
Forskel mellem Xamarin vs React Native
Xamarin og react native er gode mobile udviklingsværktøjer. Både Xamarin og reagerer native er meget populære på markedet. I denne artikel vil vi have en detaljeret sammenligning af både xamarin og reagere naturligt og fokusere på følgende punkter:
- Hvilken af dem er bedre?
- Hvornår skal man gå efter Xamarin eller reagere indfødt?
Definition til Xamarin vs React Native
Xamarin: Xamarin er dybest set en mobil udviklingsramme udviklet af Microsoft. Det er en open-source ramme og kan bruges til at bygge windows, IOS og Android applikationer. For at udvikle en Xamarin-baseret applikation skal du have programmeringskendskab til C #. Xamarin blev frigivet i maj 2011.
React Native: React native er også en open source mobilappudviklingsramme. React Native kan bruges til at opbygge IOS- og Android-applikationer. For at opbygge en reaktion, native baseret applikation, skal du have kendskab til programmeringssprog som JavaScript og React. React Native blev udgivet i marts 2015.
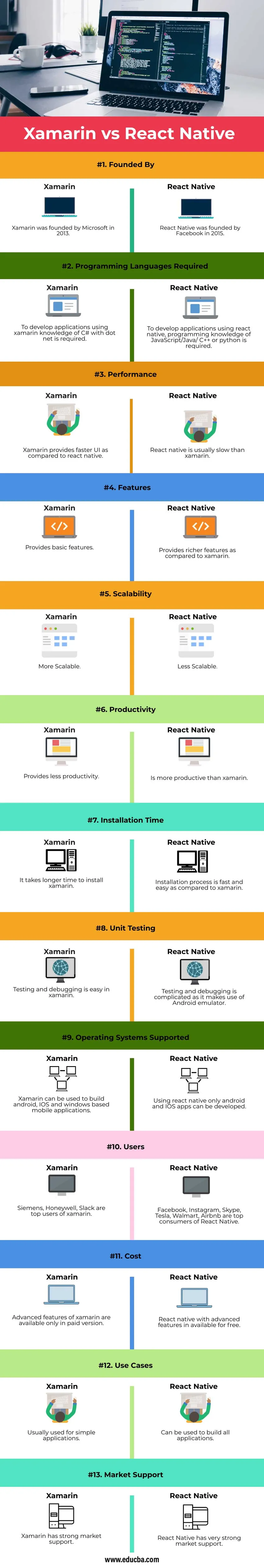
Head to Head forskelle mellem Xamarin vs React Native (Infographics)
Nedenfor er de største forskelle mellem Informatica vs Datastage:

Forskellen mellem Xamarin og React Native
Lad os evaluere xamarin og reagere-native på følgende faktorer:
- Ydeevne : For så vidt angår ydeevne betragtes hurtig kodeudførelse og 64-bit support som vigtige ydelsesevalueringsfaktorer. Xamarin giver 64-bit support og giver os mulighed for at bruge native værktøjer direkte. Desuden tillader xamarin udviklere at køre deres kode hurtigere på IOS og Android-operativsystemer. I sammenligning med xamarin leverer react-native ikke 64-bit mode understøttelse på Android. Derudover fungerer det ikke godt, når der er et krav om at køre kode hurtigere på IOS.
- Udviklingsfunktioner : React native giver rigere udviklingsfunktioner i sammenligning med xamarin, da det understøtter JavaScript, som er mere praktisk for udviklere. På den anden side er xamarin en klassisk ramme, da den mangler hotfunktioner, der er tilgængelige i Android Studio. Xamarin leverer heller ikke funktioner som øjeblikkelige opdateringer og automatisk genstart.
- Skalerbarhed : Xamarin er mere skalerbar end react native, da xamarin giver et komplet sæt widgets, hvorimod react-native kræver en masse manuelt arbejde for at give applikationer et naturligt look.
- Let tilgængelighed : React native er frit tilgængelig, på den anden side mangler xamarins gratis rammer en masse funktioner, og dens avancerede version er en betalt.
