
Sådan bruges After Effects?
After Effect-software bruges til at oprette kompositioner, bevægelsesgrafik og giver visuel effekt på alle optagelser. Denne software er også en del af Adobes systems kreative Cloud-app og vedligeholdes af Adobes system. Dette er en meget interessant grafikdesignsoftware, og du kan lære det meget let. Her i denne artikel vil vi se de forskellige dele af denne software, f.eks. Dens brugergrænseflade, arbejde og nogle andre vigtige funktioner. Når du har kendskab til de vigtige aspekter af denne software, bliver håndtering af denne software for dig en nem opgave for dig, og du kan få gavn af det i dit grafikdesignarbejde.
Designe i After Effects-software
Nu lærer du trinnene til at oprette design i After Effects.
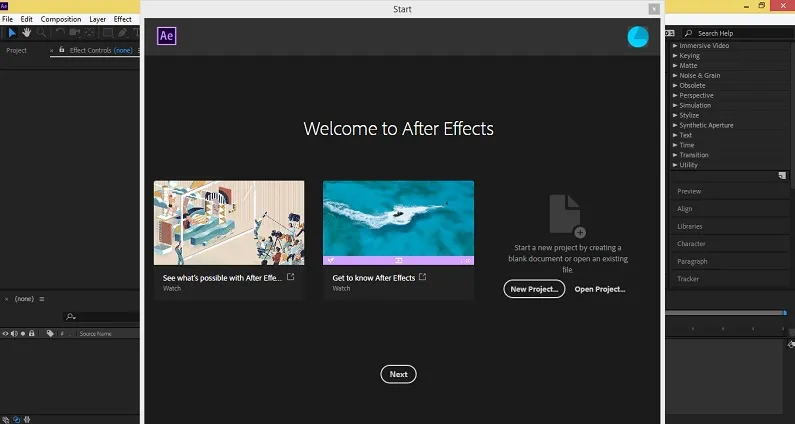
Trin 1: Dette er velkomstskærmen til After Effects. Vi har muligheden 'Nyt projekt' her på denne skærm. Du kan vælge Ny eller gå til dit forud gemte projekt. Projekt betyder et område, og dets indhold, som du vil lave dit grafiske design.

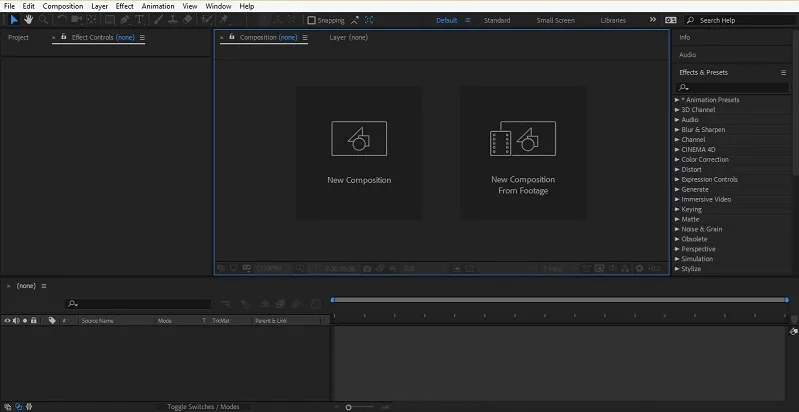
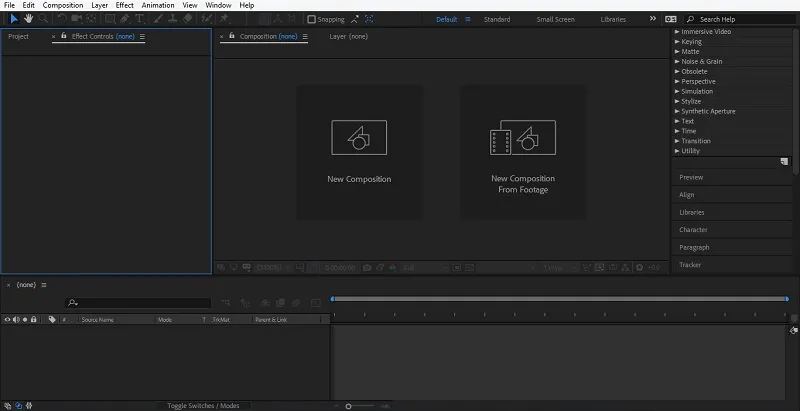
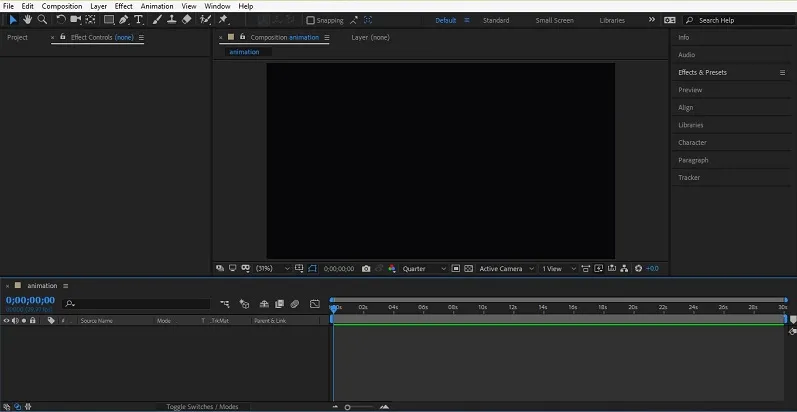
Trin 2: Når du lukker dette vindue, åbnes brugergrænsefladen til denne software. Dette er en arbejdsskærm til denne software.

