I denne tutorial lærer vi, hvordan man kombinerer gradueringer med lagmasker i Photoshop for let at blande to eller flere fotos sammen til et problemfrit sammensat billede!
Undervejs skal vi se på den vigtige forskel mellem de to gradueringer, du bruger mest med lagmasker - Forgrund til baggrund og Forgrund til gennemsigtige gradueringer - og grunden til at vælge det ene over det andet.
Som altid dækker jeg alt trin for trin, men for virkelig at få mest muligt ud af denne tutorial, vil du have mindst en generel forståelse af, hvordan lagmasker fungerer, og du vil være fortrolig med tegningsgradienter ved hjælp af Photoshop's Gradient Tool . Du finder alt du har brug for at vide om tegning af gradueringer i vores Hvordan man tegner gradueringer med gradientværktøjets tutorial, og du kan lære alt om lagmasker med vores forståelse af lagmasker i Photoshop-tutorial.
Jeg bruger Photoshop CC, men alt hvad vi dækker er fuldt kompatibelt med Photoshop CS6 .
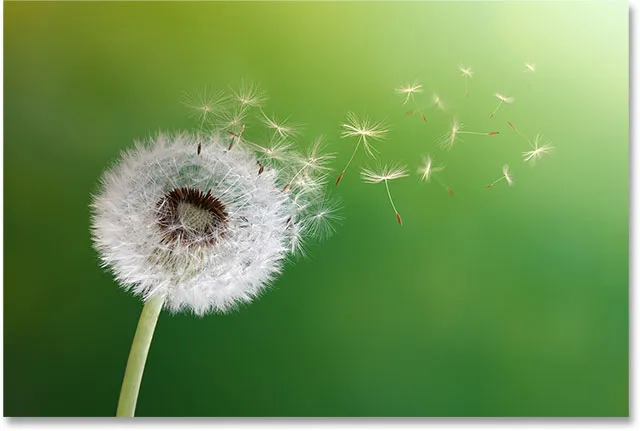
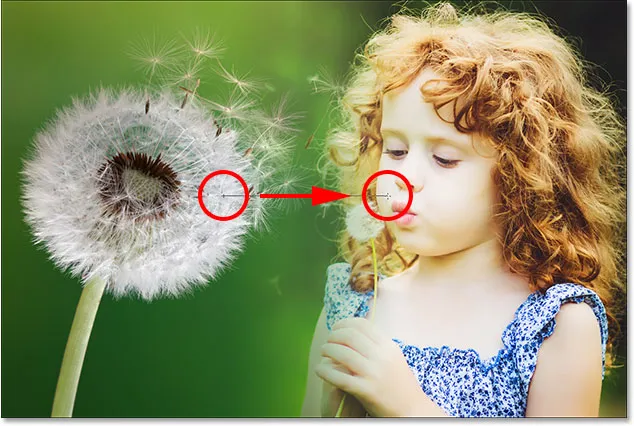
Lad os starte med at se på de tre fotos, jeg bruger. Du kan bruge alle fotos, du kan lide, da vores mål her ikke er at skabe noget specifikt, men snarere at lære de trin og teknikker, som du derefter kan bruge til at oprette dine egne interessante kompositioner. Her er mit første billede (pige med mælkebøttefoto fra Shutterstock):

Det første foto.
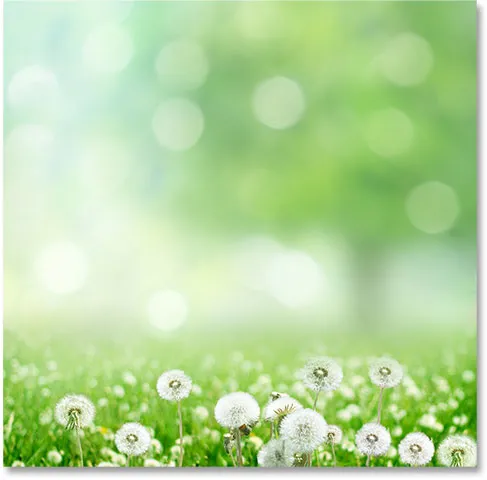
Her er mit andet billede, som jeg skal blande sammen med det første (foto af mælkebødsfrø fra Shutterstock):

Det andet foto.
Og her er det tredje billede, jeg skal bruge til at binde det hele sammen (forårets baggrundsfoto fra Shutterstock):

Det tredje foto.
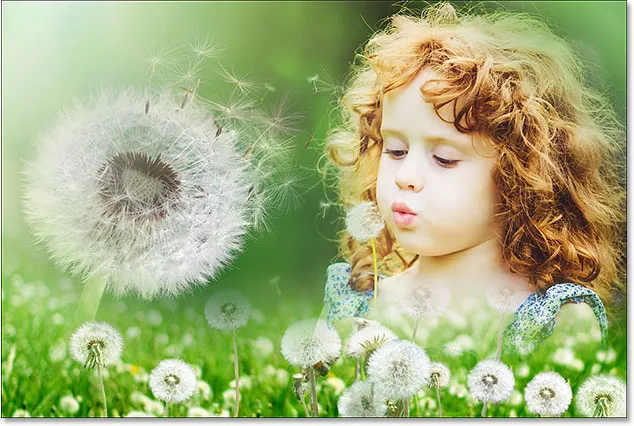
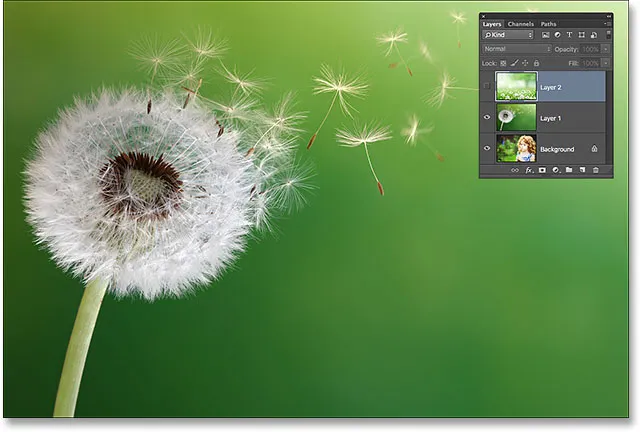
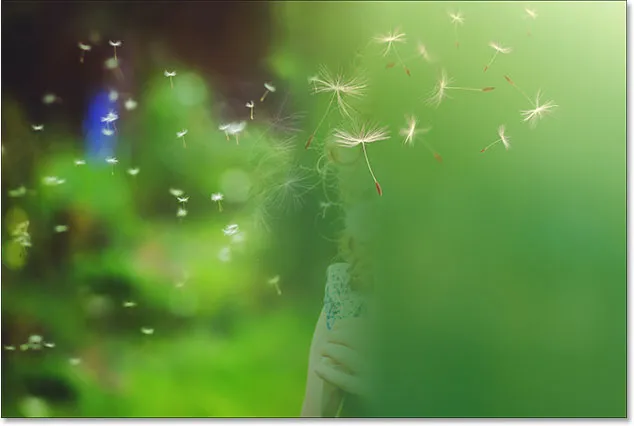
Her er hvordan min endelige komposit vil se ud, når jeg har blandet alle tre billeder ved hjælp af intet andet end enkle gradueringer og lagmasker:

Alle tre billeder blev blandet sammen.
Lad os komme igang!
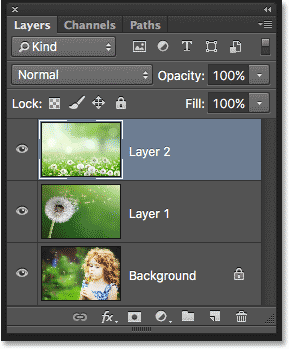
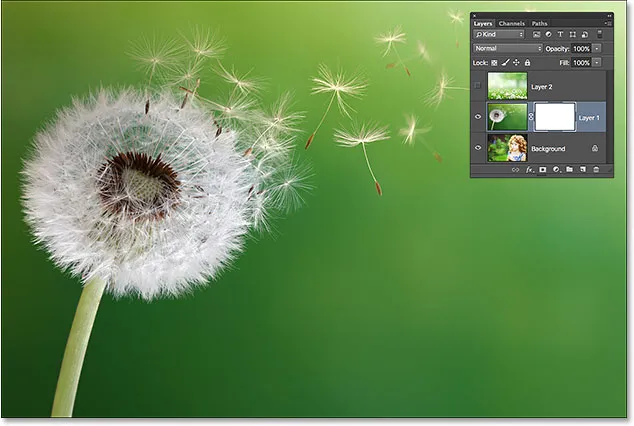
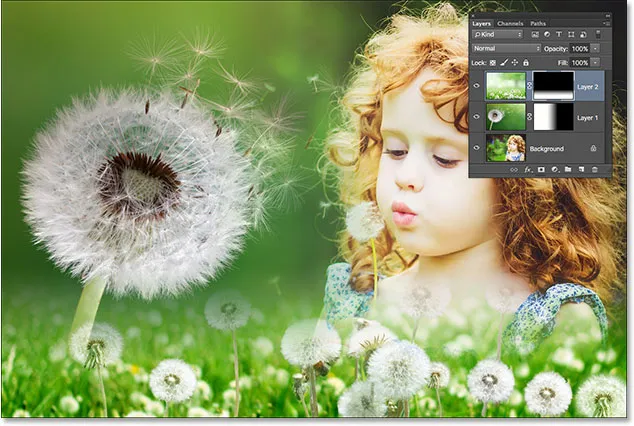
For at spare os lidt tid vil jeg starte med alle tre af mine billeder, der allerede er importeret til mit Photoshop-dokument. Hvis vi ser i panelet Lag, ser vi, at hvert foto sidder på sit eget separate lag, hvilket er meget vigtigt, da vi har brug for, at hvert billede skal være på sit eget lag, hvis vi vil blande dem sammen. For at lære, hvordan Photoshop hurtigt kan åbne flere billeder og indlæse dem på separate lag, se vores vejledning om Åbn flere billeder som lag:

Panelet Lag, der viser hvert billede på sit eget lag.
Som vi kan se i forhåndsvisning af miniaturebilleder til lag, er fotoet af pigen på det nederste lag (baggrundslaget), billedet af mælkebøden er på laget direkte over det (lag 1), og fotoet af feltet af mælkebøtter er på det øverste lag (lag 2). Lad os fokusere på blot at blande de to nederste billeder i øjeblikket. Vi gemmer den øverste til senere.
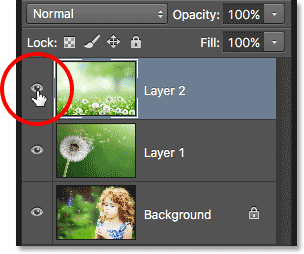
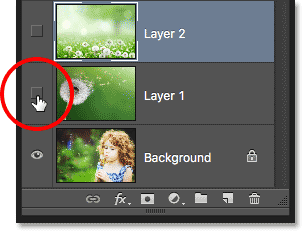
Da vi ikke behøver at se det øverste billede endnu, slukker jeg det ved at klikke på dets synlighedsikon :

Klik på det øverste lags synlighedsikon.
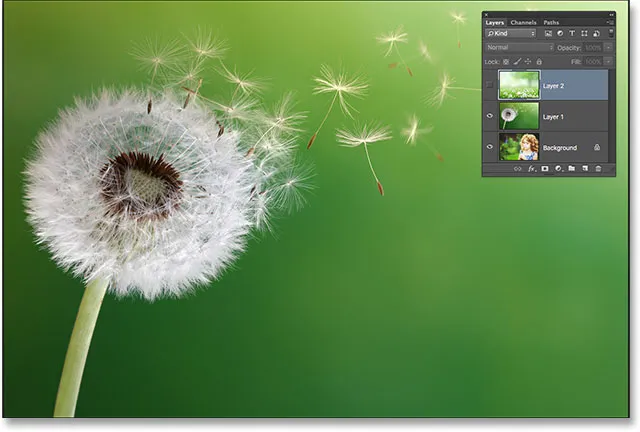
Når det øverste lag er slukket, bliver billedet på lag 1 direkte under det synligt i dokumentet:

Billedet på lag 1.
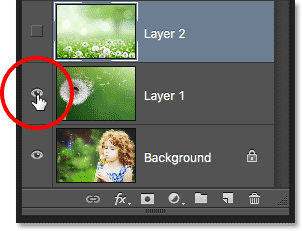
Hvis jeg klikker på synlighedsikonet for lag 1 for at slukke det midlertidigt:

Klik på synlighedsikonet for lag 1.
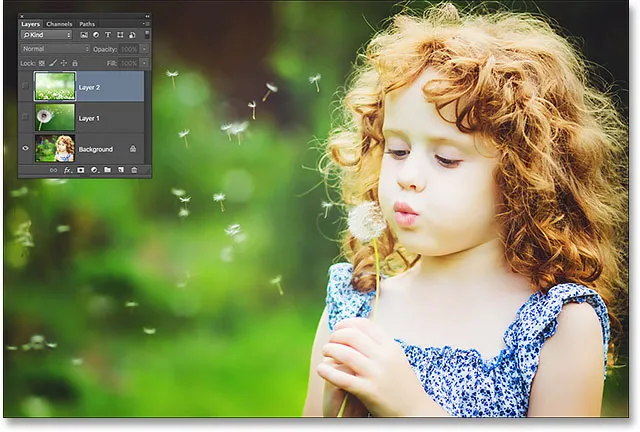
Vi ser billedet af pigen på baggrundslaget:

Billedet på baggrundslaget.
Nu hvor vi har set, hvilke fotos der er på hvilke lag, tænder jeg lag 1 igen ved at klikke igen på dets synlighedsikon:

Tænder lag 1 igen i dokumentet.
Og nu er vi tilbage til at se mælkebøtte:

Fotografiet på lag 1 er igen synligt i dokumentet.
Sådan blandes fotos i Photoshop
Tilføjelse af et lagmaske
Jeg vil blande billedet på lag 1 med billedet på baggrundslaget. Specifikt vil jeg beholde venstre side af mælkebøttefotoet (den del, der rent faktisk indeholder mælkebøtte) og højre side af fotoet under det (hvor pigen står) og have begge sider, der smelter sammen, som om de var en del af det samme billede.
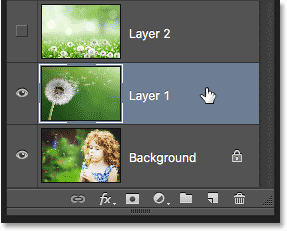
For at gøre det skal jeg bruge en lagmaske . Jeg bliver nødt til at placere masken på hvilket af de to lag der er højere i lagstakken, som i dette tilfælde er lag 1, så jeg skal klikke på lag 1 i panelet Lag for at vælge det og gøre det aktivt:

Valg af lag 1.
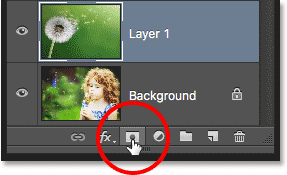
Når lag 1 er valgt, tilføjer jeg en lagmaske ved at klikke på ikonet Tilføj lagmaske nederst i panelet Lag:

Klik på ikonet Tilføj lagmaske.
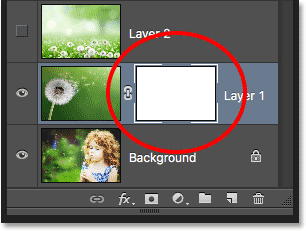
Der ser ikke ud til, at der er sket noget med billedet, men en lagmaske-miniature vises på lag 1, der fortæller os, at masken blev tilføjet:

Den nye lagmaske-miniature.
Bemærk, at miniaturebilledet er fyldt med hvidt . Den måde, hvorpå en lagmaske fungerer i Photoshop, er, at områder, der er fyldt med hvidt på masken, repræsenterer de dele af laget, der er 100% synligt i dokumentet. Områder fyldt med sort på masken repræsenterer de dele af laget, der er 100% gennemsigtigt i dokumentet. Delvis gennemsigtighed på laget er repræsenteret af forskellige gråtoner på masken; jo mørkere skygge, desto mere gennemsigtigt er området, så mere af laget under det viser igennem.
Da min lagmaske i øjeblikket er fyldt med hvid, betyder det, at billedet på lag 1 er fuldt synligt, hvilket fuldstændigt blokerer billedet under det:

En hvidfyldt lagmaske betyder, at hele billedet på laget er synligt.
Valg af gradientværktøjet
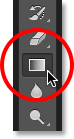
Lad os se, hvordan vi kan blande billedet på lag 1 med fotoet på baggrundslaget ved blot at tegne en gradient på lagmasken. Først har vi brug for Gradient Tool . Jeg vælger det fra værktøjspanelet :

Valg af gradientværktøj.
Valg af forgrunden til baggrundsgradient
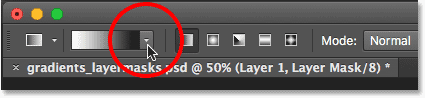
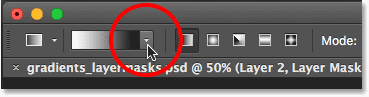
Med gradientværktøjet i hånden er den næste ting, jeg vil gøre, at sikre mig, at jeg har valgt forgrundsforløb til baggrundsgradient, som vil bruge mine nuværende forgrunds- og baggrundsfarver som farver på gradienten. For at gøre dette åbner jeg Photoshop's Gradient Picker ved at klikke på den lille pil direkte til højre for forhåndsvisningslinjen for gradient i Options Bar øverst på skærmen:

Klik på pilen ved siden af forhåndsvisningslinjen for gradient.
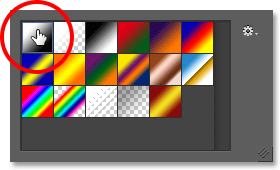
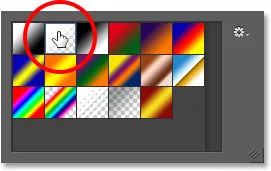
Når gradientvælgeren vises, vælger jeg gradienten Forgrund til baggrund ved at dobbeltklikke på dets miniaturebillede (den første til venstre, øverste række). Dobbeltklikning (i modsætning til enkeltklikning) på miniaturebilledet vælger både gradienten og lukker gradientvælgeren:

Dobbeltklik på Forgrundsbillede til baggrund gradientens miniature.
Valg af den lineære gradientstil
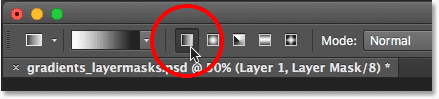
Til højre for forhåndsvisningslinjen for gradient er en serie med fem ikoner, der repræsenterer de fem gradientformater, vi kan vælge imellem. Fra venstre har vi den lineære stil, radial, vinkel, reflekteret og diamant . For at blande de to sider af mine billeder sammen, vil jeg sikre mig, at jeg har valgt den standardlinjestil, som tegner en simpel gradient, der overgår i en lige linje fra venstre til højre (eller top til bund, eller hvilken retning jeg også tegner det):

Valg af lineær gradientstil.
Valg af lagmaske
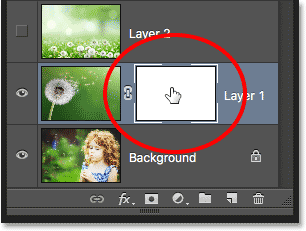
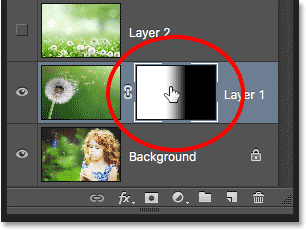
Den sidste ting, jeg skal gøre, før jeg faktisk tegner min gradient er at sørge for, at jeg har lagmasken, ikke selve laget, valgt i panelet Lag. Vi kan nemt fortælle, hvilken der er valgt ved at lede efter den hvide højdepunktgrænse . Hvis du ser markeringskanten rundt om lagmaskens miniaturebillede, betyder det, at masken er valgt. Hvis du ser det omkring lagets forhåndsvisningsminiaturebillede, betyder det, at selve laget er valgt. Hvis du har brug for det, skal du klikke på masken-miniaturebilledet for at vælge det og gøre det aktivt:

Kanten omkring miniature betyder, at lagmasken er valgt.
Forgrunds- og baggrundsfarver
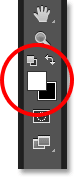
Bemærk, hvis vi ser på farveprøverne i forgrunden og baggrunden nær bunden af værktøjspanelet, at min forgrundsfarve i øjeblikket er indstillet til hvid og min baggrundsfarve er indstillet til sort . Dette er Photoshops standardfarver, når vi har valgt en lagmaske. Du kan nulstille dem til standardindstillingerne om nødvendigt ved at trykke på bogstavet D på dit tastatur. Da jeg valgte Forgrund til baggrund gradient fra Gradient Picker, betyder det, at jeg tegner en hvid til sort gradient på masken:

De aktuelle farver i forgrunden (øverst til venstre) og baggrund (nederst til højre).
Tegning af gradienten
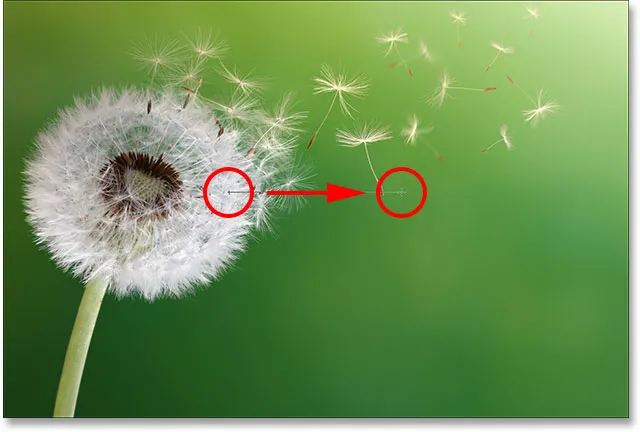
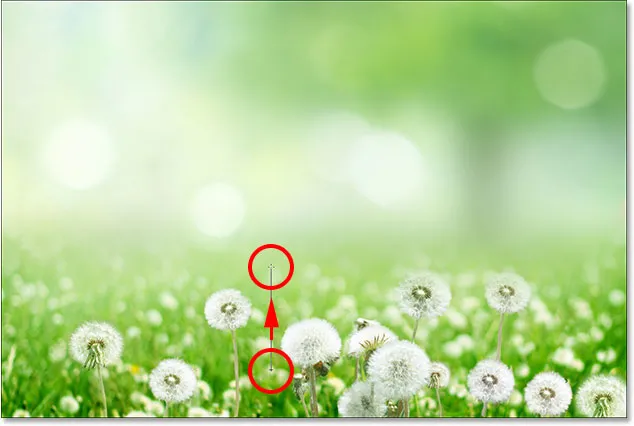
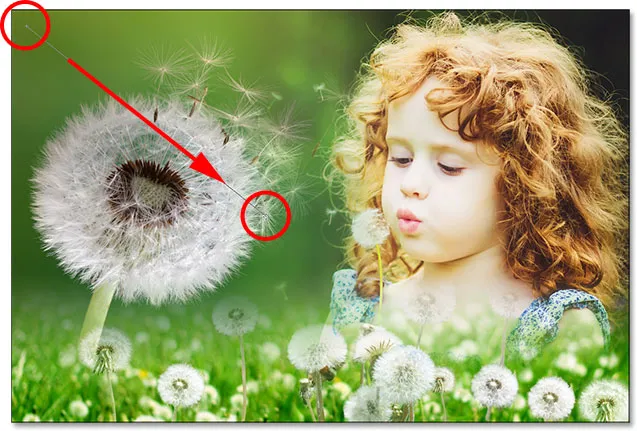
For at tegne gradueringen skal jeg klikke inde i dokumentet, hvor jeg vil, at overgangen fra hvid til sort skal begynde. I dette tilfælde skal jeg klikke lige inden i den hvide del af mælkebøtte. Derefter, med min museknap stadig holdt nede, trækker jeg mod højre til stedet, hvor overgangen skal ende. Jeg vil også trykke på og holde min Skift- tast nede, mens jeg trækker, hvilket vil begrænse den vinkel, jeg kan trække i, hvilket gør det lettere at trække lige over vandret:

Klik for at indstille gradientens startpunkt og derefter trække til slutpunktet.
Når jeg slipper min museknap, tegner Photoshop den hvide til sort gradient. Da gradienten blev tegnet på lagmasken, ikke på selve laget, ser vi ikke gradienten på tværs af billedet. I stedet for ser vi nu venstre side af mit foto på lag 1 blandes med højre side af mit foto på baggrundslaget:

De to sider af fotos er blevet blandet sammen.
Hvis du ikke fik overgangen helt rigtigt, skal du ikke bekymre dig. Du skal blot tegne en anden graduering for at prøve igen. Hver gang du tegner en forgrund til baggrund-gradient på lagmasken, tegner Photoshop den nye overtop af den gamle, hvilket gør det nemt at prøve så mange gange som nødvendigt, indtil du får ting til at se nøjagtigt ud.
Visning af lagmasken
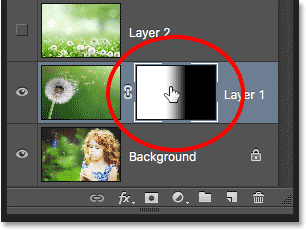
Hvis du vil se den faktiske lagmaske i dokumentet og se, hvordan din gradient ser ud, skal du trykke og holde din Alt (Win) / Option (Mac) -tast på dit tastatur og klikke på lagmasken-miniaturebilledet i panelet Lag:

Klik på masken-miniaturen, mens du holder Alt (Win) / Option (Mac) nede.
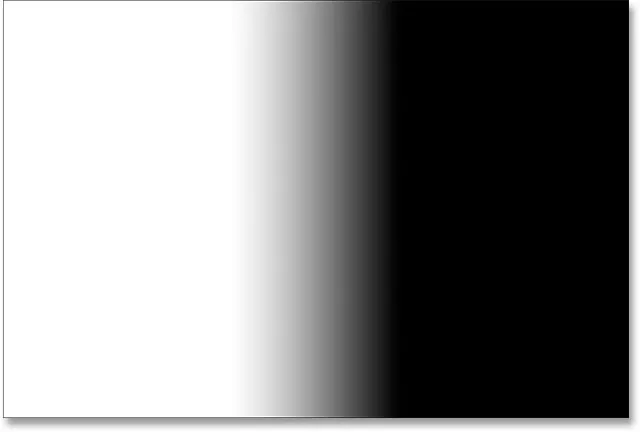
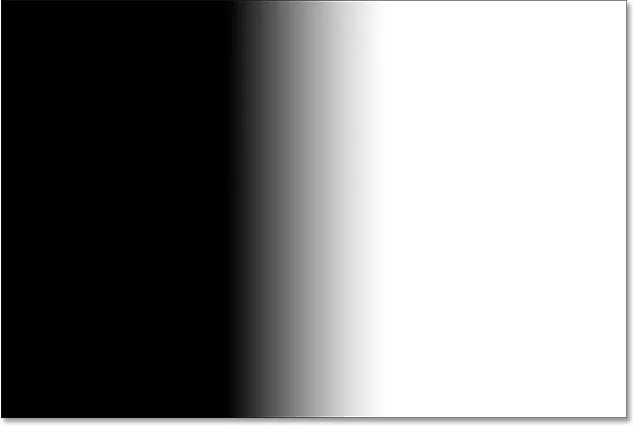
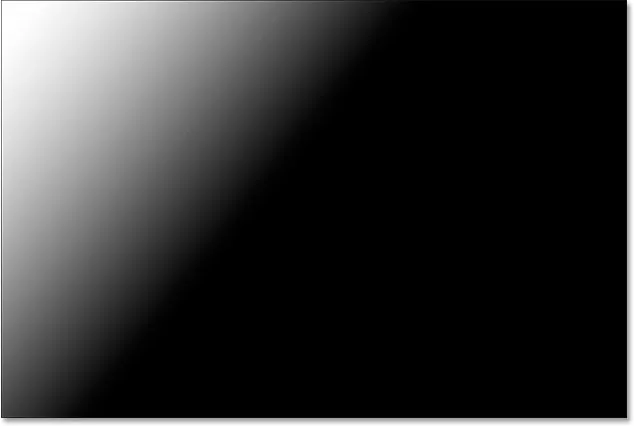
Dette skifter visning fra billedet til selve lagmasken, og her ser vi området med helt hvidt til venstre, som er det område, hvor mit mælkebøttefoto er fuldt synligt i dokumentet. Området med massivt sort til højre er, hvor mælkebøttefotoet er fuldstændig skjult for visningen, så fotoet af pigen under det kan vises igennem. Overgangen fra hvid til sort i midten af masken er hvor de to fotos blandes fra det ene til det andet:

Visning af lagmasken i dokumentet.
Hvis du vil skjule lagmasken og vende tilbage til dit billede, skal du igen trykke på din Alt (Win) / Option (Mac) -tast og holde den nede og klikke på lagmaskens miniaturebillede :

Klik igen på maskiminiaturet, mens du trykker på Alt (Win) / Option (Mac).
Og nu er vi tilbage til at se det sammensatte billede:

Tilbage til den normale visning.
Byt forgrunds- og baggrundsfarver
Tidligere så vi, at standardforgrunds- og baggrundsfarverne, når jeg arbejder på en lagmaske, er hvide for forgrunden og sort for baggrunden, hvorfor jeg var i stand til at tegne en hvid til sort gradient. Men hvad hvis, i stedet for en hvid til sort gradient, hvad du virkelig har brug for er det modsatte - en sort til hvid gradient? Alt hvad du skal gøre er at trykke på bogstavet X på dit tastatur. Dette skifter forgrunds- og baggrundsfarver, hvilket gør forgrundsfarven sort og baggrundsfarven hvid . Hvis du trykker på X igen, skifter du dem tilbage:

Tryk på X på dit tastatur for at bytte forgrunds- og baggrundsfarver.
Med de farver, der er byttet, tegner jeg en anden gradient fra venstre mod højre på omtrent det samme sted som før:

Tegning af en sort til hvid gradient på lagmasken.
Denne gang når jeg slipper min museknap, får jeg det nøjagtige modsatte resultat; venstre side af fotografiet på baggrundslaget smelter nu sammen med højre side af mælkebøttefoto på lag 1. Med andre ord har jeg med succes lykkedes at blande de forkerte sider af billederne:

Resultatet af at tegne en sort til hvid gradient i samme retning som før.
Hvis vi ser lagmasken (ved at trykke og holde på Alt (Win) / Option (Mac) og klikke på maskiminiaturen i panelet Lag), ser vi området med sort sort til venstre, der udgør den del af mælkebøtte foto på lag 1 helt transparent, så baggrundslaget kan vises igennem. Det hvide område til højre er, hvor lag 1 er 100% synligt, og den sort til hvide overgang i midten er, hvor lag 1 og baggrundslaget blandes sammen:

Visning af gradienten på masken.
En sort til hvid gradient kan ofte være nyttig med lagmasker, men i dette tilfælde gav det mig det forkerte resultat. Heldigvis er det en nem løsning. Jeg kan bare trykke på X på mit tastatur for at bytte mine forgrunds- og baggrundsfarver og derefter tegne gradienten i samme retning igen. Eller så kan jeg simpelthen tegne en anden sort til hvid gradientoverhaling af den, men i den modsatte retning, hvilket er, hvad jeg vil gøre.
Jeg vender tilbage til at se mit billede ved endnu en gang at trykke på Alt (Win) / Option (Mac) og holde den nede og klikke på masken-miniaturebilledet i panelet Lag. Derefter, med min forgrundsfarve stadig indstillet til sort og min baggrundsfarve stadig indstillet til hvid, tegner jeg en anden gradient, denne gang fra højre til venstre:

Tegning af en sort til hvid gradient i den modsatte retning.
Og nu er vi tilbage til at se mælkebøkken til venstre og pigen til højre:

Et meget bedre resultat.
Føjelse af det tredje foto til kompositionen
Lad os bringe det tredje foto, som i mit tilfælde er på det øverste lag (lag 2). Jeg skal klikke på dets synlighedsikon for at tænde det:

Klik på det øverste lags synlighedsikon.
Når det øverste lag nu er synligt, blokerer mit tredje billede de to andre fotos under det fra visning:

Det tredje foto.
For at blande dette foto sammen med de andre bruger jeg igen en lagmaske. Først klikker jeg på lag 2 for at vælge det:

Valg af det øverste lag.
Når lag 2 er valgt, skal jeg klikke på ikonet Tilføj lagmaske nederst i panelet Lag:

Klik på ikonet Tilføj lagmaske.
En lagmaske-miniature, fyldt med hvid, vises:

Den nye lagmaske-miniature.
Før jeg tegner en gradient på denne nye lagmaske, skal jeg først bytte mine forgrunds- og baggrundsfarver tilbage til deres standard ved igen at trykke på bogstavet X på mit tastatur. Jeg kunne også trykke på bogstavet D på mit tastatur for at indstille dem tilbage til standardindstillingerne. Uanset hvad bringer jeg mig tilbage til at have min Forgrundsfarve sat til hvid og min Baggrundsfarve indstillet til sort, hvilket vil lade mig tegne en hvid til sort gradient på masken:

Tilbage til standardfarverne.
Jeg vil starte med at blande den nederste del af dette foto ind med de andre billeder. For at gøre det, med den valgte lagmaske, klikker jeg nær bunden af billedet for at indstille udgangspunktet for min hvide til sorte gradient. Så holder jeg min museknap nede og trækker en kort afstand opad. Jeg vil også trykke på og holde min Skift- tast nede, mens jeg trækker, hvilket igen begrænser den vinkel, jeg kan trække i, hvilket gør det lettere at trække lige op lodret:

Træk en kort hvid til sort gradient opad fra bunden af fotoet.
Når jeg slipper min museknap, tegner Photoshop gradienten på lagmasken og blander den nederste del af fotografiet ind i kompositionen. Så langt så godt:

Alle tre fotos er nu sammen.
Jeg får vist masken ved at trykke på Alt (Win) / Option (Mac) og holde den nede og klikke på maskenes miniaturebillede for lag 2:

Skift til maskevisning.
Og her ser vi, hvordan gradienten ser ud. Det hvide område i bunden er, hvor fotoet på lag 2 er fuldt synligt. Det store sortområde over det er der, hvor fotoet er helt skjult, og det korte overgangsområde mellem dem er, hvor fotoet falmer væk for at afsløre de andre billeder under det:

Den hvide til sorte gradient på Layer 2s maske.
Opbygning af lagmasken med flere gradueringer
Indtil videre har vi set, hvordan man tegner en enkelt gradient på en lagmaske ved hjælp af Photoshop's Foreground to Background gradient, men hvad nu hvis jeg vil tilføje endnu mere af billedet på lag 2 i kompositionen? Lad os f.eks. Sige, at jeg også vil tilføje området i øverste venstre hjørne.
Jeg vender tilbage til visning af billedet. Derefter, med min forgrund til baggrundsgradient stadig valgt, hvid som min forgrundsfarve og sort som min baggrundsfarve, klikker jeg i det øverste venstre hjørne af dokumentet for at indstille udgangspunktet for min gradient og trække diagonalt nedad i midten af billedet:

Tegning af en hvid til sort gradient diagonalt fra øverste venstre hjørne.
Når jeg slipper min museknap, skal du bemærke, hvad der er sket; Jeg har med succes blandet det øverste venstre hjørne af fotoet på lag 2 i kompositionen, men hvor er den del i bunden, som jeg tilføjede tidligere? Den er ikke længere der:

Det øverste venstre hjørne af det tredje billede er tilføjet, men den nederste del er forsvundet.
Lad os se på selve lagmasken for at se, hvad der er sket. Her ser vi den hvide til sorte gradient, der blev tegnet øverst til venstre, men bemærk at min oprindelige gradient i bunden er væk. Årsagen er, at hver gang vi tegner en ny forgrund til baggrundsgradient, trækker Photoshop den nye overtop af den gamle. Jeg kan ikke tegne en ny gradient uden at erstatte den, der allerede var der:

Den nye gradient erstattede den forrige gradient og tilføjede det øverste venstre hjørne af fotoet, men fjernede bunden.
Forgrunden til gennemsigtig gradient
Hvad vi har brug for, er en måde at tilføje flere gradueringer til den samme lagmaske. Vi kan ikke gøre det ved hjælp af gradienten Forgrund til baggrund, men vi kan gøre det ved hjælp af Photoshop's forgrund til gennemsigtig gradient. For at skifte gradueringer åbner jeg Gradient Picker igen ved at klikke på pilen til højre for forhåndsvisningslinjen for gradient i indstillingslinjen:

Genåbning af Gradient Picker.
Derefter vil jeg vælge Forgrundsforhold til gennemsigtig gradient ved at dobbeltklikke på dets miniaturebillede (andet fra venstre, øverste række):

Valg af forgrund til gennemsigtig gradient.
Forgrundsforløbet til gennemsigtig gradient ligner forgrunden til baggrundsgradienten, idet den bruger din nuværende forgrundsfarve som hovedfarve. Den store forskel er dog, at der ikke er nogen anden farve . Din vigtigste farve falder ganske enkelt ind i gennemsigtighed . Dette giver os mulighed for at tilføje flere forgrunde til gennemsigtige forløb til den samme lagmaske!
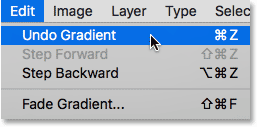
Jeg fortryder gradienten, jeg lige har tilføjet, ved at gå op til menuen Rediger i menulinjen øverst på skærmen og vælge Fortryd graduering . Jeg kunne også trykke på Ctrl + Z (Win) / Command + Z (Mac) på mit tastatur for at fortryde det med den hurtigere genvej:

Gå til Rediger> Fortryd graduering.
Dette fjerner det øverste venstre hjørne af lag 2 fra kompositionen og bringer den nederste del tilbage:

Den nederste del af billedet på lag 2 er vendt tilbage.
Jeg forlader min forgrundsfarve sat til hvid, så jeg tegner en hvid til gennemsigtig gradient. Derefter vil jeg igen tegne en gradient fra øverste venstre hjørne diagonalt nedad i midten:

Tegning af en forgrund til gennemsigtig gradient fra øverste venstre hjørne af dokumentet.
Denne gang, når jeg slipper min museknap, ser vi, at jeg med succes kunne tilføje det øverste venstre hjørne af billedet uden at miste den nederste del:

Både det nederste og øverste venstre hjørne af lag 2 er med succes tilføjet til sammensætningen.
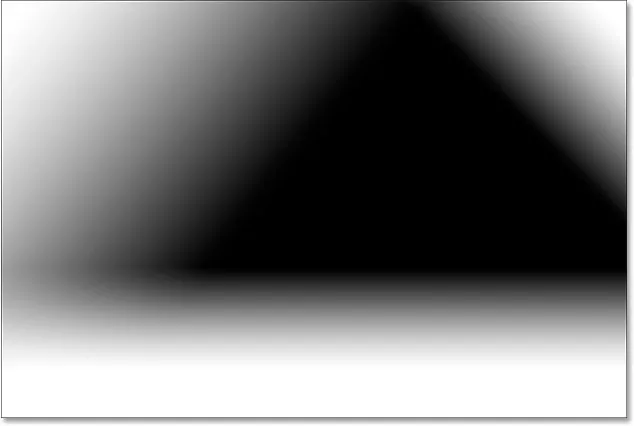
Hvis vi igen ser på lagmasken, ser vi, at takket være Forgrund til gennemsigtig gradient, var jeg i stand til at tilføje gradienten i øverste venstre hjørne uden at overskrive den i bunden:

Lagmasken, der viser begge tilføjede gradueringer.
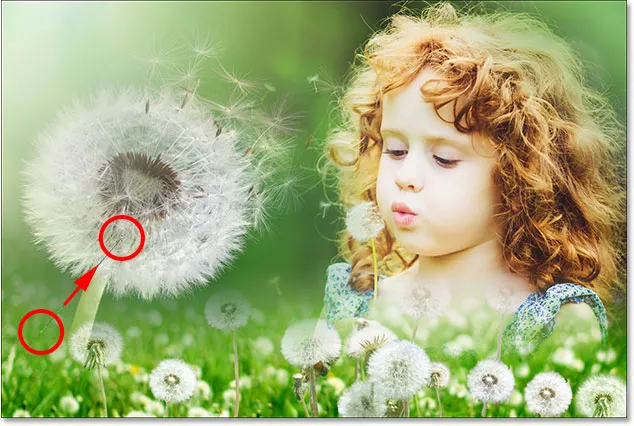
Jeg skal gøre det samme med det øverste højre hjørne af lag 2, tilføje det til kompositionen ved at tegne en hvid til gennemsigtig gradient fra øverste højre hjørne diagonalt nedad over pigens hår:

Tegning af en anden forgrund til gennemsigtig gradient, denne gang i øverste højre hjørne af masken.
Jeg frigiver min museknap, og nu blandes det øverste højre hjørne ind:

Det øverste højre hjørne af lag 2 er tilføjet.
Når vi ser på lagmasken, ser vi, at jeg nu har tre gradueringer på den samme maske. Dette ville ikke være muligt med gradueringen Forgrund til baggrund, men forgrunden til gennemsigtig gradient gør det let:

Det øverste højre hjørne er føjet til lagmasken.
Til sidst henter jeg lidt mere af området nederst til venstre på lag 2 ved at tegne en fjerde forgrund til gennemsigtig gradient, denne gang i det nederste venstre hjørne:

Tegning af endnu en forgrund til gennemsigtig gradient på masken.
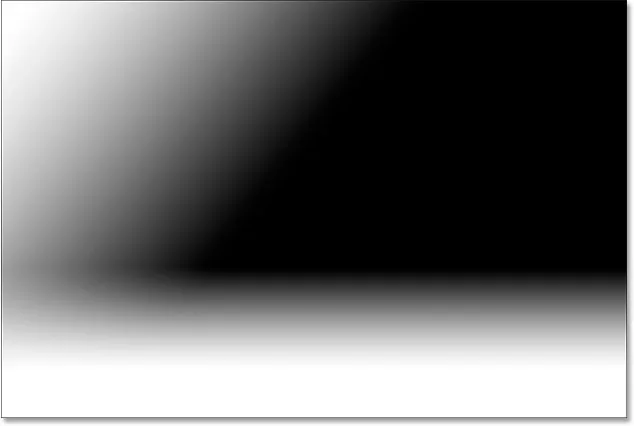
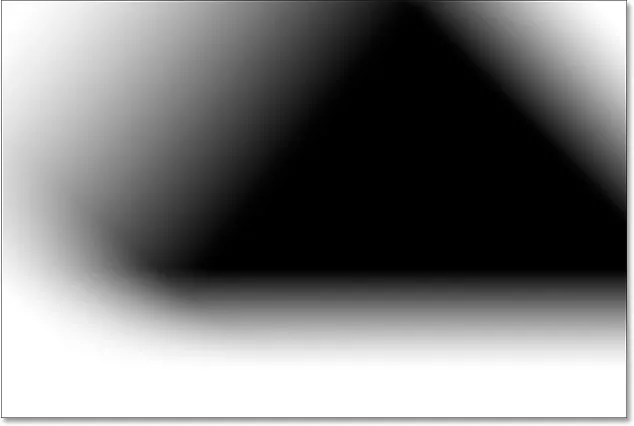
Lad os tage et sidste kig på lagmasken, hvor vi ser alle fire gradueringer tilføjet:

Den færdige lagmaske.
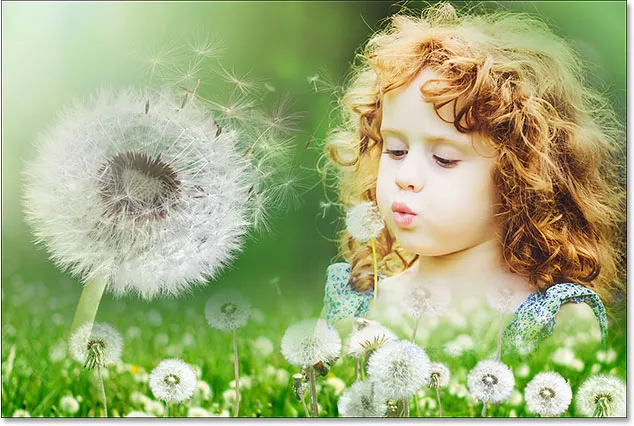
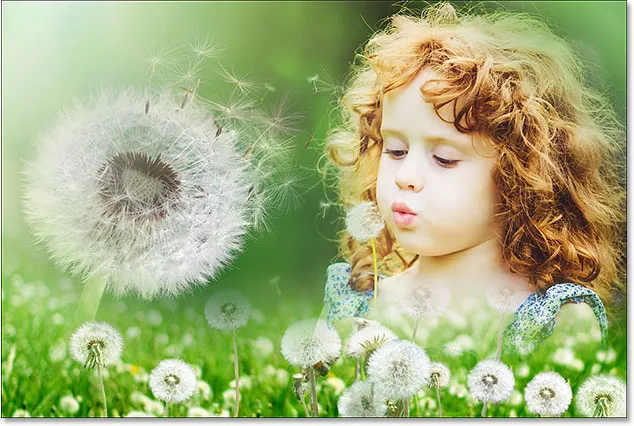
Og her, når jeg skifter tilbage til billedvisningen, er min endelige komposition:

Det endelige resultat.
Hvor skal jeg hen næste gang
Og der har vi det! Sådan kan du let blande to eller flere fotos sammen i et enkelt sammensat billede ved hjælp af lag, lagmasker, gradientværktøjet og forgrunden til baggrunden og forgrunden til gennemsigtige forløb i Photoshop! For relaterede tutorials, lære at blande teksturer med fotos eller hvordan man blander fotos som en Hollywood-filmplakat! Besøg vores Photoshop Basics-afsnit for at lære mere om Photoshop!