
Forskelle mellem Ember js vs Angular js
Ember.js er en open source, JavaScript-ramme på klientsiden, der er baseret på MVVM-modellen Model-View – ViewModel, der bruges til at udvikle genanvendelige og vedligeholdelige JavaScript-webapplikationer. Det muliggør opbygning af JavaScript-applikationer på klientsiden ved at tilvejebringe en komplet løsning, der indeholder datastyring og applikationsflow. AngularJS er en open-source AngularJS er en ekstremt robust, JavaScript-baseret front-end webapplikationsramme. Det praktiseres i applikationer med enkelt side. Det udvider HTML Data-objektmodellen, herunder yderligere attributter, udfører også udvidet respons på brugeraktiviteter.
Hvad er Ember js?
- Det gør det muligt for programmerere at opbygge skalerbare websidesapplikationer på én side ved at smelte populære dialekter og konventionelle metoder ind i rammen. Den oprindelige titel på Ember.js var SproutCore MVC framework. Den blev produceret af Yehuda Katz, der desuden oprindeligt blev udstedt den december 2011. Den varige meddelelse af Ember.js er 2.10.0, og denne blev udstedt den 28. november 2016.
- Ember js implementerer forekomstinitialisatorer og Command Line Interface-værktøjet, der integrerer Ember-modeller i udviklingsmetoden og styrer simpelthen udviklerens produktivitet. Ember.js giver også Ember Inspector-værktøjet til fejlsøgning af applikationer.
- Desuden understøtter det databinding for at generere forbindelsen mellem to egenskaber endvidere, når en egenskab ændres, en anden egenskab bliver opgraderet med den nyeste værdi. Ruterne er kerneegenskaber for Ember.js, der anvendes til håndtering af URL-adressen. Det har HTML og CSS i kernen i udviklingsmodellen.
Hvad er Angularjs?
- AngularJS er en open-source, absolut tilgængelig og accepteret af tusinder af programmerere over hele verden. Den er idriftsat under Apache-licensversionen 2.0.AngularJS er en open source-webapplikationsramme. Det blev tidligere produceret i 2009 af Misko Hevery og Adam Abrons. Det administreres i øjeblikket af Google. Dens nyeste version er 1.4.3. AngularJS er en strukturel ramme for ændring af webapps. Det gør at håndterer HTML, da et skabelon sprog desuden giver udvikleren mulighed for at udvide HTML's syntaks til at formulere webapplikationens komponenter nøjagtigt og kortfattet.
- Angular's databinding og afhængighedsinjektion reducerer mange om koden, der i øjeblikket er nødt til at skrive. Desuden falder det hele inde i browseren og fremmer det som en absolut associeret blandt flere serverteknologier. HTML er enestående til vedligeholdelse af statiske rapporter, men det snubler, når udviklere forsøger at håndtere det til at erklære dynamiske visninger i web-applikationer. AngularJS giver programmerere mulighed for at udvide HTML-leksikonet til en webapplikation.
- En individuel udseende er usædvanligt kraftig, læsbar og hurtig at udvikle. JavaScript-komponenterne inkluderer Apache Cordova, en ramme, der er vedtaget til udvikling af mobilapps på tværs af platforme. Det peger på at analysere både fremskridt og testning af tidligere nævnte applikationer ved at implementere en ramme for en klientside-model-visning-controller (MVC) og model-visning-ViewModel (MVVM) -design sammen med komponenter, der generelt håndteres i rig Internet applikationer.