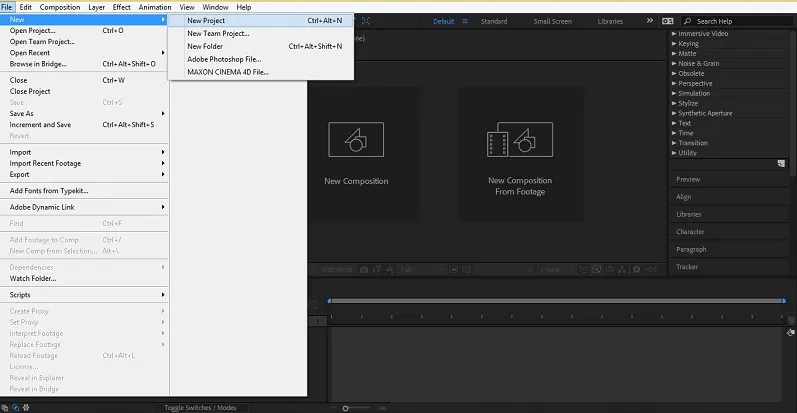
Trin 3: Eller du kan tage 'Nyt projekt' fra Filmenu i menulinjen.

Trin 4: Vi har et kompositionsområde midt i arbejdsområdet.

Trin 5: Vi har projektvindue på venstre side af arbejdsområdet, der viser alle de importerede ting i dette afsnit.

Trin 6: Vi har en TimeLine i bunden af arbejdsområdet, der viser tid og ramme for animeret arbejde i denne software.

Trin 7: På højre side af arbejdsområdet har vi forskellige muligheder for at give effekt og manipulere vores animation i denne software.

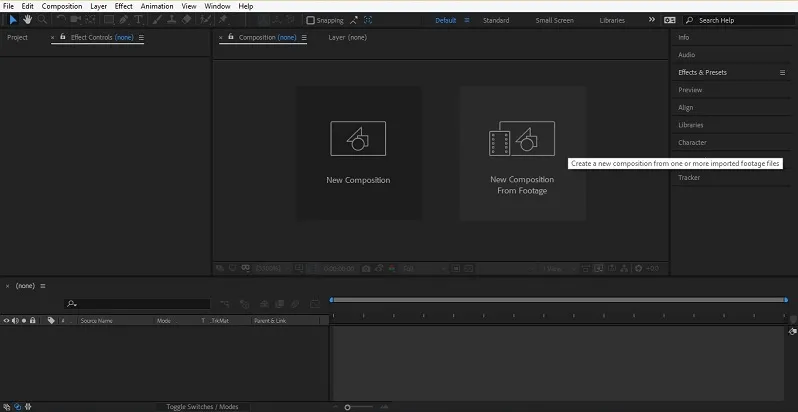
Trin 8: Klik nu på 'Ny sammensætning', som er i kompositionområdet for at starte vores arbejde i denne software.

