I en tidligere Photoshop-tutorial kiggede vi på, hvordan man placerer et enkelt billede i teksten. Denne gang tager vi tingene videre og lærer, hvordan man placerer flere billeder i teksten . Dette er en populær effekt, der ofte bruges i reklame og reklamemateriale, men er også meget sjov bare at lege med på egen hånd. Vi tager et ord og placerer et andet billede inde i hvert enkelt bogstav. Det er meget nemt at gøre, og meget af det er bare enkel gentagelse.
Jeg bruger nogle billeder, der er frigivet af de gode folk på NASA sammen med en skrifttype, der også er frit tilgængelig online, men som altid er slutresultatet, jeg kommer på her, ikke det, der er vigtigt. Pointen er at lære, hvordan det gøres, så du kan bruge de samme teknikker til at bringe dine egne ideer til live. Når det er sagt, er han det resultat, jeg vil arbejde hen imod i denne tutorial:

Den endelige virkning.
Lad os komme igang!
Trin 1: Åbn det billede, du vil bruge som dit baggrundsbillede
Den første ting, vi skal gøre, er at åbne vores oprindelige billede, det, vi bruger som baggrund. Selvfølgelig behøver du ikke nødvendigvis at bruge et billede. Du kan have en solid farvebaggrund, en gradient, et mønster - hvad du end vil. Jeg bruger bare tilfældigvis et billede, og her er det, jeg skal bruge:

Det originale billede, der bruges som baggrund.
Trin 2: Vælg Photoshop's Type Tool
Vælg Type-værktøjet fra værktøjspaletten, eller tryk blot på bogstavet T på dit tastatur for at vælge det:

Vælg Type værktøj.
Trin 3: Vælg din skrifttype i indstillingslinjen
Når Type-værktøjet er valgt, skal du gå op til Indstillingslinjen øverst på skærmen og vælge din skrifttype. Du ønsker at bruge en skrifttype, der giver dig tykke bogstaver til denne effekt, ellers vil det være svært at se billederne inde i dem. Du skal ikke bekymre dig om fontstørrelsen for nu, da vi nemt kan ændre størrelsen på den efter behov. Jeg vil bruge en skrifttype kaldet "Mathmos Original", en sci-fi font, som jeg downloadede gratis fra 1001 gratis skrifttyper:

Vælg din skrifttype fra indstillingslinjen øverst på skærmen.
Trin 4: Indstil din tekstfarve til noget, du kan se foran dit billede
Inden vi begynder at skrive, lad os sørge for, at vores tekstfarve er noget, vi kan se. Mit billede er for det meste sort, og som standard er min tekstfarve også indstillet til sort, hvilket vil gøre det lidt vanskeligt at se det, så jeg vil ændre det til en anden farve. For at gøre det skal jeg klikke på farveprøven i indstillingslinjen:

Skift farven på din tekst ved at klikke på farveprøven i indstillingslinjen (med Type-værktøjet valgt).
Så vælger jeg en anden farve fra Photoshop's Color Picker. Det betyder ikke noget, hvilken farve du vælger, da du ikke vil se den, når vi fylder teksten med billeder, så du skal ikke bruge for meget tid på din beslutning. Jeg vælger en rødfarve:

Valg af hvidt fra farvevælgeren i Photoshop.
Klik på OK for at acceptere den nye farve og afslutte farvevælgeren. Farveprøven i indstillingslinjen ændres nu for at vise den valgte farve. I mit tilfælde viser det rødt:

Farveprøven i indstillingslinjen har ændringer for at vise den nye tekstfarve.
Trin 5: Skriv det første bogstav i dit ord
For at tilføje et andet billede inde i hvert bogstav i et ord, er vi nødt til at arbejde med hvert bogstav individuelt, så lad os oprette vores ord et bogstav ad gangen. På denne måde vises hvert bogstav på sit eget lag i paletten Lag. Klik på det sted, hvor du ønsker, at dit første bogstav skal vises i dit dokument, og skriv brevet. Jeg bruger ordet "SPACE", og da det første bogstav i ordet er "S", skriver jeg "S" (jeg ved, det hele er meget komplicerede ting):

Skriv det første bogstav i dit ord.
Når du er færdig, skal du klikke på afkrydsningsfeltet i indstillingslinjen for at udføre teksten.

