
Introduktion til Slice Tool i Illustrator
De skiver, du opretter i Illustrator, kan bruges til at konvertere illustrationer, tekst og statiske billeder til elementer, mens du opretter dine HTML-sider (HyperText Markup Language). Skiver giver dig mulighed for at opdele et betydeligt billede eller et design i mindre regioner, som du kan bevare som diskrete, forbedrede billeder. Disse billeder indlæses på samme tid og generelt hurtigere end et stort billede i en webbrowser. Skiveværktøj kan bruges til at opdele dit Illustrator-layout i skiver. Ved hjælp af skiveværktøjet tilføjer Illustrator skiver for at udfylde de mellemrum, der er mellem objekterne. Skiver bruges til at skære webillustrationer, hvilket producerer en håndfuld stykker fra det nu komplette billede. For at bruge skiverne i et billede, der er skåret, skal du være i stand til at vælge dem, og du kan udføre det ved hjælp af værktøjet til valg af skiver.

Hvordan bruges skiveværktøjet i Illustrator?
Når du opretter websider i Adobe Illustrator, er der en lang række forskellige sammenkoblede skiver forbundet. Disse kan dække vektorgrafik, rasterbilleder og HTML-koder, der alle fungerer sammen for at give en jævn weboplevelse. For at adskille og redigere disse forskellige elementer i det samme program tillader Illustrator dig at fremstille ekstremiteter mellem dem kaldet skiver eller stykker. Skæreprocessen fortæller Illustrator, hvilken del af websiden du vil adskille fra resten og gemme dem individuelt som JPEG.webp eller GIF eller PNG.
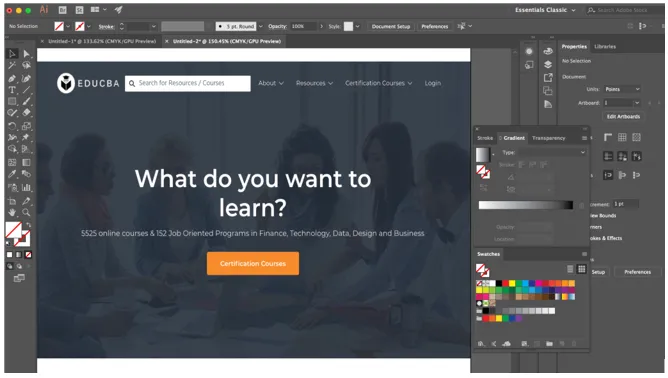
Vi tager EDUCBA-webstedsskabelonen som et eksempel på forklaringsprocessen:
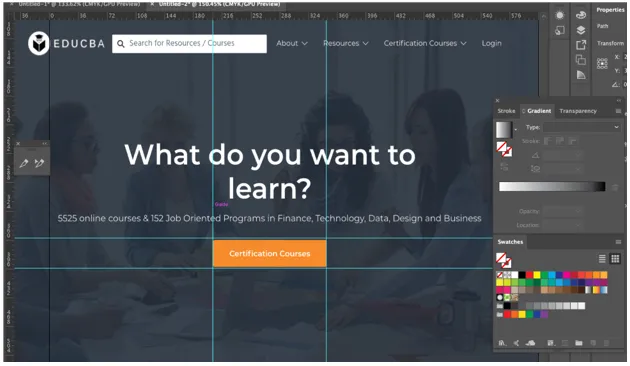
- Træk EDUCBA-skabelonen til lærredet.

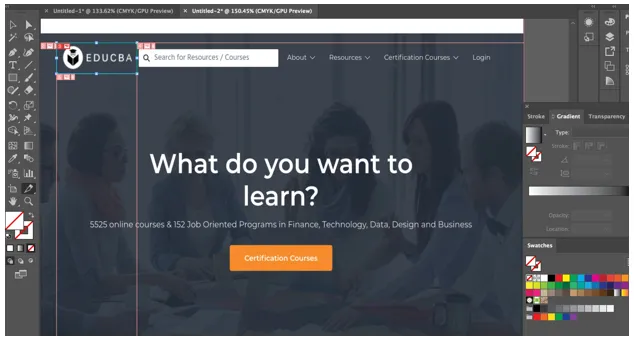
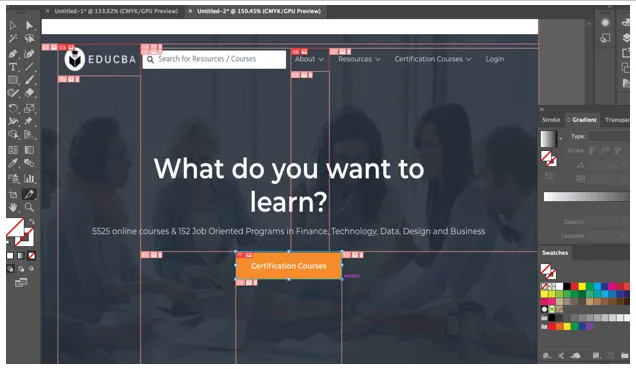
- Efter at have lagt objekterne på tegnebrættet i henhold til dine krav, er det nemt at konvertere ethvert af elementerne eller objekterne til en skive. Vælg først det skiveværktøj, der ser ud til at være som en skalpell i værktøjslinjepanelet, og dann derefter en boks omkring de elementer, du vil tilføje til skiven. Du kan også vælge elementer med markeringsværktøjet og derefter klikke på Objekt> Skive> Foretag. I dette eksempel vil vi skære EDUCBA-logoet, om dropdown, knappen for certificeringskurser, du kan stort set skære alt hvad du ønsker. De følgende skærmbilleder forklarer processen med at skære ved hjælp af skiveværktøjet.