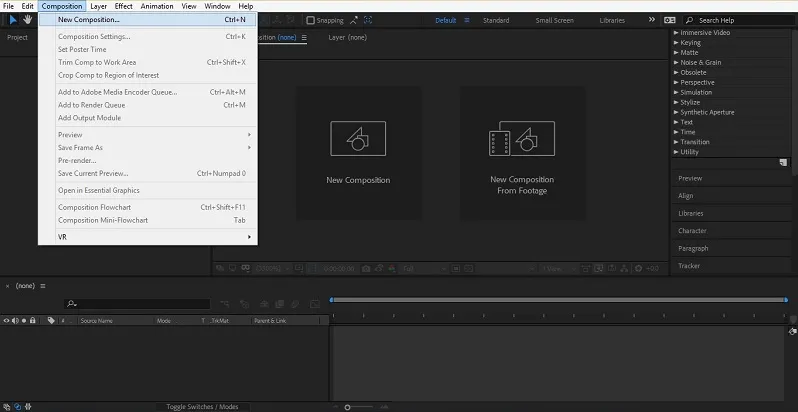
Trin 9: Eller du kan gå til menulinjen og klikke på menuen Komposition. En rulleliste åbnes, og klik på 'Ny sammensætning'.

Trin 10: Eller du kan tage alle optagelser som ny komposition fra 'Ny sammensætning fra optagelse'.

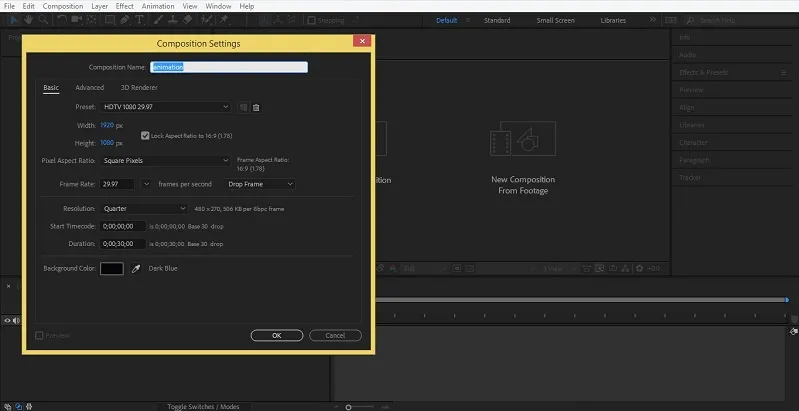
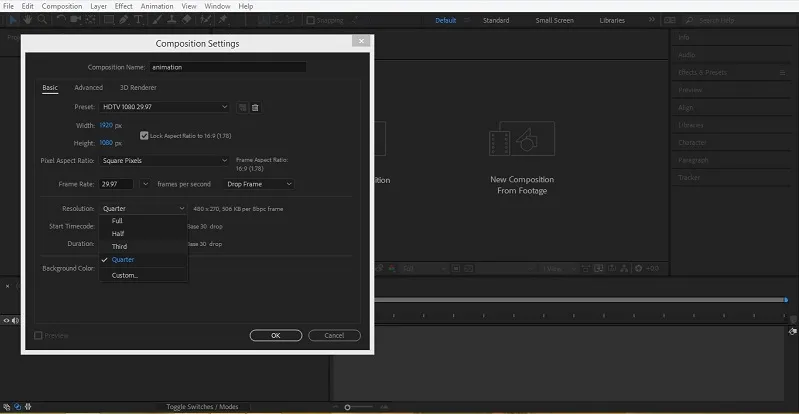
Trin 11: Når du først klikker på indstillingen Ny sammensætning. En dialogboks åbnes i kompositionindstillingerne. Du kan navngive det, hvad du vil. Jeg vil navngive det som 'animation'.

