
Introduktion til Front end Developer Interview spørgsmål og svar
Ved du, at der er omkring 1, 673, 535, 333 websteder (forlader mobilapplikation) i verden (fra oktober 2018)? Ved du, der har været en gigantisk stigning på antallet af internetbrugere på 800% (sammenlignet med sidste årti 2008).
Chokeret !!!
Dette er bare et glimt af den titel, vi skal dække. Men før, lad os tage en vis forståelse af det. Vi hjælper vores læsere med en anelse - ”det er overalt, på internettet”.
Denne statistik bagved presset for front-end-udviklere over hele kloden. Med hvert andet sekund kommer et eller flere websteder til, og dette er en stadig stigende efterspørgsel. Ja, vi vil diskutere front-end-udvikleren i dag i vores artikel.
Så for at starte med hvad er der egentlig en frontend-udvikler? Hvad gjorde de?
Frontend betyder, hvad der vises foran brugerne (ja, webstederne). Så en frontend-udvikler implementerer strukturen, design, opførsel og animationer relateret til alle bits og stykker, som du ser, hver gang du åbner et websted eller en mobil applikation.
Nu, hvis du leder efter et job, der er relateret til Front end Developer, skal du forberede dig på Interviewsspørgsmålene til Front End Developer 2019. Det er sandt, at hvert interview er forskelligt i henhold til de forskellige jobprofiler. Her har vi forberedt de vigtige Front End Developer Interview Spørgsmål og svar, som vil hjælpe dig med at få succes i dit interview.
I denne artikel om Front End Developer Interview Questions vil vi præsentere 14 vigtigste og ofte stillede spørgsmål fra Front End Developer Interview. Disse spørgsmål er opdelt i to dele er som følger:
Del 1 - Frontend DeveloperInterview Questions (Basic)
Denne første del dækker grundlæggende spørgsmål og svar på Interviews for udviklere af udviklere
Q1. Hvilket kompetence sæt gør en komplet frontend-udvikler? Eller hvad er de afgørende færdigheder, der kræves for en front-end-udvikler?
Svar:
Det afgørende færdighedsbehov for en front-end-udvikler er som følger
- HTML
- CSS
- JavaScript
- JQuery
- Bortset fra disse er der nogle flere yderligere færdigheder, der kan forbedre profilen -
- Forståelse af cross-browser test
- Indholdsstyringssystemer som WordPress, Joomla og Drupal
- Kendskab til SEO
Q2. Forklar lagene, der findes på en webside. Hvordan spiller CSS sin rolle i det?
Svar:
Der er 3 slags lag på enhver webside. Disse er
- Indholdslag
- Præsentationslag
- Adfærdslag
Indholdslaget er de oplysninger, som et websted indeholder. Det består af tekstdetaljer, fakta og informationsdelen.
Lad os gå til de næste spørgsmål om udviklingsinterviewsudviklere
Q3. Fortæl mig noget om W3C?
Svar:
W3C står for World Wide Web Consortium, som er en international standard for internettet. Disse mennesker er ansvarlige for at standardisere internettet og gøre det tilgængeligt for alle brugere.
Præsentationslag definerer, hvordan indholdet skal vises foran dets brugere. Man kan også sige, at det er udseendet og følelsen af websiden. Her er rollen som CSS alias kaskaderende stilark er en måde at kontrollere og præsentere præsentationslaget i et webdokument.
Adfærdslaget involverer realtid brugerinteraktion med websiden.
Q4. Nævn nogle fordele ved CSS?
Svar:
Dette er den fælles Front-end-udvikler-interview Spørgsmål, der stilles i et interview. Fordelene ved CSS er som følger:
- Det sparer tid
- Hjælper med hurtig sideindlæsning
- Nem vedligeholdelse
- Overlegen HTL-stil
- Flere enhedskompatibilitet
- Globale standarder for web
- Offline browsing
- Platform uafhængighed
Q5. Hvilke måder er der som udvikler anvendt for at reducere belastningen på et givet websted?
Svar:
Nogle vigtige ting, vi tager højde for, er -
- Aktivér en korrekt cache-browser
- Optimer billedfilerne
- Minimer HTTP-anmodningerne
- Reducer omdirigeringer
Q6. Hvilke måder vil du som udvikler synes at være afgørende for at reducere webapplikationens belastningstid?
Svar:
Der er en lang række måder tilgængelige ved at gøre dette, disse kan reducere kompleksiteten
- Browser cache
- Ved at optimere billedfilerne
- Resource minify (fjern unødvendige tegn fra kildekoden)
- Minimer HTTP-anmodning
Lad os gå til de næste spørgsmål om udviklingsinterviewsudviklere.
Q7. Hvordan vil du erklære et 3-dimensionelt array i Javascript?
