I denne Photoshop-grundlæggende tutorial lærer vi, hvordan man opretter nogle interessante tekstlayouts ved hjælp af brugerdefinerede figurer som tekstrammer ! Med andre ord tegner vi en form ved hjælp af en af de brugerdefinerede former, der leveres med Photoshop, men snarere end at udfylde formen med farve, som vi normalt ville, udfylder vi den med tekst!
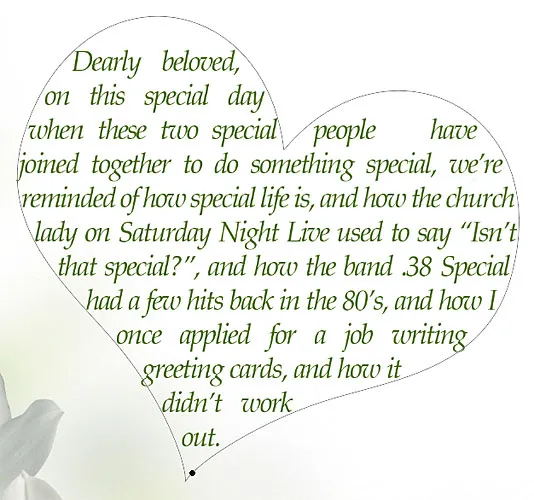
Her er et eksempel på den effekt, vi lærer at skabe. Baggrundsbilledet (uden teksten) er tilgængeligt fra Fotolia- billedbiblioteket. Selvfølgelig kan du bruge et andet billede, hvis du foretrækker det, eller bare oprette et nyt Photoshop-dokument med en hvid baggrund til brug, som du følger med:
 En hjerteform, roteret let og fyldt med tekst.
En hjerteform, roteret let og fyldt med tekst.
Lad os komme igang!
Trin 1: Vælg det tilpassede formværktøj
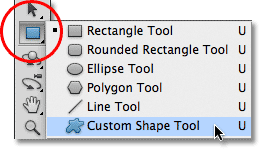
Vælg Photoshop's Custom Shape Tool fra værktøjspanelet. Som standard gemmer det sig bag rektangelværktøjet, så klik på ikonet for rektangelværktøj og hold museknappen nede i et sekund eller to, indtil der vises en udflyvningsmenu, der viser en liste over de andre værktøjer, der er tilgængelige på det sted, og vælg derefter Brugerdefineret formværktøj fra listen:
 Klik og hold på rektangelværktøjet, og vælg derefter det tilpassede formværktøj i menuen.
Klik og hold på rektangelværktøjet, og vælg derefter det tilpassede formværktøj i menuen.
Trin 2: Vælg en form
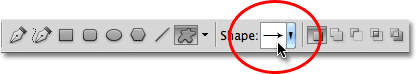
Når det tilpassede formværktøj er valgt, skal du klikke på miniaturebilledet med formforhåndsvisning i indstillingslinjen øverst på skærmen:
 Preview-miniature viser den form, der aktuelt er valgt.
Preview-miniature viser den form, der aktuelt er valgt.
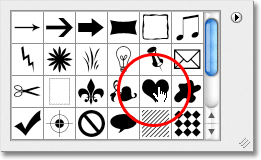
Dette åbner Photoshop's Shape Picker, der viser små miniaturebilleder af alle de tilpassede former, vi kan vælge imellem. For at vælge en form skal du blot klikke på dens miniature. Jeg vil vælge hjerteformen. Når du har valgt en form, skal du trykke på Enter (Win) / Return (Mac) for at lukke ud af formvælgeren:
 Valg af hjerteform ved at klikke på dets miniature.
Valg af hjerteform ved at klikke på dets miniature.
Trin 3: Vælg "Stier" -indstillingen
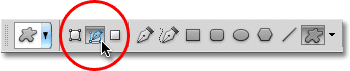
I yderste venstre hjørne af indstillingslinjen er en række med tre ikoner, der hver repræsenterer en anden type form, som vi kan tegne. Photoshop giver os et valg af at tegne normale figurer, stier eller pixelbaserede figurer. For at bruge en form som en beholder til vores tekst, ønsker vi at tegne en sti, der i det væsentlige er en kontur af formen. Vi lægger vores tekst inden for konturen. Klik på midten af de tre ikoner for at vælge indstillingen Stier :
 Klik på indstillingen Stier (midten af de tre ikoner).