Trin 12: Her har vi en forudindstillet mulighed, som vi tager i henhold til vores sidste projektskærm, hvor det vises.

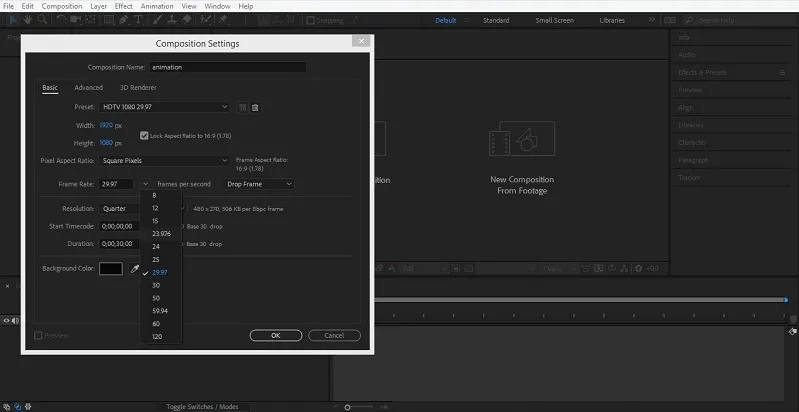
Trin 13: Vi kan indstille ramme med tiden. Ramme betyder skud af vores bevægelse, der vises med pr. Sekund.

Trin 14: Næste er Opløsning. Opløsning henviser til kvaliteten på skærmen på vores projekt efter animation. Vi bruger generelt halv eller tredje mulighed her, fordi arbejdsskærmen for denne software ikke er særlig stor, så det er ok med halv opløsning.

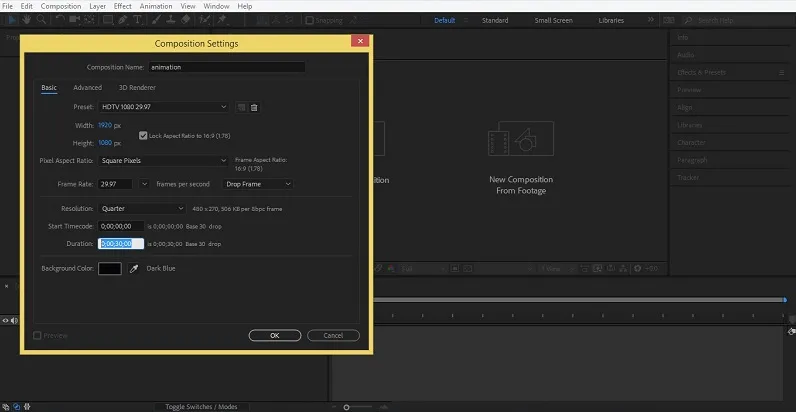
Trin 15: Du kan indstille varigheden af din animation herfra i afsnittet Varighed.

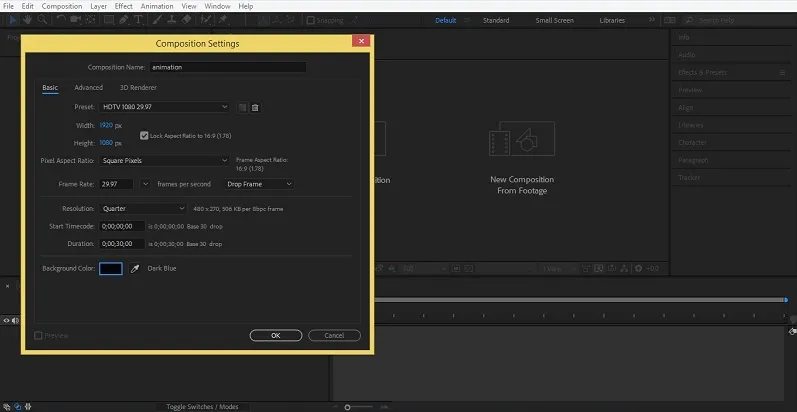
Trin 16: Du kan ændre farven på baggrunden i henhold til dig. Jeg vælger den sorte farve som min baggrund.

