
Introduktion til flerdimensionel matrix i JavaScript
Naturligvis indeholder JavaScript ikke multidimensionelle arrays eller nogen syntaks af dem. Vi kan dog oprette en multidimensionel matrix i JavaScript ved at lave en matrix af arrays, dvs. arrayen vil bestå af andre arrays som elementer. Den nemmeste måde at definere en multidimensionel matrix i JavaScript er at bruge array-bogstavelige notation. Nedenfor eksempler vil oprette en person med to dimensioner.
var Employee = (
(100, 'Ram', 'Agra'),
(101, 'Shyam', 'Aligarh'),
(102, 'Amit', 'Gwalior') )
Nedenstående figur illustrerer medarbejdergruppen:
|
100 | Vædder | Agra |
| 101 | Shyam |
Aligarh |
|
102 | Amit |
Gwalior |
Adgang til elementer i multidimensionelle arrays:
For at få adgang til elementerne i en 2D-matrix bruger vi to firkantede konsoller på følgende måde:
Alert(Employee(1)(2)); // Aligarh
Herover giver den første firkantede beslag dig et indre array som resultat ved hver rækkeindeks i det ydre array som vist nedenfor:
|
100 | Vædder | Agra |
| 101 | Shyam |
Aligarh |
|
102 | Amit |
Gwalior |
Den anden firkantede beslag bruges til at få adgang til det bestemte element i det indre array på det givne udvendige array rækkeindeks. Derfor medarbejder (1) (0) vil henvise til det første element i den anden undergruppe.
BEMÆRK: Indeks i JavaScript starter med 0.Console.log(Employee(1)(0)); // 101
Egenskaber ved flerdimensionel matrix i JavaScript
Nedenfor er egenskaberne for Multi-Dimensional Array i JavaScript:
1. isArray (): Denne funktion hjælper med at bestemme, at den givne matrix er en array eller ej. Returtypen for denne funktion er boolsk.
var d()();
Array.isArray(d); // True
2. typeof: Denne operator bruges til at finde den type objekt, der er passeret.
var d()();
typeof d; // Object
3. længde: Denne funktion returnerer længden på den bestilte matrix.
var d(3, 6, 7);
d.length; // 3
Top 8 metoder i multidimensionel matrix i JavaScript
Nedenfor er de metoder, der bruges i Multi-Dimensional Array i JavaScript:
1. Pop ()
Denne metode bruges til at fjerne elementet ved det sidste indeks i matrixen. Dette vil til sidst resultere i, at array-længden reduceres med 1.
Kode:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior'),
(103, 'Rahul', 'Mumbai') );
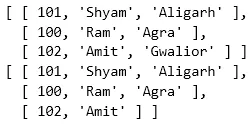
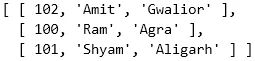
employee.pop();
console.log(employee);
employee(2).pop();
console.log(employee);
Produktion:

2. Tryk ()
Denne metode bruges til at indsætte et element i arrayet ved det sidste indeks i arrayet. Dette vil til sidst resultere i, at array-længden øges med 1.
Kode:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
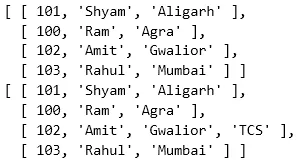
employee.push((103, 'Rahul', 'Mumbai'));
console.log(employee);
employee(2).pop('TCS');
console.log(employee);
Produktion:

3. Sorter ()
Denne metode bruges til at sortere matrixelementerne alfabetisk eller i den numeriske rækkefølge, uanset hvilken type array der er bestået. Sorteringsmetoden ændrer også rækkefølgen af array permanent.
Kode:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
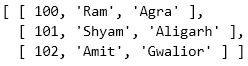
employee.sort();
console.log(employee);
Produktion:

4. Omvendt ()
Denne metode bruges til at vende array-elementerne. Outputet fra denne metode gør det sidste indekselement til det første og det første indekselement til det sidste.
Kode:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
employee.reverse();
console.log(employee);
Produktion:

5. IndeksOf ()
Denne metode bruges til at finde indekset for den første forekomst af det bestemte element i matrixen. Hvis elementet ikke er til stede, returnerer det -1.
Kode:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
var id = 'Ram';
function index(id, arr) (
for (var i=0; i for (var j=0; j if (arr(i)(j) == id) ( return i; )
)
)
return -1;
)
console.log(index(id, employee));var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
var id = 'Ram';
function index(id, arr) (
for (var i=0; i for (var j=0; j if (arr(i)(j) == id) ( return i; )
)
)
return -1;
)
console.log(index(id, employee));var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
var id = 'Ram';
function index(id, arr) (
for (var i=0; i for (var j=0; j if (arr(i)(j) == id) ( return i; )
)
)
return -1;
)
console.log(index(id, employee));
Produktion:

6. Skift ()
Denne metode bruges til at skifte array til venstre, dvs. fjerne det første element i arrayet og flytte de andre elementer til venstre.
Kode:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
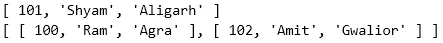
console.log(employee.shift());
console.log(employee);
Produktion:

7. Skift ()
Denne metode bruges til at skifte matrix til højre, dvs. tilføje et nyt element på 0-indekserne og flytte alle de andre elementer til deres højre.
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
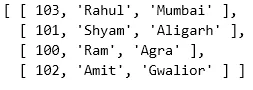
employee.unshift((103, 'Rahul', 'Mumbai'));
console.log(employee);
Produktion:

8. Splice ()
Denne metode bruges til at indsætte eller fjerne et vilkårligt antal elementer fra matrixen.
Kode:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
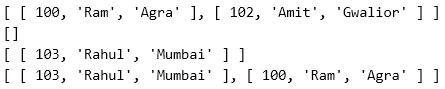
employee.splice(0, 1);// remove 1 element from 0 index
console.log(employee);
employee.splice(0, 2);// remove 2 element from 0 index
console.log(employee);
employee.splice(0, 0, (103, 'Rahul', 'Mumbai'));// add 1 element at 0, 0
console.log(employee);
employee.splice(0, 1, (100, 'Ram', 'Agra'));// add 1 element at 0, 1
console.log(employee);
Produktion:

Gennemse elementerne i flerdimensionelle arrays
For at itereere alle elementerne i den multidimensionelle matrix er vi nødt til at bruge indlejret til loop-koncept som nedenfor:
Kode:
// outer loop is for the outer array
for (var i=0; i // inner loop is for the inner arrays
for (var j=0; j // access each element of the 2D array
Console.log(arr(i)(j));
)
)// outer loop is for the outer array
for (var i=0; i // inner loop is for the inner arrays
for (var j=0; j // access each element of the 2D array
Console.log(arr(i)(j));
)
)// outer loop is for the outer array
for (var i=0; i // inner loop is for the inner arrays
for (var j=0; j // access each element of the 2D array
Console.log(arr(i)(j));
)
)
Konklusion
Multidimensionelle arrays i JavaScript giver mulighed for at gemme forskellige typer data i en enkelt matrix med hvert element indre array, der er i stand til at gemme uafhængige data fra resten af matrixen med dens længde, som ikke kan opnås på Java, C og andre sprog.
Anbefalet artikel
Dette er en guide til flerdimensionel matrix i Javascript. Her diskuterer vi Introduktion til flerdimensionel matrix i Javascript og dets egenskaber sammen med metoder. Du kan også gennemgå vores andre foreslåede artikler for at lære mere -- Top 10 funktioner i JavaScript
- Python vs JavaScript - Topforskelle
- Brug af JavaScript | Top 10 anvendelser
- Til loop i Python med flowdiagram
- 2D-grafik i Java
- Multidimensionelle arrays i C ++ med eksempler
- Hvordan fungerer array i Unix med syntaks?