Svar:
Ved at bruge denne syntaks -
Var myArray = ((()));
Del 2 - Interviewspørgsmål til frontend-udviklere (avanceret)
Lad os nu se på de avancerede spørgsmål om udviklingsintervju for udviklere.
Q8. Hvad ville være resultatet af 9 + 6 + ”3”?
Svar:
O / p'et vil være 153.
Forklaring - her 9 og 6 er datatyper (heltal), så de tilføjes numerisk. Da 3 er en streng, vil resultatet sammenkædes og blive som 9 + 6 = 15 og 3 samles og danne 153 som output.
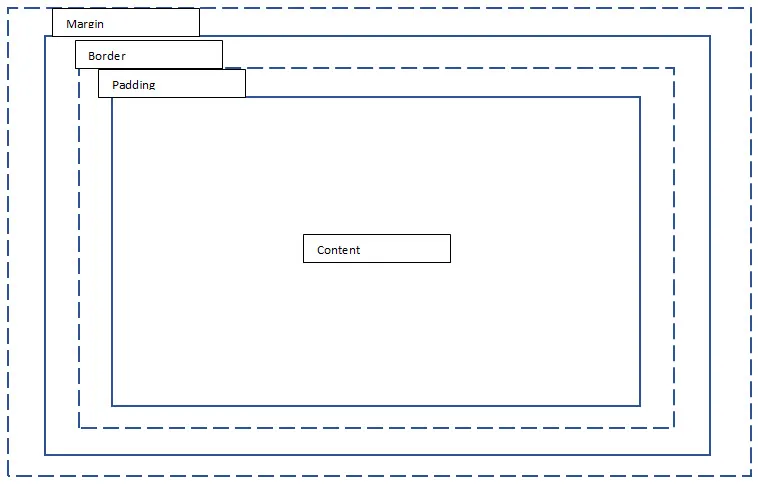
Q9. Forklar CSS-kassemodellen?
Svar:
Box-modellen hjælper med at give en mere struktureret måde til pladselementer i forhold til hinanden på en webside. Kassemodellen har flere komponenter i den
- Margener
- Grænser
- polstring
- Indhold

Lad os gå til de næste spørgsmål om udviklingsinterviewsudviklere.
Q10. Hvad er CSS-forprocessor? Hvorfor bruger vi dem?
Svar:
Forprocessor bruges til kodekonvertering. De forbehandlede sprog som SASS og LESS konverteres til mere formelt CSS-format. Årsagerne til at bruge dem er
- Evne til at definere variabler
- Mulighed for at bruge indlejret syntaks
- Evne til at oprette og bruge mixins (funktioner)
- Brug af matematiske og operationelle funktioner
Q11. Navngiv nogle af de nye funktioner, der findes i HTML5 og mangler i HTML?
Svar:
Dette er de ofte stillede spørgsmål fra Front end Developer Interview i et interview. Nogle nye funktioner i HTML5 er -
- DOCTYPE-erklæring
- Sektionstag (
- Header- og footer-tag
- Flgcaption-tag
Q12. Fortæl mig komponenterne i en CSS-stil?
Svar:
CSS-stilen består af tre ting
- Vælger : En vælger er et HTML-mærke, hvor stilarter kan anvendes. Et valgmærke kan være noget af
eller
- Egenskab : Dette er en attribut til HTML-tag. Denne egenskab kan være alt som farver, kant, nuancer osv. HTML-attributterne konverteres til CSS-egenskab.
- Værdi : En værdi tildeles altid til definerede egenskaber.
Lad os gå videre til de næste spørgsmål til front-end-udviklerintervju
Q13. Kan du forklare måder at anvende CSS-stilarter på en webside?
Svar:
Den første måde at gøre det på ved hjælp af attributter for inline-stil på et element,Man kan bruge en blok i sektionen af HTML
Til sidst ved hjælp af tagget under indlæsning af den eksterne CSS-fil
Q14. Hvordan konverterer du ikke-numeriske værdier til tal i Javascript?
Svar:
De 3 vigtigste måder at gøre dette på er -- parseInt ()
- parseFloat ()
- Nummer()
Anbefalede artikler
Dette har været en guide til listen over Front End Developer Interview Spørgsmål og svar, så kandidaten let kan nedbryde disse Front End Developer Interview Spørgsmål. Her i dette indlæg har vi undersøgt de vigtigste Front end Developer Interview Spørgsmål, som ofte stilles i interviews. Du kan også se på de følgende artikler for at lære mere -
- PLC Interview spørgsmål
- Oracle SOA Interview Spørgsmål og svar
- Top 10 spørgsmål stilles SAP ABAP Interview
- 10 væsentlige ETL-testintervjuespørgsmål
- Vejledning til arrays i JavaScript