I denne Photoshop-tutorial lærer vi, hvordan du ændrer størrelse, optimerer og gemmer fotos til uploade til et websted eller e-mailer til familie eller venner ved hjælp af en kombination af kommandoerne Image Size og Save For Web & Devices i Photoshop CS5! Denne tutorial er også fuldt kompatibel med Photoshop CS4.
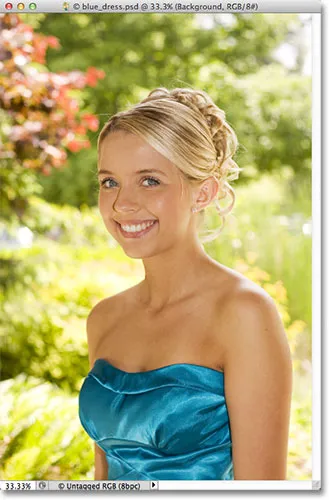
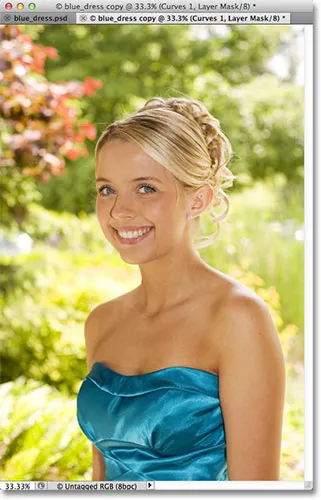
Her er et foto, som jeg i øjeblikket har åbent på min skærm, som jeg har brug for at optimere til internettet:

Det originale billede.
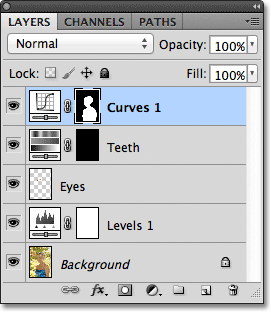
Hvis vi ser i panelet Lag, ser vi, at jeg har udført en lille smule retoucheringsarbejde på dette billede, med et par lag og justeringslag tilføjet over det originale billede på baggrundslaget :

Panelet Lag.
Trin 1: Dupliker billedet
For at forberede dette foto til e-mail eller uploade til et websted skal jeg flade dokumentet ned til et enkelt lag og derefter ændre størrelsen på billedet for at gøre det mindre, men jeg vil først sikre mig, at jeg ikke mister noget af arbejde, jeg har udført eller foretaget permanente ændringer i størrelsen på det originale foto. For at spille det sikkert, inden jeg gør noget andet, vil jeg lave en kopi af mit billede ved at gå op til menuen Billede i menulinjen øverst på skærmen og vælge Duplicate :

Gå til Image> Duplicate.
Photoshop åbner dialogboksen Duplicate Image og beder dig om at navngive kopien. Du kan bare acceptere det standardnavn, som Photoshop allerede har indtastet (i mit tilfælde er det "blue_dress copy"), fordi vi nemt kan omdøbe billedet, når vi går til at gemme det senere. Klik på OK i øverste højre hjørne af dialogboksen for at acceptere standardnavnet og lukke det ud:

Klik på OK for at acceptere standardnavnet.
Photoshop åbner en identisk kopi af billedet, inklusive alle lag, du har tilføjet til den originale version, i et separat dokumentvindue:

En kopi af originaldokumentet vises i et nyt vindue.
Trin 2: Flad billedet
Lad os derefter flade kopien af vores billede ned til et enkelt lag, hvilket kan hjælpe med at give os bedre resultater, når vi går til at ændre størrelsen på det, som vi gør i et øjeblik. Gå op til menuen Layer øverst på skærmen og vælg Flad billede :

Gå til Lag> Fladt billede.
Hvis vi ser igen i mit panel, kan vi se, at alle mine lag nu er blevet fladet ned til et enkelt baggrundslag:

Panelet Lag, der viser det flade billede.
Trin 3: Ændre størrelse på billedet
Nu når vores billede er blevet udfladet, lad os ændre det til noget, der er mere egnet til e-mail eller til visning på et websted. Gå op til menuen Billede øverst på skærmen og vælg Billedstørrelse :

Gå til billede> Billedstørrelse.
Dette åbner dialogboksen Billedstørrelse. Som vi snart ser, giver Photoshop's dialogboksen Gem til web og enheder også os muligheden for at ændre størrelsen på billedet, men du får bedre resultater, hvis du på forhånd ændrer størrelsen på dit billede ved hjælp af kommandoen Billedstørrelse.
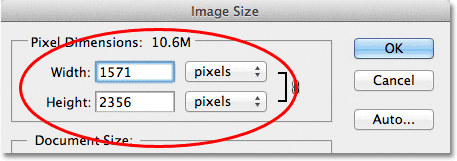
Hvis vi ser øverst i dialogboksen i afsnittet Pixeldimensioner, ser vi, at mit foto i øjeblikket er 1571 pixels bredt med 2356 pixels højt. Det er for stort til, at de fleste kan passe til hele billedet på deres skærm, hvis jeg skulle e-maile billedet til dem, og det er bestemt for stort til at blive vist på de fleste websteder:

Den aktuelle bredde og højde, i pixels, af billedet.
Generelt vil du ved e-mail og webvisning begrænse dine fotos dimensioner til ikke større end 800 pixels med 600 pixels, hvilket betyder, at bredden ikke bør overstige 800 pixels og højden ikke bør overstige 600 pixels. Hvis du uploader billedet til et websted, kan webstedet muligvis have andre specifikke dimensioner, som du har brug for at holde fast ved, men typisk vil det at holde størrelsen inden for 800 px med 600 px gøre det muligt for de fleste mennesker at se billedet på deres skærm komfortabelt.
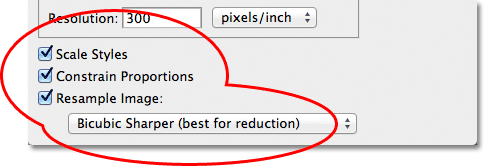
Inden du indtaster dine nye pixeldimensioner, skal du dog først sørge for, at alle tre indstillinger i bunden af dialogboksen - Skala stilarter, begrænsning af andele og Resample Image - alle er markeret . Teknisk, med billedet fladt, behøver vi ikke at bekymre os om den første mulighed, Skala Styles, fordi vi ikke har nogen lagformater anvendt på billedet, men det er lettere bare at sikre sig, at alle tre indstillinger er markeret. Indstil derefter billedinterpolering indstillingen i bunden af dialogboksen til Bicubic Sharper (bedst til reduktion). Det siger ikke "Billedinterpolering" overalt, men det er, hvad denne bundindstilling er, og det styrer, hvordan Photoshop håndterer pixel under genprøvningsprocessen. Indstilling af det til Bicubic Sharper vil give os de bedste resultater, når du formindsker et billede til visning på skærmen:

Sørg for, at de tre første indstillinger er markeret, og at den nederste indstilling er indstillet til Bicubic Sharper.
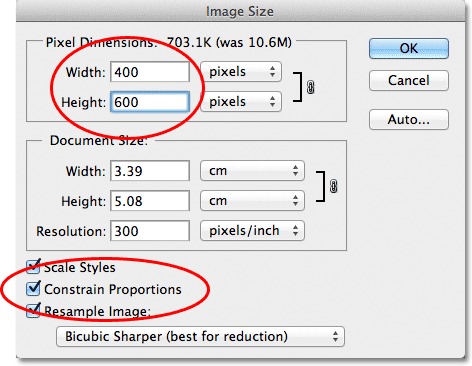
Gå derefter tilbage til sektionen Pixeldimensioner øverst i dialogboksen og indtast dine nye dimensioner. Da mit foto er i portrættilstand, hvilket betyder, at det er højere, end det er bredt, og jeg ikke ønsker, at højden skal overstige 600 pixels, indtaster jeg 600 pixels i indstillingen Højde . Når indstillingen Constrain Proportions er valgt i bunden af dialogboksen, indtaster Photoshop automatisk en ny breddeværdi for mig for at holde billedet mellem bredde og højde på det samme som det oprindeligt var. I mit tilfælde indtastede Photoshop 400 pixels for bredden :

