I denne Photoshop- teksteffektvejledning vil vi oprette en simpel tekstreflektionseffekt. Denne effekt er blevet brugt overalt i reklamer, og som vi ser, er det meget let at gøre.
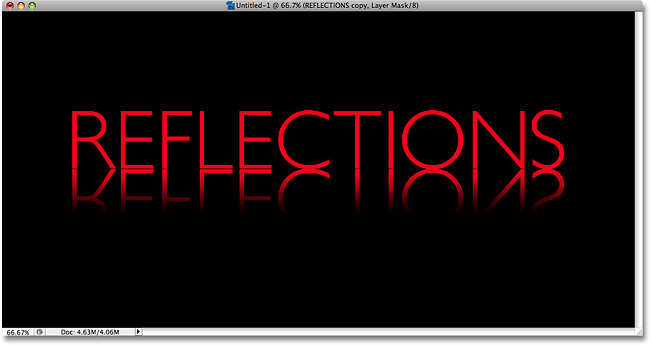
Her er den reflektion, vi skaber:

Den endelige tekstreflektionseffekt.
Lad os komme igang!
Trin 1: Opret et nyt Photoshop-dokument
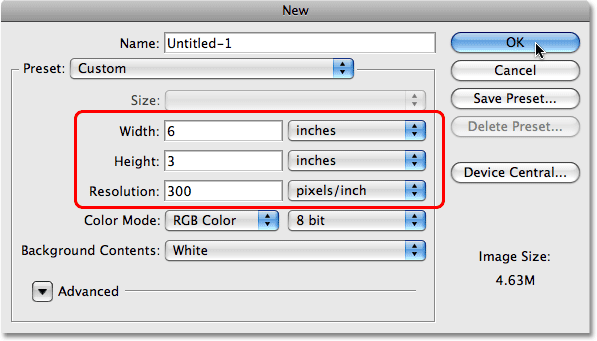
Opret et nyt tomt Photoshop-dokument ved at gå op til menuen Filer øverst på skærmen og vælge Ny . Du kan også oprette et nyt dokument med tastaturgenvejen Ctrl + N (Win) / Command + N (Mac). Uanset hvad vises Photoshop's nye dokument- dialogboks. Indtast de dimensioner, du har brug for til dit dokument. Til denne tutorial vil jeg indtaste 6 tommer for mit dokuments bredde, 3 tommer for højden og en opløsning på 300 pixels / inch . Klik på OK, når du er færdig for at afslutte dialogboksen. Dit nye tomme dokument vises på din skærm:

Opret et nyt tomt Photoshop-dokument.
Trin 2: Fyld det nye dokument med sort
Dette trin er valgfri, men jeg vil bruge sort som baggrundsfarve for mit dokument snarere end standardhvidt. Hvis du foretrækker at holde fast i hvidt, kan du springe dette trin over. For at udfylde dokumentet med sort, gå op til menuen Rediger øverst på skærmen og vælg Udfyld for at få vist Photoshop's Fill-kommando:

Gå til Rediger> Udfyld.
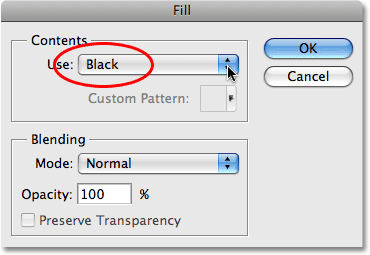
Du kan også vælge Fill-kommandoen med tastaturgenvejen Shift + F5 . Uanset hvilken måde vises dialogboksen Udfyld. Øverst i dialogboksen er afsnittet Indhold med en mulighed, der blot hedder Brug . Vælg Sort fra listen til højre for ordet Brug:

Vælg Sort i afsnittet Indhold øverst i dialogboksen Udfyld.
Klik på OK, når du er færdig for at afslutte dialogboksen, og Photoshop udfylder dokumentet med sort:

Dokumentets baggrund er nu fyldt med sort.
Trin 3: Vælg Type-værktøjet
For at tilføje tekst til dokumentet har vi brug for Photoshop's Type Too l. Du kan enten klikke på den i værktøjspaletten for at vælge den, eller på en hurtigere måde trykke på bogstavet T på dit tastatur for at vælge det med genvejen:

Vælg Type værktøj.
Trin 4: Vælg en skrifttype
Når Type-værktøjet er valgt, skal du gå op til indstillingslinjen øverst på skærmen og vælge den skrifttype, du gerne vil bruge til effekten. Dit valg af skrifttyper afhænger af hvilke skrifttyper, du i øjeblikket har installeret på din computer. Jeg holder mig med noget enkelt og vælger Gill Sans Light til min effekt. Du skal ikke bekymre dig om størrelsen på skrifttypen lige nu:

Vælg en skrifttype fra indstillingslinjen.
Trin 5: Vælg en farve til teksten
Derefter skal vi vælge en farve til vores tekst. Der er et par forskellige måder at vælge en tekstfarve i Photoshop. Til denne tutorial vil jeg bruge en meget enkel og hurtig måde, som er at vælge en færdiglavet farve fra farveprøverpaletten . Skift til din farveprøvepalette, som som standard er grupperet mellem farve- og stilpaletterne. Paletten Farveprøver indeholder en samling farveprøver, der er installeret som standard med Photoshop. For at vælge en af farverne skal du blot flytte musemarkøren over dens farveprøve. Du vil se markøren ændre sig til en pipette. Klik på farveprøven med pipetten for at vælge farve. Jeg vil vælge den røde farveprøve i øverste venstre hjørne:

Vælg en farve til teksten ved at klikke på en farveprøve i paletten Farveprøver.
Trin 6: Tilføj din tekst
Når du har valgt en farve, skal du klikke hvor som helst inde i dokumentet og tilføje din tekst. Jeg vil skrive ordet "REFLEKTIONER", alt med store bogstaver:

Føj din tekst til dokumentet.
Når du er færdig, skal du klikke på afkrydsningsfeltet i indstillingslinjen for at acceptere din tekst og forlade tekstredigeringsfunktionen:

Klik på afkrydsningsfeltet i indstillingslinjen for at acceptere teksten.
Trin 7: Ændre størrelse på teksten, hvis det er nødvendigt med fri transformering
Hvis du har brug for at ændre størrelsen på din tekst, skal du gå op til Rediger- menuen øverst på skærmen og vælge Free Transform, eller trykke på tastaturgenvejen Ctrl + T (Win) / Command + T (Mac). Uanset hvilken måde frembringes Photoshop's kommando for gratis transformering, som giver os mulighed for let at ændre størrelsen på teksten og flytte den også, hvis vi er nødt til at:

Gå til Rediger> Gratis transformation.
Når du har valgt det, vil du se boksen Gratis transformation og håndtag vises rundt om din tekst i dokumentet. For at ændre størrelsen på teksten skal du holde Skift- tasten nede, hvilket forhindrer dig i at forkert forvrænge bredde-til-højde-størrelsesforholdet for teksten, mens du ændrer størrelsen på den, og klik derefter blot på et af de fire hjørnehåndtag (de små firkanter) og træk dem indad for at gøre teksten mindre eller udad for at gøre den større. Hvis du vil flytte teksten, skal du klikke et vilkårligt sted i feltet Gratis transformering og trække teksten til et nyt sted. Klik ikke på det lille målsymbol i midten af boksen, ellers flytter du målsymbolet, ikke teksten. Jeg vil gøre teksten lidt større ved at holde Skift og trække håndtaget i nederste højre hjørne udad. Jeg vil også trække teksten lidt ned, så at bunden af teksten vises nærmere dokumentets vandrette centrum:

Brug gratis transformering til at ændre størrelsen på og / eller flytte teksten efter behov.
Når du er færdig, skal du trykke på Enter (Win) / Return (Mac) for at acceptere transformationen og afslutte kommandoen Free Transform.
Trin 8: Dupliker tekstlaget
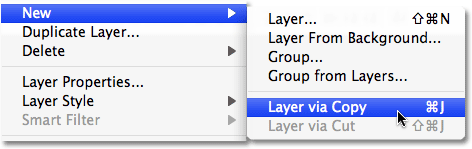
Nu hvor vi har vores tekst, kan vi begynde at skabe reflektionseffekten. Den første ting, vi har brug for, er en kopi af vores tekst, så lad os duplikere tekstlaget ved at gå op til Layer- manuen øverst på skærmen, vælge Ny og derefter vælge Layer via Copy . Eller, for en meget hurtigere måde at kopiere et lag på, skal du blot trykke på tastaturgenvejen Ctrl + J (Win) / Command + J (Mac):

Gå til Lag> Ny> Lag via kopi.
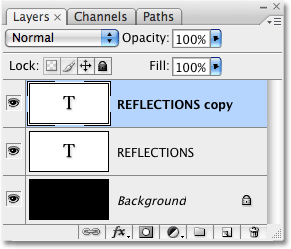
Uanset hvad fortæller Photoshop at lave en kopi af vores tekstlag. Der ser ikke ud til, at der er sket noget i vores dokument, men hvis vi ser på vores lagpalette, kan vi se, at vi nu har en kopi af laget, der sidder direkte over originalen (bemærk at kopien har ordet "kopi" i dets navn ):

En kopi af tekstlaget vises over originalen.
Trin 9: Vend tekstlaget lodret
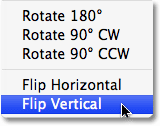
Dernæst skal vi vende vores kopierede tekstlag på hovedet, og Photoshop kommer lige med en kommando designet specielt til en sådan opgave. Gå op til Rediger- menuen igen, vælg Transform og vælg derefter Vend lodret :

