
Introduktion til rulleliste i HTML
Dropdown-liste i HTML er et vigtigt element til formbygningsformål eller til at vise den valgliste, hvorfra brugeren kan vælge en eller flere værdier. Denne type valgliste i HTML kaldes Dropdown-listen. Det oprettes ved hjælp af tag med værdi. Det giver brugeren mulighed for at vælge en hvilken som helst mulighed efter deres valg. Det er altid en god praksis at bruge rullelisten, når du kender indstillingsværdien, så man kan indstille en hvilken som helst værdi som en standardattribut, og andre vil være som indstillingsværdier.
Lad os se, hvordan rullelisten bliver oprettet:
Syntaks:
option1
option2
option3
option3
Eksempel:
Red
Purple
Som vist i ovenstående syntaks er et tag brugt til at oprette Dropdown-liste. mærket, der er lukket i det valgte tag, er en attributværdi eller attributter til valglisten, værdien er for at vise vejrindstillingen er valgt, deaktiveret eller med andre egenskaber.option1, 2…. vil være navnet. Ved hjælp af CSS kan vi give effekter til vores valgliste, i stand til at indstille positioner som relativ, absolut osv., I stand til at indstille bredde og udføre mange andre funktioner.
Indstilling af baggrundsfarve eller farve til hover ved hjælp af kode:
.dropdown a:hover(
Background-color: color_name;
)
Position til rulleliste defineres i to værdier: position: relativ, der bruges til at vise indholdet af listen nøjagtigt lige under valglisteknappen. Ved hjælp af position: absolut;
Min-bredde er en af egenskaberne, der bruges til at give en bestemt bredde til rullelisten. Vi kan indstille den så længe som vores rulleliste ved at indstille bredden til 100%. Ovenstående syntaks er defineret til valg af enkelt attribut, nu vil vi se, hvordan flere indstillinger vælges fra varelisten.
Syntaks:
option1
option2
Eksempel:
Math
English
Science
Biology
Hvordan fungerer dropdown-listen i HTML?
Efter at have studeret syntaks nu, vil vi se, hvordan nøjagtigt Dropdown-listen fungerer i HTML. Der er nogle attributter, der bruges i tag, som er som følger:
- Navn: Denne attribut er nyttigt til at tildele et navn til den kontrol, der vil sende til serveren, der skal identificeres og tage den krævede værdi.
- Multiple: Hvis attributten er indstillet til "multiple", kan brugeren vælge flere værdier fra valglisten.
- Størrelse: Størrelsesattribut bruges til at definere et rullefelt i specifik størrelse rundt på rullelisten. Det er også nyttigt at få vist flere synlige indstillinger fra listen.
- Værdi: Denne attribut viser en mulighed i valglisten, der er valgt.
- Valgt: Valgte attributter aktiverer lige ved startpunkterne af sidebelastninger til at vise allerede valgt listepost fra listen.
- Label: Label attribut fungerer som en anden tilgang til mærkning af indstillingsværdier.
- Deaktiveret: Hvis vi vil vise en rulleliste med en deaktiveringsindstilling, er det muligt ved hjælp af deaktiveret attribut i HTML-valgliste.
- onChange: Hver gang brugeren vælger en mulighed fra rullelisten, udløses begivenheden ved valg af element.
- onFocus: Hver gang brugeren holder musen på valglisten for at vælge en indstilling på listen, udløser den en begivenhed for at vælge emnet.
- Form: Denne attribut bruges til at definere en eller flere formularer, der er relateret til markeringsfeltet.
- deaktiveret: Vi bør holde vores rulleliste deaktiveret fra brugeren ved hjælp af denne attribut.
- krævet: Hver gang vi udfylder en form, ønsker vi at vise, at dette felt er nødvendigt for at vælge en værdi fra dens liste, før den faktiske sendeformular, så i dette tilfælde definerer vi, at brugeren skal vælge en værdi fra listen.
Eksempler på HTML-kode
Følgende eksempler viser, hvordan nøjagtigt dropdown-listen skal bruges:
Eksempel 1
Kode:
DropDown List
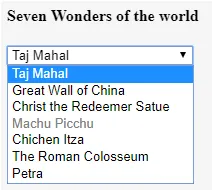
Syv vidundere i verden
Taj Mahal
Den kinesiske Mur
Kristus forløser Satue
Machu Picchu
Chichen itza
Det romerske Colosseum
Petra
Ovenstående eksempel indeholder forskellige indstillinger som deaktiveret, valgt, krævet osv., Som vises på outputskærmen.
Produktion:

Eksempel 2
Kode:
Mumbai
Pune
Nagpur
Solapur
Latur
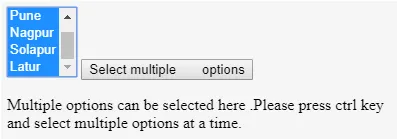
Her kan du vælge flere indstillinger. Tryk på ctrl-tasten og vælg flere indstillinger ad gangen.
funktion multipleFunc () (document.getElementById ("multiselectdd"). multiple = true;
)
Som vist på nedenstående skærmbillede skal du vælge flere indstillinger på rullelisten ved at trykke på den givne knap og ved at trykke på CTRL vælge flere indstillinger.
Produktion:

Eksempel 3
Kode:
.dropdownbtn (
background-color: black;
color: white;
padding: 12px;
font-size: 12px;
)
.dropdowndemo(
position:fixed;
display: block;
)
.dropdownlist-content (
display: none;
position: absolute;
background-color: greenyellow;
min-width: 120px;
z-index: 1;
)
.dropdownlist-content a (
color: darkblue;
padding: 14px 18px;
display: block;
)
.dropdownlist-content a:hover (background-color: lightcyan;)
.dropdowndemo:hover .dropdownlist-content (display: block;)
.dropdowndemo:hover .dropdownbtn (background-color: blue;)
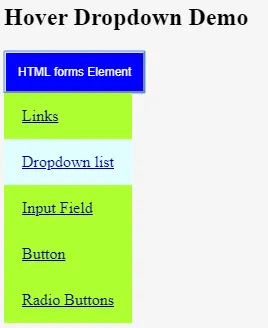
Hover Dropdown-demonstration
HTML danner element
Links
Dropdown-liste
Input felt
Knap
Radioknapper
Dropdown-listen vil være åben med hovereffekt.
Produktion:

Konklusion
Vi kan konkludere, at dropdown-listen bruges til at vælge en mulighed fra valglisten. Det bruges til at vælge enkelt- eller flere indstillinger ad gangen. Brugere kan vælge en indstilling på listen efter deres valg, så den bliver mere brugervenlig. Egenskaber, der er anført ovenfor, bruges sammen med de valgte tags til at udføre forskellige valgoperationer med rullelisten.
Anbefalet artikel
Dette er en guide til dropdown-listen i HTML. Her diskuterer vi, hvordan Dropdown-listen fungerer i HTML og dens eksempler med kodeimplementering. Du kan også gennemgå vores andre relaterede artikler for at lære mere -
- Oversigt over HTML Style Attribut
- Top 10 fordele ved HTML
- Forskellige typer HTML-rammer med syntaks
- Top 8 HTML-layoutelementer
- Sådan opretter du en RadioButton?