Når Constrain Proportions er valgt, er alt, hvad vi skal indtaste, en ny bredde eller højde, og Photoshop vil indtaste den anden for os.
Bemærk, at jeg ikke foretog nogen ændringer i opløsningsværdien i afsnittet Dokumentstørrelse i dialogboksen. Det er fordi opløsningen bestemmer, hvor stort et billede skal udskrives på papir og ikke har noget at gøre med at se et billede på en computerskærm. Alt, hvad vi skal fokusere på, når du ændrer størrelse på et billede til skærm på skærmen, er de faktiske pixeldimensioner på billedet, som findes i det passende navngivne Pixel Dimensions-afsnit øverst i dialogboksen.
Når du har indtastet dine nye dimensioner, skal du klikke på OK i øverste højre hjørne af dialogboksen for at lukke den, på hvilket tidspunkt Photoshop nedprøver billedet til dets nye mindre størrelse.
Kortkoder, handlinger og filtre-plugin: Fejl i shortcode (ads-essentials-middle)
Trin 4: Gem til web
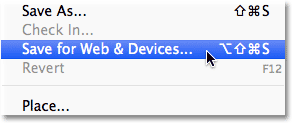
Vi har duplikeret, udfladet og ændret størrelsen på vores billede. Nu er det tid til at optimere og gemme det. Gå op til menuen File øverst på skærmen, og vælg Gem til web og enheder :

Gå til Fil> Gem til web og enheder.
Dette åbner Photoshop's meget store Save For Web & Devices-dialogboks, hvor et stort preview-område optager det meste af pladsen. Hvis du ser lige over øverste venstre hjørne i eksempelvisningsområdet, ser du en serie på fire faner. Som standard er fanen Optimeret valgt, hvilket betyder, at du ikke ser det originale billede. I stedet ser du en direkte forhåndsvisning af, hvordan billedet ser ud med de aktuelle optimeringsindstillinger, der er anvendt (som vi vil se på et øjeblik):

Forhåndsvisningsområdet er som standard indstillet til den optimerede visningstilstand.
Du kan lade visningstilstanden være indstillet til Optimeret eller for at se en sammenligning side om side af de originale og optimerede versioner af billedet skal du skifte til 2-Up- visningstilstand ved at klikke på dens fane:

Skift til 2-Up-visningstilstand.
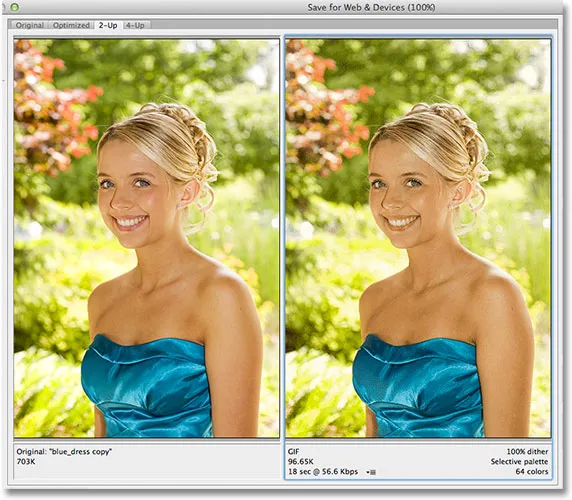
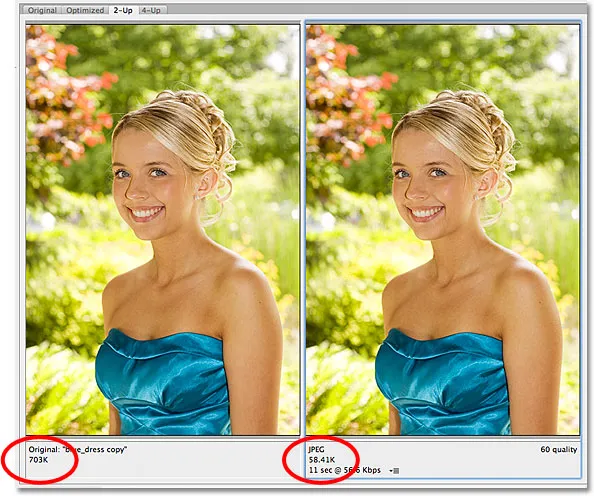
Når 2-Up er valgt, kan vi nu se den originale version af billedet til venstre og den optimerede version til højre (hvis dit billede er i liggende tilstand, hvilket betyder at det er bredere end det er højt, ser du en lodret forhåndsvisning med den originale version øverst og den optimerede version nedenfor):