- Når du bruger Illustrator-skiveværktøjet, vil softwaren uden tvivl skære billeder og objekter, der omgiver elementet. Alle skiver eller stykker er produceret i en tabelcellelayout, så de forbedres til internettet.

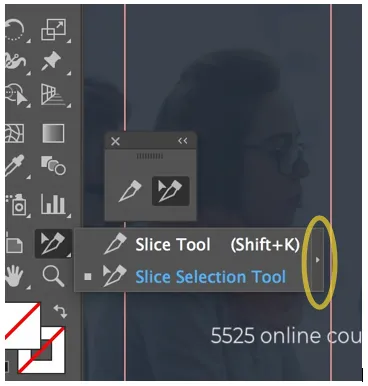
- Når du har skåret de elementer, du har brug for, skal du vælge et udsnit ved at klikke på skivevalgværktøjet fra værktøjslinjepanelet, det ser ud til at være som skiveværktøjet, men med en lille muselignende markør over det. Vælg derefter skiven. Hvis du vil vælge mere end en skive, skal du bare holde nede til Skift og klikke på skiverne en efter en.

- Du kan hente valgmuligheden for skiveværktøj ud af værktøjslinjen ved at klikke på den udvendige pil som fremhævet på ovenstående billede, da det gør det lettere at bruge værktøjet effektivt.
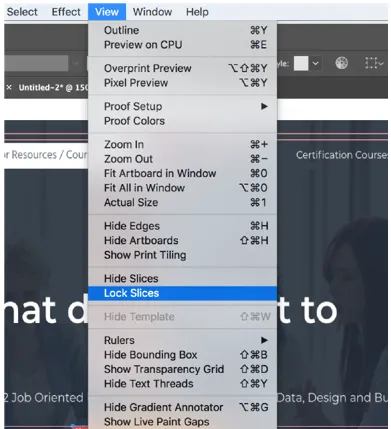
- Når du er tilfreds med placeringen af segmentet og ønsker at afværge vellykkede ændringer, kan du sikre eller låse det ved at gå videre til lagpanelet ved at klikke på redigeringskolonnen for skiven. For at sikre alle dine skiver med det samme skal du vælge Vis> Lås skiver i menulinjen øverst.

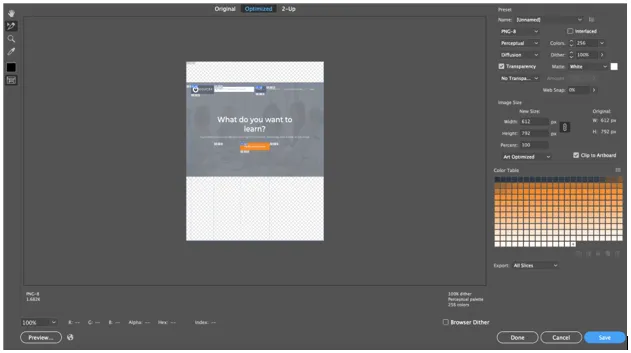
- Nu for at gemme de valg, du har foretaget, skal du klikke på Filer> Gem til web, så får du et vindue som vist nedenfor.

- Ved hjælp af skiveudvælgelsesværktøjet kan du nu vælge de individuelle elementer, du har skåret, og gemme dem individuelt som JPEG.webp, PNG eller GIF. Logoer kan gemmes i SVG-format.
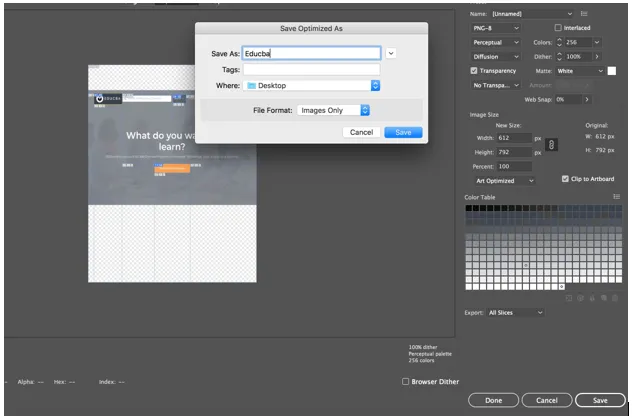
- Når du har klikket på gem, får du en popup for at gemme dit valg som vist nedenfor.

