Lær hvordan du skiver tekst i Photoshop, og hvordan du holder teksten redigerbar, selv når du har skåret den! Til Photoshop CC og CS6.
I denne tutorial viser jeg dig trin for trin, hvordan du opretter en populær "skåret tekst" -effekt med Photoshop. Og i modsætning til andre tutorials, der tvinger dig til at konvertere din tekst til pixels, før du klipper den i skiver, lærer du, hvordan du holder din tekst redigerbar, så du kan prøve forskellige ord ved hjælp af de samme skiver!
For at gøre det drager vi fordel af to kraftige Photoshop-funktioner, der er kendt som smarte objekter og vektormasker . Vi starter med at konvertere teksten til et smart objekt, der holder den redigerbar. Og så klipper vi teksten i skiver og former skiverne i enhver vinkel, vi har brug for, ved hjælp af vektormasker! Lad os se, hvordan det fungerer.
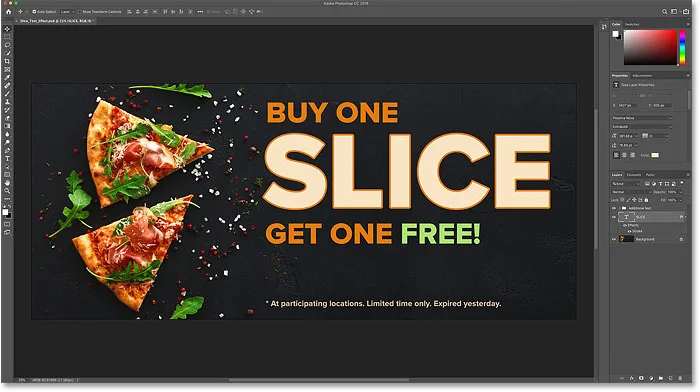
Her er et hurtigt design, jeg kom med for at vise den skiver teksteffekt, vi skaber. Bemærk, at ordet "SLICE" er skåret i halve:

Den skiver teksteffekt.
Når vi har oprettet den indledende effekt, viser jeg dig, hvordan du redigerer teksten, så du kan bruge de samme skiver med et andet ord uden at starte forfra:

Den samme skivereffekt med forskellig tekst.
Sulten efter at lære, hvordan man skærer tekst? Så lad os komme i gang!
Sådan skæres tekst i Photoshop
Til denne tutorial bruger jeg Photoshop CC, men hvert trin er kompatibel med Photoshop CS6.
Du kan også følge med på min video af denne tutorial på vores YouTube-kanal. Eller download denne tutorial som en printklar PDF og få eksklusivt bonusindhold!
Trin 1: Føj din tekst til dokumentet
Det første trin i at oprette en skåret teksteffekt er at tilføje noget tekst. Jeg har gået foran og føjet teksten til mit dokument, men du kan nemt følge med ved at oprette et nyt dokument og tilføje enhver tekst, du kan lide:

Det første Photoshop-dokument med tilføjet tekst.
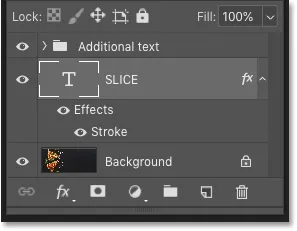
Hvis vi ser i panelet Lag, ser vi, hvordan mit dokument er konfigureret. Hovedbilledet er på baggrundslaget, og ordet "SLICE" er på et typelag over det. Jeg har tilføjet et streg omkring bogstaverne, som er angivet som en effekt under Type-laget.
Den resterende tekst ("KØB EN", "FÅ EN GRATIS" osv.) Er i en laggruppe øverst med navnet "Yderligere tekst". Jeg har placeret det i en gruppe bare for at holde det ude af vejen. Til denne effekt er den eneste tekst, vi er interesseret i, ordet "SLICE":

Panelet Lag, der viser dokumentopsætningen.
Sluk for den ekstra tekst
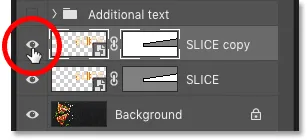
For at holde tingene enkle skal jeg slå laggruppen fra i øjeblikket ved at klikke på dens synlighedsikon :

