Lær hvordan du skalerer og ændrer størrelse på billeder i Photoshop uden at miste kvalitet ved hjælp af smarte objekter! Du lærer forskellen mellem ændring af størrelse på et normalt billede og ændring af størrelse på et smart objekt, og hvorfor smarte objekter altid ser bedre ud.
Smarte objekter tilbyder mange fordele, men en af de største er, at de giver os mulighed for at ændre størrelsen på billeder ikke-destruktiv . Når vi skalerer et billede for at gøre det mindre, gør Photoshop det normalt ved at smide pixels. Og når disse pixels er væk, er der ingen måde at få dem tilbage på. Dette er kendt som en destruktiv redigering, fordi det foretager en permanent ændring af det originale billede. I dette tilfælde har vi mistet pixels.
Senere, hvis vi forsøger at skalere billedet større eller endda tilbage til dets oprindelige størrelse, ser resultatet ikke så godt ud. Det skyldes, at vi ved at smide pixels bort, mistede detaljer i billedet, og Photoshop kan ikke magisk genskabe detaljer, der ikke længere er der. Alt det kan gøre er at tage den resterende detalje og gøre den større. Og afhængigt af hvor meget større du laver det, kan du ende med et blokerende eller sløret rod.
Men smarte objekter i Photoshop er forskellige. Et smart objekt er en beholder, der holder billedet inde i det og beskytter billedet mod skade. Alt, hvad vi gør med et smart objekt, bliver gjort til selve det smarte objekt, ikke til billedet. Hvis vi skalerer et smart objekt for at gøre det mindre, ser det ud til, at vi har skaleret billedet. Men alt hvad vi virkelig har gjort, er skaleret det smarte objekt. Billedet inde i det forbliver altid i sin oprindelige størrelse med alle dets pixels og detaljer intakt. Dette betyder, at hvis vi er nødt til at gøre billedet større igen, kan vi gøre det uden tab af kvalitet. Uanset hvor mange gange vi ændrer størrelse på et smart objekt, ser billedet altid skarpt og skarpt. Lad os se, hvordan det fungerer.
Jeg bruger Photoshop CC, men da smarte objekter først blev introduceret langt tilbage i Photoshop CS2, fungerer enhver version fra CS2 og op. Lad os komme igang!
Oprettelse af en sammenligning side om side
For at se fordelen ved at ændre størrelse på et billede som et smart objekt, lad os hurtigt konfigurere vores dokument, så vi kan se en sammenligning side om side mellem ændre størrelse på et normalt billede og ændre størrelse på et smart objekt. Hvis du bare vil springe hen til den faktiske sammenligning, kan du hoppe foran til afsnittet Ændre størrelse mellem vs store objekter nedenfor.
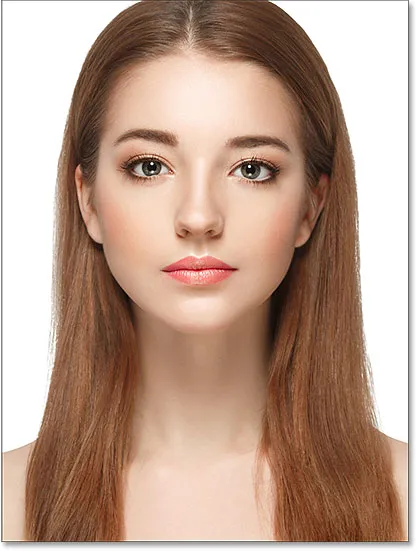
For at følge med kan du åbne ethvert billede i Photoshop. Jeg bruger dette billede, som jeg downloadede fra Adobe Stock:

Det originale billede. Fotokredit: Adobe Stock.
Kortkoder, handlinger og filtre-plugin: Fejl i kortkode (ads-basics-middle)
Hvis vi ser i panelet Lag, ser vi billedet på baggrundslaget:

Panelet Lag, der viser billedet på baggrundslaget.
Oprettelse af to kopier af billedet
Vi er nødt til at lave to kopier af billedet; en til den normale pixelversion og en til det smarte objekt. For at fremstille den første kopi, gå op til menuen Lag i menulinjen, vælg Ny og vælg derefter Lag via kopi :

Gå til lag> Ny> lag via kopi.
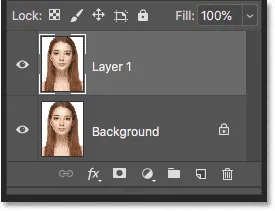
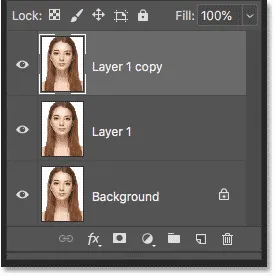
I panelet Lag vises en kopi af billedet over originalen:

Den første kopi vises.
For at lave den anden kopi skal jeg bruge tastaturgenvejen denne gang, som er Ctrl + J (Win) / Kommando + J (Mac). En anden kopi vises over de andre:

Den anden kopi vises.
Omdøb lagene
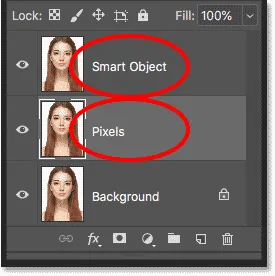
Lad os omdøbe vores eksemplarer, så vi ved, hvilke der er. Dobbeltklik på det øverste lags navn ("Lag 1-kopi") og omdøb det til "Smart Object". Tryk på Enter (Win) / Return (Mac) for at acceptere det. Dobbeltklik derefter på navnet "Lag 1" under det og omdøb det til "Pixels". Tryk igen Enter (Win) / Return (Mac) for at acceptere det. Vi har nu det lag, vi konverterer til et smart objekt øverst, og det lag, der forbliver et normalt, pixelbaseret lag under det:

Omdøbning af de to øverste lag.
Påfyldning af baggrundslaget med hvidt
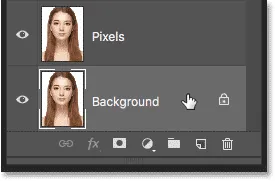
Vi har ikke brug for billedet på baggrundslaget, så lad os fylde baggrunden med hvidt. Klik på baggrundslaget for at vælge det:

Valg af baggrundslag.
Gå derefter op til menuen Rediger og vælg Udfyld :

Gå til Rediger> Udfyld.
I dialogboksen Udfyld skal du indstille indstillingen Indhold til Hvid og derefter klikke på OK:

Valg af hvidt som fyldfarve.
Og hvis vi ser på baggrundslagets miniature i panelet Lag, ser vi, at laget nu er fyldt med hvidt:

Baggrundslaget er fyldt med hvidt.
Tilføjelse af mere lærredsplads
For at passe til begge versioner af billedet side om side, er vi nødt til at tilføje mere lærredsområde. Gå op til menuen Billede og vælg lærredstørrelse :

Gå til billede> Lærredsstørrelse.
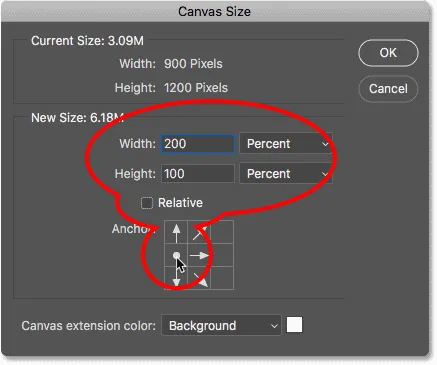
I dialogboksen Lærredstørrelse skal du indstille bredden til 200 procent og højden til 100 procent . Lad den relative indstilling ikke være markeret. Og vælg firkanten i midten til venstre i ankergitteret. Dette vil placere al den ekstra plads til højre for billedet. Klik på OK for at lukke dialogboksen:

Dialogboksen Canvas Size.
For at centrere det nye lærred på skærmen går jeg op til Vis- menuen, og jeg vælger Fit on Screen :

Valg af visningstilstand Fit on Screen.
Og da mit billede er lille nok til at passe helt på skærmen på 100 procent zoomniveau, går jeg tilbage til visningstilstand, og jeg vælger 100% :

Valg af visningstilstand 100%.
Og her ser vi det ekstra lærredsområde, der er tilføjet:

Dokumentet med den ekstra lærredsplads til højre.
Flytning af billederne side om side
Hvis du vil flytte et af billederne til det nye rum, skal du vælge Flyt værktøj fra værktøjslinjen:

Valg af Flyt værktøj.
I panelet Lag skal du klikke på laget "Smart Object" øverst for at vælge det:

Valg af "Smart Object" -lag.
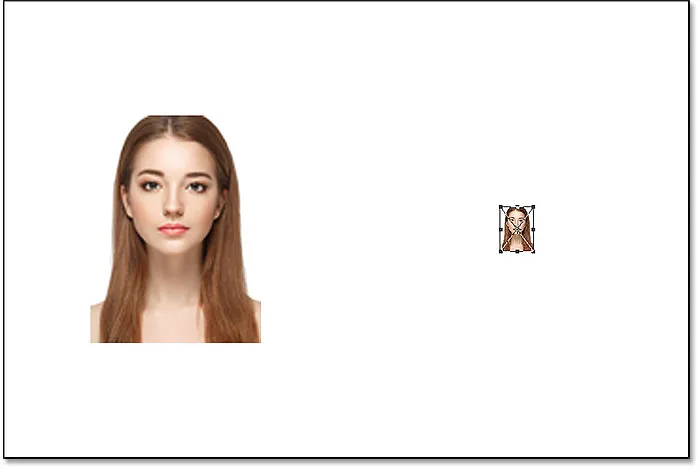
Klik derefter på billedet og træk det ind i det nye rum til højre. Tryk og hold på Shift- tasten, mens du trækker for at begrænse den retning, du kan bevæge dig, hvilket gør det lettere at trække lige over. Vi har nu det billede, der forbliver et pixelbaseret billede til venstre, og det billede, som vi konverterer til et smart objekt til højre:

