trin er virkelig kun nødvendigt, hvis du har besluttet at bruge hvidt til din baggrundsfarve i stedet for sort. Vi vil tilføje en lille dråbe skygge til hovedpuslespillet, og selvfølgelig, hvis din baggrundsfarve er sort og dråbsskyggen er sort, vil du ikke være i stand til at se dropskyggen, så du kan springe over dette sidste trin hvis du stadig bruger sort til din baggrund.
For at tilføje dropskyggen til hovedpuslespilet skal du først vælge "Puzzle" -laget i lagpaletten og derefter klikke på ikonet Layer Style i bunden af lagpaletten og vælge Drop Shadow fra listen:

Vælg laget "Puzzle", klik derefter på ikonet Layer Styles og vælg "Drop Shadow".
Dette åbner endnu en gang Photoshop's dialogboksen Layer Style indstillet til drop Shadow-indstillingerne i den midterste kolonne. Sænk opacitetsindstillingen ned til 60% for at reducere intensiteten af skyggen, fjern derefter markeringen fra indstillingen Brug globalt lys, og indstil Vinklen til 120 °. Du kan overlade resten af indstillingerne til deres standardindstillinger:

Skift indstillingerne for den dråbe skygge, der anvendes på hovedpuslespillet.
Klik på OK, når du er færdig for at afslutte dialogboksen Lagstil, og vi er færdige! Her, efter at have anvendt en dråbe skygge på mit hovedpuslespil, er min endelige virkning:

Den endelige "Photoshop-puslespil" -effekt.
Og der har vi det! Sådan opretter du en puslespil-effekt med et billede i Photoshop! Besøg vores afsnit om fotoeffekter for flere vejledninger til Photoshop-effekter!