Overfør teksten ved at klikke på afkrydsningsfeltet i Option Bar.
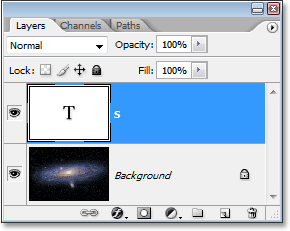
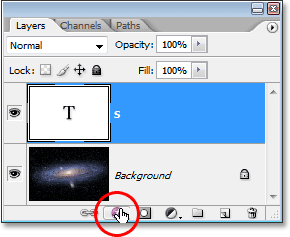
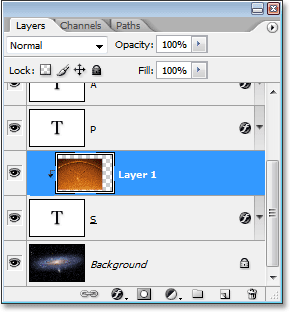
Hvis vi ser på vores lagpalette, kan vi se, at vi nu har to lag - baggrundslaget i bunden, der indeholder, hvad du tilfældigvis bruger som din baggrund, og vores første bogstav på sit eget lag over det:

Lagpaletten i Photoshop, der viser baggrundslaget og bogstavet på sit eget lag over det.
Trin 6: Ændre størrelsen på og placere brevet om nødvendigt med fri transformation
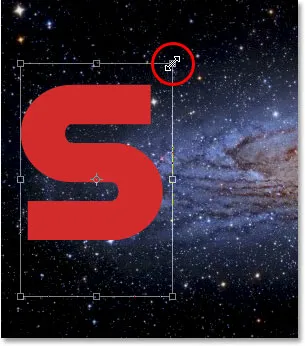
Hvis du som mig har brug for at ændre størrelsen på brevet og flytte det til en bedre position, skal du trykke på Ctrl + T (Win) / Command + T (Mac) for at få Photoshop's Free Transform-boks op og håndtere rundt om brevet. Hold Shift nede, og træk et af hjørnehåndtagene for at ændre størrelsen på den. Hold Shift nede forhindrer dig i at forvride udseendet på brevet ved et uheld. Du kan også holde Alt (Win) / Option (Mac) nede for at fortælle Photoshop at ændre størrelsen på brevet fra dets center, hvilket ofte er nyttigt.
Hvis du vil flytte brevet, skal du klikke et vilkårligt sted i boksen Gratis transformation og trække det bogstav, hvor du har brug for det. Bare klik ikke på det lille målsymbol i midten, ellers flytter du målsymbolet, ikke brevet. Når du ændrer størrelse på brevet, skal du huske, hvor mange andre bogstaver du skal tilføje, så du ikke ender med at gøre brevet for stort:

Ændre størrelsen på og omplacerer brevet efter behov ved hjælp af Photoshop's kommando Free Transform.
Tryk på Enter (Win) / Return (Mac), når du er færdig med at acceptere transformationen og afslutte kommandoen Free Transform.
Trin 7: Tilføj et slag omkring brevet (valgfrit)
Afhængigt af de billeder, du vil placere inde i dine breve, såvel som den baggrund, du bruger, kan det være vanskeligt at skelne figurernes bogstaver ud, når du er færdig. For at hjælpe med at holde tingene læsbare, vil jeg tilføje et hvidt streg omkring mine breve. Jeg kunne vente til slutningen med at tilføje streget omkring alle bogstaverne, men da jeg allerede ved, hvad jeg vil gøre, vil jeg spare mig noget tid ved at tilføje det til dette første bogstav. På den måde, når jeg går til at oprette resten af mine breve ved at lave kopier af denne første, kopieres streget sammen med det.
For at tilføje et strejke skal du klikke på ikonet Lagstilarter i bunden af lagpaletten:

Klik på ikonet Layer Styles.
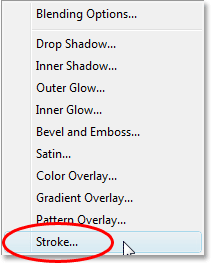
Vælg derefter Streg fra bunden af listen over lagstilarter, der vises:

Vælg "Slag" på listen over lagstilarter.
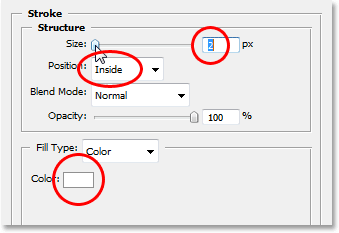
Dette bringer Photoshops Layer Style-dialogboks op, indstillet til Stregindstillingerne i den midterste kolonne. Den første ting jeg skal gøre er at sænke størrelsen på slagtilfælde ned til 2 px. Hvis du arbejder i høj opløsning, vil du sandsynligvis indstille din slagstørrelse højere. Jeg vil også ændre strejkens position til indersiden. Endelig indstiller Photoshop som standard farven på streger til rød, hvilket ikke giver mening. Jeg vil have, at min stregfarve skal være hvid, så jeg klikker på farveprøven til højre for farveindstillingen, som igen får Photoshops farvevælger op, og jeg ændrer stregfarve til hvid:

Stregindstillingerne i dialogboksen Lagstil i Photoshop.
Klik på OK, når du er færdig med at anvende streken på brevet og afslutte dialogboksen. Her kan vi se mit hvide streg på bogstavet "S":

Brevet er nu omgivet af et tyndt hvidt streg.
Trin 8: Kopier typelaget
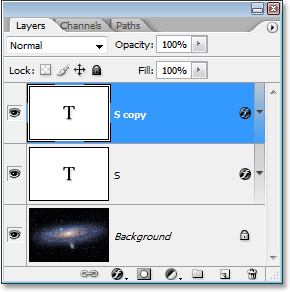
Før jeg lægger et billede inde i mit brev, skal jeg færdig med at tilføje resten af mine breve for at skabe mit komplette ord. For at oprette mit andet bogstav skal jeg blot trykke på Ctrl + J (Win) / Kommando + J (Mac) for at kopiere mit Type-lag. Der ser ikke ud til, at der er sket noget i mit dokumentvindue, men hvis jeg ser på lagpaletten, kan jeg se, at jeg nu har mit originale Type lag, der indeholder bogstavet "S", samt en kopi af det, der også i øjeblikket indeholder brevet "S", derover:

Tryk på "Ctrl + J" (Win) / "Kommando + J" (Mac) for at lave en kopi af typelaget.
Trin 9: Flyt det andet brev til position
Ved at lave en kopi af vores oprindelige brev, har vi oprettet vores andet brev. Der er selvfølgelig et par problemer i øjeblikket. For det første sidder begge bogstaver direkte oven på hinanden, og de er også indstillet til nøjagtigt samme bogstav. Lad os tage os af det første problem ved at flytte det andet bogstav på plads. For at gøre det, har vi brug for Move Tool. Nu kan du vælge Flyt værktøj fra paletten Værktøjer, men det er den måde at "få betalt pr. Time" på. Her er et praktisk trick. For at midlertidigt skifte til Flyt værktøj fra ethvert andet værktøj (undtagen håndværktøjet) skal du blot holde din Ctrl (Win) / Kommando (Mac) nede. Dette giver dig hurtig adgang til Move Tool uden at skulle vælge det. Når du stadig holder "Alt / Option" nede, skal du holde din Shift-tast nede for at begrænse dine bevægelser i en vandret linje og trække det andet bogstav til højre, indtil det er i position:

Brug Flyt værktøjet til at trække det andet bogstav på plads.
Trin 10: Skift brevet
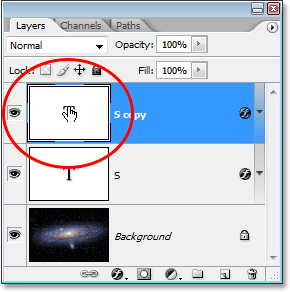
Nu er vi nødt til at ændre selve brevet. Det gør du ved at dobbeltklikke direkte på typelagets miniaturebillede i lagpaletten:

Dobbeltklik på miniature af typelaget.
Dette vil fremhæve brevet i dokumentvinduet:

Brevet er nu fremhævet.
Skift bogstavet til det andet bogstav i dit ord. Da mit ord er "SPACE", indtaster jeg "P" på mit tastatur:

Skift bogstavet til det andet bogstav i dit ord.
Når du er færdig, skal du igen klikke på afkrydsningsfeltet i indstillingslinjen for at acceptere ændringen og forlade tekstredigeringsfunktion:

Klik på afkrydsningsfeltet i indstillingslinjen for at acceptere ændringen.
Trin 11: Tilføj de resterende breve
Gentag trin 8-10 for at tilføje resten af dine breve og udfyld ordet. Brug Flyt værktøjet til at foretage eventuelle justeringer af afstanden mellem bogstaverne, indtil du ser alt, som du vil have det. Her er mit færdige ord:

Gentag de foregående tre trin for at afslutte dit ord.
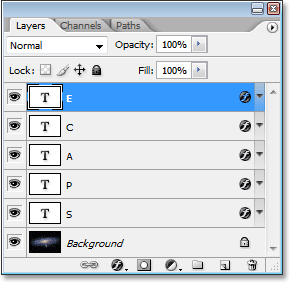
Bemærk, at det hvide streg, jeg føjede til mit oprindelige brev, automatisk er føjet til hvert bogstav i ordet, da hvert bogstav stort set er en kopi af det første. Og hvis jeg ser på min lagpalette nu, kan jeg se, at hvert bogstav i ordet er på sit eget separate lag, hvilket vil gøre det meget let at placere et billede inde i hver enkelt:

Lagpaletten i Photoshop, der viser hvert bogstav på sit eget lag.
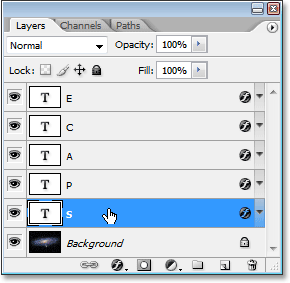
Trin 12: Vælg Det første bogstav i lagpaletten
Nu hvor vi har vores ord med hvert bogstav på sit eget separate lag, kan vi begynde at placere billeder inde i bogstaverne. Vi starter med det første brev, som i mit tilfælde er "S". Klik på bogstavets lag i paletten Lag for at vælge det. Du ved, at det er valgt, fordi det bliver fremhævet i blåt:

Vælg det første bogstavs lag i paletten Lag.
Trin 13: Åbn det billede, du vil placere inde i brevet
Åbn det billede, du vil placere inden for det første bogstav, med det valgte lag. Hvis det, når du åbner billedet, vises i en af Photoshops fulde skærmtilstande, skal du trykke på bogstavet F på dit tastatur, indtil billedet vises i et dokumentvindue. Her er det billede, jeg skal bruge (solfoto fra sungazer.net):

Åbn det billede, du vil placere i dit første bogstav. Fotokredit: sungazer.net
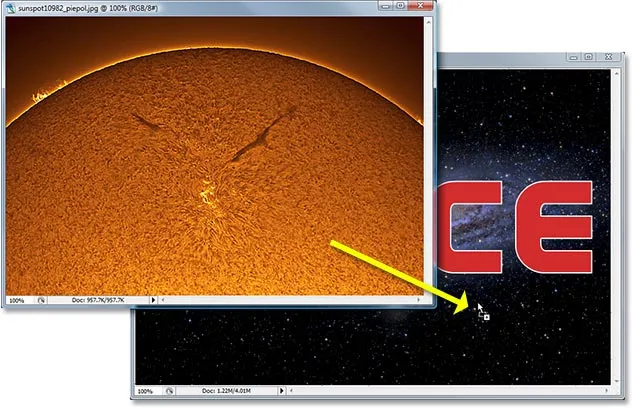
Trin 14: Træk billedet ind i hoveddokumentet
Når billedet er åbent i sit eget dokumentvindue, skal du blot klikke hvor som helst inde i billedet og trække det ind i hoveddokumentet:

Klik inde i billedet og træk det ind i hoveddokumentet.
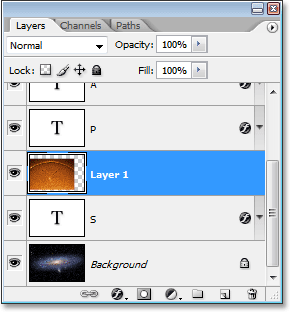
Hvis vi ser på lagpaletten nu, kan vi se, at Photoshop har placeret billedet på sit eget lag direkte over ordets første bogstav:

Lagpaletten, der viser billedet, der nu vises på "Lag 1" direkte over det første bogstav i ordet.
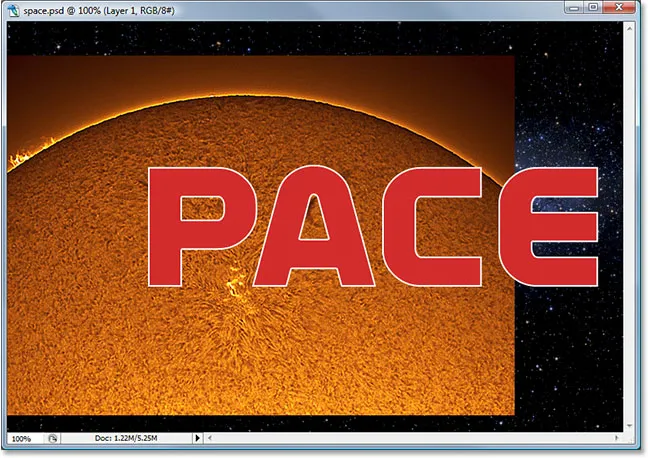
Og hvis vi ser i vores hoveddokument, kan vi se billedet, der blokerer det første bogstav, såvel som meget af baggrunden, fra visningen:

Hoveddokumentet, der viser det andet billede, der nu blokerer det første bogstav og noget af baggrundsbilledet fra visningen.
Trin 15: Opret en klipmaske
For at placere billedet direkte inde i brevet eller i det mindste se det ud som om det er, hvad vi har gjort, skal vi bruge en klipmaske. Brevet bliver en maske for billedet over det, hvilket betyder, at den eneste del af billedet, der forbliver synligt, er området direkte over toppen af brevet. Resten af billedet vil blive skjult, hvilket skaber en illusion om, at billedet faktisk er inde i brevet!
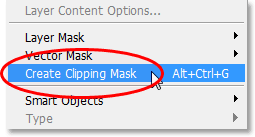
For at oprette udklipsmasken skal du sikre dig, at du har valgt billedets lag ("Lag 1") i lagpaletten, og gå derefter op til menuen Lag øverst på skærmen

Vælg "Opret klipmaske" i menuen "Lag".
Du kan også bruge tastaturgenvejen Alt + Ctrl + G (Win) / Option + Kommando + G (Mac). Uanset hvad "klipper" billedet til bogstavens form. Hvis vi ser igen i lagpaletten, kan vi se, at "Lag 1" nu ser indrykket til højre med en lille pil, der peger ned mod Type-laget under den og fortæller os, at vi med succes har oprettet vores klipmaske:

Lagpaletten i Photoshop, der viser "Lag 1" bliver "klippet" af Type-laget under det.
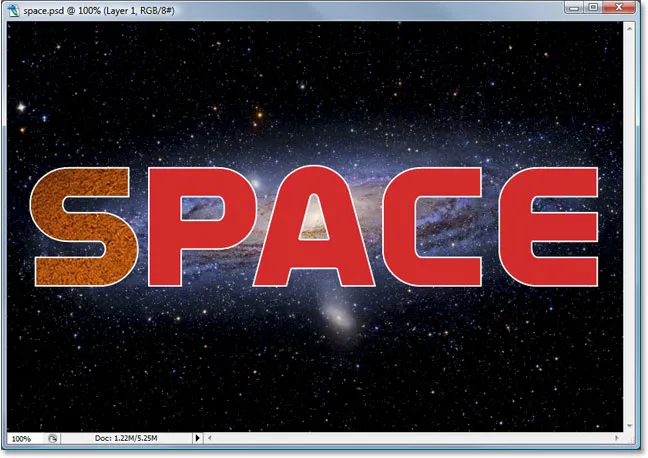
Og hvis vi ser i vores hoveddokument, kan vi se det nok, ser billedet nu ud som om det er inde i brevet:

Billedet vises nu inden i ordets første bogstav.
Trin 16: Ændre størrelse og placering af billedet inde i brevet
Vi har vores første billede inde i vores første brev. Alt hvad vi skal gøre nu er at ændre størrelsen og flytte det, så det ser ud som vi ønsker det. For at gøre det, med "Lag 1" stadig valgt, skal du trykke på Ctrl + T (Win) / Command + T (Mac) for at få vist Photoshop's Free Transform-boks og håndterer omkring billedet. Den frie transformeringsboks og håndtag vises rundt om hele billedet, selvom den eneste del af billedet, du kan se, er hvad der vises inde i brevet.
Hvis du ikke kan se nogle af håndtagene med gratis transformering, fordi de strækker sig uden for det synlige område i dokumentvinduet, skal du trykke på Ctrl + 0 (Win) / Command + 0 (Mac) for at passe til alt på skærmen. Træk derefter blot et af hjørnehåndtagene for at ændre størrelsen på billedet. Hold Shift nede, mens du trækker for at begrænse billedets forhold, og hold Alt (Win) / Option (Mac) nede for at ændre størrelsen på billedet fra midten, hvis det gør det lettere. Flyt billedet rundt inde i brevet ved at klikke og trække hvor som helst inde i boksen Gratis transformation:

Brug gratis transformering til at flytte og ændre størrelsen på billedet inde i brevet.
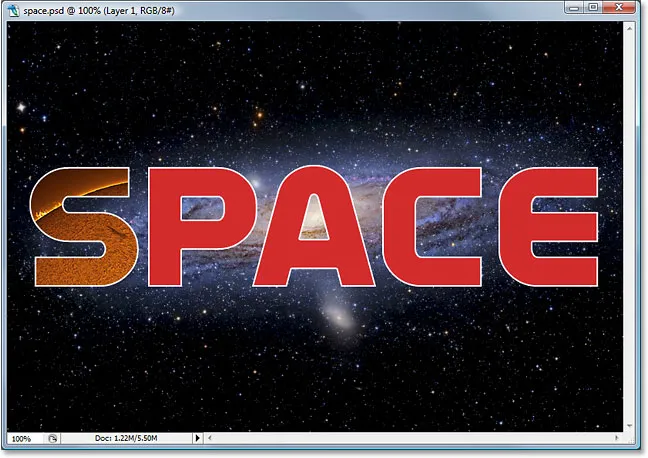
Når du er færdig, skal du trykke på Enter (Win) / Return (Mac) for at acceptere ændringerne og afslutte kommandoen Free Transform. Her er mit billede med arbejdet med mit første brev nu færdig:

Det første brev er færdig.
Trin 17: Gentag de samme trin med de andre bogstaver
For at placere billeder inde i de resterende bogstaver skal du blot gentage de samme trin, som vi brugte med vores oprindelige bogstav. Vælg først bogstavet i paletten Lag. Åbn derefter det billede, du vil placere inde i brevet, og tryk på F på dit tastatur et par gange om nødvendigt, indtil billedet vises i sit eget dokumentvindue. Klik hvor som helst inde i billedet, og træk det ind i hoveddokumentet. Billedet vises på sit eget lag over det bogstav, du havde valgt. Opret en udklipsmaske for at placere billedet direkte inde i brevet, og slut derefter tingene ved hjælp af Fri transformering til at ændre størrelsen og flytte billedet inde i brevet efter behov. Det hele handler kun om at gentage de samme trin ved at bruge forskellige billeder til hvert bogstav, indtil du er færdig!
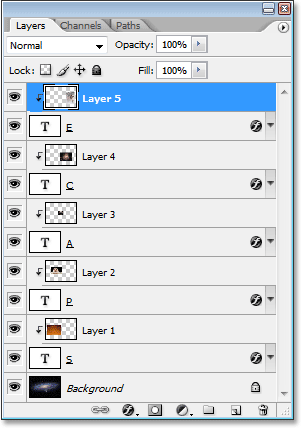
Jeg vil gå foran og placere billeder inden for mine resterende breve ved hjælp af de trin, jeg lige har skitseret. Vi kan se på min lagpalette nu, at hvert bogstav har et separat billede på et lag direkte over det, og at hvert billede "klippes" til bogstavets form:

Lagpaletten, der viser et separat billede på et lag direkte over hvert bogstav. Hvert bogstav bruges som en udklipsmaske til billedet over det.
Efter at have set min endelige effekt, så det ud til, at det hvide streg omkring bogstaverne så lidt kedeligt ud af sig selv, især for et ydre rumdesign. Så for at hjælpe med at give mine breve mere et sci-fi-look til dem, har jeg tilføjet en ydre glød-lagstil omkring dem ved hjælp af en lyseblå / lilla farve svarende til galaksen, der hvirvler rundt i baggrunden. Jeg gider ikke at beskrive trinnene til at tilføje stilen Outer Glow-lag, da det ikke er emnet for denne tutorial, og du muligvis ikke har brug for eller vil bruge den til dit design. Jeg har også beskåret billedet omkring ordet for at give effekten mere fokus. Her er mit endelige resultat:

Det endelige resultat.
Hvor skal jeg hen næste …
Og der har vi det! Tjek vores teksteffekter eller fotoeffekter sektioner for flere Photoshop effekter tutorials!