Klik på indstillingen Stier (midten af de tre ikoner).
Trin 4: Tegn din form
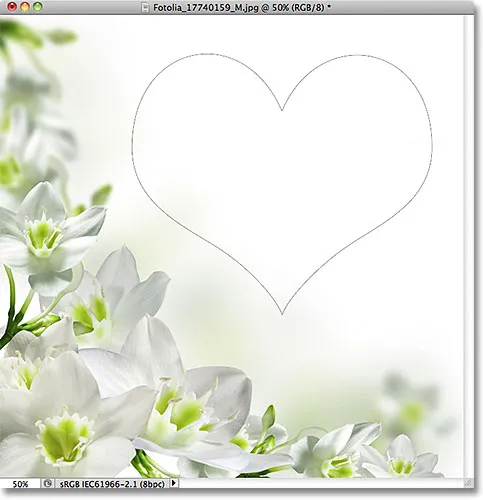
Når indstillingen Stier er valgt i indstillingslinjen, skal du klikke inde i dit dokument og trække din form ud. Du vil se din form vises som en tynd kontur, når du trækker. Du kan holde din Shift nede, mens du trækker, for at tvinge formen til at holde sit oprindelige udseende, mens du trækker den. Hvis du har brug for at flytte formen, mens du tegner den, skal du holde din mellemrumslinje nede, trække formen til det sted, hvor du har brug for den i dokumentet, derefter frigøre din mellemrumslinje og fortsætte med at trække. Her har jeg tegnet min hjerteform øverst til højre på billedet:
 Klik og træk din form ud i dokumentet. Det vises som en oversigt.
Klik og træk din form ud i dokumentet. Det vises som en oversigt.
Trin 5: Omforme, drej eller flyt stien (valgfrit)
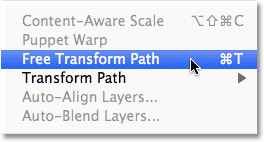
Hvis du har brug for at omforme eller rotere stien (formkonturen) eller flytte den til et andet sted, er den nemmeste måde at gøre det ved at gå op til Rediger- menuen i menulinjen øverst på skærmen og vælge Gratis Transform sti . Du kan også trykke på Ctrl + T (Win) / Command + T (Mac) for hurtigt at vælge den samme kommando med tastaturgenvejen:
 Gå til Rediger> Gratis transformeringssti.
Gå til Rediger> Gratis transformeringssti.
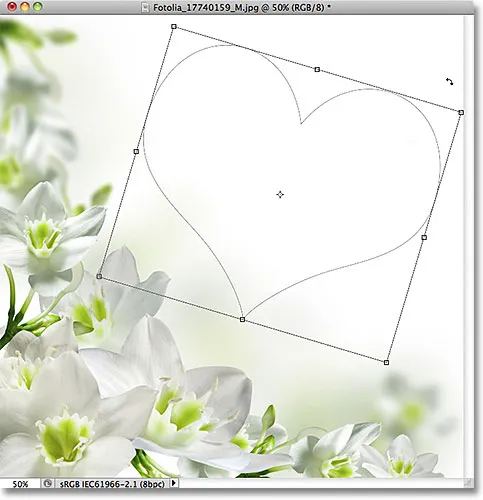
Dette placerer Free Transform Path-håndtag og afgrænsningsboks rundt om formen. For at omforme det skal du blot klikke på et af håndtagene (de små firkanter) omkring afgrænsningsfeltet og trække dem. For at ændre størrelsen på formen skal du holde din Shift- tast nede og trække et af de fire hjørnehåndtag . Hvis du vil rotere det, skal du flytte din markør hvor som helst uden for afgrænsningsfeltet og derefter klikke og trække med musen. Til sidst, for at flytte formen, skal du klikke hvor som helst inde i afgrænsningsboksen og trække.
Jeg vil rotere min hjerteform lidt, så kurven ned ad venstre side flyder bedre med blomsterens layout:
 Rotering af formen med Free Transform Path.
Rotering af formen med Free Transform Path.