Sluk for laggruppen "Yderligere tekst".
Og nu ser vi bare ordet "SLICE" foran baggrundsbilledet. Jeg downloadede billedet fra Adobe Stock:
Dokumentet efter slukning af den ekstra tekst. Fotokredit: Adobe Stock.
Trin 2: Konverter typelaget til et smart objekt
For at holde teksten redigerbar, mens du skiver den, skal du konvertere Type-laget til et smart objekt. Først skal du sørge for, at det type lag, du har brug for, er valgt:

Valg af Type-lag i panelet Lag.
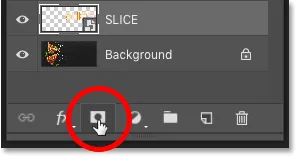
Klik derefter på menuikonet i øverste højre hjørne af panelet Lag:

Klik på menuikonet Layers-panelet.
Og vælg Konverter til smart objekt fra menuen:

Valg af kommandoen "Konverter til smart objekt".
Et smart objektikon vises nederst til højre i preview-miniature, der fortæller os, at vores tekst nu er sikkert inde i et smart objekt:

Smarte objekter er angivet med deres ikon i preview-miniature.
Trin 3: Vælg rektangelværktøjet
For at tegne skiverne bruger vi Photoshop's rektangelværktøj . Vælg rektangelværktøjet fra værktøjslinjen:

Valg af rektangelværktøj.
Trin 4: Indstil værktøjstilstand til sti
Derefter skal du indstille værktøjstilstanden på stien på indstillingslinjen :

Indstilling af tilstanden for rektangelværktøjet til sti.
Trin 5: Tegn en sti omkring den nederste halvdel af teksten
Træk en rektangulær sti rundt om den nederste halvdel af din tekst. Vi bruger denne sti til at oprette den nederste skive. For de bedste resultater skal du prøve at gøre stien bredere end selve teksten, så hvis du har brug for at redigere teksten senere, og den nye tekst er lidt længere end den originale tekst, vil den nye tekst stadig passe inden i skiven.
Hvis du har brug for at flytte stien, mens du tegner den, skal du trykke på din mellemrumstast og holde den, trække stien på plads og derefter frigøre din mellemrumstast for at fortsætte med at tegne stien:

Tegning af en rektangulær sti rundt om den nederste halvdel af teksten.
Trin 6: Vælg værktøjet til direkte valg
Nu hvor vi har vores vej, vil vi omforme den til en diagonal skive.
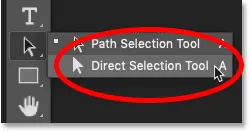
Vælg Photoshops direkte valgværktøj fra værktøjslinjen. Som standard gemmer det sig bag værktøjet til valg af sti (det sorte pilværktøj). Du bliver nødt til at klikke og holde på værktøjet til valg af sti, indtil der vises en udflyvningsmenu, og vælg derefter det direkte valgværktøj (det hvide pilværktøj) i menuen:

Valg af værktøj til direkte valg bagved værktøjet til valg af sti.
Trin 7: Fravælg stien
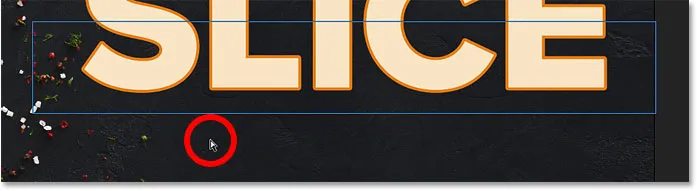
Klik hvor som helst væk fra stien for at fravælge den. Ankerpunktet i hvert hjørne af stien forsvinder, hvilket kun forlader stiens kontur:

Klik væk fra stien for at fravælge den.
Trin 8: Vælg og træk det øverste venstre ankerpunkt nedad
Klik derefter i øverste venstre hjørne af stien for at vælge netop det ene ankerpunkt:

Klik for at vælge det øverste venstre ankerpunkt.
Og træk punktet nedad for at vende toppen af stien til en skråt, diagonal linje:

Træk det øverste venstre ankerpunkt nedad.
Konvertering af den levende form til en almindelig sti
Photoshop spørger, om du vil konvertere din liveform til en almindelig sti. Klik på Ja :

Klik på Ja for at gøre liveformen til en almindelig sti.
Trin 9: Vælg og træk det øverste højre ankerpunkt opad
Klik derefter på ankerpunktet i øverste højre hjørne af stien for at vælge det:

Klik for at vælge det øverste højre ankerpunkt.
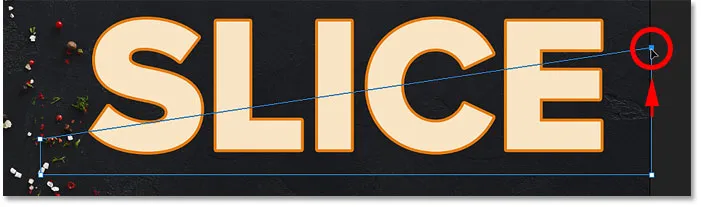
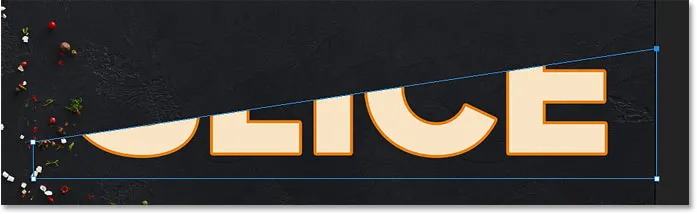
Og træk dette punkt opad. Du kan gå frem og tilbage med de to punkter, klikke og trække dem op eller ned efter behov, indtil du er tilfreds med skivevinklen:

Træk det øverste højre ankerpunkt opad.
Hvad er forskellen mellem vektorformer og pixelformer i Photoshop?
Trin 10: Konverter stien til en vektormaske
For at oprette udsnittet er vi nødt til at gøre stien til en vektormaske . Gå til dit lagpanel, tryk og hold Ctrl (Win) / Command (Mac) -tasten på dit tastatur, og klik på ikonet Tilføj lagmaske :

Hold Ctrl (Win) / Command (Mac) og klik på ikonet Tilføj lagmaske.
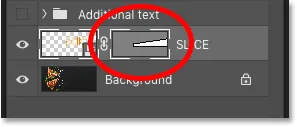
En vektormaske-miniaturebillede vises ved siden af det smarte objekts preview-miniaturebillede:

Vektormaske-miniature i panelet Lag.
Og i dokumentet ser vi, at den øverste del af teksten er forsvundet. Kun den nederste del inde i vektormasken forbliver synlig, hvilket skaber vores første skive:

Den første skive er oprettet.
Trin 11: Lav en kopi af det smarte objekt
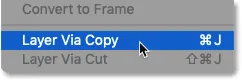
For at oprette den øverste skive skal du oprette en kopi af det smarte objekt ved at gå op til menuen Lag, vælge Ny og derefter vælge Lag via kopi . Eller du kan trykke på tastaturgenvejen, Ctrl + J (Win) / Command + J (Mac):

Gå til lag> Ny> lag via kopi.
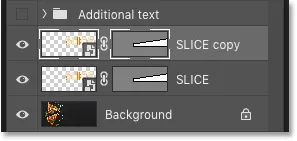
I panelet Lag vises en kopi af det smarte objekt over originalen:

Panelet Lag, der viser den smarte objektkopi.
Trin 12: Vælg "Træk frontform"
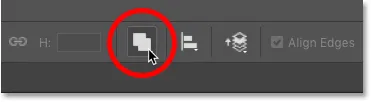
Klik på ikonet Sti-operationer på indstillingslinjen:

Klik på ikonet Stioperationer i indstillingslinjen.
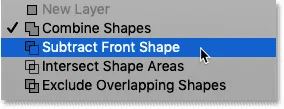
Og vælg Træk frontform fra menuen:

Valg af "Træk frontform" fra menuen Path Operations.
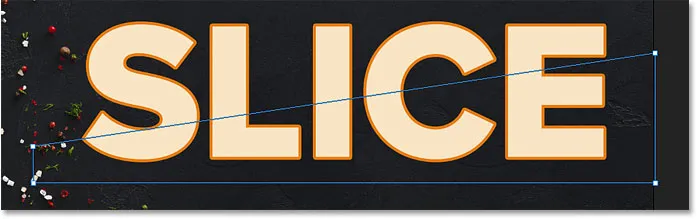
Dette inverterer vektormasken, hvilket gør den øverste skive synlig, og vi har nu begge skiver:

Den øverste del vises efter at have valgt "Træk frontform".
Skjuler stien
Vi har ikke brug for at se stioversigten længere. Så for at skjule stien, skal du klikke hvor som helst uden for den:

Skjul stien ved at klikke i dokumentet.
Se skiverne
Det kan se ud som om vores tekst stadig er i ét stykke. Men du kan slå de enkelte skiver til og fra ved at klikke på deres synlighedsikoner i panelet Lag.
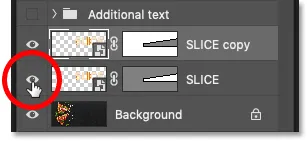
Hvis jeg klikker på synlighedsikonet for at slukke for det øverste smarte objekt:

Sluk for den øverste skive.
Vi ser kun den nederste del af teksten:

Den nederste smarte genstand holder den nederste skive.
Jeg skal klikke på det samme synlighedsikon igen for at tænde det øverste udsnit igen. Og hvis jeg derefter slukker for den nederste skive ved at klikke på dens synlighedsikon:

Sluk den nederste skive.
Vi ser kun det øverste udsnit af teksten. For at tænde den nederste del igen, skal du klikke igen på dens synlighedsikon:

Det øverste smarte objekt holder den øverste skive.
Trin 13: Vælg Flyt værktøj
Hvis du vil flytte skiverne fra hinanden, skal du vælge Photoshop's Move Tool fra værktøjslinjen:

Valg af Flyt værktøj.
Trin 14: Træk skiverne, og skill dem
Vælg det udsnit, du vil flytte, ved at klikke på det i panelet Lag, og træk det derefter på plads i dokumentet. Eller i stedet for at trække med Flyt værktøjet, kan du trykke på piletasterne på dit tastatur for at skubbe skiven på plads (du skal stadig have Flytværktøjet valgt).
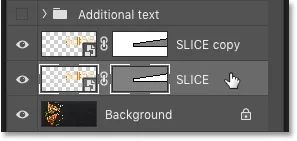
Jeg vælger den nederste skive i panelet Lag:

Valg af den nederste skive.
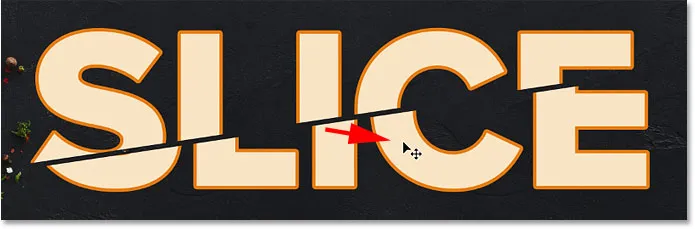
Og så vil jeg bruge piletasterne på mit tastatur til at skubbe den nederste skive ned og til højre:

Adskillelse af skiverne ved hjælp af piletasterne på mit tastatur.
Tænding af den ekstra tekst igen
Jeg tænder for min ekstra tekst ved at klikke på laggruppens synlighedsikon :

Tænder for laggruppen.
Og her ser vi layoutet med den skiver teksteffekt tilføjet:

Den skiver teksteffekt.
Sådan redigeres teksten inde i skiverne
Så nu, hvor vi har oprettet den skiver teksteffekt, lad os lære at redigere teksten inde i skiverne.
Selvom vi har oprettet skiverne ved hjælp af to separate smarte objekter, har hvert smart objekt det nøjagtige samme type lag. Så hvis vi ændrer teksten i et smart objekt, vises den samme ændring i begge.
Trin 1: Dobbeltklik på et smart objekts miniature
For at redigere teksten skal du dobbeltklikke på en af de smarte objekt-miniaturebilleder . Enten vil arbejde:

Dobbeltklik på en af de smarte objekt-miniaturebilleder.
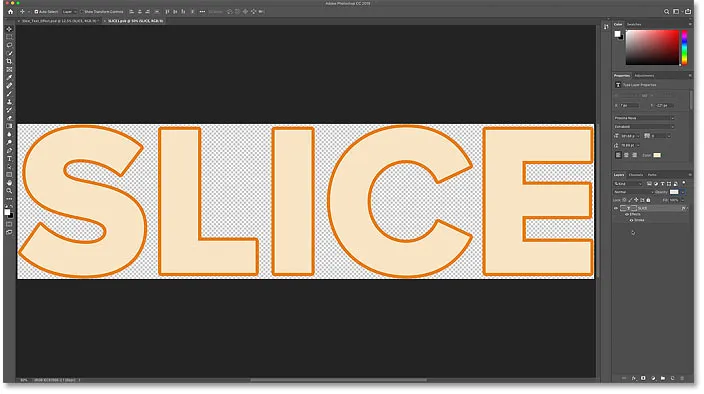
Teksten åbnes i sit eget særskilte dokument:

Teksten vises klar til redigering.
Trin 2: Vælg Type værktøj
Vælg Photoshop's Type Tool fra værktøjslinjen:

Grib i Type-værktøjet.
Trin 3: Rediger din tekst
Og rediger derefter din tekst. Jeg dobbeltklikker på teksten for at fremhæve hele ordet:

Dobbeltklik på for at fremhæve teksten.
Så ændrer jeg ordet fra "SLICE" til "PIZZA":

Erstatter det originale ord med et nyt ord.
Trin 4: Klik på afkrydsningsfeltet i indstillingslinjen
For at acceptere ændringen skal jeg klikke på afkrydsningsfeltet i indstillingslinjen:

Klik på afkrydsningsfeltet.
Trin 5: Vælg "Reveal All", hvis nødvendigt
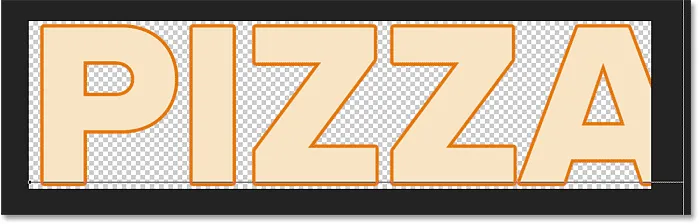
Bemærk, at redigering af teksten i dette tilfælde skabte et problem. Den nye tekst er lidt for lang til at passe ind i det synlige område af dokumentet, så en del af bogstavet "A" til højre strækker sig ud af lærredet:

Den nye tekst passer ikke på lærredet.
Hvis dette sker med din tekst, skal du gå op til menuen Billede i menulinjen og vælge Vis alle :

Gå til billede> Vis alle.
Og Photoshop ændrer øjeblikkeligt størrelsen på lærredet, så det passer til hele teksten:

Hele ordet er nu synligt, når du har valgt "Vis alle".
Trin 6: Gem og luk dokumentet med smart objekt
For at acceptere ændringen og vende tilbage til hoveddokumentet, er vi nødt til at gemme og lukke det intelligente objekts dokument.
Gå op til menuen Filer og vælg Gem :

Gå til fil> Gem.
Og gå tilbage til menuen Filer og vælg Luk :

Gå til fil> Luk.
Tilbage i hoveddokumentet ser vi den samme effekt, men denne gang med vores redigerede tekst:

Samme effekt, anden tekst.
Og der har vi det! Det er, hvordan man skærer tekst, og hvordan man redigerer teksten inde i effekten med Photoshop! Se vores afsnit om fotoeffekter og teksteffekter for flere tutorials. Og glem ikke, alle vores tutorials kan downloades som PDF-filer!