I denne Photoshop- teksteffektvejledning vil vi oprette noget knock-out-tekst. Med det mener jeg, vi skal se på, hvordan man bruger en af Photoshop's mere interessante formindstillinger til at slå dele af breve ud, der overlapper hinanden! Selvfølgelig kan du ikke bruge formindstillinger, medmindre du arbejder med figurer, så undervejs får vi se, hvordan du konverterer tekst til en form, hvilket åbner mange flere muligheder for os, når det kommer til at skabe seje tekst effekter.
Her er et eksempel på resultatet, vi går efter:

Den sidste "knock out" -effekt.
Lad os komme igang!
Trin 1: Opret et nyt tomt dokument
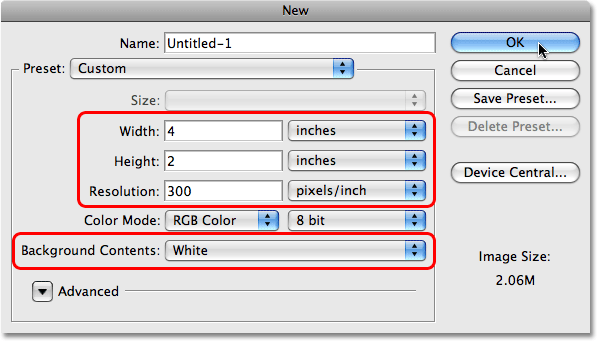
Opret først et nyt Photoshop-dokument, enten ved at gå op til menuen File øverst på skærmen og vælge Ny eller ved at trykke på tastaturgenvejen Ctrl + N (Win) / Command + N (Mac). Uanset hvad vises Photoshop's nye dokument- dialogboks. Indtast de dimensioner, du har brug for til dit dokument. Hvis du vil følge denne vejledning, skal jeg indtaste 4 tommer for min bredde, 2 tommer for min højde og en opløsningsværdi på 300 pixels / inch . Jeg vil også indstille mine baggrundeindhold til hvidt, som vil udfylde baggrunden for mit nye dokument med hvidt. Når du er færdig, skal du klikke på OK i øverste højre hjørne af dialogboksen for at afslutte den. Dit nye dokument vises på din skærm:

Opret et nyt Photoshop-dokument vha. Dialogboksen Nyt dokument.
Trin 2: Vælg Type-værktøjet
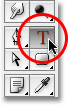
Med vores nye dokument oprettet, kan vi begynde at arbejde på vores effekt. Da dette er en teksteffekt, har vi brug for noget tekst, og til det har vi brug for Photoshop Type for l. Grib den fra værktøjspaletten, eller tryk blot på bogstavet T på dit tastatur for at vælge det med genvejen:

Vælg Type værktøj.
Trin 3: Vælg en skrifttype
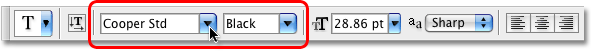
Når Type-værktøjet er valgt, ændres indstillingslinjen øverst på skærmen for at vise indstillinger specifikt for Type-værktøjet. Over til venstre på indstillingslinjen er det, hvor vi kan vælge en skrifttype. Vælg den skrifttype, du vil bruge til din effekt. Dit valg af skrifttyper afhænger af hvilke skrifttyper, du i øjeblikket har installeret på din computer. Denne effekt fungerer bedst med skrifttyper, der har store, tykke bogstaver, så jeg vil vælge Cooper Std . Du skal ikke bekymre dig om størrelsen på skrifttypen lige nu:

Vælg en skrifttype fra indstillingslinjen.
Trin 4: Vælg en farve til teksten
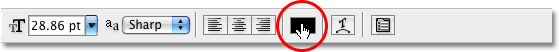
Derefter skal vi vælge en farve til vores tekst. Hvis du bevæger dig længere mod højre i indstillingslinjen, finder du en farveprøve . Denne farveprøve viser dig den aktuelt valgte tekstfarve. For at ændre farven på din tekst skal du blot klikke direkte på farveprøven:

Farveprøven viser den aktuelle tekstfarve. Klik på farveprøven for at ændre farven.
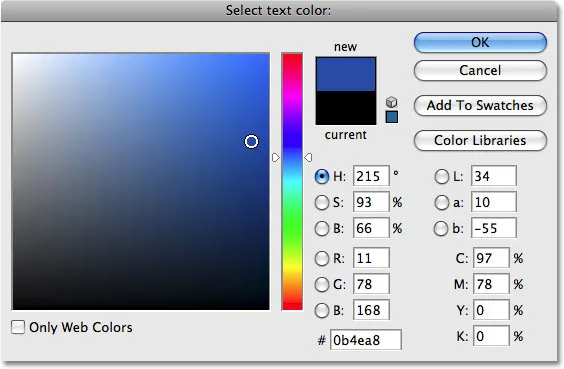
Dette bringer Photoshop's Color Picker op . Vælg en farve til din tekst. Jeg vil vælge en mellemlang nuance af blå. Når du er færdig, skal du klikke på OK for at afslutte farvevælgeren, og du vil se, at farveprøven i indstillingslinjen har ændret visningen af den farve, du har valgt:

Vælg en farve til din tekst fra farvevælgeren.
Trin 5: Tilføj din tekst
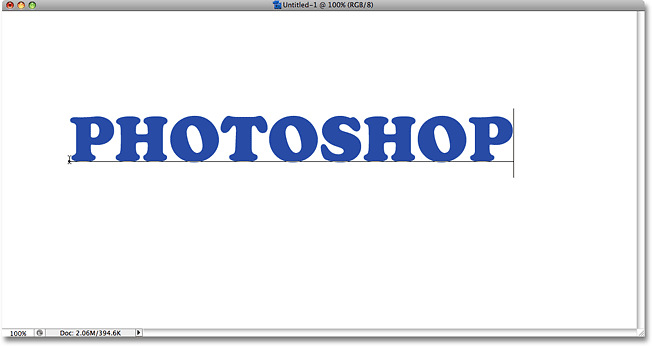
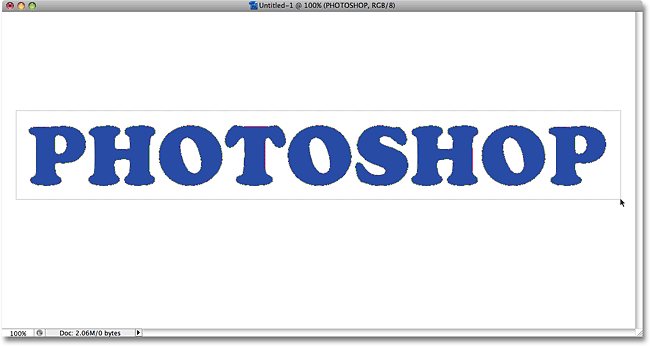
Med Type-værktøjet, en skrifttype og en farve for den valgte tekst, skal du klikke inde i dit dokument og tilføje din tekst. Jeg vil skrive ordet "FOTOSHOP", alt med store bogstaver:

Føj din tekst til dokumentet.
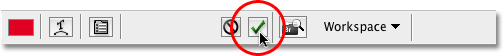
Når du har tilføjet din tekst, skal du klikke på afkrydsningsfeltet i indstillingslinjen for at acceptere den og forlade tekstredigeringsfunktionen.

Klik på afkrydsningsfeltet i indstillingslinjen for at acceptere teksten.
Trin 6: Ændre størrelse på teksten, hvis det er nødvendigt med fri transformering
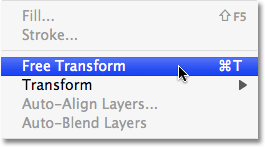
Hvis du har brug for at ændre størrelsen på eller flytte din tekst, eller begge dele, skal du gå op til Rediger- menuen øverst på skærmen og vælge Free Transform, eller for en hurtigere måde at få adgang til kommandoen Free Transform, skal du trykke på Ctrl + T (Win) / Kommando + T (Mac):

Gå til Rediger> Gratis transformation.
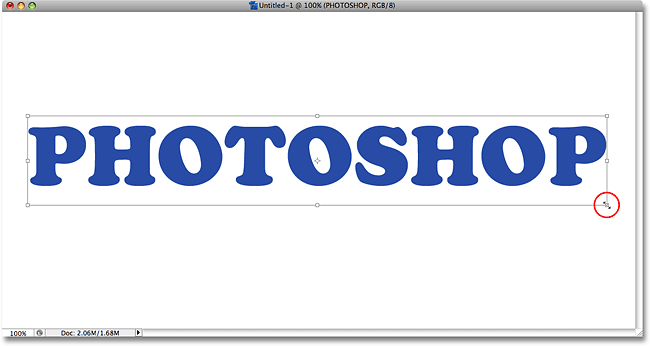
Du kan se boksen Gratis transformering og håndtag vises rundt om din tekst i dokumentet. For at ændre størrelsen på teksten skal du holde Skift- tasten nede, hvilket vil begrænse billedets billedformat, når du ændrer størrelsen på den, og klik derefter på et af hjørnehåndtagene (de små firkanter) og træk håndtaget indad eller udad, afhængigt af om du har brug for for at gøre teksten større eller mindre. Hvis du vil flytte teksten, skal du klikke et vilkårligt sted i feltet Gratis transformering og trække teksten til et nyt sted. Jeg vil gøre min tekst lidt større ved at trække håndtaget i nederste højre hjørne udad:

Ændre størrelse og flyt om nødvendigt teksten med Gratis transformering.
Tryk på Enter (Win) / Return (Mac), når du er færdig med at acceptere transformationen og afslutte kommandoen Free Transform.
Trin 7: Konverter teksten til en form
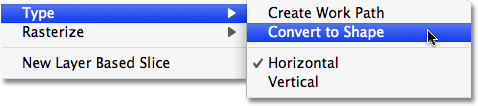
Sørg for, at du har alt stavet korrekt, for på dette tidspunkt er vi nødt til at konvertere vores tekst til en form. Når den først er konverteret til en form, kan teksten ikke længere redigeres, så dobbeltkontrol for at sikre, at du ikke har begået nogen fejl. For at konvertere teksten til en form, gå op til menuen Layer øverst på skærmen, vælg Type og vælg derefter Konverter til form :

Gå til Lag> Type> Konverter til form.
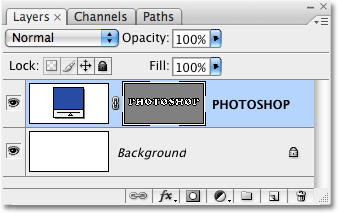
Hvis vi ser på lagpaletten nu, kan vi se, at vores tekstlag er blevet et formlag . Selvom teksten stadig ser ud som tekst i dokumentet, er bogstaverne nu individuelle former, hvilket betyder, at vi nu kan arbejde med dem på samme måde, som vi kunne arbejde med enhver anden form i Photoshop:

Teksten vises nu som et formlag i lagpaletten.
Trin 8: Vælg værktøjet til valg af sti
Vi er nødt til at vælge alle vores bogstaver (figurer) på én gang. Du tror måske, at vi kunne bruge det rektangulære markeringsværktøj, men da vi arbejder med figurer, har vi faktisk brug for et andet markeringsværktøj - Path Selection Tool . Grib den fra værktøjspaletten, eller tryk på bogstavet A på dit tastatur for at vælge det med genvejen:

Vælg værktøjet til valg af sti.
Trin 9: Træk et valg rundt i hele ordet
Hvis du vil markere alle bogstaver på en gang, skal du blot klikke og trække et markeringsfelt rundt om hele ordet, ligesom du ville gøre, hvis du brugte det rektangulære markeringsværktøj. Du vil se en tynd prikket kontur vises, når du trækker:

Træk et valg rundt om hele ordet med værktøjet Valg af sti.
Når du har hele ordet omgivet af markeringen, skal du slippe museknappen. Den rektangulære markeringsoversigt forsvinder, og du vil se, at hvert enkelt bogstav nu har en kontur omkring sig, med små firkanter (kaldet ankerpunkter) sidder på forskellige steder omkring bogstaverne:

Alle bogstaver (figurer) er nu valgt.
Hvis du vil lære mere om at arbejde med stier og ankerpunkter i Photoshop, dækker jeg dem detaljeret i vores populære Oprette valg med penværktøjsvejledningen, som du finder i Photoshop Basics- sektionen på hjemmesiden.
Trin 10: Vælg indstillingen "Ekskluder overlappende formområder"
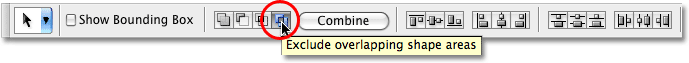
Når alle vores bogstavsformer nu er valgt, skal du gå op til indstillingslinjen øverst på skærmen. Til venstre ser du en serie på fire ikoner, der hver viser en anden kombination af firkanter. Disse ikoner repræsenterer forskellige muligheder for, hvordan vores former kan interagere med hinanden. Den, vi ønsker for denne effekt, er den yderst til højre - indstillingen Ekskluder overlappende formområder . Klik på ikonet for at vælge det. Hvis du har værktøjstip aktiveret i Photoshop's indstillinger, kan du se navnet på indstillingen vises, når du holder musepekeren over ikonet:

Vælg indstillingen "Ekskluder overlappende formområder" i indstillingslinjen.
Trin 11: Fravælg bogstaverne
Om et øjeblik drager vi de enkelte bogstaver over hinanden, så figurerne overlapper hinanden. Den indstilling, vi netop har valgt i indstillingslinjen, får de overlappende områder til at forsvinde. Inden vi selv kan gøre det, er vi først nødt til at fravælge bogstaverne, ellers hvis vi forsøger at trække en af dem, vil vi ende med at trække dem alle på samme tid. For at fravælge bogstaverne skal du blot klikke på et hvilket som helst tomt område i dokumentet. Du vil se alle ankerpunkterne forsvinde fra omkring bogstaverne og fortælle os, at figurerne ikke længere er valgt. Du kan muligvis stadig se en kontur omkring bogstaverne, men bekymre dig ikke om det i øjeblikket. Vi fjerner det, når vi er færdige:

Klik på et hvilket som helst tomt område i dokumentet for at fjerne markeringen af bogstavformerne.
Trin 12: Træk breve sammen, så de overlapper hinanden
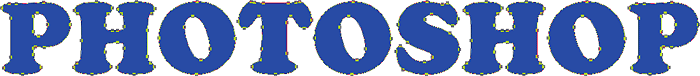
Dette er den sjove del. Når værktøjet til valg af sti stadig er valgt, skal du klikke på det andet bogstav i ordet og trække det mod venstre, indtil en del af brevet overlapper det første bogstav i ordet. Som magi, forsvinder området, der overlapper hinanden fra udsigten:

Området, der overlapper mellem de to bogstavformer, forsvinder.
Fortsæt med at trække hvert bogstav mod venstre, indtil en del af det overlapper det forrige bogstav. For at tilføje flere variationer, prøv at rotere nogle af bogstaverne med kommandoen Fri transformering . Klik på bogstavet med værktøjet Valg af sti for at vælge, og tryk derefter på Ctrl + T (Win) / Command + T (Mac) for hurtigt at få vist boksen Gratis transformering og håndterer rundt om brevet. Flyt din markør hvor som helst uden for boksen Gratis transformation, og klik derefter og træk for at rotere brevet. Her drejer jeg bogstavet T mod venstre.

Området, der overlapper mellem de to bogstavformer, forsvinder.
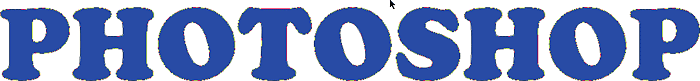
Når du er færdig med at rotere brevet, skal du trykke på Enter (Win) / Return (Mac) for at acceptere transformationen. Fortsæt med at overlappe hvert bogstav, indtil du kommer til slutningen af ordet. Dit slutresultat skal se sådan ud:

Alle bogstaverne i ordet overlapper nu hinanden.
Trin 13: Fravælg vektormasken for at fjerne konturen fra omkring teksten
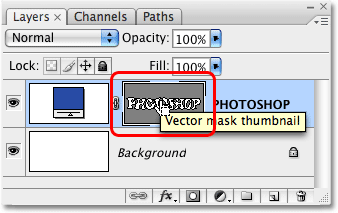
Konturen, der vises rundt om teksten, får tingene til at se ret hårde ud, så lad os slippe af med det og rydde op. Årsagen til at konturen er synlig er fordi vi i øjeblikket har valgt den vektormaske på formlaget. Hvis vi ser på formlaget i lagpaletten, kan vi se, at det indeholder et par miniaturer. Miniaturebilledet til højre er vektormaske-miniaturebilledet, som, som du kan se ved at se på det, indeholder figurerne på vores bogstaver. Hvis du ser nøje, vil du se en hvid fremhævningsramme omkring miniature. Dette betyder, at vi i øjeblikket har valgt vektormaske. Klik direkte på miniaturebilledet for at fravælge det:

Klik på vektormasken-miniature for at fjerne markeringen af vektormasken og fjerne konturen fra omkring teksten.
Højdepunktgrænsen forsvinder fra omkring miniaturebilledet i lagpaletten, og konturen forsvinder fra vores tekst, så vi kan se, hvordan vores endelige virkning virkelig ser ud:

Den sidste "knock out" -effekt.
For at tilføje endnu mere interesse for effekten skal du eksperimentere med lagstilarter . For eksempel er her det resultat, jeg kom frem til ved at anvende de samme lagstilarter, som jeg brugte i sjov, let gel teksteffekt- tutorial, som du finder listet med resten af vores teksteffekt- tutorials:

Den samme effekt efter at have eksperimenteret med lagstilarter.
Hvor skal jeg hen næste …
Og der har vi det! Tjek vores teksteffekter eller fotoeffekter sektioner for flere Photoshop effekter tutorials!