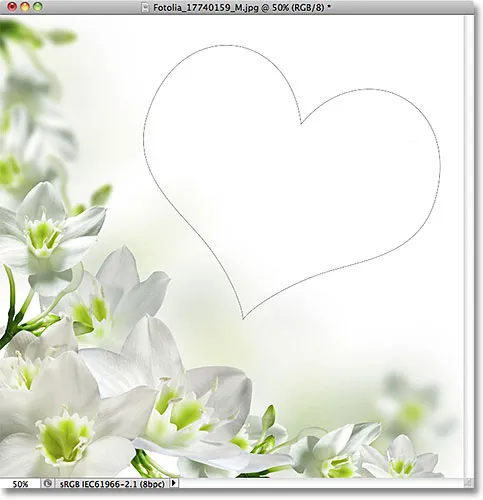
Tryk på Enter (Win) / Return (Mac), når du er færdig med at acceptere ændringerne og afslutte kommandoen Free Transform Path:
 Konturen vises nu roteret.
Konturen vises nu roteret.
Trin 6: Vælg Type-værktøjet
Nu hvor vi har vores vej, er vi klar til at tilføje vores tekst! Vælg Type værktøj fra panelet Værktøjer:
 Vælg Type værktøj.
Vælg Type værktøj.
Trin 7: Vælg din skrifttype
Vælg den skrifttype, du vil bruge til din tekst, i indstillingslinjen. Til mit design bruger jeg Palatino Italic sæt til 12 pt:
 Vælg din skrifttype fra indstillingslinjen.
Vælg din skrifttype fra indstillingslinjen.
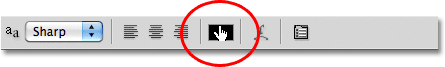
For at vælge en farve til min tekst skal jeg klikke på farveprøven i indstillingslinjen:
 Klik på farveprøven for at vælge en farve til din tekst.
Klik på farveprøven for at vælge en farve til din tekst.
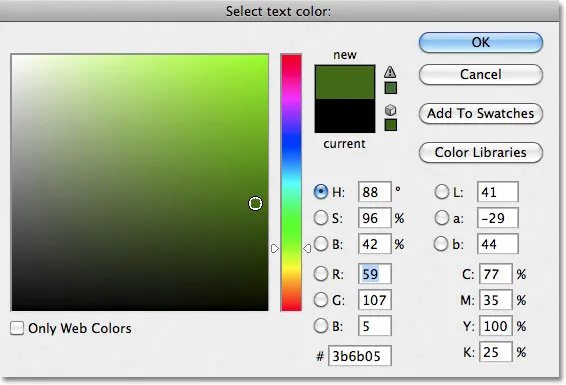
Dette åbner Photoshop's Color Picker . Jeg vælger en mørkegrøn fra farvevælgeren for at matche farven fra blomsterne på mit billede. Når du har valgt en farve, skal du klikke på OK for at lukke farvevælgeren:
 Vælg en farve til din tekst fra farvevælgeren.
Vælg en farve til din tekst fra farvevælgeren.
Trin 8: Åbn afsnitspanelet
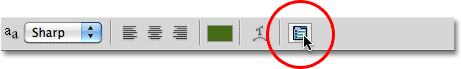
Klik på panelet Tegn / afsnit til at skifte til højre for farveprøven i indstillingslinjen:
 Skiftikonet åbner og lukker panelet Tegn og afsnit.
Skiftikonet åbner og lukker panelet Tegn og afsnit.
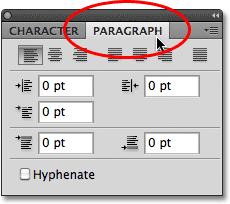
Dette åbner Photoshops Karakter og § paneler, som er skjult som standard. Vælg afsnit- panelet ved at klikke på dets navnefane øverst i panelgruppen:
 Klik på fanen Afsnit-panelet.
Klik på fanen Afsnit-panelet.
Trin 9: Vælg alternativet "Begrund centreret"
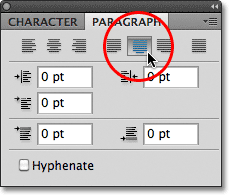
Når afsnittet nu er åbent, skal du klikke på indstillingen Justify Centered for at vælge det. Dette vil gøre det lettere for teksten, vi er ved at tilføje, for at udfylde hele bredden af formen. Når du er færdig, skal du klikke igen på skifteikonet i indstillingslinjen for at skjule tegn- og afsnitpanelerne, da vi ikke længere har brug for dem:
 Vælg indstillingen "Begrund centreret".
Vælg indstillingen "Begrund centreret".