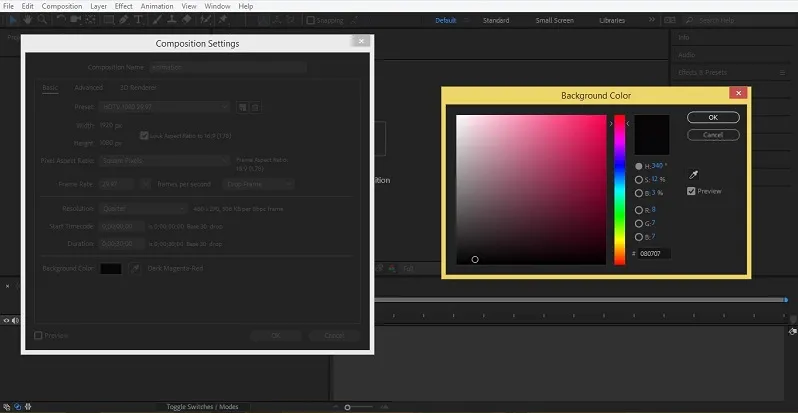
Trin 17: Klik bare på farveboksen. En dialogboks i farvepanelet åbnes. Vælg din ønskede farve herfra.

Trin 18: Din sammensætning er klar med sort farve og Tidslinje aktiveres også nu.

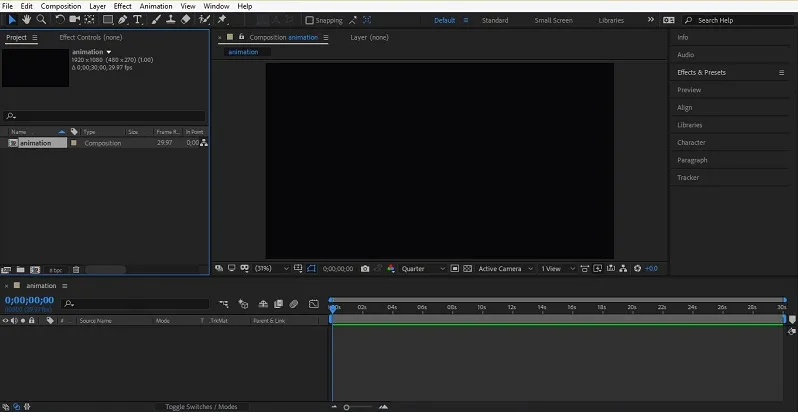
Trin 19: Når du klikker på projektindstillingen i projektvinduet, viser det sammensætning med deres navn, som du har oprettet i dit projekt. Projektvinduet viser dig, hvad du importerer til dit projekt.

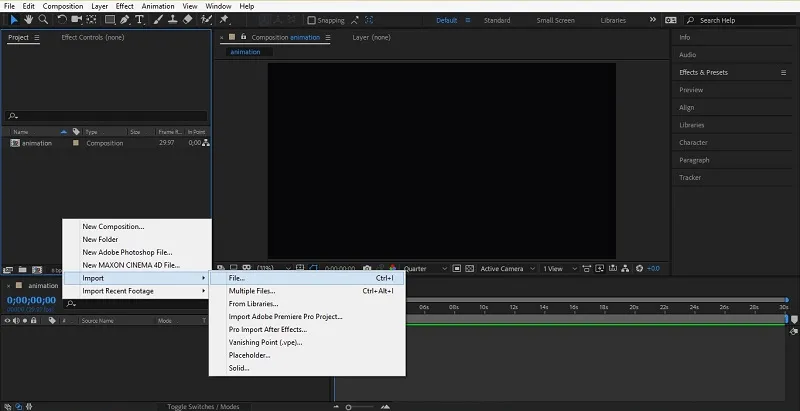
Trin 20: Lad os importere et objekt i denne software. For at importere skal du bare højreklikke hvor som helst i projektvinduet. En rulleliste er åben. Gå til importindstillingen, igen vil en rulleliste være åben. Klik på indstillingen Fil.