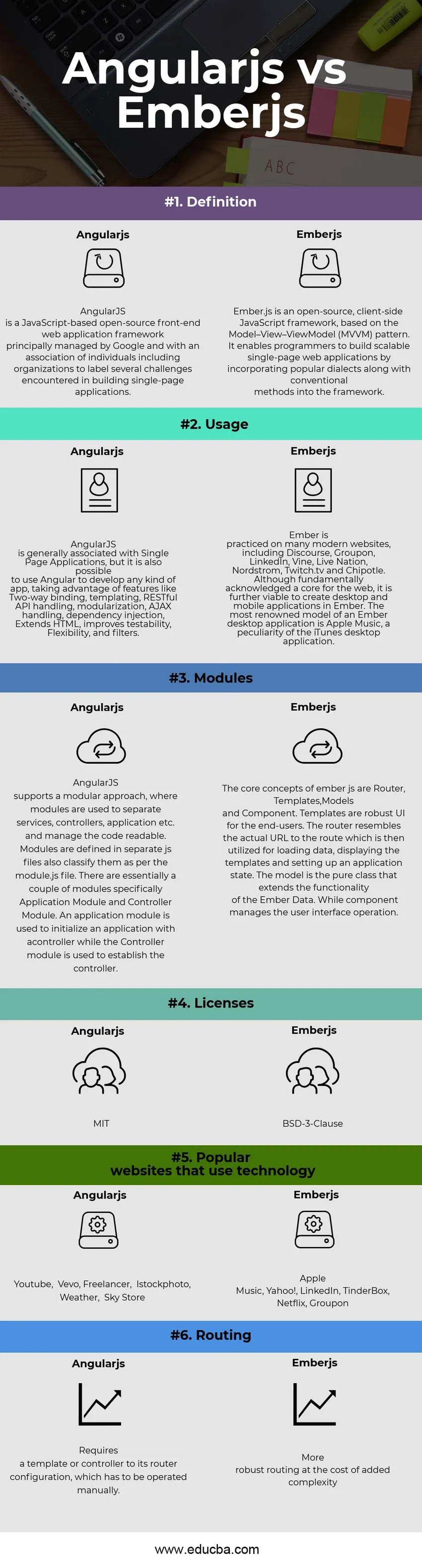
Sammenligning mellem hoved og hoved mellem Ember js vs Angular js (Infographics)
Nedenfor er de øverste 6 forskelle mellem Ember js vs Angular js 
Vigtige forskelle mellem Ember js vs Angular js
Begge Ember js vs Angular js ydeevne er anbefalede indstillinger i branchen. Lad os undersøge nogle af de vigtigste forskelle mellem Ember js vs Angular js:
- Vinkelformede js tillader håndtering af UI-binding på et beskedent objekt enten end ejendomsniveau. Mere end individuel binding kan fornyes samtidig uden tidskrævende DOM-opdateringer, hvorimod Emberjs tillader standard skabelonmotor til håndtag. Du er nødt til at øve en bestemt sætningsmetode på din model for at modernisere en værdi, der er bundet til brugergrænsefladen, mens håndbøger gengiver din side. Yderligere bindende udsigter inkluderer en sandsynlighed for at have din model i enten en eller to-vejs bindende tilstand blandt en visning og også anden model.
- Vinkelkomponenter kaldes ”direktiver”, de er desuden væsentligt ekstra robuste end Ember-komponenter. De tillader at opbygge din egen semantiske og genanvendelige HTML-syntaks, hvorimod widget-baseret tilgang kaldet Ember-komponenter. Styret layout plus Embers backend-infrastruktur gør det muligt at komponere dine egne applikationsspecifikke HTML-tags. Brugerdefinerede elementer kan derefter styres i enhver skabelon på styret.
- Begge Ember js vs Angular js bruger tovejs databinding. Men AngularJS er en bemærkelsesværdigt fleksibel, også uopinioneret ramme. Giver et stykke fleksibilitet til at udføre din egen klientside-stakke. EmberJS er på den anden side en skarp modsigelse til dette, idet den er yderst meningsfuld. I de fleste ting beskriver EmberJS eksplicit den nøjagtige tilgang til at gøre noget, og alt det andet, du forsøger helt klart, fungerer ikke passende.
- For Emberjs, alle modeller, der skal indpakkes i Ember. Et objekt og brug accessorer (få og sæt) til at se og manipulere disse attributter ved at tilføje begivenhedslyttere til accessor-metoderne. AngularJS giver dig mulighed for at bruge konventionelle Javascript-objekter som modeller, men det opbevarer en kopi af hver model og kontrollerer for variationer med et ensartet interval (inden for dens fordøjelsescyklus) inden for modellen og den tidligere kopi af den.