- Installationsproces : Til installation af xamarin bliver du nødt til at tilbringe timer, da det involverer brug af et visuelt studie, download af komponenter og et par andre ting, mens react-native kan installeres på mindre end tre timer, det er grunden til at reagere native er mere produktiv end reagerer naturligt.
- Testning : Det er lettere at udføre enhedstestning i xamarin sammenlignet med at reagere native, xamarin leverer XCode Simulator til IOS, men react-native tillader kun debugging og test på Android-emulator, som har nogle problemer.
- Forbrugere : Almindelige brugere af React Native er Facebook, Instagram, Airbnb, Skype og Walmart, mens Siemens, Honeywell, Slack er de største forbrugere af xamarin.
- Grundlæggere : React Native blev udviklet af Facebook, hvorimod xamarin blev opfundet af Microsoft.
Sammenligning af tabel
Her er en sammenligningstabel, der viser forskelle mellem xamarin og reaktiv native:
| Xamarin | Reager indfødt | |
| Grundlagt af | Xamarin blev grundlagt af Microsoft i 2013. | React Native blev grundlagt af Facebook i 2015. |
| Programmeringssprog kræves | For at udvikle applikationer ved hjælp af xamarin-viden om C # med dot net er påkrævet. | For at udvikle applikationer ved hjælp af react native, kræves programmeringskendskab til JavaScript / Java / C ++ eller Python. |
| Ydeevne | Xamarin giver hurtigere brugergrænseflade i forhold til at reagere native. | Reaktion native er normalt langsommere end xamarin. |
| Funktioner | Det giver grundlæggende funktioner. | Tilbyder rigere funktioner sammenlignet med xamarin |
| Skalerbarhed | Mere skalerbar | Mindre skalerbar |
| Produktivitet | Giver mindre produktivitet | Det er mere produktivt end xamarin. |
| Installationstid | Det tager længere tid at installere xamarin. | Installationsprocessen er hurtig og let sammenlignet med xamarin. |
| Enhedstest | Test og fejlsøgning er let i xamarin. | Test og fejlsøgning er kompliceret, da det bruger Android-emulator. |
| Operativsystemer understøttet | Xamarin kan bruges til at oprette Android-applikationer, IOS og Windows-baserede mobile applikationer. | Brug af react native kun android og IOS apps kan udvikles. |
| Brugere | Siemens, Honeywell, Slack er de bedste brugere af xamarin. | Facebook, Instagram, Skype, Tesla, Walmart, Airbnb er de største forbrugere af React Native. |
| Koste | Avancerede funktioner i xamarin er kun tilgængelige i den betalte version. | Reager native med avancerede funktioner, der er tilgængelige gratis. |
| Brug sager | Bruges normalt til enkle applikationer. | Det kan bruges til at opbygge alle applikationer. |
| Markedsstøtte | Xamarin har stærk markedsstøtte. | React Native har meget stærk markedsstøtte. |
Konklusion
Efter at have dækket funktioner til både xamarin og reageret naturligt, er det meget vanskeligt at bestemme, hvilken ramme der er overlegen den anden. Begge rammer er gode til applikationsudvikling, men hver anvendes til at imødekomme et specifikt behov, som andre ikke var i stand til at tilfredsstille. At vælge React Native til applikationsudvikling vil være en mulighed, hvis en programmør har erfaring med JavaScript og React. På den anden side er jeg og du mere fortrolig med C #, da det at vælge xamarin vil være en god mulighed. Det er værd at bemærke, at både xamarin og react-native kan bruges til udvikling på tværs af platforme, hvor react-native giver flere funktioner.
Anbefalede artikler
Dette er en guide til Xamarin vs React Native. Her diskuterer vi Definition til Xamarin vs React Native, nøgleforskelle med infografik og sammenligningstabel. Du kan også gennemgå vores andre foreslåede artikler for at lære mere–
- Teradata vs Oracle
- Data vs information
- Big Data vs Data Warehouse
- Data Analytics vs Data Analyse
- React Native vs React
- Top 11 værktøjer til reaktion med deres funktioner