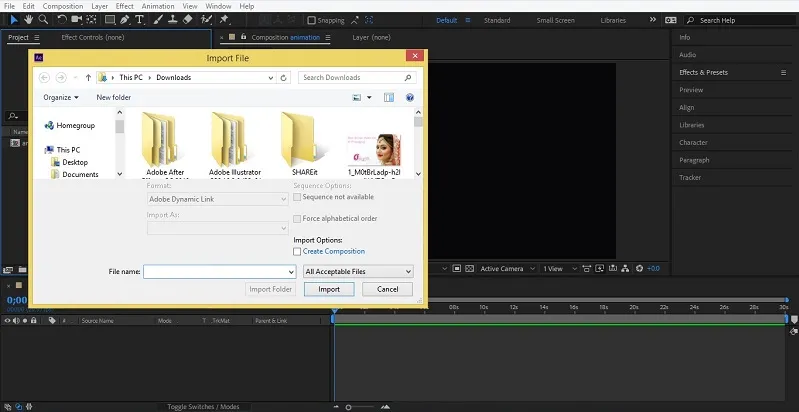
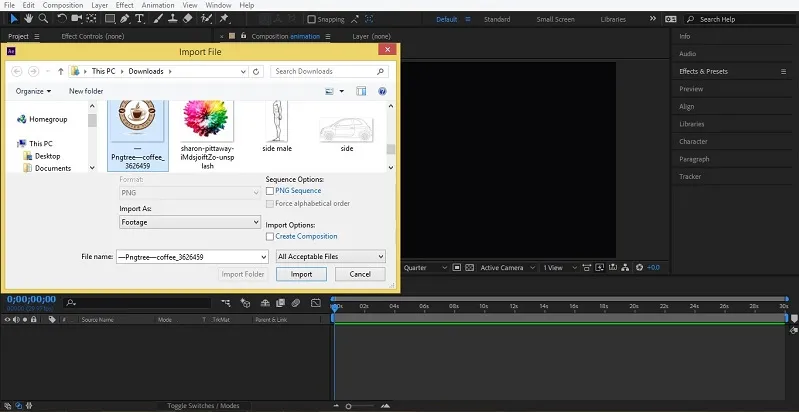
Trin 21: Eller dobbeltklik på projektvinduet for at importere et billede. En dialogboks med importfilen vil være åben.

Trin 22: Vælg det ønskede objekt, som du vil animere, og klik på importknappen i denne dialogboks.

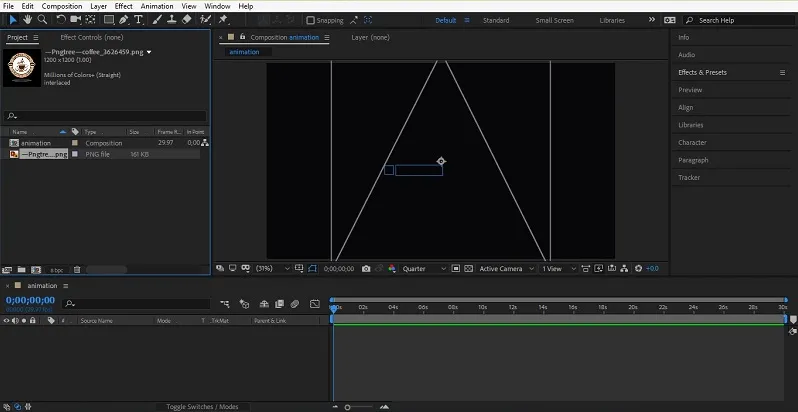
Trin 23: Importeret vare kommer i projektvinduet. Træk det ind i kompositionsområdet for at placere det i dette område.