Træk billedet på laget "Smart Object" ind i det nye lærredsområde.
Konvertering af et lag til et smart objekt
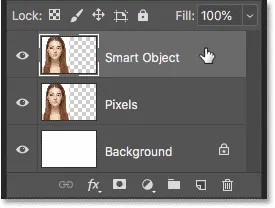
Endelig, for at konvertere billedet til højre til et smart objekt, skal du sørge for, at "Smart Object" -laget er valgt i panelet Lag:

"Smart Object" -lag skal vælges.
Klik på menuikonet i øverste højre hjørne af panelet Lag:

Åbning af menuen Lagpaneler.
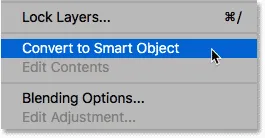
Og vælg derefter Konverter til smart objekt fra listen:

Valg af 'Konverter til smart objekt'.
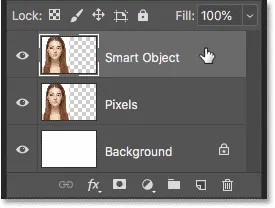
Photoshop konverterer laget til et smart objekt, og et smart objektikon vises i lagets miniature:

Smarte objekter viser et ikon nederst til højre for deres miniaturebillede.
Relateret: Sådan opretter du smarte objekter i Photoshop
Ændre størrelse på billeder vs smarte objekter i Photoshop
Nu hvor vi har oprettet vores dokument, lad os se, hvad der sker, når vi ændrer størrelse på et normalt, pixelbaseret lag og sammenligner det med, hvad der sker, når vi ændrer størrelse på et smart objekt. Vi skalerer begge versioner ned for at gøre dem mindre (kendt som nedskalering ), og så forstørrer vi dem ( opskalering ) og sammenligner resultaterne.
Nedskalerer billedet
Vi starter med pixelversionen til venstre. Jeg skal klikke på "Pixels" -laget for at vælge det:

Valg af "Pixels" -lag.
For at skalere billedet og gøre det mindre, vælger jeg Photoshop's kommando Gratis transformering ved at gå op til menuen Rediger og vælge Gratis transformering :

Gå til Redigering> Gratis transformation.
Dette placerer Free Transform-boksen og håndterer omkring billedet:

Free Transform-boksen og håndtagene vises omkring pixelversionen til venstre.
Lær Photoshops gratis transformere væsentlige færdigheder og genveje
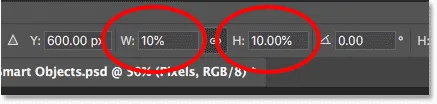
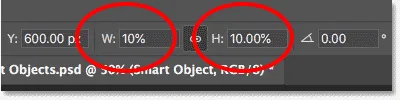
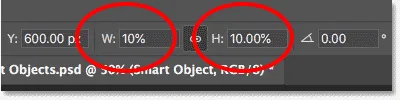
Lad os skalere billedets bredde og højde ned til kun 10% af den originale størrelse. Vi kunne ændre størrelsen på den ved at trykke på og holde vores Shift-tast nede og trække et af hjørnehåndtagene. Men da vi ved den nøjagtige størrelse, vi har brug for, er det lettere at bare indtaste den i indstillingslinjen. Først skal du sørge for, at indstillingerne Bredde ( H ) og Højde ( H ) er knyttet sammen ved at klikke på linkikonet mellem dem:

Klik på linkikonet.
Skift derefter breddeværdien til 10% . Da bredden og højden er knyttet sammen, ændres højdeværdien automatisk til 10% :

Indstilling af billedets nye bredde og højde til 10 procent.
Tryk på Enter (Win) / Return (Mac) for at acceptere de nye værdier, og tryk derefter på Enter (Win) / Return (Mac) igen for at lukke for fri transformation. Og her ser vi, at pixelversionen til venstre nu er meget mindre:

Bredden og højden af pixelversionen er nedskaleret til 10 procent.
Nedskalering af det smarte objekt
Lad os gøre det samme med det smarte objekt til højre. Jeg skal klikke på det smarte objekt i panelet Lag for at vælge det:

Valg af smart objekt.
Derefter går jeg tilbage til menuen Rediger, og jeg vælger Gratis transformation :

