I denne Photoshop-tutorial skal vi lære, hvordan man opretter en Photoshop-tekstindpakningseffekt ved at falske den tekstindpakningsfunktion, du normalt vil finde i et sidelayoutprogram, så vi kan pakke tekst omkring objekter. Photoshop er måske verdens mest populære og mest kraftfulde billedredigeringsprogram, men det måler sig ikke helt med programmer som InDesign eller endda Illustrator, når det kommer til tekst (selvom Photoshop tilbyder flere tekstrelaterede indstillinger, end du normalt ville forvente at find i et program, der er bygget til fotoredigering).
Photoshop har ikke en egentlig tekstindpakningsfunktion, men det giver os muligheden for at bruge en sti som en container til vores tekst, og som vi lærer i denne tutorial, kan vi bruge den til at vikle tekst omkring objekter. Det er ikke så godt eller så intuitivt som at have en egentlig tekstindpakningsfunktion, men det fungerer.
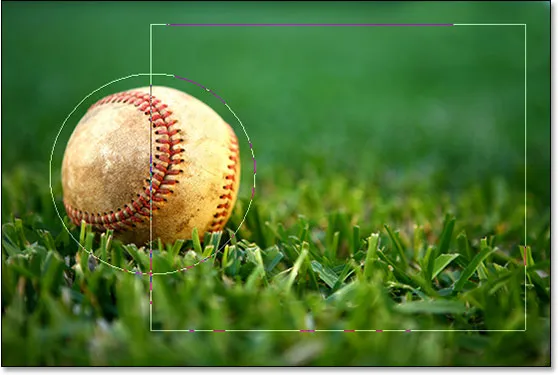
Her har jeg et billede af en baseball, der ligger i græsset:

Det originale billede.
Jeg vil tilføje noget tekst til dette billede, og jeg vil have, at teksten skal vikle rundt om baseball. Som sagt kommer Photoshop ikke med en officiel "tekstindpakning" mulighed, men takket være stier og Photoshop's evne til at bruge en sti som en container til tekst, vil dette være let.
Lad os komme igang!
Trin 1: Vælg Rektangelværktøjet
Da vi vil bruge en sti som en container til vores tekst, inden vi kan tilføje vores tekst, har vi brug for en sti! Jeg vil bruge Photoshop's rektangelværktøj (ikke at forveksle med det rektangulære markeringsværktøj) til at oprette en rektangulær sti, som bliver den grundlæggende form for min tekstbeholder. Jeg vælger rektangelværktøjet fra paletten Værktøjer:

Vælg Photoshops rektangelværktøj.
Jeg kunne også trykke på U på mit tastatur for hurtigt at vælge det.
Trin 2: Vælg alternativet "Stier" i indstillingslinjen
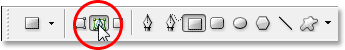
Photoshop giver os tre måder at bruge rektangelværktøjet sammen med dets andre formværktøjer. Vi kan bruge dem til at tegne vektorformer, vi kan bruge dem til at tegne enkle stier (hvilket er, hvad vi gør her), og vi kan bruge dem til at tegne pixelbaserede figurer. Du vælger mellem disse tre indstillinger ved at klikke på deres tilsvarende ikon op i indstillingslinjen øverst på skærmen. Jeg vil bruge rektangelværktøjet til at tegne en rektangulær sti, så jeg vil klikke på stien-ikonet i indstillingslinjen, som er ikonet i midten af de tre (den til venstre er vektoren figurindstillinger, og den til højre er til at tegne pixelbaserede figurer):

Når rektangelværktøjet er valgt, skal du klikke på ikonet "Stier" op i indstillingslinjen.
Trin 3: Træk en rektangulær sti ud
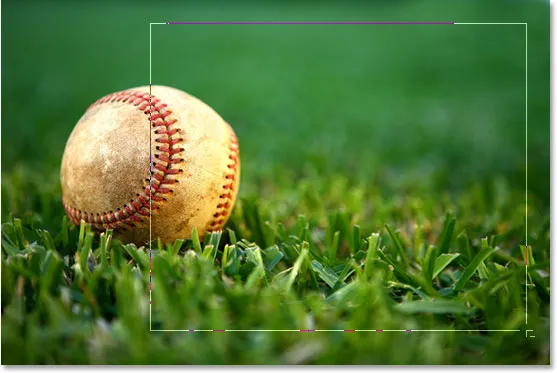
Når mit rektangelværktøj er valgt og indstillet til at tegne stier, vil jeg simpelthen trække en rektangulær form ud, på samme måde som jeg ville trække et valg ud med det rektangulære markeringsværktøj, og denne sti bliver beholderen til min tekst:

Træk en rektangulær sti ud med rektangelværktøjet.
Som vi kan se på billedet ovenfor, løber min sti lige nu gennem baseball, hvilket ikke vil hjælpe mig meget, når det, jeg virkelig ønsker, er, at min tekst skal vikle rundt om højre side af baseball, ikke flyde over toppen af det. Jeg har brug for en måde at omforme min sti på, så selve stien vikles rundt om bolden. Vi gør det næste.
Trin 4: Vælg Ellipse Tool
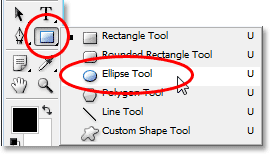
Der er et par måder, hvorpå vi kan omforme en sti i Photoshop, men i dette tilfælde er den nemmeste måde, da bolden er rund, at bruge Photoshop's Ellipse-værktøj til at trække en del af stien fra rundt om bolden. For at gøre det skal jeg vælge mit Ellipse-værktøj, som som standard gemmer sig bag rektangelværktøjet i værktøjspaletten, så jeg bliver nødt til at klikke på rektangelværktøjet, holde museknappen nede i et sekund eller to, og vælg derefter Ellipse Tool fra menuen Fly out, der vises:

Vælg Photoshop's Ellipse Tool fra paletten Værktøjer.
Trin 5: Indstil Ellipseværktøjet til "Trækker" -tilstand
Når Ellipse Tool er valgt, vil du se en gruppe på fire ikoner, der ser ud som firkanter, der er forbundet på forskellige måder, hvis du kigger op i Options Bar. Disse fire ikoner repræsenterer fire indstillinger, der bestemmer, hvordan stien, du skal tegne, skal opføre sig. Den, vi ønsker, er den anden fra venstre, som er ikonet Træk fra stiområdet. Jeg skal klikke på det for at vælge det:

Klik på ikonet "Træk fra stien område" for at vælge det.
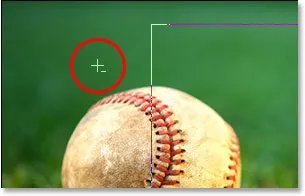
Når denne indstilling er valgt, hvis jeg trækker en elliptisk-formet sti med Ellipse-værktøjet, hvilket jeg vil gøre i et øjeblik, trækkes enhver del af den nye sti, der overlapper min oprindelige rektangulære sti, fra den oprindelige sti. Lad os se, hvad jeg mener. Jeg trækker en elliptisk sti rundt om baseball. Før jeg begynder, hvis jeg ser nærmere på min markør, kan jeg se et lille minustegn ("-") i nederste højre hjørne af det og fortælle mig, at jeg er i "Trækker" -tilstand:

Et lille minustegn ("-") i nederste højre hjørne af markøren indikerer, at du i øjeblikket har valget "Træk fra sti-området" valgt.
Du kan også få adgang til tilstanden "Trækker" ved blot at holde din Alt (Win) / Option-tast nede, før du begynder at trække din vej ud, hvilket er lidt hurtigere end at vælge indstillingen i indstillingslinjen (du kan frigive Alt / Option nøgle lige efter du begynder at trække din vej ud). Jeg går videre og trækker en sti rundt om baseball. Hvis jeg har brug for at flytte min sti, når jeg trækker, hvilket jeg næsten altid har brug for, kan jeg holde min mellemrumstast nede og flytte stien rundt på skærmen med musen for at flytte den, derefter frigøre mellemrumstasten og fortsætte med at trække ud stien. Her er billedet med den anden sti omkring baseball:

Trækning af en elliptisk sti rundt om baseball med Ellipse Tool indstillet til "Subtraher" -tilstand.
Det ser ud til, at jeg har to separate stier på billedet på dette tidspunkt - en rektangulær og en elliptisk. Men den eneste aktive sti er den oprindelige rektangulære, som nu ikke er lige så rektangulær, fordi selv om Photoshop ikke giver os nogen visuelle ledetråde til, hvad der virkelig sker, trækker den elliptiske sti nu (eller "skære ud", hvis du foretrækker)
del af den rektangulære sti omkring baseball. For at gøre det lettere at se har jeg udfyldt det resterende aktive stiområde på billedet herunder. Dette er det område, hvor min tekst vises. Læg mærke til, hvordan den rektangulære sti nu vikles pænt rundt om baseball, hvilket betyder, at min tekst også vil vikle rundt om den:

Det udfyldte område repræsenterer det aktive stiområde efter at have trukket en del af det med Ellipse Tool indstillet til "Subtraher".
Nu hvor vi har vores sti på plads, lad os tilføje vores tekst.
Trin 6: Tilføj din tekst
Alt, hvad der er tilbage at gøre nu, er at tilføje min tekst, og til det har jeg brug for Photoshop's Type Tool, så jeg vælger den fra værktøjspaletten:

Vælg Type værktøj.
Jeg kunne også hurtigt få adgang til Type Tool ved at trykke på T på mit tastatur. Derefter, med Type-værktøjet valgt, går jeg op til Indstillingslinjen øverst på skærmen og vælger min font, skrifttype og tekstfarve. Jeg skal bare holde tingene enkle her og gå med Times New Roman Bold indstillet til en størrelse på 16pt, med min tekstfarve sat til hvid:

Valg af fontindstillinger i indstillingslinjen.
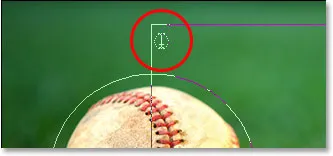
For at bruge den sti, jeg har oprettet som en container til min tekst, skal jeg bare flytte min markør hvor som helst inden for det aktive stien. Når jeg gør det, ændrer cursoren Type Type Tool sig fra at have en stiplet firkantet kontur omkring den til en prikket elliptisk kontur, hvilket indikerer, at stien bliver min tekstbeholder, hvis jeg klikker her og begynder at skrive:

Ikonet Type værktøj viser nu en prikket elliptisk kontur, der fortæller mig, at jeg er ved at tilføje min tekst inden for stien.
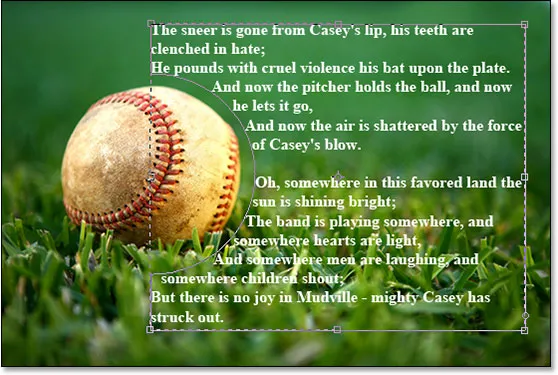
Jeg har allerede gemt noget tekst på min udklipsholder, som jeg kopierede fra slutningen af det berømte baseball-digt "Casey At The Bat" af Ernest Lawrence Thayer, som jeg troede ville være passende til dette billede, så for at tilføje teksten til mit billede, Jeg skal blot klikke inde i stien og derefter bruge tastaturgenvejen Ctrl + V (Win) / Kommando + V (Mac) til at indsætte teksten inde i stien. Som vi kan se, forbliver teksten ikke kun inde i stien, den pakker også pænt rundt om baseball:

Photoshop bruger den aktive sti til at indeholde teksten, hvilket får teksten til at vikle rundt om baseball til venstre.
For at acceptere teksten og forlade tekstredigeringsfunktionen, skal jeg klikke på afkrydsningsfeltet i Indstillingslinjen:

Klik på afkrydsningsfeltet i indstillingslinjen for at acceptere teksten.
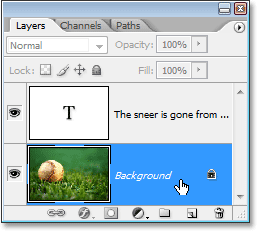
Til sidst, for at skjule stien, så den ikke længere er synlig på mit billede, skal jeg blot klikke på baggrundslaget i lagpaletten:

Klik på baggrundslaget for at skjule sti-konturerne i billedet.
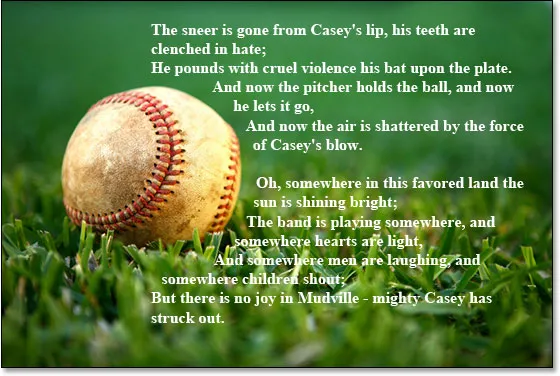
Med min sti-konturer, der ikke længere er uklare med mit billede, her er mit endelige resultat:

Det endelige resultat af "falsk tekstindpakning".
Hvor skal jeg hen næste …
Og der har vi det! Det er det grundlæggende i, hvordan man forfalsker et sidelayout-programmets "tekstindpakning" -funktion i Photoshop! Tjek vores teksteffekter eller fotoeffekter sektioner for flere Photoshop effekter tutorials!