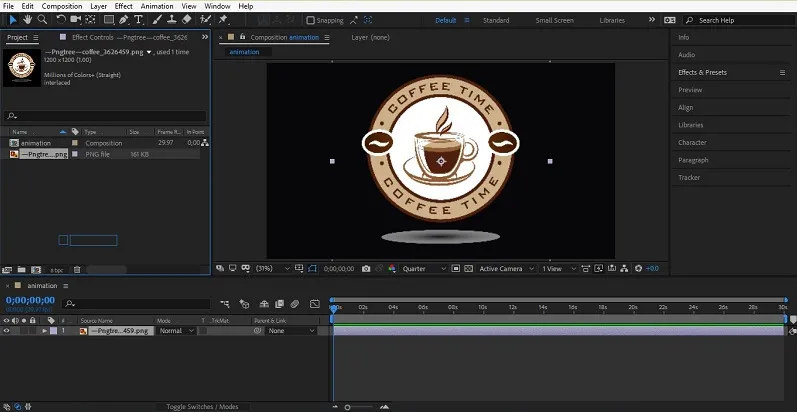
Trin 24: Eller du kan trække dette billede i lagdelen for at placere det i midten af kompositionområdet.

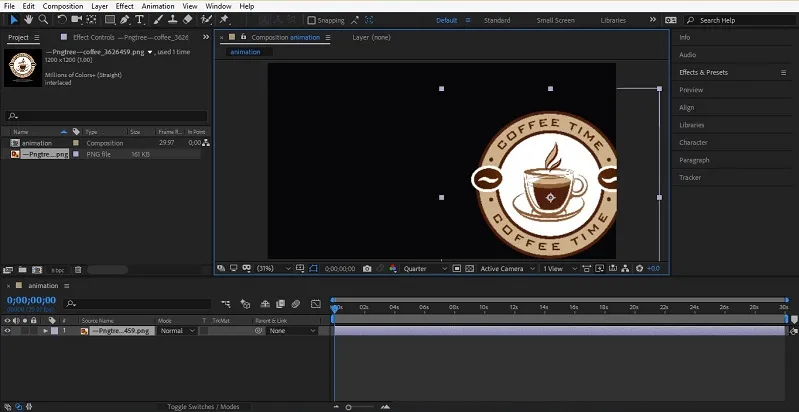
Trin 25: For at flytte dette objekt i arbejdsområdet skal du bare klikke på det og holde kliket og flytte det i din ønskede retning.

Trin 26: Vi har øjensknappen i lagdelen af det importerede objekt. Når du klikker på øjen-knappen på dette objekt, bliver det usynligt, eller når du igen klikker på det, vil objektet være synligt igen.

Trin 27: Vi har også et låseikon i dette lagafsnit. Det låser laget, når vi ikke ønsker at forstyrre dette lag, når vi arbejder på et andet lag.

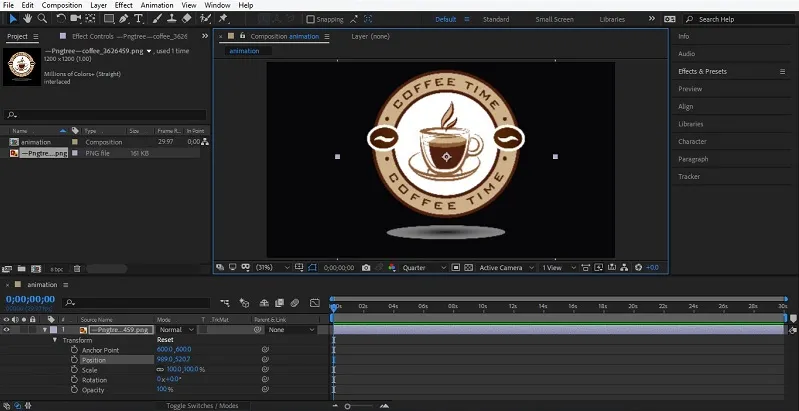
Trin 28: Når du klikker på den lille pileknap i dette lag. En rulleliste med de forskellige egenskaber for dette lag vil være åben. I Transform-indstillingen har vi objektets placeringsejendom, skalaens egenskab for objektet og anden egenskab, som vi kan animere i henhold til os.