Gå igen til Rediger> Gratis transformation.
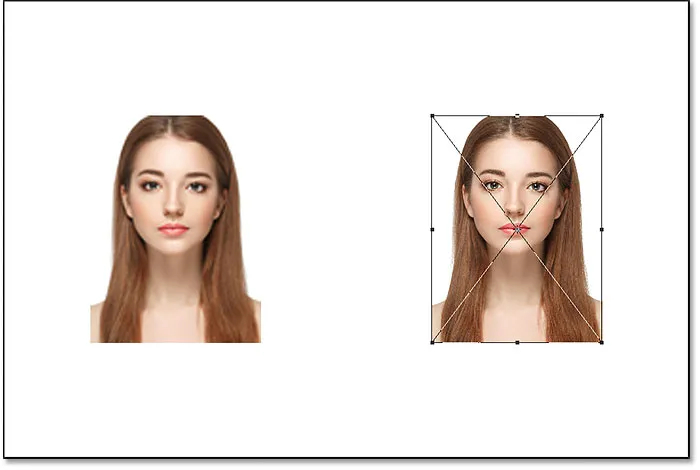
Denne gang vises Free Transform-håndtagene omkring det smarte objekt til højre:

Dokumentet, der viser Free Transform, håndteres omkring det smarte objekt.
I valglinjen forbinder jeg felterne Bredde og Højde sammen:

Klik på linkikonet.
Og så ændrer jeg breddeværdien til 10% . Højdeværdien ændres sammen med den:

Skalerer bredden og højden af det smarte objekt til de samme 10%.
Sammenligning af resultaterne
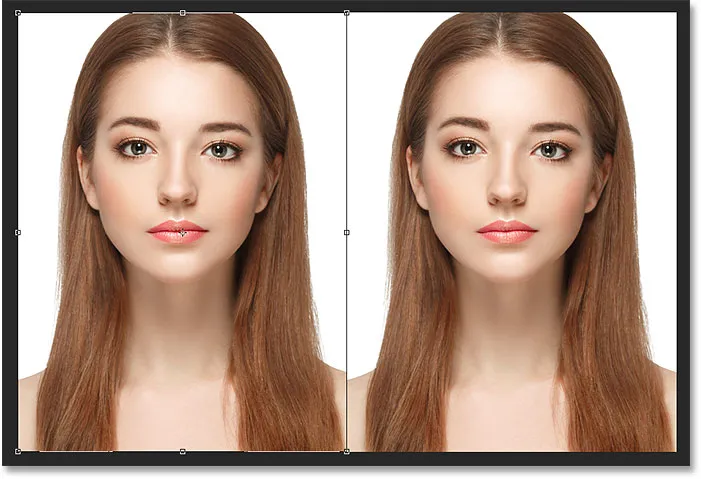
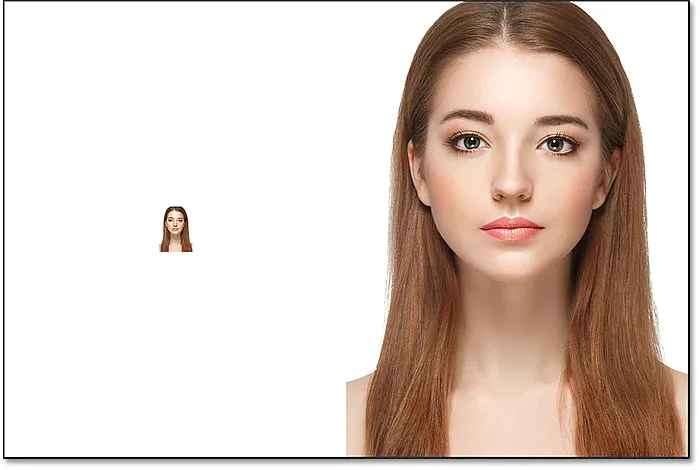
Jeg vil trykke på Enter (Win) / Return (Mac) for at acceptere de nye værdier, og derefter vil jeg trykke på Enter (Win) / Return (Mac) igen for at lukke for fri transformation. Begge versioner af billedet skaleres ned til samme størrelse. Og i denne størrelse ser de begge nøjagtigt de samme ud. Der er endnu ingen åbenlyse forskelle mellem pixelversionen og det smarte objekt:

Dokumentet efter skalering af begge versioner.
Opskalering af billedet
Men nu, hvor vi har gjort billederne mindre, lad os se, hvad der sker, hvis vi prøver at gøre dem større. Vi starter igen med pixelversionen til venstre. Jeg skal klikke på "Pixels" -laget i panelet Lag for at vælge det:

Valg af "Pixels" -lag.
Så går jeg tilbage til menuen Rediger, og jeg vælger Gratis transformering :

Gå igen til Rediger> Gratis transformation.
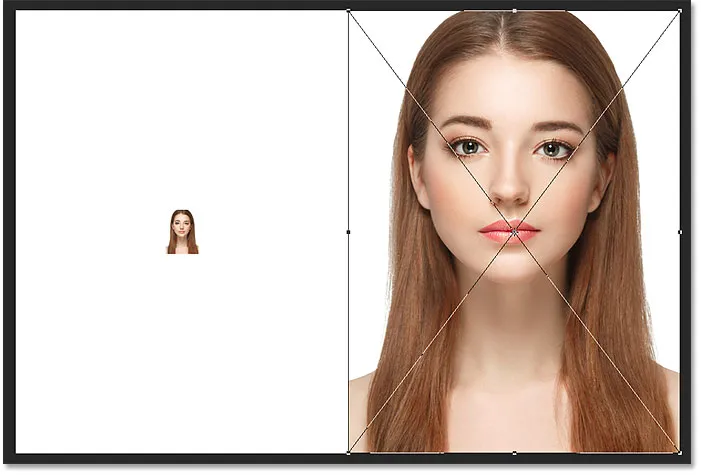
Boxen Free Transform vises igen omkring pixelversionen:

Kassen Free Transform omgiver pixelbilledet til venstre.
Værdierne for bredde og højde
Men vær opmærksom på bredde- og højdeværdierne i indstillingslinjen. Selvom vi skalerede bredden og højden af pixelversionen ned til 10%, fortæller Photoshop os, at billedet på en eller anden måde er tilbage til at være 100% af sin oprindelige størrelse:

Værdierne for bredde og højde for pixelversionen er tilbage til 100 procent.
Hvis vi tydeligt kan se, at billedet er meget mindre nu, end det var før, hvordan kan bredden og højden være tilbage til 100 procent? Årsagen er, at når vi skalerede pixelversionen og gjorde den mindre, gjorde Photoshop den mindre ved at smide pixels væk. I dette tilfælde tog det 90% af pixels fra bredden og 90% af pixels fra højden og slettede dem bare. Dette betyder, at vi er nede på kun 1 ud af hver 100 pixels, som vi havde før, eller kun 1 procent af det originale billede. Så når Photoshop fortæller os nu, at bredden og højden er tilbage til 100%, siger det ikke, at vi er tilbage til 100% af den originale størrelse. Det siger, at vi er på 100% af den nye størrelse, hvilket betyder, uanset hvilke pixels der er tilbage, efter at vi har nedskaleret den.
Opskalerer billedet til 50% af dets oprindelige størrelse
Lad os se, hvad der sker, hvis vi skalerer billedet op igen. Vi starter med at skalere bredden og højden fra 10% op til 50% af den originale størrelse. For at gøre det skal jeg øge både bredde- og højdeværdierne fra 100% til 500% :

Skalerer bredden og højden af det pixelbaserede billede med 500%.
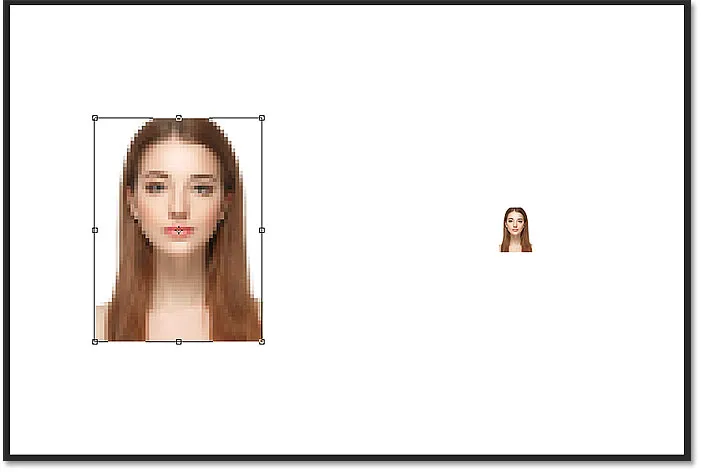
Jeg trykker på Enter (Win) / Return (Mac) på mit tastatur for at acceptere de nye værdier. Men før jeg lukker for Free Transform, kan vi allerede se, hvad der sker. I stedet for at tilføje nye pixels og nye detaljer til billedet, tager Photoshop blot pixelene fra den mindre version og gør dem større. Så meget større, faktisk, at de firkantede former på pixels nu er meget tydelige:

Photoshop forstørrer pixelversionen ved at gøre pixels større.
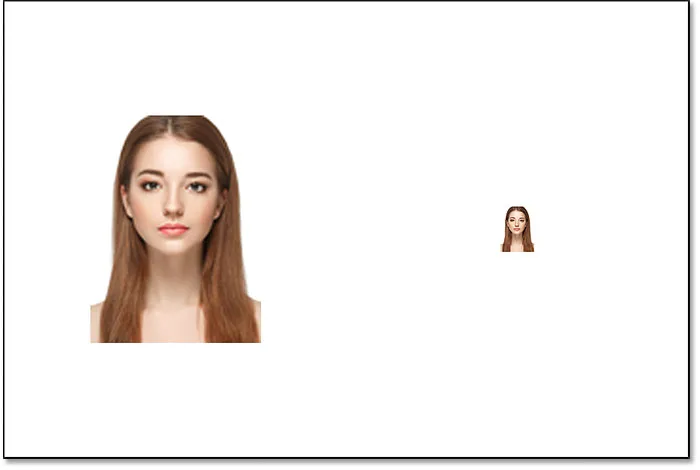
Jeg skal trykke på Enter (Win) / Return (Mac) igen på mit tastatur for at lukke ud af Free Transform. På dette tidspunkt prøver Photoshop at rydde op i billedet og blande pixels sammen, men resultatet ser meget blødt og sløret ud. Det er ikke noget, du gerne vil bruge:

Resultatet efter opskalering af pixelversionen til venstre med 500%.
Lær den bedste måde at forstørre billeder på i Photoshop CC
Opskalering af det smarte objekt
Lad os sammenligne det med hvad der sker, når vi opskalerer det smarte objekt. Jeg vælger det smarte objekt i panelet Lag:

Valg af smart objekt.
Så vender jeg endnu en gang tilbage til menuen Rediger, og jeg vælger Gratis transformation :

Gå igen til Rediger> Gratis transformation.
Denne gang vises Free Transform-håndtagene omkring det smarte objekt til højre:

Free Transform-boksen omgiver det smarte objekt til højre.
Værdierne for bredde og højde
Hvis vi ser på indstillingslinjen, kan vi allerede se en forskel mellem pixelversionen af billedet og det smarte objekt. Med pixelversionen nulstiller Photoshop bredde- og højdeværdierne til 100%, efter at vi har ændret størrelsen på den. Men det smarte objekt viser stadig en bredde og højde på kun 10% . I modsætning til pixelversionen husker Photoshop stadig den originale størrelse på det smarte objekt, og det ved, at vi i øjeblikket ser det på noget andet end dets oprindelige størrelse:

Bredde og højde på det smarte objekt er stadig indstillet til 10%.
Opskalerer det smarte objekt til 50% af dets oprindelige størrelse
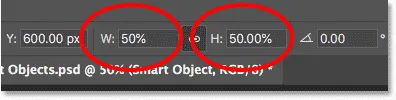
Jeg opskalerer bredden og højden fra 10% af den oprindelige størrelse til 50%. Men snarere end at skulle indtaste 500%, som jeg gjorde med pixelversionen, med det smarte objekt, er det meget lettere. Jeg kan bare indstille begge værdier til 50%:

Opskalerer bredden og højden af det smarte objekt fra 10% til 50%.
Jeg vil trykke på Enter (Win) / Return (Mac) for at acceptere de nye værdier. Og før jeg lukker for Free Transform, ser vi igen en forskel mellem pixelversionen og det smarte objekt. For at opskalere billedet til venstre tog Photoshop lige de resterende pixels fra den mindre version og gjorde dem større, hvilket resulterede i et meget blokeret billede. Men det smarte objekt til højre ser meget bedre ud. Faktisk ser det lige så godt ud som originalen, kun mindre:

Det opskalerede smarte objekt ser allerede bedre ud end pixelversionen.
Jeg vil trykke på Enter (Win) / Return (Mac) igen for at lukke ud af fri transformering. Og denne gang behøver Photoshop ikke at gøre noget for at rydde op i billedet, fordi det smarte objekt allerede ser godt ud. Når vi sammenligner det med pixelversionen til venstre, ser det smarte objekt skarpt og skarpt ud med masser af detaljer, mens pixelversionen ser meget værre ud:

Den smarte genstand overlevede opskalering uden en ridse. Pixelversionen var ikke så heldig.
Hvorfor det smarte objekt ser bedre ud
Så hvorfor ser det smarte objekt så meget bedre ud end pixelversionen? Det er på grund af, hvordan smarte genstande fungerer. Et smart objekt er bare en beholder, der holder noget inde i det. I dette tilfælde holder det vores image. Når vi skalerer et smart objekt for at gøre det større eller mindre, er det størrelsen på containeren, som vi skifter, ikke hvad der er inde i den. Ved at gøre containeren mindre får billedet inde i det til at se mindre ud. Og hvis vi gør containeren større, ser billedet inde i det så større. Men det er altid beholderen (det smarte objekt), vi påvirker, ikke dets indhold.
Visning af billedet inde i det smarte objekt
Faktisk kan vi åbne et smart objekt og se dets indhold bare ved at dobbeltklikke på det smarte objekts miniature i panelet Lag:

Dobbeltklik på miniaturebilledet for det smarte objekt.
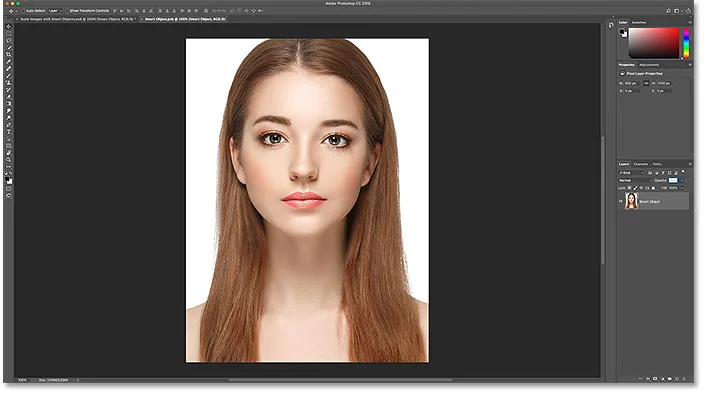
Indholdet af det smarte objekt åbnes i et separat dokument, og her ser vi det originale billede. Selvom vi allerede har skaleret bredden og højden på det smarte objekt to gange, først ned til 10% og derefter op til 50%, forbliver billedet inde i dets oprindelige størrelse uden tab i kvalitet. Uanset hvor mange gange vi ændrer størrelsen på det smarte objekt, har det ingen indflydelse på billedet inde i det, og det er derfor, det smarte objekt altid ser godt ud:

Visning af det originale billede, stadig i sin originale størrelse, inde i det smarte objekt.
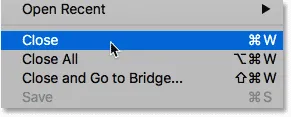
For at lukke det smarte objekt skal du gå op til menuen Filer og vælge Luk :

Gå til fil> Luk.
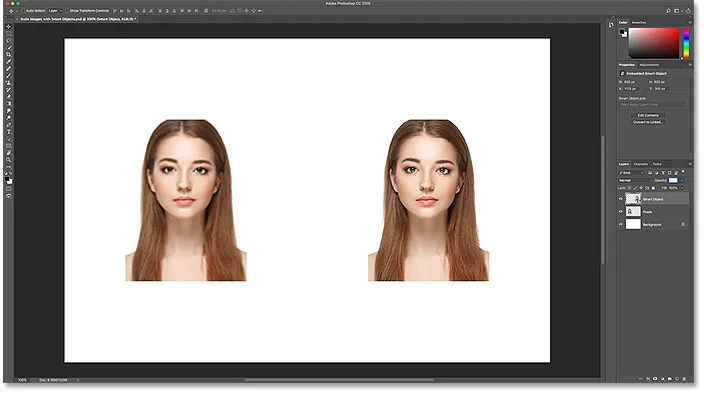
Og nu er vi tilbage til hoveddokumentet

Tilbage til det vigtigste Photoshop-dokument.
Relateret: Sådan redigeres indholdet af et smart objekt i Photoshop
Opskalerer billedet tilbage til dets originale størrelse
Endelig, lad os afslutte med at se, hvad der sker, når vi opskalerer begge versioner af billedet tilbage til deres originale størrelse. Jeg starter med pixelversionen til venstre ved at vælge den i panelet Lag:

Valg af "Pixels" -lag igen.
Så vender jeg tilbage til menuen Rediger, og jeg vælger Gratis transformation :

Gå til Redigering> Gratis transformation.
Free Transform-håndtagene vises omkring pixelversionen til venstre. Og i indstillingslinjen har Photoshop igen nulstillet sine bredde- og højdeværdier til 100%:

Værdierne for bredde og højde for pixelversionen er igen tilbage til 100 procent.
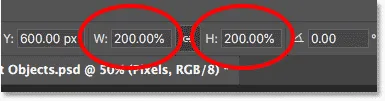
Da vi ved, at de begge faktisk er på 50% af deres oprindelige størrelse, er jeg nødt til at fordoble deres størrelse ved at indstille begge værdier til 200% :

Forøgelse af bredden og højden af pixelversionen med 200%.
Jeg skal trykke på Enter (Win) / Return (Mac) på mit tastatur en gang for at acceptere de nye værdier og derefter igen for at lukke for Free Transform. Og her ser det ud som pixelversionen efter skalering af bredde og højde ned til 10%, derefter op til 50% og nu tilbage til 100%. Som vi kan se, ser resultatet meget blødt ud, og meget af den originale detalje mangler:

Resultatet efter opskalering af pixelversionen tilbage til sin oprindelige størrelse.
Opskalerer det smarte objekt tilbage til dets oprindelige størrelse
Derefter skal jeg klikke på det smarte objekt i panelet Lag for at vælge det:

Valg af smart objekt.
Så går jeg en sidste gang tilbage til menuen Rediger, og jeg vælger Gratis transformation :

Gå til Redigering> Gratis transformation.
Free Transform-håndtagene vises omkring det smarte objekt til højre. Men i Options Bar skal du bemærke, at Photoshop stadig husker, at vi ser det smarte objekt med dets bredde og højde indstillet til kun 50%:

Det smarte objekts bredde- og højdeværdier er stadig indstillet til 50 procent.
For at gendanne den originale størrelse på det smarte objekt er alt, hvad jeg skal gøre, at ændre bredde og højde fra 50% til 100% :