Gå til Rediger> Transform> Vend lodret.
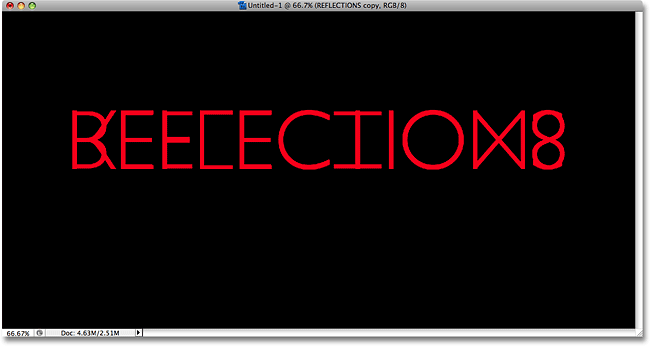
Det kopierede tekstlag vises flippet op og ned foran det originale tekstlag, hvilket skaber en interessant, skønt helt ulæselig, visuel effekt:

Det kopierede tekstlag vises på hovedet foran den originale tekst.
Trin 10: Træk den kopierede tekst under originalen
Vælg Flyt for l fra værktøjspaletten, eller tryk på bogstavet T for at vælge det med tastaturgenvejen:

Vælg Flyt værktøj.
Derefter, med det kopierede tekstlag stadig valgt i paletten Lag (valgte lag er fremhævet i blåt), hold din Shift- tast nede, klik derefter inde i dokumentet og træk den kopierede, op-ned-tekst under den originale tekst. Når du holder Shift-tasten nede, mens du trækker, gør det lettere at trække teksten lige ned, da den forhindrer dig i at flytte til venstre eller højre ved et uheld:

Træk den kopierede tekst ned, indtil den er lige under originalen.
Trin 11: Føj en lagmaske til den vippede tekst
På dette tidspunkt er alt, hvad der er tilbage at gøre for at skabe vores reflektionseffekt, at få vores op-ned-tekst til at falme fra top til bund til gennemsigtighed. Til det bruger vi en lagmaske . For at tilføje en lagmaske til vores kopierede tekstlag skal du sørge for, at du stadig har valgt det kopierede tekstlag og derefter blot klikke på ikonet Lagmaske i bunden af lagpaletten:

Klik på ikonet Lagmaske i bunden af lagpaletten.
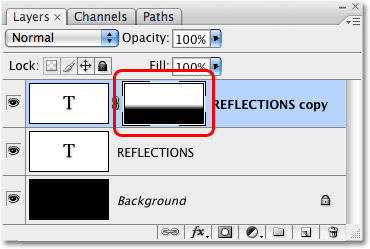
Intet vil ske i dokumentet, men du vil bemærke, at der er vist et lille hvidt rektangel til højre for tekstlaget i lagpaletten. Dette er forhåndsvisning af miniaturebillede til masken, så vi ved, at vi nu har en lagmaske på dette lag, selvom vi ikke har gjort noget med det endnu:

En miniature-forhåndsvisning af lagmaske vises på det kopierede tekstlag i paletten Lag.
Trin 12: Vælg Gradient Tool
For at få teksten på dette lag til at falme til gennemsigtighed, er vi nødt til at tegne en sort-til-hvid gradient på vores lagmaske (for mere information om, hvordan lagmasker fungerer, skal du tjekke vores komplette tutorial om lagmasker i Photoshop Grundlæggende del af hjemmesiden). For at tegne en gradient skal vi bruge Photoshop's Gradient Tool, så vælg den enten fra værktøjspaletten eller tryk blot på bogstavet G på dit tastatur for at vælge det med genvejen:

Vælg Gradient Tool.
Når Gradient Tool er valgt, vil du se, at Options Bar øverst på skærmen er ændret for at vise dig indstillinger specifikt for Gradient Tool. Over til venstre for indstillingslinjen vil du se et forhåndsvisning af gradientvisning, der viser dig den aktuelt valgte gradient. I mit tilfælde viser det allerede den sort / hvide gradient, som jeg har brug for. Hvis din også viser den sort / hvide gradient, kan du springe dette trin over. Hvis du ser forskellige farver i dit eksempelområde, skal du klikke direkte på eksempelvisningsområdet:

Klik på forhåndsvisningsområdet i indstillingslinjen.
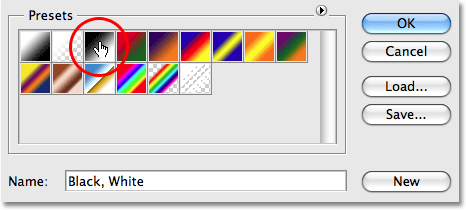
Dette bringer Photoshops gradienteditor op, som viser os en samling gradueringer, som vi kan vælge imellem. Den, vi ønsker, er den sort til hvide gradient, tredje fra venstre, øverste række. Klik på det for at vælge det, og klik derefter på OK i øverste højre hjørne af dialogboksen for at afslutte det:

Vælg den sort / hvide gradient fra Gradient Editor.
Trin 13: Tegn en lodret gradient fra bunden til toppen langs teksten på hovedet
Med Gradient Tool og den sort / hvide gradient valgt, er alt, hvad vi skal gøre nu, at tegne en lodret gradient langs vores op-ned-tekst. Kontroller først, at du har valgt lagmasken, ikke selve laget. Du skal se en hvid fremhævelsesramme rundt om lagmaskenes miniaturebillede i lagpaletten, der fortæller os, at lagmasken er valgt. Klik på forhåndsvisningsminiaturet for lagmaske for at vælge det, hvis du ikke kan se markeringsrammen omkring det.
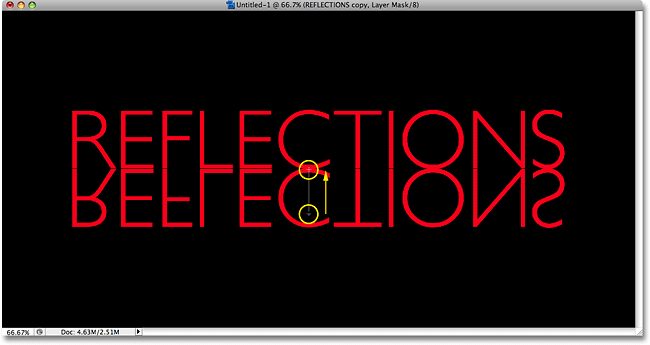
For at tegne gradueringen skal du klikke inde i dokumentet omtrent 3/4 af vejen ned mod bunden af den nedadvendte tekst. Hold derefter Shift- tasten nede, og træk op til det punkt, hvor den omvendte tekst møder den originale tekst. Når du holder Shift-tasten nede, mens du trækker, forhindrer du dig i at bevæge dig til venstre eller højre, når du trækker opad:

Klik og træk en sort til hvid gradient lodret langs teksten på hovedet.
Slip museknappen, når du er færdig, hvilket er, når Photoshop faktisk tegner gradienten, og du vil se, at den opadvendte tekst nu falder væk, når du bevæger dig længere ned mod bunden af bogstaverne:

Den nederste tekst falmer nu til gennemsigtighed efter tegning af gradienten på lagmasken.
Da vi tegnet den sort / hvide gradient på lagmasken, kan vi faktisk ikke se den i dokumentet, men vi kan se det, hvis vi ser på forhåndsvisningsminiatyren til lagmaske i paletten Lag:

Miniaturet med forhåndsvisning af lagmasken viser den faktiske sort til hvide gradient.
Trin 14: Juster lagets opacitet for at finjustere effekten
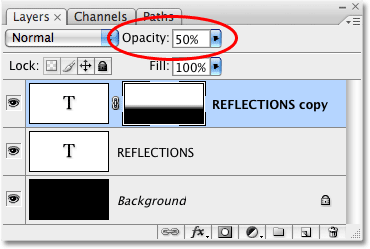
Hvis du ønsker, at din tekstreflektion skal vises lidt mere falmet, skal du blot gå op til indstillingen Opacity i øverste højre hjørne af lagpaletten og sænke lagets opacitet. Jeg vil sænke minen ned til 50% :

Sænk lagets opacitet for at falme refleksionen endnu mere.
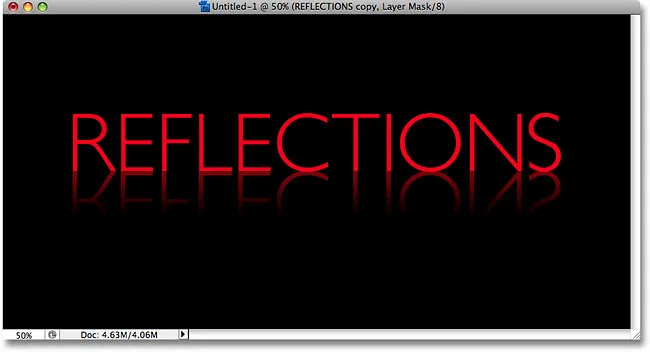
Her, efter at have sænket opaciteten, er min endelige tekstreflektionseffekt:

Den endelige tekstreflektionseffekt.
Hvor skal jeg hen næste …
Og der har vi det! Besøg vores teksteffekter eller fotoeffekter sektioner for flere Photoshop effekter tutorials!