Trin 29: Dette er stykket Head of TimeLine, der viser tidspunktet for animation af de animerede objekter.

Trin 30: Vi har et lille urikon nær alle egenskaber ved objektet. Når vi klikker på dette urikon, aktiveres tidslinjetaster til starten af vores animation.

Trin 31: For eksempel, hvis du ønsker at animere Scale ejendom af dette objekt. Klik på urikonet for skaleegenskapen.

Trin 32: En nøgle aktiveres, som er fremhævet i blå farve i det venstre hjørne af denne egenskab.

Trin 33: Jeg nedsætter skalaen for at animere vores objekt. Nu begynder tidspunktet for spillehovedet med denne nøgle.

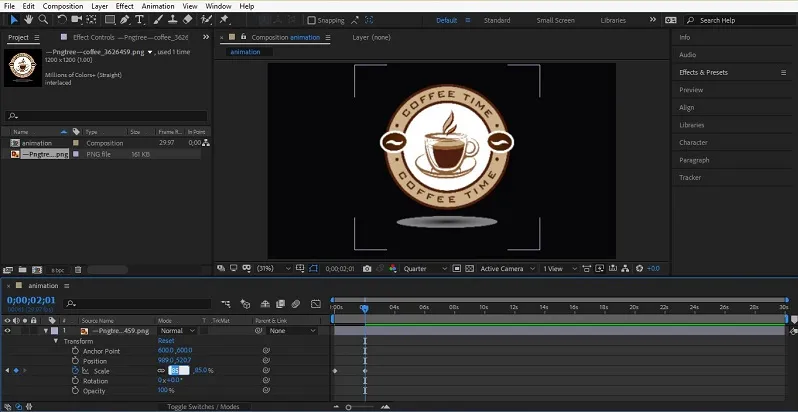
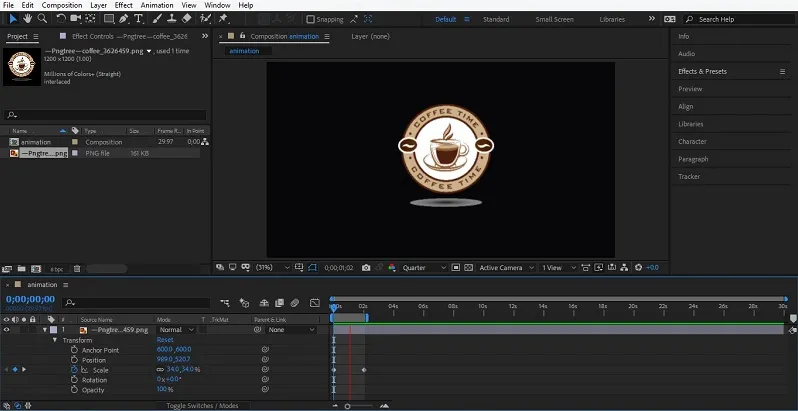
Trin 34: Nu trækker jeg Play Head i 2 sek og øger størrelsen på et objekt ved at øge værdien på skalaegenskaber.

Trin 35: Afspil nu animationen ved at trykke på mellemrumstasten på tastaturet, og du vil se størrelsen på objektet stige med tiden.

På denne måde kan du animere andre egenskaber ved dette objekt. Du kan animere mere end et objekt ad gangen.
Konklusion
Nu kan du forstå, hvordan Adobe After Effect fungerer, og bruge det i dit grafikdesignværk. Arbejde med Adobe After Effect vil forbedre dine arbejdsevner i grafisk design. Du kan øge dine transportmuligheder, når du først er fortrolig med denne software.
Anbefalede artikler
Dette er en guide til, hvordan man bruger After Effects? Her diskuterer vi introduktionen og trinene til brug af eftereffekter sammen med få illustrationer. Du kan også se på de følgende artikler for at lære mere -
- Vejledninger til at animere logoet i After Effects
- Introduktion til eksport i After Effects
- Oprettelse af guldteksteffekt i Photoshop
- Sådan indsættes billede i Illustrator?
- Regn i eftervirkninger | Metoder