Trin 10: Tilføj din tekst
På dette tidspunkt er alt, hvad der er tilbage at gøre, at tilføje vores tekst. Flyt typeværktøjets markør hvor som helst inden i formen. Du vil se en prikket ellipse vises omkring cursorikonet, som er Photoshop's måde at fortælle os, at vi er ved at tilføje vores tekst inden for stien:
 En prikket ellipse vises rundt om markørikonet, når du flytter den ind i formen.
En prikket ellipse vises rundt om markørikonet, når du flytter den ind i formen.
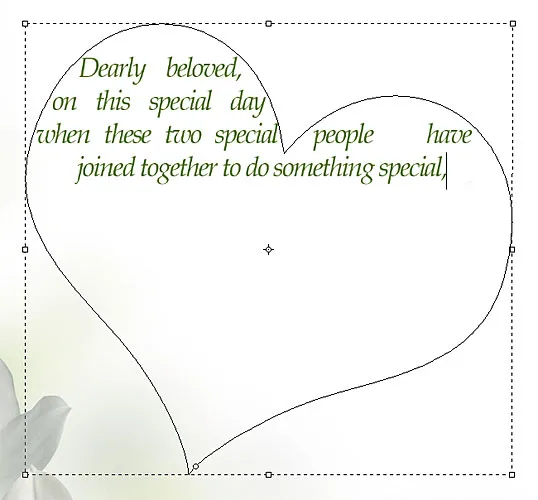
Klik hvor som helst inden i formen og begynde at indtaste din tekst. Når du skriver, vil du se, at teksten er begrænset til området inde i stien:
 Når du skriver, forbliver teksten inden for formens grænser.
Når du skriver, forbliver teksten inden for formens grænser.
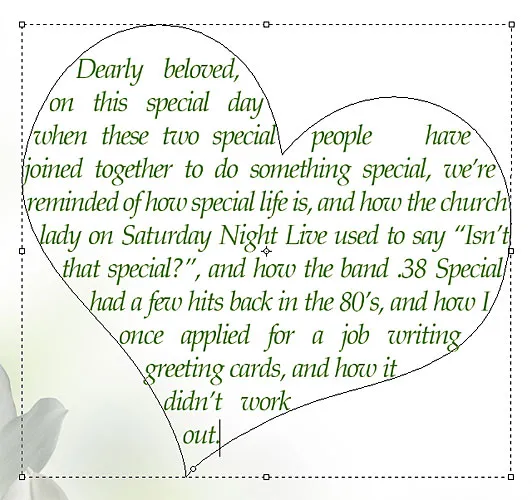
Fortsæt med at tilføje mere tekst, indtil du har udfyldt formområdet:
 Formen er nu fyldt med tekst.
Formen er nu fyldt med tekst.
Trin 11: Klik på Checkmark for at acceptere din tekst
Når du er færdig med at tilføje din tekst, skal du klikke på afkrydsningsfeltet i indstillingslinjen for at acceptere den og afslutte Photoshops tekstredigeringsfunktion:
 Klik på afkrydsningsfeltet for at acceptere teksten.
Klik på afkrydsningsfeltet for at acceptere teksten.
Teksten er nu tilføjet og udfylder formområdet pænt, men vi kan stadig se stiens kontur omkring det:
 Stien omkring teksten forbliver synlig.
Stien omkring teksten forbliver synlig.
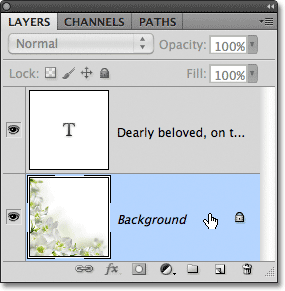
For at skjule sti-konturen skal du blot klikke på et andet lag i panelet Lag. I mit tilfælde indeholder mit dokument kun to lag - Typelaget, der indeholder min tekst (som i øjeblikket er valgt) og baggrundslaget under det, der indeholder mit baggrundsbillede, så jeg klikker på baggrundslaget for at vælge det:
 Stien vil være synlig, når tekstlaget er aktivt. Vælg et andet lag for at skjule det.
Stien vil være synlig, når tekstlaget er aktivt. Vælg et andet lag for at skjule det.
Og med det er vi færdige! Den tekst, jeg tilføjede, vinder muligvis ikke nogen litterære priser, men vi har nu set, hvor let det er at bruge Photoshops brugerdefinerede former som containere til tekst:
 Det endelige resultat.
Det endelige resultat.