I denne tutorial lærer vi, hvordan man tegner gradueringer i Photoshop ! Der er mange steder i Photoshop, hvor der bruges gradueringer. Gradient Tool, for eksempel, lader os tegne gradueringer på tværs af lag eller markeringer eller på tværs af lagmasker for at skabe glatte overgange fra et lag til et andet.
Vi kan udfylde tekst og figurer med gradueringer. Vi kan farvelægge et foto ved hjælp af en gradueringskort-billedjustering eller tilføje farveeffekter med en gradientoverlaylagstil og mere! Gradueringer er uvurderlige i Photoshop, og de er en fantastisk måde at tilføje mere interesse og liv til, hvad der ville have været et fladt billede eller design.
I denne tutorial vil vi dække det grundlæggende om, hvordan man tegner gradueringer ved hjælp af de enkleste (og muligvis den mest nyttige) af Photoshop's gradientrelaterede funktioner, Gradient Tool . Vi ser på andre måder at anvende gradueringer i andre tutorials, men du vil opdage, at de alle fungerer i det væsentlige på samme måde, så når du først har lært det grundlæggende med Gradient Tool, vil du være i stand til at drage fordel af alle de andre gradientfunktioner, som Photoshop har at tilbyde!
Sammen med at lære, hvordan man tegner gradueringer, skal vi også se, hvordan man vælger fra Photoshop's mange forudindstillede gradueringer ved hjælp af Gradient Picker, herunder hvordan man indlæser yderligere gradientsæt, der er inkluderet i Photoshop. Vi ser på forskellige gradientstilarter, som vi kan tegne, og vi ser på et par af de mere almindeligt anvendte gradueringer, inklusive hvad der kan være den mest nyttige af alle, standardforgrundsgradienten til baggrundsgradienten !
Når vi har lært det grundlæggende om, hvordan man tegner gradueringer, i den næste tutorial, lærer vi, hvordan vi redigerer og gemmer vores egne tilpassede gradueringer ved hjælp af Photoshop's Gradient Editor.
Jeg bruger Photoshop CC her, men denne tutorial er også fuldt kompatibel med Photoshop CS6 . Lad os komme igang!
Tegning af forløb i Photoshop
Oprettelse af et nyt dokument
Lad os starte med at oprette et nyt Photoshop-dokument. For at gøre dette går jeg op til menuen Filer i menulinjen øverst på skærmen og vælger Ny :

Gå til fil> Ny.
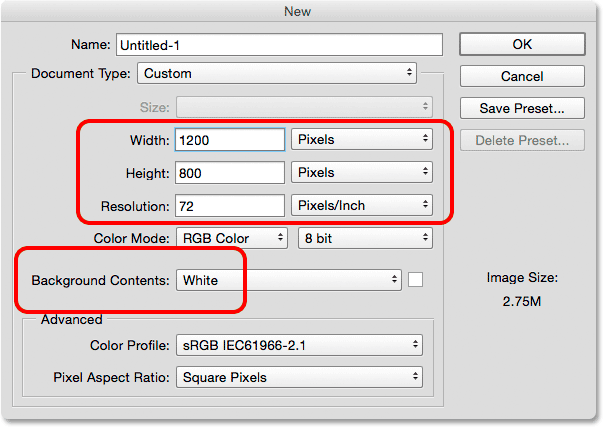
Dette åbner den nye dialogboks. Til denne tutorial vil jeg indstille bredden på mit dokument til 1200 pixels og Højden til 800 pixels. Der er ingen særlig grund til, at jeg bruger denne størrelse, så hvis du arbejder sammen med mig og har en anden størrelse i tankerne, er du velkommen til at bruge den. Jeg lader opløsningsværdien indstillet til dens standard på 72 pixels / inch, og jeg skal sørge for, at baggrundens indhold er indstillet til hvidt . Jeg skal klikke på OK, når jeg er færdig med at lukke dialogboksen, hvor et nyt hvidt udfyldt dokument vises på skærmen:

Den nye dialogboks.
Valg af gradientværktøjet
Photoshops gradientværktøj findes i værktøjspanelet til venstre på skærmen. Jeg vælger det ved at klikke på ikonet. Du kan også vælge Gradient Tool blot ved at trykke på bogstavet G på dit tastatur:

Valg af Gradient Tool fra værktøjspanelet.
Gradient Picker
Når det valgte Gradient Tool er valgt, er det næste, vi skal gøre, at vælge en gradient, og der er et par måder, vi kan gøre det på. Den ene er ved at åbne Photoshop's Gradient Picker ; den anden er ved at åbne den større Gradient Editor . Forskellen mellem de to er, at Gradient Picker ganske enkelt giver os mulighed for at vælge mellem færdige forudindstillede gradueringer, mens Gradient Editor, som navnet antyder, er hvor vi kan redigere og tilpasse vores egne gradueringer. Til denne tutorial vil vi fokusere på selve Gradient Picker. Vi lærer alt om Gradient Editor i den næste tutorial.
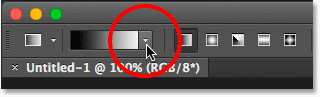
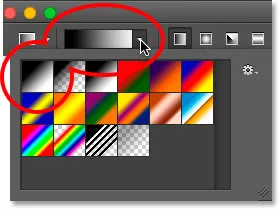
Når du bare ønsker at vælge en af Photoshop's forudindstillede gradueringer, eller en, som du tidligere har oprettet på egen hånd og gemt som en brugerdefineret forudindstilling (igen, lærer vi hvordan du gør det i den næste tutorial), skal du klikke på den lille pil til højre for forhåndsvisningslinjen for gradient i indstillingslinjen. Sørg for, at du klikker på selve pilen, ikke på preview-linjen (ved at klikke på preview-linjen åbnes Gradient Editor, og vi vil ikke gå der endnu):

Klik på pilen for at åbne Gradient Picker.
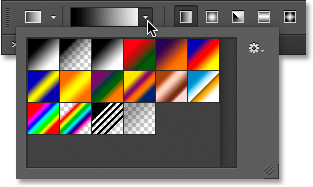
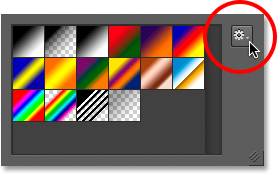
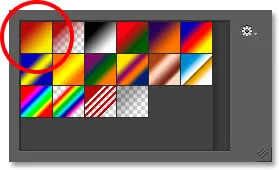
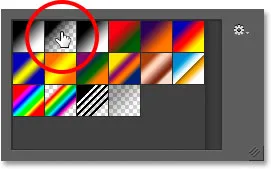
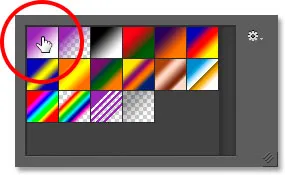
Ved at klikke på pilen åbnes Gradient Picker med miniaturebilleder af alle de forudindstillede gradienter, vi kan vælge imellem. Hvis du vil vælge en graduering, skal du klikke på dens miniature og derefter trykke på Enter (Win) / Return (Mac) på dit tastatur eller klikke på et hvilket som helst tomt rum i Options Bar for at lukke Gradient Picker. Du kan også dobbeltklikke på miniature, som både vælger gradienten og lukker ud af gradientvælgeren:

Gradient Picker.
Indlæser flere gradueringer
Som standard er kun et lille antal forudindstillede gradueringer tilgængelige, men Photoshop inkluderer andre gradientsæt, som vi kan vælge imellem. Alt, hvad vi skal gøre, er at indlæse dem i. For at gøre det skal du klikke på gearikonet øverst til højre:

Klik på gearikonet i Gradient Picker.
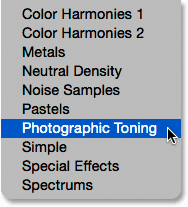
Hvis du ser i den nederste halvdel af menuen, der vises, finder du listen over yderligere gradientsæt, der hver er baseret på et specifikt tema, som farveharmonier, metaller, pasteller og mere. Hvis du er en fotograf, er graduerne Neutral Density og Fotografisk toning især nyttige:

De andre gradientsæt, vi kan vælge imellem.
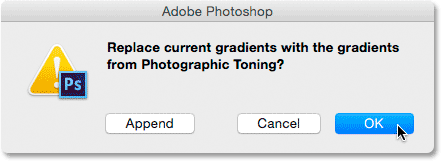
Hvis du vil indlæse et hvilket som helst sæt, skal du klikke på dets navn på listen. Jeg klikkede på det fotografiske toningsæt. Photoshop spørger, om du vil erstatte de nuværende gradueringer med de nye. Hvis du klikker på Tilføj i stedet for at udskifte de oprindelige gradueringer, tilføjer den blot de nye under originaler. Som vi ser i et øjeblik, er det let at gendanne originaler, så jeg klikker på OK for at erstatte dem med det fotografiske toningsæt:

Klik på OK for at erstatte de originale gradueringer med det nye sæt.
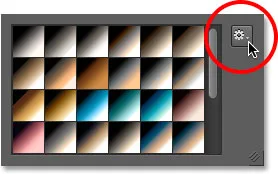
Og nu ser vi i gradientvælgeren, at de oprindelige gradueringer er blevet erstattet med de fotografiske toningsgradienter. Hvis du vil lære mere om det fotografiske toningsæt, og hvordan du bruger det, kan du se vores komplette tutorial til fotografisk toning forudindstillinger:

De originale gradueringer er blevet erstattet med det nye sæt.
Gendannelse af standardgradienter
For at holde os fokuseret på det grundlæggende, holder vi os med de oprindelige standardgradienter i øjeblikket. For at gendanne dem skal du igen klikke på gearikonet i Gradient Picker:

Klik på gearikonet.
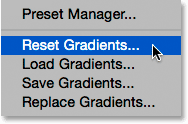
Vælg derefter Nulstil gradueringer i menuen:

Valg af "Nulstil graderinger".
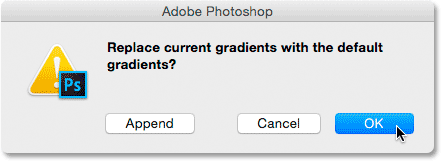
Photoshop spørger, om du vil erstatte de aktuelle gradienter med standardindstillingerne. Klik på OK :

Udskiftning af de aktuelle gradienter med standardindstillingerne.
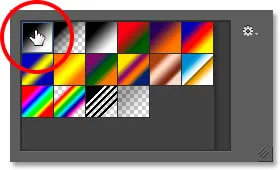
Og nu er vi tilbage til originalerne:

Standardgradierne er gendannet.
Forgrunden til baggrundsgradienten
Før vi lærer, hvordan man tegner gradueringer, lad os hurtigt se på en gradient især - gradienten til forgrund til baggrund . Det er det, Photoshop vælger for os som standard, men du kan også vælge det manuelt, hvis du har brug for det ved at klikke på dets miniaturebillede (første til venstre, øverste række):

Valg af forgrund til baggrundsgradient.
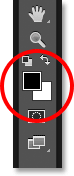
Som du måske har gætt, får forgrundsforløbet til baggrundsgradienten sine farver fra dine forgrunds- og baggrundsfarver. Du kan se dine aktuelle forgrunds- og baggrundsfarver i farveprøverne i bunden af værktøjspanelet. Farveprøven øverst til venstre viser forgrundsfarven, og den nederst til højre viser baggrundsfarven . Som standard er forgrundsfarven sat til sort, og baggrundsfarven er indstillet til hvid :

De aktuelle farver i forgrunden (øverst til venstre) og baggrund (nederst til højre).
Da det er baseret på dine aktuelle forgrunds- og baggrundsfarver, er forgrundsforløbet til baggrundsgradienten den nemmeste af alle gradueringer, der kan tilpasses, og den, der ofte viser sig at være mest nyttig. Lad os bruge det til at hjælpe os med at lære, hvordan vi rent faktisk tegner en gradient, og undervejs får vi se, hvor let det er at ændre farverne til hvad vi har brug for!
Tegning af en graduering med gradientværktøjet
Det er lige så let at tegne en graduering med gradientværktøjet i Photoshop som at klikke og trække musen. Klik blot i dit dokument for at indstille et startpunkt for gradienten, og hold derefter museknappen nede og træk væk fra startpunktet, hvor du vil have gradienten til at afslutte. Når du trækker, ser du kun en tynd linje, der angiver gradientens retning. Når du slipper museknappen, afslutter Photoshop gradienten og tegner den med dine valgte farver.
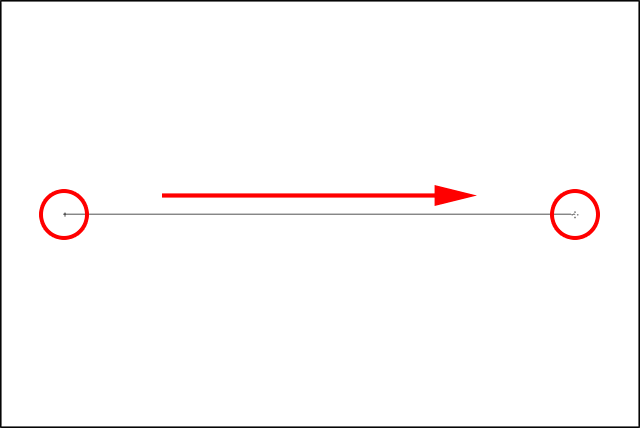
For eksempel klikker jeg på venstre side af mit dokument, så med min museknap stadig holdt nede, trækker jeg over til højre side. Bemærk, at vi hidtil kun kan se en tynd linje mellem startpunktet og slutpunktet. Hvis du vil gøre det lettere at tegne en perfekt vandret gradient, skal du trykke på og holde din Shift- tast nede, mens du trækker, hvilket vil begrænse den vinkel, du kan trække i. Husk bare at vente til, når du har frigivet din museknap, før du slipper Shift-tasten, ellers fungerer den ikke:

Klik og træk (med museknappen nede) fra den ene side af dokumentet til den anden.
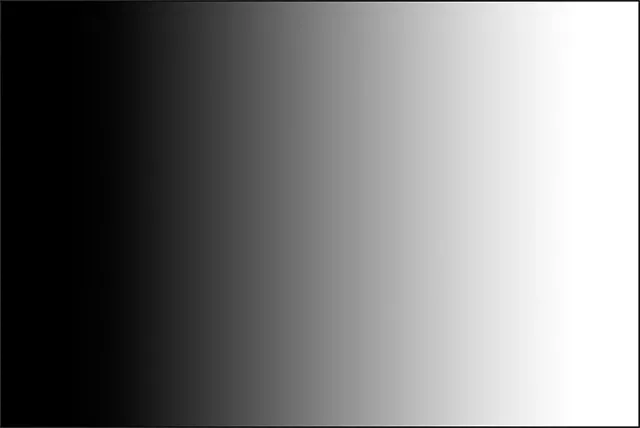
Når jeg slipper min museknap, tegner Photoshop gradienten. Da min forgrundsfarve var indstillet til sort og min baggrundsfarve var indstillet til hvid, ender jeg med en sort til hvid gradient:

Photoshop tegner gradueringen, når du slipper museknappen.
Reversing The Colours
Du kan vende farverne i din gradient ved at vælge indstillingen Omvendt i indstillingslinjen:

Valg af "Omvendt" i indstillingslinjen.
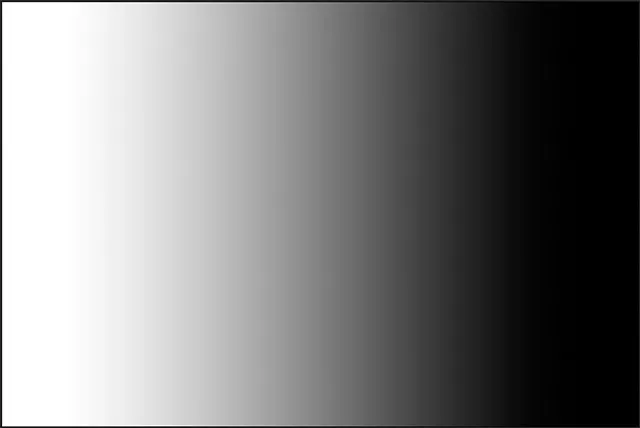
Når jeg vælger omvendt, hvis jeg tegner nøjagtigt den samme gradient, ser vi, at denne gang vises farverne på modsatte sider, med hvidt til venstre og sort til højre. Dette er en praktisk funktion, men sørg bare for at fjerne markeringen af omvendt indstilling, når du er færdig, ellers vil de næste gradueringer, du tegner, også vendes:

Den samme gradient som før, men med farverne vendt.
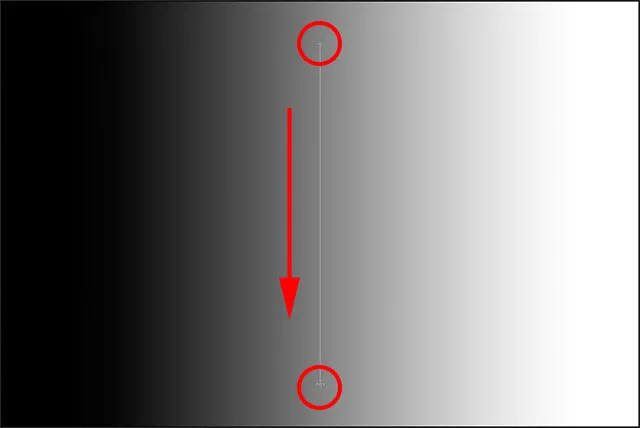
Selvfølgelig behøver ikke gradueringer at køre horisontalt som dette. De kan køre i alle retninger, du vælger. Jeg tegner endnu en gradient, denne gang fra top til bund. Bemærk, at jeg ikke behøver at fortryde eller slette min eksisterende gradient. Photoshop erstatter simpelthen den aktuelle gradient med den nye. Jeg skal klikke nær toppen af mit dokument og derefter holde min museknap nede og trække nedad mod bunden. Ligesom med at tegne en vandret gradient, er det meget nemmere at tegne en lodret gradient, hvis du trykker på og holder nede Shift- tasten, mens du trækker, og sørg for at vente, indtil du har frigivet din museknap, inden du slipper Shift-tasten. Her igen ser vi kun en tynd oversigt til at begynde med:

Klik og træk en lodret gradient fra top til bund.
Når jeg slipper min museknap, afslutter Photoshop gradienten og erstatter den oprindelige vandrette med en lodret sort til hvid gradient:

Den nye lodrette stigning i sort / hvid.
Ændring af standardgradientens farver
Da standardgradienten får sine farver fra de nuværende forgrunds- og baggrundsfarver, er alt hvad vi skal gøre for at ændre farverne på gradienten at vælge forskellige farver til forgrunden og baggrunden. For eksempel vil jeg vælge en anden forgrundsfarve ved at klikke på forgrundsfarveprøven i værktøjspanelet (den, der i øjeblikket er indstillet til sort):

Klik på forgrundsfarveprøven.
Dette åbner Photoshop's Color Picker . Jeg vælger rødt til min nye forgrundsfarve, så klikker jeg på OK for at lukke farvevælgeren:

Valg af rødt til den nye forgrundsfarve.
Derefter ændrer jeg min baggrundsfarve ved at klikke på dens farveprøve (den, der i øjeblikket er fyldt med hvid):

Klik på baggrundsfarveprøven.
Dette åbner igen farvevælgeren. Jeg ændrer baggrundsfarven fra hvid til en lys gul, så skal jeg OK for at lukke ud af farvevælgeren:

Valg af gul til den nye baggrundsfarve.
Bemærk, at farveprøverne er opdateret for at vise de nye farver, jeg har valgt til forgrunden og baggrunden:

Farveprøverne er opdateret med de nye farver.
Forhåndsvisningslinjen for gradient i indstillingslinjen er også opdateret for at vise mig, hvordan de nye gradientfarver vil se ud:

Forhåndsvisningslinjen for gradient viser altid de aktuelle farve på gradient.
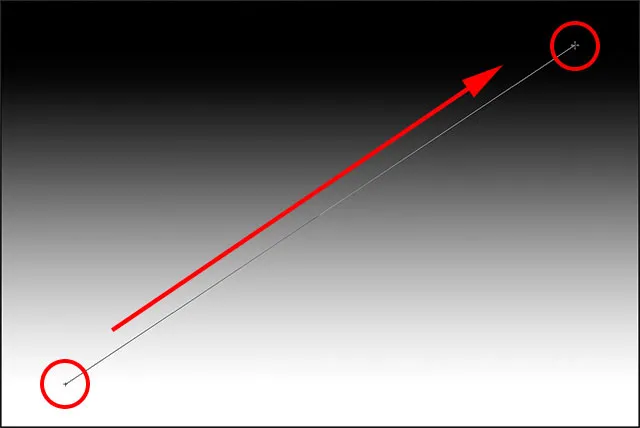
Jeg tegner gradienten, denne gang diagonalt, ved at klikke nederst til venstre på mit dokument og trække til øverste højre. Igen er det ikke nødvendigt at fortryde eller slette den forrige gradient. Photoshop erstatter den med den nye:

Tegning af den nye gradient fra nederste venstre til øverste højre hjørne af dokumentet.
Når jeg slipper min museknap, tegner Photoshop den røde til gule gradient diagonalt på tværs af dokumentet:

Den nye røde til gule diagonale gradient.
Nulstilling af forgrunds- og baggrundsfarver
Bemærk, at hvis jeg åbner min gradientvælger i indstillingslinjen, viser miniaturebilledet for forgrund til baggrund gradient også mine nye røde og gule farver:

Den opdaterede Forgrund til baggrund-miniature i Gradientvælgeren.
Du kan ændre farverne på denne gradient når som helst ved at klikke på farveprøverne i forgrunden og / eller baggrunden i indstillingslinjen og vælge forskellige farver. Men hvis du hurtigt skal nulstille farverne til deres standardindstillinger og gøre forgrundsfarven sort og baggrundsfarven hvid, skal du blot trykke på bogstavet D (tænk "D" for "Standardindstillinger") på dit tastatur. Du vil se farveprøverne i værktøjspanelet vende tilbage til standard sort / hvid:

Farveprøverne og baggrunden er nulstillet.
Og du vil se, at både forhåndsvisningslinjen i gradienten i indstillingslinjen og forgrund til baggrundsgradientens miniature i gradientvælgeren igen viser standardfarverne:

Alt er nu tilbage til den måde, det oprindeligt var.
Tegning af en graduering på sit eget lag
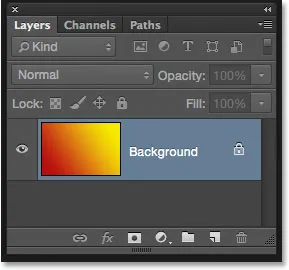
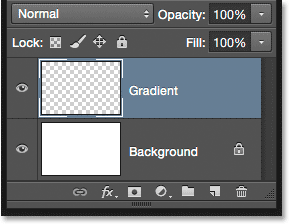
Hvis vi ser i panelet Lag, ser vi, at jeg op til dette punkt har tegnet mine gradueringer direkte på baggrundslaget:

Panelet Lag, der viser gradueringen på baggrundslaget.
Det kan være fint at tegne på baggrundslaget til vores formål her, men en meget bedre måde at arbejde i Photoshop er at drage fordel af lagene og placere hvert element i vores dokument på sit eget separate lag. For at gøre det, rydder jeg først min gradient ved at gå op til menuen Rediger øverst på skærmen og vælge Fyld :

Gå til Rediger> Udfyld.
Når dialogboksen Udfyld åbnes, sætter jeg indstillingen Indhold øverst til Hvid, og klikker derefter på OK . Dette udfylder baggrundslaget med hvidt:

Dialogboksen Udfyld.
Derefter tilføjer jeg et nyt lag til min gradient ved at trykke på Alt (Win) / Option (Mac) -tasten på mit tastatur og holde det nede Layer- ikon nederst i panelet Lag:

Tryk og hold Alt (Win) / Option (Mac) nede mens du klikker på ikonet Nyt lag.
Tilføjelse af Alt (Win) / Option (Mac) -tasten, mens du klikker på ikonet Nyt lag fortæller Photoshop at først åbne dialogboksen Nyt lag, hvor vi kan navngive laget, før det tilføjes. Jeg vil navngive mit lag "Gradient", så klikker jeg på OK :

Dialogboksen Nyt lag.
Photoshop tilføjer et nyt tomt lag med navnet "Gradient" over baggrundslaget. Jeg kan nu tegne min gradient på dette nye lag og holde det adskilt fra alt andet (selvom "alt andet" i dette tilfælde egentlig bare er baggrundslaget, men det er stadig en god arbejdsgangsvaner at komme ind på):

Jeg har nu et separat lag til min gradient.
Overgangsområdet
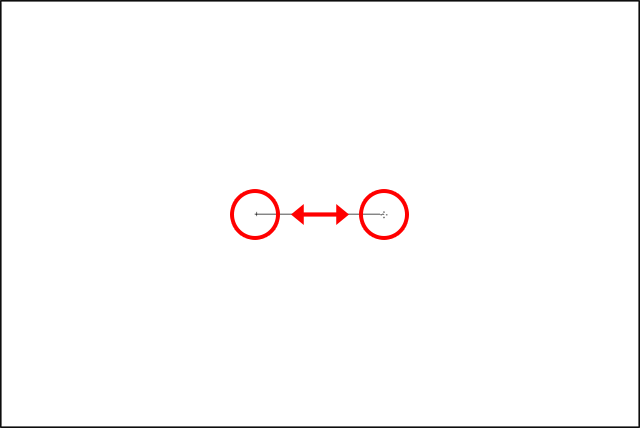
Én ting, der er meget vigtig at forstå, når det kommer til at tegne gradueringer, er, at det ikke kun er retningen, som du trækker, der betyder noget; afstanden mellem dine start- og slutpunkter betyder også noget.
Årsagen er, at det, du rent faktisk tegner med Gradient Tool sammen med gradientens retning, er overgangsområdet mellem farverne. Den afstand, du trækker fra dit startpunkt til dit slutpunkt, bestemmer størrelsen på overgangsområdet. Længere afstande giver dig glattere, mere gradvise overgange, mens kortere afstande skaber hårdere, mere bratte overgange.
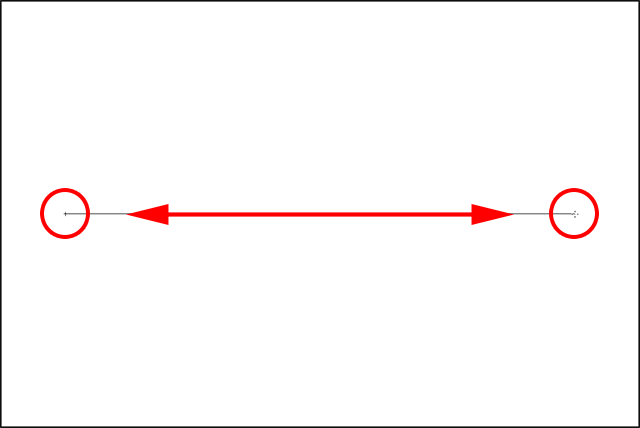
For at vise dig, hvad jeg mener, skal jeg bruge forgrundsforløbet til baggrundsgradienten, der er indstillet til dets sort / hvide standard. Først tegner jeg en gradient fra venstre mod højre, der starter fra nær venstre side af dokumentet og slutter nær den højre kant. Området mellem mine start- og slutpunkter bliver overgangsområdet mellem mine to farver (i dette tilfælde sort og hvidt):