Ember js vs Angular js sammenligningstabel
Som du kan se, er der mange sammenligninger mellem Ember js vs Angular js. Lad os se på den øverste sammenligning mellem Ember js vs Angular js -
|
Sammenligningsgrundlaget mellem Ember js vs Angular js |
Angularjs |
Emberjs |
| Definition | AngularJS er en JavaScript-baseret open source front-end-webapplikationsramme, der hovedsageligt administreres af Google og med en sammenslutning af enkeltpersoner, herunder organisationer, til at mærke flere udfordringer, der er stødt på at oprette applikationer på en side. | Ember.js er en open-source, JavaScript-ramme på klientsiden, baseret på MVVM-mønsteret Model – View – ViewModel. Det gør det muligt for programmerere at opbygge skalerbare websidesapplikationer på én side ved at inkorporere populære dialekter sammen med konventionelle metoder i rammen. |
| Anvendelse | AngularJS er generelt forbundet med applikationer til en enkelt side, men det er også muligt at bruge Angular til at udvikle enhver form for app ved at drage fordel af funktioner som tovejs binding, templering, RESTful API-håndtering, modularisering, AJAX-håndtering, afhængighedsinjektion, udvider HTML forbedrer testbarhed, fleksibilitet og filtre. | Ember praktiseres på mange moderne websteder, herunder Discourse, Groupon, LinkedIn, Vine, Live Nation, Nordstrom, Twitch.tv og Chipotle. Selv om det grundlæggende er anerkendt en kerne til internettet, er det yderligere levedygtigt at oprette desktop- og mobilapplikationer i Ember. Den mest berømte model af en Ember-desktop-applikation er Apple Music, en særegenhed ved iTunes-desktop-applikationen. |
| moduler | AngularJS understøtter en modulær tilgang, hvor moduler bruges til at adskille tjenester, controllere, applikation osv. Og administrere koden, der kan læses. Moduler er defineret i separate js-filer klassificerer dem også som pr. Module.js-filen. Der er i det væsentlige et par moduler specifikt Application Module og Controller Module. Et applikationsmodul bruges til at initialisere en applikation med en controller, mens Controller-modulet bruges til at etablere controller. | Kernekoncepterne for ember js er router, skabeloner, modeller og komponent. Skabeloner er robust UI for slutbrugerne. Routeren ligner den faktiske URL til ruten, der derefter bruges til indlæsning af data, visning af skabeloner og opsætning af en applikationstilstand. Modellen er den rene klasse, der udvider funktionaliteten af Ember Data. Mens komponenten administrerer brugergrænsefladens drift. |
| Licenser | MIT | BSD-3-klausul |
| Populære websteder, der bruger teknologi | Youtube, Vevo, Freelancer, Istockphoto, Weather, technoSky Store | Apple Music, Yahoo !, LinkedIn, TinderBox, Netflix, Groupon |
| routing | Kræver en skabelon eller controller til dens routerkonfiguration, som skal betjenes manuelt. | Mere robust routing på bekostning af ekstra kompleksitet |
Konklusion - Ember js vs Angular js
Det er et resumé af sammenhængen mellem Ember js vs Angular js rammer. Når du udvikler din app yderligere i JavaScript, rammer du i sidste ende kanten af jQuery. Derefter fulgte følgende udvikling af rammer, hvilket er Angular js vs Ember js. Hvilke rammer du foretrækker afhænger af, hvad du laver med rammen, men dog positivt, dette vil give en enkel tanke. Vinkelformet har åbenlyst en popularitetsfordel i forhold til Ember. Grundlæggende er Ember ekstremt venlig overfor Rails-programmerere med hensyn til indbyggede værktøjer inklusive udvikleroplevelse. Hvis du absolut overvejer URL'er plus SEO og stadig har brug for at vedtage en af disse rige rammer, ville Embers indbyggede router gøre det lidt mere SEO-venligt.
Anbefalet artikel
Dette har været en guide til den største forskel mellem Ember js vs Angular js. Her diskuterer vi også Angular js vs Ember js vigtigste forskelle med infografik og sammenligningstabel. Du kan også se på de følgende artikler for at lære mere -
- Angular JS vs Angular
- JavaScript vs AngularJS
- Backbone js vs Angular
- ReactJs vs AngularJs
- Hvad er Angular 2?