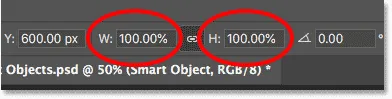
Indstilling af bredde og højde værdier for det smarte objekt tilbage til 100%.
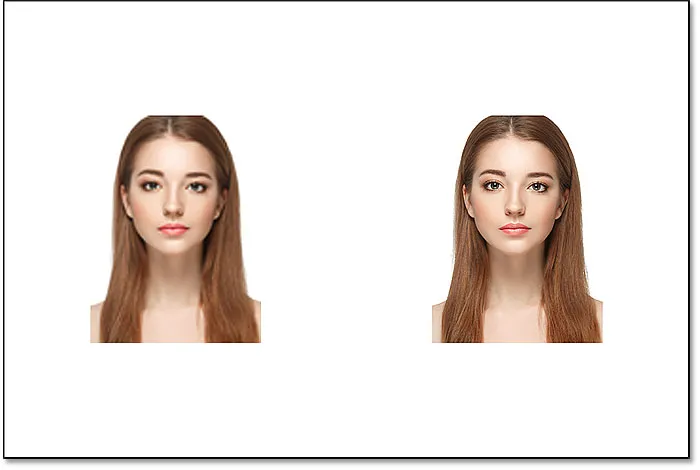
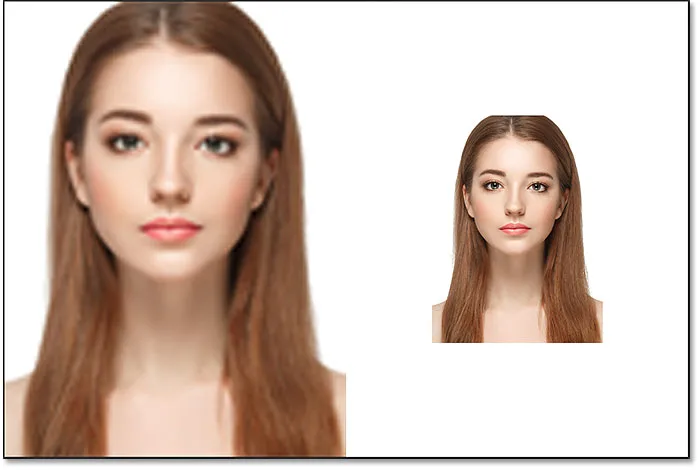
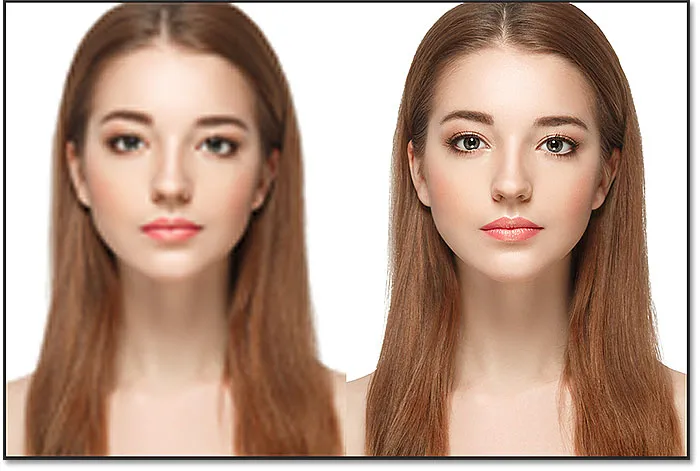
Jeg vil trykke på Enter (Win) / Return (Mac) en gang for at acceptere ændringerne og derefter igen for at lukke ud af Free Transform, og her er resultatet. Mens pixelversionen til venstre tydeligt har mistet billedkvaliteten, ser det smarte objekt til højre godt ud som nyt. Igen er det fordi vi har ændret størrelse på selve det smarte objekt, ikke på dets indhold, så billedet inde i det blev aldrig påvirket:

Resultatet efter opskalering af begge versioner til deres originale størrelse.
Gå videre end den originale størrelse (og hvorfor du bør undgå det)
En sidste ting, du skal huske på, er, at selvom smarte objekter helt klart har en fordel i forhold til pixelbaserede billeder, når de skaleres og ændres i størrelse, gælder fordelen kun, så længe du holder det smarte objekt på eller mindre end dets oprindelige størrelse. Der er ingen fordel, når du prøver at skalere et smart objekt, der er større end dets oprindelige størrelse.
Ved at gå ud over 100% beder du Photoshop om at oprette detaljer, der ikke er der, ligesom med et pixelbaseret billede. Og resultatet vil være det samme, uanset om det er et smart objekt eller ej. Photoshop tager bare de originale pixels og gør dem større, og resultatet ser ikke så godt ud. Så for at drage fordel af smarte objekter skal du sørge for, at du ikke går ud over den originale størrelse på dit billede.
Og der har vi det! Sådan skaleres og skaleres størrelse på billeder uden at miste kvalitet ved hjælp af smarte objekter i Photoshop! Hvis du vil have flere oplysninger om smarte objekter, kan du lære, hvordan man opretter smarte objekter, hvordan man redigerer smarte objekter, hvordan man kopierer smarte objekter, hvordan man sammenlægger lag som smarte objekter, eller hvordan man arbejder med redigerbare smarte filtre! Og glem ikke, alle vores Photoshop-tutorials er nu tilgængelige til download som PDF-filer!