Den originale version er til venstre, den optimerede version til højre.
Filformat
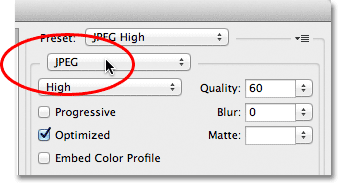
I højre side af dialogboksen er de forskellige optimeringsindstillinger (hvis du ikke ser nogen angivne indstillinger, skal du sørge for at have den optimerede version af billedet valgt i eksempelvisningsområdet). Den første ting, vi skal gøre her, er at vælge det rigtige filformat til vores billede. Hvis dette er første gang, du bruger dialogboksen Gem til web og enheder, ser du GIF -filformatet øverst (direkte under ordet "Forudindstillet"). GIF er et fantastisk format at bruge til at gemme webgrafik, men til fotos ønsker vi at bruge JPEG.webp- format, så ændre indstillingen fra GIF til JPEG.webp, hvis det ikke allerede er indstillet til JPEG.webp:

Indstil filformatet til JPEG.webp.
Billede kvalitet
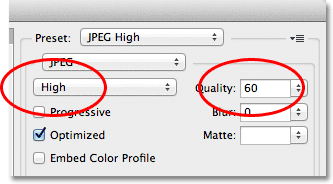
Direkte under filformatindstillingen er indstillingerne for billedkvalitet . Vi kan vælge mellem en forudindstillet kvalitetsindstilling (Lav, Medium, Høj, Meget Høj og Maksimal) til venstre, eller vi kan indtaste en bestemt værdi til indstillingen Kvalitet til højre. Selvom det kan være fristende at vælge indstillinger af højeste kvalitet til vores fotos, så alle kan se, hvor virkelig de er fantastiske, betyder det at optimere dem til e-mail eller internettet, at vi er nødt til at holde filstørrelsen så lille som muligt, og det betyder at finde en midterste jorden mellem billedkvalitet og filstørrelse. Forudindstilling af høj kvalitet er næsten altid det bedste valg, hvilket giver os det bedste fra begge verdener - acceptabel billedkvalitet og relativt små filstørrelser. Valg af høj forindstilling indstiller automatisk indstillingen Kvalitet til 60 :

Vælg forudindstilling af høj kvalitet, der sætter kvalitetsværdien til 60.
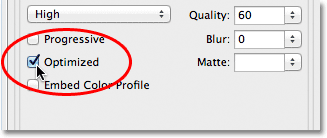
Når du har valgt kvalitetsindstillingen, skal du sørge for, at indstillingen Optimeret er valgt, hvilket kan hjælpe med at reducere filstørrelsen lidt mere. Lad indstillingen Progressiv ikke være markeret, og lad Embed Color Profile også være markeret, da de fleste webbrowsere ikke understøtter farveprofiler alligevel:

Vælg Optimeret, og lad Progressive og Embed Color Profile ikke markeres.
Farverum
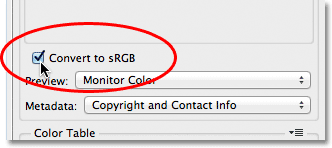
Endelig skal du vælge indstillingen Konverter til sRGB, hvis den ikke allerede er markeret. Dette vil sikre dig, at fotografiet gemmes i sRGB-farverummet, hvilket, med en lang historie kort, betyder, at farverne på dit foto vises korrekt på Internettet, eller når nogen ser billedet i en e-mail:

Indstillingen Konverter til sRGB forhindrer, at farverne på dine fotos ser kedelige og uklare ud på andres computerskærme.
Billedestørrelse
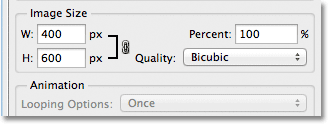
Jeg nævnte tidligere, da vi kiggede på, hvordan man ændrer størrelsen på fotoet ved hjælp af kommandoen Billedstørrelse, at dialogboksen Gem til web og enheder også giver os muligheden for at ændre størrelsen på billedet. Du finder indstillingerne for billedstørrelse i nederste højre hjørne af dialogboksen. I mit tilfælde her viser dialogboksen, at mit foto er 400 pixels bredt med 600 pixels højt, da det er det, jeg ændrede det til tidligere. Selvom det kan synes praktisk at være i stand til at ændre størrelsen på billedet, mens du indstiller alle de andre weboptimeringsindstillinger, får du bedre størrelse på resultaterne, hvis du ignorerer disse indstillinger her og holder dig til den aktuelle billedstørrelseskommando:

Indstillingerne for billedstørrelse nederst til højre i dialogboksen.
Sammenligning af filstørrelse
På dette tidspunkt har vi gjort alt, hvad vi skal gøre, men inden vi lukker dialogboksen Gem til web og enheder og faktisk gemmer billedet, så lad os kigge hurtigt under de to versioner af billedet i eksempelvisningsområdet for at sammenligne filstørrelsen på den originale version med størrelsen på den optimerede version. I mit tilfælde var det originale foto (til venstre) en kæmpe 703 Kb, alt for stor til internettet, især for folk med langsommere internethastigheder, mens den optimerede version (til højre), der ser næsten lige så god ud som original, er kun 58, 41 Kb :

2-Up-visningen lader os sammenligne filstørrelser mellem de originale og optimerede versioner af billedet.
Trin 5: Gem billedet
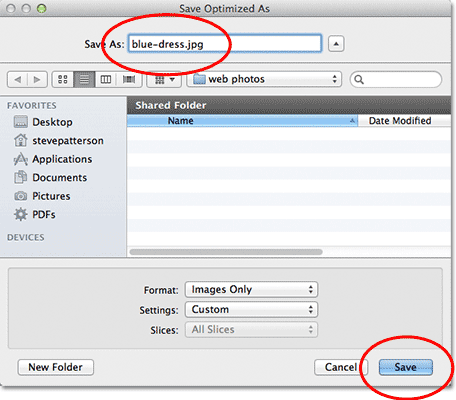
For at gemme den optimerede version af dit foto skal du klikke på knappen Gem i bunden af dialogboksen. Photoshop åbner dialogboksen Gem optimeret som, hvor du kan omdøbe billedet, hvis du har brug for det, samt navigere til biblioteket på din harddisk, hvor du vil gemme det. Jeg vil omdøbe mit foto til "blue-dress.jpg.webp", og jeg gemmer det i en "webfotos" -mappe på mit skrivebord. Når du er færdig, skal du klikke på Gem for at gemme billedet og lukke ud af dialogboksen:

Dialogboksen Gem optimeret som.
Og der har vi det! Billedet er nu ændret i størrelse og fuldt optimeret, klar til at blive sendt til venner og familiemedlemmer eller uploadet til internettet takket være kommandoerne Image Size og Save For Web & Devices i Photoshop CS5!