
Introduktion til For Loop i JavaScript
For Loop i JavaScript er den bedste metode til at itereere gennem en række data på samme tid. For loop er en indgangskontrolleret sløjfe, hvor testtilstanden kontrolleres, inden den går til programmets krop. For loop bruges, når vi kender antallet af iterationer, inden vi går ind i løkken. Loops bruges normalt til at gentage en række trin et vist antal gange, så de involverer ofte tællervariabler, en betinget test, en måde at ændre tællervariablen på. I mange tilfælde kan For loop opnå det samme som en stundsløjfe med færre kodelinjer.
Typer til sløjfe i JavaScript
- For: Det bruges til at gå gennem kode n antal gange, indtil betingelsen er falsk
- For / ind : Det bruges til at gå gennem objektegenskaber
- For / af : Det bruges til at gå igennem en række iterable objekter
Til loop syntaks
for (Initialization condition; test condition; Increment/Decrement)
(
Body of loop
)
For / in-loop syntaks
for (var in object)
(
Body of loop
)
For / af loop syntaks
for (variable of iterable)
(
Body of loop
)
Arbejdsgangen til For Loop i JavaScript
- Initialiseringsbetingelse: Betingelsen angiver starten på for-loop. Variablen kan initialiseres ved en løkke, eller variabel kan deklareres separat.
- Testtilstand: For loop er en adgangskontrolsløjfe, betingelsen kontrolleres, før programmet udføres. Den tester også loopens udgangstilstand.
- Udførelse af erklæring: Kun hvis testbetingelsen er sand, udføres loopens krop.
- Forøgelse / reduktion: For hver cyklus, efter at loopen er udført, går kontrollen til stigningsopgørelsen. Her Forøg det eller mindsker kontrolvariablerne.
- Slutning af sløjfe: loopen afsluttes, så snart betingelsen bliver falsk.
Eksempel
Int add=10;
For(;add<30;add++)
Sådan fungerer Loop i JavaScript?
Når loop afsluttes, kontrolleres den oprindelige tilstand. Dette er den indledende værdi, hvor loopen starter. Næste trin testede tilstanden, om den angivne betingelse er sand eller falsk; dette bestemmer, om løkken skal fortsætte eller ej. Hvis betingelsen er sand, ændrer variablen loopen, og loop-sætningen udføres. Når erklæringen er udført, genstartes loopen, indtil betingelsen er falsk.
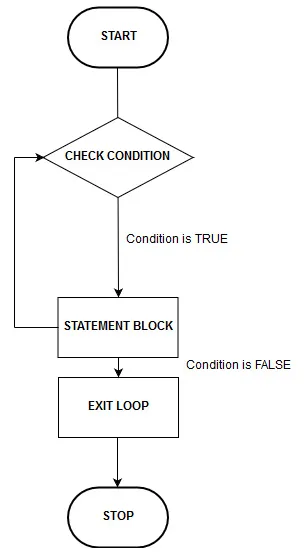
Flow chart for For Loop
Nedenfor er flowdiagrammet for til-loop i JavaScript:

Løkken udføres først, og for loop kontrolleres testtilstanden, uanset om den er sand eller ej. Hvis betingelsen er sand, vil den gå til erklæringsblokken, hvor programmet udføres. Hvis betingelsen er falsk, afsluttes loopen, og programmet stoppes.
Eksempel 1: Brug til sløjfe
Nedenstående program er skrevet for at udskrive listen over studerendes navne vha JavaScript.
Kode
var students = new Array("John", "Ann", "Aaron", "Edwin", "Elizabeth");
document.write(" Using for loops
");
for (i=0;i (
document.write(students(i) + "
");
)
var students = new Array("John", "Ann", "Aaron", "Edwin", "Elizabeth");
document.write(" Using for loops
");
for (i=0;i (
document.write(students(i) + "
");
)
Produktion:

Eksempel 2: Brug til sløjfe
Kode
for (var iterator1 = 0; iterator1 < 5; iterator1++) //initialization, condition, increment
(
document.write(iterator1 + 1 + ". " + "For loop Tutorial for JavaScript ");
)
document.write(" Loop end");
for (var iterator1 = 0; iterator1 < 5; iterator1++) //initialization, condition, increment
(
document.write(iterator1 + 1 + ". " + "For loop Tutorial for JavaScript ");
)
document.write(" Loop end");
for (var iterator1 = 0; iterator1 < 5; iterator1++) //initialization, condition, increment
(
document.write(iterator1 + 1 + ". " + "For loop Tutorial for JavaScript ");
)
document.write(" Loop end");
Produktion:

Eksempel 3: Brug af For / in-loop
For / in-sløjfen bruges til at iterere gennem egenskaberne ved et objekt.
Kode
var string1 = "";
var object1 = (a: 1, b: 2, c: 3);
for (var property1 in object1)
(
string1 += object1(property1);
)
document.write(string1);
Produktion:

Eksempel 4: Brug af For / of Loop
Kode
JavaScript For/Of Loop
JavaScript For/Of Loop
JavaScript For/Of Loop
Sætningen for / for løber gennem værdierne af et iterable objekt.
var cars = ('BMW', 'Volvo', 'Mini');var x;
for (x biler) (
document.write (x + "
");
)
Produktion:

Konklusion
Til at begynde med ser sløjfe måske lidt forvirrende ud, men når du først har fundet ud af de forskellige dele af for-udsagnet, er de ikke svære. Bare husk, at hver for loop starter med nøgleordet efter, efterfulgt af et sæt parenteser, der indeholder tre dele, et par krøllede seler. For loop hjælper programmerer med at skrive et program på et effektivt og nemt. Det sparer problemet med at skrive flere linjer med kode, der bruger mere tid. For en programmør til at skrive et program effektivt og produktivt. Tilgir en ekstra fordel, da det reducerer programmets længde.
Anbefalet artikel
Dette har været en guide til For Loop i JavaScript. Her diskuterer vi Introduktion til For-loop i JavaScript og dens typer sammen med flowdiagram. Du kan også gennemgå vores andre foreslåede artikler for at lære mere -- Funktioner i JavaScript
- Python vs JavaScript
- Brug af JavaScript
- For Loop i Python
- Introduktion til For Loop i Java
- Iterator i Java
- Eksempler på Iterator i Python