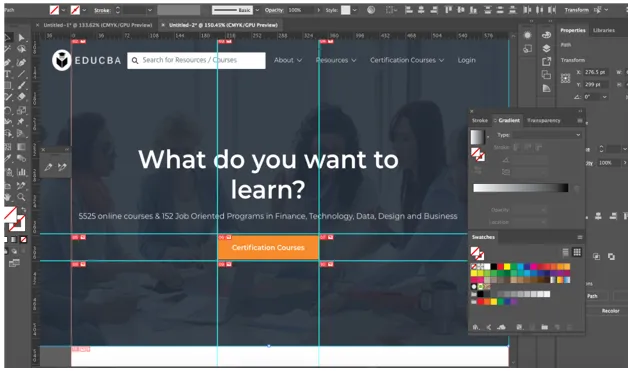
- En anden måde at oprette skiver på er gennem guider. Vi bruger det samme eksempel som ovenfor og bruger guider til opskæring af individuelle elementer. Til guider har vi brug for linealer, som vi kan aktivere ved at trykke på Command + R for Mac og Ctrl + R for Windows. Vi opretter guider som vist nedenfor:

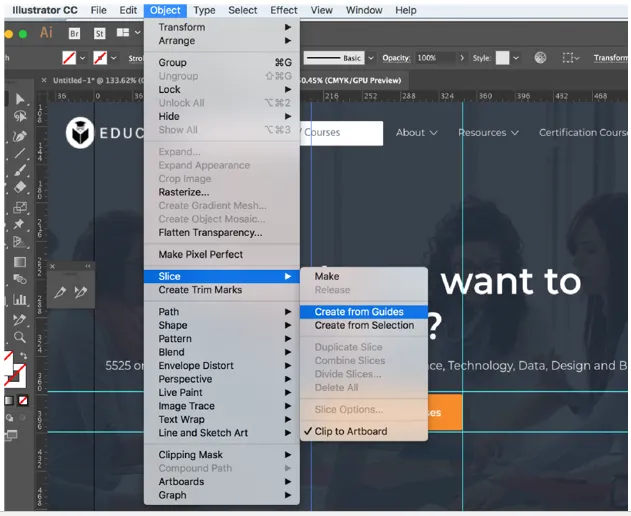
- Når du har oprettet guider, er det næste trin at skære elementet ved at klikke på Objekt> Skive> Opret fra guider.

Som du kan se er elementerne nu skiver.

- Hvis du vil fjerne et udsnit, skal du vælge det med værktøjet til valg af skive og derefter trykke på sletningstasten. Hvis du ønsker at fjerne alle skiver i dit arbejde og starte igen, skal du gå til Objekt> Skiver> Slet alt.
- Hvis du fjerner en skive, fjernes også de illustrerede illustrationer, så hvis du ønsker at bevare kunsten uhindret, skal du i stedet frigive skiven. For at opnå dette skal du vælge det udsnit, du har brug for, og derefter gå til Objekt> Skive> Udgivelse.
- Til sidst er det levedygtigt at skjule bordcellerne i dine skiver og analoge logoer uden at fjerne skiverne fra dit arbejde. Vælg Vis> Skjul skiver for at opnå dette.
Konklusion
Grundlæggende bruger du skiveværktøjet til at tegne rektangulære stier over det objektområde, du vil klippe ud af layoutet. Det er det eneste mål med skiver, at skildre illustrationen ud i skiver, der er rektangulære fra layoutfilen. Illustrator opdeler en enkelt illustration i flere billeder. Den producerer en HTML-tabel, hvor hver celle i tabellen består af en af disse skiver eller stykker af billedet. På denne måde, når du registrerer websiden i en browser, vises alle de billeder, der er skåret, sammen, svarende til et puslespil. Den øverste del er, at skiverne er bevaret i filen, hvilket betyder, at du har opbevaret det som et dokument. Det er muligt at fremstille et udsnit i Illustrator og inkludere alle dine skivestier under det lag. Dette gør det lettere at finde skivestierne og tillader dig at bevare de præcise målinger af alle de illustrationer, der i første omgang blev klippet ud af filen.
Anbefalede artikler
Dette er en guide til Slice Tool i Illustrator. Her diskuterer vi Sådan bruges skiveværktøjet i Illustrator trin for trin med de givne skærmbilleder. Du kan også se på den følgende artikel for at lære mere -
- Installer Adobe Illustrator
- 3D-effekter i Illustrator
- Eraser værktøj i Photoshop
- Rektangelværktøj i Photoshop
- Adobe Illustrator til Windows 8
- 3D-effekter i After Effects
- Installer Adobe Creative Cloud
- Eraser værktøj i Photoshop