I denne Photoshop- teksteffektvejledning vil vi se, hvor let det er at tilføje visuel interesse for tekst i Photoshop ved at bruge en kopi af nøjagtig den samme tekst til at skygge selv.

Lad os komme igang!
Trin 1: Opret et nyt tomt dokument
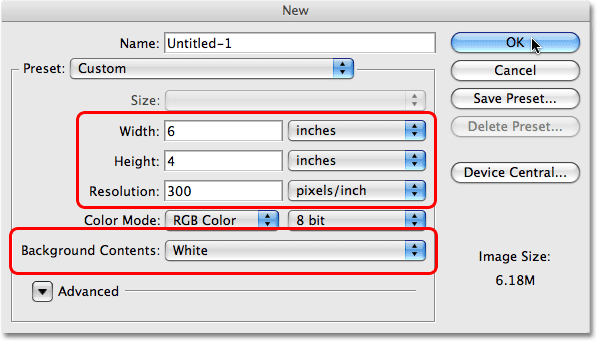
Lad os først oprette et nyt tomt Photoshop-dokument. Gå op til menuen File øverst på skærmen og vælg Ny, eller brug simpelthen tastaturgenvejen Ctrl + N (Win) / Command + N (Mac). En af metoderne åbner Photoshop's nye dokument- dialogboks. Indtast i hvilken størrelse du har brug for dit dokument. Jeg vil indtaste en bredde på 6 inches, en højde på 4 inches og en opløsning på 300 pixels / inch, men igen kan du indtaste den størrelse, du har brug for. Jeg vil også indstille mine baggrundsindhold til hvidt, så hvidt vises som min baggrundsfarve i dokumentet. Klik på OK, når du er færdig for at afslutte dialogboksen. Dit nye tomme dokument vises på din skærm.

Opret et nyt tomt Photoshop-dokument.
Trin 2: Vælg Type-værktøjet
Vælg derefter Type for l fra værktøjspaletten, eller tryk på bogstavet T for at vælge med tastaturgenvejen:

Vælg Type værktøj.
Trin 3: Vælg en skrifttype, størrelse og farve til din tekst
Når Type-værktøjet er valgt, skal du gå op til indstillingslinjen øverst på skærmen og vælge den skrifttype, du vil bruge. Jeg bruger Tahoma Bold i en størrelse på 60 pt . Du kan selvfølgelig bruge den skrifttype, du foretrækker, og størrelsen du vælger kan være anderledes afhængigt af den skrifttype, du vælger, samt størrelsen på det dokument, du arbejder med:

Vælg en skrifttype og skriftstørrelse i indstillingslinjen.
Klik derefter på farveprøven i indstillingslinjen for at vælge en farve til teksten.

Klik på farveprøven i indstillingslinjen for at ændre tekstfarve.
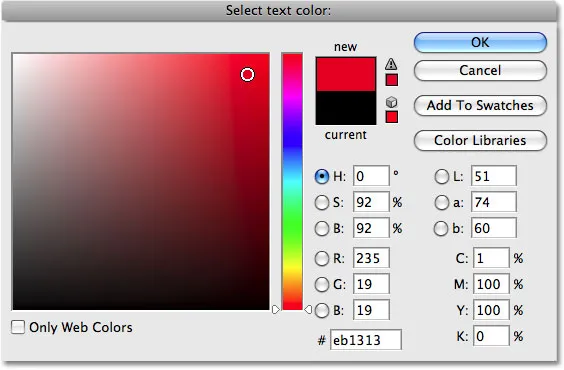
Dette bringer Photoshops farvevælger op . Vælg en flot, lys farve til din tekst. Jeg vælger en lys rød farve. Når du har valgt din farve, skal du klikke på OK i øverste højre hjørne af dialogboksen for at afslutte den:

Vælg en farve til teksten fra farvevælgeren, og klik derefter på OK for at afslutte den.
Trin 4: Tilføj din tekst
Med den valgte font og tekstfarve skal du klikke inde i dokumentet og tilføje din tekst. Jeg skriver ordet "SHADOW". Når du er færdig, skal du klikke på afkrydsningsfeltet i indstillingslinjen for at acceptere teksten og redigere i tekstredigeringsfunktion:

Føj din tekst til dokumentet, og klik derefter på afkrydsningsfeltet i indstillingslinjen for at acceptere det.
Når du har tilføjet din tekst, viser din lagpalet teksten på sit eget lag direkte over baggrundslaget.