Tegning af en gradient med et bredt overgangsområde.
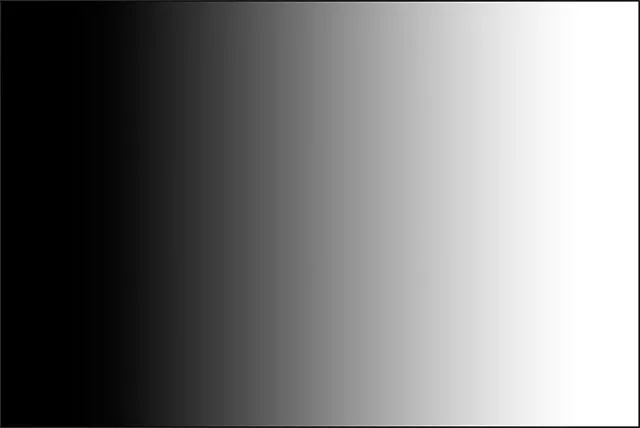
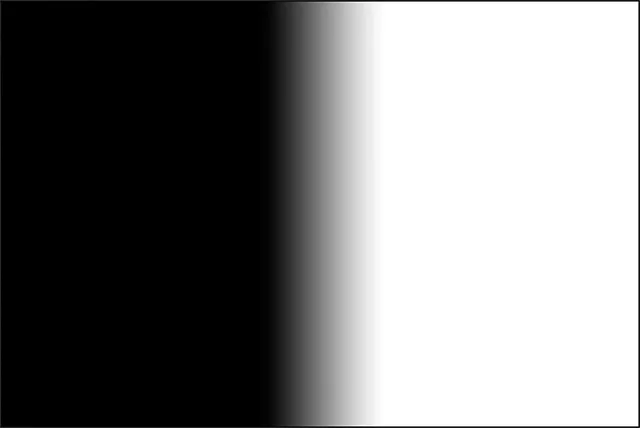
Jeg frigiver min museknap for at lade Photoshop tegne gradueringen, og fordi der var et så stort mellemrum mellem mine start- og slutpunkter, ser vi en glat, meget gradvis overgang mellem sort til venstre og hvid til højre:

En gradient med en gradvis overgang mellem farverne.
Jeg fortryder gradienten bare for at gøre tingene lettere at se ved at gå op til Rediger- menuen øverst på skærmen og vælge Fortryd graduering . Jeg kunne også trykke på Ctrl + Z (Win) / Command + Z (Mac) på mit tastatur:

Gå til Rediger> Fortryd graduering.
Denne gang tegner jeg min gradient i samme retning (venstre til højre), men med et meget mindre mellemrum mellem mine start- og slutpunkter:

Tegning af en gradient med et smalt overgangsområde.
Når jeg slipper min museknap, ser vi, at mens denne gradient blev trukket i samme retning som den før, er overgangen mellem sort til venstre og hvid til højre meget mere pludselig og pludselig. Som vi kan se, er afstanden mellem dine start- og slutpunkter lige så vigtig som retningen, når det gælder gradientens samlede udseende:

En lignende gradient men med et meget mindre overgangsområde.
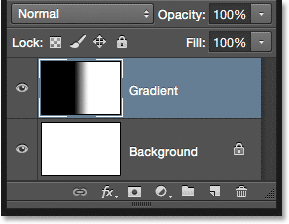
Før vi går videre, lad os tage et hurtigt kig i mit panel i lag, hvor vi ser det, fordi jeg tilføjede et nyt lag tidligere, tegnes min gradient nu på det separate "gradient" -lag snarere end på baggrundslaget. Igen er det ikke et enormt problem i dette tilfælde, men at få en vane med at holde alt på sit eget lag vil gøre det meget lettere at arbejde med Photoshop:

Gradueringen sidder nu på sit eget lag over baggrundslaget.
Forgrunden til gennemsigtig gradient
Indtil videre har vi hovedsageligt set på Photoshop's standardforgrund til baggrundsgradient, men en anden, der ofte er meget nyttig, er forgrunden til gennemsigtig gradient, og det er værd at se på, fordi det opfører sig lidt anderledes end de andre. Jeg vælger det fra Gradient Picker ved at dobbeltklikke på dets miniature. Du finder det direkte ved siden af miniaturebilledet Forgrund til baggrund:

Valg af forgrund til gennemsigtig gradient.
Forgrundsforhold til gennemsigtig gradient ligner forgrunden til baggrundsgradienten, idet den får sin farve fra din nuværende forgrundsfarve, hvilket betyder, at du nemt kan ændre den ved at vælge en anden forgrundfarve. Det, der dog gør det specielt, er, at der ikke er nogen anden farve. I stedet overgår den fra en enkelt farve til gennemsigtighed.
Jeg fortryder min nuværende graduering ved at gå op til menuen Rediger og vælge Fortryd graduering . Derefter vælger jeg en farve ved at klikke på forgrundsfarveprøven i værktøjspanelet. I øjeblikket er det indstillet til sort:

Klik på forgrundsfarveprøven.
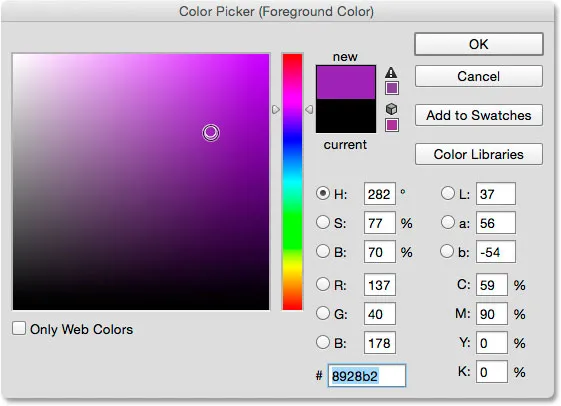
Når farvevælgeren åbner, skal jeg vælge lilla, og derefter klikke på OK:

Valg af lilla som den nye forgrundsfarve.
Med min forgrundsfarve nu indstillet til lilla, ser vi i forhåndsvisningslinjen for gradient i indstillingslinjen, at jeg tegner en lilla til gennemsigtig gradient (det tavlemønster, du kan se bag det lilla, er, hvordan Photoshop repræsenterer gennemsigtighed):

Gradienten løber nu fra lilla til gennemsigtig.
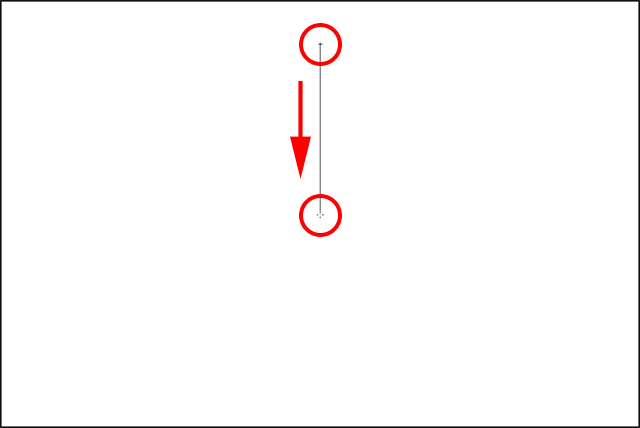
Jeg tegner en lodret gradient fra nær toppen af mit dokument ned til midten:

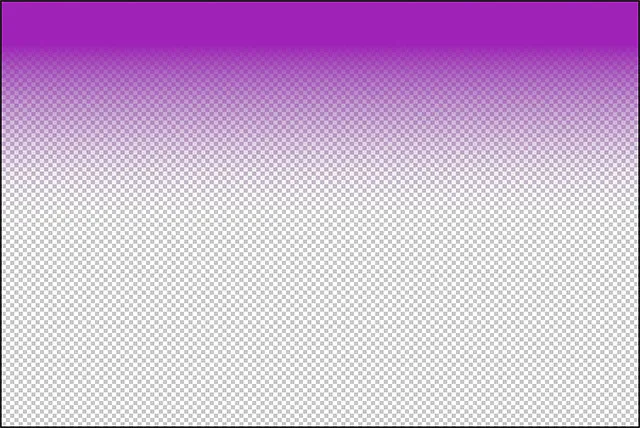
Tegning af en lodret forgrund til gennemsigtig gradient ned gennem den øverste halvdel af dokumentet.
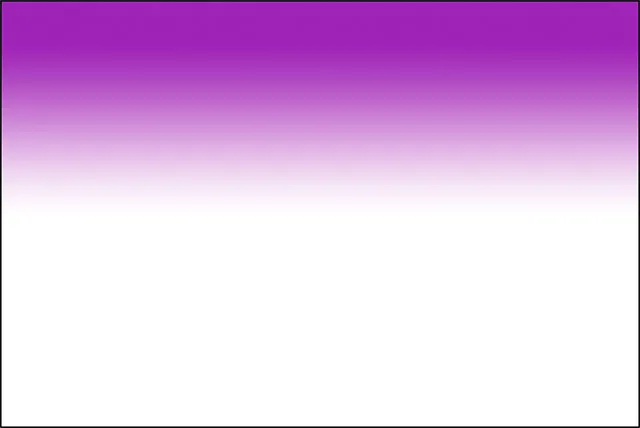
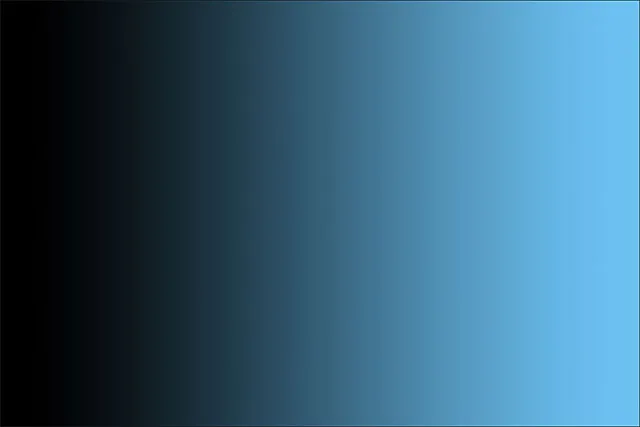
Når jeg slipper min museknap, ser det ud til, at det, jeg har tegnet, er en grundlæggende lilla til hvid gradient. Imidlertid er det hvide, vi ser, faktisk fra baggrundslaget under gradienten. Det er ikke en del af selve gradienten:

Den lilla er fra gradienten, men den hvide er fra baggrunden under den.
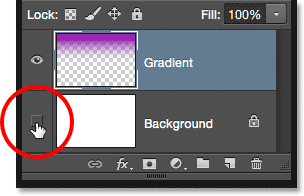
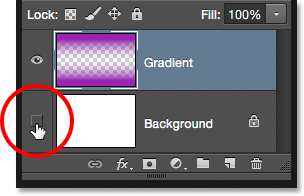
For at bevise det slukker jeg midlertidigt for mit baggrundslag ved at klikke på dets synlighedsikon (øjeeple-ikonet) i panelet Lag:

Sluk baggrundslaget.
Dette skjuler den hvide baggrund i dokumentet og afslører bare selve gradienten, og nu kan vi tydeligt se, at det virkelig er en lilla til gennemsigtig gradient. Igen er tavlemønsteret, hvordan Photoshop repræsenterer gennemsigtighed:

Den faktiske lilla til gennemsigtige gradient.
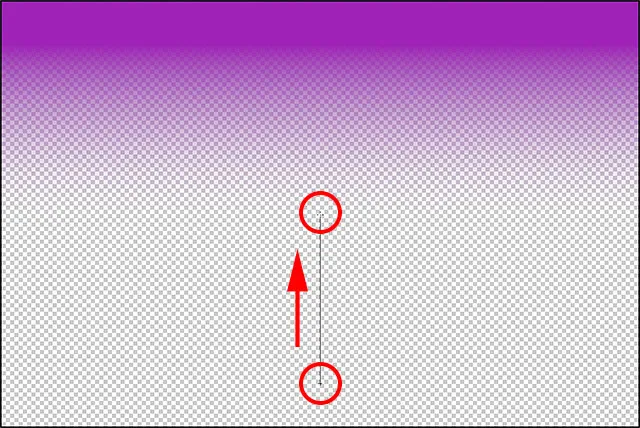
En anden grund til, at forgrunden til gennemsigtig gradient er forskellig fra de andre, er, at Photoshop ikke overskriver den forrige forgrund til gennemsigtig gradient, hvis vi tegner en anden oven på den. I stedet tilføjer den simpelthen den nye gradient til originalen. Jeg tegner en anden forgrund til gennemsigtig gradient, denne gang fra nær bunden af dokumentet op til midten:

Tilføjelse af en anden forgrund til gennemsigtig gradient.
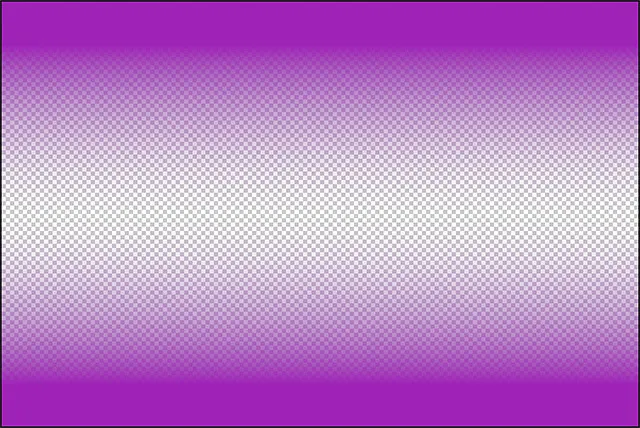
Jeg frigiver min museknap, og i stedet for at overskrive min originale gradient tilføjer Photoshop min anden til den. Hvis jeg tegnet en tredje eller fjerde gradient (måske den ene fra venstre og den anden fra højre) ville den også tilføje disse:

Begge forgrund til gennemsigtige gradienter er blevet fusioneret sammen.
Jeg tænder for mit baggrundslag igen i dokumentet ved at klikke endnu en gang på dets synlighedsikon :

Tænd for baggrundslaget.
Og nu er vi tilbage til at se, hvad der ligner en lilla til hvid (til lilla) gradient, selvom vi ved, at det hvide egentlig bare er baggrundslaget, der vises gennem gennemsigtigheden:

Den samme gradient med baggrundslaget tændt.
Mulighed for gennemsigtighed
Forgrunden til gennemsigtig gradient i Photoshop er fantastisk til ting som at mørke kanterne på et foto eller mørke himlen på et billede for at få flere detaljer (som vi ser, hvordan man gør i en anden tutorial). Men for at gennemsigtighedsdelen skal fungere, skal du sørge for, at indstillingen Gennemsigtighed i indstillingslinjen er valgt:

Sørg for, at gennemsigtighed er tændt, når du tegner en gradient, der bruger gennemsigtighed.
Hvis indstillingen Gennemsigtighed er slået fra, når du tegner en forgrund til gennemsigtig gradient, er det eneste, du ender med at udfylde laget eller markeringen med din valgte forgrundfarve:

Når indstillingen Transparens er slået fra, kan Photoshop ikke tegne den gennemsigtige del af gradienten.
Den sorte, hvide gradient
Vi gennemgår ikke alle gradueringer, som vi kan vælge imellem i Photoshop (da du nemt kan gøre det på egen hånd), men hvis du har brug for at tegne en sort til hvid gradient og dine forgrunds- og baggrundsfarver er i øjeblikket indstillet til noget andet end sort og hvidt, skal du bare tage den sorte, hvide gradient fra Gradient Picker (tredje miniature fra venstre øverste række). I modsætning til forgrundsforløbet til baggrundsgradienten, tegner den sorte, hvide gradient altid en sort til hvid gradient uanset din nuværende forgrund og baggrundsfarver:

Den sorte, hvide gradientens miniature.
Gradient Styles
Indtil videre har vi set eksempler på gradueringer, der overgår i en lige linje fra startpunktet til slutpunktet. Denne type gradient er kendt som en lineær gradient, men det er faktisk kun en af fem forskellige gradientformater, vi kan vælge imellem i Photoshop.
Hvis du ser til højre for forhåndsvisningslinjen for gradient i indstillingslinjen, ser du de fem ikoner for gradientstil . Fra venstre har vi lineær, radial, vinkel, reflekteret og diamant :

Linie, radial, vinkel, reflekteret og diamant gradient stil ikoner.
Lad os se, hvad hver af disse gradientstilarter kan gøre. Jeg vil trykke på Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) et par gange på mit tastatur for at fortryde mine tidligere trin, indtil jeg er tilbage på at se bare et hvidt udfyldt dokument. Derefter skifter jeg tilbage til forgrundsindstillingen til baggrundsgradient ved at vælge den i gradientvælgeren:

Valg af forgrund til baggrundsgradient.
Jeg trykker på bogstavet D på mit tastatur for at nulstille mine forgrunds- og baggrundsfarver tilbage til sort / hvid. Derefter, for at holde tingene interessante, ændrer jeg min baggrundsfarve fra hvid til en lyseblå:

Mine seneste forgrunds- og baggrundsfarver.
Lineær
Standardgradientstil i Photoshop er Lineær, men du kan vælge den manuelt, hvis du har brug for det ved at klikke på det første ikon til venstre:

Valg af lineær gradientstil.
Vi har allerede set flere eksempler på den lineære stil, der trækker gradienten fra startpunktet til slutpunktet i en lige linje baseret på den retning, du trækkede i. Valg af omvendt i indstillingslinjen skifter rækkefølge efter farverne:

Et eksempel på en standard lineær gradient.
Radial
Radial- stilen (andet ikon fra venstre) tegner en cirkulær gradient udad fra dit udgangspunkt:

Valg af radial gradientstil.
Jeg fortryder min lineære gradient ved at trykke på Ctrl + Z (Win) / Command + Z (Mac) på mit tastatur. For at tegne en radial gradient klikker jeg i midten af mit dokument for at indstille udgangspunktet, så trækker jeg udad mod kanten:

Tegning af en radial gradient fra midten af dokumentet.
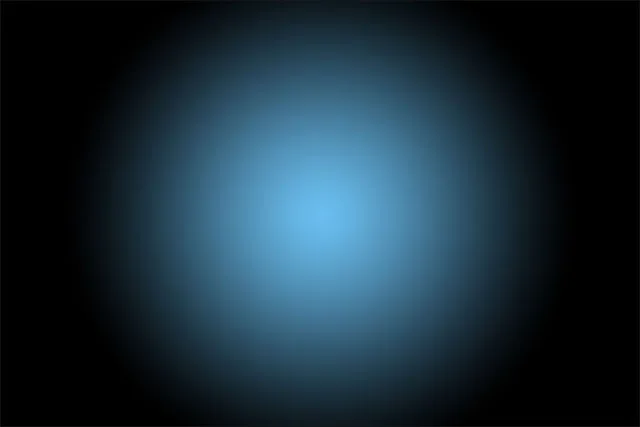
Jeg slipper min museknap, og her ser vi, hvordan den radiale gradient ser ud. Det begynder med min forgrundsfarve (sort) ved mit udgangspunkt i midten og bevæger sig udad i alle retninger, når det overgår til min baggrundsfarve (blå):

Den radiale gradient.
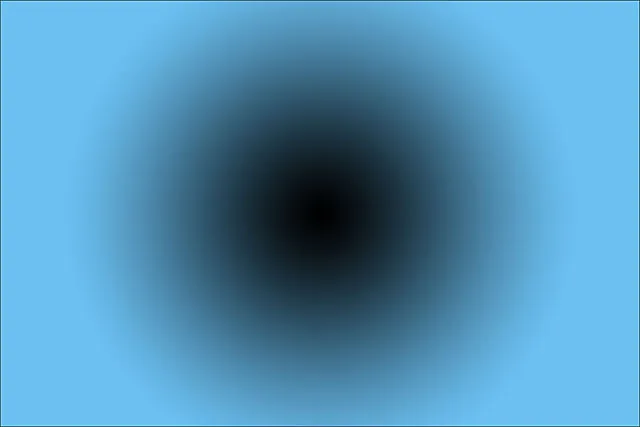
Hvis jeg havde valgt indstillingen Omvendt i indstillingslinjen, ville farverne blive vendt, startende med blå i midten og overgået udad på en cirkulær måde til sort:

Den samme radiale gradient med farverne vendt.
Vinkel
Vinkeltilen (mellemikonet) er, hvor tingene begynder at blive interessante (selvom måske ikke er lige så nyttige):

Valg af vinkelgradientstil.
Ligesom Radial-stilen bruger vinkelstilen også dit udgangspunkt som centrum af gradienten. Men snarere end at skifte udad i alle retninger, vikler det sig omkring startpunktet mod uret. Jeg vil igen trykke på Ctrl + Z (Win) / Command + Z (Mac) på mit tastatur for at fortryde min sidste gradient. Derefter tegner jeg vinkelstilgradienten på samme måde som den radiale gradient ved at klikke i midten af dokumentet for at indstille startpunktet og derefter trække væk fra det:

Tegning af en gradient-vinkel fra midten.
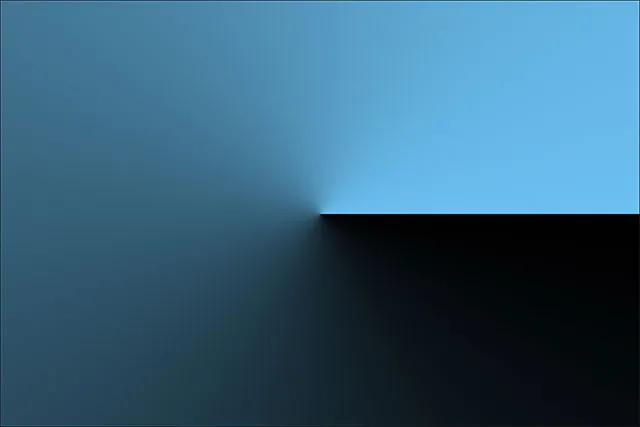
Sådan ser vinkeltilen ud, når jeg slipper min museknap. Som med alle Photoshop's gradientstilarter, ville valg af omvendt i indstillingslinjen give dig det samme resultat, men med de udskiftede farver:

Vinkeltilen vikler gradienten omkring dit udgangspunkt mod uret.
reflekteret
Den reflekterede stil (fjerde ikon fra venstre) ligner meget den standard lineære stil, men den går et skridt videre ved at tage alt på den ene side af dit udgangspunkt og spejle det på den anden side:

Valg af reflekteret gradientstil.
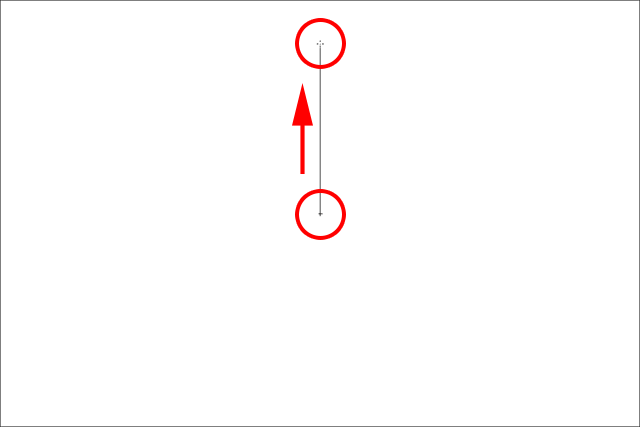
Her klikker jeg i midten af dokumentet for at indstille mit udgangspunkt og derefter trække opad:

Tegning af en gradient i reflekteret stil.
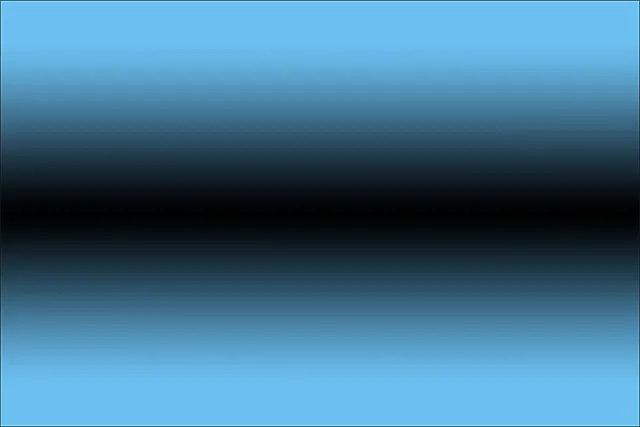
Når jeg slipper min museknap, tegner Photoshop en standard lineær gradient i den øverste halvdel af mit dokument mellem mine start- og slutpunkter, men spejler det derefter i den nederste halvdel for at skabe refleksion:

Den reflekterede stil gradient.
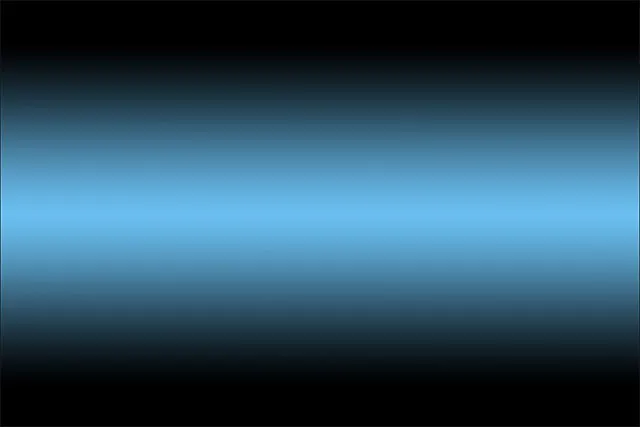
Her er, hvordan den reflekterede gradient vil se ud med de omvendte farver:

Gradienten med reflekteret stil med omvendt valgt i indstillingslinjen.
Diamant
Endelig overgår diamantgradientstilen udad fra dit udgangspunkt, svarende til Radial-stilen, bortset fra at det skaber en diamantform:

Valg af diamantgradientstil.
Jeg skal igen klikke i midten af mit dokument for at indstille udgangspunktet og derefter trække væk fra det:

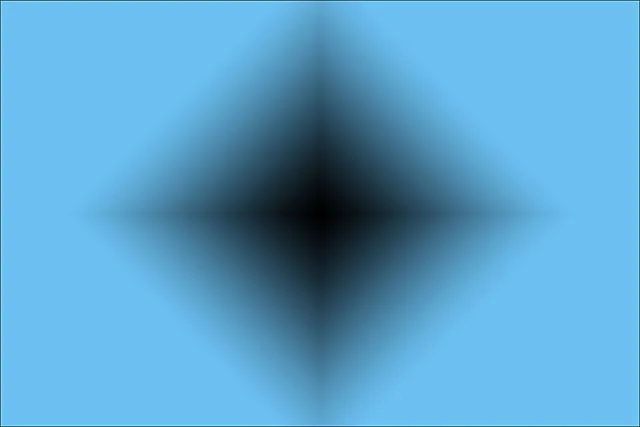
Tegning af en gradient i diamantstil fra midten.
Når jeg slipper min museknap, får vi denne interessante diamantform:

Den gradient i diamantstil.
I dette tilfælde synes jeg, at diamantformen ser bedre ud med farverne vendt, men det afhænger naturligvis af de farver, du har valgt til gradienten, og hvordan den bruges i dit design vores layout:

Diamantgradient med farverne vendt.
Dither-muligheden
En sidste mulighed, vi skal se på i indstillingslinjen, er Dither . Når Dither er valgt, vil Photoshop blande lidt støj i dine gradueringer for at hjælpe med at udjævle overgange mellem farver. Dette hjælper med at reducere banding (synlige linjer, der dannes mellem farver, når overgange ikke er glatte nok). Indstillingen Dither er slået til som standard, og du vil normalt ikke lade den være valgt:

Valgmuligheden Dither hjælper med at reducere grimt banding mellem farver.
Valg af tilstand og opacitet
Der er et par andre indstillinger for gradientværktøj i indstillingslinjen, som vi sparer til en anden tutorial, fordi de går lidt ud over det grundlæggende. Både Mode- indstillingen (forkortelse af Blend Mode) og Opacity- indstillingen påvirker, hvordan gradienten vil blandes ind med lagets originale indhold. Hvis du er bekendt med lagblandingstilstande, fungerer gradientblandingstilstande meget på samme måde, mens gradientopacitetsindstillingen fungerer meget som Opacity-indstillingen, der findes i panelet Lag. I de fleste tilfælde ønsker du at lade dem være indstillet til deres standardindstillinger, men igen vil vi dække disse to indstillinger detaljeret i deres egen separate tutorial:

Indstillingerne for tilstand og opacitet.