I denne Photoshop-tutorial vil vi have det sjovt med silhuetter. Dermed mener jeg, at vi først opretter en grundlæggende silhuet ved hjælp af en teknik, der giver os friheden til at ændre størrelsen på silhuetten efter behov uden tab af billedkvalitet, og så får vi se, hvordan vi fylder silhuetten med en sjov baggrund at skabe interessante designs!
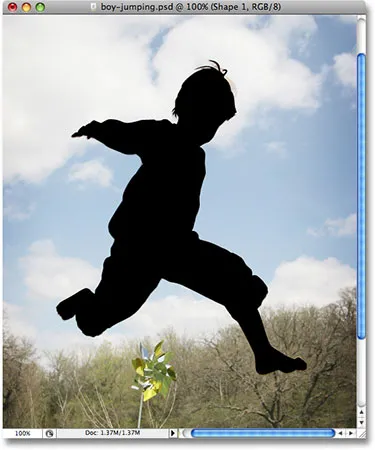
Jeg opretter et par silhuetter til denne tutorial. Først skal jeg bruge drengen fra dette foto:

Den første silhuet oprettes fra dette foto.
Jeg opretter også en silhuet fra pigen på dette foto:

Den anden silhuet oprettes fra dette foto.
Jeg fylder begge silhuetter med en baggrund, og jeg bruger baggrunden, vi oprettede i vores nylige Classic Starburst-baggrundstudie :

Baggrunden "starburst" oprettes i en nylig tutorial.
Selvfølgelig kan du bruge den baggrund, du kan lide. Hvis du opretter denne starburst-baggrund fra vores tutorial, vil du sørge for at flade starburst-billedet, når du er færdig, ved at gå op til menuen Layer øverst på skærmen og vælge Flatten Image, så starburst billedet er på et enkelt baggrundslag, hvilket letter tingene senere. Som jeg sagde, er du velkommen til at bruge det baggrundsbillede, du ønsker.
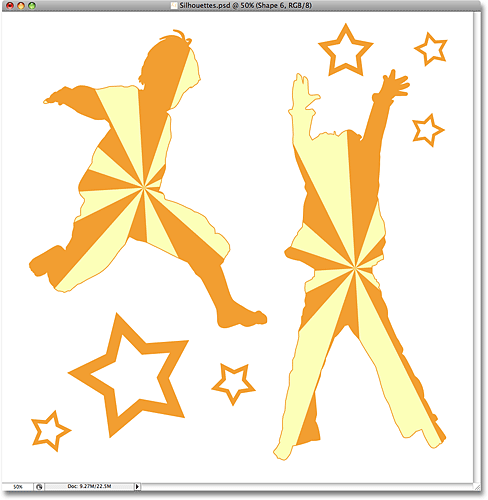
Her er den endelige effekt, vi arbejder mod:

Den endelige silhueteffekt.
Inden vi kommer i gang, skal jeg nævne, at vi bruger Photoshop's Pen Tool til at oprette vores silhuetter, i modsætning til noget mere grundlæggende som Lasso Tool. Der er et par grunde til. For det første er det næsten umuligt at få professionelle kvalitetsvalg med Lasso-værktøjet, og silhuetter, der er oprettet med Lasso-værktøjet, ser generelt slurv ud og amatørmæssigt ud. Penneværktøjet giver os al den præcision, vi har brug for for at skabe flotte figurer.
Den anden grund til at vælge penværktøjet er, at det giver os mulighed for at oprette vektorbaserede figurer, der er opløsningsuafhængige, hvilket betyder, at vi kan ændre størrelsen på dem efter behov uden at miste billedkvaliteten. På den anden side skaber Lasso-værktøjet pixelbaserede valg, som ikke er størrelsesvenlige. De har en tendens til at miste billedkvaliteten efter at have ændret størrelse, især hvis du har brug for at gøre dem større. Så til flotte silhuetter, der ikke mister billedkvalitet, uanset hvilken størrelse vi laver dem, har vi brug for penværktøjet!
Når det er sagt, hvis du ikke er bekendt med, hvordan du bruger pen-værktøjet i Photoshop, skal du huske at tjekke vores valg af Valg med pen-værktøjet først, hvor du finder alt du har brug for at vide for at komme i gang med hvad der uden tvivl er det bedste valg af værktøj i hele Photoshop.
Trin 1: Vælg Penneværktøjet
Åbn det første billede, du vil oprette en silhuet fra (i mit tilfælde er det fotografiet af drengen), og vælg Penværktøjet fra Photoshop's værktøjspalette:

Vælg penværktøjet.
Du kan også vælge Penneværktøjet ved at trykke på bogstavet P på dit tastatur.
Trin 2: Vælg indstillingen "Formlag" i indstillingslinjen
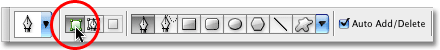
Så snart du vælger Pen-værktøjet, ændres indstillingslinjen øverst på skærmen for at vise indstillinger specifikt for Pen-værktøjet. Over til venstre på indstillingslinjen ser du en serie med tre ikoner - et, der ligner en firkant med et mindre firkant i hvert hjørne (ikonet Formlag ), et med penværktøjet i midten af firkant ( stien- ikonet), og en der er bare en enkel firkant (ikonet Udfyld pixel ). Disse ikoner styrer, hvad det er, vi laver med Pen Tool. Vi kan bruge pennen til at tegne vektorbaserede figurer, vi kan bruge den til at tegne stier (som stort set er formkonturer), og vi kan bruge den til at tegne pixelbaserede figurer. For at oprette vores silhuet, ønsker vi at tegne vektorbaserede figurer, så klik på ikonet Formlag i indstillingslinjen for at vælge det:

Vælg indstillingen Formlag på indstillingslinjen.
Trin 3: Nulstil dine forgrunds- og baggrundsfarver, hvis det er nødvendigt
Som jeg nævnte, fylder vi vores silhuet med et baggrundsbillede, men lad os først oprette en mere traditionel sortfyldt silhuet. Til det har vi brug for vores forgrundsfarve indstillet til sort, som tilfældigvis er dens standardfarve (hvid er standardfarven for baggrundsfarven). Hvis din forgrundsfarve allerede er indstillet til sort, kan du springe dette trin over. Hvis det ikke er det, kan du nemt nulstille forgrunds- og baggrundsfarverne ved at trykke på bogstavet D på dit tastatur. Hvis du ser på dine forgrunds- og baggrundsfarveprøver nær bunden af værktøjspaletten, vil du se, at sort nu er forgrundsfarven (den venstre farveprøve), og hvid nu er baggrundsfarven (den rigtige farveprøve):