Teksten vises på sit eget lag over baggrundslaget.
Trin 5: Dupliker tekstlaget
Vi bruger den nøjagtige samme tekst til at skygge for sig selv, og for at gøre det, har vi brug for en kopi af teksten, hvilket betyder, at vi er nødt til at duplikere vores tekstlag. Sørg for, at du har valgt tekstlaget i paletten Lag (valgte lag er fremhævet i blåt), og tryk derefter på Ctrl + J (Win) / Command + J (Mac) for at duplikere laget. En kopi af tekstlaget vises over originalen:

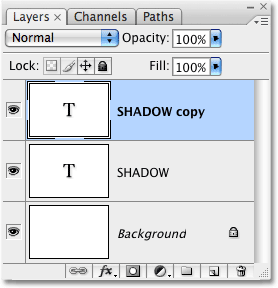
Lagpaletten, der viser en kopi af tekstlaget over originalen.
Trin 6: Vælg det originale tekstlag
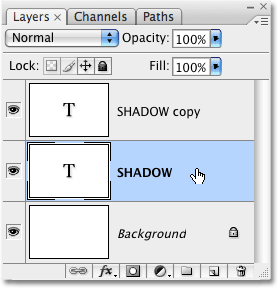
Da vores originale tekstlag ligger under kopien, bruger vi det originale tekstlag til vores skyggeeffekt. Klik på det originale tekstlag i lagpaletten for at vælge det:

Klik på det originale tekstlag i lagpaletten.
Trin 7: Vælg en mørkere version af tekstfarven, der skal bruges som skygge
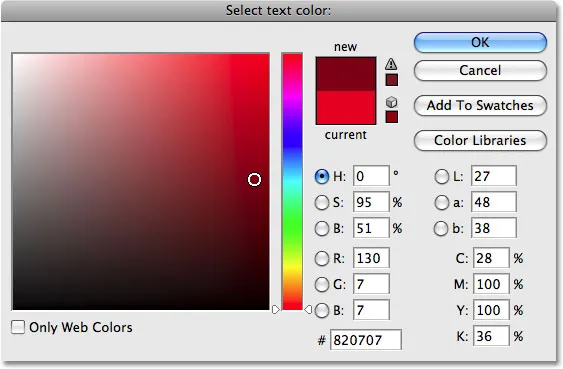
Når det originale tekstlag er valgt i lagpaletten og Type værktøjet stadig valgt, skal du klikke igen på farveprøven i indstillingslinjen øverst på skærmen og vælge en anden farve fra farvevælgeren . Vi vil bruge denne farve som en skyggeeffekt for teksten, så vælg en mørkere version af din originale farve. Her vælger jeg en mørkere rød:

Vælg en mørkere version af den originale tekstfarve med farvevælgeren.
Når du er færdig. Klik på OK for at afslutte farvevælgeren. Det ser ikke ud som om, at der er sket meget i dit dokumentvindue endnu, fordi det kopierede tekstlag er over toppen af det originale tekstlag og skjuler det fra visningen, men vi vil løse det i det næste trin.
Trin 8: Vælg Flyt værktøj
For at skabe vores skyggeeffekt er vi nødt til at flytte den originale tekst lidt, så vi kan se den under kopien af teksten, der sidder over den. Lad os flytte den originale tekst ned og til højre. Ikke for meget, lige nok til at skabe en skyggeeffekt. For at flytte teksten, har vi brug for Photoshop's Move Tool, så vælg den fra toppen af værktøjspaletten eller tryk på bogstavet V på dit tastatur for at vælge det med genvejen:

Vælg Flyt værktøj.
Trin 9: Skub det originale tekstlag nede og til højre
Vi havde brug for at vælge Move Tool, men vi behøver faktisk ikke bruge det til at flytte vores tekst. Du kan klikke inde i dokumentet og trække teksten ned og til højre med din mus, men i dette tilfælde kan en lettere måde simpelthen være at bruge piletasterne på dit tastatur til at skubbe teksten. Tryk på pil ned tasten et par gange for at skubbe den originale tekst nedad, og klik derefter på højre piltast samme antal gange for at skubbe den til højre. Jeg vil trykke på min pil ned 10 gange, derefter højre piletast 10 gange for at skubbe min tekst og skabe min skyggeeffekt:

Brug piletasterne til at skubbe den originale tekst ned og til højre for at skabe skyggeeffekten.
Husk, at du stadig skal vælge Flytværktøjet først, selvom du vil bruge piletasterne til at flytte et objekt.
Hvis du vil, kan du oprette en anden skygge ved blot at følge de samme trin. Duplicerer det originale tekstlag ved at trykke på Ctrl + J (Win) / Command + J (Mac), og klik derefter på det originale tekstlag i paletten Lag for at genvælge det. Skift tilbage til Type-værktøjet (da Flytningsværktøjet i øjeblikket er valgt), klik på farveprøven i indstillingslinjen og vælg en endnu mørkere farve fra farvevælgeren . Vælg Flyt værktøj, og brug derefter piletasterne på tastaturet til at skubbe teksten ned og til højre.
Her er min tekst efter at have fulgt trinnene for at tilføje en anden skyggeeffekt:

Effekten efter tilføjelse af en anden, mørkere skygge.
Hvor skal jeg hen næste …
Og der har vi det! Tjek vores teksteffekter eller fotoeffekter sektioner for flere Photoshop effekter tutorials!