Nulstil forgrunds- og baggrundsfarverne om nødvendigt.
Trin 4: Tegn en oversigt omkring personen på fotoet
Med penværktøjet i hånden, indstillingen Formlag, der er valgt i indstillingslinjen og din forgrundsfarve indstillet til sort, begynder at tegne en kontur omkring personen på dit foto, tilføje ankerpunkter og bevæge retningshåndtag efter behov. Igen, sørg for at læse gennem vores Valg af værktøj med penværktøjet først, hvis du har brug for hjælp til at bruge penværktøjet.
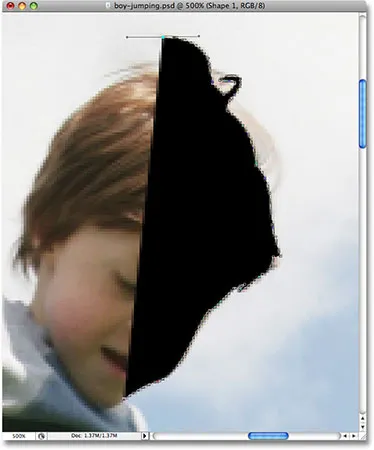
Du vil hurtigt bemærke lidt af et problem, når du arbejder dig omkring personen. Da vi tegner en form, udfylder Photoshop området inden i konturen med sort, mens du opretter den, hvilket i sig selv ikke er et problem, bortset fra at det har en tendens til at blokere dit syn på, hvad du laver. Her kan vi se, at jeg er begyndt at tegne en kontur omkring drengens hoved, men den solide sorte blokerer ham fuldstændigt fra synet, når jeg arbejder mig omkring ham:

Den solide, sorte fyld blokerer drengen for at se.
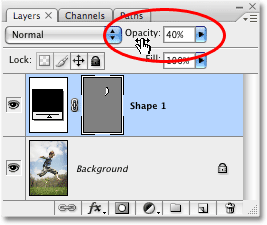
For at komme omkring dette lille problem er alt, hvad vi skal gøre, midlertidigt at mindske opaciteten i vores formlag. Hvis vi ser i vores lagpalette, kan vi se, at vi nu har to lag. Vores foto er på baggrundslaget, og formen, som vi tegner med penværktøjet, er på formlaget, kaldet "Form 1", direkte over det. Formlaget er i øjeblikket valgt (vi ved dette, fordi det er fremhævet i blåt), så gå op til indstillingen Opacity i øverste højre hjørne af paletten Lag, og sænk opaciteten ned til ca. 40% :

Sænk opaciteten af formlaget i lagpaletten.
Med formen sænket af opaciteten, kan vi nu se gennem den solide sorte fyld, hvilket gør det meget lettere at se, hvad vi laver:

Drengen er nu synlig gennem den solide sorte fyld.
Fortsæt med at tegne din disposition omkring personen med penværktøjet. Når du er færdig, skal du gå tilbage til indstillingen Opacity i lagpaletten og hæve opaciteten tilbage til 100% . Her er min færdige form omkring drengen, fyldt med massivt sort. Jeg har nu min første silhuet:

Den første silhuet er nu færdig.
Trin 5: Opret et nyt tomt Photoshop-dokument
Nu hvor vi har oprettet vores første silhuet, lad os flytte den til sit eget dokument. Først skal vi oprette et nyt Photoshop-dokument, så gå op til menuen Filer øverst på skærmen og vælg Ny, der åbner dialogboksen Nyt dokument . Jeg vil navngive mit nye dokument "Silhouettes", skønt det er helt valgfrit at navngive nye dokumenter.
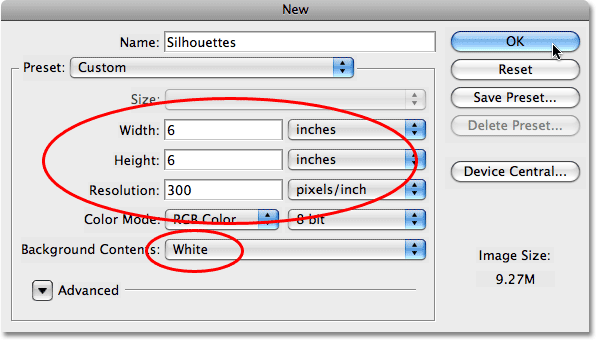
Vælg hvilken størrelse du har brug for til dit dokument. Til denne tutorial vil jeg oprette et 6x6 tommer dokument, og jeg vil indstille opløsningen til 300 pixels per inch, som er en standardopløsning til udskrivning i professionel kvalitet. Sørg for, at du vælger Hvidt som dokumentets baggrundsindhold :

Opret et nyt tomt Photoshop-dokument.
Klik på OK for at afslutte dialogboksen, når du er færdig, og det nye dokument vises:

Det nye Photoshop-dokument fyldt med hvidt.
Trin 6: Træk formlaget ind i det nye dokument
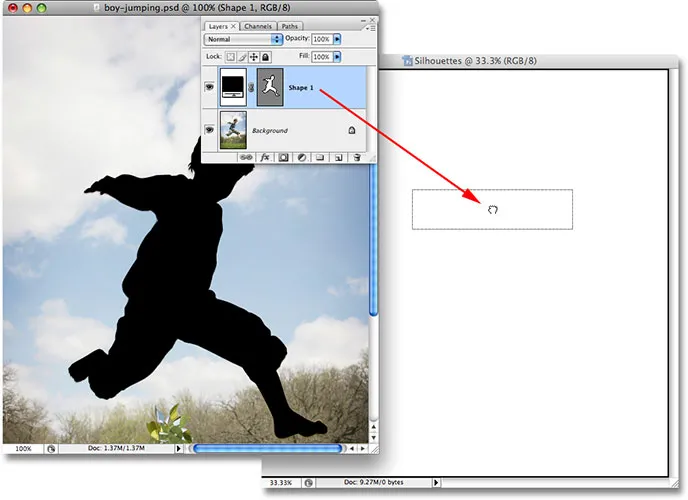
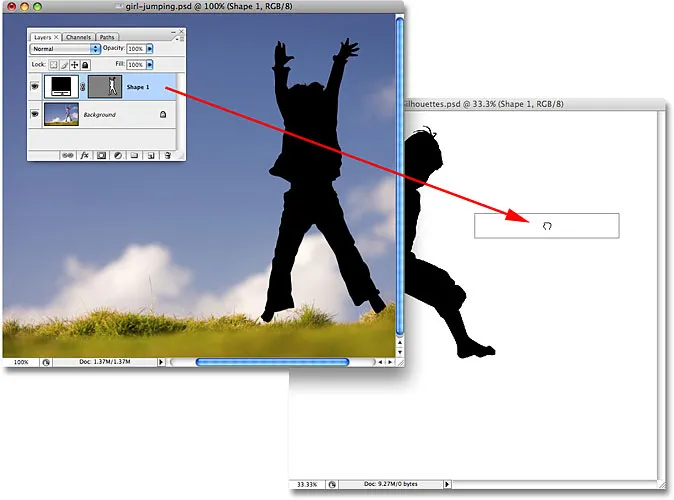
Med både dit originale foto og det nye tomme dokument nu åbent på din skærm i deres egne separate dokumentvinduer, skal du klikke hvor som helst inde i dit originale foto for at vælge det, hvilket vil gøre det aktivt. Gå derefter til lagpaletten, klik på formlaget, der indeholder din silhuet, og træk blot laget ind i det nye dokument:

Vælg det originale billede, og klik derefter på formlaget i lagpaletten og træk det ind i det nye dokument.
Slip museknappen, og din sortfyldte silhuet vises i det nye dokument:

Silhuetten vises nu i det nye dokument.
Du kan lukke ud af det originale fotos dokumentvindue på dette tidspunkt, da vi ikke længere har brug for det. Og nu, hvis vi ser på lagpaletten endnu en gang, kan vi se, at vores formlag faktisk er blevet kopieret til det nye dokument og sidder direkte over det hvidfyldte baggrundslag:

Lagpaletten, der viser formlaget nu inde i det nye dokument.
Trin 7: Ændre størrelse på og placere silhuetten med fri transformation
Som jeg nævnte i begyndelsen af denne tutorial, var en af de vigtigste grunde til, at vi brugte Pen Tool til at oprette vores silhuet, fordi det gjorde det muligt for os at oprette vores silhouette som en vektorbaseret form, og som en form, vi er frie at ændre størrelsen på den, som vi vil, hvilket gør det så stort eller så lille som vi vil uden tab i billedkvalitet. Lad os ændre størrelsen på silhuetten vha. Photoshop's kommando Free Transform. Med det formlag, der er valgt i lagpaletten, skal du trykke på Ctrl + T (Win) / Command + T (Mac) for at få vist Free Transform-boksen og håndtag rundt om silhuetten. Hold Shift- tasten nede for at begrænse silhuettens proportioner, så du ikke forvrænger udseendet på den og trækker et af hjørnehåndtagene for at ændre størrelsen på den. Hvis du vil ændre størrelsen på det fra midten i stedet for fra hjørnet, skal du holde din Alt (Win) / Option (Mac) -tast nede, mens du trækker. Du kan også flytte silhuetten rundt inde i dokumentet ved at klikke hvor som helst i boksen Gratis transformering og trække formen rundt med musen. Bare klik ikke på det lille målikon i midten, ellers flytter du målikonet, ikke formen.
Her har jeg gjort min silhuet større og flyttet den ind i øverste venstre hjørne af dokumentet:

Ændre størrelse på silhuetten, og flyt den efter behov med Free Transform.
Tryk på Enter (Win) / Return (Mac), når du er færdig med at acceptere transformationen og afslutte kommandoen Free Transform.
Trin 8: Føj yderligere silhuetter til dokumentet (valgfrit)
Hvis du kun bruger en silhuet i dit design, kan du springe dette trin over. Jeg har en anden silhuet
som jeg vil tilføje til mit design, så jeg åbner mit andet foto, som er billedet af pigen:

Åbn dit andet billede (valgfrit).
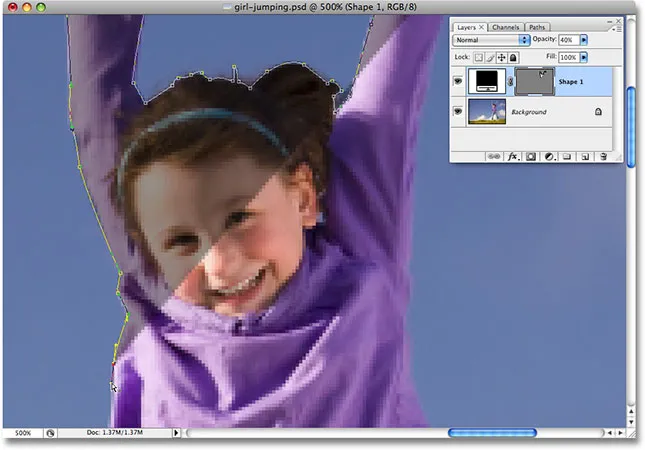
Ved hjælp af de samme trin som før skal jeg vælge Penneværktøjet fra værktøjspaletten og tegne en kontur omkring pigen og sænke opaciteten af formlaget i lagpaletten til ca. 40%, så jeg kan se, hvad jeg laver mens jeg kører rundt omkring hende:

Tegning af en formkontur omkring pigen med Pen Tool.
Når jeg er færdig, hæver jeg formlagets opacitet tilbage til hele 100%. Her er mit billede med silhuetten af pigen nu færdig:

Den anden silhuet er nu færdig.
Jeg er nødt til at trække denne anden silhuet ind i mit vigtigste "Silhouettes" -dokument, så med begge dokumentvinduer åbne på min skærm, skal jeg klikke på pigens foto for at vælge det og gøre det aktivt, så klikker jeg på formlaget i lagpaletten og træk blot laget ind i "Silhuetter" -dokumentet:

Træk den anden silhuet ind i det vigtigste silhuetdokument.
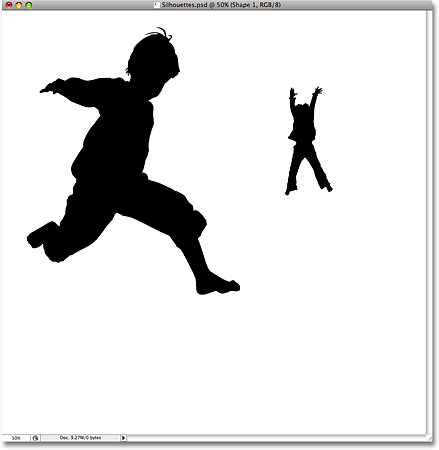
Med min anden silhuet nu inde i hoveddokumentet, lukker jeg ud af pigens foto, da jeg ikke længere har brug for at have det åbent. Hvis vi ser i mit "Silhuetter" -dokument nu, kan vi se, at pigens silhuet er tilføjet:

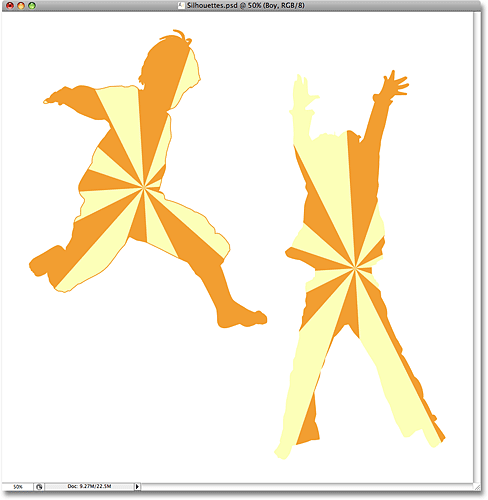
Begge silhuetter vises nu i hoveddokumentet "Silhuetter".
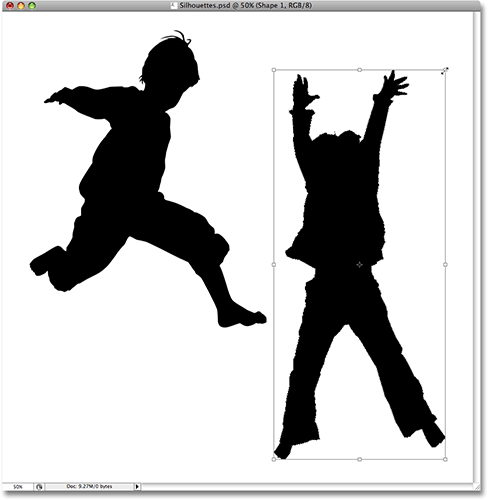
Ligesom jeg gjorde før med den første silhuet, vil jeg trykke på Ctrl + T (Win) / Kommando + T (Mac) for at få Photoshop's Free Transform- boks og håndtag rundt om min nye silhuet, og jeg trækker et hvilket som helst hjørne ud håndtag for at ændre størrelsen på den, hold Shift nede, mens jeg trækker for at begrænse formens proportioner og holde Alt (Win) / Option (Mac) samt for at tvinge formen til at ændre størrelsen fra dens centrum. Jeg trækker også formen ned mod nederste højre hjørne af dokumentet, mens jeg er ved det:

Brug af gratis transformering til at ændre størrelsen og flytte den anden silhuet.
Jeg skal trykke på Enter (Win) / Return (Mac), når jeg er færdig med at acceptere transformationen og afslutte kommandoen Free Transform.
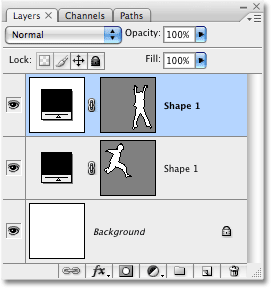
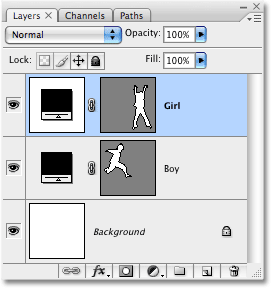
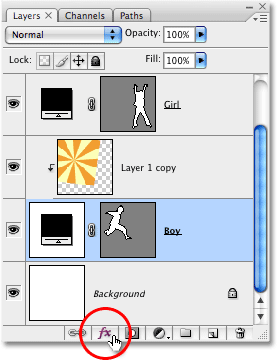
Hvis jeg ser på min lagpalette, kan jeg se, at jeg nu har to formlag, der sidder over det hvidfyldte baggrundslag. Drengens silhuet er på det nederste formlag, og pigen er på det øverste:

Photoshop's palet Lag viser nu to formlag over baggrundslaget.
Desværre kaldes begge formlag "Shape 1", hvilket er lidt forvirrende. Jeg vil omdøbe lagene ved at dobbeltklikke direkte på deres navne og skrive nye navne. Jeg vil navngive det nederste formlag "Dreng" og det øverste "Pige":

Omdøb formlagene i lagpaletten for at undgå forvirring.
Trin 9: Åbn det billede, du vil udfylde silhuetter med
Lad os få vores silhuetter til at se lidt mere interessante ud ved at fylde dem med et sjovt baggrundsbillede i stedet for at lade dem være fyldt med massivt sort. Åbn det billede, du vil udfylde dine silhuetter med. Som jeg nævnte i begyndelsen af denne tutorial, vil jeg bruge starburst-baggrunden, vi oprettede i vores nylige Classic Starburst-baggrund- tutorial:

Åbn det billede, du vil udfylde dine silhuetter med.
Trin 10: Træk billedet ind i silhuettedokumentet
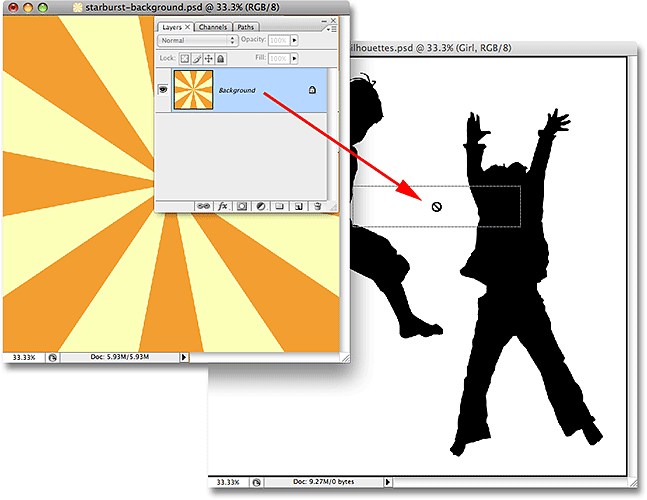
Med både dit Silhouettes-dokument og dit baggrundsbillede åbent på din skærm i deres egne separate dokumentvinduer, skal du klikke hvor som helst inde i baggrundsbilledet for at vælge det og gøre det aktivt, og klik derefter på baggrundslaget i paletten Lag og træk laget ind i Silhuetter dokument:

Træk baggrundslaget fra dit baggrundsbillede ind i Silhouettes-dokumentet.
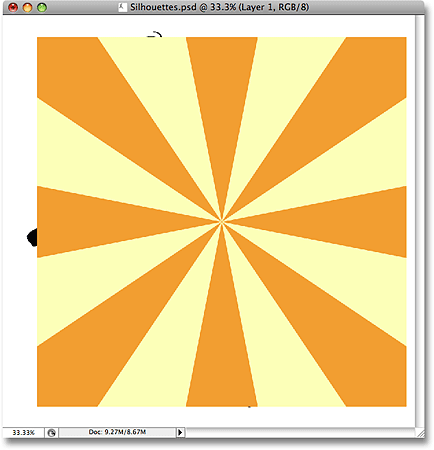
Slip museknappen, og baggrundsbilledet vises foran silhuetterne i dokumentet "Silhuetter":

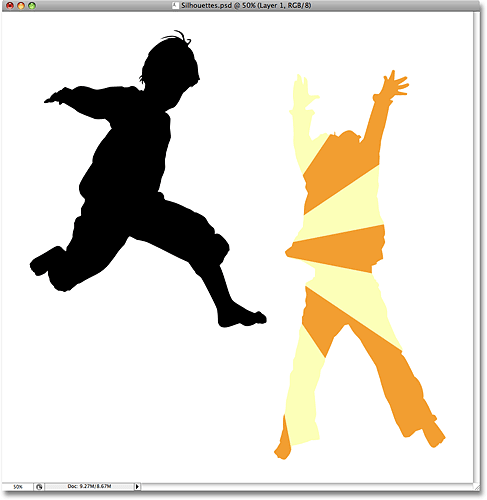
Baggrundsbilledet vises nu i Silhouettes-dokumentet.
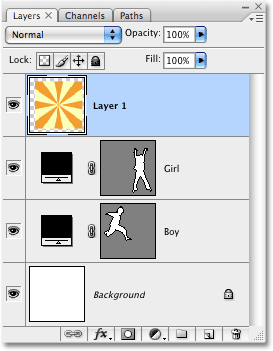
Du kan lukke baggrundsbilledet, når du har trukket det ind i "Silhuetter" -dokumentet. Hvis vi ser på lagpaletten, kan vi se, at baggrundsbilledet nu vises på et lag med navnet "Lag 1" over de andre lag i dokumentet:

Baggrundsbilledet vises på sit eget lag i paletten Lag over de andre lag.
Årsagen til, at billedet blev vist over de andre lag, er fordi Photoshop automatisk placerede det direkte over det lag, der i øjeblikket blev valgt. I mit tilfælde havde jeg valgt "Girl" -lag, så Photoshop placerede baggrundsbilledet direkte over det. Hvis "Dreng" -laget var blevet valgt, ville Photoshop have placeret baggrundsbilledet mellem lagene "Dreng" og "Pige".
Trin 11: Opret en klipmaske
I øjeblikket blokerer starburst-billedet (eller hvilket som helst billede, du bruger) begge mine silhuetter fra visningen. Det er klart, det er ikke, hvad jeg ønsker. Hvad jeg ønsker er, at starburst skal vises inden i en af mine silhuetter. Til det er vi nødt til at oprette en klipmaske, der " klipper " starburst-billedet til hvad der er på laget direkte under det. I mit tilfælde er pigens silhuet direkte under den, så når jeg opretter en udklipsmaske, er den eneste del af starburst-billedet, der forbliver synlig, det område, der falder inden for silhuetten. Dette skaber illusionen om, at silhuetten er fyldt med starburst-mønsteret.
For at oprette udklipsmasken skal du sikre dig, at du har "Lag 1" valgt i lagpaletten og derefter gå op til menuen Layer øverst på skærmen og vælg Opret klipmaske :

Vælg "Opret klipmaske" i menuen Lag.
Når der er oprettet en klipmaske, bliver starburst-billedet klippet til silhuetten direkte under det, hvilket får det til at se ud som om silhuetten fyldes af starburst:

Starburst-billedet er nu klippet til pigens silhuet.
Trin 12: Ændre størrelse og ændre baggrundsbilledet, hvis det er nødvendigt med fri transformation
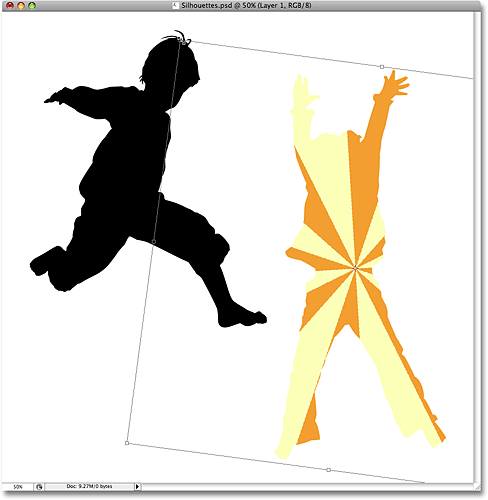
Når "Layer 1" stadig er valgt, skal du trykke på Ctrl + T (Win) / Command + T (Mac) for at få vist Photoshop's Free Transform- boks og håndterer omkring dit baggrundsbillede, derefter ændre størrelse på og flytte billedet efter behov, indtil du er tilfreds med hvordan det ser ud inden i silhuetten. Du kan også rotere billedet, hvis det er nødvendigt ved at flytte din musemarkør uden for feltet Fri transformering og derefter klikke og trække musen. Boxen og håndtagene med gratis transformering vises omkring de faktiske dimensioner på dit baggrundsbillede, selvom den eneste del af baggrundsbilledet, du kan se, er området inde i silhuetten:

Brug gratis transformering til at ændre størrelsen på, rotere og flytte billedet inden i silhuetten efter behov.
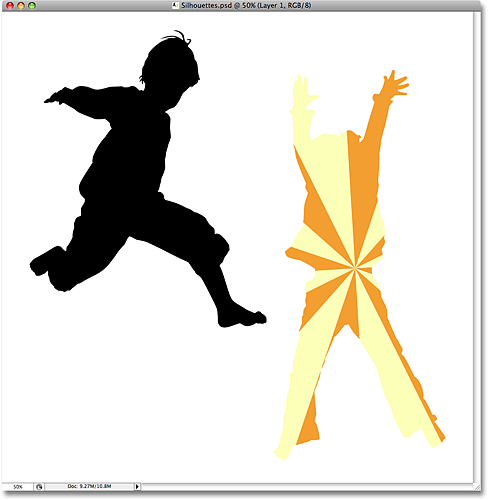
Tryk på Enter (Win) / Return (Mac), når du er færdig med at acceptere transformationen og afslutte kommandoen Free Transform. Vi har nu vores første baggrundsbillede-fyldt silhuet:

Baggrundsbilledet vises nu, som vi ønsker det inden i den første silhuet.
Trin 13: Dupliker baggrundsbilledet, og flyt det over den anden silhuet
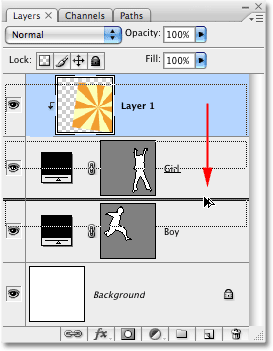
Hvis du bruger to silhuetter i dit design som jeg er, skal vi lave en kopi af vores baggrundsbillede og flytte det direkte over den anden silhuet i lagpaletten. Vi kan faktisk gøre begge disse ting på én gang. Gå til din lagpalette, og hold din Alt (Win) / Option (Mac) -tast nede. Dette fortæller Photoshop, at vi ønsker at lave en kopi af laget. Klik derefter på "Lag 1", og med Alt / Option nede, træk laget ned mellem de to formlag. Du vil se en tyk sort linje vises mellem de to lag for at fortælle dig, når du er på det rigtige sted:

Hold Alt (Win) / Option (Mac) nede, og træk "Lag 1" ned mellem de to formlag.
Slip museknappen, når den sorte linje vises. En kopi af "Lag 1" vises nu i lagpaletten direkte mellem de to formlag:

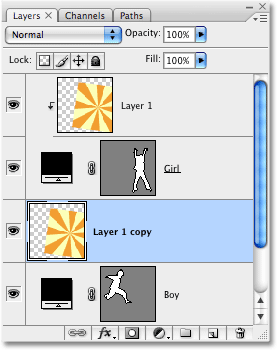
Lagpaletten, der viser en kopi af "Lag 1" mellem de to formlag.
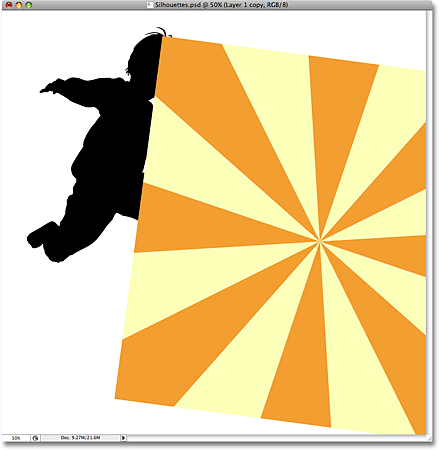
Hvis vi ser i dokumentvinduet, kan vi se, at baggrundsbilledet nu igen blokerer en del af designet fra visningen:

Kopien af baggrundsbilledet blokerer nu en del af hovedbilledet fra visningen.
Trin 14: Opret en klipmaske
Vi er nødt til at klippe kopien af vores baggrundsbillede til den anden silhuet, så den vises inde i silhuetten, ligesom vi gjorde for et øjeblik siden med den første silhuet. Gå op til Layer- menuen øverst på skærmen og vælg Opret klipmaske :

Vælg "Opret klipmaske" i menuen Lag.
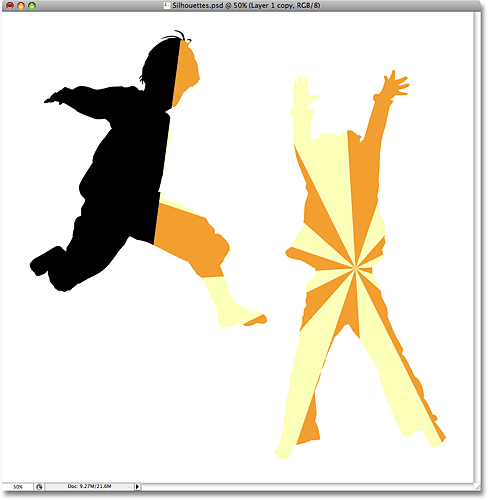
Dette klipper kopien af baggrundsbilledet til den anden silhuet, så det ser ud som om baggrundsbilledet er inde i silhuetten:

Kopien af baggrundsbilledet er nu klippet til den anden silhuet.
Trin 15: Ændre størrelse på og placere baggrundsbilledet med fri transformation
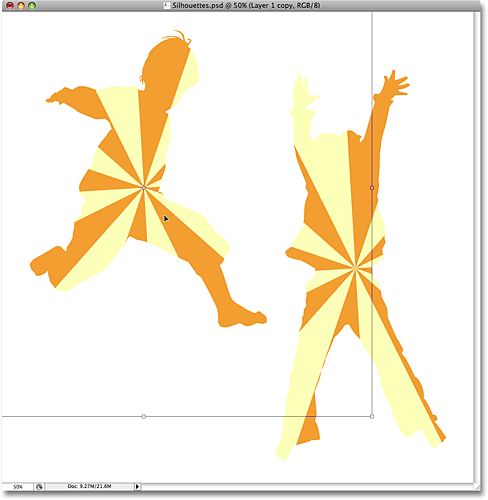
Tryk på Ctrl + T (Win) / Command + T (Mac) for at få Photoshop's Free Transform- boks op og håndterer baggrundsbilledet inde i silhuetten, derefter ændre størrelse, rotere og / eller flytte det på plads efter behov:

Brug Free Transform til at ændre størrelsen på billedet inde i silhuetten og flytte det på plads.
Tryk på Enter (Win) / Return (Mac), når du er færdig med at afslutte kommandoen Free Transform.
Trin 16: Føj et slagtilfælde til silhuetterne
På dette tidspunkt er vores grundlæggende effekt gjort, men lad os give vores silhuetter en lidt mere definition ved at tilføje et tyndt strejk omkring dem. Vælg først et af formlagene i lagpaletten. Jeg skal klikke på "Dreng" -laget for at vælge det. Klik derefter på ikonet Lagstilarter i bunden af lagpaletten:

Vælg et af formlagene, og klik derefter på ikonet Layer Styles.
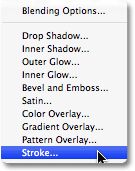
Vælg Slag fra bunden af listen:

Vælg "Stroke" fra listen over lagformater.
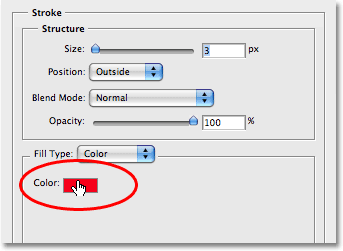
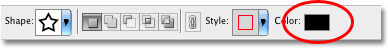
Dette åbner dialogboksen Lagstil, der er indstillet til Stregindstillingerne i den midterste kolonne. Jeg overlader alle standardindstillingerne alene med undtagelse af farven. Standardstrækfarven er rød, og jeg vil bruge den orange farve fra starburst-baggrunden, som jeg fylder mine silhuetter med. For at ændre farven på streget skal du klikke på farveprøven i dialogboksen:

Klik på farveprøven for at ændre farven på streget.
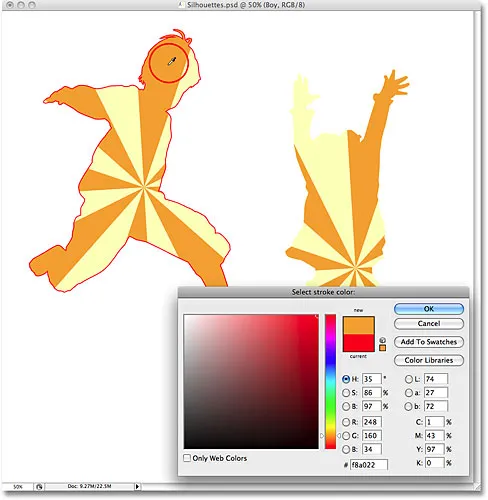
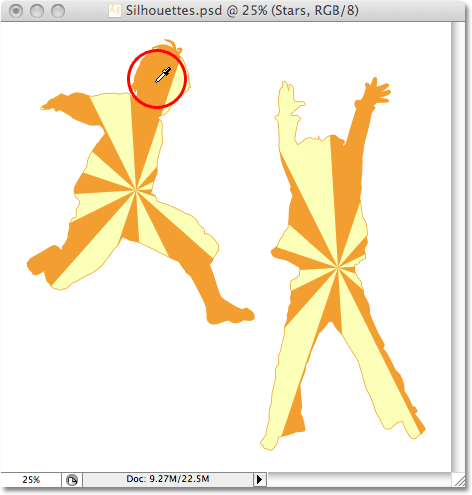
Dette bringer Photoshops farvevælger op, men snarere end at vælge en farve med farvevælgeren, skal jeg simpelthen flytte min musemarkør over et orange område inde i drengens silhuet og klikke på det for at prøve farven:

Prøve af den orange farve fra starburst-baggrunden i drengens silhuet.
Klik på OK for at afslutte farvevælgeren, når du er færdig, og klik derefter på OK for at afslutte dialogboksen Lagstil. Drengens silhuet har nu et orange slag påført, hvilket giver den lidt mere definition:

Det orange slag er påført den første silhuet.
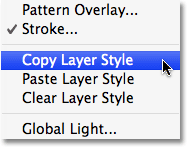
For hurtigt at anvende streken på den anden silhuet skal du gå op til menuen Layer øverst på skærmen, vælge Layer Style og derefter vælge Copy Layer Style :

Gå til Lag> Lagstil> Kopiér lagstil.
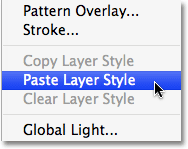
Klik på det andet silhuetlag i lagpaletten for at vælge det. I mit tilfælde skal jeg klikke på "Girl" -laget. Gå derefter tilbage til menuen Layer, vælg Layer Style igen, og vælg Indsæt Layer Style denne gang

Vælg det andet formlag i lagpaletten, og gå derefter til Lag> Lagstil> Indsæt lagstil.
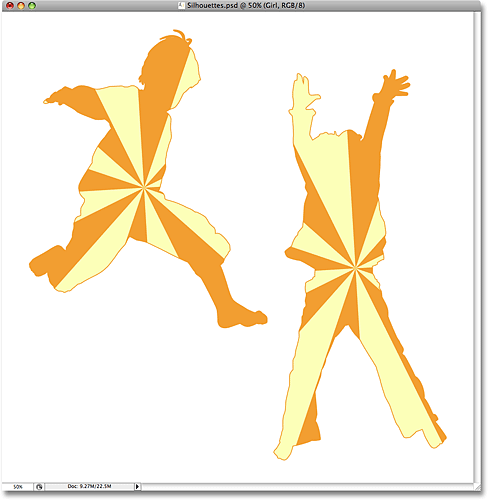
Og ligesom det påføres nu også strejken på den anden silhuet:

Slaget er nu blevet anvendt på begge silhuetter.
Jeg vil afslutte mit design ved at tilføje et par spredte stjerner rundt om silhuetterne. Det gør jeg næste.
Trin 17: Opret en ny laggruppe
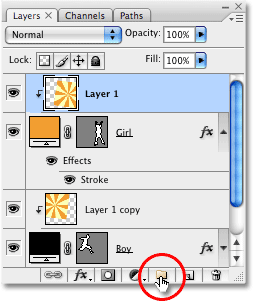
Som jeg nævnte nederst på forrige side, afslutter jeg mit design ved at tilføje et par spredte stjerner rundt om silhuetterne. Jeg kunne tegne en stjerne fra bunden, hvis jeg ville, men Photoshop leverer faktisk et par stjerneformer, som vi kan bruge. Inden vi tilføjer dem, lad os oprette en laggruppe, som alle vores stjerner skal placeres i. På denne måde holder vi vores lagpalette ren og organiseret. Klik først på det øverste lag i din lagpalette for at vælge det. Hold derefter din Alt (Win) / Option (Mac) -tast nede, og klik på Layer Group- ikonet i bunden af Layer-paletten (bemærk: I tidligere versioner af Photoshop kaldes Layer Groups som Layersets):

Hold Alt (Win) / Option (Mac) nede, og klik på ikonet Laggruppe i paletten Lag.
Ved at holde Alt / Option nede, når du klikker på ikonet, beder vi Photoshop om at åbne dialogboksen Ny gruppe for os, hvor vi kan indtaste et navn til vores nye laggruppe. Jeg vil navngive mine "stjerner":

Indtast et navn til din nye laggruppe i dialogboksen.
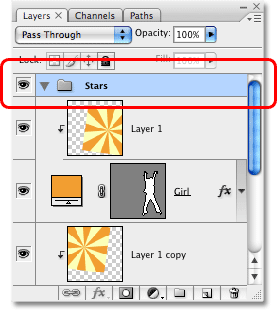
Klik på OK, når du er færdig for at afslutte dialogboksen. Hvis vi ser på lagpaletten nu, kan vi se, at der er tilføjet en ny laggruppe med navnet "Stjerner" over de andre lag. En laggruppe er dybest set en mappe i lagpaletten, som vi kan placere flere lag inde i, hvilket hjælper med at holde alt organiseret:

En ny laggruppe kaldet "Stjerner" er tilføjet i lagpaletten.
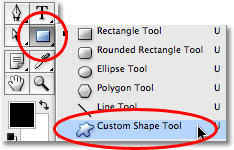
Trin 18: Vælg det tilpassede formværktøj
Vælg Photoshop's brugerdefinerede formværktøj, som du finder skjult bag rektangelværktøjet i værktøjspaletten. Klik og hold musen nede på rektangelværktøjet i et sekund eller to, indtil udflyvningsmenuen vises, og vælg derefter Brugerdefineret formværktøj nederst på listen:

Vælg det tilpassede formværktøj.
Trin 19: Ilæg det "Shapes" Custom Shape Set
Photoshop leveres med en masse tilpassede figurer, som vi kan bruge i vores design, men kun et par af dem er allerede indlæst til os. For at få adgang til stjerneformer, bliver vi nødt til at indlæse et af de ekstra tilpassede formsæt os. Når brugerdefineret formværktøj er valgt, skal du højreklikke (Win) / Control-klikke (Mac) hvor som helst i dokumentvinduet for at åbne valgfeltet Custom Shape, og klik derefter på den lille højre-pegende pil i øverste højre hjørne af valgboks:

Klik på den lille pil i øverste højre hjørne i valgfeltet Custom Shape.
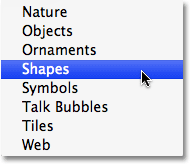
Dette åbner en fly-out menu, og i bunden af menuen ser du en række tilpassede formsæt, som vi kan indlæse. Klik på formularen for at vælge det:

Vælg den "form" tilpassede formsæt fra menuen.
Photoshop åbner en dialogboks, der spørger, om du vil erstatte de nuværende figurer med figurerne i formsættet. Klik på Tilføj, som tilføjer figurerne i formsættet uden at fjerne de allerede tilgængelige figurer:

Klik på "Tilføj" for at tilføje de nye figurer med de allerede tilgængelige figurer.
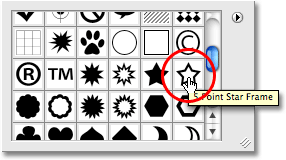
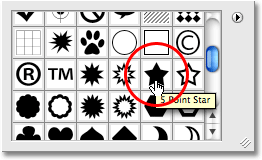
Hvis du ruller ned i markeringsfeltet Custom Shape nu, ser du de nyligt tilføjede figurer, der er tilgængelige. Du finder to stjerneformer, "5 Point Star" og "5 Point Star Frame" (hvis du har "Show Tool Tips" aktiveret i Photoshop's Præferencer, vises navnene på figurerne, når du holder musen hen over dem). Jeg vil vælge formen "5 Point Star Frame" ved at klikke på den:

Valg af formen "5-punkts stjerne ramme".
Jeg vil bruge den samme orange farve, som jeg brugte til mit strejke, så for at ændre formfarve, klikker jeg på farveprøven i indstillingslinjen øverst på skærmen:

Skift formfarve ved at klikke på farveprøven i indstillingslinjen.
Dette bringer Photoshop's Color Picker op, men jeg vil ikke bruge det. I stedet for, som jeg gjorde for stregfarven, vil jeg flytte min musemarkør over et område med orange i mit dokumentvindue, og jeg skal klikke på den for at prøve farven:

Prøve af den orange farve fra starburst-baggrunden.
Trin 20: Træk den første stjerneform ud
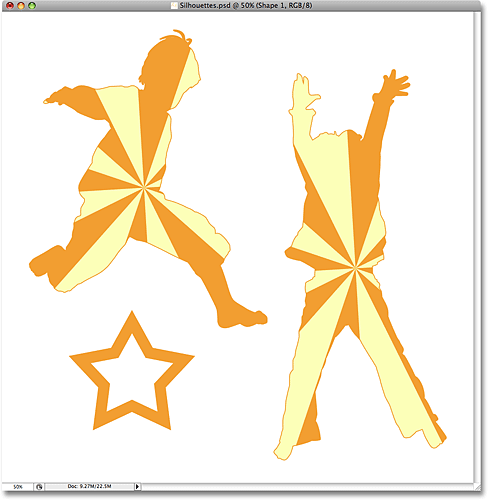
Med den nu valgte farve kan vi begynde at tilføje stjerner til designet. Hold din Shift- tast nede for at begrænse størrelsen af stjernen, og sørg for ikke at forvrænge udseendet på den, og klik derefter inde i dokumentet, hvor du vil tilføje den første stjerne og træk en stjerneform ud. Hold Alt (Win) / Option (Mac) også nede, hvis du vil trække stjerneformen ud fra midten. Hvis du har brug for at flytte stjernen, mens du trækker, skal du holde din mellemrumstast nede og flytte musen for at flytte formen tilbage, derefter frigøre din mellemrumslinje og fortsætte med at trække. Her har jeg tilføjet min første stjerneform i billedet nederst til venstre:

Træk din første stjerneform ud.
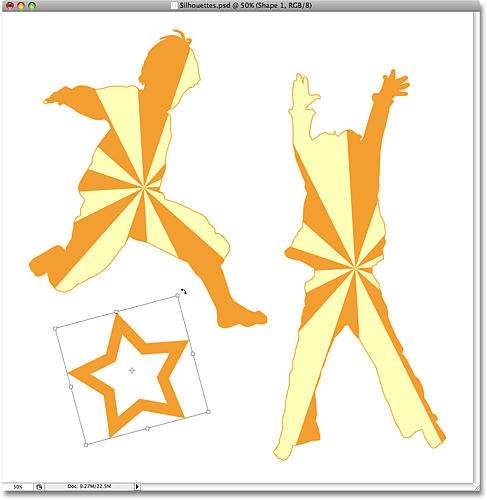
Trin 21: Drej stjernen med gratis transformation
Tryk på Ctrl + T (Win) / Command + T (Mac) for at få vist Photoshop's gratis Transform- boks og håndterer rundt stjernen, flyt derefter din musemarkør uden for Free Transform-boksen, klik og træk med musen for at rotere stjernen om nødvendigt :

Brug Free Transform til at rotere stjerneformen.
Tryk på Enter (Win) / Return (Mac), når du er færdig med at acceptere rotationen og afslutte kommandoen Free Transform.
Trin 22: Tilføj yderligere stjerneformer
Tilføj yderligere stjerneformer ved at gentage de sidste par trin. Træk først formen ud, og drej derefter formen om nødvendigt med Free Transform. Her er mit billede efter at have tilføjet et par flere stjerner:

Tilføj flere stjerner til designet, roter dem efter behov.
Trin 23: Vælg formen "5 point star"
Når det tilpassede formværktøj stadig er valgt, skal du højreklikke (Win) / Control-klikke (Mac) hvor som helst inde i dokumentet for igen at få vist valgfeltet Custom Shape, vælg derefter den anden stjerneform, "5-stjernet stjerne" -form :

Tilføj flere stjerner til designet, roter dem efter behov.
Trin 24: Tilføj flere stjerner
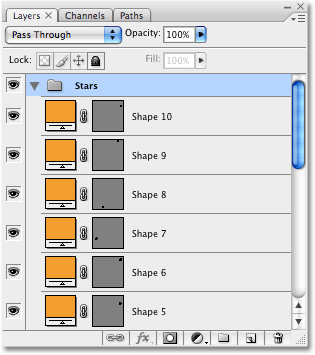
Når "5 Point Star" -formen er valgt, skal du følge de samme trin for at tilføje flere stjerner, først trække dem ud og derefter dreje dem med kommandoen Free Transform. Hvis vi ser i vores lagpalette nu, kan vi se alle de formlag, vi har tilføjet, hver og en indeholder en af stjerneformerne. Læg mærke til, hvordan de alle ser ud i gruppen "Stjerner":

Alle stjerner vises i lagpaletten i laggruppen "Stjerner".
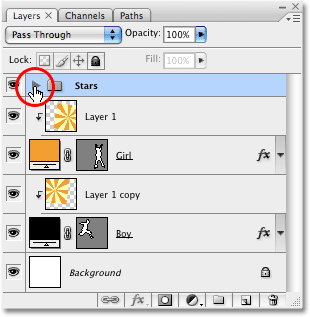
For at vise dig, hvad jeg mente om at bruge laggrupper til at holde tingene organiseret, skal du klikke på den lille trekant til venstre for laggruppens navn. Dette vil lukke laggruppen, og nu er alle stjernelagene nemt gemt væk inde i laggruppen, selvom de stadig forbliver synlige i dokumentet:

Åbn og luk laggrupper ved at klikke på den lille trekant til venstre for gruppens navn i lagpaletten.
Og her er mit endelige silhuet-design efter at have tilføjet et par flere stjerner ved hjælp af formen "5 Point Star":

Det endelige silhuet design.
Og der har vi det! Sådan opretter du sjove, interessante designs med billeder og silhuetter i Photoshop! Besøg vores afsnit om fotoeffekter for flere vejledninger til Photoshop-effekter!